
microCMSとは?メリット・デメリットや使い方を初心者向けに紹介
microCMSは、株式会社microCMSが提供する国産のヘッドレスCMS(コンテンツ管理システム)です。フロントエンドとバックエンドが分離されており、APIを利用してコンテンツの管理や配信が行えます。これにより、デザインや機能を自由にカスタマイズでき、より柔軟で効率的なサイト運営が可能です。特に、日本語に完全対応している点が大きな魅力で、国内企業にとっては導入の敷居が低いと言えるでしょう。
本記事では、そんなmicroCMSについて初心者向けにわかりやすく解説しています。料金プランや、導入するメリット・デメリット、使い方やWordPressとの違いも紹介しています。microCMSがどんなCMSか知りたい人は、ぜひ参考にしてください。
目次
microCMSとは?

出典:microCMS
microCMS(マイクロ・シーエムエス)とは、株式会社microCMSが2019年9月にリリースした国産のヘッドレスCMSです。フロントエンド(コンテンツ側)とバッグエンド(サーバー側)が分離されていて、コンテンツ管理だけでサービス利用ができます。APIでデータのやり取りを行うため、フロントエンドの修正のみで手軽にコンテンツ作成ができる仕組みです。
国産CMSなので、完全に日本語対応です。公式サイト、ドキュメント、CMSの管理画面上はもちろん、問合せサポートも全て日本語です。英語に不慣れな人でも取り扱いしやすいでしょう。「ホットペッパービューティーマガジン」「ZOZOTOWN」「ABEMA」「バンダイナムコオンライン」などの有名なサイトでもmicroCMSが採用されているので安心感もあります。
microCMSの料金プラン
microCMSの料金プランは、以下の4つに加えて「Enterprise(要問合せ)」のライセンスがあります。個人的なサイトで利用するなら、無料のHobbyを利用すると良いでしょう。
| Hobby | Team | Business | Advanced | |
|---|---|---|---|---|
| 月額料金 | 0円 | 4,900円〜 | 63,000円~ | 150,000円~ |
| メンバー数 | 3人 | 3人 | 20人 | 50人 |
| コンテンツ数 | 10,000件 | 20,000件 | 50,000件 | 100,000件 |
| API数 | 3個 | 10個 | 30個 | 50個 |
| 月間データ転送量 | 20GB | 200GB | 1TB | 1TB |
有料ライセンスの場合は、データ転送量・メンバー数・API数を超過した場合、オプションとして有料課金が可能です。なお、どのライセンスもAPIリクエスト数は無制限となります。
有料版は14日間の無料トライアル期間が設けられているので、どんな感じのCMSなのか確かめてから導入することもできます。
microCMSを導入するメリット

microCMSを導入するメリットは、以下の7つのようなものがあります。
- 日本語で導入ハードルが低め
- 直感的な操作でコンテンツ作成できる
- フロントエンドのカスタマイズ性が高い
- 好みのプログラミング言語が使える
- 3つのAPIを提供している
- セキュリティ性が高い
- 公式コミュニティで情報交換できる
それぞれのメリットについて簡単に解説していきます。
日本語で導入ハードルが低め
microCMSは、東京都千代田区にある「株式会社microCMS」が提供している国産CMSです。公式サイト、ドキュメントや問い合わせ対応が完全に日本語です。専用コミュニティも、ほとんどが日本語での書き込みなので、日本企業にとっては導入ハードルが低めでしょう。
開発画面も日本語で記載されているので、どこになんの機能があるのかわかりやすいのもメリットと言えます。
直感的な操作でコンテンツ作成できる
コンテンツに応じたエディタやフィールドが用意されています。入力枠に必要な情報を記載、画像や動画などを挿入など、直感的な操作でコンテンツ作成できるのが魅力です。管理画面もシンプルなので、編集する箇所がわかりやすく運用管理が容易にできるでしょう。
フロントエンドのカスタマイズ性が高い
microCMSはヘッドレスCMSです。フロントエンドの修正のみでカスタマイズできます。APIを通じてデータをやり取りするので、自由度が非常に高いというのも特徴の1つです。管理画面の拡張はもちろん、デザインも好みなものにしやすいです。オリジナリティ重視のサイトを作りたい企業におすすめできます。
好みのプログラミング言語が使える
microCMSはPHPのみなどのプログラミング言語の縛りがありません。Ruby、Next.js、Vue.js、GO言語など、好みのプログラミング言語との連携が可能です。実際に、公式サイトに複数の言語やフレームワーク用のドキュメントが用意されているほどです。社内にいるエンジニアのスキルに応じたサイト構築ができることでしょう。
3つのAPIを提供している
APIとは、プログラムを通じてアプリケーション同士をつなぐインターフェースです。必要な機能ごとにわざわざ開発する手間がないので、スムーズにコンテンツ作成ができます。microCMSでは、「コンテンツAPI」「画像API」「マネジメントAPI」の3つのAPIを提供しています。
コンテンツAPIは、データ取得や登録を行うためのものです。画像APIは、画像アップロード後に編集しなくてもURLに必要なパラメーターを付与するだけで編集が可能となります。マネジメントAPIは、管理画面の操作やコンテンツなどの情報取得が可能です。これらのAPIを経由することで、ストレスなく手軽にサイト編集が行えます。
セキュリティ性が高い
フロントエンドとバックエンドが完全分離しているうえ、基本的にフロントエンドを使ってサイト編集を行います。そのため、サーバー攻撃のリスクが低くセキュリティ性が高いと言えます。
そのほか、データ暗号化、アクセス制限、静的HTML生成でのサーバ不可軽減、セキュリティパッチの提供などセキュリティ対策に力を入れています。ECサイト向けに、クレジットカードの不正利用の防止として「3Dセキュア2.0」も導入しています。
公式コミュニティで情報交換できる
公式で「ユーザーコミュニティ」を運用しています。メンバーになれば情報交換できるうえ、最新情報がいち早く発信されているなど活動が盛んです。他ユーザーとの交流で自身のスキルアップを図ることもできるでしょう。microCMSを導入するなら、コミュニティに参加しておいたほうが恩恵は多いはずです。
microCMSを導入するデメリット

microCMSはサイト管理・運用の手助けをしますが、サイト構築自体は専門知識が必要となります。そのため、以下のようなデメリットが生まれます。
- APIやプログラミング知識が必要
- プレビュー画面は実装する必要がある
- 動的機能は外部ツールが必須
それぞれのデメリットについて、もう少し詳しく解説していきます。
APIやプログラミング知識が必要
microCMSでサイト構築する場合は、APIやプログラミングなどのフロントエンドに関する知識が必須です。知識がないと、管理画面の拡張や凝ったデザインなどを作成できません。もし社内にエンジニアがいない場合は、microCMSを取り扱っている制作会社に外注依頼をしたほうが良いでしょう。
プレビュー画面は実装する必要がある
デフォルトの管理画面には、プレビュー画面がありません。作成したコンテンツをプレビューしたいなら、実装するしかないです。構築したサイトによっては、プレビュー画面の作成が複雑化する可能性もあります。サイト構築前に、追加してほしい機能として洗い出しておいてください。
動的機能は外部ツールが必須
microCMSは、いつ誰が見ても同じ情報が表示される静的ページを生成します。ユーザーや時間帯によって情報を変更する動的ページを作成する場合は、外部ツールと連携する手間があります。プレビュー画面同様に、サイト構築する際の必要機能として洗い出しておきましょう。
microCMSの使い方
microCMSのHobbyライセンスを利用して、実際の使い方を解説していきます。導入手順は以下を参考にしてください。
- 使い方①:アカウント登録を行う
- 使い方②:CMSの環境構築開始
- 使い方③:GitHubと連携
- 使い方④:GitHubのリポジトリを指定
- 使い方⑤:サービス・サイト設定を行う
- 使い方⑥:コンテンツAPIの作成開始
- 使い方⑦:コンテンツ作成開始
それぞれについて、実際の画像を交えて紹介していきます。
使い方①:アカウント登録を行う
「microCMS」の公式サイトを開いたら「無料ではじめる」のボタンをクリックしてください。有料ライセンス希望で先にトライアルする場合も、無料ではじめるからスタートで大丈夫です。管理画面の設定で、ライセンスや支払い方法を変更できます。

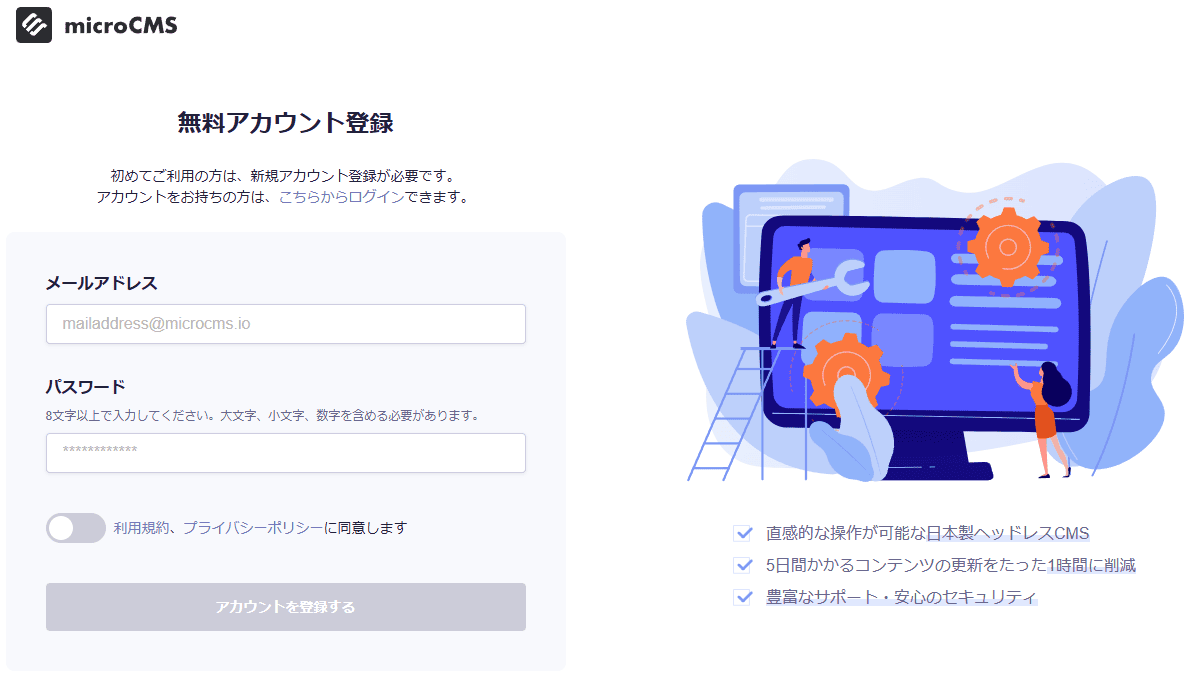
メールアドレスとパスワードを入力し、利用規約やプライバシーポリシーに同意したら「アカウントを登録する」のボタンをクリック。

表示されるアンケートに回答するか、スキップで飛ばして次に進んでください。
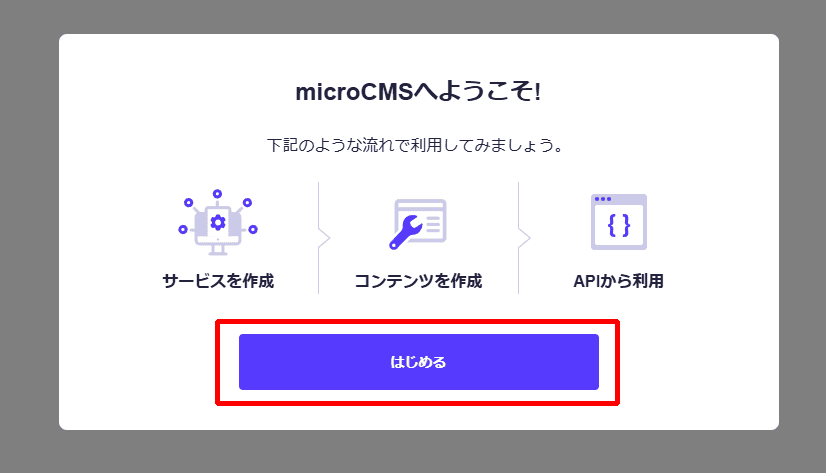
使い方②:CMSの環境構築開始

