
インフォグラフィックとは?活用するメリットや作り方を解説!デザイン事例あり
インフォグラフィックとは、情報をわかりやすく図解にまとめたものです。WebサイトやSNS、ビジネス資料、ポスター、YouTube動画など、様々なシーンで活用されています。2020年の東京オリンピックで話題になったピクトグラムも、インフォグラフィックの1つなんです。
本記事では、インフォグラフィックを使うメリット・デメリットや種類、作り方を解説しています。企業が作成したインフォグラフィック例も紹介しているので、ぜひ参考にしてください。
目次
インフォグラフィックとは

インフォグラフィックとは、言葉で伝えづらい情報をイラストやグラフ・チャートや地図などで視覚的に表現したものを指します。「インフォメーション(information)」と「グラフィック(graphic)」を掛け合わせた造語となります。
身近なインフォグラフィックだと、路線図や目的地までの簡易地図、天気予報のマークなどが当てはまります。イラストや画像などの中に情報を詰め込めるので、SNSをの拡散力を利用したWebマーケティングでも注目されています。
インフォグラフィックは遥か昔から存在する
実は、インフォグラフィックは遥か昔から存在します。古代遺跡の壁画に書かれたイラストがそうです。文字の解読は難易度が高いですが、インフォグラフィックは図解です。視覚的に何となく情報が読み取れるので、大昔に何かあったのか想像しやすいです。
インフォグラフィックを使うメリット

インフォグラフィックは視覚的に情報を伝えるものです。主に以下のような5つのメリットがあります。
- 情報を分かりやすく伝えられる
- 文字より印象に残りやすい
- 言語の壁なく情報を伝達できる
- SNSで拡散されやすい
- 活用できるシーンが多い
各メリットについて、もう少し解説していきます。ぜひ参考にしてください。
情報を分かりやすく伝えられる
複雑な情報や、情報量の多いデータを整理し、ビジュアル化させることで、多くの人に分かりやすい形で情報を伝えることができます。
色やサイズを変更するだけで重要な部分を強調できますし、逆にサイズを小さくして目立たせないようにするなど色んな形で調整可能です。目で見た一瞬で情報を伝達するので、理解力が速くなるのもインフォグラフィックの利点と言えます。
文字より印象に残りやすい
情報をビジュアル化したことにより、文章より印象に残りやすくなります。理由は簡単で、人の脳は大量の情報を処理するときに視覚的情報を優先するからです。
誰しも1度は文字の情報に苦戦した経験があるはずです。学生時代のテストがソレです。大量の情報を詰め込んでもすぐに忘れてしまうので、図解で何となく記憶したほうが印象に残ります。
言語の壁なく情報を伝達できる
イラストは世界共通です。言語の壁なく情報を伝達できるので、外国人など日本語がわからない人にも情報を伝えられます。
使い方や注意事項で、イラストが大きく描かれているのを見たことはないでしょうか。インバウンドで海外旅行客が増加した近年、身近の至ることろにインフォグラフィックが増えているはずです。
SNSで拡散されやすい
情報を1枚の画像として扱えるので、TwitterやInstagramなどSNSで拡散されやすいのもインフォグラフィックの大きなメリットです。インパクトのある図解を作れば、それだけで情報の伝達・拡散が可能です。
活用できるシーンが多い
ビジネスシーンでのプレゼン資料や、ポスター、Web広告、マーケティング活動、採用サイトのデータのインフォグラフィック化など、様々なシーンで活用できます。
飲食店やホテルなどでも活用できます。注意事項など共有したい情報をインフォグラフィックにすることで、短時間で伝達できるメリットがあります。
インフォグラフィックを使うデメリット

情報を視覚的に伝達できるインフォグラフですが、それゆえに2つのデメリットが存在します。
- 情報の誤認が起きる可能性がある
- 制作に時間がかかる
誤認と制作コストです。簡単にどういうデメリットなのか解説します。
情報の誤認が起きる可能性がある
情報の整理の仕方や、グラフィックの見せ方を間違えると、情報が意図しない形で伝わってしまったり、誤って解釈されてしまう恐れがあります。
また、人によって解釈が違う場合があるので、意図せぬ情報になるケースも少なくないです。インフォグラフィックではないですが、極端な例で言うと信号の色です。青なのか緑なのかで、情報が全く異なります。
制作に時間がかかる
情報を整理、分析し、インフォグラフィックとしてデザインや配置を考え、編集する必要があります。短時間で終わるものもあれば、数か月以上かかってしまう可能性があります。時間も労力もかなり必要です。
また前述のとおり、見る人に事実と異なる受け止め方をされないよう、客観的な意見を聞くなどし、正しく情報が伝わるかを確認する手間もあります。
インフォグラフィックの主な種類
私たちの日常に溶け込んでいるインフォグラフィックですが、いくつかの種類に分類できます。よく使われている7種類を簡単に解説します。
チャート(グラフ・表・図)

サークルチャートや円グラフ、棒グラフ、折れ線グラフなどの「チャート」は、すべてインフォグラフィックに当てはまります。数字だけではわかりにくい情報を、図解で伝えているためです。資料や報告書などで用いられることが多いです。
フローチャート

作業の流れを説明する際に作成するフローチャートは、工程をイラスト化し、矢印と線によってインフォグラフィック化しています。視覚的にわかりやすくするので、ややこしいフローの際は取り入れると良いでしょう。
地図

お店やホテルなどの簡易アクセスマップや、人口比較や調査レポートなど地図を用いたインフォグラフィックを見たことがあるのではないでしょうか。画像のような簡略化したものが多く、大体の位置を伝える時に有効です。
年表

歴史の変遷や会社の沿革などもインフォグラフィック化できます。文字だけだと量が多くて見づらいですが、色や文字サイズを変更することで情報が整理できます。沿革や歴史を紹介する際によく使われます。
相関図

人物相関図や組織図などは、文章で表現すると関係性が分かりにくいですが、インフォグラフィックを利用すると、一目で関係性を伝えることができます。
また、図式の線の色を変えるだけでも区別できるので、情報の整理にももってこいです。関係性の補足や、そのほかの情報も付け足しやすいです。
ピクトグラム

2020年の東京オリンピックで話題になったピクトグラムも、インフォグラフィックの1種です。トイレや非常口、道路標識などイラストだけで情報を伝えるものです。昔からあるものを言えば、非常口やトイレなどの絵文字のマークがピクトグラムです。外国人向けに説明するときにも活用できます。
ダイアグラム

ダイアグラムは、幾何学的な図形などを組み合わせて作成したものを指します。分類表や比較表現など、複雑な形のイラストや図形を視覚的に単純化できます。
インフォグラフィックの作り方

インフォグラフィックの作り方を5ステップに分けて解説していきます。
- 作り方①:テーマや目的を明確にする
- 作り方②:情報収集や分析を行う
- 作り方③:デザインや配置を決める
- 作り方④:パーツごとにデザインし組み合わせる
- 作り方⑤:情報が正しく伝わるかを確認
のちほど、作成におすすめのツールも紹介するので、あわせて参考にしてください。
作り方①:テーマや目的を明確にする
インフォグラフィックを作成する前に、誰にどんな目的でどういう情報を伝えるのかを明確にさせましょう。ターゲットが決まらないと、どういうテーマやデザインにすればよいか判断がつかないからです。
作り方②:情報収集や分析を行う
次に、情報の収集や分析を行ってください。伝える情報の明確化や落とし込みに必要だからです。この分析が甘いと、インフォグラフィックを作ったとしても人によって情報の理解度が変わってしまいます。
また、情報を明確にしておかないと、デザインでどの部分を強調すれば良いのかわからなくなります。
作り方③:デザインや配置を決める
目的の明確化、情報収集が終わったら、デザインのラフに入ります。何パターンもか作成し、社内や関係者にラフを提出、最終的に多数決やディスカッションでどの案で行くかが決まるはずです。
作り方④:パーツごとにデザインし組み合わせる
デザインや配置が決定したら、いよいよインフォグラフィックの作成に入ります。後で編集しやすいように、パーツごとにデザインを作成すると良いです。Photoshopなどのツールを使っているなら、レイヤーに分けて作成すると便利です。ターゲット層に合わせた色やサイズの調整なども、まとめて行ってください。
作り方⑤:情報が正しく伝わるかを確認
出来上がったデザインを複数の人に確認してもら、情報が正しく伝わるか検証してください。問題なければ、これでインフォグラフィックの完成です。情報が上手く伝わらなかった場合は、部分的に修正するなどで改良してください。
インフォグラフィック作成ツール5選

プロのデザイナーでなくても、インフォグラフィックを簡単に作成できるツールを紹介します。
用意されたテンプレートから好みのデザインを選んで、編集・カスタマイズをしながら作れます。ツールを使うことで、インフォグラフィックがより身近なものになるはずです。
Canva
Canvaは誰でも簡単に様々な画像を作成できるツールです。ブラウザ上で利用できるほか、iPhone/iPadアプリやAndroidアプリもあるので、スマホでの利用もできます。
インフォグラフィックのテンプレートが用意されていて、棒グラフや円グラフなども様々なスタイルのものから選ぶことができます。デザインに自信がなくても、プロが作成したような質の高いインフォグラフィックを作成できるのが魅力です。もちろんテンプレートを利用することなく、ゼロからデザインすることも可能です。
Infogram
Infogramは、ブラウザ上でインフォグラフィックを作成できるツールです。20以上のデザインテーマから選択し、グラフや画像、アイコン、文字を入れていくだけで作成できます。
ドラッグアンドドロップで編集できるので、直感的に使えるのが魅力です。ズームやバウンス、フェードといったアニメーションにも対応しています。PNG、JPG、GIF、PDF形式のほか、オンラインで公開することも可能です。
Visme

公式:https://www.visme.co/make-infographics/
Vismeも、ブラウザ上で使用できるインフォグラフィック作成ツールです。プロが作成・設計した数百ものテンプレートを編集することで、簡単なものなら15分もかからずに作成することができます。
チャートやグラフ、アイコン、画像素材なども豊富に用意されていて、ドラッグアンドドロップで編集、カスタマイズしていくことで、見栄えのよいインフォグラフィックができあがります。
共有可能なリンクを生成できるので、Webサイトに埋め込んだり、SNSでシェアすることも簡単です
Venngage
Venngageは、インフォグラフィックのテンプレートが豊富な画像作成ツールです。海外のツールですが、日本語対応していて、日本地図も利用できるので使いやすいです。用意されている画像やアイコンだけでなく、自分で用意した画像などのアップロードにも対応しています。
無料版だと一部使えない素材があったり、画像のエキスポート機能が使えなかったりするため、本格的に使用するなら有料版にする必要があります。
easelly
easellyは、かなり自由度の高いインフォグラフィック作成ツールです。テンプレートから作成するだけでなく、完全にオリジナルのインフォグラフィックを作りたいときに使いやすくてオススメです。
手軽さよりも、オリジナリティや完成度にこだわりたいならeasellyを試してみてください。
インフォグラフィックの活用事例

インフォグラフィックのメリットや作り方がわかったところで、実際に企業が作成したインフォグラフィックの例を紹介します。情報を伝えるターゲット層に合わせて、色調やデザインを工夫しているので、大変参考になるはずです。
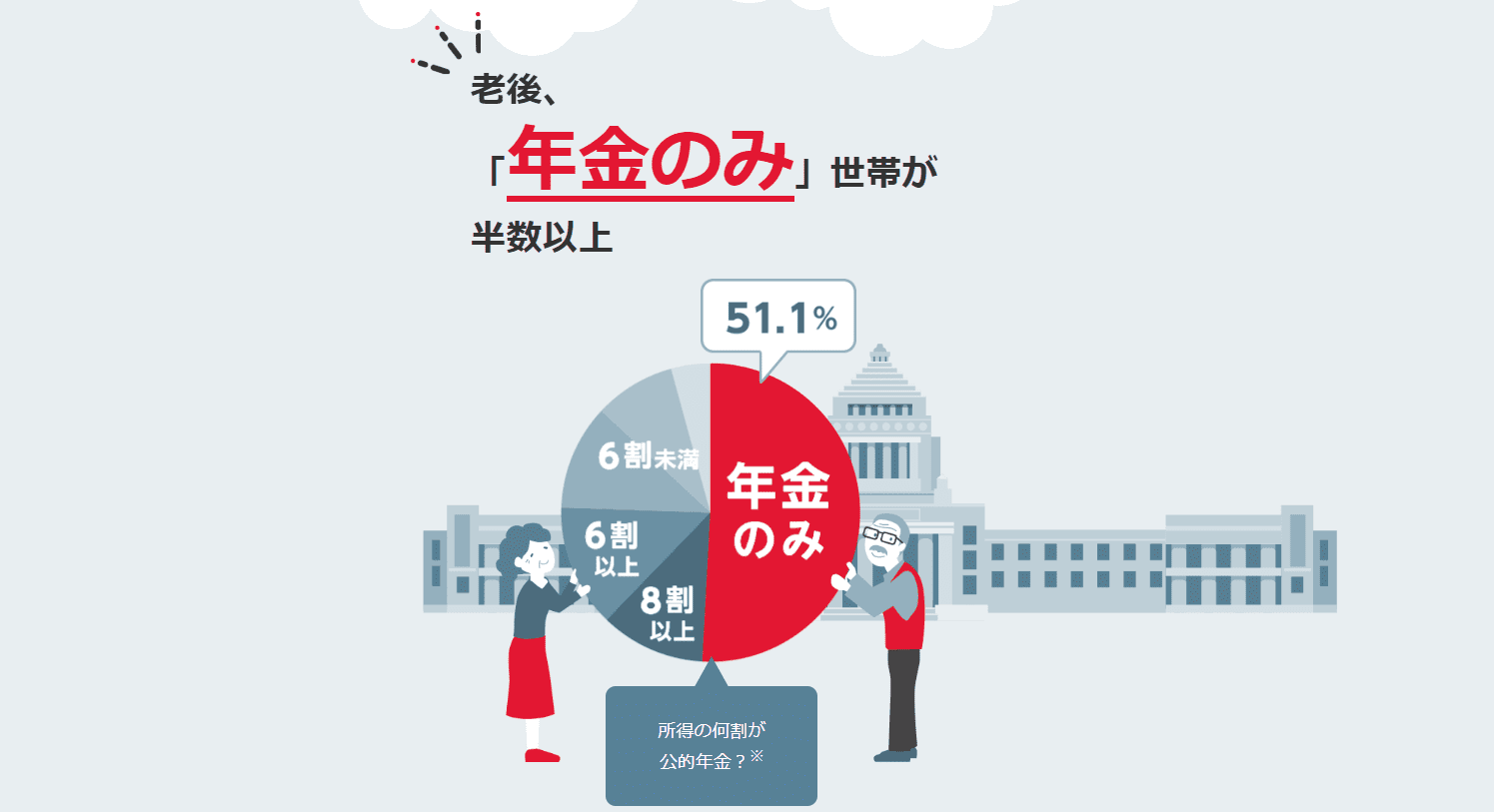
保険市場の「生命保険の統計データ」
生命保険の統計データの詳細すべてがインフォグラフィックとなっています。ブラウザのスクロースに合わせてグラフや数字が動くので、数値に目が止まり、記憶に残りやすくなっています。難しくなりがちな保険のデータを、インフォグラフィックにすることで、楽しく見せることに成功している事例です。
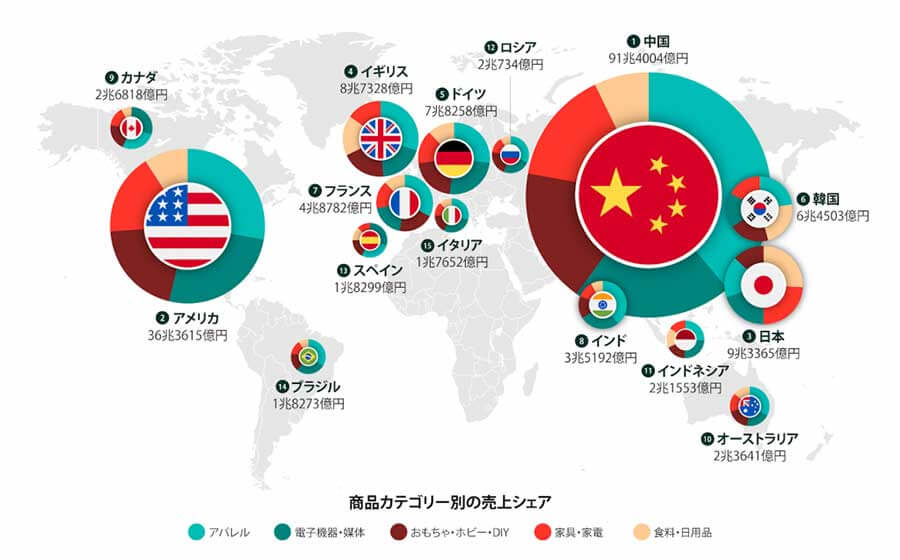
PRINTFULの「世界のEC市場規模 トップ15ヵ国比較」
世界のEC市場規模をインフォグラフィックで表したものです。各国の売上規模の大きさ、商品カテゴリ別の売上シェアの状況が一目で分かります。一般的な表形式で載せるよりも感覚的に理解できるので、その分かりやすさは一目瞭然です。
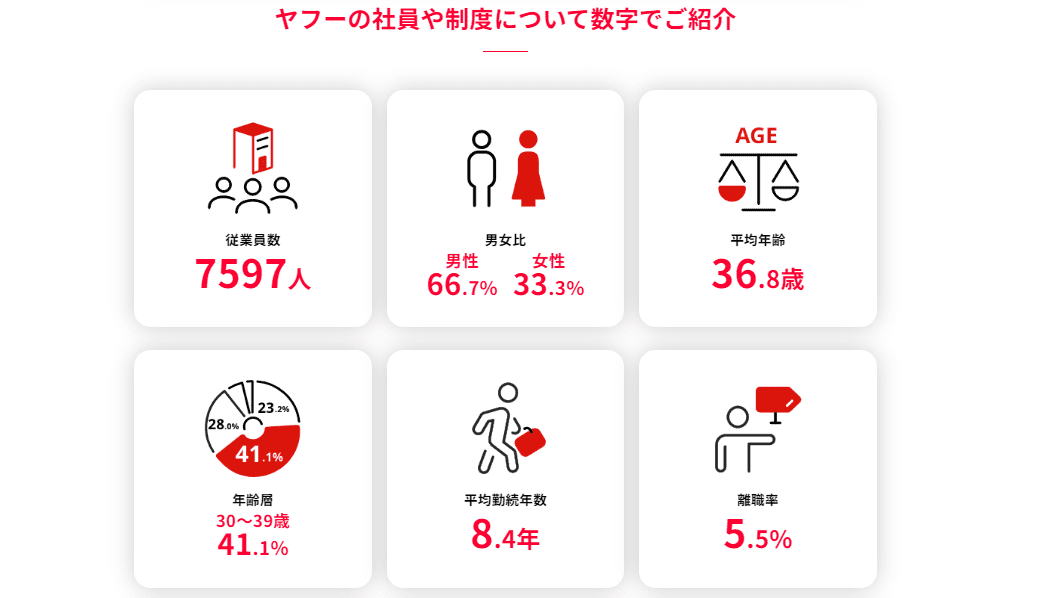
LINEヤフー株式会社の「データで紐解くヤフー」
Yahoo!JAPANの採用情報として、ヤフー株式会社の事業や制度についてをインフォグラフィックで紹介している事例です。ヤフーは積極的にインフォグラフィックを使用しており、多くの数字情報をユーザーに分かりやすく可視化しています。
インフォグラフィックは動画にも使用できる
インフォグラフィックは、動画にも使用できます。むしろ、音と動きも合わさるので、より早く・わかりやすく情報を伝達できます。以下で、2つの動画例を紹介します。
ふるさと納税の税金控除
税金関係は、初めての人だと手を出しにくいものです。以下にメリットをわかりやすく伝えるかを念頭に、インフォグラフィックを活用した動画となっています。視覚的にポイントとなる部分がわかりやすいので、初めて見る人でも内容がすんなり頭に入ってくるはずです。
名古屋城をもっと詳しく知る数字の話
名古屋城にまつわる数字情報を、インフォグラフィックで作成して動画にした事例です。海外旅行客をターゲットにしているので、英語で作られていますが、インフォグラフィックにすることで英語ができない人でも情報を把握できます。また、ポップな感じで作成することで、若い人をターゲットにしているのではと想定できます。
インフォグラフィックを利用すれば情報を視覚的に伝えるのに有効

インフォグラフィックは、ビジネスのいろんな場面で活用できます。プレゼン資料やマニュアルなど、情報を文字だけで説明するよりも、視覚的に伝えた方が効果的です。また、SNSでの拡散を狙ったり、Webサイトでのアイキャッチ、YouTube動画との組み合わせなど、いろんな方法でアプローチができるのも魅力です。
インフォグラフィック作成ツールを使えば、デザインが苦手な方でも意外と簡単に作成できます。情報をわかりやすくする手段として、日常に取り入れてみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT