
Web におけるカルーセル表⽰とは?意味から活⽤のコツまで丁寧に解説
カルーセルを設置すれば、ウェブページ上に設置された画像やコンテンツを次々と切り替えて表示できます。
この記事ではカルーセル表示の意味や活用のコツについて紹介します。
目次
カルーセルとは?
英語で「回転木馬」や「空港などの回転コンベアー」を意味するカルーセル(carousel)。
出典:研究社 新英和中辞典
ウェブサイトにおいては、画像やコンテンツをスライドショーのように表示するUIのことを指します。
ウェブサイトのカルーセル
カルーセルは複数の画像を使って商品やサービスについて説明できるため、多くの情報を詰め込むことができます。なかでも多くの商品を扱うECサイトとは相性が良いでしょう。
大量の商品を1ページに並べると長くスクロールする必要があるページになり、見栄えが悪くなってしまう可能性があります。一方でカルーセルを活用することで、1ページ内に多くの画像を効率的よく表示できるようになります。
また、カルーセルを順番にスライドさせることで作業手順の説明に使ったり、サイト内の他のコンテンツ(別のページ)にリンクさせるために活用したりしている事例も多いです。

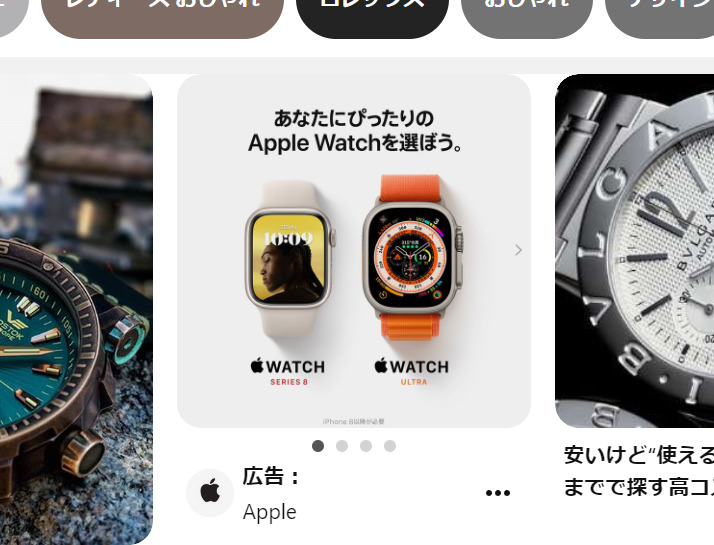
Web広告のカルーセル
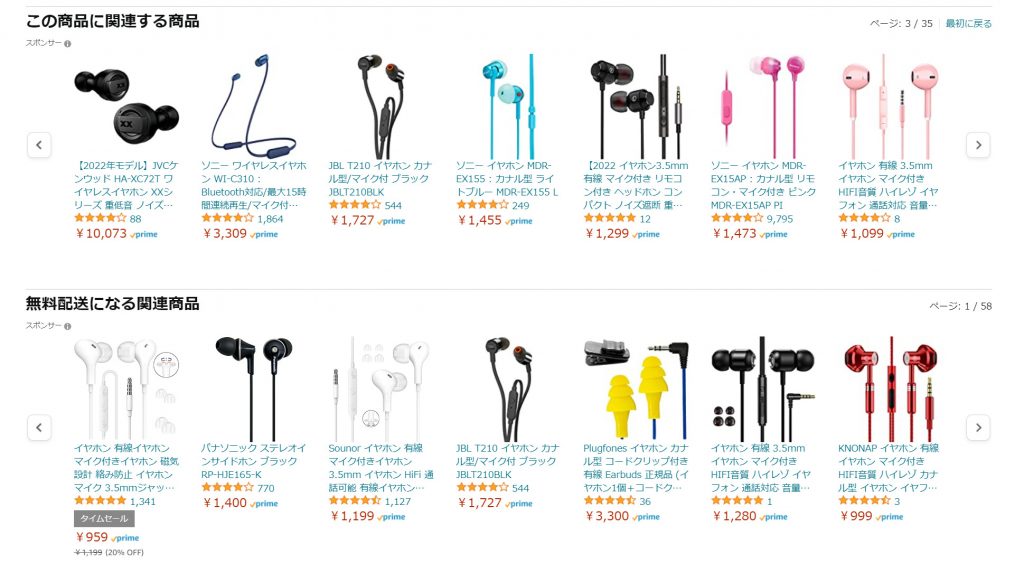
Web広告にもカルーセルは活用されており、多くのメリットをもたらします。
カルーセルを使って紹介すれば、ユーザーに複数の画像を見せることができます。画像の種類は同一の商品の異なる側面だったり、別々の商品だったりとさまざまですが、1枚の画像だけでPRするよりも、複数の画像を見てもらった方がユーザーの興味を引く可能性が高まり、クリック率アップが見込めます。
カルーセルを用いた広告は1インプレッション当たりの情報量を増やせるため、よりユーザーにアピールできると言えるでしょう。

カルーセルとスライダー、スライドショーの違いとは?
