
モバイルファーストインデックス(MFI)とは?SEOへの影響や対策方法を解説
Google公式が、2024年7月5日以降はPCサイトのGooglebotクロールを停止すると発表し、慌ててモバイルファーストインデックス(MFI)について調べている人も少なからずいるのではないでしょうか。
実は、2015年時点でPCサイトからモバイルサイトを優先するという考えをGoogleは持っていました。そして2020年9月には、PCファーストインデックスからモバイルファーストインデックスに切り替わっているのです。
本記事では、SEOにも関わってくるモバイルファーストインデックスの基礎知識を解説します。該当するWebサイトの特徴や、SEOへの影響、対策すべきことなどを紹介しています。ぜひ参考にしてください。
目次
モバイルファーストインデックスとは

モバイルファーストインデックス(MFI)とは、モバイルサイトの評価が検索順位の決定要素になる仕組みのことです。PCサイトであっても、モバイルフレンドリー対応していればきちんと評価されます。
従来はPCサイトが基準で検索結果が決まっていましたが、2020年9月からモバイルファーストインデックスに切り替わっています。なお、2024年7月5日以降は、PCサイトのGooglebotクロールを停止しています。
インデックスとは?
そもそもインデックスとは、検索エンジンのデータベースにWebページが登録されることです。モバイルファーストインデックスは、その名の通り「モバイルサイトが検索エンジンに登録」されることです。
モバイルフレンドリーとは?
モバイルファーストインデックスに切り替わってからは、「モバイルフレンドリー」なWebサイトが必須となっています。
モバイルフレンドリーとは、Webサイトの表示ををスマートフォン(以下スマホ)用に最適化させることです。有名な対策だと、PCサイトをレスポンシブデザインにして、スマホでも見やすいページにするなどです。
モバイルファーストインデックスに移行した背景

モバイルファーストインデックスに移行した背景は何といっても「スマホの普及」です。今や全世界のほとんどの人がスマホを所持していると言っても過言ではありません。インターネットへの接続も、パソコンよりスマホを利用している人が多いのが現状です。
そのような状況でPCサイトをもとに検索順位を決めると、スマホで検索したユーザーにとって使いづらいページが表示され、ニーズに応えられないといった怪訝が出てきました。そのため、Googleはユーザーの利便性を高めるために、モバイルサイトの評価を検索結果の基準にすることに踏み切ったのです。
モバイルファーストインデックスの影響を受けるサイト

モバイルファーストインデックスの影響を受けるサイトは主に2種類あります。
PCサイトとモバイルサイトで別URL
PCサイトとモバイルサイトを別々のURLで管理している場合は、モバイルファーストインデックスの影響で「モバイルサイト」しか評価されません。
アノテーション設定をしてGoogleに同一サイトであることを知らせましょう。設定方法は「HTMLのタグ内に直接記述」と「XMLサイトマップ内に記述」のどちらかでできます。
アノテーション設定をすることで重複コンテンツとして認識されるのを避け、サイト評価が落ちたことによる検索順位の低下や、インデックス削除されるのを防ぐことができます。
アノテーション設定方法
HTMLのタグ内に直接記述する場合は、以下の記述をheadタグ内に入れてください。
PCサイト
<link rel="alternate" media="only screen and (max-width: 640px)" href="スマホサイトのURL">モバイルサイト
<link rel="canonical" href="PCサイトのURL">この設定をしていないと、PCサイトとモバイルサイトが同一であることを示せません。重複コンテンツと判断される懸念もあります。
AMPと非AMPが混在している
AMPページとAMP非対応ページが混在しているとURLが変わってしまうため、「AMP非対応ページ」が優先でインデックスされます。これはGoogleの仕様です。同じようにアノテーション設定をして、同一サイトであることをクローラーに知らせましょう。
必ずしもレスポンシブデザインにする必要はない
Webサイトは必ずしもレスポンシブデザインにする必要はありません。「モバイルサイトのみの運営」や先述した「アノテーション設定」のサイトでも、モバイルファーストインデックスの対象となります。
既存のサイトがレスポンシブデザインになっている場合は、そのままで大丈夫です。モバイルファーストインデックス対応になっているので、きちんとサイトが評価されています。
モバイルファーストインデックスがSEOに及ぼす影響