上記のようなポップが表示されたら、「はじめる」のボタンを押して環境構築を開始します。

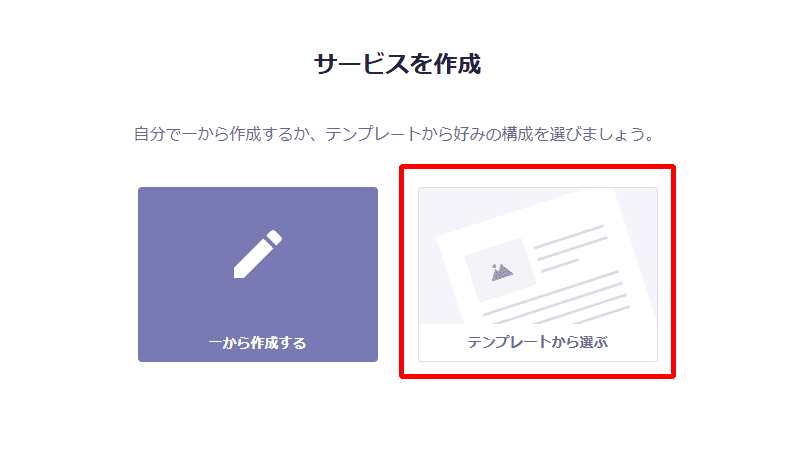
「一から作成する」か「テンプレートから選ぶ」を選択してください。今回は、テンプレートを選んでいます。コミュニティで提供されているテンプレートから好みのものを選び、動作環境や見た目を確認しましょう。問題なければ、選択したテンプレートで実行しましょう。
使い方③:GitHubと連携

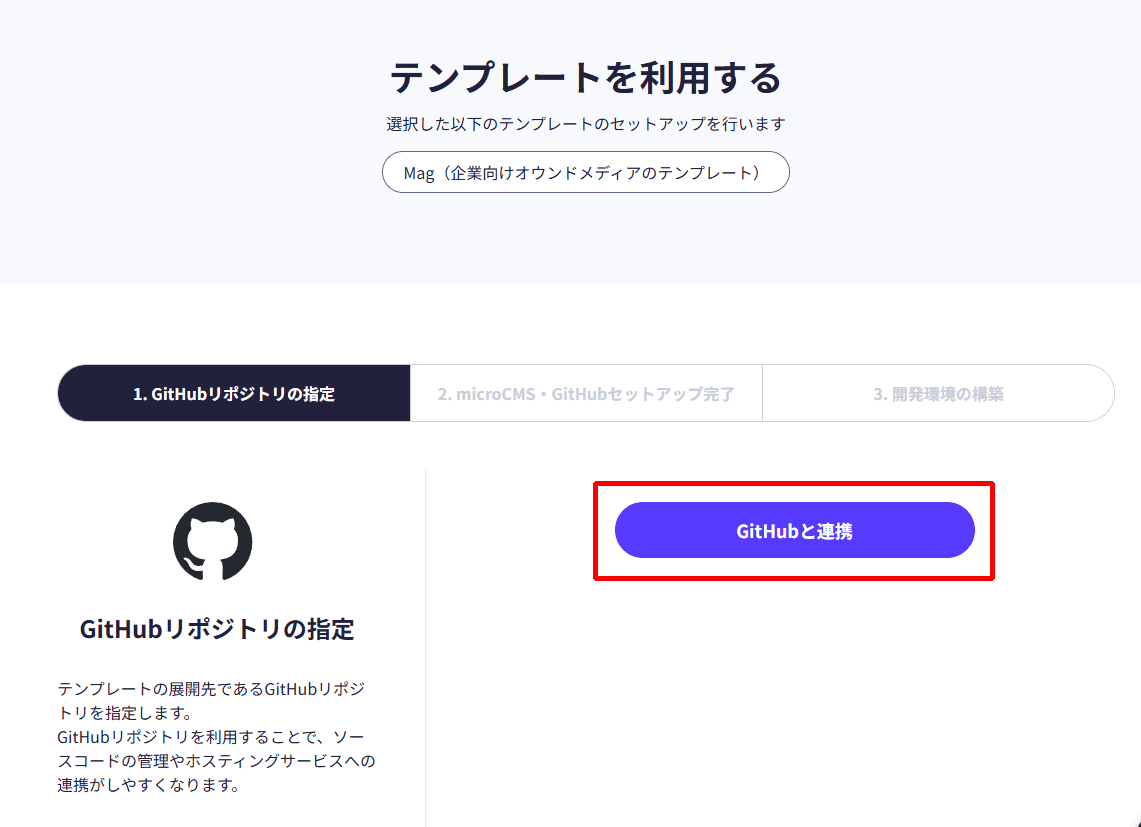
次は、GitHubとの連携です。ボタンを押し、GitHubにログインしてください。アカウントがない場合は、GitHubのアカウント登録もしておきましょう。GitHubに関しては英語表記がメインなので、苦手な人はGoogle翻訳などを併用すると良いです。
使い方④:GitHubのリポジトリを指定

