
黄金比とは?世界で使われる美しさの基本とWebデザインの活用法・ツール3選
どうすれば優れたデザインやクリエイティブを生み出せるのか、悩む人は少なくありません。ですが、「黄金比」を活用することで安定的にバランスのとれた美しいデザインを生み出せるようになります。
実際、古来より黄金比を用いて生み出された芸術は数多くあり、有名な建築物や絵画にも取り入れられています。
そこでこの記事では、黄金比とは何か、どのように活用し、どのような事例があるかを紹介します。この記事を理解することで、ワンランク上のデザイン・制作物が生み出せるようになるでしょう。ぜひ、参考にしてください。
目次
黄金比とは?美しいと感じる比率の概要

黄金比とは「1:1.618」という比率のことで、「人間が最も美しいと感じる比率」と言われています。多くの建築物やデザインに使用されており、古代ギリシアの彫刻家であるペイディアスが、初めて使用したと伝わっています。
黄金比を取り入れる理由は、その美しさとバランスの良さにあります。例えば、パルテノン神殿やピラミッドの設計にも黄金比が使われています。これらの建造物が長い年月を経ても美しいと感じられるのは、黄金比の力が大きいからです。
現代でも、多くの建築物や絵画の構図に黄金比を取り入れています。またウェブデザインでも、黄金比を用いることでユーザーが自然に視線を誘導され、使いやすさが向上します。
黄金比は美しさとバランスをもたらすため、多くの分野で活用されています。取り入れることで、視覚的な効果を高め、より魅力的なデザインを実現することができるでしょう。
黄金比を美しいと感じる理由
多くの人が黄金比に魅力を感じるのは、視覚的な調和が生まれるためです。黄金比を用いたデザインは、視覚的なバランスが取れており、安定感を感じることができるのです。
黄金比の比率は、古代ギリシャの数学者によって発見されました。また、建築物やデザインだけではなく、自然界にも多く存在します。例えば、巻貝や花の配置、木の枝の分かれ方などに見られます。
また、現代のデザインにも黄金比は欠かせません。クレジットカードや名刺のサイズ、企業のロゴなどにも使われています。これにより、手に持ったときの感触や見た目が自然で心地よいものになります。
黄金比は人間の脳が本能的に美しいと感じる比率です。この比率を使うことで、視覚的な調和と安定感を得ることができるのです。
黄金比と黄金長方形

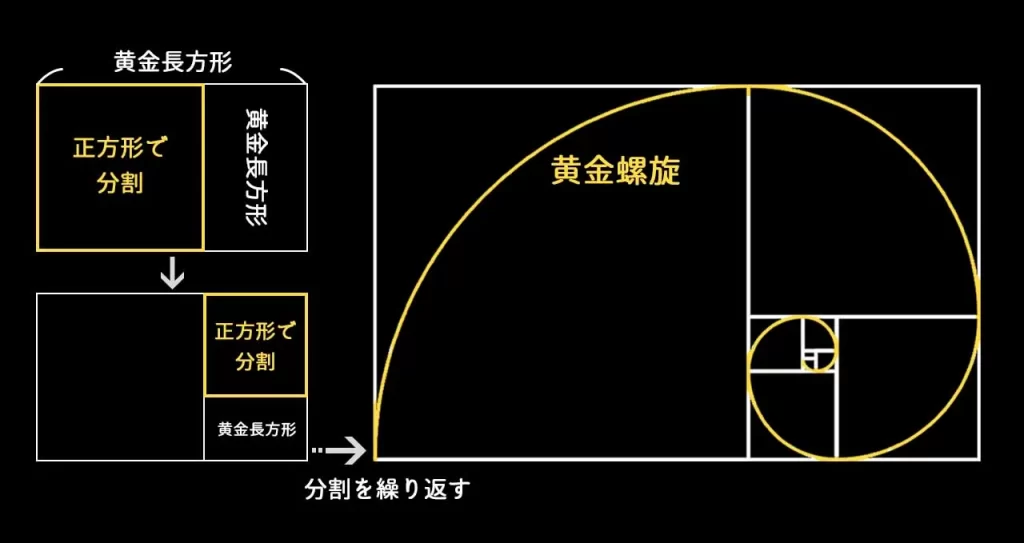
黄金長方形は、黄金比に基づいて作られた長方形です。例えば、長辺が16cmであれば、短辺は約10cmになります。
また、この黄金長方形をさらに分割すると、新たに小さな黄金長方形ができます。黄金長方形の短辺を一辺とする正方形を作った時、残った部分が黄金長方形となるのです。
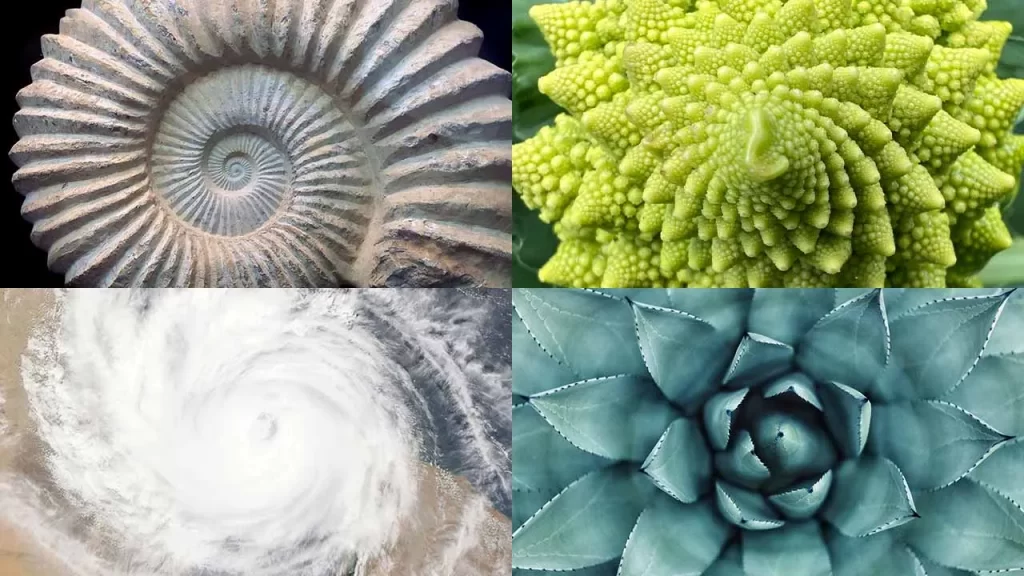
そして、同じように黄金長方形を作っていくと、巻貝の貝のように螺旋が出来上がっていきます。この螺旋を黄金螺旋と呼びます。黄金螺旋は、「オウムガイの殻」や「台風の目」など、自然界でもみられると言われています。
黄金比と黄金長方形は、視覚的な美しさを生み出す強力なツールです。この比率を用いることで、デザインに自然な調和とバランスをもたらすことができるでしょう。
黄金比を使った建造物やデザインなどの例

