
hタグとは?使用するメリットとSEO効果が高まる使い方・ルールを解説!
Webページを制作するうえで、hタグの使い方について迷っている人は多いでしょう。hタグはどこで使えば良いのか、数字を飛ばして使って良いのか、hタグでどのようにSEO対策につなげれば良いのか…など、Web制作初心者にとってわからないことはたくさんあるものです。
そこで今回は、hタグとは何か解説したうえで、適切な使い方を紹介していきます。
hタグはユーザビリティを高めてSEO対策につなげる重要な要素になるため、使い方の基本を理解し、最終的にサイトのアクセスアップにつなげましょう。
目次
hタグとは

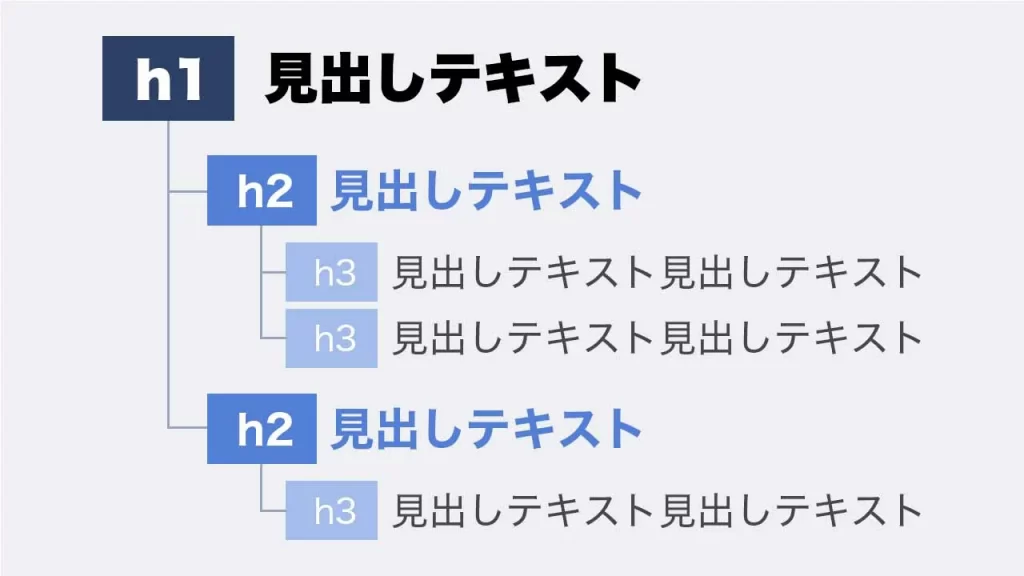
hタグとは、Webページ内の「見出し」を示すHTMLタグです。hタグがあれば、文章内のテーマのひとまとまりがわかりやすくなり、Webページを訪れた人にとって読みやすいページになります。
たとえば本記事の場合、上の「hタグとは」という見出しはhタグによって形成されています。hタグで見出しを作れば、本項目の場合は「hタグとは何かを解説するコンテンツ」であることがわかりやすくなるという仕組みです。hタグの書き方は、以下のようになります。
<h2>見出しの内容</h2>詳細は後述しますが、hタグの種類はh1からh6まであり、数字が大きくなるほど、より小さな見出しを示すことになります。なお、正しくhタグを使用すれば文章のテーマやWebページ全体の構造を明確にできることで、SEO対策にもつながることが特徴です。
hタグを使用するメリット