モバイルファーストインデックス自体には、検索順位を上げる効果はありません。ですが、スマホ対応ができていないサイトは、Googleの評価対象から外されます。検索順位の大幅低下に繋がる恐れがあるので、SEOとしては失敗です。
- 構造化データ
- コンテンツの統一
- 主要タグ
- アコーディオンコンテンツ
- ページ表示速度
- ページネーション
上記で紹介したものは、モバイルファーストインデックス対応しておきましょう。それぞれについて解説していきます。
構造化データ
モバイルサイトでも、構造化データのマークアップは必須といえるでしょう。構造化データは、Webサイトのページ内容を検索エンジンにわかりやすく伝えるためのソースコードのことです。構造化データをマークアップすることで、さらにインデックス登録がされやすくなります。
なお、PCサイトとモバイルサイトのURLが別で、アノテーション設定している場合も、各サイトに同一の記述をしておきましょう。
コンテンツの統一
PCサイトとモバイルサイトのコンテンツの統一も、モバイルファーストインデックスには重要となります。モバイルサイトしか評価されないので、PCサイト専用のコンテンツはインデックスされない可能性があるからです。必ず、モバイルサイトに同じコンテンツがあるか確認してください。
また、内部リンク先がスマホでも表示されるかも確認しておきましょう。クローラーの巡回もモバイルサイト重視となります。モバイルファーストインデックスに対応していない場合は、クローラーがサイト内を回遊してくれないことがあります。
主要タグ(タイトルタグやディスクリプションタグ)
タイトル・ディスクリプションの文字数や、alt属性もモバイルサイト向けのものに直しましょう。
タイトルは、スマホの機種にもよりますが表示される文字数は30~41文字ほどです。パソコン表示は32文字なので、それに合わせて「32文字前後」に収めておきましょう。
ディスクリプションは、スマホ表示のほうが文字数が少ないので「60文字前後」に収めたほうが良いです。また、altは画像検索に引っかかる可能性も含めて、PCサイト・モバイルサイトともに同じ内容を記載しておきましょう。
アコーディオンコンテンツ
アコーディオンコンテンツとは、開閉可能なコンテンツのことです。PCサイトの場合、アコーディオンで隠れているコンテンツはクローラーが見ないとされていました。しかし、モバイルサイトの場合はアコーディオンの中身も評価されていると考えられています。アコーディオンの中に置くコンテンツも、SEOを意識して作成しましょう。
ページ表示速度
モバイルファーストインデックス適用されている現在、モバイルサイトのページ表示速度が評価基準の1つとなっています。Googleが公式で公開しているページ「表示速度チェックツール」を用いて、チェックしておきましょう。
80点以上で合格です。万が一、不合格でも改善のヒントを教えてくれるので、その指示に従って改善し80点以上を目指してください。
ページネーション
ページネーションとは、1ページの情報量が多くなってしまった場合に複数のページに分けて掲載する方法です。ページネーションが存在するコンテンツがある場合は、PCサイトとモバイルサイトのページ数を統一させておきましょう。
どうしてもページ数を合わせられない事情があるときは、1ページ目のみをアノテーション設定しておくと良いです。
モバイルファーストインデックスになっているか確認する方法

自サイトがモバイルファーストインデックス対応なのかは「Google Search Console」で確認できます。
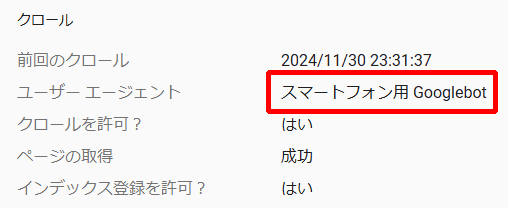
Google Search Consoleを開き、「URL検査」で確認したいページのURLを入力しましょう。検査内容が表示されたら、「ページのインデックス登録」の項目を開き、「ユーザーエージェント」を確認してください。

上記の画像のように、「スマートフォン用 Googlebot」という表示があれば、モバイルファーストインデックスになっています。
モバイル対応していないWebサイトは早急に対応すべき

モバイルファーストインデックスについての基本情報を紹介してきましたが、如何でしたでしょうか。2024年7月5日以降は、PCサイトのGooglebotクローラーの巡回が停止しています。そのころから検索順位が落ち込んでいるというのであれば、モバイル対応していないサイトの可能性があります。
Google Search Consoleを使って、自サイトがモバイルファーストインデックスに対応しているのか確認してください。そして、対応していないのであれば本記事で紹介している内容を元に、早急に対策を講じるべきです。
社内リソースが足りないというなら、外部のSEO会社に依頼するのも手です。これを機にサイト全体をリニューアルし、SEO対策万全のサイトに生まれ変わるという手もあります。一度、社内で話題に挙げてみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