黄金比は、自然界や建築物、芸術作品などに多く見られる美しい比率です。ここでは、黄金比を取り入れた有名な建造物やデザインの具体例を紹介します。
これらを読むことで、デザインの質を高め、より魅力的な作品を作るための新たなヒントが得られるでしょう。ぜひ参考にしてください。
企業で活用されている黄金比

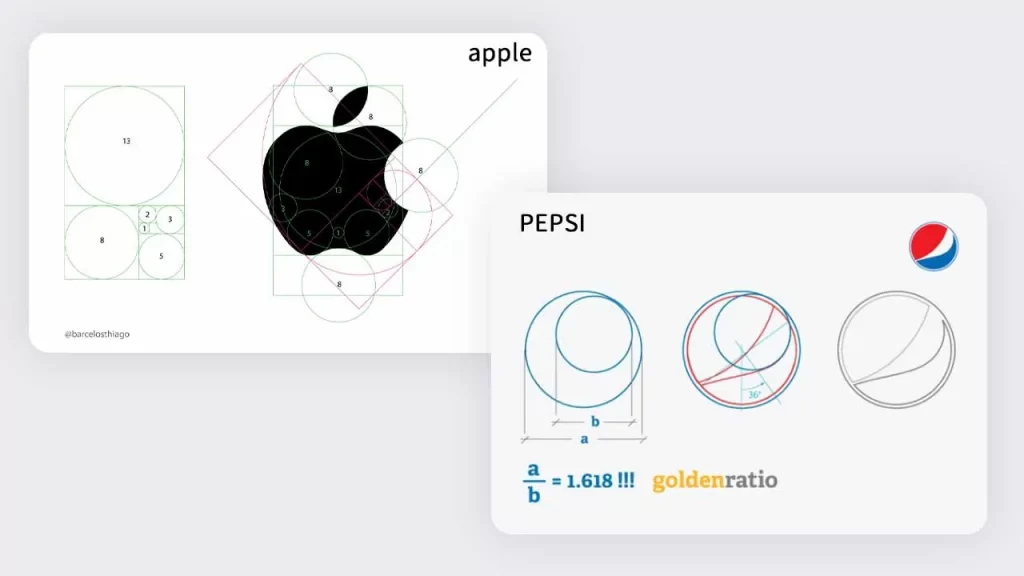
黄金比は、企業のロゴやデザインに多く利用されています。例えば、Appleのロゴは円の配置に黄金比を使っています。これにより、見た目のバランスが良く、シンプルでありながら印象的なデザインが実現しています。
また、ペプシのロゴも黄金比を取り入れたデザインです。曲線と円の組み合わせが絶妙なバランスを保っており、視覚的に心地よい印象を与えます。こうしたロゴデザインは、企業のブランドイメージを強化し、消費者に好意的な印象を与える役割を果たしています。
このように、黄金比は企業のロゴに広く利用されています。黄金比を用いることで製品やロゴが視覚的に魅力的になり、多くの人に好まれるデザインが生まれています。
自然界における黄金比

自然界にも、黄金比は多く見られます。代表的なのは巻貝です。巻貝の殻は、螺旋状に成長する過程で黄金比を描いています。この形は、美しく見えるだけでなく、強度や成長効率も高めているのです。
また、ひまわりの種の配置も黄金比に基づいています。ひまわりの中心から放射状に並ぶ種の配置は、フィボナッチ数列に従っています。この配置により、種が均等に並び、光を効率よく受け取ることができるのです。
さらに、人間の体にも黄金比が見られます。顔のパーツや体のプロポーションがこの比率に近いと、美しいと感じると言われています。例えば、顔の縦横の比率や、指の関節の長さの比率が黄金比に近いとされています。
このように、黄金比は自然界のあらゆるところで見られます。美しさと機能性を兼ね備えた形を作り出すため、自然界でも広く利用されているのです。
黄金比が使われている有名な建築物

黄金比は、古代から建築物に使われています。その代表的な例が、アテネのパルテノン神殿です。この神殿は、縦横の比率や柱の配置に黄金比が用いられています。これにより、建物全体が調和の取れた美しい形となっています。
もう一つの有名な建築物は、エジプトのギザのピラミッドです。ピラミッドの高さと底辺の比率が黄金比に近いことで、視覚的に安定した美しさを持っているのです。
さらに、日本の唐招提寺金堂も黄金比を取り入れた建築の一例です。奈良時代に建設されたこの金堂は、縦横の比率が黄金比に近い形で設計されています。
このように、黄金比は古代から現代に至るまで、多くの建築物に取り入れられてきたのです。
身の回りにある黄金比

黄金比は、私たちの身の回りにも多く存在しています。例えば、クレジットカードや名刺のサイズにもこの黄金比が使われています。クレジットカードのサイズは約85.6mmx53.98mmで、これがほぼ黄金比に近い形となっています。手に持ったときに心地よいと感じるのは、この比率のおかげです。
また、PCやスマートフォンの画面、本やタバコ、名刺のサイズも、黄金比に近いサイズになっています。
黄金比は、私たちの日常生活の中で多くの場所に存在しており、広く利用され続けています。身の回りの物を観察してみると、意外なところに黄金比が隠れていることに気づくでしょう。
黄金比の歴史

黄金比の歴史は、古代ギリシャまで遡ります。ペイディアスが初めて使用したと伝わっていますが、書物として最初に記録されたのは、紀元前300年頃の数学者ユークリッドの著書「ユークリッド原論」です。この中で、黄金比は「分割における中間比率」として紹介されました。
この頃はまだ「黄金比」という言葉は使用されていません。ですが、美しいと感じる比率として古代ギリシャのパルテノン神殿にも柱の配置や全体のプロポーションに黄金比を採用しており、視覚的に安定した美しさを持っています。
ルネサンス期になると、レオナルド・ダ・ヴィンチが黄金比に注目していたと言われています。彼の作品「モナ・リザ」や「最後の晩餐」には、黄金比が隠されています。
「黄金比」という言葉が初めて書物に登場したのは、1835年に刊行されたドイツの数学者マルティン・オームの著書『初等純粋数学』です。そこから、黄金比という言葉が浸透しました。
また、日本では黄金比よりも白銀比と呼ばれる比率が注目を集めました。白銀比は、大工の間では「神の比率」とよばれ、法隆寺金堂や五重塔などに使用されています。現在では、A判やB判の規格となったり、日本のキャラクターの比率に使用されています。
フィボナッチ数列とは?黄金比との関係

フィボナッチ数列は、イタリアの数学者レオナルド・フィボナッチが提唱した数列です。この数列は、0と1から始まり、次の数が前の二つの数の合計になるという規則に従っています。具体的には、0、1、1、2、3、5、8、13、21、34、55…という具合に続きます。
フィボナッチ数列と黄金比は、意外な関係性があります。フィボナッチ数列の隣り合う二つの数について、大きい数字を小さい数字で割ると、その答えは黄金比に近づいていくのです。
例えば、21を13で割ると、1.615となります。また、55を34割ると1.617となります。この比率は、数列が続くにつれて、ますます正確に黄金比に近づいていくことになるのです。
この関係は、自然界や芸術において調和と美しさを生み出す要因の一つです。このため、フィボナッチ数列と黄金比は、数学だけでなく、芸術や自然界においても重要な役割を果たしています。
黄金比と代表的な貴金属比

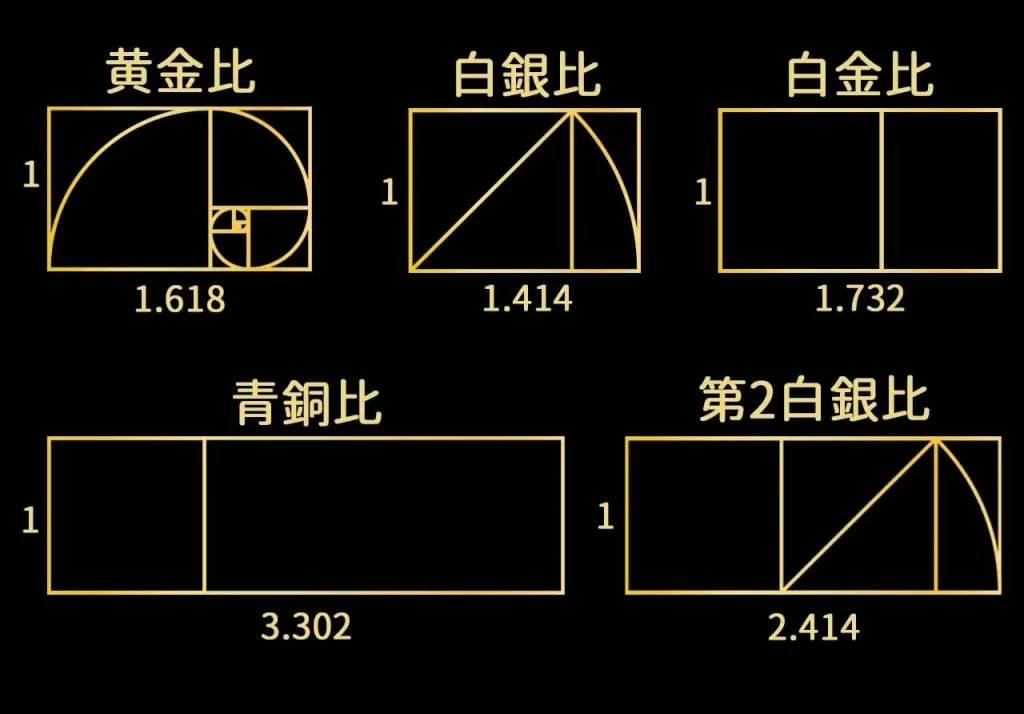
黄金比は、貴金属比の一種に属します。貴金属比は「1:(n+√(n²+4))/2」で計算され、 「n」部分に「1」を入れると黄金比(第1貴金属比)、「2」を入れると白銀比(第2貴金属比)、「3」を入れると青銅比(第3貴金属比)になります。
いずれも美しいと感じる比率の総称であり、以下のような種類があります。なお、それぞれの比率は近似値です。
- 黄金比 1:1.618
- 白銀比(大和比)1:1.414
- 第2白銀比(第2貴金属比) 1:2.414
- 青銅比 1:3.302
- 白金比(プラチナ比) 1:1.732
ここでは、代表的な貴金属比の特徴と使用例を紹介します。美しいデザインの原理を理解し、実際の制作に役立てることができるでしょう。
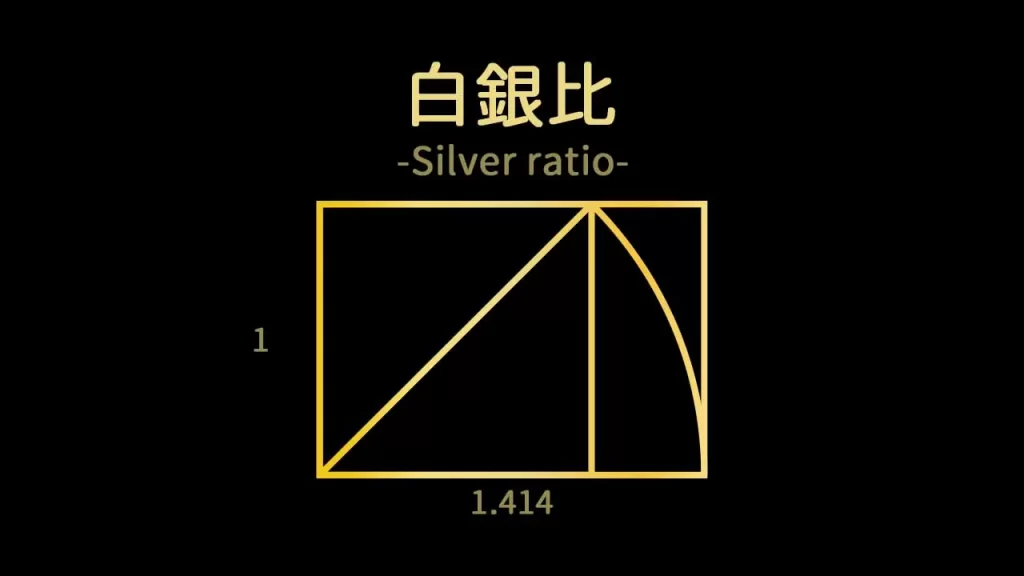
白銀比

白銀比は黄金比に次いで美しいとされる比率です。白銀比の比率は1:1.414で、日本の多くの伝統建築やデザインに見られます。そのため、大和比とも言われます。
例えば、法隆寺の五重塔や銀閣寺の設計には白銀比が使われています。また、近年ではスカイツリーにも使われています。スカイツリーの場合は、第二展望台までの高さと全体の高さが1 : 1.1414となっているのです。
また、白銀比は「可愛らしさ」を象徴する比率として、ハローキティやドラえもんなど、日本のキャラクターにも多く使用されています。このように、白銀比は日本人に馴染みの深い比率として、昔から使用されてきました
黄金比と白銀比は、それぞれ異なる美しさを持ちながらも、どちらも視覚的な調和を生み出す重要な比率です。
青銅比

青銅比の比率は1:3.303で、この比率も視覚的に美しいとされています。特に縦長の構造物や大規模な建築物に適しており、視覚的に引き締まった印象を与えることができます。
ただし、青銅比は非常に横長のデザインになるため、現実的に使用されているケースはあまり多くありません。それでも、横長のデザインを制作する場合は参考にしたい比率です。
白金比

白金比の比率は1:1.732で、正三角形や正六角形のデザインに適しています。白金比も、黄金比や白銀比に比べると使用例は多くありません。それでも、正三角形や正六角形のデザインを制作する場合には、活用してみると良いでしょう。
黄金比をWEBデザインに取り入れるためのポイント

黄金比は、安定的にデザインの質を高めるために非常に便利です。そこで、黄金比をWebデザインに取り入れるために、具体的なポイントを紹介します。
黄金比を活用することで、視覚的に魅力的でユーザーフレンドリーなWebサイトのヒントを得られるはずです。ぜひ、参考にしてください。
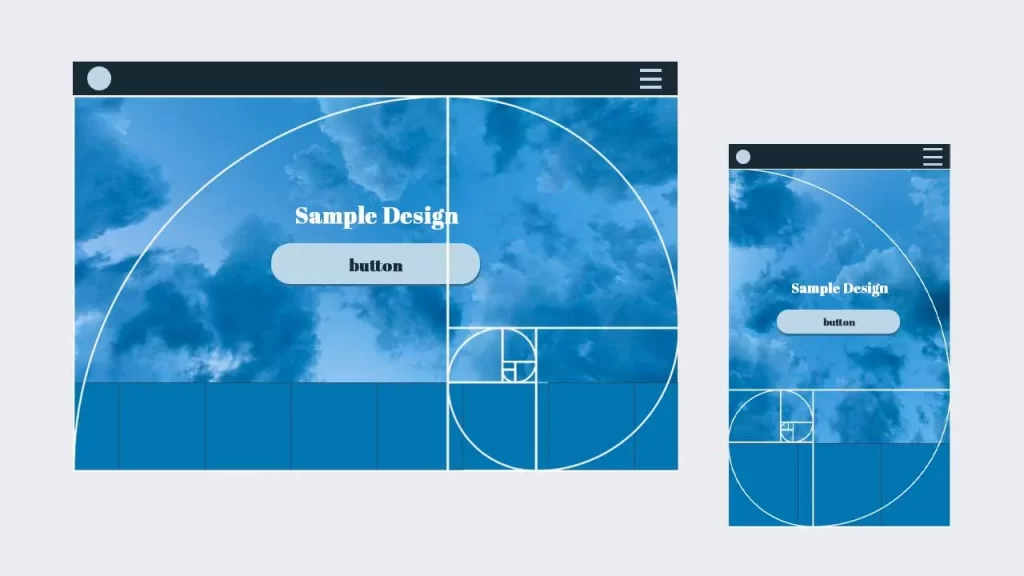
ファーストビューに黄金比を取り入れる

まずは、黄金比をファーストビューに取り入れることです。ファーストビューはWebページにアクセスした際に最初に目にする部分であり、サイト全体の印象を左右します。
このファーストビューの高さと幅の比率を1:1.618で作成すると、自然なバランスが取れるでしょう。黄金比を意識してレイアウトを組むことで、見た目の美しさが向上します。
また、黄金螺旋の交点を意識してキャッチコピーやメインビジュアルを配置するのも効果的です。要所にロゴやデザインを入れることで、バランスのとれた美しい構図になるでしょう。
黄金比をファーストビューやデザインの構図に取り入れることで、WEBサイト全体のデザインが一段と洗練されます。より自然で美しいデザインを制作するために、ぜひ活用してみてください。
>>>Webサイトで重要なファーストビューとは?作り方や成功例を公開!
画像サイズに黄金比を取り入れる

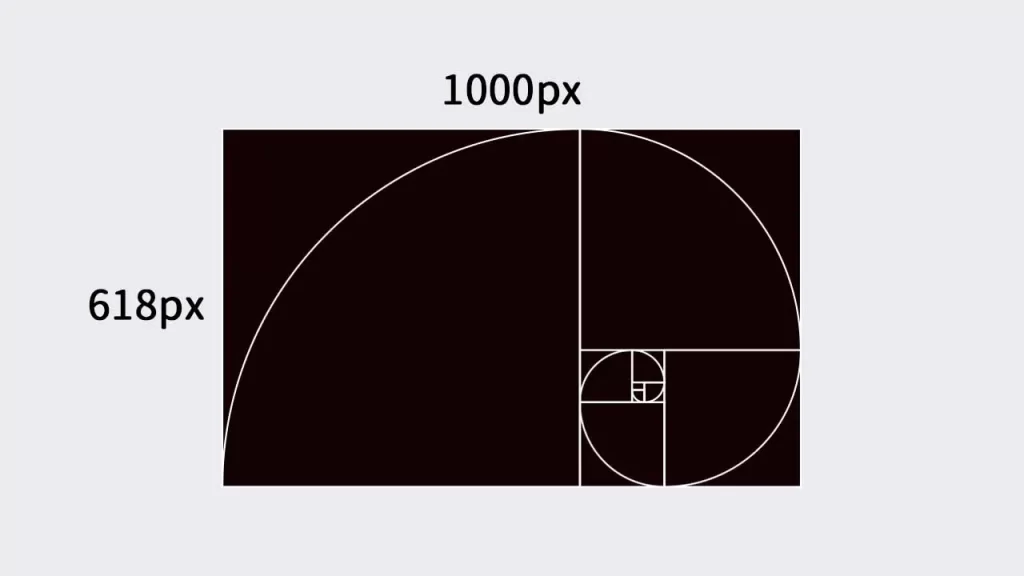
画像のサイズにも、黄金比を取り入れてみましょう。例えば、横幅が1000ピクセルの場合は、縦幅を黄金比に基づいて約618ピクセルに設定します。この比率によりユーザーの目に心地よく映るため、視覚的なインパクトが高まります。
また、サムネイル画像にも黄金比を適用することができます。例えば、横幅が300ピクセルの場合は縦幅を約185ピクセルに設定します。このように、黄金比を用いたサムネイルは、他の要素との調和が取れ、全体的なデザインの一貫性が保たれるでしょう。
メインカラムとサイドカラムに黄金比を取り入れる

メインカラムとサイドカラムの配置に黄金比を取り入れるのも、洗練されたデザインを実現するのに効果的です。黄金比を取り入れることでページ全体のバランスが良くなり、心地よいWebサイトを実現できます。
例えば、ウェブページ全体の幅が1000ピクセルの場合、メインカラムの幅を約618ピクセル、サイドカラムの幅を約382ピクセルに設定します。この比率を用いることで、ページが自然にバランスの取れたレイアウトになります。
具体的な例として、ニュースサイトやブログのデザインを考えてみましょう。メインカラムには主要な記事やコンテンツを配置し、サイドカラムには関連情報や広告、おすすめ記事のランキングなどを配置します。
メインカラムが618ピクセル、サイドカラムが382ピクセルの幅であれば、ユーザーの目が自然にメインコンテンツに引きつけられ、その後でサイドの情報もスムーズに目に入ります。
ユーザーはメインカラムで主要な情報を読み、サイドカラムで追加情報を確認することで、効率的にページを閲覧できます。視覚的なストレスが少なく、快適にコンテンツを楽しむことができるのです。
メインカラムとサイドカラムに黄金比を取り入れることで、WEBデザインの質が格段に向上します。ぜひ試してみてください。
リンクボタンのサイズに黄金比を取り入れる

リンクボタンのサイズも、黄金比の活用が効果的です。黄金比を使うことでリンクボタンが目に入りやすくなり、CTRの向上も期待できます。
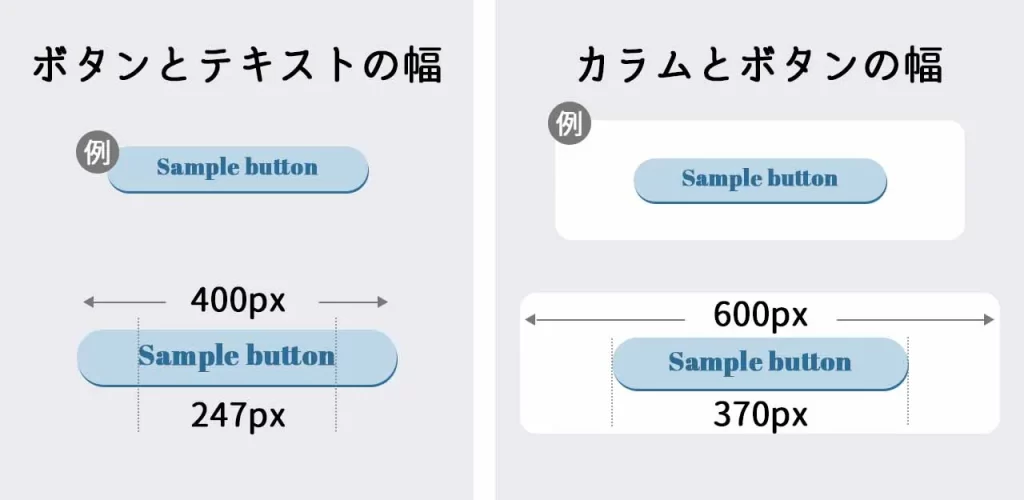
ただし、リンクボタンの場合は縦横比に黄金比を取り入れるのではなく。ボタン全体の幅とテキストの幅に黄金比を取り入れます。
例えば、ボタン全体の幅を400ピクセルに設定した場合、テキストは247ピクセルの幅に抑えます。また、縦幅にも同様に黄金比を取り入れることで、ボタン全体のバランスが整います。
また、メインカラムの幅に対するボタンの幅にも黄金比を取り入れてみましょう。メインカラムを600ピクセルに設定した場合、ボタンを370ピクセルの幅に設定するとバランスが良くなります。
このように、リンクボタンに黄金比を取り入れることで、目立たせたいボタンがより際立つようになるでしょう。
配色に黄金比を取り入れる

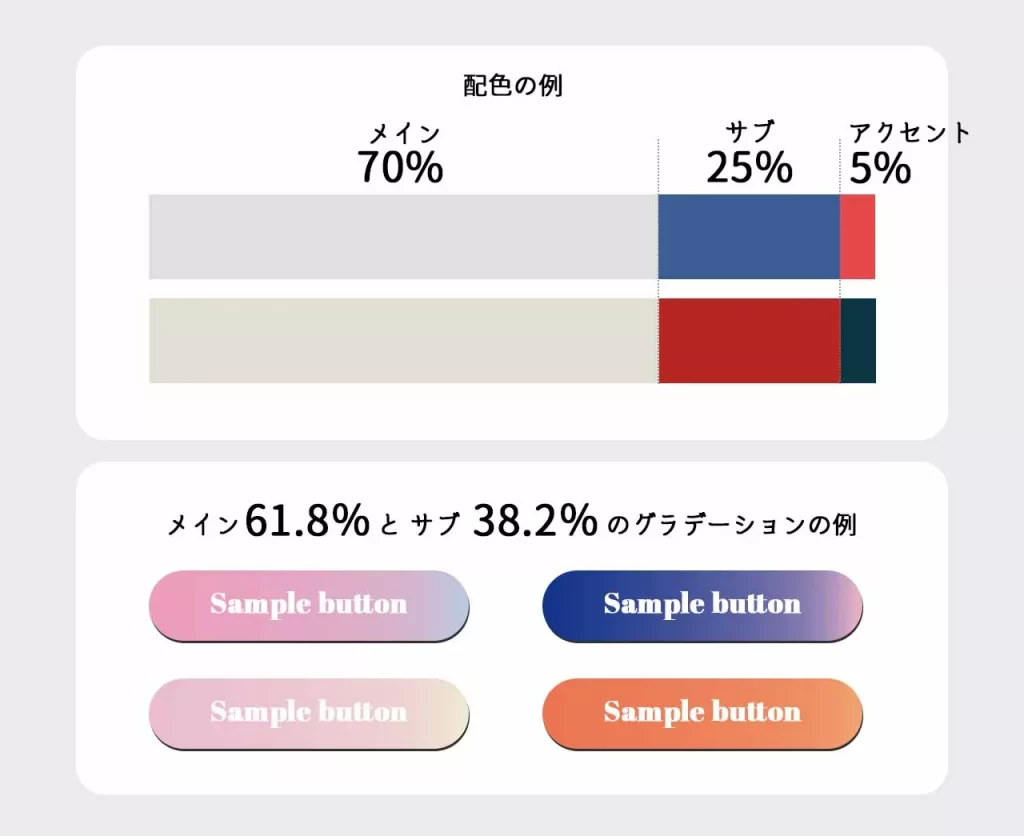
配色のバランスにも、黄金比を取り入れることができます。ウェブサイト全体の配色を考えるときに、メインカラー、サブカラー、アクセントカラーの割合を「70:25:5」で使用すると、バランスがよくなるのです。
また、ボタンのグラデーションについても同様に黄金比が活用できます。メインカラーを1.618、サブカラーを1の割合で取り入れることで、より自然で見やすいグラデーションを生成できます。
1:1.618は、割合で表すとおよそ38.2%:61.8%となります。このバランスを意識しながら配色を行うことで、落ち着きのあるWebサイトが構築できます。
黄金比をWebデザインに取り入れるためのツール3選

黄金比を取り入れることで、デザインのバランスが向上し、より魅力的なサイトを作成できます。ですが、毎回計算しながらデザイン制作するのは大変です。そこで、黄金比をWebデザインに取り入れるために便利なツールを3つ紹介します。
これらのツールを使うことで、黄金比の計算が簡単になり、デザインの精度が向上するでしょう。それぞれ、具体的なツールとその特徴について詳しく説明しますので、ぜひ参考にしてください。
web計。

「web計。」の最大の特徴は、シンプルで使いやすいインターフェースです。ユーザーは入力フィールドに数値を入れるだけで、黄金比に基づいたサイズを瞬時に計算できます。例えば、横幅を設定すれば、それに対応する縦幅が自動的に計算されます。
また、黄金比だけではなく白銀比や縦横比の計算も可能です。そのため、緻密にデザインを制作していきたいデザイナーにとって強力にサポートしてくれるはずです。
「web計。」は無料で利用できるため、予算を気にせずに使えるのも大きな魅力です。初心者からプロフェッショナルまで、幅広い層のデザイナーに適していると言えるでしょう。
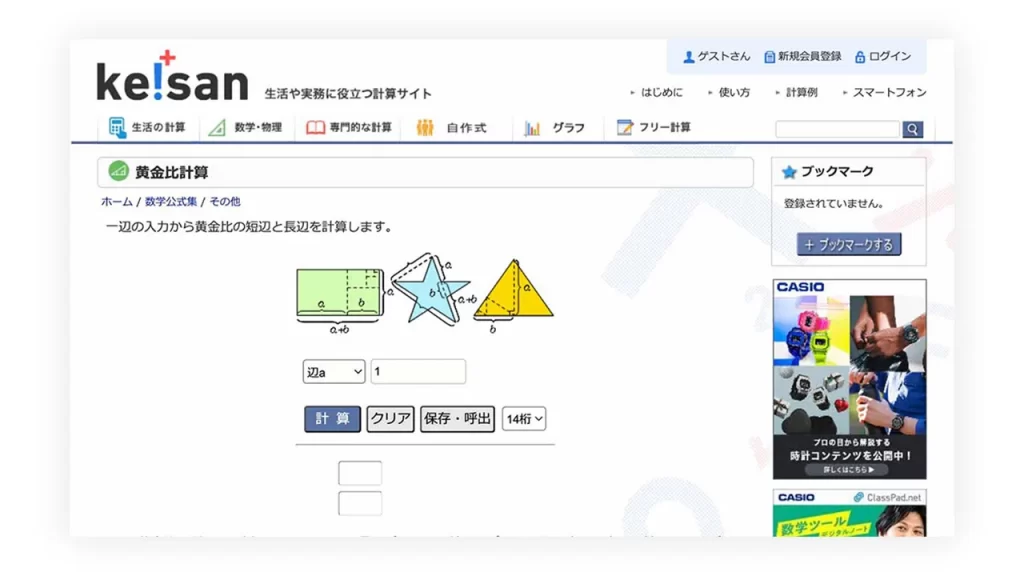
ke!san

「ke!san」も、黄金比をWEBデザインに取り入れる際に役立つツールです。ke!sanは、黄金比も含めて仕事や勉強、生活に関する様々な計算ができます。そのため、日頃から計算をする機会が多い方におすすめです。
ke!sanで黄金比を計算する場合は、ツールから「数学・物理」のタブを開き、「その他」をクリックします。開かれたページから「黄金比計算」をクリックすると計算できるページにアクセスできるため、そこで短辺か長辺か、もしくは合算かを選んで計算することで、求めたい長さが表示されます。
TOPページから計算ページまでアクセスするには、いくつかの手順をふむ必要があります。ですがブラウザで利用できるので、ブックマーク等を活用してすぐに計算ページを開けるように準備しておきましょう。
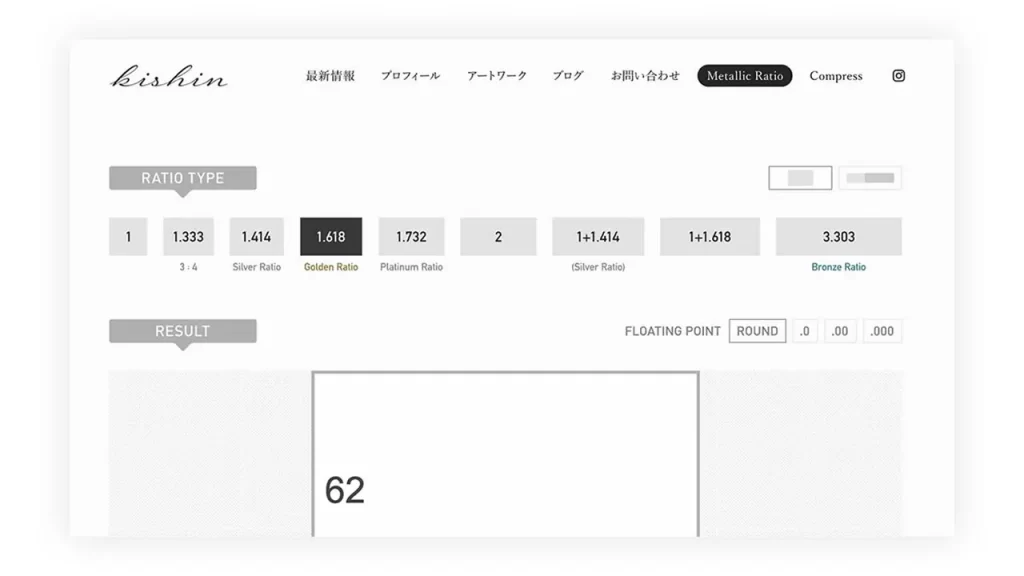
METALLIC RATIO

「METALLIC RATIO」は、その名の通り貴金属比の計算ができるツールです。タブで計算したい貴金属比を選択し、短辺か長辺に数値を入力することでもう一方が自動で計算されます。
METALLIC RATIOはUIに優れており、直感的に活用できること、「計算」などのボタンを押さなくても数値を入力することで自動的に計算されるため、使用しやすさを求める人におすすめのツールです。
また、貴金属比の計算だけではなくコピペで利用できる数値文字も用意されています。「←」や「①」など、HTMLで記述する際に必要な数値文字が600種類近く用意されています。
そのため、デザインやコーディングなど、Web制作に携わる多くの人におすすめのツールです。
まとめ

黄金比は、古代から現代まで幅広く使われてきた「人間が最も美しいと感じる比率」です。古くはパルテノン神殿やピラミッド、現代でもアップルやペプシのロゴに活用されています。
また、白銀比や青銅比のように、黄金比以外にも「美しい」と感じる比率は存在します。これらは貴金属比と呼ばれ、ツールを活用することで簡単に計算できます。
デザインはセンスが大事と思われがちですが、黄金比のような指標を活用することで、安定的に質の高いクオリティを生み出せます。うまく活用してより質の高い制作物を生み出していきましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