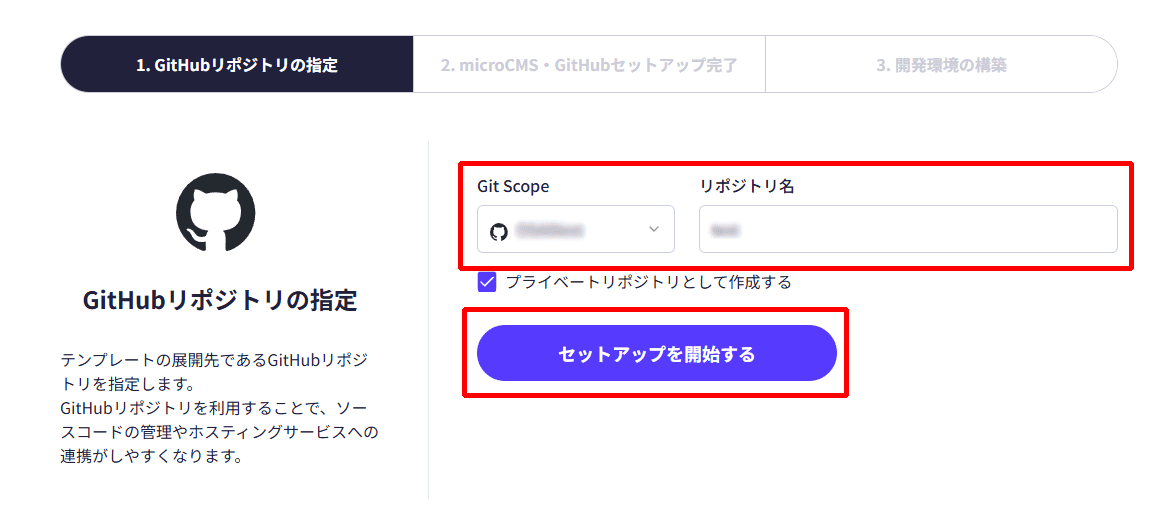
GitHubにログインしたら、テンプレートを展開するリポジトリを設定します。

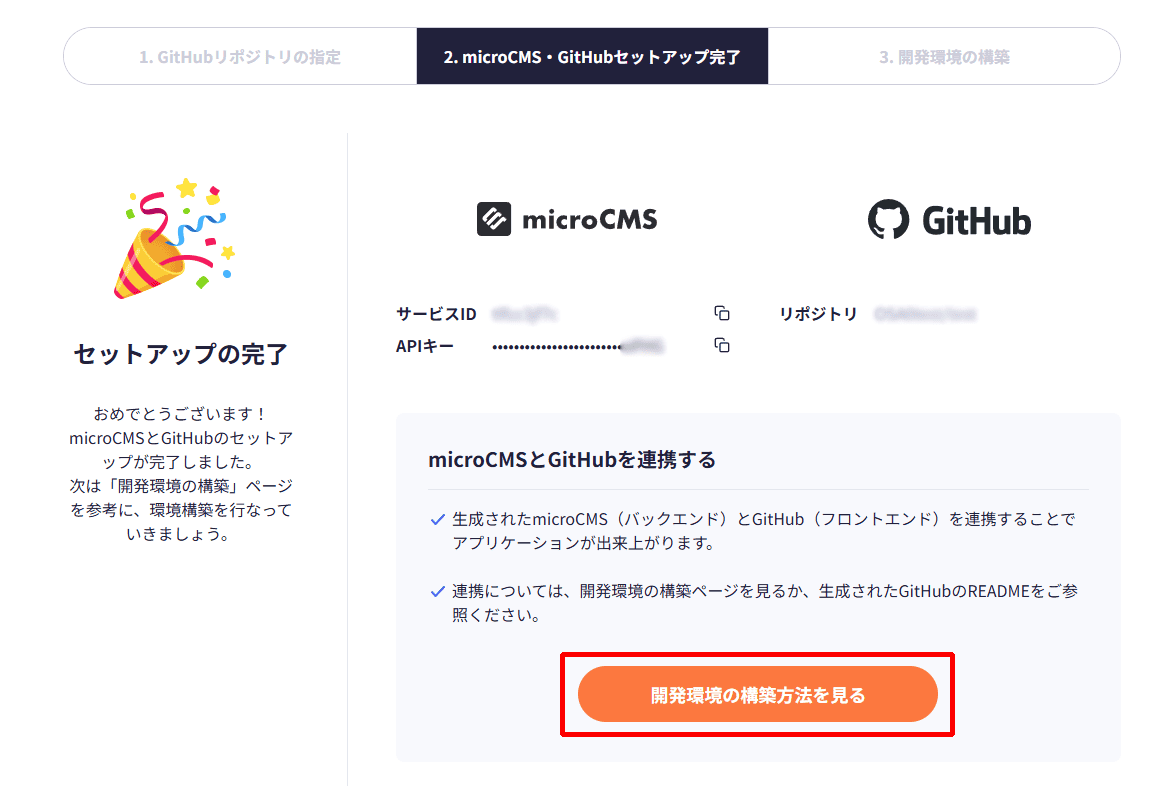
セットアップが完了したら、「サービスID」「APIキー」が表示されるのでコピーして保存しておきましょう。コンテンツAPIを実行するときに必要になります。コピー後は「開発環境を構築」して管理画面に入ってください。
使い方⑤:サービス・サイト設定を行う

