
X(旧Twitter)のポスト・タイムラインの埋め込み方!カスタマイズ方法も紹介
Webマーケティングの施策において、メディア間の回遊性を高める意義は大きなものです。オウンドメディアやSNS、動画配信サイトなど、プラットフォームに合った情報発信を行いながら、それぞれの導線を整理することで、ユーザーの関心を引きやすくなります。
とくにリアルタイムの情報発信に適したX(旧Twitter) は、活用の幅が広いため、自社のブログやWebサイトと連携させておきたいところです。そこで知っておきたいのが、Xの「埋め込み機能」というものです。公式で用意されています。
本記事では、Xの「ポスト(ツイート)埋め込み」と「タイムライン埋め込み」の方法をわかりやすく解説していきます。埋め込みが表示されない場合の対処方法や、他アカウントのポストを埋め込む際の注意点も紹介しています。ぜひ参考にしてください。
目次
X(旧Twitter)の「ポスト」を埋め込む方法

X上に投稿されたポストは、ブログなどに引用として埋め込むケースが多いかと思われます。埋め込みたいポストを投稿しているユーザーが「非公開(通称:鍵アカウント)」でない限りは、自他ともにポストの埋め込みが可能です。
ポストの埋め込み方法は「ポストURLを直接貼り付ける」と「ポスト埋め込みコードを取得」の2種類あります。それぞれについて解説していきます。
ポストURLを直接貼る
WordPressやnoteなどのビジュアルエディタを使っている場合は、ポストURLを貼り付けるだけで自動的に埋め込み変換してくれます。

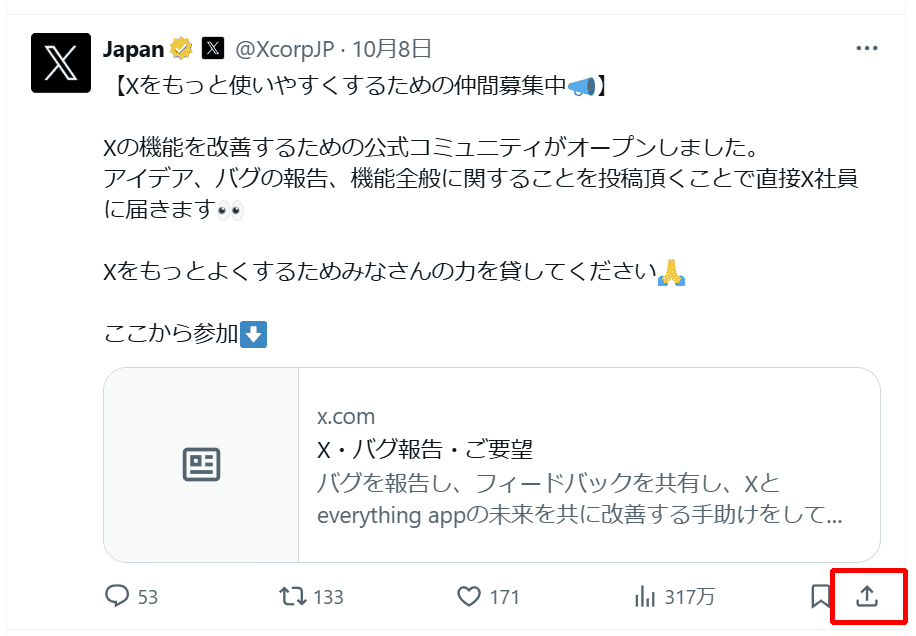
ポストURLを表示させる時は、埋め込みたいポストの右下をクリックしてください。

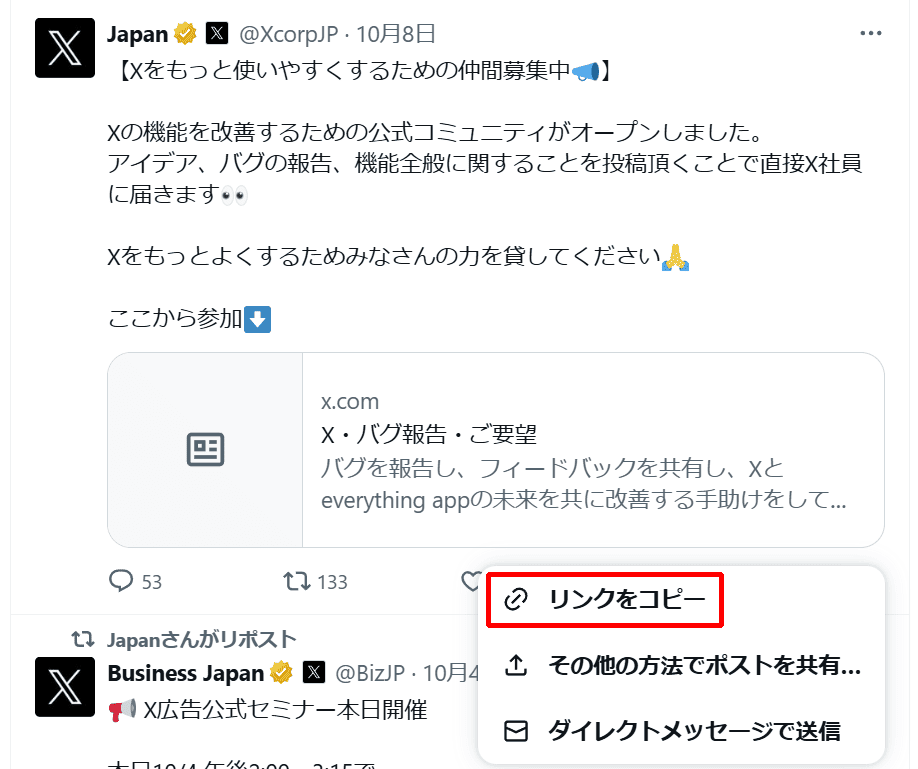
表示されたメニューから「ポストのリンクをコピー」を選択するだけです。あとは、ビジュアルエディタ上に貼り付ければ完了です。
埋め込みコードを取得
テキストエディタを使っている場合は、X公式が用意している埋め込みコードを取得しましょう。

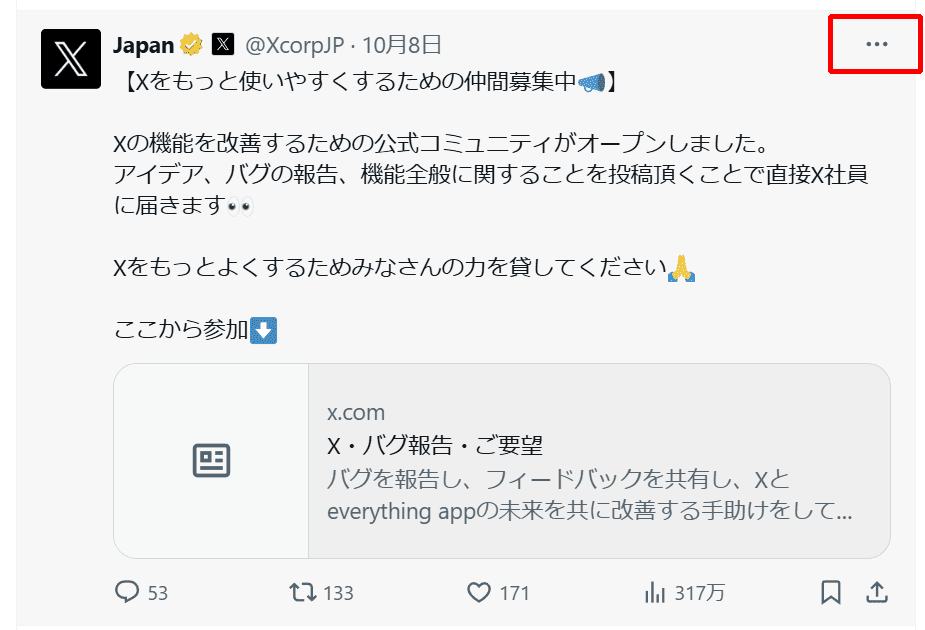
埋め込みコードを取得する場合は、ポスト右上にある3点リーダーをクリック。

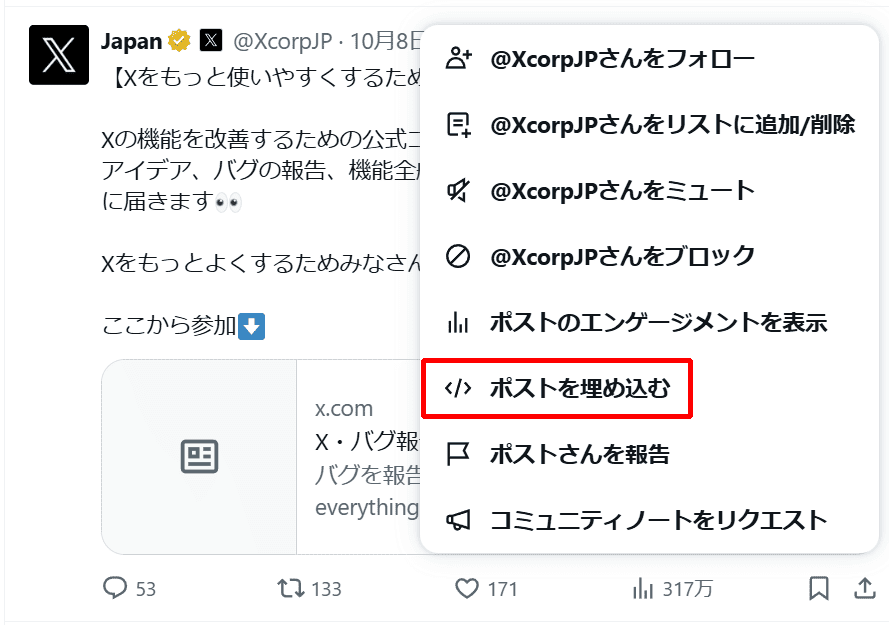
表示されたメニューの中にある「ポストを埋め込む」を選択してください。

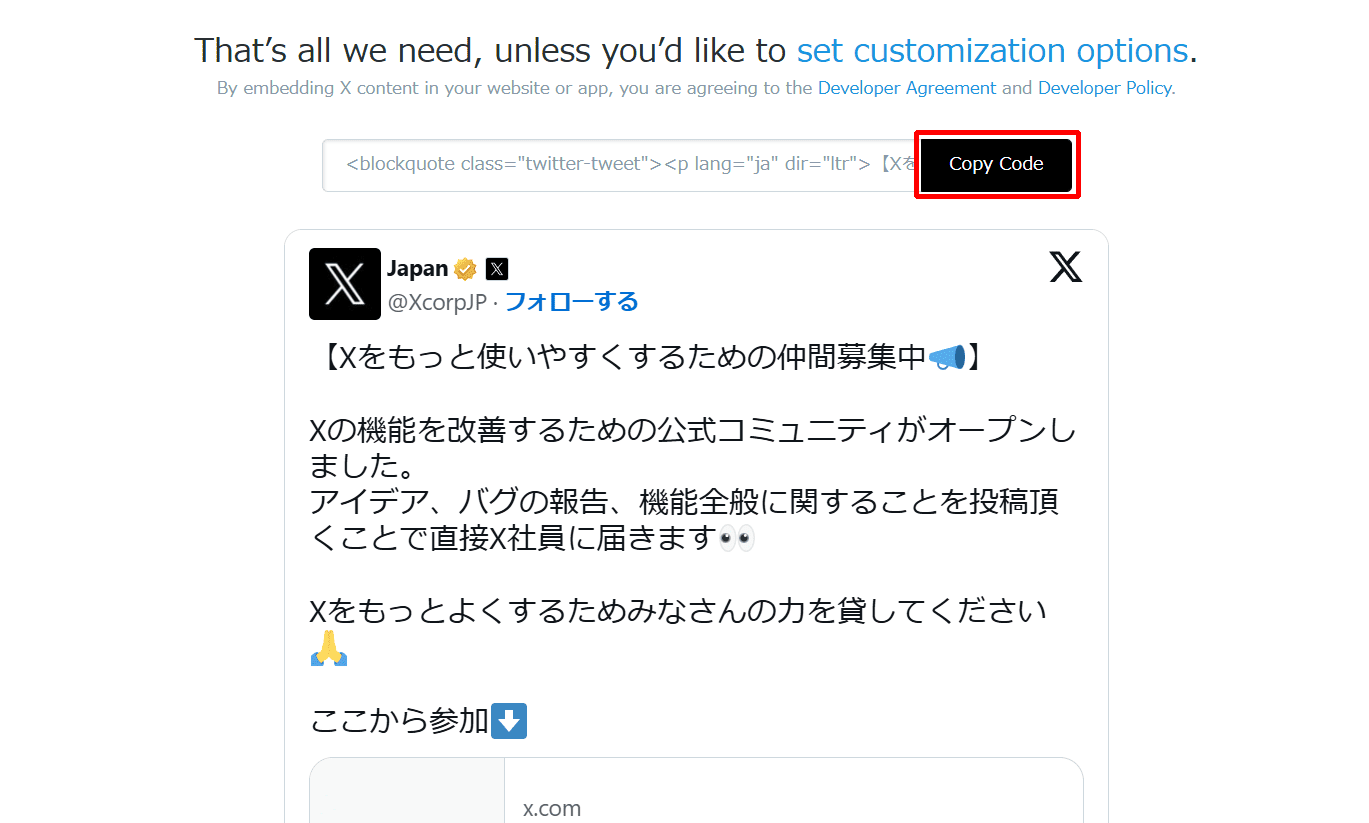
「X Publish」のページに遷移したら、表示されている埋め込みコードを取得しましょう。あとは、挿入したいブログなどに貼り付けるだけです。
埋め込みコードのカスタマイズ方法

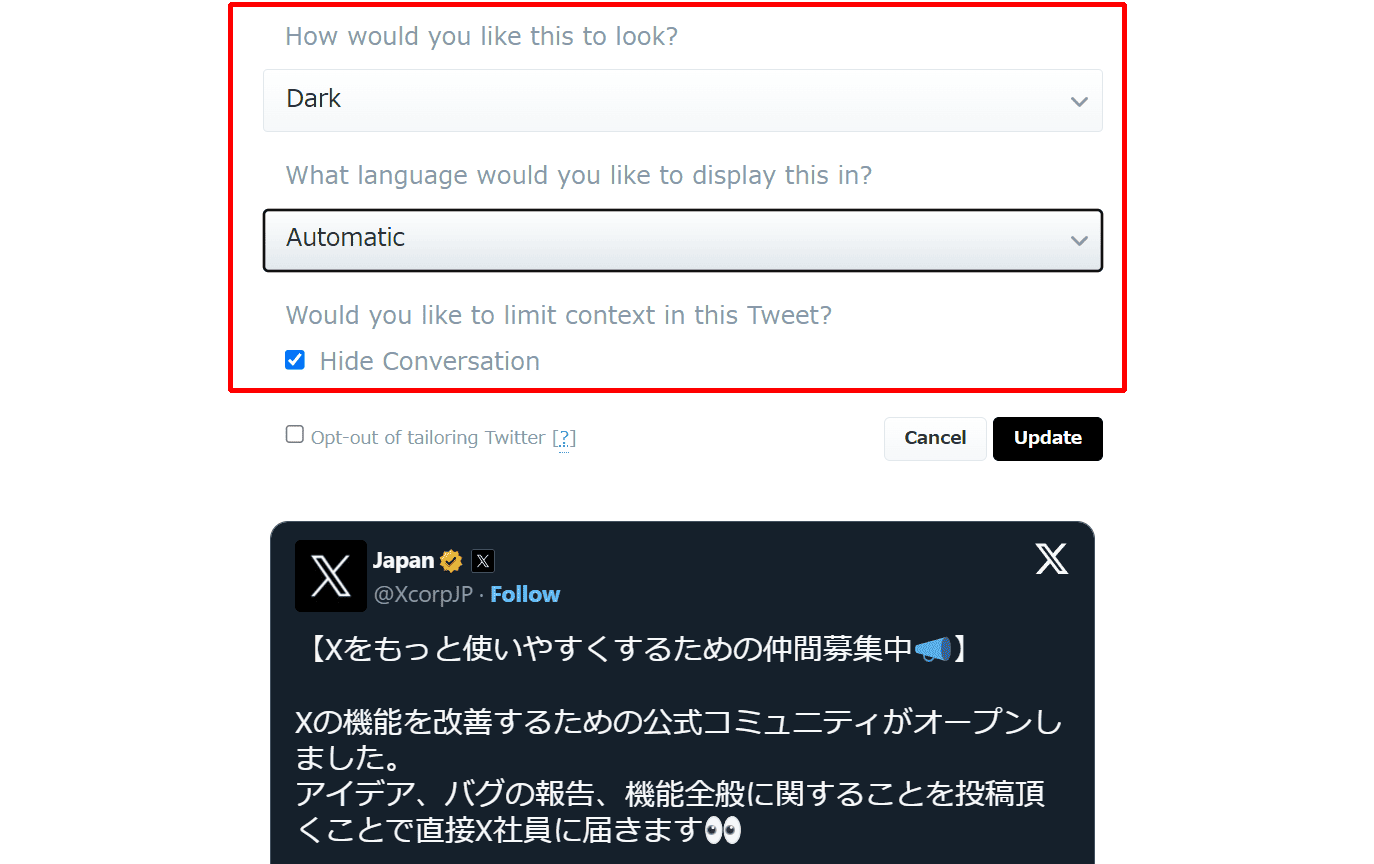
X Publish上のオプションで、「背景」「言語」のカスタマイズができます。自分好みにカスタマイズしたら「Update」を押して、埋め込みコードを更新してください。あとはコードをコピーして使えば良いです。
コードを編集してカスタマイズ可能

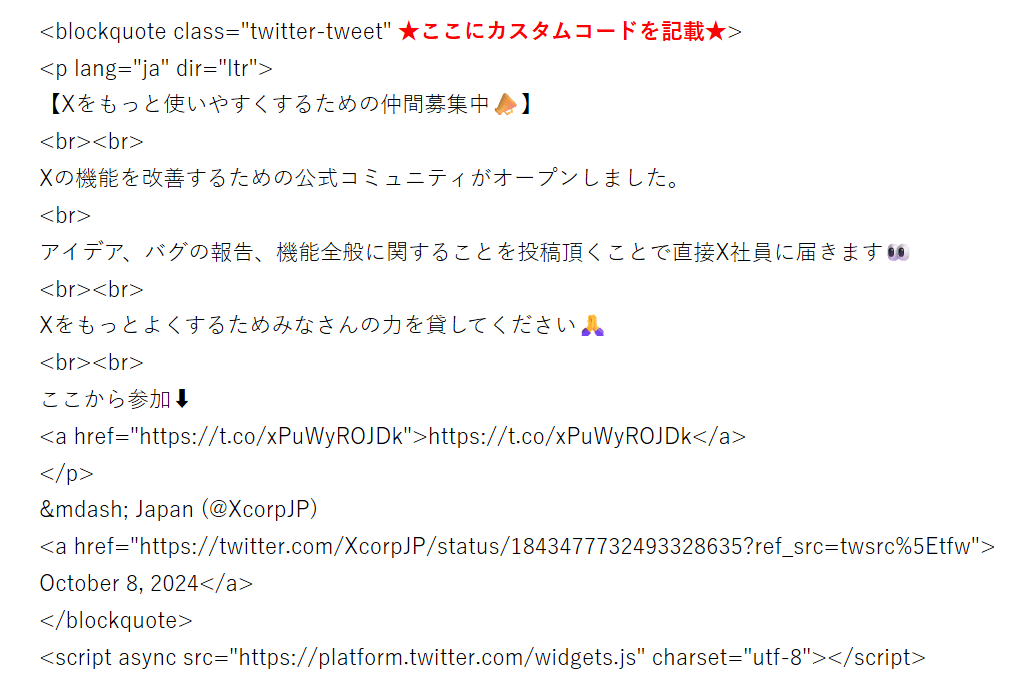
埋め込みコードを自分で編集してカスタマイズすることも可能です。「class=”twitter-timeline”」の後ろに、半角スペースを入れてからカスタマイズコードを入力しましょう。
以下、主なコードをまとめたのでコピペで使用してください。
| 表示幅のピクセル値を指定 | data-width=”●数字●” |
|---|---|
| 背景をダークモード | data-theme=”dark” |
| 返信元のポストを非表示 | data-conversation=”none” |
| ポストをセンター表示 | data-align=”center” |
ブログの形態やレイアウトの好みに合わせ、カスタマイズを加えていきましょう。
X(旧Twitter)の「タイムライン」を埋め込む方法

タイムラインは、コーポレートサイトなどに自社のX企業アカウントを埋め込んで、お知らせを掲載するなどの使い方ができます。タイムライン埋め込みもポスト同様に「アカウントURLを直接貼り付ける」「タイムライン埋め込みコードを取得」の2つの方法があります。
アカウントトップのURLを貼り付ける
ビジュアルエディタを使っている場合は、アカウントトップのURLをコピペして使うだけです。新着順にポストが表示されるよう、自動変換してくれます。
埋め込みコードを取得する
テキストエディタを使っている場合は、「X Publish」からタイムライン埋め込みコードを取得してください。

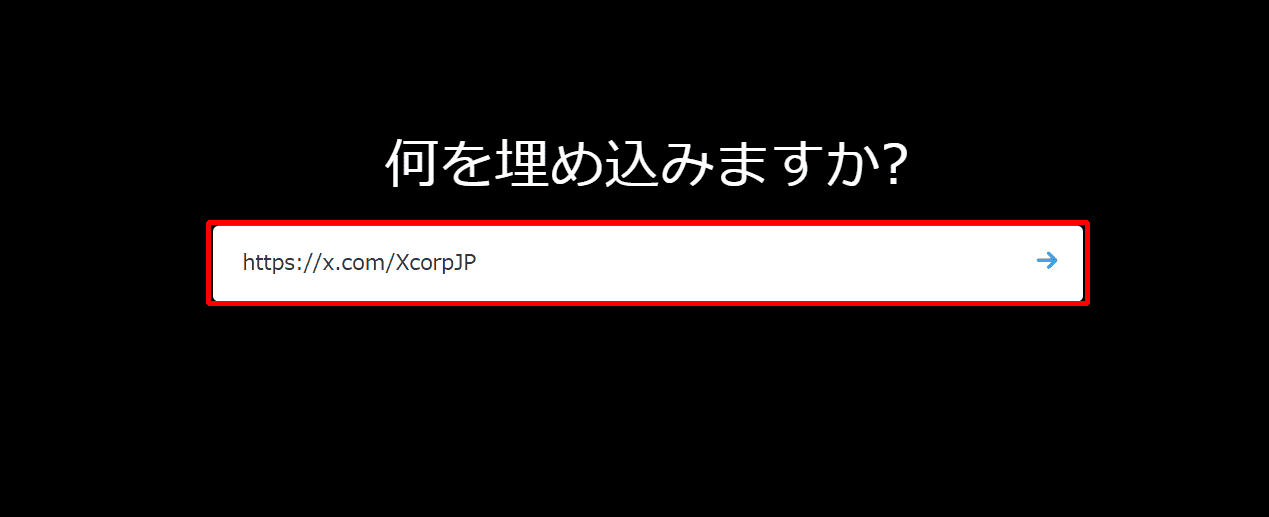
埋め込みコードの取得方法は、まず「アカウントトップのURL」をコピーし、X Publishの入力枠に貼り付ける。

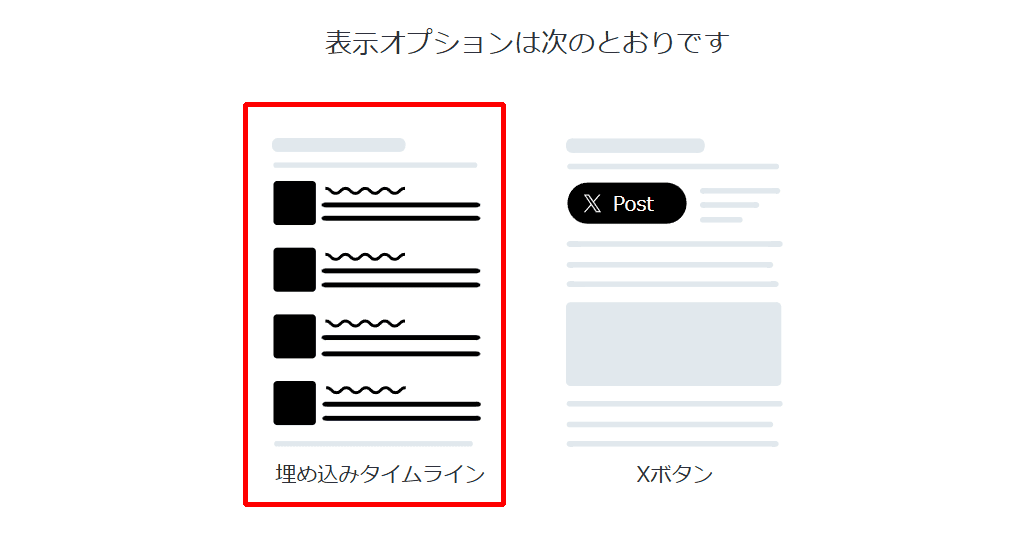
タイムライン埋め込みコードの表示方法を選択。なお、新着順に表示させるときは、上記の画像のように左側を選びましょう。

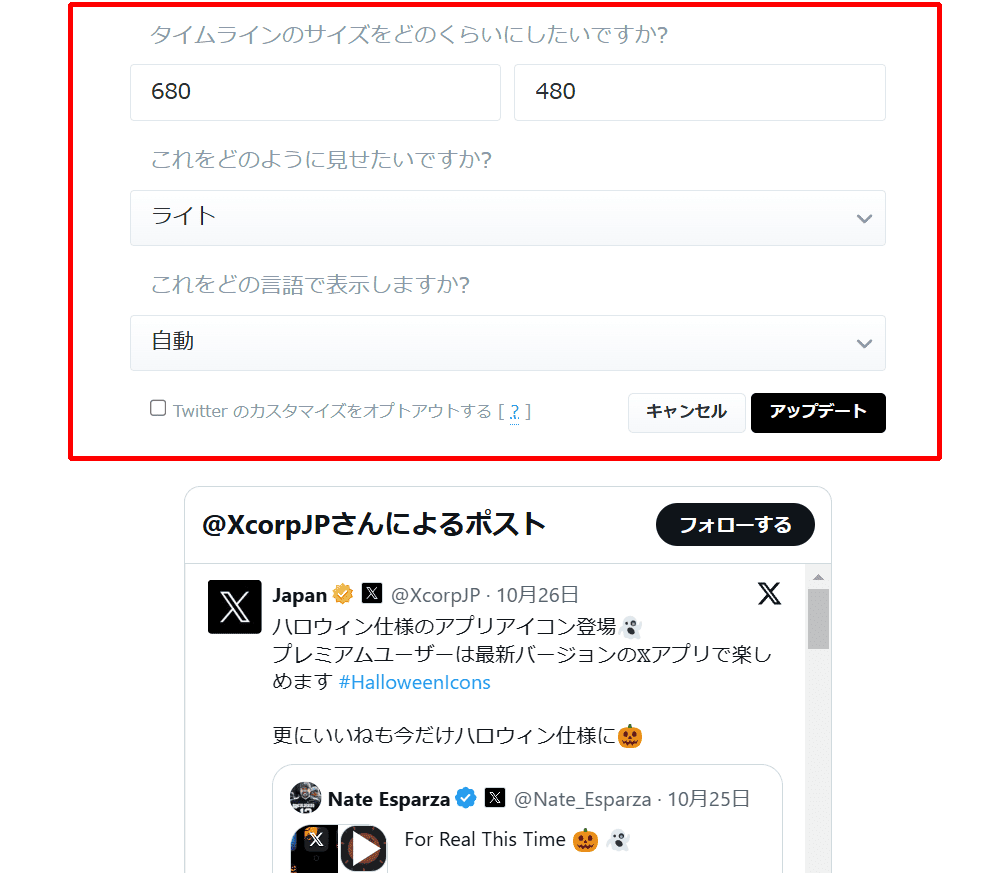
「サイズ」「背景」「言語」を設定して下さい。設定項目の下にプレビューが表示されるので、目視で好みのものに変更可能です。設定が終わったら「アップデート」を押して、コードを更新しましょう。

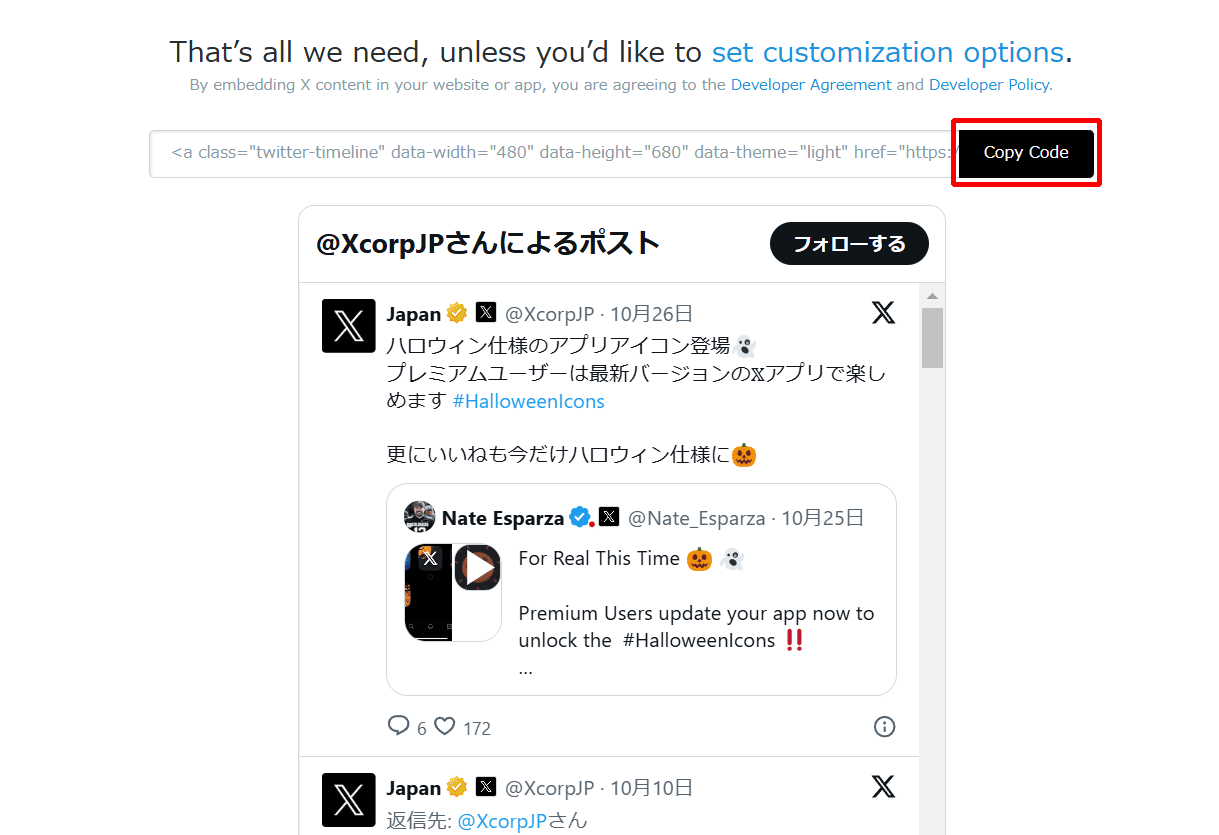
あとは、表示されたタイムライン埋め込みコードをコピペするだけで完了です。
埋め込みコードのカスタマイズ方法
ポスト同様に、埋め込みコードの「class=”twitter-timeline”」の後ろに「半角スペース+カスタマイズコード」を入力すれば、好みのものにカスタマイズ可能です。
以下、タイムラインの埋め込みでよく使うコードをまとめておきました。
| 表示幅の変更 | data-width=”●数字●” |
|---|---|
| 表示する高さの変更 | data-height=”●数字●” |
| 背景を透過 | data-chrome=”transparent” |
| 境界線を非表示 | data-chrome=”noborders” |
| フッターを非表示 | data-chrome=”nofooter” |
見た目の印象1つで、見られるかどうかが決まります。手間はありますが、ぜひカスタマイズしてみてください。
埋め込みが表示されない場合の対処方法

ポスト・タイムラインの埋め込みが表示されない場合のよくある原因をまとめました。
- 閲覧者がXにログインしていない
- 該当ポストが削除された
- アカウントを非公開にした
- X側の制御によるバグ
これらの原因に対して、以下で紹介する3つの方法で対処しましょう。
ログインを即す文言を追加
2023年11月頃から、Xの仕様でログインしていないとポストやタイムラインが見れないようになっています。そのため、埋め込みしている部分にXのフォローボタンを設置したり、「Xログインで表示されます」などの文言を追加しておいた方が無難でしょう。
埋め込みを差し替える
該当ポストが削除されていたり、非公開アカウントになっている場合は文字だけの表示に代わります。ブログとしての見栄えが悪くなるので、埋め込みを差し替えたほうが良いです。
X側の修正が終わるのを待つ
X側の仕様によって表示されない時は、X側の修正が終わるのを待つしかありません。
どうしてもすぐに修正したい場合は、CSSなどを使ってレイアウトを固定させるか、外部ツールを使って表示させるのも検討したほうが良いかもしれません。
ポスト・タイムラインを埋め込む際の注意点

ポスト・タイムラインを埋め込む際は、以下の4つのことを覚えておきましょう。
- ページ表示速度が遅くなる
- Xの仕様で正しく表示されない時がある
- 非公開・削除で該当ポストが表示されなくなる
- 転載元の人から嫌がられる可能性がある
それぞれの注意点について簡単に解説していき舞うs。
ページ表示速度が遅くなる
ポスト・タイムラインを埋め込んだ場合、X側から情報を取得する処理を行うため、ページ表示速度が遅くなる可能性があります。
ページ表示速度は、Googleの検索順位アルゴリズムの指標の1つなのでSEOに関わってくる重要なものです。現在のWebサイトのページ表示速度を確認し、埋め込んでも大丈夫なのか確認しておきましょう。
Xの仕様で正しく表示されない時がある
先ほど、表示されない原因でも解説しましたが、X側の仕様で埋め込みが正しく表示されない時があります。その場合は対処しづらいので、修正されるまでユーザビリティが損なわれる懸念も捨てきれません。
非公開・削除で該当ポストが表示されなくなる
Xは動きが速いSNSです。該当ポストが削除される、アカウントを非公開にするなど頻繁に起こります。せっかく埋め込んでも、該当ポストが表示されない可能性があります。
また、定期的に確認しておかないと、表示されなくなった埋め込みがそのまま残ることになります。管理が面倒というのも注意点として覚えておいた方が良いでしょう。
転載元の人から嫌がられる可能性がある
他アカウントのポストを埋め込んだ場合、転載元の人から嫌がられる可能性があります。そのため、マイナスなポストは掲載せず、当たり障りのないものを埋め込むなどの配慮はしておきましょう。
一応、Xの利用規約上は、ポストの埋め込みは著作権違反に当たらないとされています。
自分のコンテンツを世界中で利用できるようにしたり、他のユーザーがポストまたは共有できるようにしたりするための非独占的ライセンスを当社に提供するものとします。
▶参照:X サービス利用規約
規約上は問題がないとはいえ、転載を不快に思うユーザーもいます。権利面などのトラブルが予想される場合には前もって転載許可を求めるなど、万が一を想定した動きをしておいたほうが良いです。
まとめ

Xの埋め込み機能を活用することで、メディア間の回遊性を高めたり、固定ページで最新情報を発信したりと、ユーザーの関心を引く機会が増やせると考えられます。
現在、WordPressやその他のブログフォーマットにおいては、Xの埋め込み機能が充実していることも多く、URLを貼り付けるだけで埋め込めるケースも珍しくありません。その簡便さを活かし、たとえば自身が過去に発信した情報をピン止めのように整理するなど、積極的に活用していきたいところです。
表示形式をカスタマイズしたい場合には、X Publish上で埋め込みコードを取得し、HTML上で編集していく必要があります。表示サイズなどは見た目の印象にも大きく関わりますので、好みのレイアウトに合わせて調整していくとよいでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
