キービジュアルとは?メインビジュアル違いや作り方を解説【事例あり】
Webサイト制作において、キービジュアルに頭を悩ませている人も多いでしょう。
キービジュアルはいわばWebサイトの顔です。ユーザーの記憶に残るものを作り上げる必要があります。
本記事では、キービジュアルについてをわかりやすく解説しています。キービジュアルとメインビジュアルの違いや、キービジュアルの必要性、作り方や注意点などを紹介しています。種類別のキービジュアル事例や最新のトレンドについてもあるので、参考にしてみてください。
目次
キービジュアルとは

キービジュアルとは、コンテンツやブランド、サービスなどのイメージを伝えるための大切な画像のことです。「ブランドの世界観を統一する」「視覚的なインパクトを与える」「認知度を向上させる」といった役割を果たします。
企業のロゴやイメージ画像、パンフレットの表示などがキービジュアルに当てはまります。Webサイトの場合は、ファーストビューに設置されている画像がキービジュアルになっているケースが多いです。
なお、キービジュアルについての明確な定義はありません。ブランドイメージを統一させるためのデザインであると認識しておけば大丈夫でしょう。
キービジュアルとメインビジュアルの違い
キービジュアルと類似の言葉で「メインビジュアル」というものがあります。大きな違いはなく、キービジュアル=メインビジュアルとして扱われることも多いです。
ただし、メインビジュアルはブランド全体ではなく、ページ単位やサービスごとに設定する主要な画像も含まれます。オウンドメディアで例えると、メディア名やロゴがキービジュアル。各ページのアイキャッチがメインビジュアルと言えるでしょう。
キービジュアルの主な種類
キービジュアルには、以下のような種類が存在します。
- 写真型:商品や景色など実際の写真
- イラスト型:キャラクターやストーリー性を表すイラスト
- グラフィックデザイン型:抽象的な図形やパターンでブランドイメージを表現
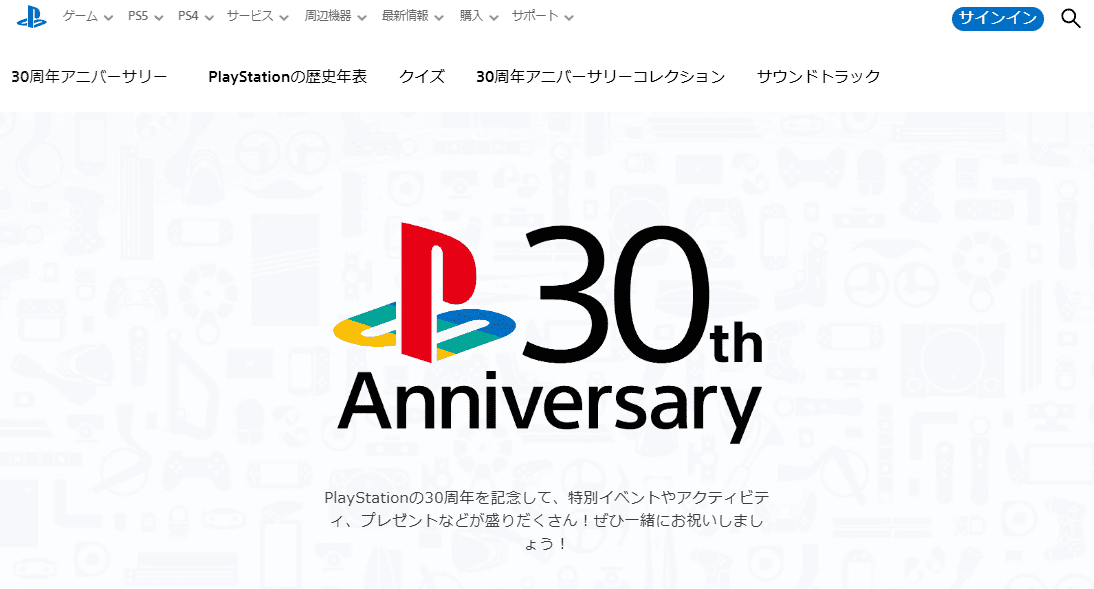
- タイポグラフィ型:キャッチコピーやスローガンを強調した文字が主体のデザイン
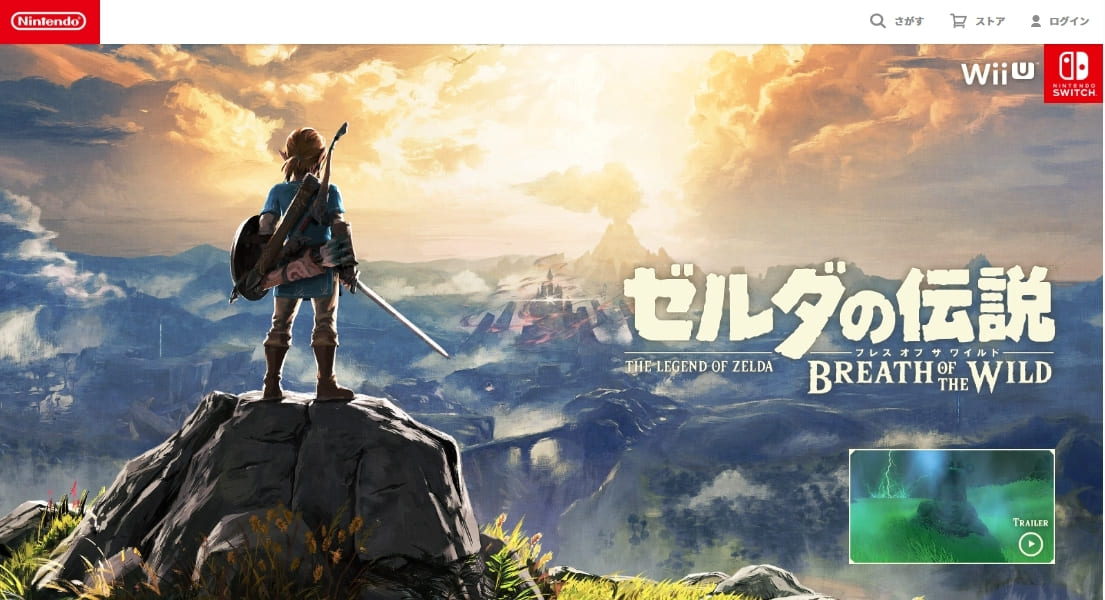
- コンセプト型:映画やゲームなどで世界観をビジュアル表現している
- コラージュ型:複数の写真やイラストを組み合わせたアート風デザイン
- ミニマル型:余計な要素を排除しシンプルなデザインで印象を残す
写真・イラスト・グラフ・文字など、キービジュアルは様々な形で表現できます。記事の後半で実例を紹介しているので、あわせて参考にしてください。
キービジュアルの必要性

キービジュアルは、企業やサービスの「第一印象が決まる」ため重要な要素です。
人は視覚的な情報をわずか数秒で判断すると言われており、最初の印象で商品購入やサービス利用を決めます。キービジュアル次第で、売上が左右されることもあるでしょう。また、インパクトのあるキービジュアルであれば、深く印象に残ります。企業や商品を知ってもらうきっかけにもなります。認知度向上・ブランディングのためにもキービジュアルは必要です。
誰にどんな目的で何を伝えるか、ターゲットにするユーザーを明確にすることでキービジュアルの方向性が決まってくるはずです。企業の利益ないし、集客に直結するキービジュアルを用意しユーザーの心を揺さぶりましょう。
キービジュアルの作り方

魅力的なキービジュアルを作るのに絶対的な正解はありません。ケースバイケースで効果的なアプローチ方法が異なります。ですが、作り方に関してはある程度は流れが同じとなります。
- 作り方①:ターゲットや目的を明確にする
- 作り方②:ブランドイメージやカラーの整理
- 作り方③:参考資料を探す
- 作り方④:写真やイラストなど素材の用意
- 作り方⑤:素材を配置してデザインを確定させる
上記の手順について、もう少し詳しく解説していきます。
作り方①:ターゲットや目的を明確にする
先ほどさらっと触れましたが、キービジュアルを作成する際はターゲット像や目的を明確にしましょう。
「サービスのアピール」「イベント集客」「企業ブランディング」など目的によって、写真・イラスト・文字のどれをメインにすべきなのかの方向性が定まりやすくなります。そのうえで、年齢・性別・ニーズなどの人物像を明確にしてください。年齢や性別などにより、色やデザインコンセプトがある程度絞れるでしょう。
作り方②:ブランドイメージやカラーの整理
キービジュアルは、企業のイメージやカラーも重要です。あまりに方向性が違うキービジュアルだと、企業のイメージに結び付きにくく失敗しやすいです。
企業ロゴをそのまま使えるシーンは利用する。難しい場合はブランドカラーを反映して、印象付けるといった使い方がおすすめです。
作り方③:参考資料を探す
目的やターゲット、ブランドイメージの洗い出しが出来たら、次は参考資料を探しましょう。参考資料を探すことで、はっきりとしたデザイン案を生み出せます。また、良いものを取り入れてブラッシュアップすることで、キービジュアルの効果を発揮しやすくなるでしょう。
作り方④:写真やイラストなど素材の用意
ある程度デザイン案が固まったら、実際に使う写真やイラストなどの素材を集め始めてください。自分たちで撮影・作成するか、商用利用可能なフリー素材を使うと良いです。フリー素材を使う場合は、AdobeStockなどデザイン性が高い素材サイトがおすすめです。
作り方⑤:素材を配置してデザインを確定させる
素材の準備が終わったら、デザイン案をもとに配置していきましょう。色味調整やフォント、文字サイズなどあらゆる調整を行い、キービジュアルを完成させてください。色味や配置などで迷う場合は、何パターンか作成して社内アンケートを取ると良いです。
キービジュアルを作る際の注意点

