
ノートアプリ「Milanote(ミラノート)」とは?基本機能と使い方を徹底解説
まっさらな紙に文字を書いたり、付箋を貼り付けたりするような感覚で、白いボード上にさまざまな形式のアイテムを配置できるオンラインノートアプリ「Milanote(ミラノート)」。
思考を整理したり、アイデアを出し合ったり、タスクを管理したり。個人利用はもちろん、チーム単位の業務に役立てることができます。
本記事では、Milanoteとはどんな特徴を持つノートアプリなのかを紹介していきます。料金プランや、基本機能とその使い方、ビジネスでの活用方法や注意点も解説しています。ぜひ参考にしてください。
目次
Milanote(ミラノート)とは

Milanote(ミラノート)とは、思考やアイデアを視覚的に整理できるオンラインノートアプリです。テキスト入力はもちろん、画像や動画、音声、Office系ファイルなど多種多様な形式のファイルをアップロードできるようになっており、必要な情報を1か所に集約させることができます。
また、コメントや共有機能などチーム利用に役立つ機能も満載。リアルタイムでの共同編集にも対応しているので、メンバー間で密にコミュニケーションをとりながら、スムーズに業務を進められます。
公式サイトは日本語に対応していませんが、ブラウザの翻訳機能が使えるので導入ハードルは高くありません。
Milanoteの特徴
Milanoteの特徴を簡単にまとめました。自由度が高く、操作性が良いというメリットがあることが人気の秘訣かもしれません。
- 直感的な操作で利用できる
- 自由度が高い
- オンライン上で共同編集可能
- マルチデバイスに対応
また、Windows・Macのデスクトップアプリだけではなく。Android・iOS・iPad用のモバイルアプリも用意されています。デバイスに依存することなく利用可能です。
Milanoteの主な機能
Milanoteは、機能が豊富なことでも有名です。以下のような機能が備わっています。
- オンラインノート
- 描画ツール
- ファイル挿入
- テンプレート
- Todoリスト
- Webクリッパー
利用するボードのサイズに制限がないので、ホワイトボードアプリのようにも活用できる優れものです。後ほど使い方について詳しく解説するので、あわせて参考にしてください。
Milanoteの料金プラン
Milanoteの料金プランは、無料・有料あわせて3種類あります。
| Free | Perspn | Team | |
|---|---|---|---|
| 料金/年払い | 無料 | $9.99/月 | $49/月 |
| メモ・画像・リンク | 100個 | 無制限 | 無制限 |
| ファイルのアップロード数 | 10個 | 無制限 | 無制限 |
| ボードの共有数 | 無制限 | 無制限 | 無制限 |
上表からもわかるように、「Free」プランの場合は追加できるコンテンツの数やファイルのアップロード数に制限がかけられています。作成したデータをWordやPDFなど複数の形式でダウンロード可能なので、こまめな保管が苦にならなければ、無料の範囲内でも問題なく利用できるはずです。
有料プランは、人数によって分けられています。個人利用するなら「Perspn」、チームで利用するなら「Team」を選びましょう。50名以上の大規模チームで利用する際は、公式に問い合わせることで企業に合った特別プランを用意してくれます。
Milanote(ミラノート)の使い方
ここからは、Milanoteの基本的な使い方を解説していきます。操作手順は以下のような流れとなります。
- 使い方①:アカウントを作成
- 使い方②:ボードを作成
- 使い方③:コンテンツを追加
- 使い方④:ボードを共有
- 使い方⑤:ボードをエクスポート
Milanoteはマルチデバイスなので、パソコンだけでなくスマートフォンやタブレットでも利用できます。今回は、Windowsブラウザの画面を元に、無料版の使い方を紹介します。
使い方①:アカウントを作成

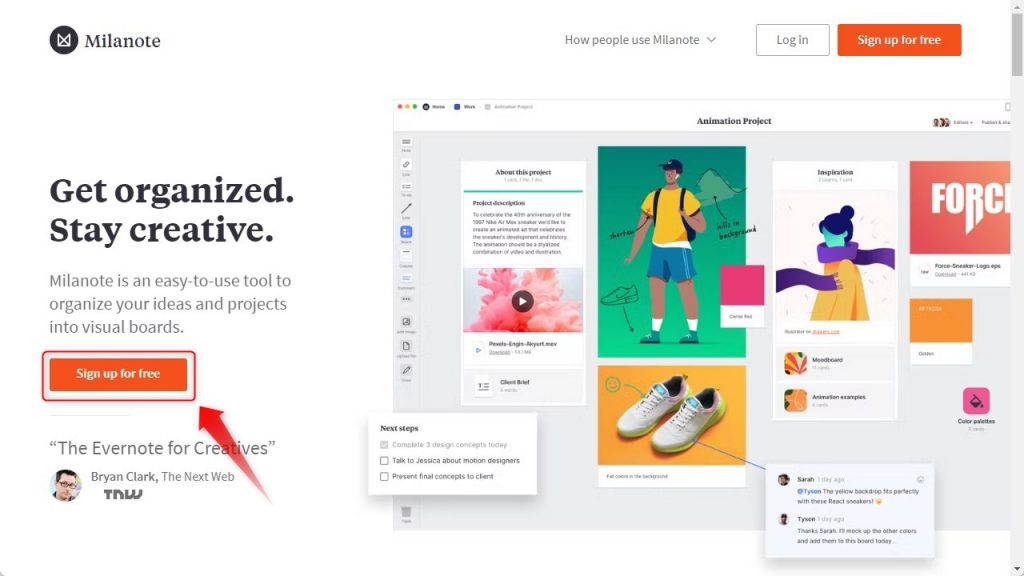
「Milanote」の公式サイトを開き、「Sign up for free」をクリックしてください。

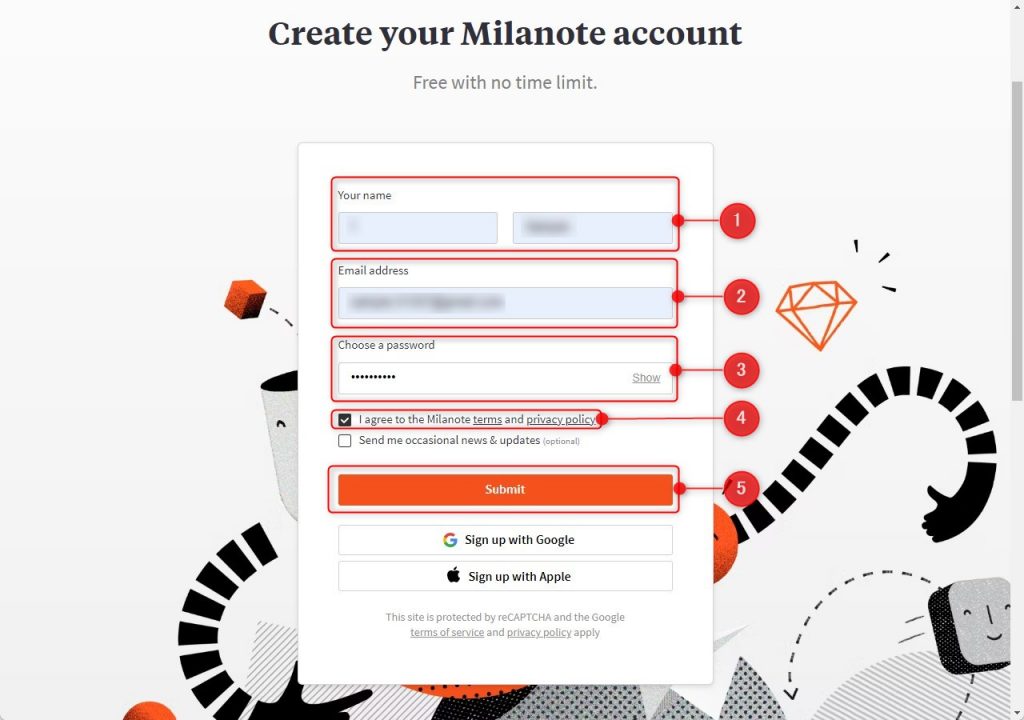
「名前」「メールアドレス」「パスワード」を入力し、「I agree to the Milanote terms and privacy policy」にチェックを入れたうえで「Submit」をクリック。もしくは、GoogleかAppleのアカウントを連携させましょう。