サービスとは、microCMSでコンテンツを管理するための単位で、サイト名やドメインに相当します。サービス名とサービスIDを入力し、「サービスを作成する」をクリックして進めましょう。
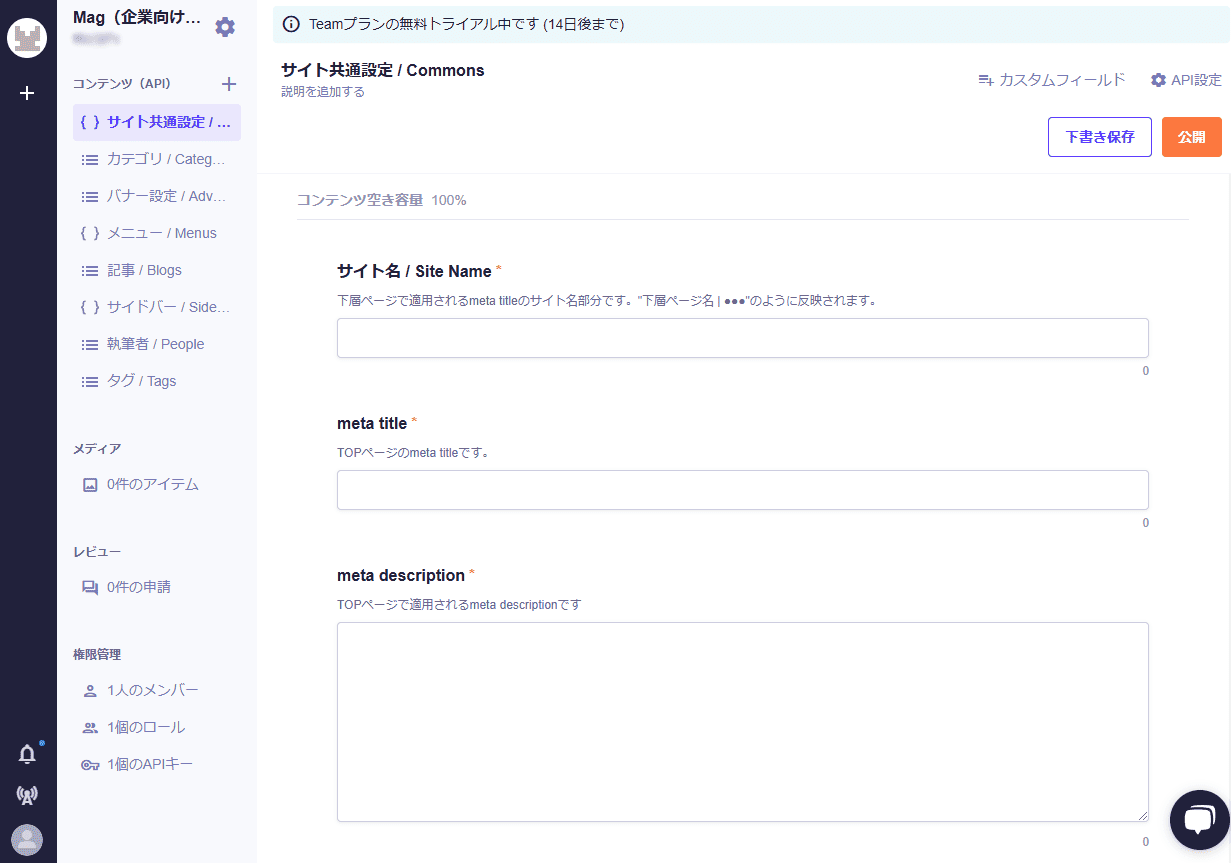
初期の管理画面は、テンプレート内にある基本のものしかありません。「サイト名」「タイトル」「ディスクリプション」などのサイト共通設定も作成してください。必要に応じて「カスタムドメイン」「ロゴのアップロード」なども設定可能です。
使い方⑥:コンテンツAPIの作成開始

サイト設定が完了したら、コンテンツAPIを作成していきましょう。お知らせやブログ、バナーなどのテンプレートを利用しても良いですし、自分でゼロから決めていくのもありです。