キービジュアルを作る際の注意点をまとめました。
- 情報を詰め込みすぎない
- 色が持つイメージを把握しておく
- 文字は見やすくする
- 誰が見てもわかる内容にする
- 著作権や肖像権に注意
良いキービジュアルを作成するために大切なことばかりです。もう少し解説していきます。
情報を詰め込みすぎない
キービジュアル制作にあたって注意したいのは、情報を詰め込みすぎないことです。情報を詰め込みすぎると、何を伝えたいのかわからなくなります。ユーザーからしても、うるさい画像と認識されてしまい離脱に繋がる恐れがあります。
キービジュアルと作る際は、必要な情報を整理して最低限のものに仕上げましょう。
色が持つイメージを把握しておく
暖かいものなら赤、冷たいものなら青という色のイメージがあります。冷たいのに赤、温かいのに青と逆にすると情報がわかりにくなるでしょう。
そのため、それぞれの色が持つイメージを把握しておいたほうが良いです。
- 赤:情熱、愛、危険、火
- オレンジ:活発、陽気、温もり
- 黄色:希望、幸福、希望、光
- 緑:自然、健康、平和、成長
- 青:冷静、静寂、清潔、爽やか
- 紫:上品、優雅、知性、神秘
- 白:祝福、純粋、無垢、神聖
- 黒:重圧感、高級感、厳粛、暗闇
- 茶:素朴、堅実、安定、大地
求人なら赤、医療系なら青、自然食品なら緑、高級ブランドなら紫といったイメージを固定させることができます。上手く使い分け、色に対するイメージで情報を上乗せしましょう。
文字は見やすくする
キービジュアルに文字を入れる際は、フォントやサイズ、色などで見やすくすることが大切です。写真やイラストと違い、文字を読んで認識するまでに少し時間がかかります。そこに見づらさが加わると、文字を読むことすらしなくなるでしょう。
文字が主体なら背景をシンプルにする、コントラストを抑えて文字を目立たせるなどの工夫が必要です。
誰が見てもわかる内容にする
誰が見てもわかる内容にすることも大切です。例えば、カッコよさを優先して文字を全て英語にしたとします。日本人の場合、英語を読めて意味を理解できる人はどのくらいいるでしょうか。誰が見てもわかるようにするなら、副題を日本語で付ける、写真やイラストのみでもイメージを付けられるようにするなどの工夫が必要となるはずです。
著作権や肖像権に注意
画像やイラストを使うときは、著作権や肖像権に注意しましょう。商用利用可能なもののみ使ってください。
また、近年よくニュースに上がるトレース問題。無断でトレースしたために、SNSで炎上してデザインを取り下げるなどのリスクが発生します。企業としても大ダメージとなるので、絶対に注意しておきたいところです。
キービジュアルの事例
ここでは、キービジュアルの種類ごとに事例を紹介していきます。
写真型の事例
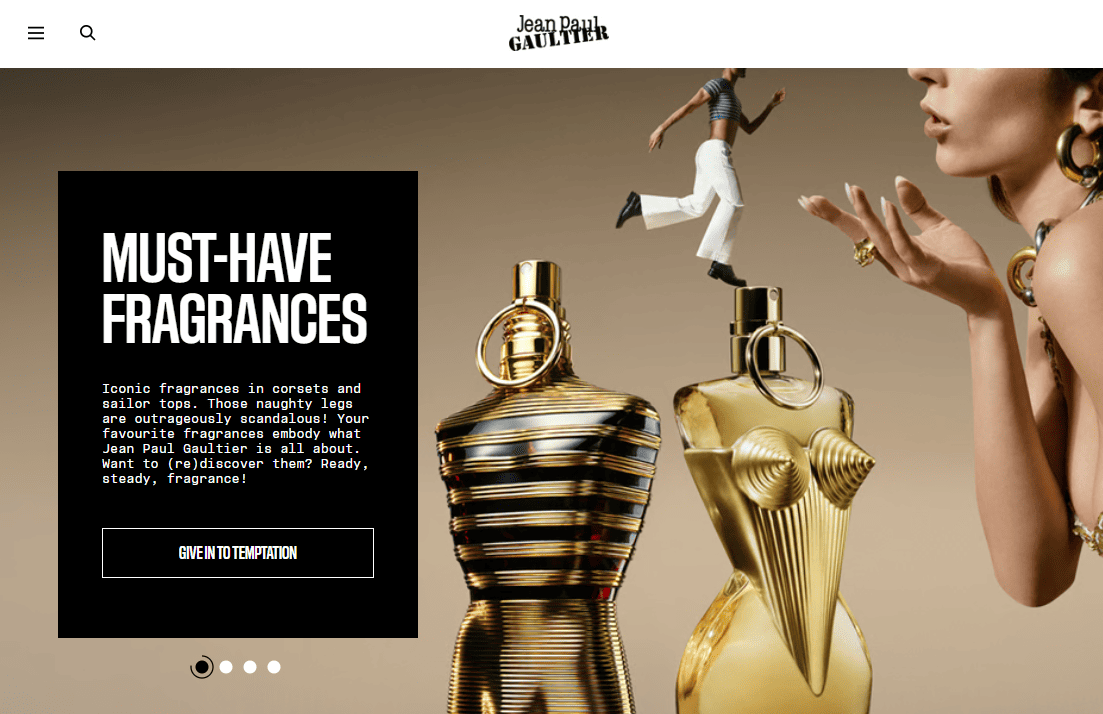
写真型のキービジュアルは、名前の通り実際の写真をメインに利用しています。

参照:ルイ・ヴィトン

参照:Apple
アパレルや電子機器、飲食店などは写真型キービジュアルを採用するケースが多いです。
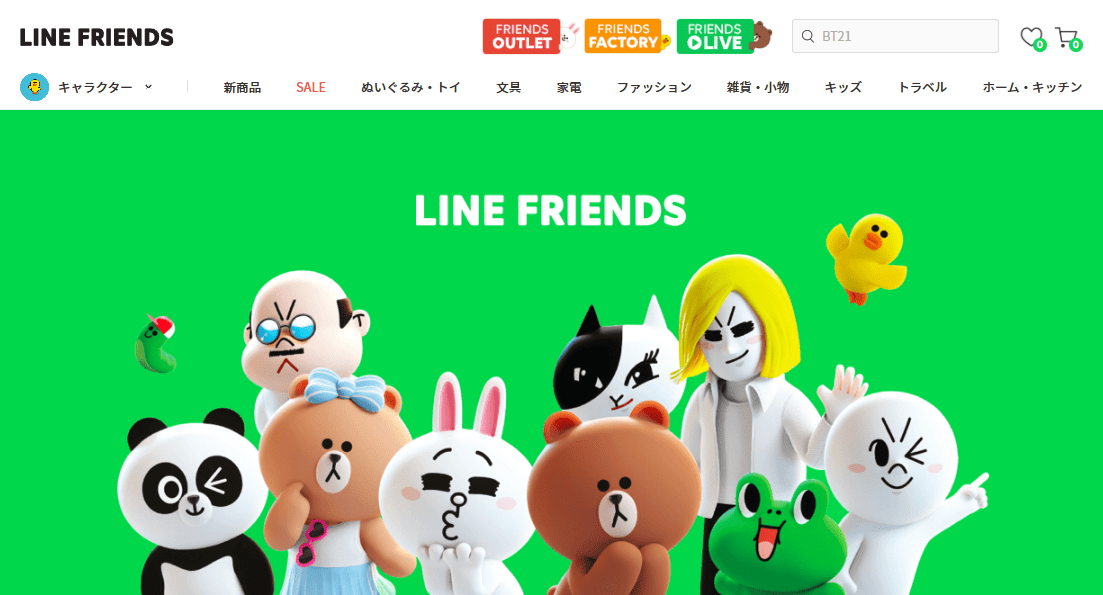
イラスト型の事例
イラスト型のキービジュアルは、写真よりも抽象的なデザインとなります。写真より自由度が高いので、様々なものをイラスト化できるでしょう。

参照:LINE FRIENDS
Web系のコーポレートサイトやパンフレットなどで用いられるケースが多いです。なお、アニメキャラクターなどで構成された1枚絵は、後ほど紹介するコンセプト型となります。
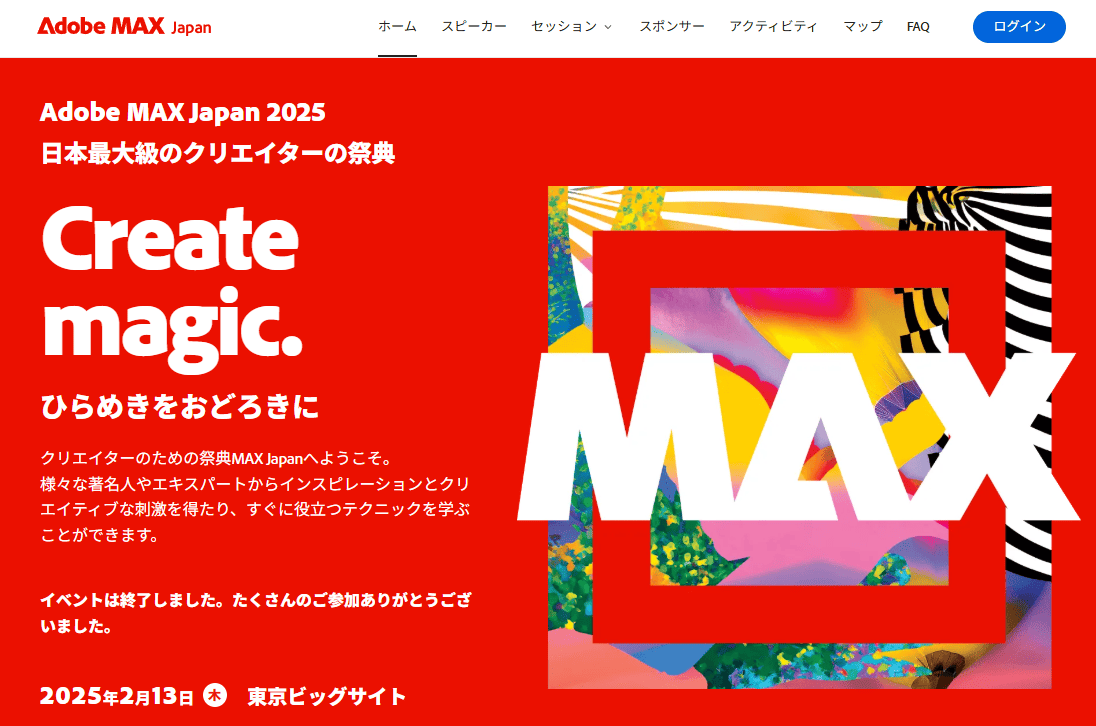
グラフィックデザイン型の事例
グラフィックデザイン型は、ロゴなどで用いられるケースが多いです。イラストと文字を組み合わせて独自性を出せます。