IT用語辞典によれば、カルーセルやスライダー、スライドショーといった単語は、それぞれに別の意味があります。
しかし「Webページにカルーセル(あるいはスライダー)を埋め込み、自動的にスライドショーできるようにする」といった具合に使われることがあり、実務上は混同されがちです。
そこで下記に個別の定義を紹介します。
カルーセル
カルーセルとは、回転台、回転木馬、回転コンベア、回転棚などの意味を持つ英単語。Webページなどに設けられる画像などの表示領域で、内容を左右に移動して切り替えられるものをこのように呼ぶ。
カルーセルとは‐意味をわかりやすく‐IT用語辞典 e-Words
スライダー
スライダーとは、滑動部、擦り板、滑る物、スライドする物、という意味の英単語。ITの分野では、線分上でつまみを移動させてその位置により値や状態を指し示す器具や入力要素をスライダーということが多い。
スライダーとは‐意味をわかりやすく‐IT用語辞典 e-Words
スライドショー
スライドショーとは、一連の画像や文書、図表などを次々に切り替えて表示すること。また、ソフトウェアなどの備えるそのような機能。
スライドショーとは‐意味をわかりやすく‐IT用語辞典 e-Words
カルーセルのメリット・デメリット
カルーセルには下記の特徴があります。
メリット①限られたスペースにコンテンツを詰め込める
カルーセルは複数の画像を切り替えて表示できるため、設置したスペースに複数の役割を持たせることができます。異なる商品を次々に紹介したり、操作方法などのプロセスを順番に解説したりと表現の幅が広がります。
メリット②ページのコンテンツをシンプルに表示できる
1ページに複数の画像や動画を盛り込むと、長くスクロールしなくてはいけないページになってしまいますが、カルーセルを活用すればページの構成をシンプルにできます。適度なボリュームでまとめることができれば、多くのコンテンツに目を通してもらいやすくなるでしょう。
メリット③スライドショー機能でユーザーの注意を引き付けることができる
カルーセルにスライドショー機能を搭載すると、ユーザーが操作しなくても定期的に画像が切り替わるようになります。動きで注意を引くことができるので、流し見をしているユーザーにもアピール出来るでしょう。
デメリット①設置する画像の枚数によってはページ表示速度が遅くなることがある
カルーセルには、設定次第で大量の画像を組み込むことができます。データ量が大きくなりすぎると、ページを読み込む際に時間がかかってしまうかもしれません。ページの表示が遅れると離脱されてしまう恐れがあるため注意が必要です。
カルーセルを効果的に活⽤するための2つのコツ
カルーセルのクリック率やWebページの閲覧率を向上させたい場合は、下記のコツを押さえることが重要です。効果的にカルーセルを活用しましょう。
表示する画像やコンテンツを適切に選ぶ
カルーセルに表示する画像は目的に即した内容を選びましょう。ECサイトのコートを紹介するページに埋め込むのは、コートあるいはコートを探している人が興味を持ちそうなアウター類に関するものがおすすめです。
多くの情報を詰め込むことができるとはいえ、関連性に乏しいコンテンツで埋まっていればユーザーが違和感を覚えて離脱してしまうかもしれません。
自動スライドショー機能を使う場合、画像の切り替え時間を適切に設定する
カルーセルにスライドショー機能を設定する場合、切り替え時間に注意しましょう。切り替え時間が短いほど動きがあるのでユーザーの注意を引きやすい半面、ユーザーが十分に画像を見ることができません。
ユーザーの反応を見ながら画像の切り替え時間を調整しましょう。
カルーセルを活⽤する場合の注意点
多くのメリットがあるカルーセルですが、下記の点に注意が必要です。
多用を避ける
リンク先の表示などにカルーセルを多用しすぎると、かえってユーザーに多くの操作を要求してしまい、閲覧しづらくなってしまう恐れがあります。
スクロールするだけで容易に全体像が把握できるケースにおいては、カルーセルは使わないほうが操作がシンプルになります。操作が煩雑にならない程度に活用しましょう。
一つのカルーセルにまとめる情報を関連づけたり統一したりする
カルーセルには統一感や関係性が重要です。買い物に関するカルーセルなら、商品ページへのリンクやセール情報、その商品の使用感を記したブログ記事などの関連情報を盛り込むと効果的です。しかし間違っても、そのカルーセルに会社紹介や採用ページへのリンクといった無関係な情報を一緒に埋め込んではいけません。
カルーセルは、どんな意味があるのか、何のために設置されているのか、訪問者が一目で分かるようにテーマを決めて構成しましょう。
できるかぎり重要な情報を2枚目以降に表示しない
多忙なユーザーはカルーセル内の画像を全てスライドしてくれるとは限りません。スライドしないと見られない位置の情報は、見逃される可能性があります。