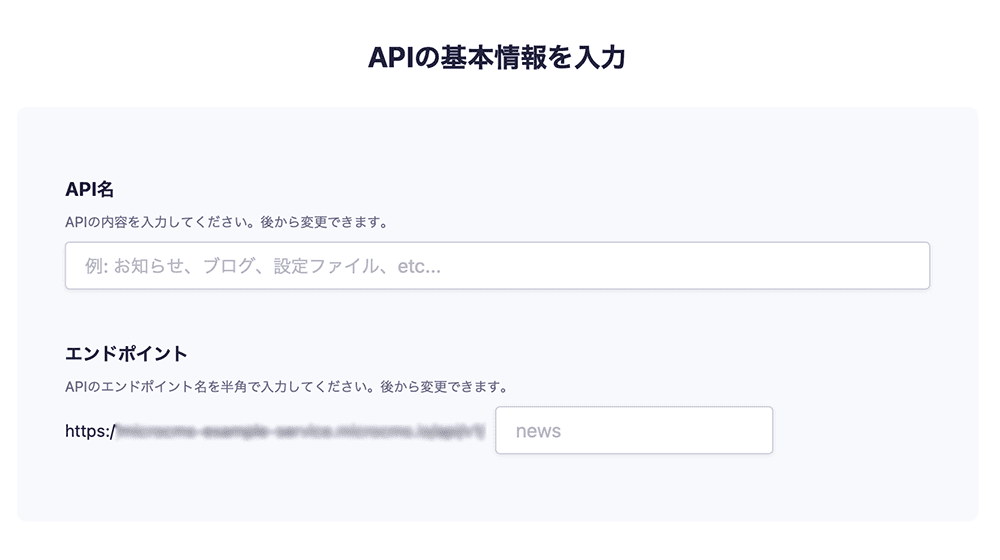
API名とエンドポイント(スラッグ)を入力し、リスト形式やオブジェクト形式を選択して作成します。 API作成後、どのような情報を含めるかを決める「APIスキーマ」を定義も決めておきましょう。ブログ記事の場合は「タイトル」や「本文」などのフィールドのことです。
使い方⑦:コンテンツ作成開始
コンテンツAPIの設定が終わったら、いよいよコンテンツ作成の開始です。コンテンツAPIを選んで「+追加」から作成していきましょう。作成したコンテンツは「APIエンドポイント」から取得し、サイトに表示させてください。
microCMSとWordPressの違い