参照:Adobe MAX
インフォグラフィックを使用したデザインも、グラフィックデザインとなります。
タイポグラフィ型の事例
タイポグラフィ型のキービジュアルは、文字を全面的に押し出したものとなります。キャッチコピーを記載しているものが多いでしょう。

参照:HONDA 採用サイト

参照:NTTデータ 採用サイト
採用サイトやイベント告知に用いられやすいです。
コンセプト型の事例
コンセプト型は、特定の世界観やストーリーをコンセプトに作り上げるキービジュアルです。

参照:劇場版トリリオンゲーム
映画やアニメ、ゲーム関係で見かけるものは、コンセプト型キービジュアルであることが多いです。
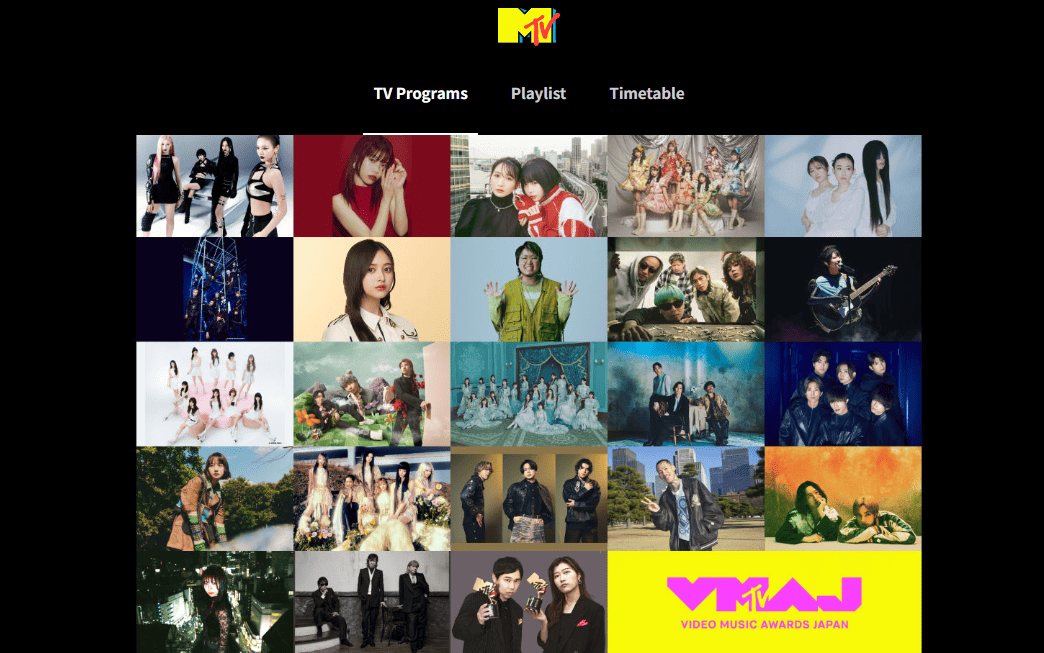
コラージュ型の事例
コラージュ型のキービジュアルは、写真・文字・イラストなどを複数組み合わせたものとなります。

