
グローバルナビゲーションとは?参考にしたいデザイン、作り方
Webページの見やすさ・使いやすさは、少なからずコンバージョン数や率の向上を左右する要素です。そのなかでグローバルナビゲーションが果たす役割は、些細なようで実は非常に重要だと考えます。うまくサイト訪問者を設定したゴールへ誘導できるよう構築すれば、収益につながることはもちろん、快適な印象を与え、愛着度も増す期待が持てるでしょう。
というわけで本稿では、グローバルナビゲーションについて解説。基礎知識から作り方、タイプ、参考にしたいデザイン例まで幅広くピックアップします。
目次
グローバルナビゲーションとは?一般的によく設定される理由

グローバルナビゲーションとは、サイト内すべてのWebページに共通して表示される案内リンクのことを指します。典型的な例を挙げると、「商品一覧」「事業内容」「会社概要」などです。すなわち、サイトを構成する主要コンテンツページ(へのリンク)が該当します。
法人・個人問わず、Webサイト内にグローバルナビゲーションを設置するのは、現状もはや当たり前です。なぜなら、以下のような特徴があるからです。
サイトの利便性に作用
Webサイトを訪れた時、求める情報にたどり着けるかどうかはなるべく即座にわかりたいものです。そして、グローバルナビゲーションはそうしたユーザー心理に応えるべく機能します。追従形式など採用すればサイト内回遊を促すことも可能です。つまるところ、サイトの利便性に作用します。
SEOの観点でも大事
グローバルナビゲーションは内部リンクとして機能するため、SEOの観点でも評価を集めやすい傾向にあります。検索結果においてはサイトリンクの形で表示されることもあり、クリック率(CTR)上昇さえ見込める大事な要素です。
フッターで見られるHTMLサイトマップとの違い

グローバルナビゲーションは、ページトップやヘッダー部分もしくはサイドにて設置されることが多いなか、スマートフォンではフッター箇所でもよく見られます。と、勘違いしがちなのがPCのフッター。ここに掲載されているのは大抵HTMLサイトマップです。混同される方がちらほらいらっしゃるように思われます。
違いのポイントは、ディレクトリの深さです。HTMLサイトマップは基本、ユーザーが求める細かい情報を提供するために下層に紐づくさらに深い階層のコンテンツページ(リンク)まで網羅的に載せます。
とはいえ、グローバルナビゲーションでも(マウスオーバーやポップアップ含めて)詳細ページまで表示させる仕様はあります。しかし、HTMLサイトマップが各コンテンツページのトップ(カテゴリ)だけの掲載に絞るケースは滅多にないでしょう。
なお、HTMLサイトマップについてはこちらの記事でも取り扱っています。
HTMLサイトマップとは?
グローバルナビゲーションの具体的な作成プロセス

