
JPGとPNGの違いとは?特徴や使い分けについてを解説
静止画を保存する際に「JPG」「PNG」を選ぶ際、どちらがいいか悩む人もいるはずです。どちらも保存したデータは同じ画像に見えますが、実は明確な違いが存在します。上手く使い分けられれば、Webサイトを運営する際に役立つことも。
本記事ではJPGとPNGの違いを、圧縮方法・画質・容量・用途などに分けてわかりやすく解説しています。それぞれの拡張子の特徴や、どんなときに使うのかも紹介しているのでぜひ参考にしてください。
目次
JPG(JPEG)とは?PNGとは?

JPGもPNGも、画像データを保存する際のファイル形式です。画像データの2大拡張子と言っても過言ではないほど有名です。それぞれの基本情報について簡単にまとめてみました。
JPG(JPEG)とは
JPG/JPEG(ジェイペグ)とは、拡張子が「.jpg」「.jpeg」となる静止画のファイル形式で、1992年9月にリリースされました。
「Joint Photographic Experts Group」が、当時のコンピューターではメモリが足りないということで「非可逆圧縮」という方法で開発されたことが誕生のきっかけです。名前の由来は、組織名の頭文字をとっています。
PNGとは
PNG(ピング)とは、拡張子が「.png」となる静止画のファイル形式です。1996年10月にGIFの後継として誕生したため、圧縮方法は「可逆圧縮」です。
正式名称を「Portable Network Graphics(ポータブル・ネットワーク・グラフィックス)」と言い、頭文字をとってPNGという名前で規格登録されました。
JPGとPNGの違いを徹底比較

JPGとPNGの基本情報がわかったところで、どういった違いがあるのかを一覧にまとめて比較してみました。
| JPG | PNG | |
|---|---|---|
| 圧縮 | 非可逆圧縮 | 可逆圧縮 |
| 色数 | 1,677万色 | 256色/1,677万色 |
| カラーモード | CMYK | RGB |
| 容量 | 軽い | 重い |
| 透過 | 不可 | 可 |
| 主な用途 |
・写真 ・色調変化が多い画像 ・フルカラー印刷 |
・イラスト ・ロゴやバナー ・背景透過の画像 |
どちらも静止画の画像データファイル形式ではありますが、仕様や用途に明確な違いがあります。個人利用であれば特別気にすることはないですが、ビジネス利用であれば知っておいて損はないです。以下で項目ごとの違いを簡単に解説していきます。
圧縮

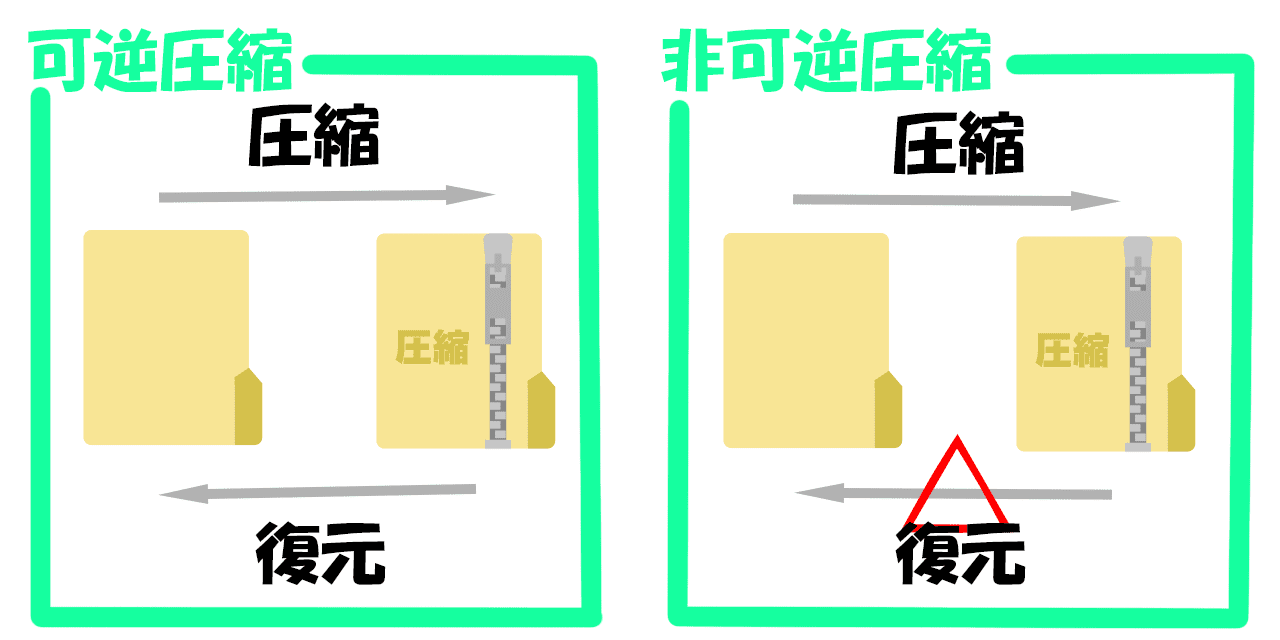
可逆圧縮は情報量はそのままで容量だけ減らす圧縮方法なので、完全な復元ができます。非可逆圧縮は、余分な情報量を削り容量を小さくします。そのため、復元しようとしても劣化したままです。
JPGは容量をできる限り小さくするために開発されたファイル形式のため、「非可逆圧縮」を採用しており復元できません。一方でPNGは、GIFの後継を意識しているため同じ圧縮方法「可逆圧縮」となります。
色数の違い
 |
 |
JPGは1,677万色を再現できます。PNGは256色と1,677万色を選択できるため、使い分けが可能です。上記の画像はPhotoshopを使って同じデータを、別々の拡張子で保存したものです。パソコンやスマホのモニターで見る分には、ほぼ変わりはありません。色味に関しては印刷するときだけ気にすれば良いでしょう。
カラーモード
カラーモードとは、色の表現方法のことです。JPGは「CMYK(色の三原色+黒)」で色を再現するので、実物に近い色となります。PNGは「RGB(光の三原色)」なので1色少ないです。モニターで見る分には変化はありませんが、印刷をする時は実物と違う色味になるケースが多いのでお勧めしません。
容量
JPGは昔のメモリが少ないコンピューター用に開発されたので、画像容量が少ないです。一方でPNGは、多少容量を減らすもののJPGよりは軽くなりません。つまり、画像を軽くしたいならJPG、高画質を優先するならPNGと覚えておきましょう。
ただし、フルカラーで保存をする場合は、JPGのほうが容量が軽くなります。PNGだとカラーモードが違うため、色の再現で容量が重くなりやすいです。
透過
JPGは不要な情報量を削るためか、リリース当時から透過できません。透過画像を保存するならPNGを選びましょう。
主な用途
ここまでの違いでJPG、PNGの主な用途が想像つくかと思います。
JPGは「写真」「印刷」がメインの時に使うと良いです。PNGは「背景透過」「文字を含む画像・イラスト」におすすめです。Webサイトを作る際は「容量」か「画質」どちらを優先するかで拡張子を変更するのも良いでしょう。
JPGとPNGに関するよくある質問

JPGとPNGに関するよくある質問をネット上で集めてみました。
- Q1.PNGで保存すると画質は劣化する?
- Q2.JPGで劣化をさせたくないときは?
- Q3.Webサイトの写真でPNGを使っても良い?
- Q4.JPG⇔PNGへの変換はできる?
- Q5.X(旧Twitter)の画像拡張子はどっち?
それぞれについて簡単に回答していきます。
Q1.PNGで保存すると画質は劣化する?
静止画像をPNGで保存しても劣化しづらいです。元画像のデータ量をそのまま保持するためです。ただし、画像サイズを小さくしたものを拡大保存するなどの場合は劣化します。
Q2.JPGで劣化をさせたくないときは?
JPGで劣化をさせたくないときは、「圧縮率を下げて保存」「元データと別の名前で保存」などで、できるだけ元データの情報量を残すことが大切です。なお、JPGは1度保存すると容量が削られるので、上書きを繰り返すたびに劣化します。注意してください。
Q3.Webサイトの写真でPNGを使っても良い?
Webサイトの写真でPNGを使っても良いです。画像の容量は大きいですが、高画質のままなので見栄えは良くなります。また、ロゴやバナーなど作成した画像データはPNGのほうがおすすめです。
Q4.JPG⇔PNGへの変換はできる?
JPGからPNG、PNGからJPGへの拡張子の変換は可能です。「Photoshop」「GIMP」「Canva」などの画像編集ツールを使って書き出し保存するか、ネット上にある拡張子変換サイトを使いましょう。
Q5.X(旧Twitter)の画像拡張子はどっち?
「Xヘルプセンター」公式も明示していますが、X(旧Twitter)はJPGもPNGも対応しています。透過した画像の投稿も可能です。ただし、DMで画像を送る場合は自動でリサイズがかかるので、JPGもPNGも劣化しやすいです。
JPGとPNG以外の主な拡張子

画像データのファイル形式は、JPGとPNG以外にもたくさん存在します。今回は、そのほかの主な拡張子を5つ紹介します。
GIF
GIF(ジフ/ギフ)は、PNGのもとになった拡張子です。短いアニメーションの保存に良く使われますが、256色以下の画像であれば保存可能です。可逆圧縮方式で、圧縮画像ファイルのフォーマットとしては歴史が長く、1987年6月に誕生しました。
WebP
WebP(ウェッピー)は、2010年にGoogleが開発した新しい画像ファイル形式です。JPGやPNGよりも劣化を抑えつつ、容量を軽くしてくれます。特徴的なのが、「可逆圧縮」「非可逆圧縮」の両方に対応している仕様です。
TIFF
TIFF(ティフ)は、フルカラー対応で高画質かつ繊細な画像を扱うのに適しているため、写真・印刷業界で主に使用される拡張子です。複数の画像情報をひとつのファイルにまとめて保存できますが、容量はかなり大きくなるデメリットも存在します。
BMP
BMP(ビットマップ/バンプ)は、主にWindows上で利用されるファイル形式です。非圧縮なので画質の劣化を心配する必要はないものの、ファイルサイズがかなり大きくなるためWeb使用には向いていません。WEBデザインや印刷業界で用いられるケースが多いです。
PSD
PSD(ピーエスディー)は、Adobeの画像編集ツール「Photoshop」で利用されるファイル形式です。スマートオブジェクトやレイヤーといった編集情報も一緒に保存できるので、Webデザイン・ゲーム業界でよく利用されます。ただし、ファイルを開けるアプリケーションが限られるため汎用性は高くありません。
JPGとPNGを適切に使い分けて最適化しよう

JPGとPNGの違いについて解説してきましたが、如何でしたでしょうか。画像を見る分にはどちらも同じように見えますが、実は全く異なります。JPGは「容量が軽い」「CMYKでフルカラー対応」「印刷物向き」です。PNGは「高画質」「透過可能」「文字を含む画像向き」という特徴があります。
先述した通りですが、ブログ記事などに画像を差し込む場合は容量を軽くしたJPG画像がおすすめです。PNG画像は、ロゴ・バナー・ファーストビューなど、画質を保ちたい場面で利用しましょう。
Webサイト含め画像類を使う時に上手く使い分けられれば、きっと最適化できるはずです。ぜひ本記事を参考に少しでも覚えていただけると幸いです。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