参照:MTV
コラージュ型は汎用性が高く、情報を詰め込みやすいです。伝えたい情報が複数あるときに利用してみると良いでしょう。
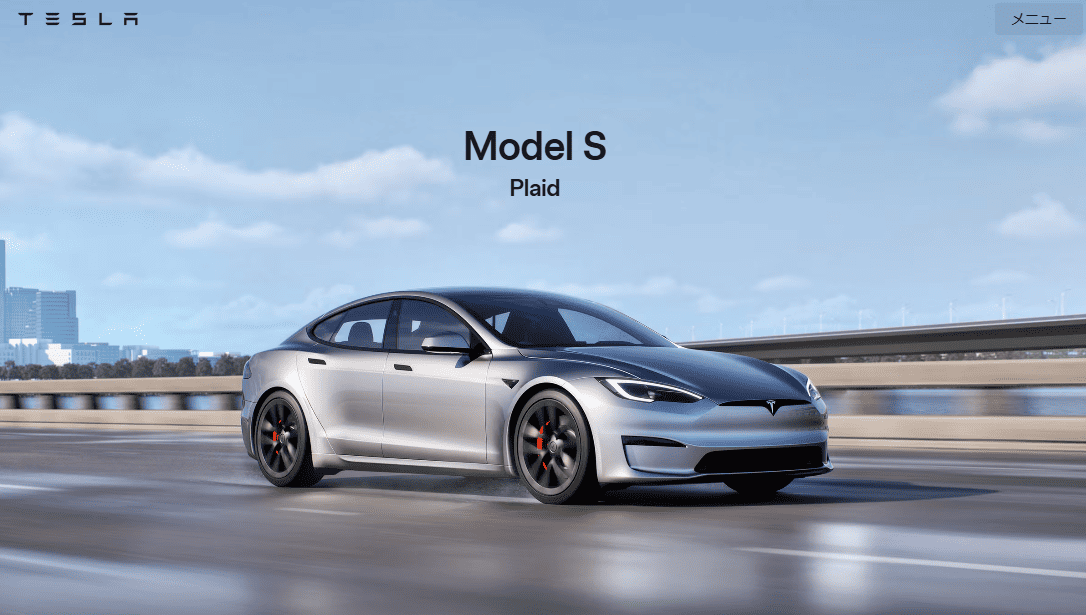
ミニマル型の事例
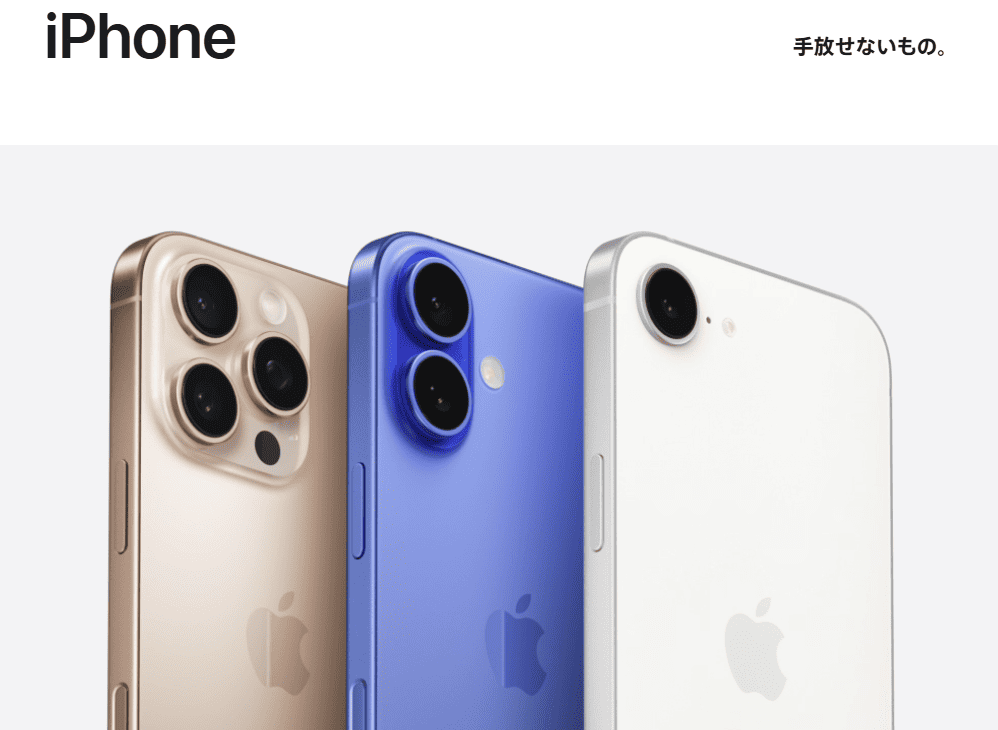
ミニマル型のキービジュアルは、必要最低限の情報のみを載せたシンプルなものです。

参照:Google Pixel

参照:Tesla ModelS
企業や商品の認知度が高く、イメージしやすいものに用いられることが多いです。
キービジュアルの参考になるサイト

キービジュアルを作成する際に、参考になるサイトを3つ紹介します。デザインをそのまま真似するのは厳禁ですが、テイストやニュアンスの出し方、細部のこだわりなどアプローチの引き出しを増やすのに活用してください。
Web Design Clip
Web Design Clipは、国内外を問わず優れたデザインのWebサイトが掲載されています。コーポレート、LP、モバイルサイトなど様々な種類があるので、好みのキービジュアルが見つかるはずです。更新頻度が高く、最新トレンドを抑えているので、1度は覗いてみると良いかもしれません。
SANKOU!
SANKOU!は、国内の見本となるWebサイトを集めたギャラリーです。メインビジュアルで絞り込んで、サムネイル一覧で確認できるので見やすいでしょう。有名企業から個人企業まで、オシャレなサイトを探せます。
STOCK DESIGN
STOCK DESIGNは、Webサイトのパーツ別に絞り込める参考サイトです。メインビジュアルで絞りこみができます。掲載数は1,000件前後と少なめですが、定期的に更新されていて最新のトレンドのものがメインとなっています。サービスサイト系の見本が多い印象です。
2025年のキービジュアルトレンド

ほぼ毎年、デザインのトレンドが変わります。2025年では「ミックス・マキシマリズムの台頭」「超現実的なグラフィックの活用」「グラデーションの再流行」の3つが最新トレンドと言えるでしょう。それぞれについて簡単に解説していきます。
ミックス・マキシマリズムの台頭
ミックス・マキシマリズムとは、名前の通り2つ以上の要素を組み合わせた大胆なデザインのことです。ビビットカラー×写真素材、カラフルなフォント×イラストなどの組み合わせで派手でインパクトのあるキービジュアルとなります。
ミックス・マキシマリズムは、自分らしさをフルに発揮できるため10代~20代前半の若者をターゲットにする際におすすめです。好きなものに囲まれることがコンセプトなので、情報量も多く入れらるでしょう。
超現実的なグラフィックの活用
生成AIの活用が増えており、デザインのクオリティが格段に上がっている現在。超現実的(シュルレアリスム)なグラフィックが好まれる傾向にあります。夢や未来を、寄り現実に落とし込んでイメージしやすくするというものです。
不自然さをなくすことが重要なので、超現実的なグラフィックなキービジュアルを作り上げたら、確認は徹底したほうが良いでしょう。
グラデーションの再流行
グラデーションはデザイン業界で度々トレンドに入るほど人気です。今までは同色でのグラデーションが主流でしたが、「推し活」の影響で異なる色のグラデーションも人気になっています。赤×青など対照的な色味を組み合わせることで、印象的なキービジュアルが作れるでしょう。
まとめ

本記事ではキービジュアルの役割や種類、作成手順、さらには最新のトレンドまでをご紹介してきました。キービジュアルは単なる装飾ではなく、ブランドやサービスの印象を大きく左右する重要な要素です。「誰に、どんな目的で、何を伝えるのか」という軸が明確になっていれば、キービジュアルの方向性も自然と見えてくるはずです。
企業コンセプトやイメージカラーを意識しながら、色や文字に変化をつけ、目を引くビジュアルを作ることができれば、集客や認知にも効果が期待できます。キービジュアルは、メッセージを視覚的に届けるための強力な手段として、今後ますます重要性を増していくでしょう。ぜひ本記事を参考に、自社の個性を活かした印象的なキービジュアルづくりに挑戦してみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT