
画像ファイル形式一覧!種類ごとの違いや変換方法も徹底解説!
デジタルデバイスにおける画像は、それぞれファイル形式を備えています。WebサイトやSNSに使われている画像、あなたのスマートフォンに入っている画像も同様です。
形式によってその性質は異なり、目に見えない違いが使い勝手に大きな影響を与えることもしばしば。もしかすると、知らないうちに損しているかもしれません。
この記事では、画像ファイル形式ごとの特徴を解説したうえで、その確認方法や変換方法についても紹介します。
目次
画像のファイル形式とは
画像ファイル形式とは、「その画像がどのような性質を持っているか」を分類して表すものです。「.avif」「.jpeg」のような形で「.」以下につけられる ※拡張子によって判別することができます。指定が可能な場合もあり、ツールを用いることで別のファイル形式に変更することができます。
※拡張子
ファイル名の「.」以降につけられる文字列。ファイル形式によって内容が異なる。
代表的な画像ファイル形式一覧

画像のファイル形式を使い分けることで、その強みを最大限に活かすことができます。それぞれの特徴を知っていれば幅のある使い分けも可能になるでしょう。
代表的な画像ファイル形式を特徴とともに紹介します。
AVIF
2019年にリリースされた比較的新しいファイル形式がAVIF(AV1 Image File Format)です。無料の動画ファイル形式「AV1」を静止画用に転用したもので、「HEIF」というファイル形式が前身です。
非常に高い圧縮率を誇るだけでなく、 ※可逆圧縮と ※非可逆圧縮のどちらかを選択することができます。軽量かつ高画質なアニメーションの作成も可能。 ※HDR(High Dynamic Range)に対応しているので広い幅で明るさを表現できるのに加え、透過処理も自在に扱えるという特徴があります。
大きな可能性を秘めたファイル形式として期待されている一方で、まだAVIFに対応していないブラウザやソフトも少なくありません。活用を検討する際は、活用したい環境がAVIFに対応しているのかを必ず事前に確認しましょう。
※可逆圧縮とは
一度圧縮した後であっても圧縮前の状態に戻すことができるという圧縮方法。主にGIFやPNGで採用されている。
※非可逆圧縮とは
一度圧縮するともう圧縮前の状態には戻せないという圧縮方法。主にJPEGで採用されている。
※HDR(High Dynamic Range)
SDR(Standard Dynamic Range)と比較して、より広い範囲で明るさを表現することができる技術。
WebP
WebPはGoogleによって開発された画像ファイル形式。読み方は「ウェッピー」です。AVIFにはわずかに及ばないものの、高い圧縮率で画像の大幅な軽量化を実現します。
2010年にリリースされた当初は、対応ブラウザの少なさが課題でしたが、2023年現在ではSafariやChromeをはじめとした主要ブラウザが対応しており、今後のさらなる普及が期待されています。
可逆圧縮と非可逆圧縮の両方が可能でフルカラーにも対応。圧縮しても高画質をキープできる点が強みです。背景透過やアニメーションの作成も可能なので、JPEG・PNG・GIFの強みを兼ね備えたファイル形式といえるでしょう。
JPEG
JPEG(Joint Photographic Experts Group)は、現時点で画像のファイル形式として最も代表的なものです。
非可逆圧縮形式のため圧縮していない画像ファイルよりはサイズを抑えられますが、一度圧縮するともう圧縮前の画質には戻せません。圧縮前に戻さない場合も、圧縮をくり返した場合は画質が大きく劣化してしまいます。
1677万色のフルカラーに対応しているため、幅広い色合いを表現できるのが特徴。細やかな色合いが使用されている画像に適しています。拡張子としては「.jpeg」「.jpg」の2種類が使われますが、機能面で違いはないためどちらを用いても問題ありません。
PNG
PNG(Portable Network Graphics)はGIFに変わる技術として開発されたことから、GIFに近い規格を備えています。JPEGよりファイルサイズが大きくなる傾向にあります。
また、大きく「PNG-8」「PNG-24」「PNG-32」の3種類に分けられます。数字が大きくなるとともに使える色の数も機能も多くなりますが、ファイルサイズも大きくなります。たとえば、PNG-8はGIFと同じ256色で表現されるのに対し、PNG-24とPNG-32はフルカラーの1677万色に対応しています。
可逆圧縮形式のため、一度圧縮しても圧縮前の状況に戻すことが可能です。透過処理に対応している一方で、アニメーション作成には対応していません。
GIF
GIF(Graphics Interchange Format)は、ファイルサイズを抑えつつアニメーションを作成したい場合によく使われるファイル形式です。使用できる色は256色と少ないものの、その分ファイルサイズを小さくすることができます。256色以下で表現できるイラストやロゴといったものを表現するのに適しているでしょう。
透過処理には全透明か不透明のみ対応しており、半透明は表現できません。圧縮後も圧縮前の状況に戻すことができる可逆圧縮形式を採用しています。
HEIF
HEIF(High Efficiency Image File Format)はヒーフと読み、高画質かつファイルサイズを抑えられる画像ファイル形式として2015年に開発されました。その性能の高さから2017年にはAppleにも採用されています。JPEGに匹敵する画質を保ちつつ、JPEGの2分の1程度までファイルサイズの圧縮が可能です。
非可逆圧縮形式であるため、一度圧縮するともう圧縮前の状態に戻せない点には注意が必要です。透過処理やアニメーションの作成に対応していますが、いまだ対応していない環境は少なくなく、互換性の低さが課題とされています。
TIFF
TIFF(Tagged Image File Format)は、複数の画像情報をひとつのファイルにまとめて保存できるファイル形式です。画像の質を優先させる画像ファイル形式で、非圧縮と可逆圧縮を選ぶことができます。
フルカラー対応で高画質かつ繊細な画像を扱うのに適している一方、サイズがかなり大きくなってしまうのが難点です。画質が劣化しないことから、写真家やグラフィックデザイナーに重宝されています。
SVG
SVG(Scalable Vector Graphics)は、その名の通り ※ベクター画像のファイル形式です。拡大や縮小でも画質が乱れないという強みがありますが、複雑なカラーを表現する写真には向いていません。図や平面的なイラスト、ロゴといったものを表現するのに適しています。
非可逆圧縮を採用しており、アニメーションの作成や透過処理も可能。ファイルサイズが小さいことも特徴です。
※ベクター画像
画像を図形情報の集合として表現する形式。
BMP
BMP(Microsoft Windows Bitmap Image)は、主にWindows上で利用されるファイル形式です。解像度の高い画像を表現するのに適しています。非圧縮なので画質の劣化を心配する必要はないものの、ファイルサイズがかなり大きくなるためWeb使用には向いていません。可逆圧縮も可能ですが、圧縮効率はよくありません。
フルカラーに対応していますが印刷に適した表現法の「CMYK」には対応しておらず、透過処理にも非対応です。
PSD
PSD(Photoshop Data)は、「Photoshop」というAdobeの画像編集ツールで利用されるファイル形式。単なる画像情報に加えて、スマートオブジェクトやレイヤーといった編集情報も一緒に保存することができます。
画像編集する際のファイル形式としては主流ですが、開けるアプリケーションが限られるため汎用性は高くありません。アプリケーション外で画像を開きたい場合は、他のファイル形式に変換する必要があります。いまでは印刷用の画像ファイル形式としても、EPSと並んで広く使用されるようになっています。
RAW
RAW(Read After Write)は、デジタル一眼レフやミラーレス一眼を使っている方には馴染みの深いファイル形式かもしれません。撮影して保存した無編集無加工の写真に用いられています。
英語のRawが「生」のような意味を表しているとおり、RAW形式のファイルはまさに撮りたての状態です。非圧縮で高品質のためコントラストやホワイトバランスを編集しても画質は劣化しにくくなっていますが、ファイルサイズはかなり大きく、中身を確認するにはRaw画像対応の専用ソフトで閲覧可能なファイル形式に変換しなくてはいけません。
EPS
EPS(Encapsulated PostScript)は、印刷用のデータとプレビュー用のデータを備えているファイル形式です。ベクター画像とビットマップ画像の両方に対応しており、普段は負荷の小さいプレビュー用のデータで作業し、印刷する際には高画質の印刷用データを用いるということが可能です。
引き伸ばしや拡大をした後でも高い解像度をキープできるため、ファイルサイズに質を左右されません。開くには専用のアプリケーションが必要です。
画像ファイル形式を選ぶときのポイント

ここまで、多種多様なファイル形式の特徴を紹介しました。こんなにも種類があると、「結局なにを基準に選べば良いのかわからない」という方もいるでしょう。そこで、ここでは代表的な用途として、印刷するとき・Webサイトに使用するときに、それぞれに適した画像ファイル形式を紹介します。
写真やイラストを印刷するときに適した画像ファイル形式
プリンターで画像を印刷するときは、高解像度かつフルカラーで表現できるJPEGやTIFF、PSDなどの形式がおすすめです。
ただ、JPEGを使用する場合は何度も保存を繰り返すと、画像が荒くなってしまうため、綺麗なまま印刷をしたい場合は、編集を加えず元データのまま印刷をしましょう。
また、印刷会社に依頼をする場合は、形式を指定される場合を除いて高解像度の画像ファイル形式を求められるケースがあります。そうした場合は劣化が少ないTIFFもしくはPSDを用意するとよいでしょう。
Webサイトに適した画像ファイル形式
Webサイトに使用する画像にも適したファイル形式があります。なぜならWebサイトに使用する画像データの容量が重いと、サイトの読み込み速度、表示スピードに大きな影響を与えるためです。読み込みが遅いサイトは、直帰率が高くなってしまう傾向があるため、容量の軽い画像ファイル形式が適しています。
Webサイトに適した画像ファイル形式は、画質の劣化を最小限に、画像サイズを軽量化できるWebpや対応しているブラウザが少ないというデメリットはありますが、Webpよりも圧縮率が高いAVIFを用いるとよいでしょう。
もっとくわしく知りたいという方は以下の動画でも紹介しておりますので、ぜひご確認ください。
スマホで画像ファイル形式を確認する方法
PCの場合は拡張子が表示されるため、画像ファイル形式をひと目で確認することができます。一方、スマートフォンの場合は拡張子が表示されないことも多く、どのファイル形式の画像なのか瞬時に判断しにくい環境にあります。
スマートフォンで画像のファイル形式を確認したい場合は、「対象画像の詳細を表示する」のがいいでしょう。たとえばiPhoneでは、以下の方法で確認できます。
①ファイル形式を調べたい対象の画像を開く

②丸で囲まれた「iマーク」をタップする

③画像ファイル形式が表示される

調べる方法は端末やOSによって違うものの、いずれの場合にも「ファイル形式を調べたい画像の詳細な情報を表示する」という方向性は共通しています。
画像ファイル形式の変換方法(PC・スマホ)
先にも述べたとおり、画像ファイル形式はそれぞれ特有の個性を持っています。対応している環境や本領を発揮できるシチュエーションはもちろん異なるため、別のファイル形式に変換したくなる機会も少なくないでしょう。
ここからは、画像ファイル形式を変換する方法についてPCとスマホの両面から解説していきます。
画像ファイルをブラウザツールで変換する方法(PC・スマホの両方で利用可能)
ブラウザツールは、スマートフォン、PC、タブレットといったハードウェア、またWindowsとMac、iPhoneとAndroidといったOSに依存することなく利用できます。画像変換以外の機能も備えていることが多いため、汎用性は高いといえるでしょう。ただし、オンライン環境が欠かせない点は覚えておかなくてはいけません。
iLoveIMG
無料の画像編集用オンラインツールです。日本語をはじめ25の言語が備わっており、JPEG、PNG、SVG、GIF、TIF、PSD、SVG、WebP、HEIC、RAWのファイル形式に対応しています。スマートフォンやタブレットでも利用可能です。
JPEGからはPNG、GIFに変換が可能で、JPEG、PNG、SVG、GIF、TIF、PSD、SVG、WebP、HEIC、RAWからJPEGに変換が可能です。一部ファイル形式に限られるものの、画像の圧縮や画像の回転、画像の切り抜きといった編集もできます。
対象の画像を所定の場所にドラッグ&ドロップすることで編集できるため、難しい操作を覚える必要はありません。セキュリティの観点から、アップロードされたファイルは2時間以内に削除されます。
無料版はいくつかの制限があり、月に525円のPremiumプランを利用すれば、ファイルサイズの制限を広げたり、広告をなくしたり、チームを作成したりと使い方の幅を広げることができます。
Convertio
オンライン上で画像のファイル形式を変換できるツールです。変換されたファイル数やファイルサイズから多くの人に支持されているツールであることがわかります。PC以外にもブラウザが利用できるタブレットやスマホなら利用可能です。
直感的な操作で2分程度あれば変換が可能です。300種類以上のフォーマットに対応しており、画像ファイルに限らずあらゆる形式を扱うことができます。変換後のファイルは24時間後に削除され、アップロードしたファイルはすぐに削除されます。変換後のファイルについて細かく条件を指定できる点も特徴です。
一方で、無料プランにはファイルサイズや時間内に変換可能なファイル数に制限があるため、あらかじめ確認しておきましょう。有料プランは3種類用意されており、用途に沿って細かいプラン選びが可能です。
画像ファイルをPCで変換する方法
画像ファイルをPCで変換するには、変換に対応しているツールを用いる必要があります。OSごとに簡単に変換できるツールや方法がそれぞれ備わっているので、使い分けて活用するのがおすすめです。ブラウザツールと違ってオフラインでも利用できます。
ペイント(Windows)
Windowsに備わっている「ペイント」は、描画ツールの他に画像処理ツールとしての側面も持っています。変換の手順は以下の通りです。
① ペイントで変換したい画像を表示する
② 「ファイル」から「名前を付けて保存」を選択する
③ 「ファイルの種類」で変換後のファイル形式を選択する
こうすることで、変換後の画像ファイル形式で新たに保存することができます。
プレビュー(Mac)
「プレビュー」は、Macに初期装備されているアプリケーションです。PDFや画像ファイルを閲覧・編集する機能が備わっています。変換の手順は以下の通りです。
① 変換したい画像をプレビューで開く
② 「ファイル」から「書き出し」を選択する
③ 「フォーマット」から変換したいファイル形式を選択する
これにより、対象の画像を新たな画像ファイル形式で複製することができます。
画像ファイルをスマホで変換する方法
スマートフォンで画像ファイル形式を変換するには、ブラウザツールを活用する方法とアプリを活用する方法があります。
ブラウザツールを用いる場合は、スマートフォンでの変換に対応しているツールであれば、あとは使いやすいものを選ぶのでいいでしょう。一方でアプリを用いる場合は、スマートフォンのOSによって活用するアプリを使いわけてもいいかもしれません。
今回は「スマートフォンに入っている写真を別のファイル形式に変換する方法」について、こちらもOSごとにおすすめの方法を紹介します。
写真アプリ(iOS)
iOS(iPhone)では、端末に標準装備されている「写真」のアプリでファイル形式を変換することができます。手軽に変換できるものの、変換後のファイル形式は必ずJPEGになるので、それ以外の形式に変換したい場合は他のツールを使いましょう。
変換の手順は以下の通りです。
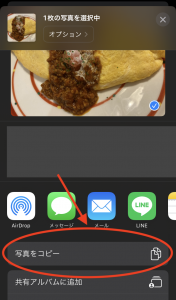
① 写真アプリで変換したい画像を開き、左下の共有マークをタップする

② 「写真をコピー」をタップする

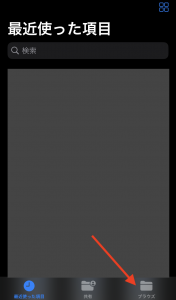
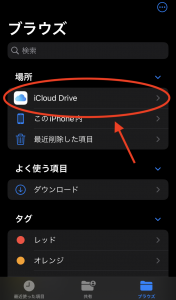
③ 写真アプリを閉じて「ファイル」のアプリを開く

④ 「ブラウズ」をタップする

⑤ 任意の場所を開く(ここではiCloud Drive)

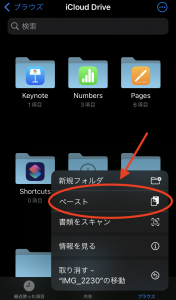
⑥ 空いているスペースを長押しし、表示されたメニューから「ペースト」をタップする

開いていた場所に、先ほどの画像がJPEG形式で保存されます。変換後の画像を写真アプリに保存したい場合は、画像を開き、左下の共有マークをタップし、表示されたメニューから「画像を保存」をタップしてください。
Googleフォト(Android)
Androidの場合は「Googleフォト」のアプリがおすすめです。端末に標準装備されているアプリではありませんが、大手のGoogle社が運営するアプリであれば、今後も長く使い続けられる可能性が高いでしょう。
Googleフォトでは、わずかでも編集した画像であれば新たな画像としてJPEG形式で保存されます。この特性を利用して変換します。
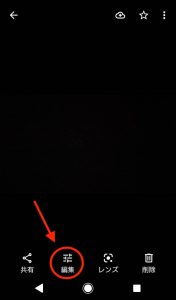
① Googleフォトで変換したい画像を開き、下のメニューにある「編集」をタップする

② 「調整」から「明るさ」を選択する

③ 明るさをわずかに調整する

④ 「コピーを保存」をタップする

これにより、元画像とは別に編集後の画像がJPEG形式で保存されます。編集前との違いがほとんどわからないような調整でも新たな画像として認識されるので、特に編集の必要がない画像を扱う際にも問題ありません。
最適なファイル形式を見極めて使い分ける
状況に応じて最適なファイル形式を選ぶことで、画像の機能は最大限まで引き出されます。デジタルデバイスの普及が加速する現代において、適切な画像ファイル形式を用いる重要性はこれまで以上に高まっているといえるでしょう。
ささいに思えるこの心がけですが、内容の均一化しがちなWebコンテンツ分野においても、競合に差をつける貴重な一手になるはずです。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
