
サイトやブログに!Instagramの埋め込み方法を分かりやすく解説
WordPressなどでサイトを運営している方はページ内にInstagram(以下インスタ)の投稿を埋め込みたいと思うことはないでしょうか。2020 年にInstagram API Platformが廃止されたことで、今では簡単に埋め込みを行おうとした場合、対象はフィード投稿のみに限定されています。しかも複数を一挙に埋め込むことができないため、その必要がある際には一回一回作業を行わなくてはいけません。
複数のフィード投稿を一覧表示させたり、ストーリーズなどを埋め込んだりする場合は、「Instagram 基本表示 API」を利用する必要があります。少し手間がかかる作業ではありますが、後の管理は簡単です。
今回はインスタの埋め込み方法を紹介していきます。
目次
Instagramの投稿をサイトに埋め込むメリット・活用例
インスタとサイトは別々のプラットフォームと考えてしまいがちですが、両者を組み合わせることで新規ユーザーの獲得やサイト内のコンテンツに変化をつけることができます。
埋め込んだ投稿にCTAボタンを設置し購買行動につなげる
埋め込んだインスタのフィード投稿にCTA(コールトゥアクション※)を設置すると直接、商品の購入ページへアクセスさせることができます。インスタの投稿を見て商品に魅力を感じても商品購入ページが分かりづらいとそこで購入意欲は失われてしまうでしょう。CTAを設置すればユーザーの購入したいという気持ちを維持することができるので、離脱を防ぐことができます。
※CTAとは日本語では「行動喚起」と訳され、主にユーザーに行動を促すボタンなどを指します。例えば商品を紹介するプロモーションページ内に「詳しくはこちら」というボタンを設置すれば、ユーザーはそこから商品ページへ移動することができます。
Instagram上で設定できるCTAボタンには「詳しくはこちら」「お問い合わせ」「リンクを開く」「購入する」など、多くの種類があります。
任意のハッシュタグがついた投稿をまとめることができる
ユーザーに指定のハッシュタグを付けて投稿してもらうUGC(ユーザー生成コンテンツ)キャンペーンなどを行った際に、該当する投稿を1つのページにまとめて表示させることができます。自社商品の宣伝目的でハッシュタグキャンペーンなどを行った場合、インスタ上でその投稿を見た人に商品を認知してもらうきっかけになるだけでなく、サイト上に投稿を一覧表示させることで、ユーザーに自分も商品を購入して参加したいと思わせることもできるでしょう。
最新情報が伝えやすい
インスタ上での情報発信は主にインスタユーザーに向けて行われますが、アカウントを知らない方やそもそも利用していない方には伝わりづらいという問題があります。同じ情報をサイトでも閲覧できるようにすれば、より多くの方に届けることができるのです。
また、インスタを更新するたびに埋め込んだ箇所に反映されるようにすれば、サイトを更新する手間を省くことができます。例えばお店を経営している方であれば営業時間の変更など、忙しい中インスタで告知した上でサイトの該当ページを修正するといった手間が減ります。
画像や動画をおしゃれに仕上げることができる
インスタには編集機能があり、画像や動画をより素敵に仕上げることができます。サイト内の画像・動画のコンテンツを重点的に強化したい場合など、インスタで加工したものを投稿し、それを埋め込めばおしゃれなページがすぐに出来上がるでしょう。
口コミ・レビューが伝えられる
ユーザーが投稿した商品の使用感などをサイト上でも伝えることができます。特にECサイトを運営している場合、商品の魅力が伝わりやすくなるので大きな武器となるでしょう。
(インスタの投稿の内容は基本的にすべて投稿者に権利があるため、サイト上に埋め込んで掲載させる場合、その方の許可が必要です)
フィード投稿単体をWordPressなどサイト上に埋め込む方法
複数の投稿やストーリーズなどを埋め込む場合は、別の方法を行う必要があるため、次の項目で説明します。
また、非公開設定をしているアカウントの投稿は埋め込むことができないので注意してください。
パソコンの場合
ブラウザで埋め込みたい投稿を開き、右上にある「…」マークを選択します。
次に「埋め込み」を選択するとコードが表示されるので、「埋め込みコードをコピー」を選択します。画像や動画のみを埋め込みたい場合は「キャプションを追加」のチェックを外しましょう。
そのコードをWordPress内などの埋め込みたい箇所に貼り付ければ完了です。
スマホの場合
アプリからは埋め込みができないので、ブラウザから行う必要がありますが、方法はパソコンと同様で、埋め込みたい投稿の右上にある「…」マークを選択して、リンクをコピーし、該当箇所に貼り付けるだけです。
複数の投稿やストーリーズなどをサイト上に埋め込む方法
Instagram 基本表示 API(Basic Display API)が必要です。Instagram 基本表示 API(Basic Display API)とは、Facebookから提供されているインスタのプラットフォームです。
利用するには下記の2つが必要です。
・Facebook開発者アカウント
・サイト上でPHPが動作する環境
それでは順を追って説明していきます。
Facebook開発者アカウントの登録


Facebookアカウントにログインしている状態で、こちらのサイトにアクセスします。
右上にある「スタートガイド」を選択します。次にFacebookプラットフォーム規約および開発者ポリシーを確認し「次へ」を選択します。
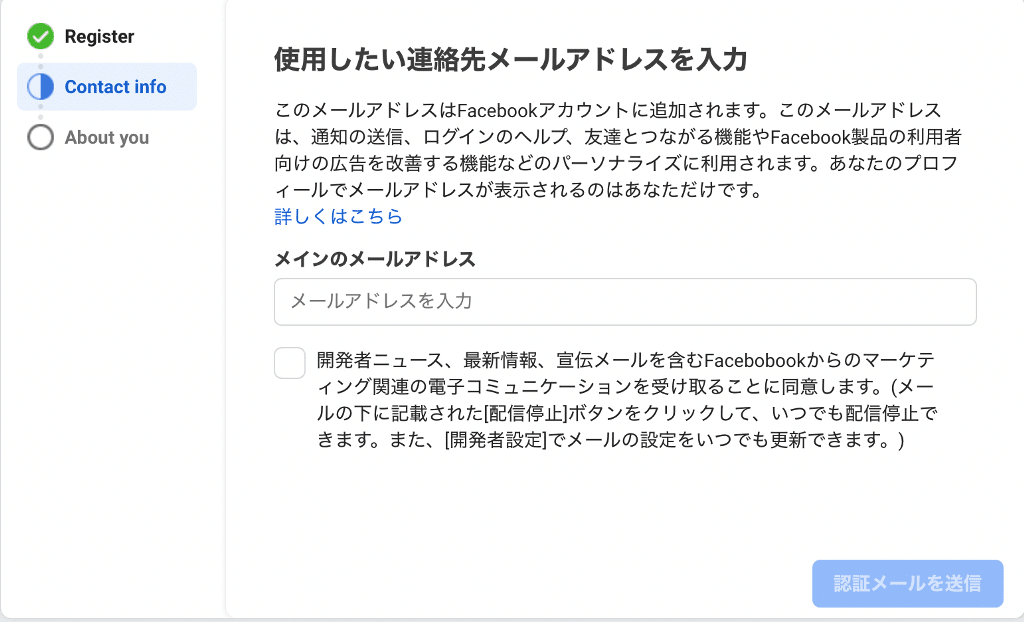
続いてメールアドレスの入力が求められるので入力します。
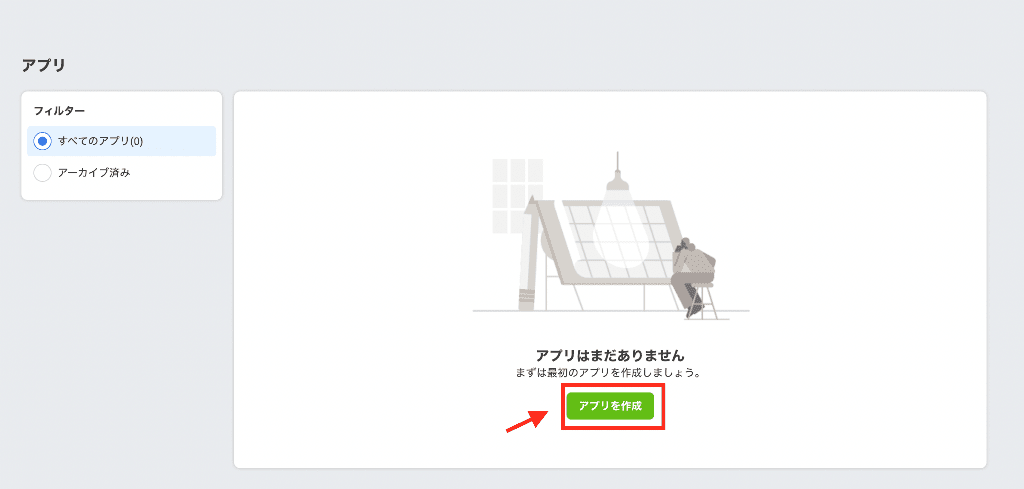
登録が完了するとアプリ画面が表示されます。
アプリの作成



次に行うのはアプリの作成です。アプリといってもアプリケーションソフトウェアを作るのではなく、インスタの情報収集に必要な設定をするということです。
「アプリを作成」を選択します。
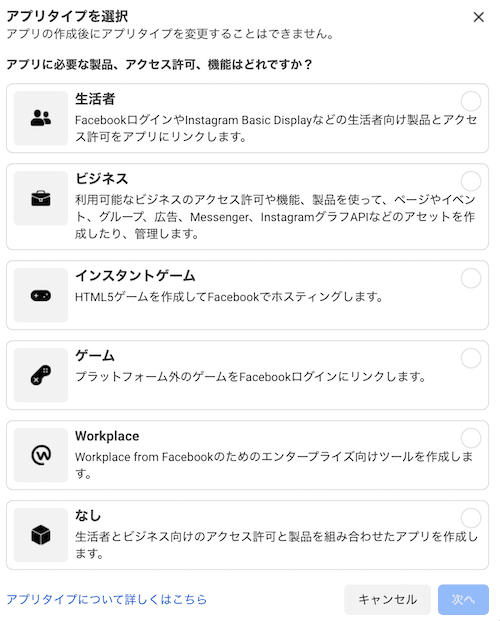
アプリタイプの選択画面が表示されるので「生活者」もしくは「なし」を選びます。他を選択すると、インスタの情報収集に必要な設定ができないので注意してください。また、アプリタイプは一度決めてしまうと変更ができません。
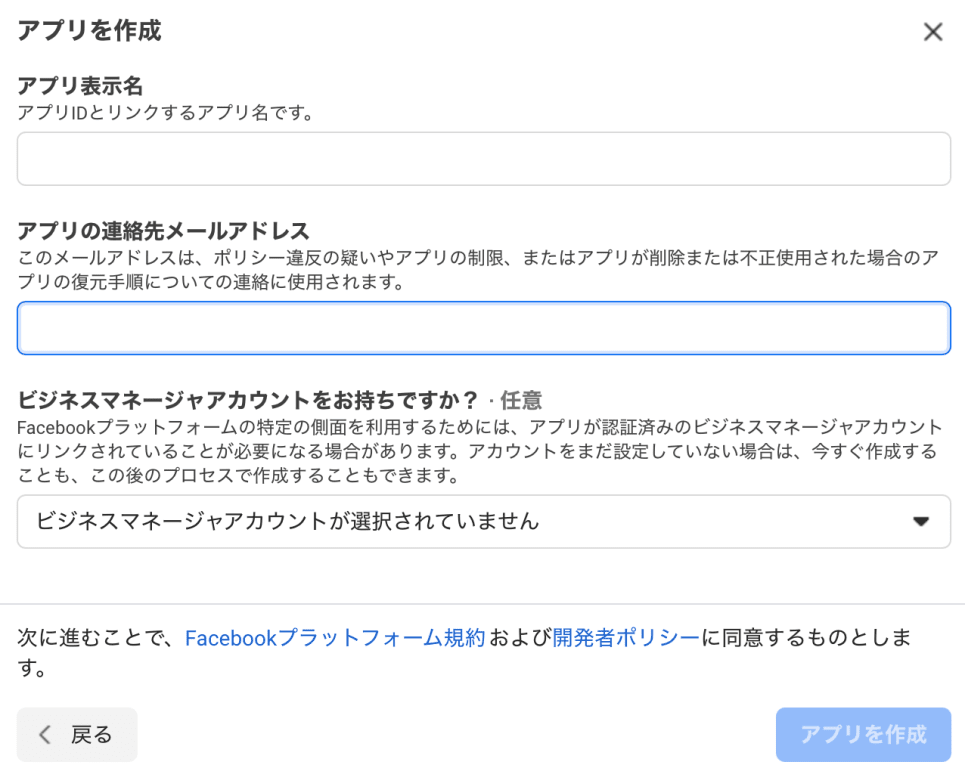
任意のアプリ表示名とアプリの連絡先メールアドレスを入力したら「アプリIDを作成」を選択すれば完了です。
Instagramをプロダクトとして設定






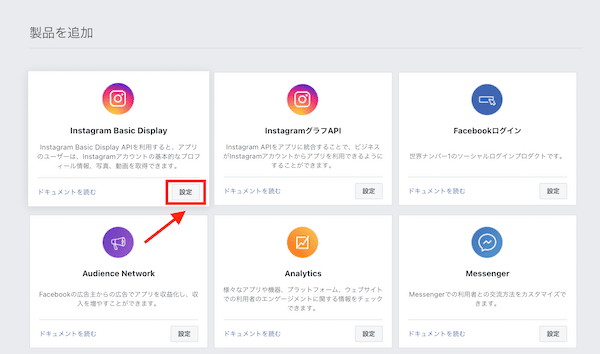
アプリを作成すると上図のようなページが表示されます。この中から「Instagram Basic Display」を選択します。
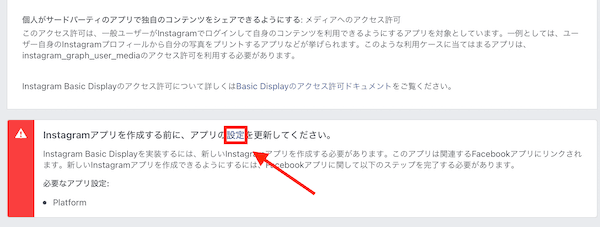
次に表示された画面をスクロールすると、一番下に注意マークと「アプリの設定を更新してください」という文言が表示されるので、「更新」を選択します。
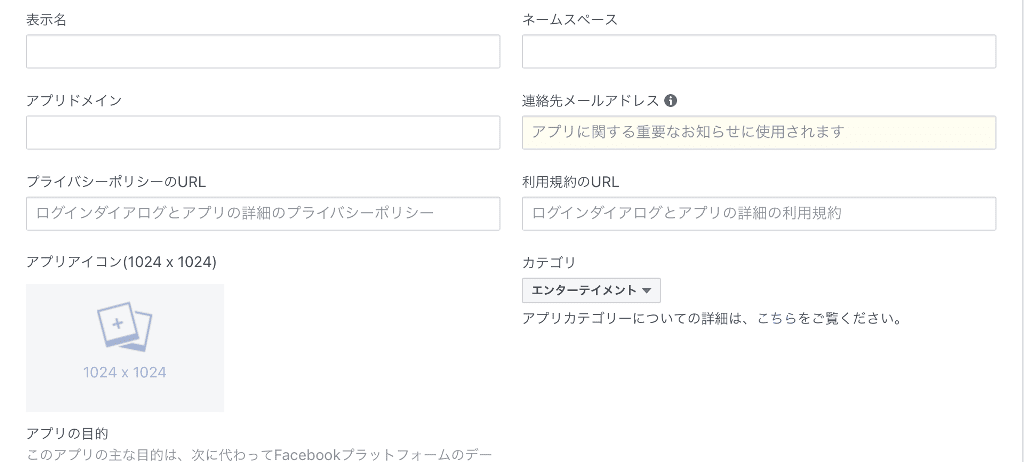
サイトの情報を入力する項目が表示されるので、「表示名」「ネームスペース」「アプリドメイン」「連絡先メールアドレス」「プライバシーポリシーのURL」「利用規約のURL」「カテゴリー選択」に入力します。「カテゴリー選択」の部分はエンターテイメントなどで良いでしょう。
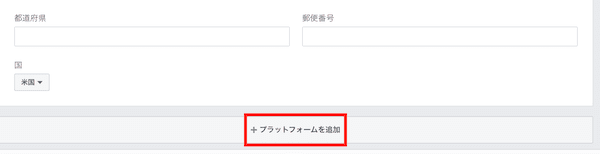
入力が完了したら一番下までスクロールし「プラットフォームを追加」を選択します。
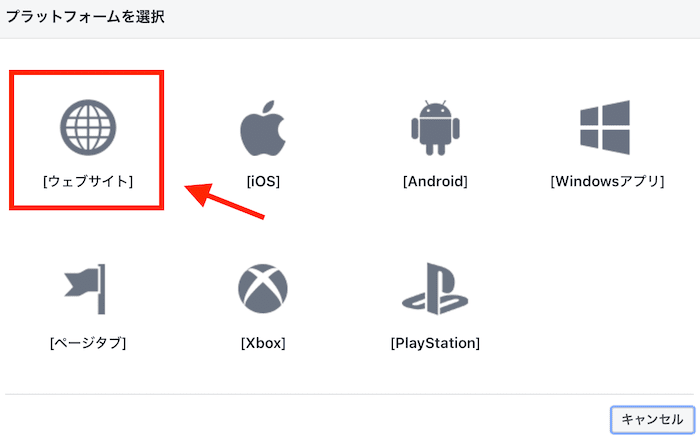
次の画面で「ウェブサイト」を選択します。
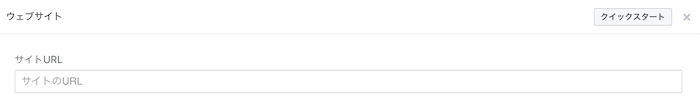
サイトのURLを入力し、右下の「変更を保存」を選択します。
Instagramアプリの作成




作成したFacebookアプリの中にInstagramアプリも作成し、Facebookアプリにプロダクトとして割り当てるようにします。これによりインスタの情報がFacebookに共有されるようになります。
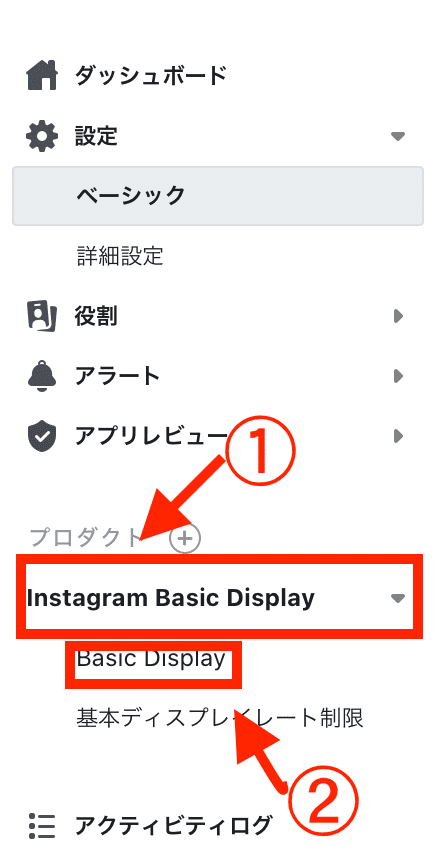
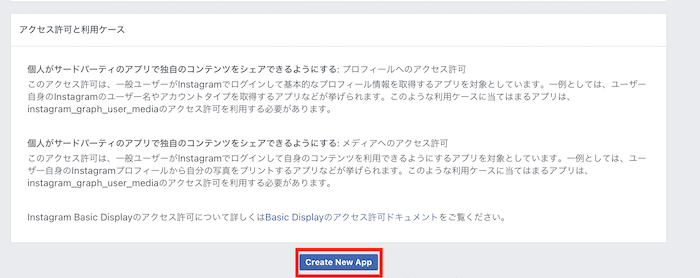
左のメニューバーから「Instagram Basic Display」を選択し、続いて「Basic Display」を選択します。
次の画面の一番下にある「Create New App」を選択します。
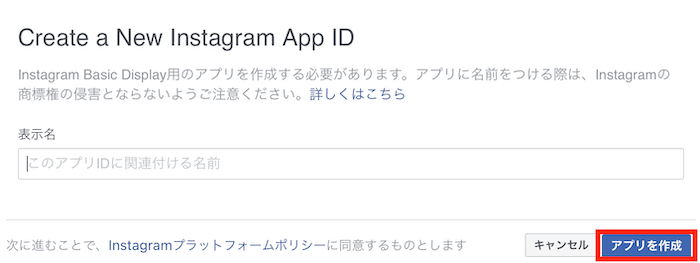
先ほどの設定したサイト名が表示されます。問題なければ「アプリを作成」を選択します。
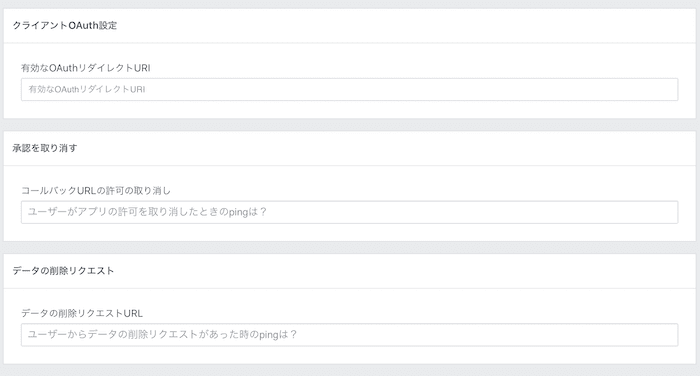
次の画面では中段にある「有効なOAuthリダイレクトURI」「承認を取り消す」「データの削除リクエスト」に情報を入力します。全てサイトのトップページのURLで問題ありません。
入力が完了したら右下の「変更を保存」を選択します。
Instagramテストユーザーの登録


テストユーザーとは、埋め込むインスタ投稿のアカウントを指します。
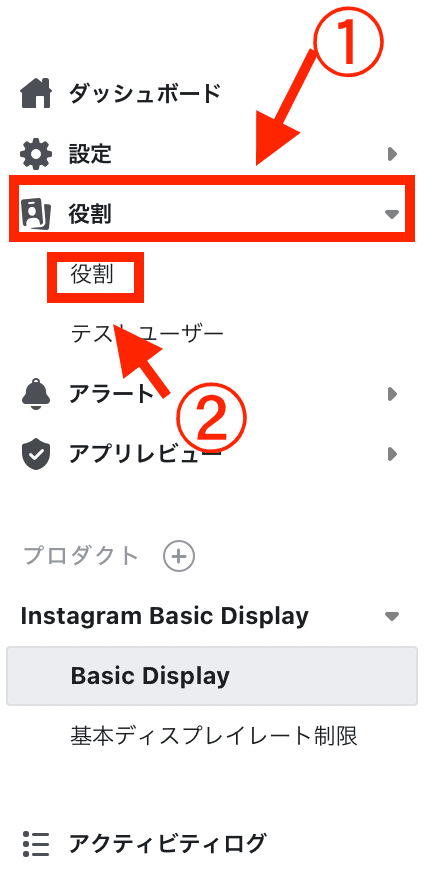
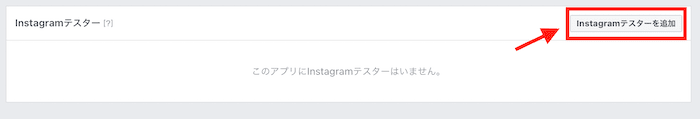
左のメニューバーから「役割」を選択し、続けて「役割」を選択します。
次の画面の一番下にある「Instagramテスターを追加」を選択します。
表示された画面にインスタのアカウント名を入力し、「送信」します。これでインスタアカウントからの承認待ち状態になります。
Instagram上で承認

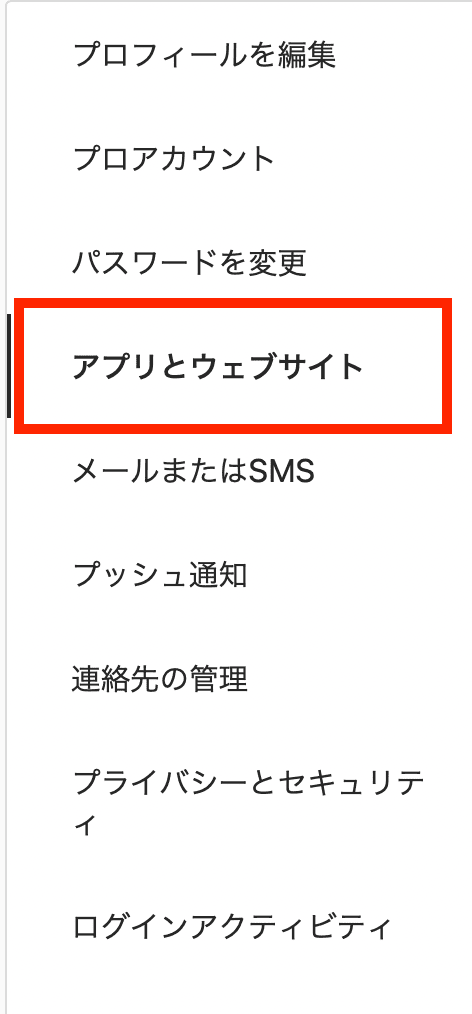
インスタにアクセスします。ログインした状態でプロフィールアイコンを選択し、続いて「設定」を選択します。
編集画面左にあるメニューバーから「アプリとウェブサイト」を選択します。次に画面内にある「テスターへのご招待」を選択すると、先ほど設定した「Instagram表示名」が現れ、「却下する」と「承認する」のボタンが表示されるので、「承認する」を選択しましょう。
テストユーザーの認証
次に、下記のような認証コードの作成を行います。
https://api.instagram.com/oauth/authorize
?client_id={app-id}
&redirect_uri={redirect-uri}
&scope=user_profile,user_media
&response_type=code
{app-id}の部分には作成したInstagramアプリID(Facebookアプリのメニューバーから「Instagram Basic Display」→「Basic Display」)で確認可能)に置き換え、{redirect-uri}の部分は先ほど作成した「有効なOAuthリダイレクトURI」に書き換えます。
認証コードをサイト内に埋め込むとインスタのユーザー名、アプリの名前、アプリがリクエストするアクセス許可の説明が表示されます。特に問題がなければ「承認」を選択します。
アクセストークンの取得
APIにアクセスする際に必要となるトークンを取得します。
Facebookのアプリ画面に戻り、「Basic Display」を選択して、「User Token Generator」の部分から「Generate Token」をクリックすると、インスタのログイン画面が表示されるので、「Continue」を選びましょう。
警告画面が表示されたら、「I Understand」にチェックを入れ、トークンの文字列をコピーし、画面を閉じてください。
アプリレビューの公開
Facebookのアプリ画面の上にあるアプリID横の「開発中」を選択するとライブモードに変更することができ、これにより、アプリレビューが不要になります。
これで設定は完了です。
Instagram 基本表示 APIを利用する上でのポイント、注意点
アプリレビューが不要
インスタで設定することなく、投稿をそのままサイト内に表示させることができます。Instagram 基本表示 APIの設定さえ行ってしまえば、あとはサイト内で設定変更ができます。
個人アカウントでもビジネスアカウントでも利用可能
Instagram 基本表示 APIはビジネスアカウントにも対応しているため、企業アカウントでもサイト内に投稿表示させることができます。費用などは発生しません。
新APIが対応しているかチェックした方がよい
2020 年に旧API(Instagram API Platform)が廃止され、大幅にリニューアルしたため、以前はAPIが利用できたのに今のInstagram 基本表示 APIは利用できないということもあるかもしれません。設定後は実際にインスタの投稿が埋め込まれているかどうか確認することをおすすめします。
Instagramの埋め込みは可能性を広げる
インスタのフィード投稿単体の埋め込みはリンクをコピーして貼り付けるだけなので、簡単に行うことができると説明しましたが、複数投稿を埋め込む場合も一度、Instagram 基本表示 APIで設定さえ行えば後の管理は簡単なので、ぜひチャレンジしてみてはいかがでしょうか。
サイト内にインスタの投稿を表示させれば、ユーザーによる体験談や商品のレビューをプロモーションに活用することができるなど、サイトの魅力を向上させることができるでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