microCMSとWordPressの主な違いをまとめました。
| microCMS | WordPress | |
|---|---|---|
| 価格 | 個人利用は無料。企業利用は有料。 | オープンソースなのでCMS自体は無料。別途サーバーやドメイン代が必要。 |
| 構造 | ヘッドレスCMS。バックエンドとフロントエンドが分離しており、APIを介してコンテンツを配信。フロントエンドの修正のみでコンテンツ作成可能。 | オープンソース型のオールインワン型CMS。バックエンドとフロントエンドが統合されており、テーマやプラグインで機能拡張を行う。 |
| サーバー管理 | クラウドサービスとして提供されており、サーバーやインフラの保守が不要。 | 自身でサーバーやデータベースなどのインフラ構築が必要。 |
| 拡張性 | API連携により、フロントエンドを自由に構築可能。ただし、プラグインが少なく、追加機能の実装は開発必須。 | 豊富なプラグインとテーマにより、専門的な知識がなくても機能拡張ができる。 |
| セキュリティ | サーバー管理が不要なため、セキュリティリスクが低い。 | プラグインやテーマの脆弱性により、セキュリティ対策が必要。 |
| デザインの自由度 | フロントエンドを自由にカスタマイズ可能。 | テーマによってはカスタマイズ制限がある。 |
| 運用のしやすさ | 日本語対応のシンプルな管理画面で、直感的に操作可能。 | 機能が豊富であるが、管理画面が複雑。慣れてしまえば初心者でも扱える。 |
上記の違いを踏まえると、microCMSは日本語サポートが欲しい場合や、サーバー管理やセキュリティの負担を軽減したい、フロントエンドエンジニアが社内にいる企業向きのCMSです。
一方で、WordPressはネット上に情報が豊富、プラグインやテーマを活用してサイト構築可能といったメリットがあります。大規模サイトではない限り、セキュリティ対策をしっかりできるならWordPressでも良いでしょう。
まとめ

microCMSは純国産のCMSです。APIベースなので、カスタマイズ性が良く効率的にサイト構築ができるでしょう。UIがシンプルなうえ、日本語対応しているので操作性が良いのも魅力の1つです。
ですが、サイト構築の際にプログラミング知識がいるため、社内にフロントエンドエンジニアがいない場合は、制作会社に外注することをおすすめします。長期間でのサイト運用を見据えるのであれば、microCMSを導入しておいても損はないはずです。日本でも名だたる大企業が導入している実績があるので、セキュリティ面でも安心できることでしょう。
そのほかのCMSと比較して、どれを導入するか選びたいという人は、以下の記事たちも参考にしてください。
-
NO.1/6
ARTICLE2020/05/12
CMSの種類まとめ|メリット・デメリットや代表的なCMSの特徴を解説
-
NO.2/6
ARTICLE2022/11/28
WordPressとは?できることや始め方をわかりやすく解説
-
NO.3/6
ARTICLE2021/06/30
Drupalとは?メリット・デメリットやWordPressとの違いを解説
-
NO.4/6
ARTICLE2020/09/17
話題のCMS「ALAYA」とは?基本機能や導入するメリットについて解説
-
NO.5/6
ARTICLE2021/08/19
Movable TypeとはどんなCMS?特徴やWordPressとの違いを解説
-
NO.6/6
ARTICLE2021/11/30
PowerCMSとは?Movable TypeやPowerCMS Xとの違いを解説
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
