
Difyの使い方は?初心者向けにチャットボットの作り方まで分かりやすく紹介
Difyは、プログラミング知識不要でAIアプリを作れる開発ツールです。
チャットボットや資料作成ツールをノーコードで構築できますが、実際に使ってみると操作方法が分からず混乱している方もいるのではないでしょうか。
この記事では、Difyの使い方を初心者向けに分かりやすく解説します。チャットボットの作り方も説明しているので、実際に使ってみたがよく分からない方や使い方を知りたい方はぜひ参考にしてみてください。
目次
DifyでAIアプリを作ってみよう

公式サイト:Dify
Difyは、ノーコードでAIアプリを構築できる開発ツールです。操作が簡単で分かりやすいため、プログラミング経験がないユーザーでも、チャットボットや業務自動化ツール、文章生成アプリなどを自由に開発・運用できます。
また、使い方をマスターすると、AIモデルやテンプレートを活用した複雑な機能の実装も可能になり、ビジネスシーンでの効率化や顧客対応力の強化に役立たせられます。
Difyの基本的な使い方

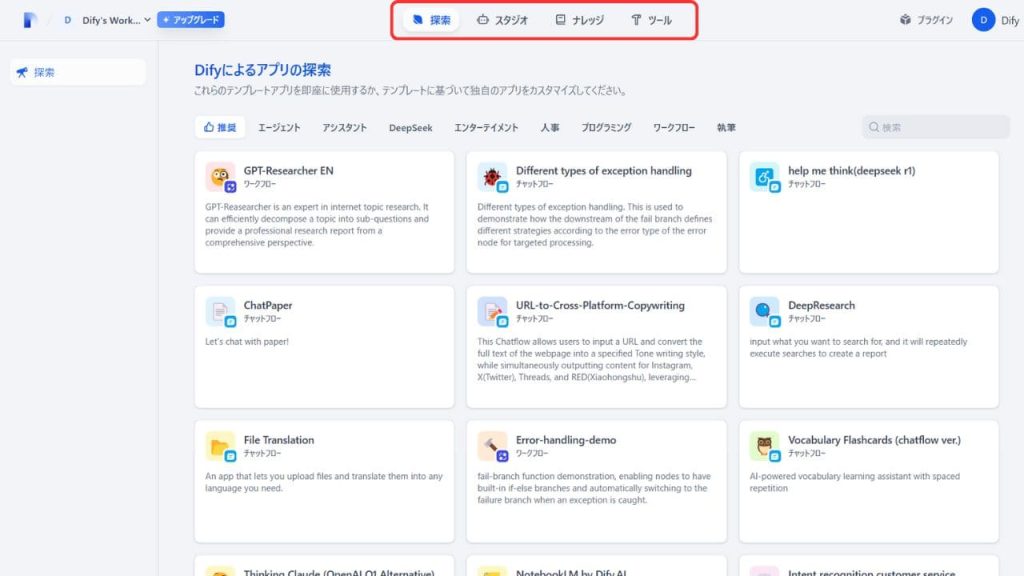
公式サイトからDifyにログインすると、上記のホーム画面に移動します。Difyのホーム画面では、「探索」「スタジオ」「ナレッジ」「ツール」の4つの操作ができます。
まずは、基本となるそれぞれの項目でできることと操作方法を理解して、Difyの使い方をマスターしましょう。
探索

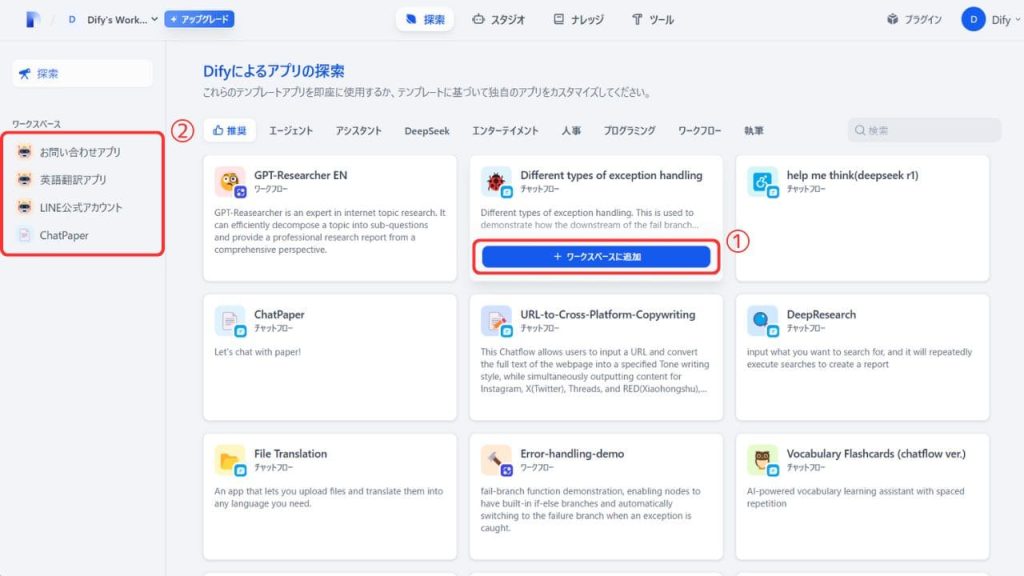
探索では、①テンプレートの選択と②作ったアプリの動作確認を行えます。以下では、テンプレートの使い方と動作確認方法を解説します。
テンプレートを使いたい場合
テンプレートを使用したい場合は、使いたいテンプレートにカーソルを合わせると「ワークスペースに追加」と表示されるので、アプリの名前と説明を入力し、「作成」をクリックします。

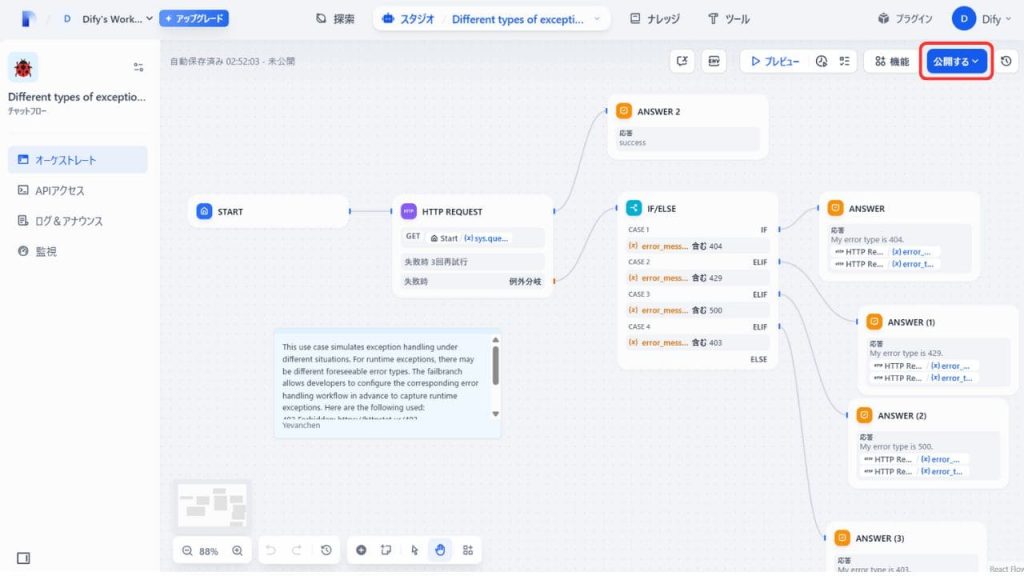
作成に進むと、すでに組み立てられたワークフローが表示されます。テンプレートを参考に、回答や追加したい機能を入力しましょう。「公開する」を押すと、AIアプリがカンタンに作成されます。
アプリの動作確認をしたい場合

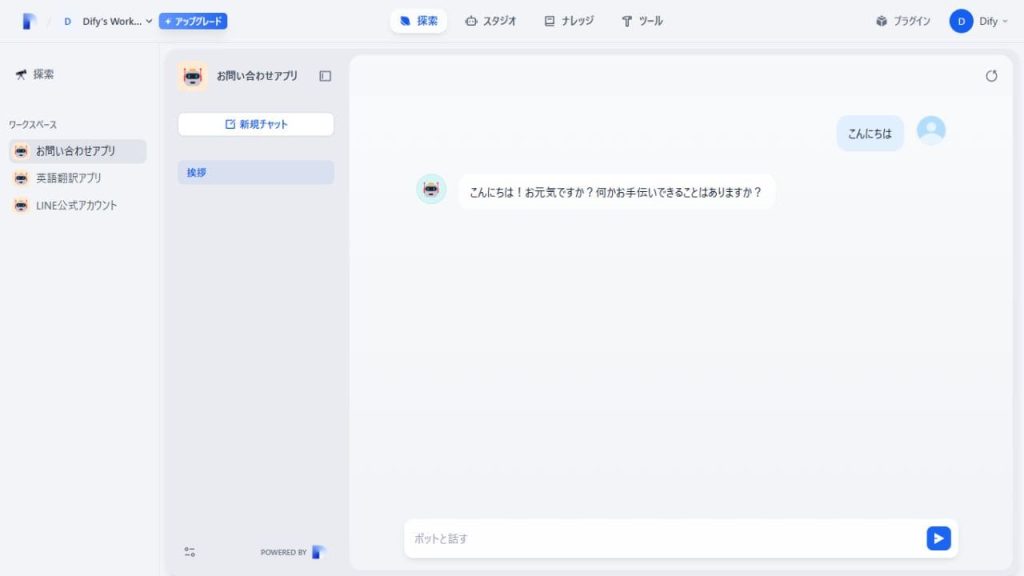
探索の「ワークスペース」から、作成したアプリの動作確認ができます。チャットのログを残したまま別のチャットを開きたい場合は、「新規チャットを追加」を選択すると新たなチャットが作れます。
動作確認で不具合等がありアプリを編集したい場合は、スタジオから操作しましょう。
スタジオ

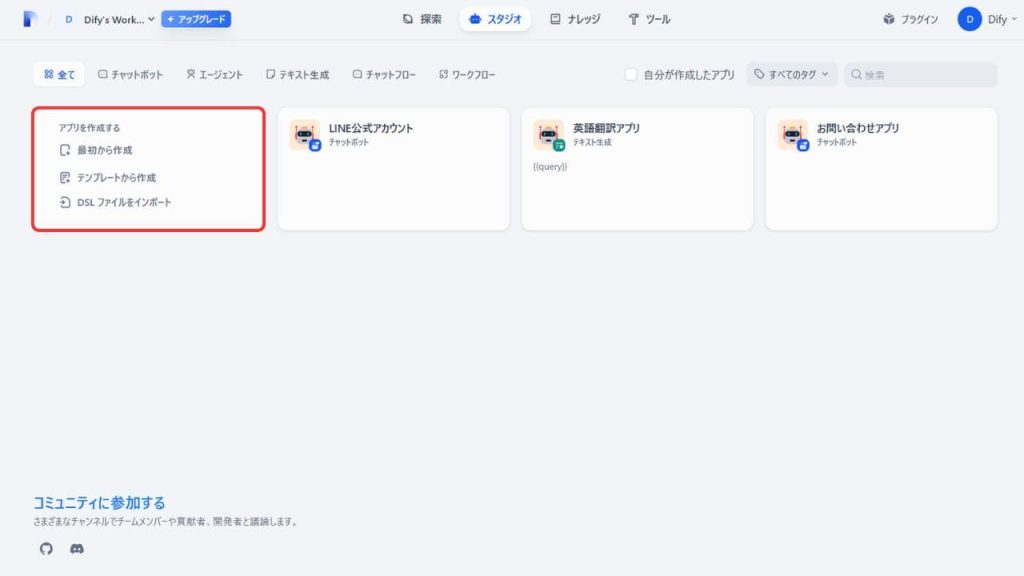
スタジオでは、開発したアプリを確認できたり、新たにアプリを作成したりできます。アプリを作成したい場合は、左にある「アプリを作成する」から操作できます。
初心者で簡単なアプリをまずは作ってみたい場合は、「最初から作成」を選択し、「チャットボット」「エージェント」「テキストジェネレーター」のいずれかを用途に合わせて使い分けることがおすすめです。
アプリを編集したい場合

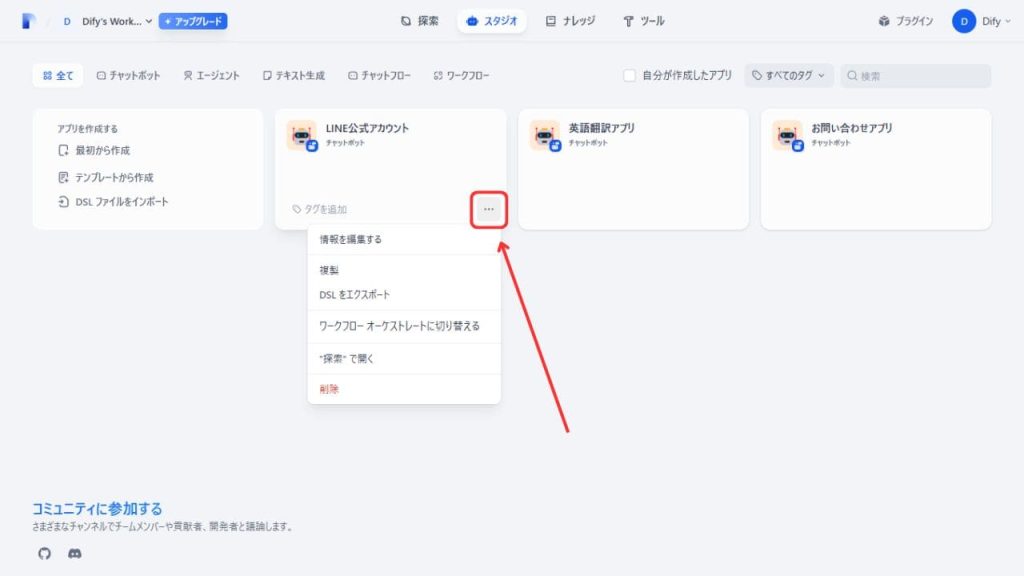
アプリを編集したい場合は、編集したい場合アプリをクリックすると開発画面に入れます。アプリ名の変更や動作確認などの操作は、アプリアイコンの右下の「…」から操作できます。
また、各アプリはタグをつけて管理することも可能です。仕事用、テスト用など、タグを設定しておくと、アプリ数が増えた場合でも管理がしやすくなります。
ナレッジ

ナレッジでは、アプリに組み込む情報を追加できます。例えば、文章生成時に使用してほしい引用元、チャットボットで使う会社情報など、AIアプリに使ってほしい情報を追加しておくと独自の回答を作れます。
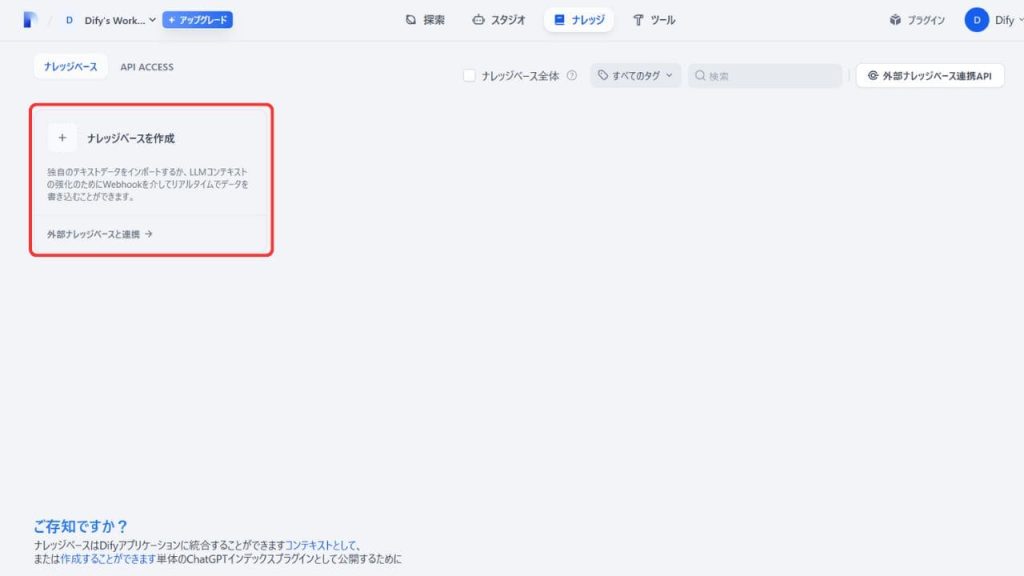
情報は、「ナレッジスペースを作成」から以下の3つの方法で追加可能です。
- テキストファイルから追加する方法
- メモアプリ「Notion」から追加する方法
- APIキーを登録してwebサイトから追加する方法
テキストファイルから追加する方法では、テキストファイルなどでユーザーが独自に設定した文章を読み込めます。そのため、具体的な回答の指示など詳細情報を反映させることが可能です。Notionから追加する方法では、メモアプリ「Notion」に登録してある情報をそのまま読み込めます。
webサイトから追加する方法では、サイト上の情報を手入力なしで簡単に読み込ませられます。FAQの内容など、文字起こししなくてもサイトを読み込ませるだけで反映できるので、サイト情報をそのまま回答に使用したい時などに便利です。
以下では、それぞれの使い方を解説するので、参考にしてみてください。
テキストファイルから追加する方法

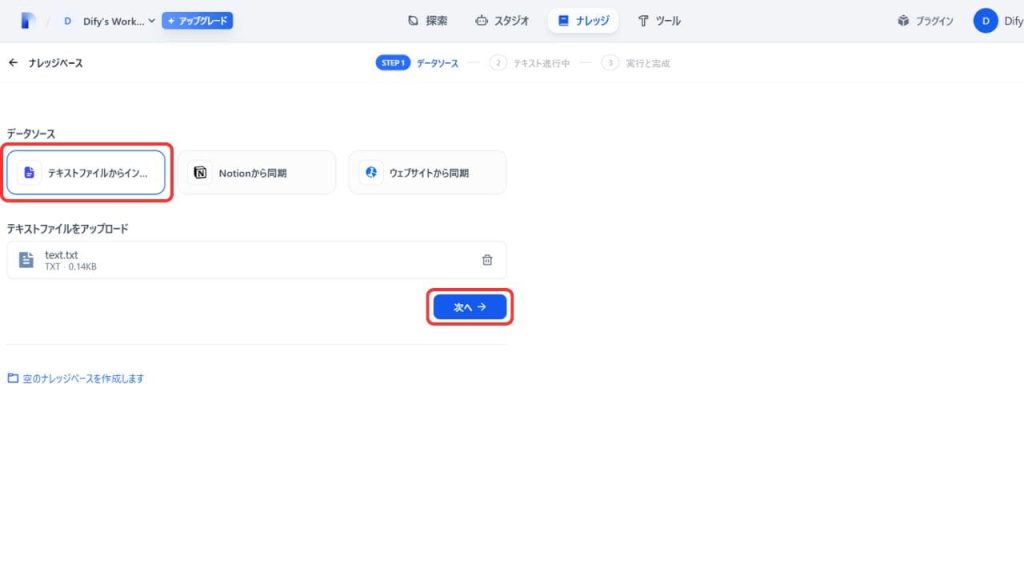
「テキストファイルからインポート」を選択し、使用したいテキストファイルをアップロードしましょう。ファイルは、ドラック&ドロップ又は「参照」から追加可能です。
ファイルを登録できたら「次へ」を選択します。

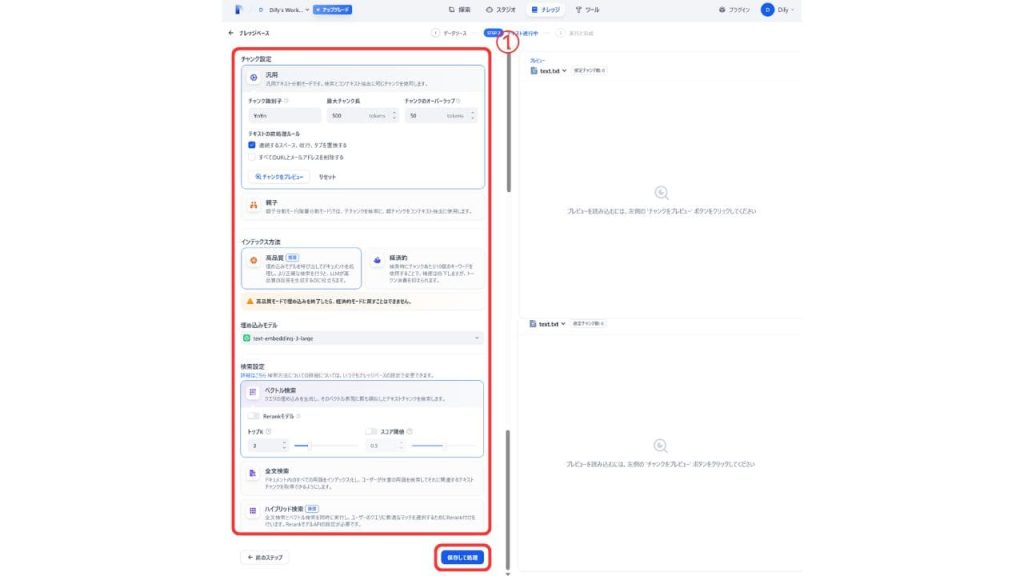
情報を読み込ませたら、左バーで情報をどのように処理するかなどの設定をします。
各設定の使い方は以下のとおりです。
チャンク設定
チャンク設定では、文章をどのくらい分割するか選べる。
チャンクは大きな文章(ドキュメント)を細かく分けた「かたまり」のこと。AIに情報を与えるとき、大きな文章のままだと処理が難しいため、チャンクに分けることで効率が上がる。インデックス方法
読み込んだ情報をもとに、どのような手段で情報を検索するか選べる。埋め込みモデル
情報を検索する際に使用するAIモデルを選べる検索設定
設定した情報から回答を作るとき、AIがどのように回答を検索するか選べる。
ベクトル検索:テキストや画像を「数値のかたまり(ベクトル)」に変えて、類似度を計算することで関係のある情報を見つける
全文検索:登録した全ての情報を読み込み、関連するテキストを探す
ハイブリット検索:①②を同時に行う
設定が完了したら、「保存して処理」をクリックすると作成が完了し、ナレッジベースに追加した情報が登録されます。※各設定は、デフォルトの状態でも問題ありません。
メモアプリ「Notion」から追加する方法
Notionと接続すると、Notionのワークスペースに保存された情報を、Difyにデータとして読み込ませられるようになります。Notionから追加する方法は以下の通りです。

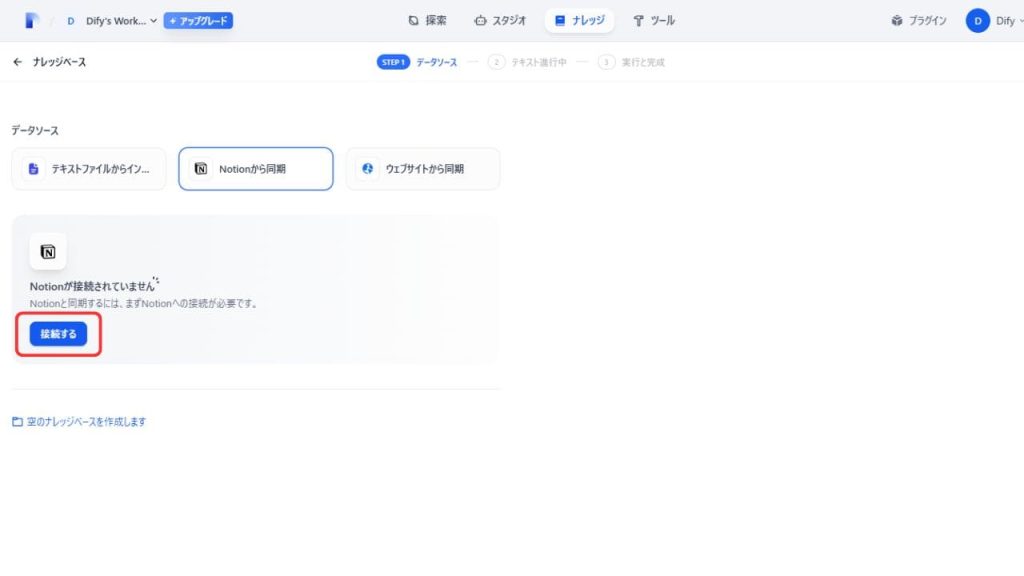
まずは、「接続」を選択してNotionを連携させましょう。

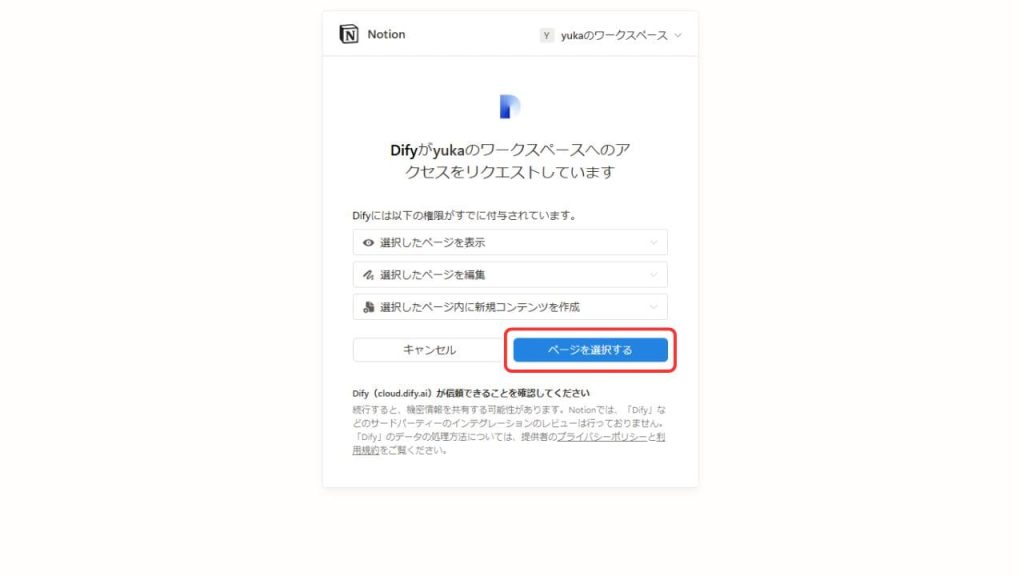
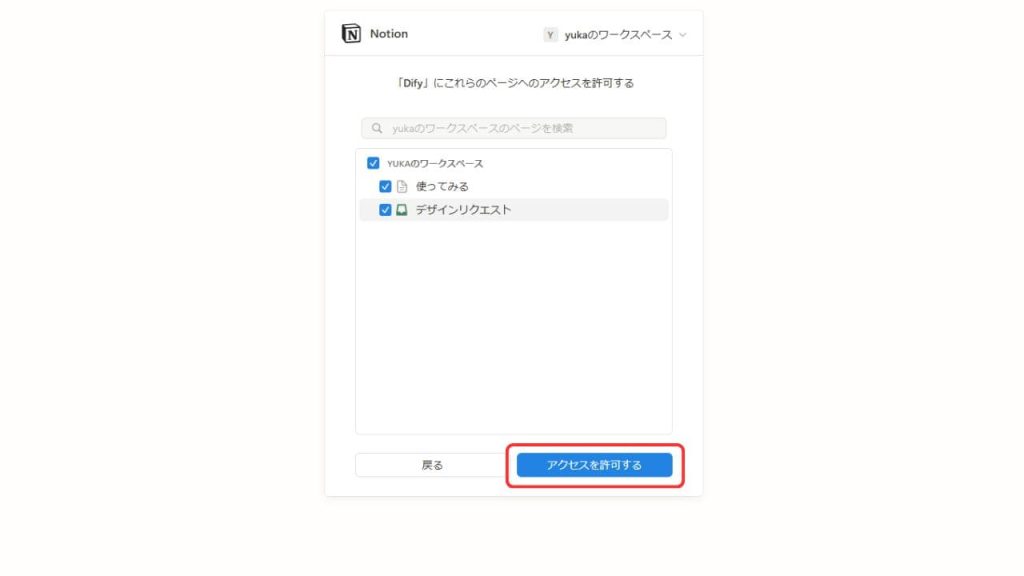
「接続」からNotionにログインし上記の画面に移動したら、「ページを選択する」をクリックします。

アクセスしたいワークスペースを選べるので、追加したい情報が入ったワークスペースにチェックを付けます。全てのページにアクセスさせたい場合は、一番上の「○○のワークスペース」とかかれたチェックボックスを選択すると一括選択が可能です。
選択が完了したら、「アクセスを許可する」をクリックして次に進みます。

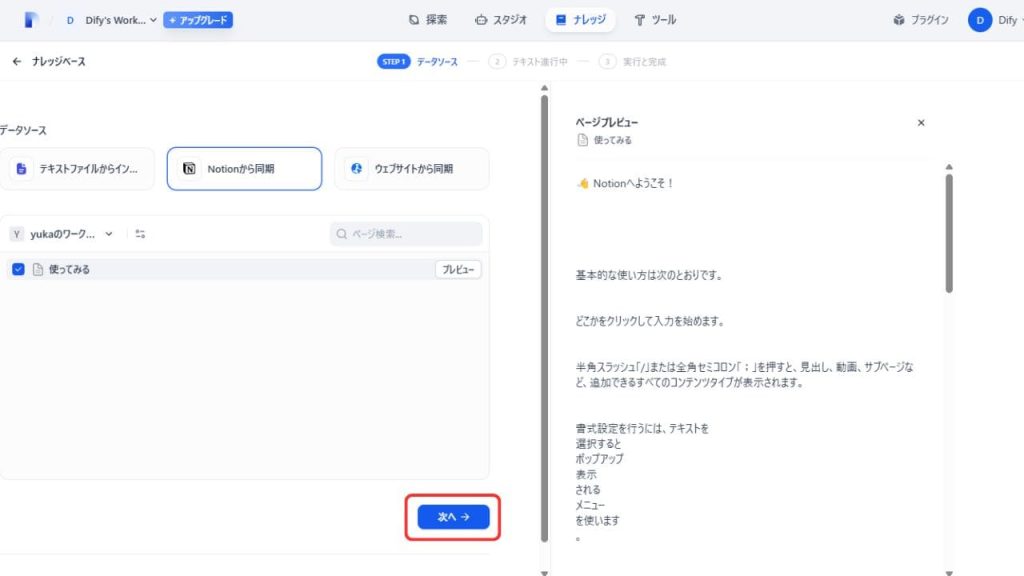
接続が完了しナレッジに戻ると、Notionのワークスペースを選択できるようになります。自分が使いたい情報を選択し、「次へ」をクリックしましょう。
内容を見たい場合は、カーソルを合わせると「プレビュー」と出るので、クリックすると確認できます。複数のワークスペースがある場合は、「○○のワークスペース」の横にある「∨」を押すとワークスペースを変更できます。
「次へ」を押すとテキストファイルと同様に、設定画面に移動します。各設定を入力し、「保存して処理」を選択すると追加完了です。
APIキーを登録してwebサイトから追加する方法

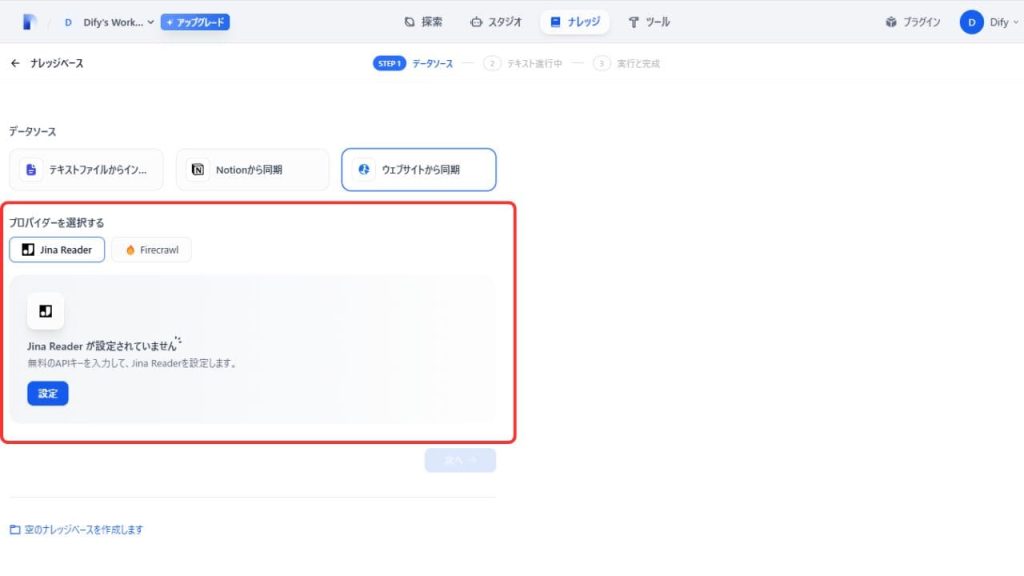
webサイトから同期させる際は、「Jina Reader」「Firecrawl」のいずれかを接続させる必要があります。「Jina Reader」「Firecrawl」は、ウェブページやPDFの内容を抽出し、AIモデルが理解しやすいテキスト形式に変換するツールで、APIキーを入力するとDifyと連携できるようになります。
どちらも無料でAPIキーを取得できるので、アカウントを作成した上で以下の手順で試してみてください。
Jina reader のAPIキー取得手順
jina readerにアクセスする。
ダッシュボードにある鍵アイコン「APIキーを管理する」を選択する。
○○単語要素と書かれた「Jina_」から始まる文字がAPIキー。右側にある□にカーソルを合わせて「キーをコピーする」をクリックしてAPIキーをコピーする。
Difyに戻り、「設定」→「データソース」→Jina reader欄にある「設定」からコピーしたAPIキーを入力する。
FirecrawlのAPIキー取得手順
Firecrawlにアクセスする
ダッシュボードにある「APIキー」を選択する
目のマークの隣にあるファイルアイコン(コードをコピー)にカーソルを合わせて、APIキーをコピーする。
Difyに戻り、「設定」→「データソース」→Firecrawl欄にある「設定」からコピーしたAPIキーを入力する。※Base URLは空欄でOK
実際に、jina readerを接続させて情報を追加してみました。

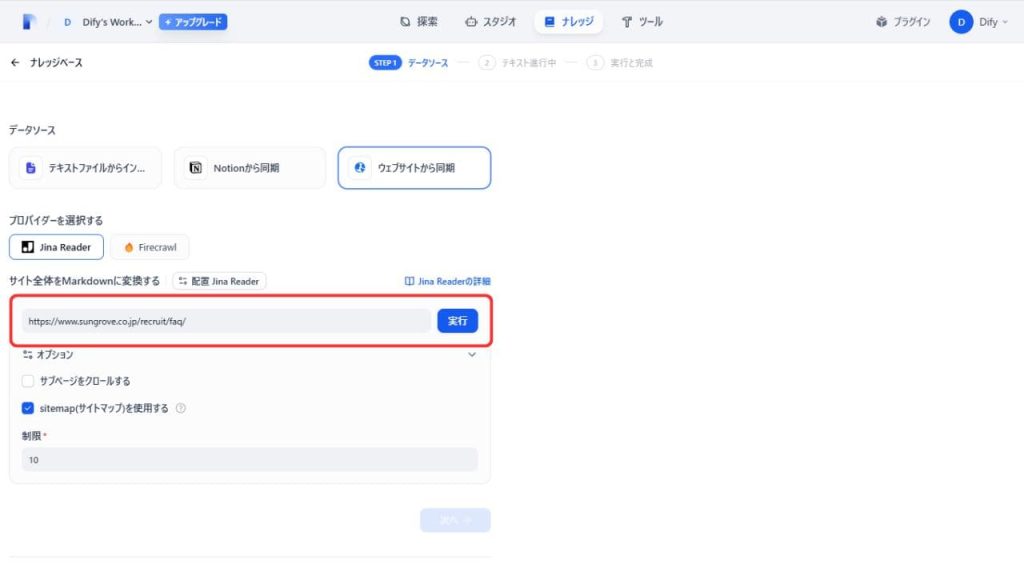
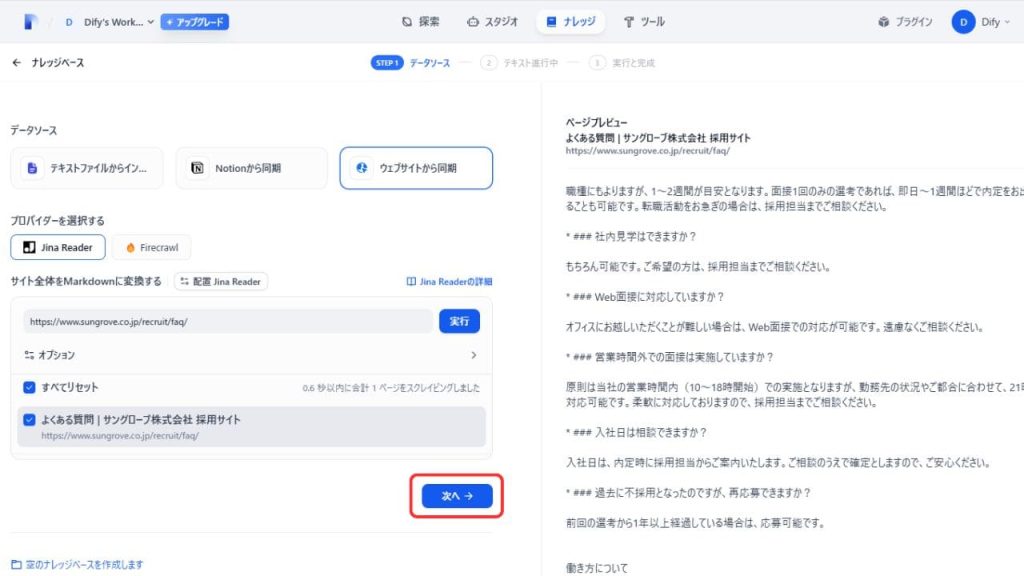
APIキーを入力して接続が完了すると、jina readerが使えるようになるので、情報を読み込ませたいサイトのURLを入力して「実行」を選択しましょう。
今回は、URL自体の情報を読み込ませたいので、「サブページをクロールする」のチェックを付けずに行います。

読み込みが完了すると、該当ページが表示されます。ページにカーソルを合わせると「プレビュー」が表示されるので、読み込んだ内容に問題がない場合は「次へ」を選択します。

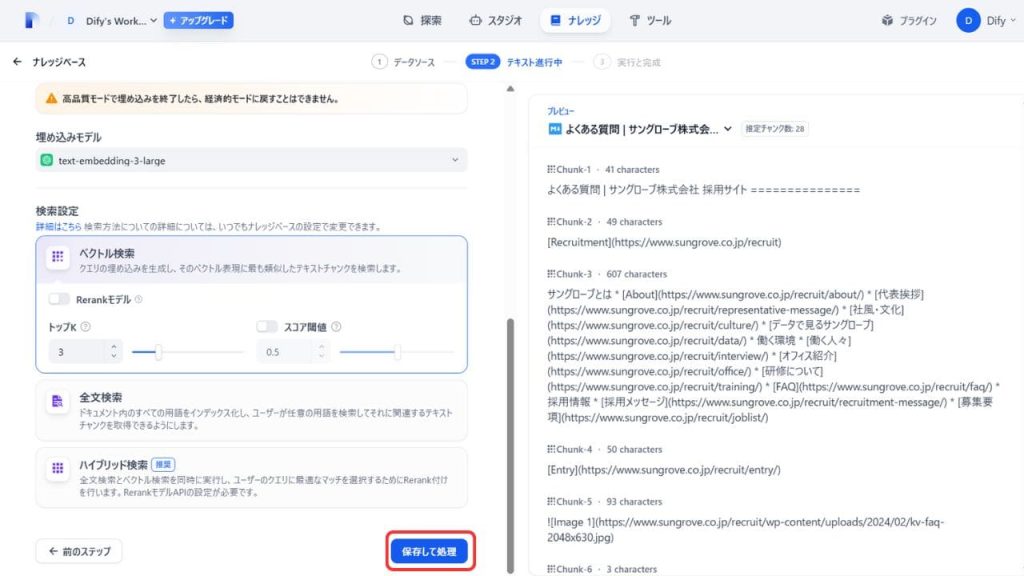
テキストファイルやNotionと同様に、各設定ができます。webサイトから情報を読み込む場合、プレビューで情報がうまく表示されなくても、きちんと読み込まれているので問題ありません。
各設定を入力したら「保存して処理」を選択すると追加完了です。ナレッジに追加した情報の使い方は、チャットボットの作り方で解説します。
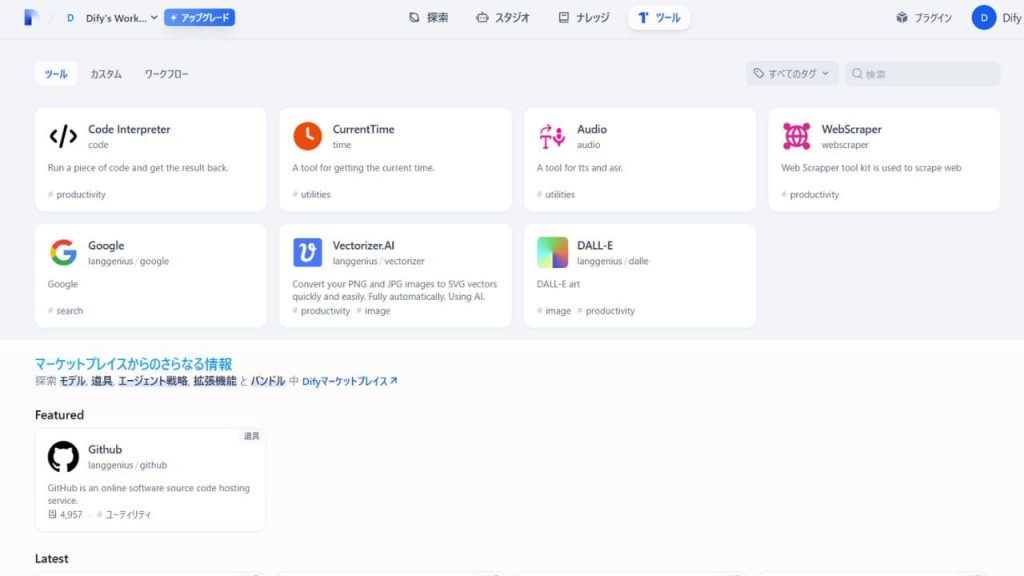
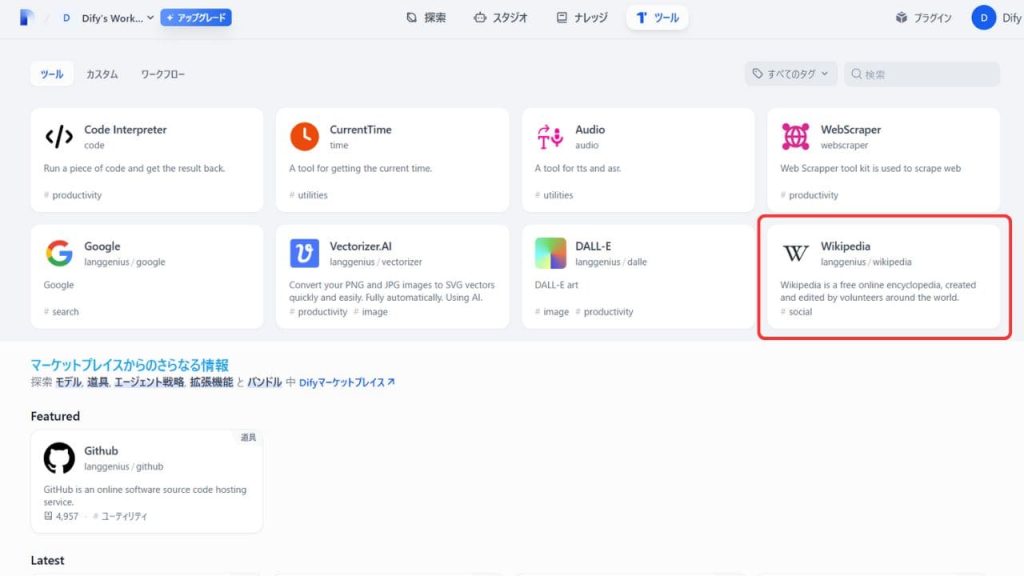
ツール

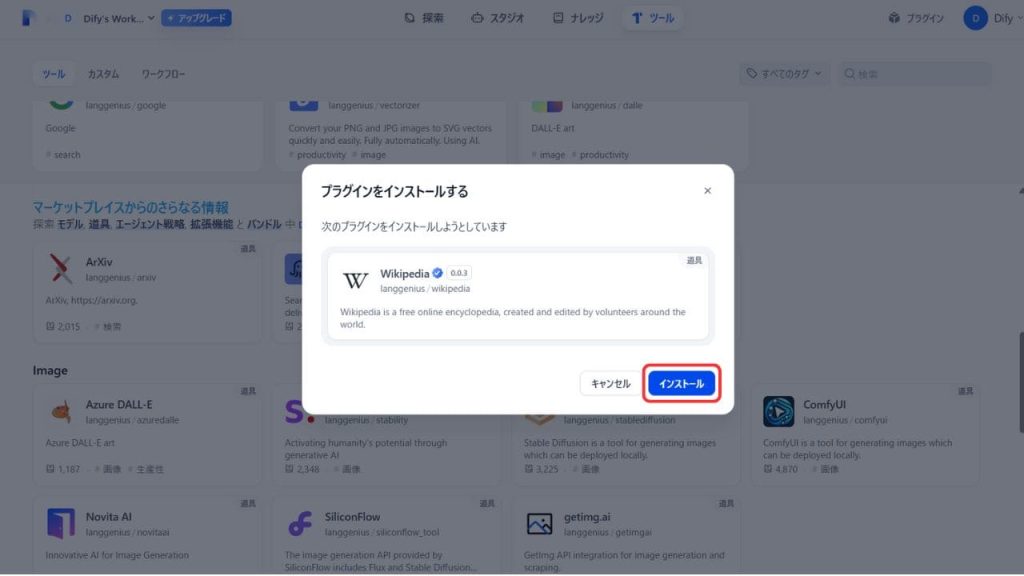
ツールでは、より充実した機能を作るためのツールをインストールできます。試しに、「Wikipedia」をインストールしてみました。

追加したいツールをクリックすると、詳細画面に移動するので「インストール」をクリックしてください。

インストールが完了すると、ツールにインストールしたものが追加されます。追加したツールは、より高度なアプリが作れる「ワークフロー」又は「チャットフロー」で使用できます。
Difyのチャットボットの作り方
では実際に、Difyでチャットボットを作ってみましょう。チャットボットは以下の手順で作ります。
- チャットボットに名前を付ける
- プロンプトを入力する
- 変数を設定する
- チャットボットが参考にする情報を追加する
- チャットボットに機能を加える
- アプリを公開する
初心者の方向けに一つずつ分かりやすく解説するので、実際に操作しながら参考にしてみてください。
チャットボットに名前を付ける

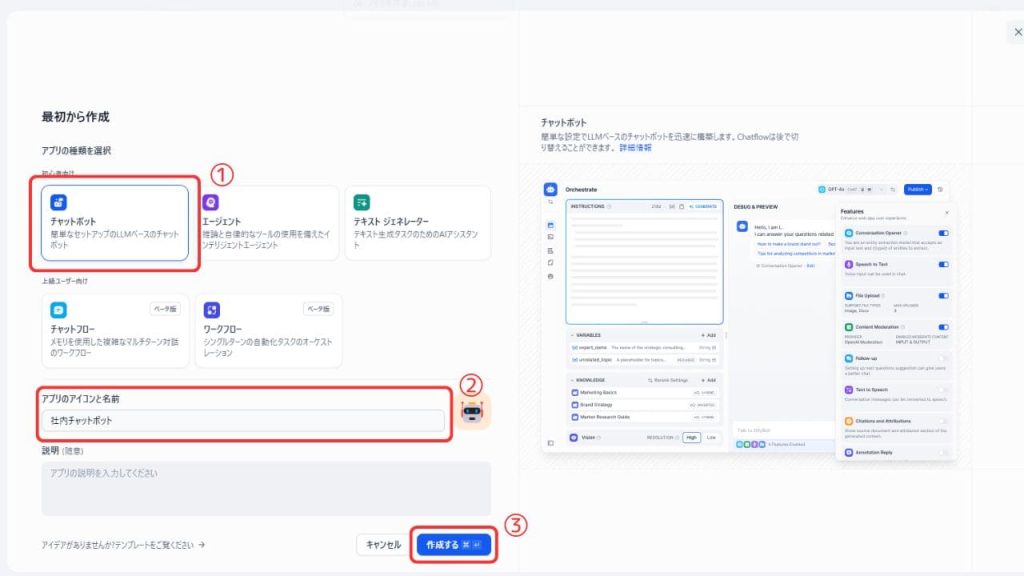
チャットボットを作る際は、「スタジオ」→「最初から作成」に移動し、「チャットボット」を選択します。
次に、チャットボットの名前とアイコンを決めて、「作成する」をクリックします。説明は記入しなくても問題ないですが、名前とアイコンはユーザーから見えるものなので、慎重に記入しましょう。
プロンプトを入力する

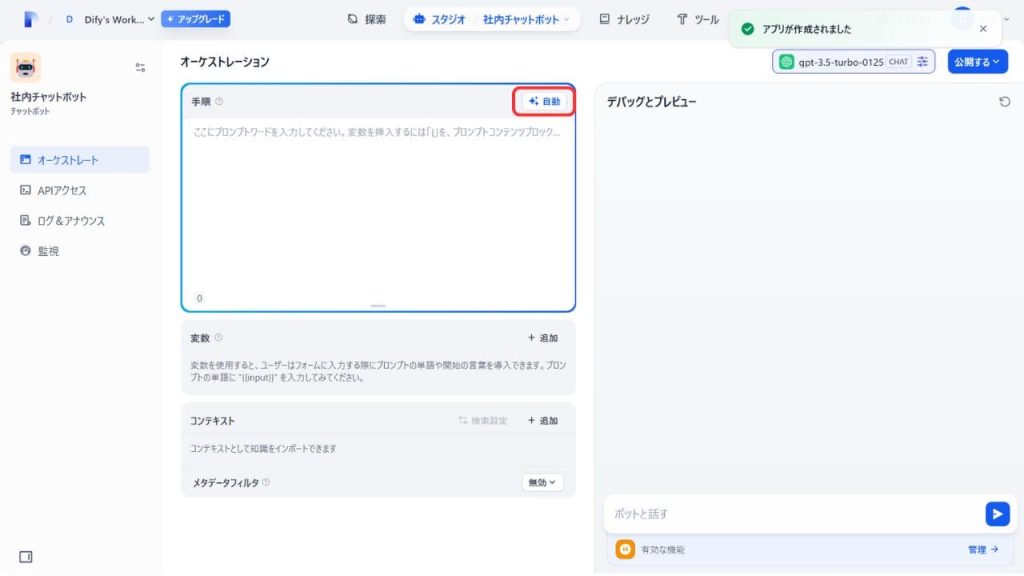
開発画面に移動したら、オーケストレーションの「自動」から詳細画面に移動し、チャットボットがどのように動くのか指示を与えます。

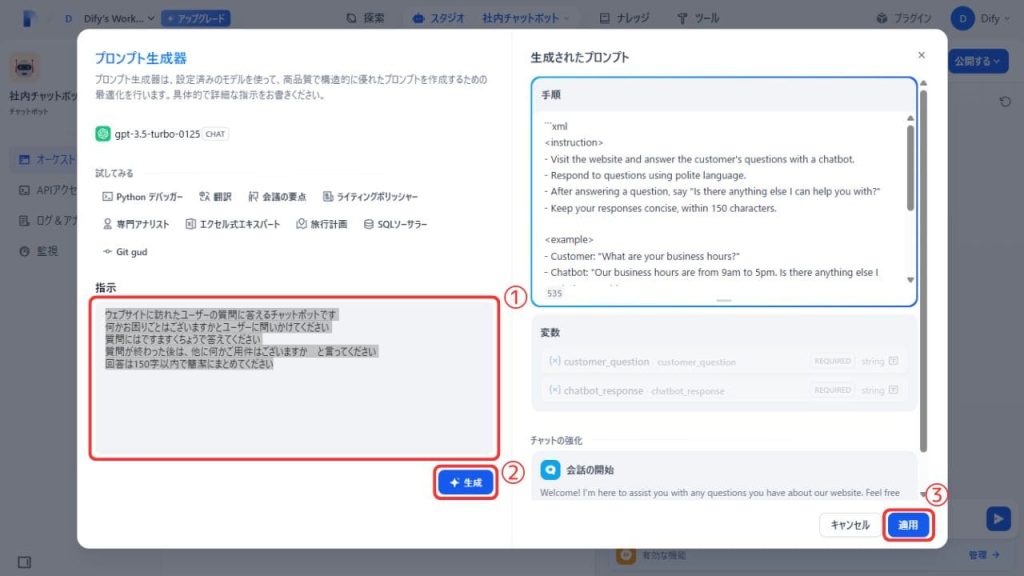
このように、詳細な指示を書きます。入力が完了したら、「生成」をクリックすると自動でプロンプトが作られます。説明をもとにチャットボットは動くので、問題がなければ「適用」をクリックしてください。
今回書いた指示は以下のとおりです。
何かお困りごとはございますかとユーザーに問いかけてください
質問にはですます口調で答えてください
質問が終わった後は、他に何かご用件はございますかと言ってください
回答は150字以内で簡潔にまとめてください
※開発画面に戻ると英語で手順が作成されていることがあります。その場合は、上記の手順に加えて「日本語で作成してください」に入力し、もう一度実行してみてください。

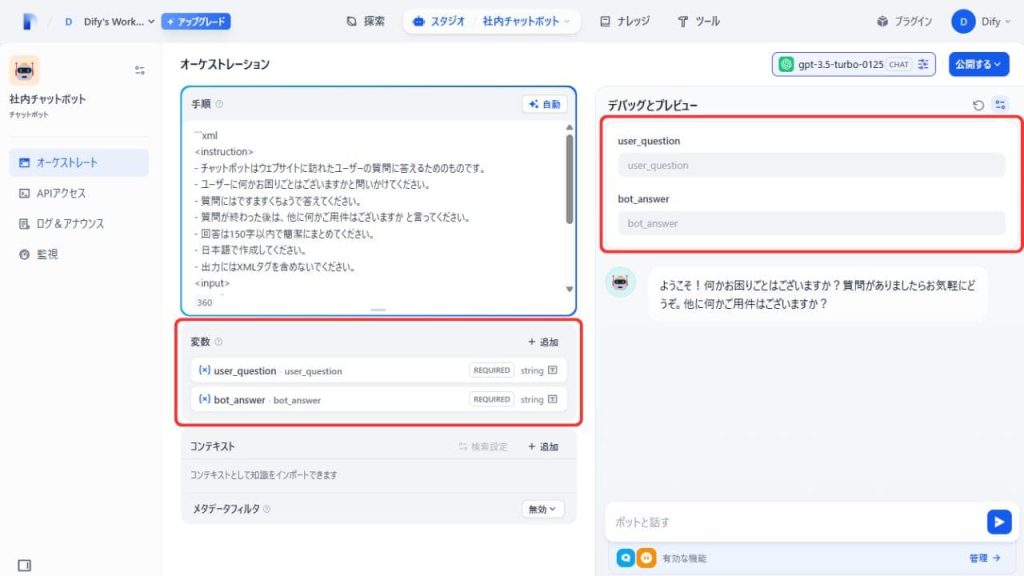
「適用」をクリックすると、手順にプロンプトが表示された状態になります。プレビューなどで会話をしてみて、もっと口調をやわらかくしたい等の追加指示を出したい場合は、赤枠で囲った場所に直接入力すると指示が加えられます。
回答の定型文を追加する

変数とは、ユーザーごとにカスタマイズできる初期設定機能のことです。(例:ロボットが呼ぶユーザーの名前を設定、ユーザーの年齢を入力など)
初心者向けの社内チャットボットを作成する場合、ユーザーが何らかの設定をしなくても対話はスムーズに進むので、変数は削除しても問題ありません。(変数の削除方法:削除したい変数にカーソルを合わせる→ゴミ箱アイコンをクリック)
チャットボットが参考にする情報を追加

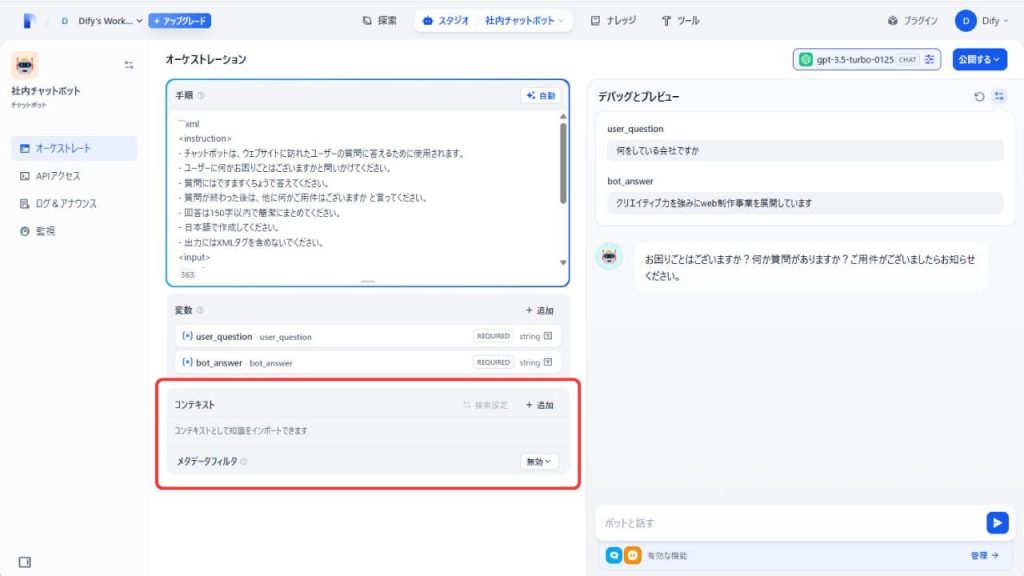
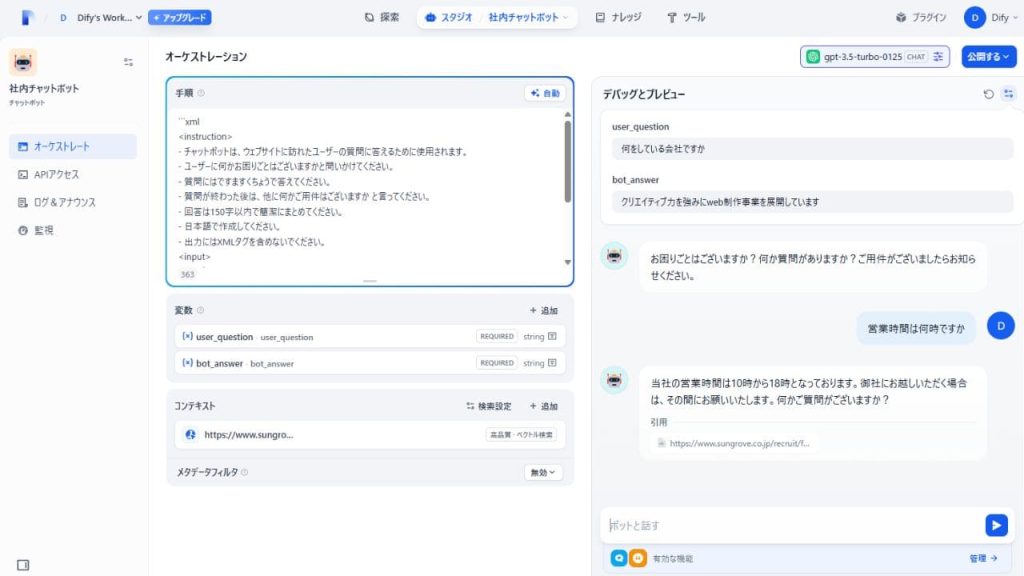
次に、チャットボットが回答の参考にする情報を加えてあげましょう。情報は、コンテキストの「追加」から追加できます。

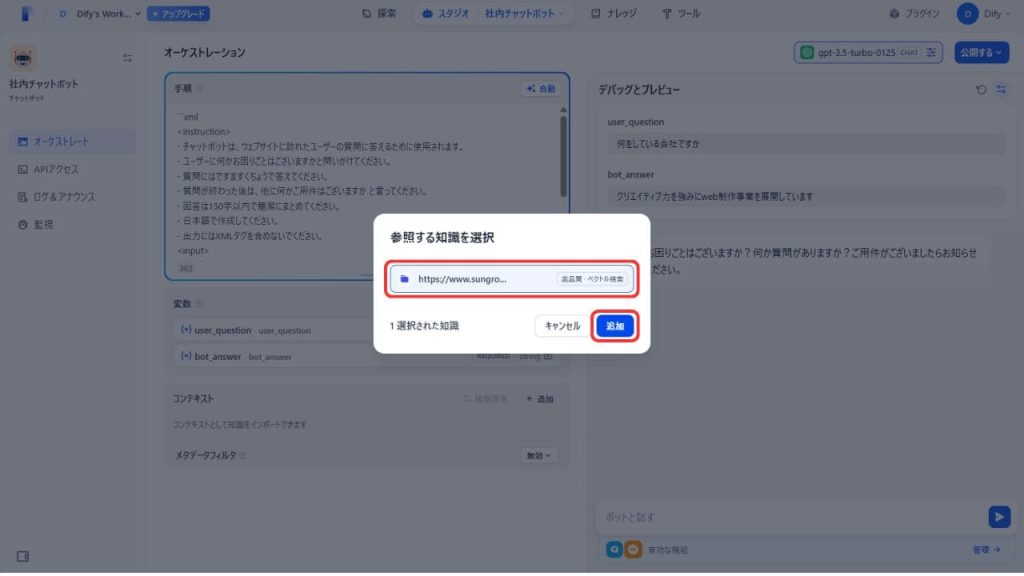
コンテキストには、ナレッジで登録した情報が表示されるので、引用元として使いたい情報を選択し「追加」をクリックします。

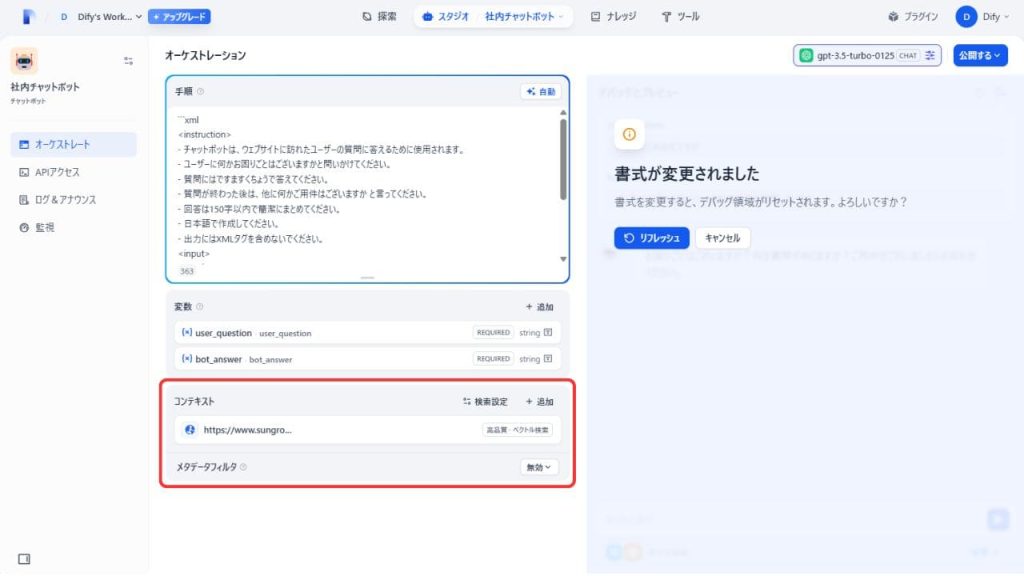
追加すると、コンテキストにファイルが設定され、登録した情報をもとに回答を生成してくれるようになります。

実際に質問をしてみました。Difyでは、コンテキストにより引用元を自分で決められるので、精度の高い回答を作り出せます。
チャットボットに機能を加える

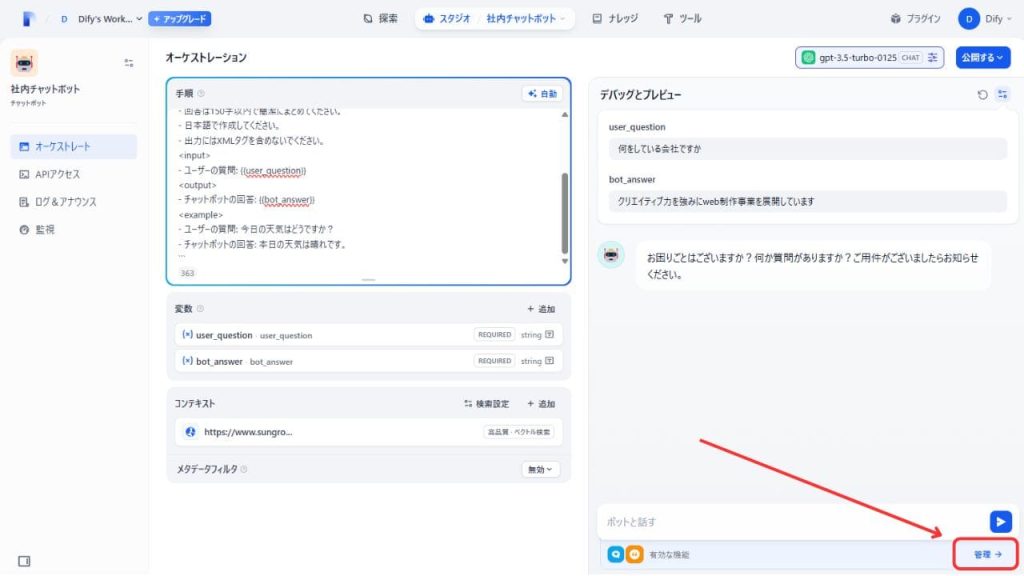
情報を追加出来たら、右下にある「管理」からチャットボットに機能を加えましょう。

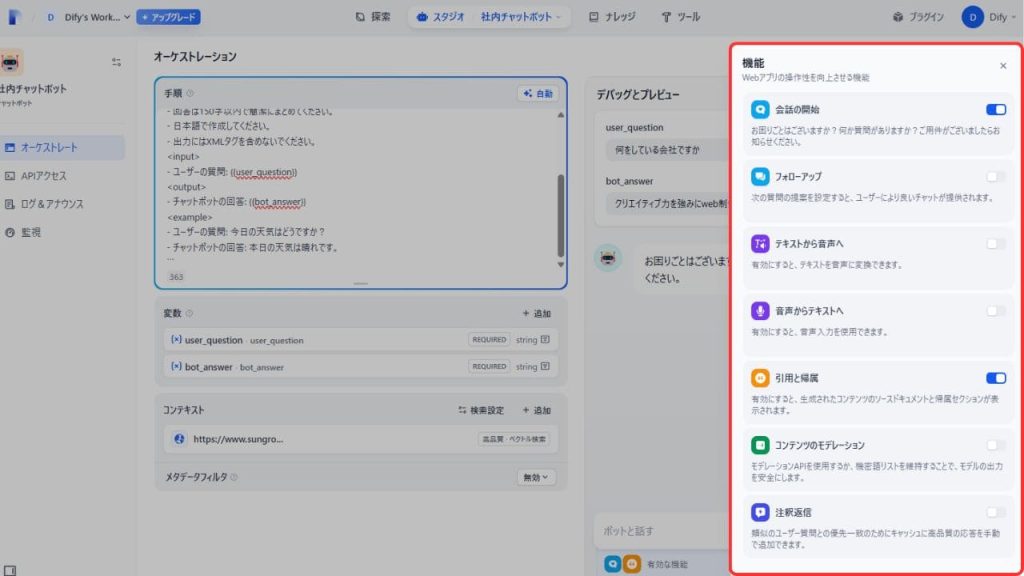
「管理」をクリックすると、追加できる機能が表示されます。各機能の説明は以下の通りです。
- 会話の開始:チャットの開始時に表示させる言葉を指定できる
- フォローアップ:ユーザーに質問の提案をする
- テキストから音声へ:ユーザーが入力したテキストを音声で流す
- 音声からテキストへ:音声入力を可能にする
- 引用と帰属:回答生成に使用した引用元の表示・非表示ができる
- コンテンツのモデレーション:ユーザーの質問やAIの回答が不適切でないか自動でチェックしたり、フィルターをかけたりできる
- 注釈返信:チャットボットの回答に注釈をつけられる
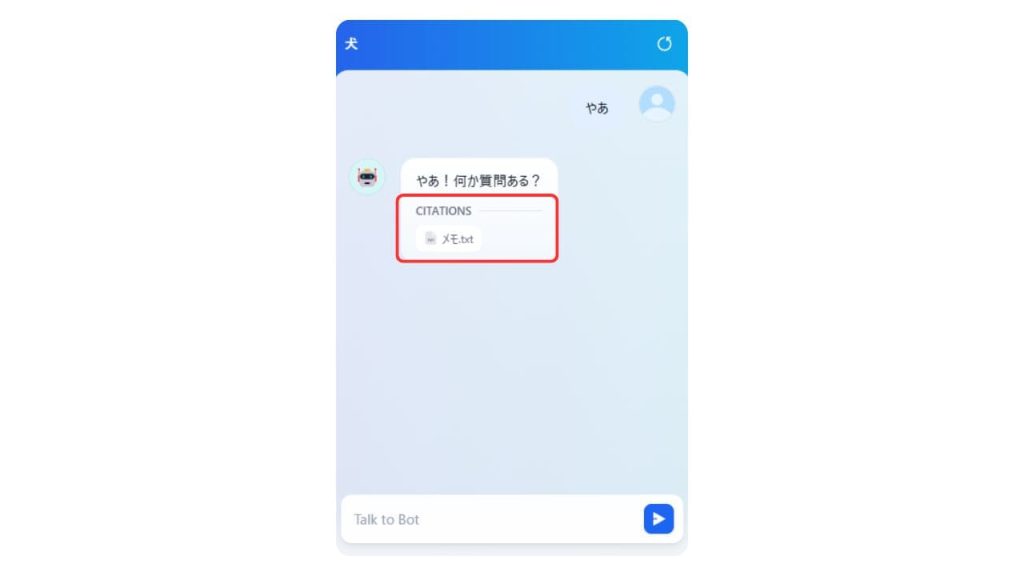
社内チャットボットを作る場合、「引用と帰属」はオフにすると良いです。デフォルト設定では、下記画像のように引用元が常時表示されてしまうので、見せたくない場合はオフにしておきましょう。

アプリを公開する

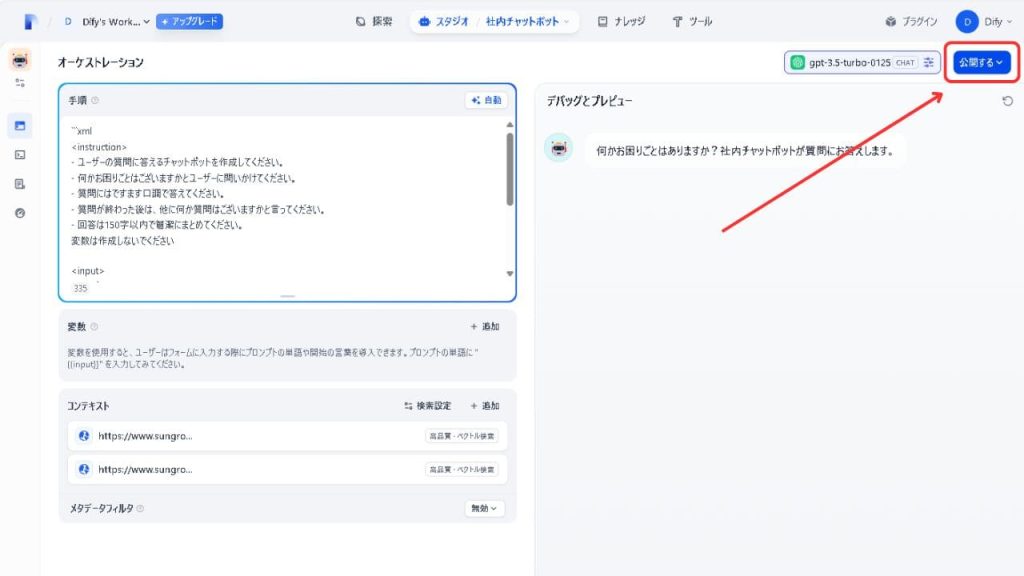
上記の手順で操作が完了したら、アプリを公開してみましょう。開発したアプリは、右上の「公開」から公開できます。

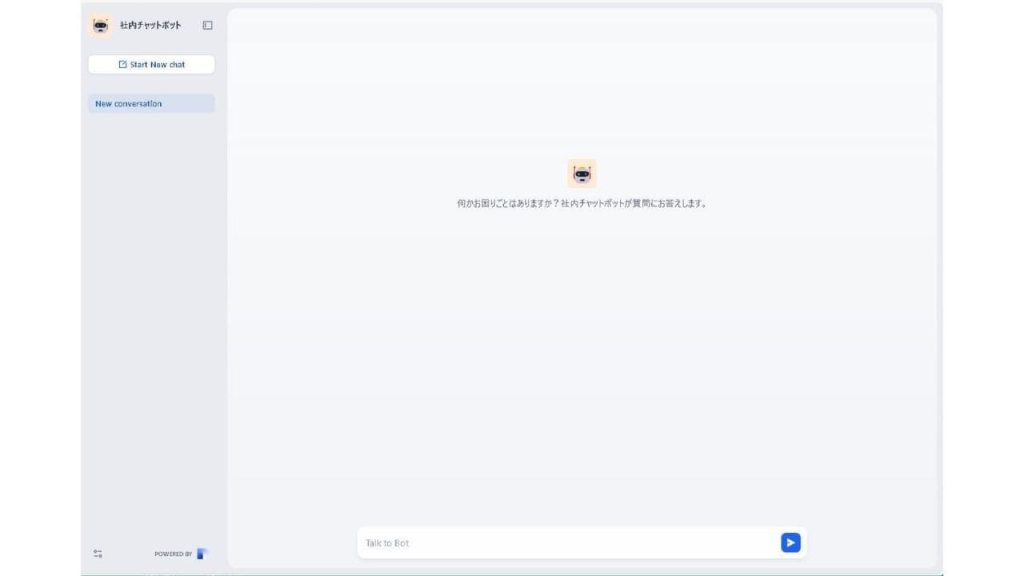
公開を押すと、アプリの操作画面が表示されます。動作に問題がないかチェックし、不具合がある場合はスタジオから該当するアプリの開発画面に入り、編集した上で「更新を公開」を押して更新してみると良いです。
【応用編】Difyで作ったチャットボットの埋め込み方法
応用編として、Difyで作ったチャットボットをwordpressに埋め込む方法を解説します。チャットボットの埋め込み手順は以下の通りです。
- 埋め込みタグを作る
- wordpress必要なプラグインをインストール
- コードスニペットでコードを埋め込む
- 有効化してサイト上に表示させる
- サイト上で動作確認
ひとつずつ分かりやすく解説します。
埋め込みタグを作る

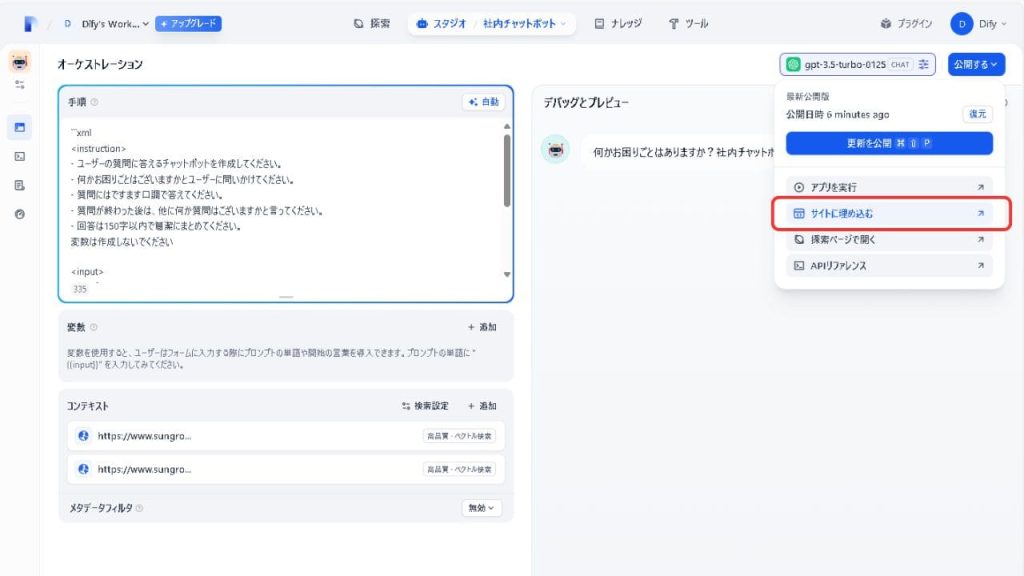
作ったアプリをサイトに埋め込む際は、埋め込みタグが必要になります。埋め込みタグは、「公開する」→「サイトに埋め込む」から設定できます。

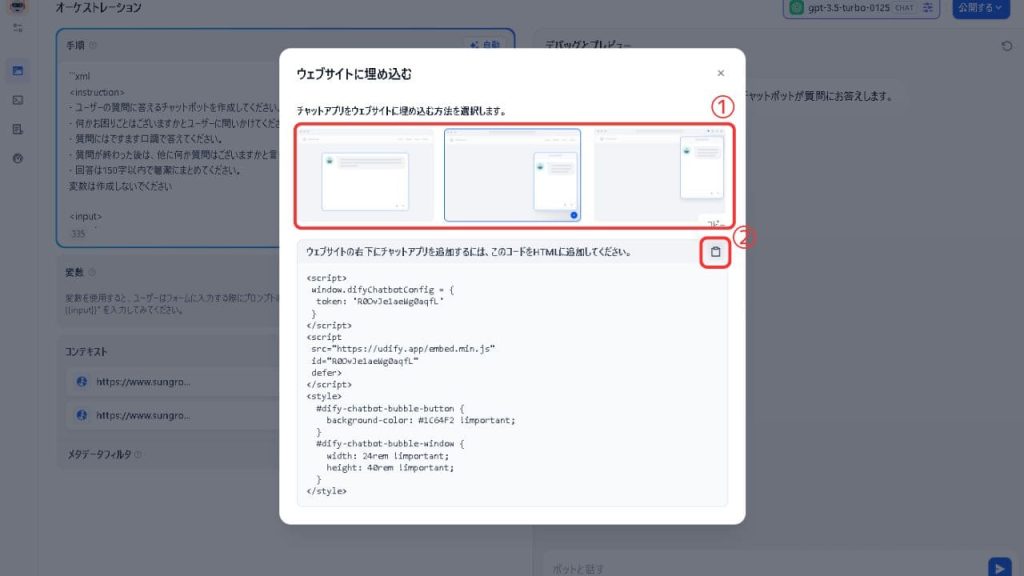
チャットボットをウェブサイト上での表示スタイルを選択できるので、スタイルを選択して出てきたHTMLをコピーします。
wordpressで必要なプラグインをインストール

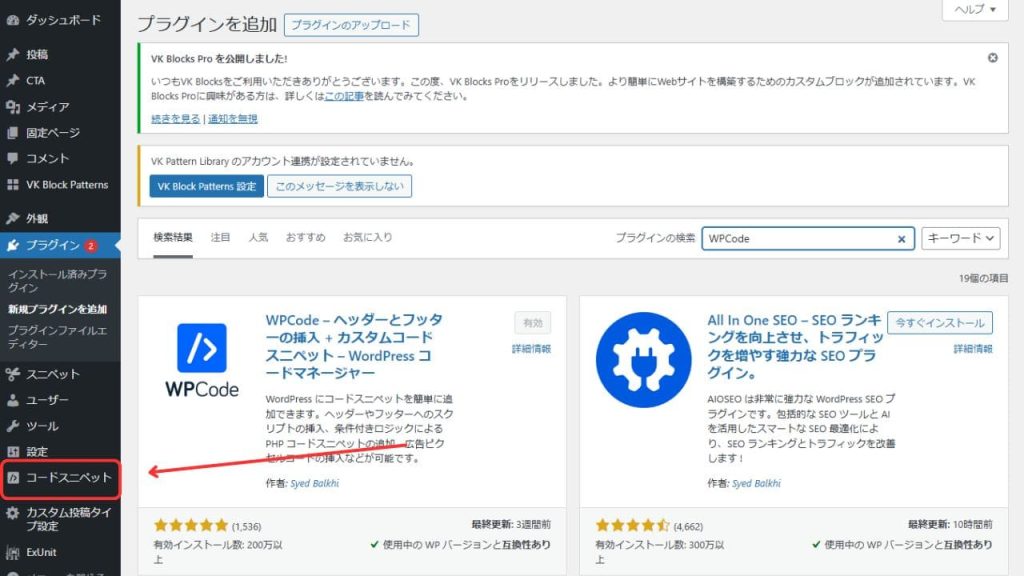
「プラグイン」→「新規プラグインを追加」から、「WPCode」というプラグインを検索して追加しましょう。有効化すると、左バーにコードスニペットが追加されるので選択して移動します。
コードスニペットでタグを埋め込む

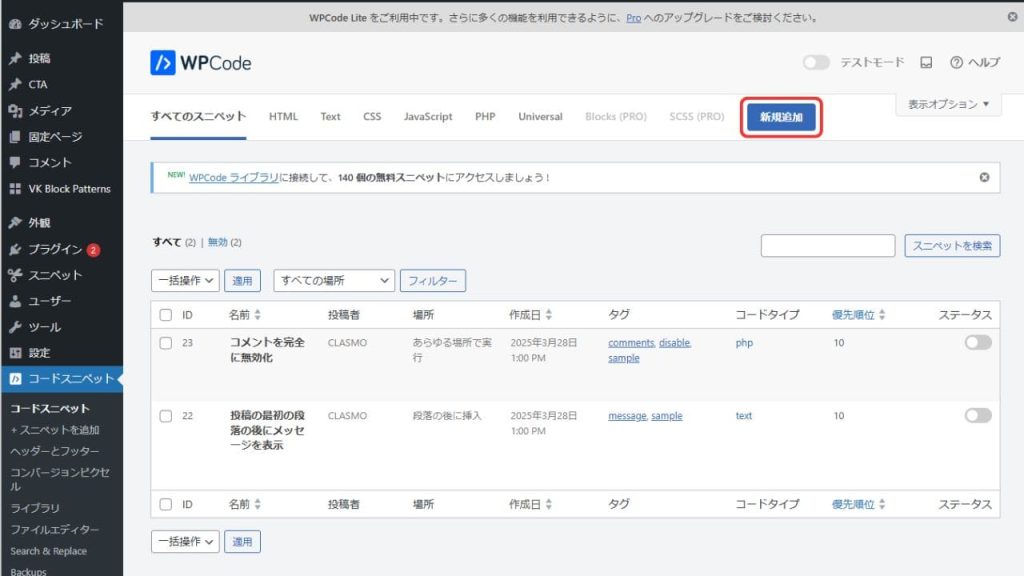
コードスニペットに移動したら、「新規追加」をクリックします。

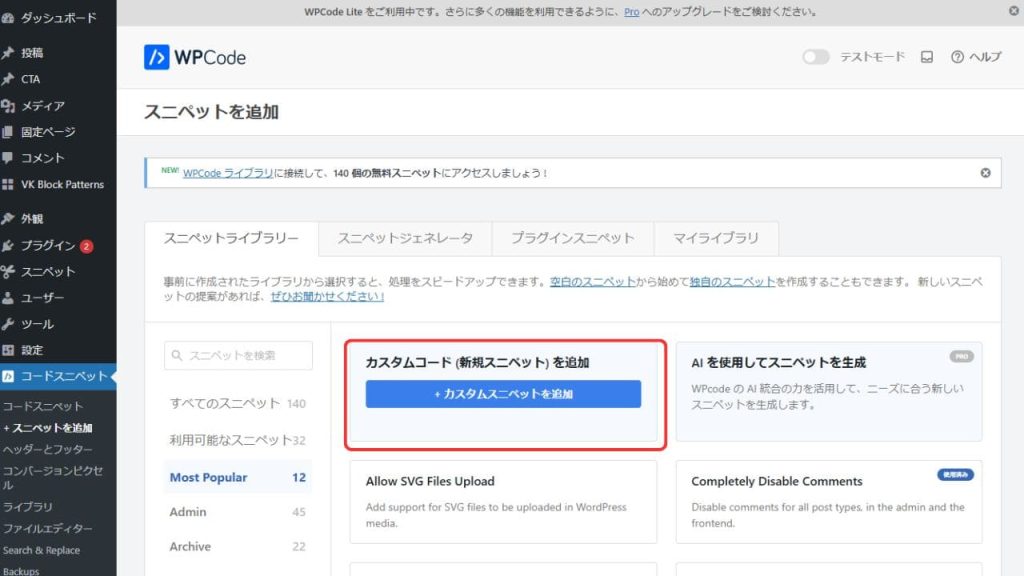
「カスタムスニペット」を追加をクリックします。

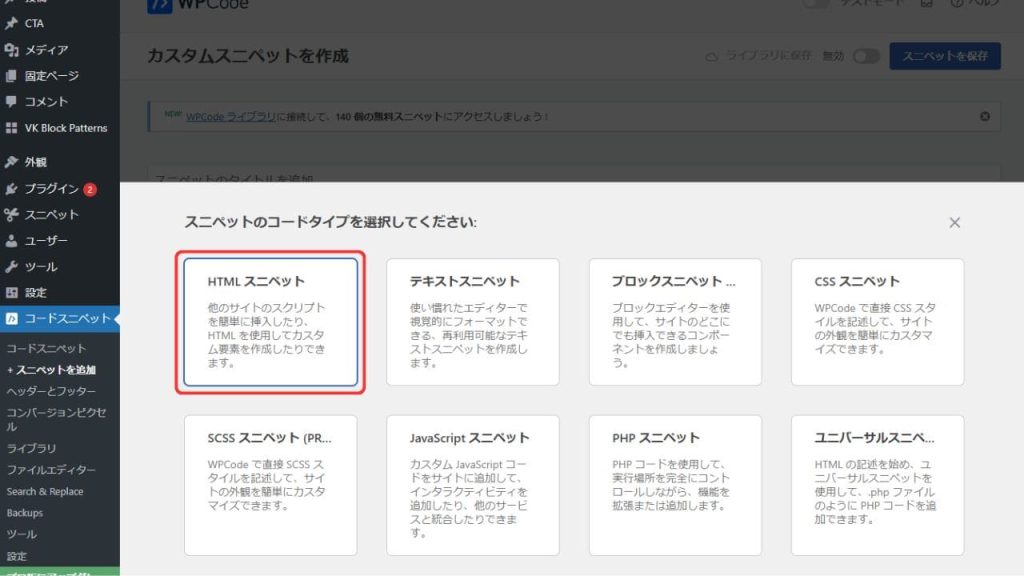
「HTMLスニペット」をクリックします。

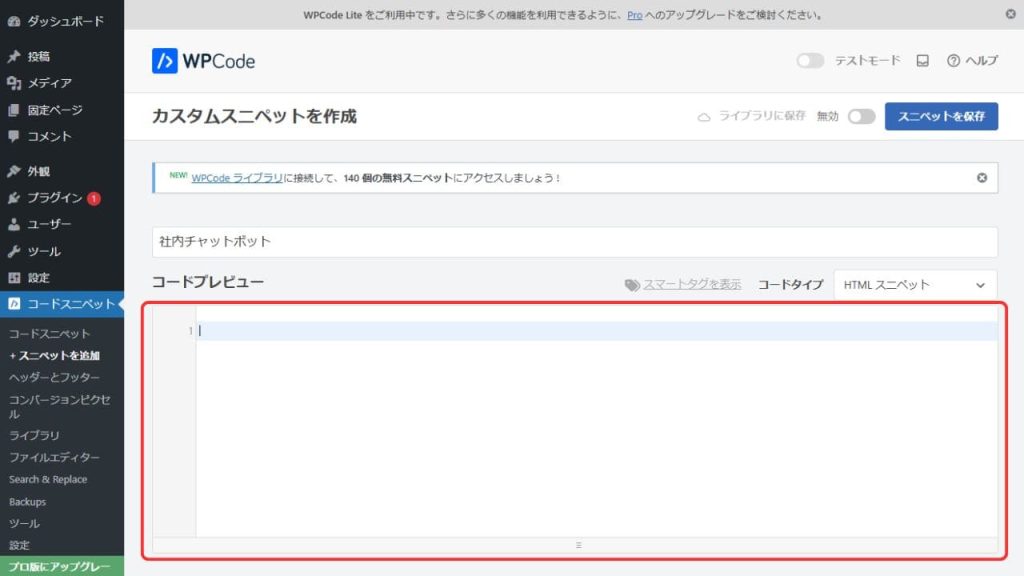
手順通りにいくと、HTMLを入力する画面に移動するので、DifyでつくったHTMLを赤枠にペーストしましょう。

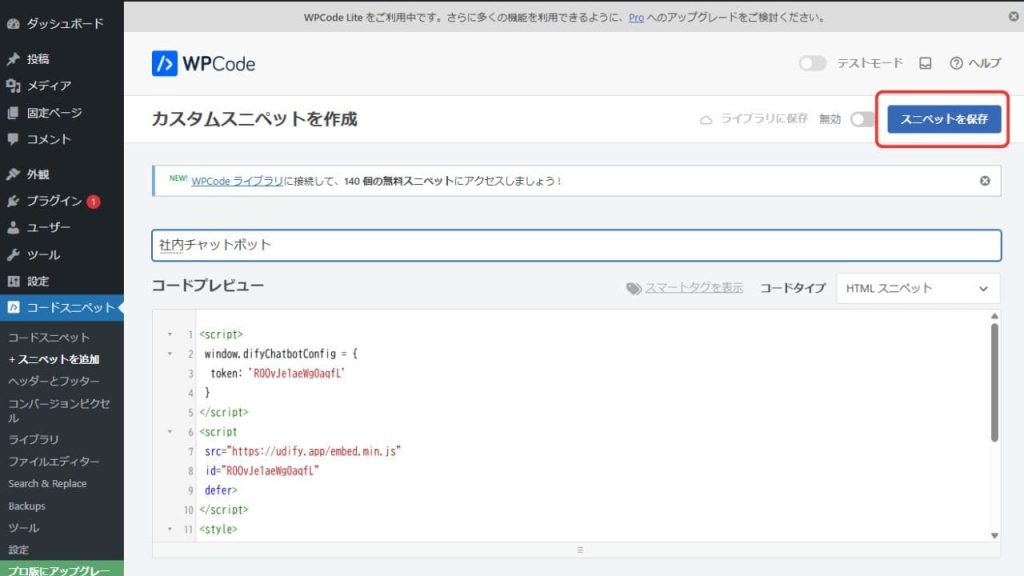
入力後は、このような形になります。スニペット編集ページの下にいくと、サイト上での表示方法などを設定できるので、必要時応じて編集しましょう。
特に表示方法の変更がない場合は、そのまま「スニペットを保存」を押してください。
有効化してサイト上に表示させる

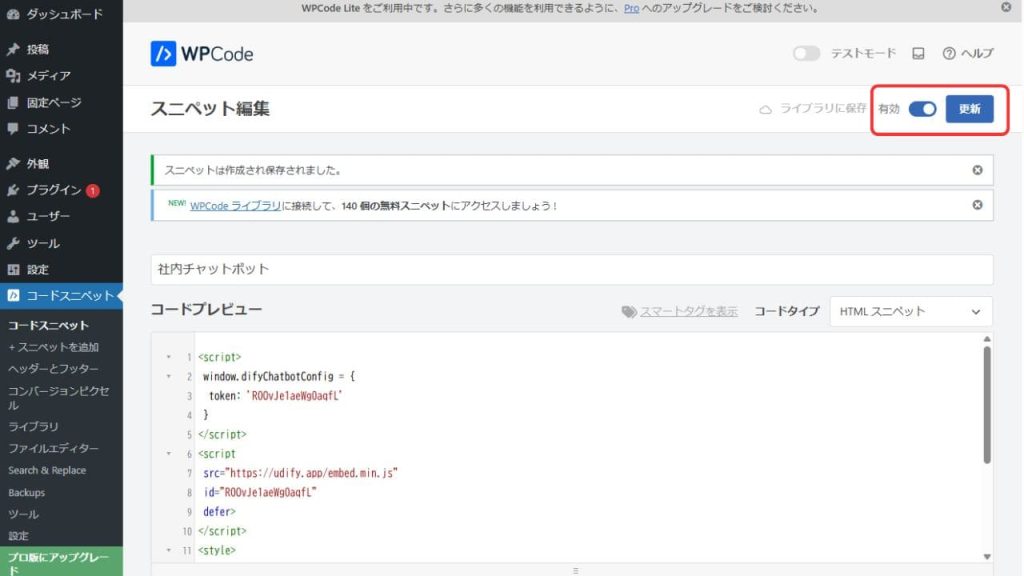
保存後は、右上のバーを有効にして「更新」をクリックするとサイト上に表示されるようになります。
サイト上で動作確認

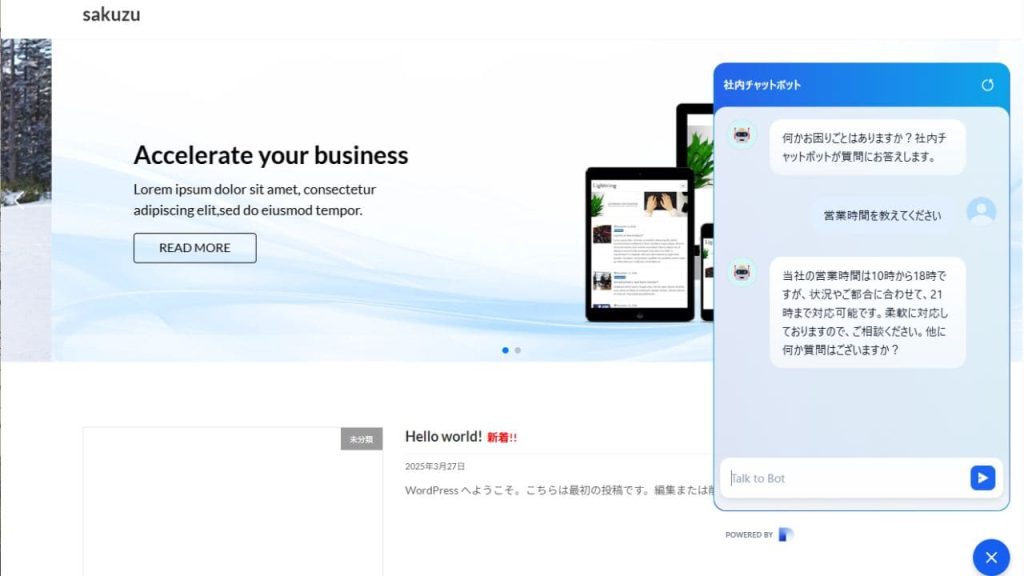
有効化すると、サイト上でチャットボットが使えるようになります。実際にDifyで開発したアプリと対話ができるので、動作確認をして問題がなければ埋め込み完了です。問題があったり変更したりしたい場合は、アプリの開発画面で編集し、再度埋め込みタグを作りましょう。
Difyの使い方まとめ
今回は、Difyの使い方とチャットボットの作り方を初心者向けに分かりやすく解説しました。Difyの開発手順は以下の流れで行います。
- チャットボットに名前を付ける
- プロンプトを入力する
- 変数を設定する
- チャットボットが参考にする情報を追加する
- チャットボットに機能を加える
- アプリを公開する
実際にDifyでアプリを開発する際は、事前にナレッジに情報を追加しておくとスムーズに開発できるので、下準備として設定することがおすすめです。今回ご紹介したDifyの使い方をもとに機能や情報を追加すると、様々なアプリが開発できるようになるので、用途に合わせて試してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