hタグを使用してWebページを作成する際は、hタグのメリットを明らかにしておきましょう。具体的なメリットは、以下の3つが挙げられます。
- SEO評価の向上が期待できる
- ユーザーが記事全体の構成を理解しやすい
- 目次として反映されることが多い
メリット一覧を見てわかるとおり、hタグは文章を読みやすくするだけでなく、SEO効果に期待できることが大きな特徴です。よってWebマーケティングの一環としても、hタグについて知識を充実させておくことが重要といえます。
以下から、3つのメリットの詳細を解説していきます。
SEO評価の向上が期待できる
hタグの使用は、WebページのSEO評価向上のメリットにつながります。hタグを使用すればページ内のテーマ一つひとつが明確になり、文章の構造がわかりやすくなるためです。
SEO評価のために情報収集するGoogleのクローラーは、ページの内部構造であるHTMLタグを読み取ります。その際に、hタグによって文章構造がきれいに記述されていれば、読みやすくユーザビリティの高いページだと判断されやすくなります。
hタグに対策キーワードを記載すれば、キーワードとの関連性の高さをGoogleに示すこともでき、SEO評価向上につながるという仕組みです。
反対に、hタグがほとんどなかったり正しく使用されていなかったり、hタグ内にキーワードが記載されていなかったりするとSEO評価は高まりにくくなります。
ユーザーが記事全体の構成を理解しやすい
hタグによって文章構造や各テーマをわかりやすくすれば、ユーザーにとってその記事の内容はより理解しやすいものになります。
記事全体を俯瞰して見た状態で内容を把握していけるため、調べたい情報をすぐチェックできたり、順を追って文章全体を理解できたりするため、ユーザビリティの向上が期待できるでしょう。
実際に本記事も、複数の見出しを設けることでテーマを細かく分け、文章全体の構造をわかりやすくしています。上から記事を読む際も、見出しがはっきりしていれば、「ここからは〇〇に関するテーマだ」とスムーズに理解できます。
結果、読みやすい記事だとユーザーに評価してもらえれば、離脱を防ぐポイントになるでしょう。記事の拡散につながる可能性もあるため、SEO効果を高めるきっかけにもなります。
目次として反映されることが多い
hタグは、記事の目次として反映されることが多いです。WordPressで記事を作成する場合、プラグインやテーマの機能などを活用すれば、ボタン一つでhタグを元にした目次の作成が可能になります。
hタグのないWebページで目次を作成する場合は、手作業で一つひとつの目次を書く必要が出てきます。
目次は、Webページのユーザビリティ向上に大きく役立つ重要な要素です。記事上部に目次が表示されれば、ユーザーは目次をチェックすることで、必要な情報にスムーズにたどり着けます。
目次作成によってユーザビリティを高めることも、最終的にはSEO対策につながります。目次があることで、Googleからユーザーにとって滞在しやすいWebページだと判断してもらえれば、検索順位を高められるでしょう。
hタグの基本的な使用ルールと記述方法

hタグを記述してWebページの構造を明らかにする際は、hタグの基本的な使い方をしっかりと理解しておく必要があります。hタグを正しく使えていないと、hタグが本来の役割を果たせず、SEO評価を下げる要因にもなるため注意が必要です。
hタグの基本的な使用ルールとして、重要なポイントは以下の3つが挙げられます。
- h1タグは記事全体を通して1回が望ましい
- 数字が小さいほど重要度が高い
- hタグの下には必ずテキストを入れる
以下から、重要なポイントを整理していきましょう。
h1タグは記事全体を通して1回が望ましい

h1タグの使用は、原則として、記事全体を通して1回のみにとどめることが望ましいです。h1タグは、いわば記事全体の見出しを示す役割を持ちます。したがって、複数回h1タグを使用すると最も大きな見出しが複数あることになり、文章構造がすっきりまとまらなくなります。
ユーザーはあまり気にしなくても、GoogleのクローラーがWebページの構造を把握しにくくなるため注意が必要です。結果、SEO評価に悪い影響が出てしまいます。
そのため、記事内に複数の大きなテーマがある場合は、h1タグではなくh2を使用しましょう。はじめにh1で記事全体の見出しを定義し、以降h2やh3などのタグを使用して構造的にコンテンツを作成することが一般的です。
数字が小さいほど重要度が高い

hタグは、通常、数字が小さいほど重要度が高いことが特徴です。h1は全体的なテーマを示す見出しタグ、h2は大きな「章」を示す見出しタグ、h3はh2内をさらに分ける「節」を示します。hタグは1から6まで存在し、数字が大きくなると、その前の数字の見出しを細かく分けていく仕組みです。
なお、本記事のhタグは、この項目までは以下のように構成されています。
h1:hタグとは?使用するメリットとSEO効果が高まる使い方・ルールを解説!
h2:hタグとは
h2:hタグを使用するメリット
h3:SEO評価の向上が期待できる
h3:ユーザーが記事全体の構成を理解しやすい
h3:目次として反映されることが多い
h2:hタグの基本的な使用ルールと記述方法
h3:SEO評価の向上が期待できる
h3:数字が小さいほど重要度が高い
この項目はh3に該当し、役割としては、上位の「hタグの基本的な使用ルールと記述方法」という中見出し(h2タグ)をさらに細かく分けた小見出しになります。
このようにhタグの数字の考え方を学んでおくと、不自然にならない構造で、Webページ全体をまとめることができます。
hタグの下には必ずテキストを入れる
hタグを使用する際に注意したいことは、hタグの下には必ず文章を入れるようにすることです。hタグの下に何も書かれていないと、中身のないコンテンツが置かれているときと同様の状態になり、SEO評価が下がる原因になります。
GoogleのクローラーはHTMLタグを読み取ってWebページの構造を把握していくため、本来hタグの下にあるはずの文章がなければ、Webページとして不自然だと判断することになるでしょう。
hタグは見出しを示す役割を持つため、文章ではありません。見出しのみで内容がわかる場合でも、補足や詳細説明の文章は入れておきたいところです。
また、hタグの下にコンテンツを入れた場合でも、たとえば画像だけ・表だけで完結させてしまうパターンもあまり望ましくありません。
そもそも画像や表のみだと、不親切で内容がわかりにくい印象もあるため、ユーザビリティを高めるうえでもテキストは最低限用意しましょう。
SEOを意識したhタグの使い方

ここからは、SEOを意識したhタグの使い方を紹介していきます。hタグはSEO評価を高めるうえでは重要な役割を持つため、hタグの基本を理解したあとは、SEOを意識したhタグの使い方を押さえておきましょう。
SEO対策としてhタグを効果的に使う際は、以下のポイントを意識してみてください。
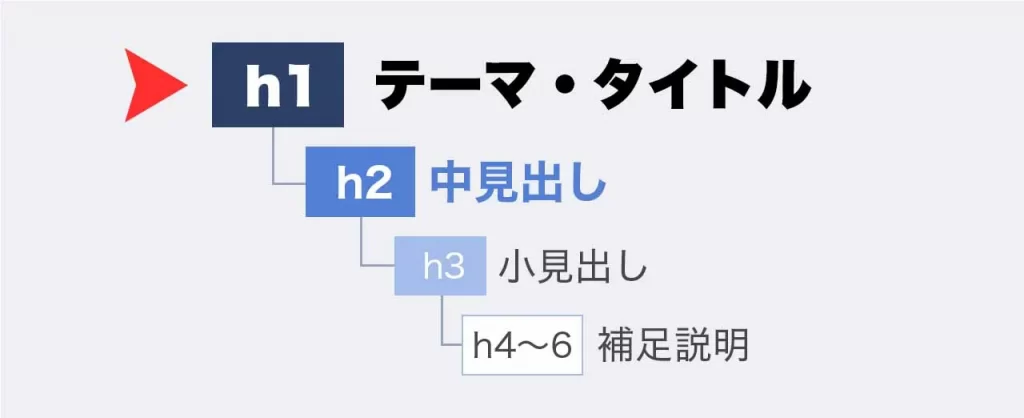
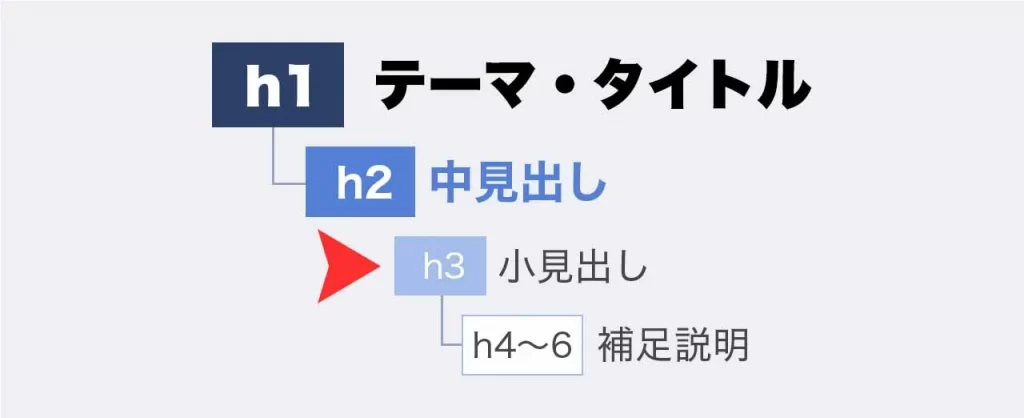
- h1タグは記事のテーマやタイトル
- h2タグは中見出しとして章の紹介
- h3タグは小見出しとして詳細の解説
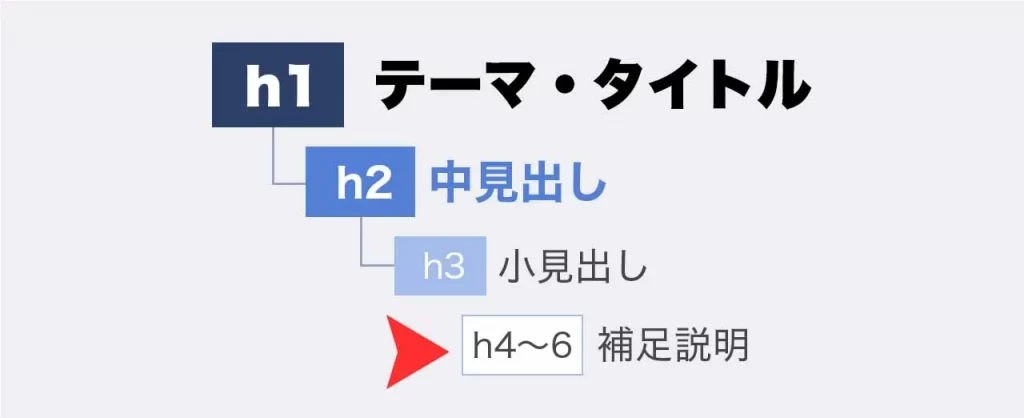
- h4から6は補足説明
では、具体的なポイントを整理していきます。
h1タグは記事のテーマやタイトル

hタグは記事のテーマやタイトルを示す役割を持つため、Webページ内では1つ使用し、記事内で伝えたい大きなテーマを明らかにしましょう。
そのうえで、h1タグを使用することで場所は、ページの最上部が望ましいです。最上部で記事テーマを明確に示し、細かい見出しを記述していく流れとなります。
なお、h1と混同しやすいHTMLタグとして、title(タイトル)タグがあります。titleタグはWebページのタイトルを定義するタグのため、見出しを定義するh1タグとは役割が異なることが特徴です。
Web制作では、titleタグに記述したページタイトルをそのままh1として表示させているケースが多いですが、混同しないように注意しましょう。
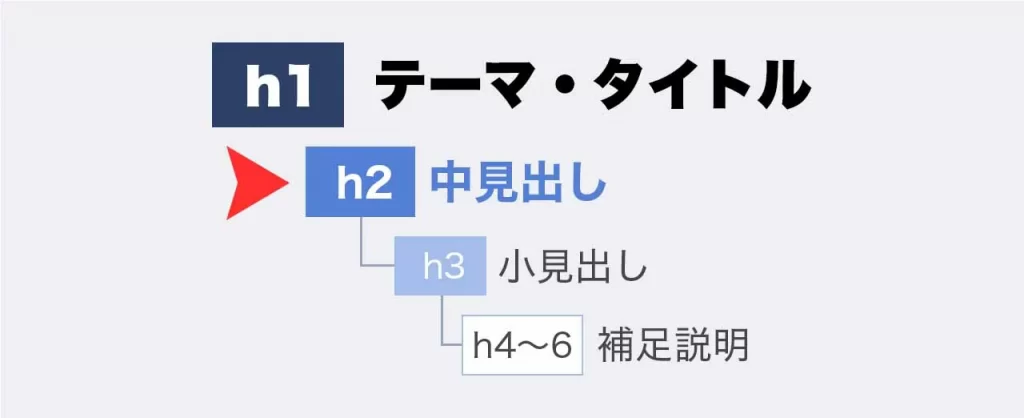
h2タグは中見出しとして章の紹介

h2タグは、中見出しとして、コンテンツを大きく分ける章の紹介で使用します。中見出しで章をいくつかに分けておくと、大まかな文章の構造を把握しやすくなり、読みやすさにつながります。
本記事のh2タグのみをピックアップすると、以下のとおりです。
- hタグとは
- hタグを使用するメリット
- hタグの基本的な使用ルールと記述方法
- SEOを意識したhタグの使い方
- hタグの効果的な使い方
- まとめ
h2タグは合計で6つあり、まとめを含めると、6つの章に分けてhタグについて解説していることがわかるでしょう。hタグでページ内をまとめるときは、まずh2タグで大まかな章を作ることが大切です。
h3タグは小見出しとして詳細の解説

h3タグは、小見出しとして、より詳細な説明を行う文節の役割を持っています。特に、h2のみでは文章が長くなりすぎたり、記載すべきことが多くてわかりにくくなったりするときに使用すると効果的です。
たとえば、本記事のh2「SEOを意識したhタグの使い方」内をh3で分けずに解説してしまうと、文章が長くなるだけでなく情報過多で内容がわかりにくくなります。
しかし、h3で分けてh1からh6までを細かく解説すれば、テーマのまとまりがわかることで理解がスムーズになるでしょう。
h4から6は補足説明

h4以降のhタグは、上位の見出し内の補足説明として使用することが望ましいです。hタグは、先ほども触れたとおり、数字が大きいほど重要度が高くなります。よって、h4以降のhタグは補足説明や事例紹介などで活用すると効果的です。
実際に、hタグで多く使われるものはh2とh3で、加えてh4がたまに使われるイメージになります。h5やh6が使われるケースはそこまで多くありません。順番に使用することで、適切に文章の構造を明確にしていきましょう。
hタグの効果的な使い方

続いて、hタグの効果的な使い方をチェックしていきましょう。hタグはWeb制作において重要な役割を持つHTMLタグのため、積極的に使いこなしていくことが大切です。 ここでは、hタグの効果的な使い方として重要なポイントを7つ紹介します。
- 順番通りに使うのがベター
- cssでデザイン性を高める
- 適度にキーワードを入れてSEO効果を高める
- 画像ではなくテキストを使う
- 長すぎる文字数は避ける
- hタグの中に他のタグは使用しない
- 文字装飾のためだけにhタグを使用しない
それぞれどのような使い方が効果的なのか、詳細を見ていきます。
順番通りに使うのがベター
hタグは、順番を守って使うことがおすすめです。hタグは文章の階層を定義することで、文章全体の構造をわかりやすくすることが目的となります。
たとえば、h2タグのあとにいきなりh5タグを記述してしまうと、階層が不自然になります。見栄えとしては問題なくても、SEO評価に影響が出る恐れがあるため注意しましょう。h2内でテーマごとに見出しを作るのであれば、h3を使うことが望ましいです。
また、順番を守らない使い方をページ内で何度もしてしまうと、最終的にはユーザーにとっての読みやすさにも影響が出るでしょう。読んでいる部分のテーマがわかりにくくなり、結果、読みにくい記事になることが考えられます。
cssでデザイン性を高める
hタグは、CSSを使用し、デザイン性を高めることが重要となります。CSSで何も記述していない状態では、視覚的に見出しの重要度がわからないためです。
CSSとは、Webページの装飾を定義する言語を指します。CSSで見出しのフォントサイズや色を変えたり、罫線を加えたりすれば、デザインによって視覚的に見出しの階層がわかりやすくなります。
フォントサイズに関してh1が最も大きく、以降は数字が大きくなるほどフォントサイズも縮めていくことが望ましいでしょう。フォントサイズが大きければ見出しが目立ちやすくなり、上位の見出しであることをよりスムーズに把握できます。
適度にキーワードを入れてSEO効果を高める
hタグを使用する際は、適度にキーワードを入れることで、SEO効果を高めることが重要といえます。対策キーワードを入れて見出しを作成すれば、当該キーワードとの関連性の高さをGoogleのクローラーに伝えられるためです。
ただし、キーワードはあくまで適度に、不自然にならない範囲で入れることが必須となります。不自然なほどに見出しにキーワードを多用すると、読みにくさが増してユーザビリティが下がり、SEO評価も低くなるでしょう。
画像ではなくテキストを使う
hタグで記述する見出しは、原則としてテキストで作成しましょう。見出し内に画像を挿入すること自体は可能ですが、あまり一般的ではありません。クローラーは画像の内容を読み取れないため、効果的な見出しかどうか正確に判断できないのです。
対して、テキストであればスムーズに情報を読み取れるため、SEO評価を下しやすくなります。そのため、見出しは基本的にテキストのみで作成しましょう。
どうしても画像を入れたい場合は、クローラーが内容を読み取れるように、代替テキストとしてalt属性を記述することが望ましいです。
長すぎる文字数は避ける
hタグの下のテキストは、長文になりすぎないように注意しましょう。文字数が多いと、文章のまとまりがないという評価になり、SEOの観点ではネガティブな影響が出る恐れがあります。ユーザーも文章を理解しにくくなるため、離脱のきっかけになりえるでしょう。
hタグ下の文章は、300文字前後にとどめることが望ましいです。どうしても長くなってしまう場合は、下位のhタグで見出し内を区切ることを考えましょう。読みやすく、離脱のきっかけを作らないページ作りが重要となります。
hタグの中に他のタグは使用しない
hタグの中には、他のタグは使用しないようにしてください。他のタグを使うと、hタグによる文章の構造がわかりにくくなり、重要な箇所も不明確になります。
たとえば、文章内で強調する部分に使うstrongやemは、hタグ下のテキストコンテンツ内で使用することが一般的です。hタグの中で使用すると、クローラーが強調すべき部分をスムーズに把握できなくなります。hタグ内では他のタグは使用せず、シンプルに記述することが大切です。
文字装飾のためだけにhタグを使用しない
hタグは、文字装飾の目的で使用しないようにしましょう。hタグは見出しを示すためのHTMLタグであり、装飾に使用するものではないためです。
WordPressテーマなどを取り入れると、自分でCSSを記述しなくてもすでにデザイン性のある見出しが用意されているため、人によっては装飾のためにhタグを使ってしまうことがあります。
装飾目的でhタグを使用すると、不自然な場所に見出しが作成され、文章構造が崩れてしまうことは明らかです。SEO評価にも影響が出るため、hタグは見出し作成の目的のみで使用しましょう。
まとめ

hタグは、Webページを構成する重要なHTMLタグです。hタグを適切に記述し、ページ全体の見出しを明確に示せば、文章の構造がわかりやすくなることでユーザーにとって読みやすいページを作成できます。
hタグによって構造がしっかりしていることは、SEO対策の面でもプラスに働くでしょう。ユーザビリティの高いページとして評価されるため、対策キーワードで上位表示を狙いやすくなります。
ただし、hタグは順番を守って使用するなど、正しく記述することが大切です。装飾目的で使用したり、不必要に画像を入れたりすると、かえってページ全体が読みにくくなるため注意が必要になります。hタグの正しい使い方を理解し、ページのユーザビリティ向上を目指しましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