グローバルナビゲーションの作り方にはある程度コツがあります。とりわけ作成手順は確実におさえておきたいところです。以下、参照してみてください。
サイトのコンセプトを理解する
サイトのコンセプト、ページの役割を理解しなければ、適切にユーザーを案内できないはずです。あらかじめ、対象サイトがどのようなシナリオのもと機能させたいのかはっきりさせておきましょう。
サイト内にあるページを把握する
サイト内に存在するページを正確に把握することは必須です。そこからメインコンテンツを洗い出し、暫定的に載せたいグローバルナビゲーションのラインナップを決めます。
導線を想定する
リストアップした各ページへアクセスするための導線を最短距離で設計します。この時点では細かいところにこだわる必要はありません。サイト全体を見渡してユーザーに辿ってほしい(ユーザーにとってスムーズな)経路の過程を明確にしていく作業です。
ディレクトリ構造を確認する
先述した通り、グローバルナビゲーションは深い階層まで設定してもかまいません。ただし、あくまでユーザビリティに配慮するのが鉄則です。そもそもグローバルナビゲーション設定以前に、階層が深すぎるのは考えものでしょう。セオリーでいうなら、画面変遷を少なくするために、3クリック以内で詳細ページまで辿り着けるディレクトリ構造をおすすめします。
ナビゲーションテキストを決める
仕上げはグローバルナビゲーションのテキスト決めです。一瞥して認識できる端的でわかりやすいテキストが求められます。ページレイアウト、見栄えにも気を配るようにしましょう。
グローバルナビゲーションを改善する際のポイント

実際にグローバルナビゲーションを設置してみたものの、改善の余地が感じられたため、再度設定し直すという話も珍しくはありません。では、そうした場合、どのポイントを意識すればいいのでしょうか。いくつか挙げてみます。
リンク数の調整
グローバルナビゲーションで用意するリンク数は、7個を超えない方がいいといわれます。この数字は“人間が瞬間的に識別出来る要素は7つまでである”と心理学者ジョージ・A・ミラー氏が提言した「マジックナンバー 7プラスマイナス2の法則」に基づいたものです。仮にこのセオリーに反しているなら、調整を図ってもいいかもしれません。
もちろん、リンクテキストの長さによっては7個でもユーザーに負荷を与えてしまう可能性はあります。かといってただ減らせばいいわけでもなく、減らし続けた結果、機会損失を招く恐れは当然考えられるでしょう。
いずれにせよ、テキストの調整含めて改善策の一つにはなり得るはずです。
ユーザー目線の徹底
グローバルナビゲーションはあくまでユーザーのためのツールです。しかし、なかには企業側の主張を押し付けているようなものも散見されます。企業目線で構築されたグローバルナビゲーションは往々にしてリンク数が多くなりがちです。また、リンクテキストも言い回し含めて独りよがりなものが目立ちます。
あらためて、そのグローバルナビゲーションがユーザー目線に立っているかどうか、第三者に確認してもらうなどして精査することが大事です。
視線誘導に沿った順番変更
人間の視線は基本的に“左上から右下にZを描いて動く”といわれています。これをグローバルナビゲーションに当てはめると、最初に目にするのは左端のリンクです。然らば、左から順番に重要度の高いコンテンツを配置するのが理に適っているといえるでしょう。実際、配置を変えるだけでも成果につながるケースはあります。
視認性、操作性への配慮
サイトを閲覧するのにストレスを感じやすいつくりだと当然、ユーザーがすぐさま離脱するリスクは高まります。これは視認性、操作性、両方にいえることです。
特に後者は、見栄えに注力したばっかりに疎かになってしまうことがよくあります。たとえば、クリックできる範囲が狭いと単純に誤操作につながるでしょう。結果、使いづらさを感じたユーザーが以後そのサイトをリピートすることはないかもしれません。
グローバルナビゲーションに限らずですが、実際に使ってみて検証することが重要です。
デザインの統一
グローバルナビゲーションのデザインが遷移したページで異なると、ユーザーの混乱を招く原因となります。グローバルナビゲーションの配置、配色、スタイルは、各ページ統一させるようにしましょう。
グローバルナビゲーションの主なタイプと参考にしたいデザイン例

グローバルナビゲーションは、いくつかのタイプが存在します。
それぞれ以下の通りです。あわせて参考になり得るデザイン例も紹介します。
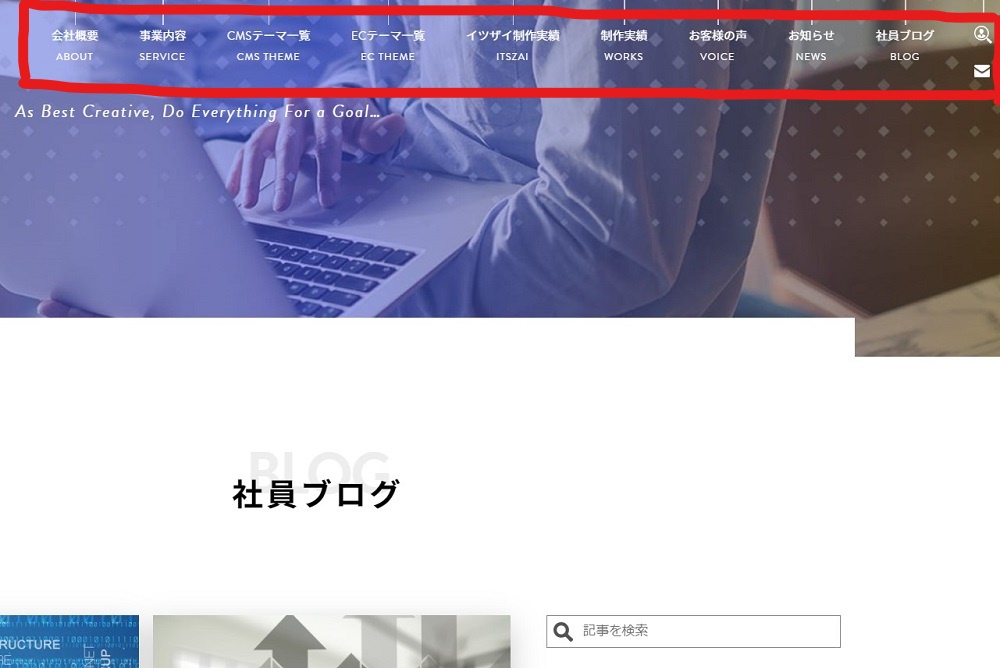
画面上部固定タイプ
グローバルナビゲーションのスタイルとしてポピュラーなものが、サイト上部に固定して表示させるスタイルです。サイトを閲覧するためにスクロールしても、グローバルナビゲーションが追従してくるおかげで他のページへの遷移もスムーズ。多くのサイトがこのタイプであるのも頷けますね。
そうしたなか、参考にしたいのはワーナー・ブラザースの公式サイトです。透過性に優れ、また現在閲覧しているページのリンクを変色させるなど、随所でユーザーに対する配慮がうかがえます。
画面サイド固定タイプ
サイドにグローバルナビゲーションを固定しておくタイプでは、サイトのトップ画面を強調できるメリットがあります。写真やイラストを全面的に打ち出したい時に採用するといいでしょう。インパクトを持たせることができる反面、グローバルナビゲーションの横幅は狭くなるため、リンクテキストでの訴求には向かないかもしれません。
参考にしたいサイトは三菱商事です。グローバルメニュー内で言語表記を変えるボタンが用意されています。まさにグローバル!