セール情報や更新情報、メニュー画面をカルーセルにするのはお勧めできません。ユーザーが全ての画像を見てくれないことも考慮し、重要情報は常に見える場所に設定しましょう。
一つのカルーセルに多くの画像をまとめすぎない
カルーセルにまとめる画像は数クリックで一巡する程度にしましょう。あまりに多くの画像を設置してしまうと、最後まで見てもらえず逆効果になりかねません。3~5枚程度が妥当だと言えるでしょう。
カルーセルの事例
それぞれにカルーセルを設置した目的が異なる事例を3社集めました。ぜひ参考にしてみてください。
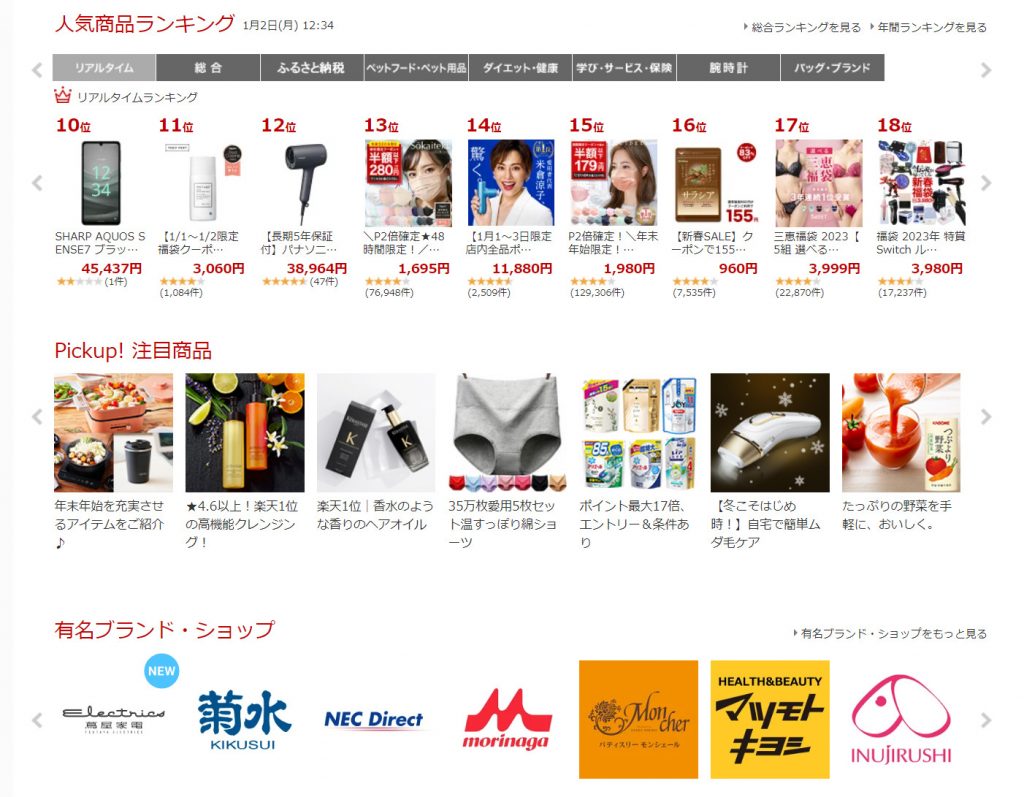
楽天市場
楽天市場では人気ランキングや注目商品などにカルーセルを活用しています。
大量の商品紹介やリンクがあるので、1ページに収めると長くスクロールする必要があるページになってしまうところですが、例えばこのページでは「楽天スーパーDEAL」から「Rmagazine」まで、9つのテーマに分けたカルーセルを活用することでコンパクトにまとまっています。

参考:楽天市場
味の素
味の素ではECサイトとは違う目的で活用しており、公式サイトのWebマガジン「ストーリー」において、6枚の活動レポートをカルーセルにして紹介しています。
味の素のこだわりや技術力などをアピールする内容が揃っており、大きなイメージ画像が印象的です。
また最もアピールしたい内容を大きいカルーセル、以下のコンテンツはそれより小さいバナーになっている点から、画像の大きさで同ページ内のコンテンツの重要性を強調する意図が汲み取れます。

参考:味の素
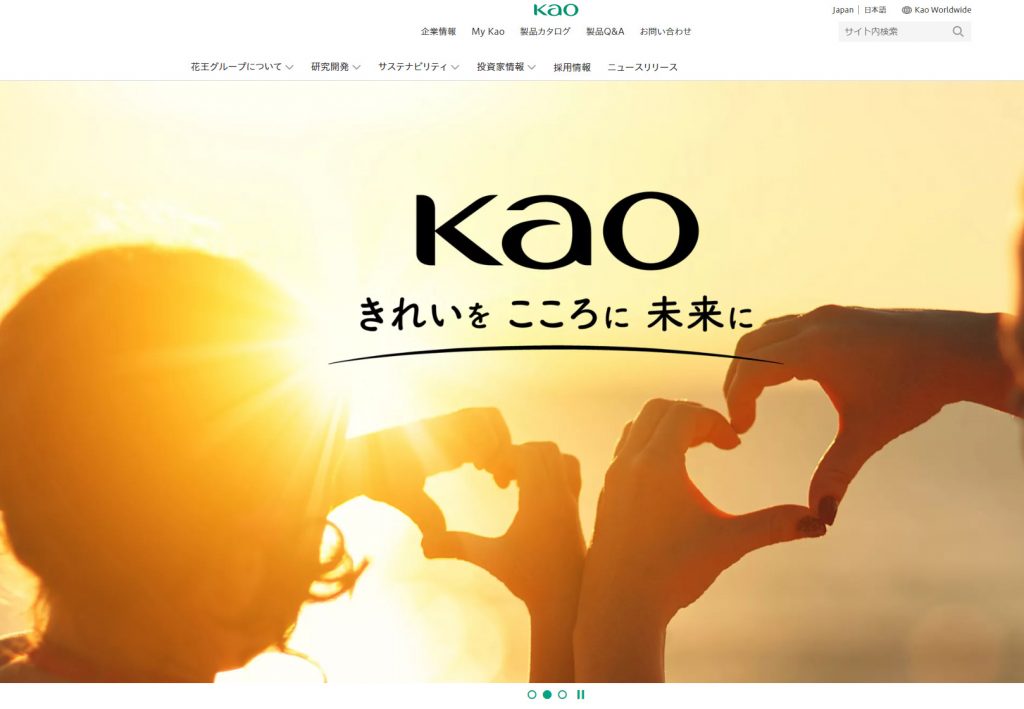
花王
花王では公式サイトのトップページにカルーセルを設置しています。枚数は3枚でリンク先もありませんが、花王の企業イメージを強くアピールしています。ブランドイメージを強く訴求するためにもカルーセルは役立ちます。

参考:花王
情報量が多く見栄えの良いコンテンツを作ろう
画像にはテキストにはないインパクトがあります。画像をコンパクトにまとめて活用できるカルーセルは、強い印象と情報量を兼ね備えることができる便利なUIだと言えるでしょう。
多くの商品を効率的に表示するのに使ったり、流し見されないよう注意を引いたりと、その用途は多岐に渡ります。
Webページ作成の際は目的に合わせて活用してみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