プルダウンタイプ(スマホ向け)
スマホでは、限られた画面でユーザーに見やすい画面を提供する必要があります。そのため、普段は表示させずにメニューボタンをタップした時のみグローバルナビゲーションを展開するプルダウンタイプが一般的です。プルダウンタイプは比較的情報量(メニュー数)が少ない場合に採用されます。
シンプルでありながら無駄なく区分整理しているのが代々木ゼミナールのサイトです。コンテンツを邪魔せずに、欲しい情報を明確に案内してくれます。配色も絶妙です。
スライドタイプ(スマホ向け)
スライドタイプではアイコンをタップもしくは画面をスワイプ操作した際に、グローバルナビゲーションを画面横に展開します。サブカテゴリを表示させたいなど情報量(メニュー数)が嵩む場合におすすめです。
したがって、多くの拠点を抱えている企業や施設であればうってつけの仕様だと考えます。たとえばららぽーとのサイトなどは典型的なスライドタイプです。ぜひ、参考にしてみてはいかがでしょう。
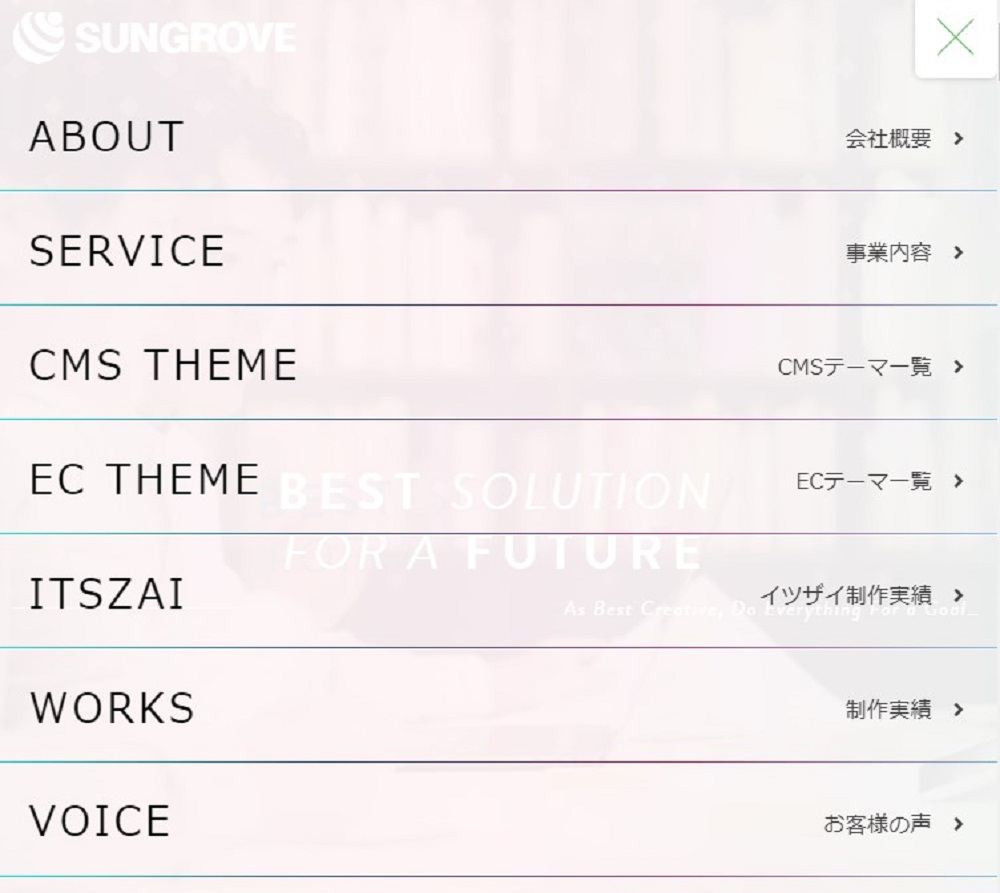
モーダルウィンドウタイプ(スマホ向け)
ボタンをタップするとグローバルナビゲーションが全画面表示になるタイプをモーダルウィンドウと呼びます。画面全域をグローバルナビゲーションとして使用するため、レイアウトやデザインの幅が広くなる点が特徴です。メニューに何があるかしっかり見てもらいたいケース、たとえば期間限定コンテンツ・独自カテゴリなどがあるサイトに向いています。一方で一時的にコンテンツがすべて隠れてしまうため、戸惑うユーザーもいらっしゃるかもしれません。その点は注意して慎重に採用するようにしましょう。
上記踏まえて実際に作成する場合、参考デザインのイチオシは、横浜F・マリノスの公式サイトです。アイコンとテキストのバランスがうまくハマり、視認性の高さにつながっています。MENUの補足テキストも親切で好印象。総じて統制のとれたグローバルナビゲーションだと思います。
価値あるグローバルナビゲーションを構築しよう!

Webサイトに使い勝手の良さが求められているのは、もはやいうまでもありません。
デバイス問わずユーザー目線に立つことが必須だといえます。とりわけ欠かせないのが価値あるグローバルナビゲーションの構築です。適切な手順やポイントを踏まえ作成し、検証、改善を重ね、さらには各タイプを知ったうえで柔軟な選択ができれば、冒頭でも触れた通り、コンバージョン数や率のアップをはじめマネタイズやエンゲージメントに及ぼす好影響、とりもなおさずサイトの成長につながることが見込めます。
たかがグロナビ、されどグロナビ。ぜひ、あらためて注目してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