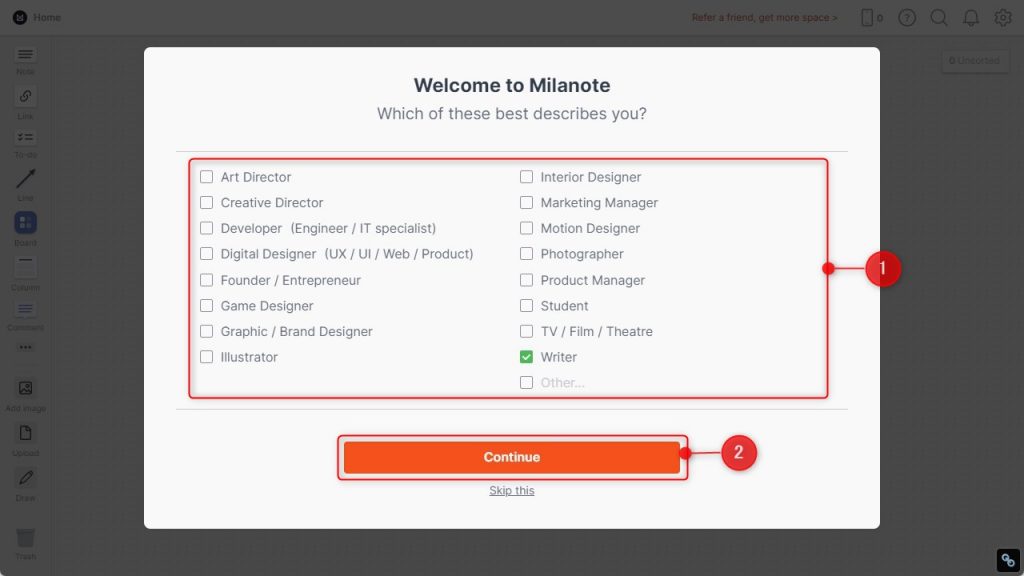
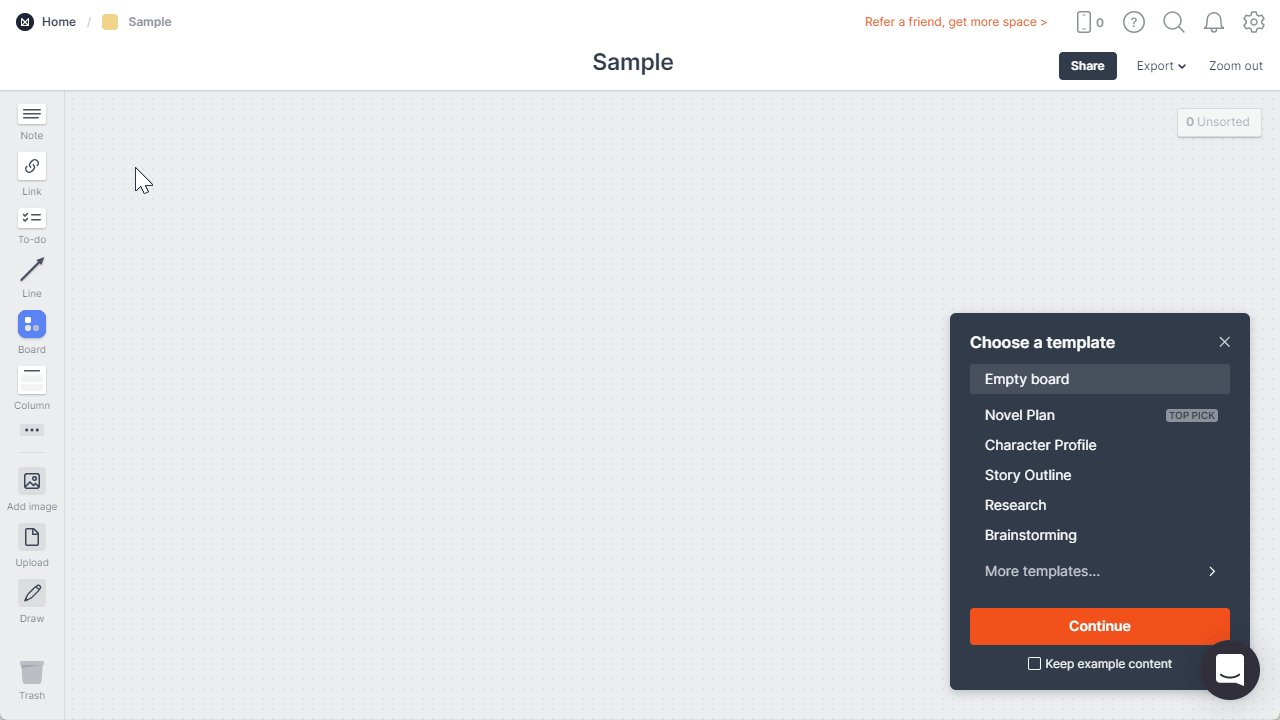
「Welcome to Milanote」の画面で職種を選択し「Continue」をクリック。職種の工程はスキップで飛ばすこともできます。

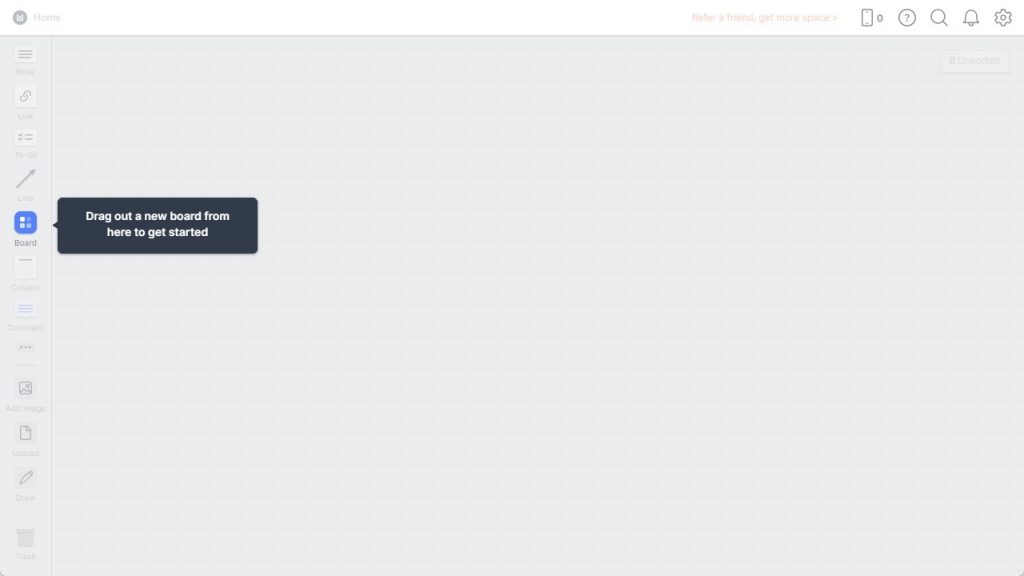
アカウント作成後に、上記のようなメインボードが表示されたら登録完了です。
使い方②:ボードを作成
Milanoteは、1つのボードの下に複数のボードを作成して、階層構造で情報を整理できるようになっています。このことから、ノートアプリですが「ホワイトボードアプリ」としても扱われています。
なお、初期画面として表示されるメインボードを「デスクトップ」、新規ボードを「フォルダ」のように見立てることにより、PCでファイル管理を行うような感覚でデータを整理していけます。

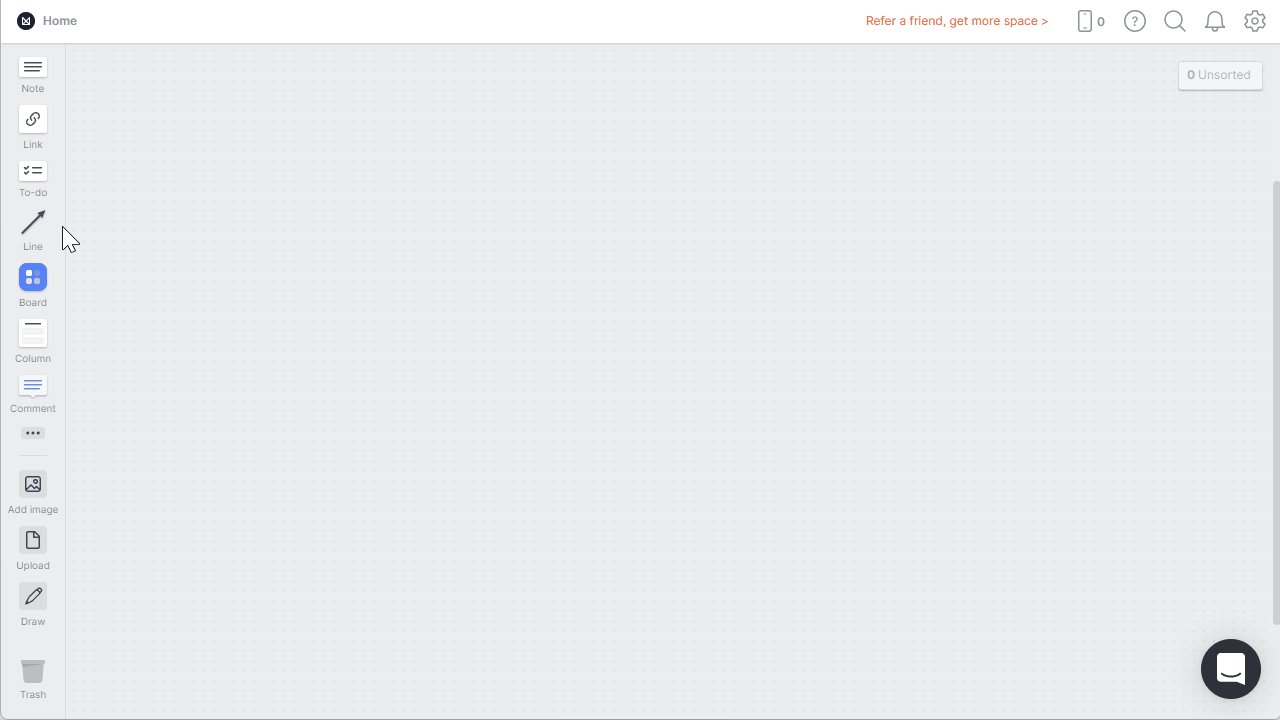
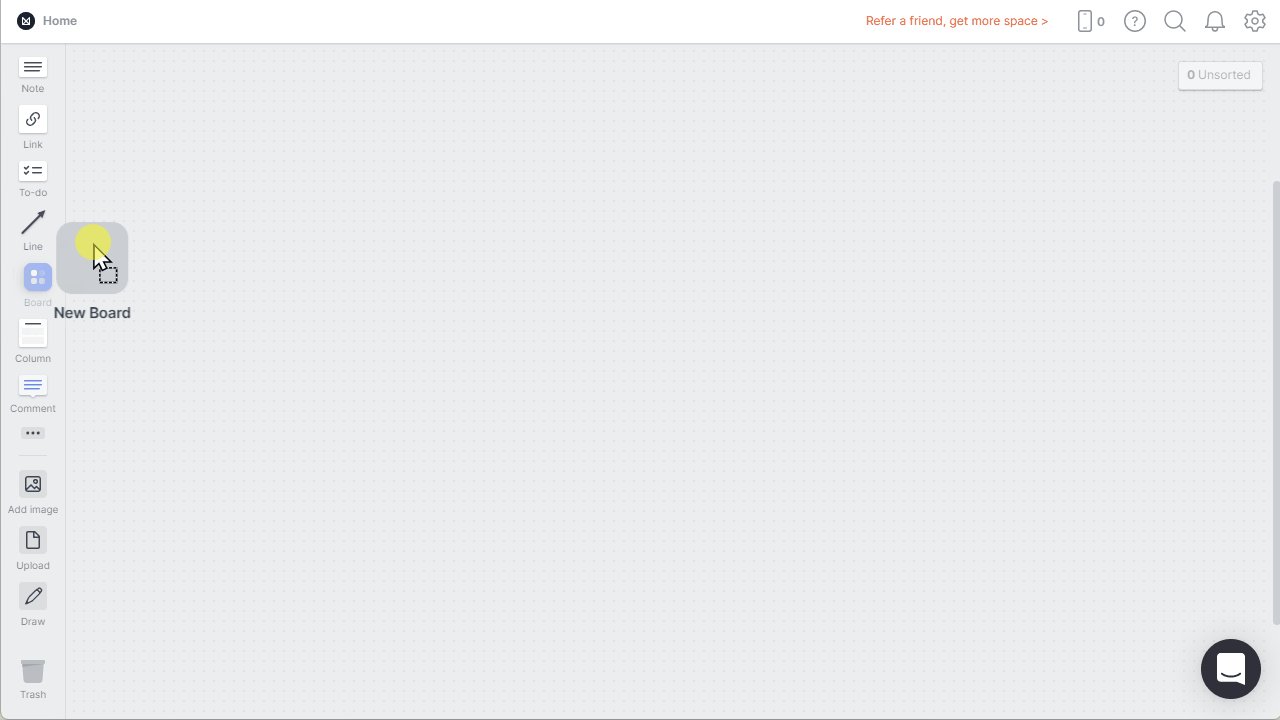
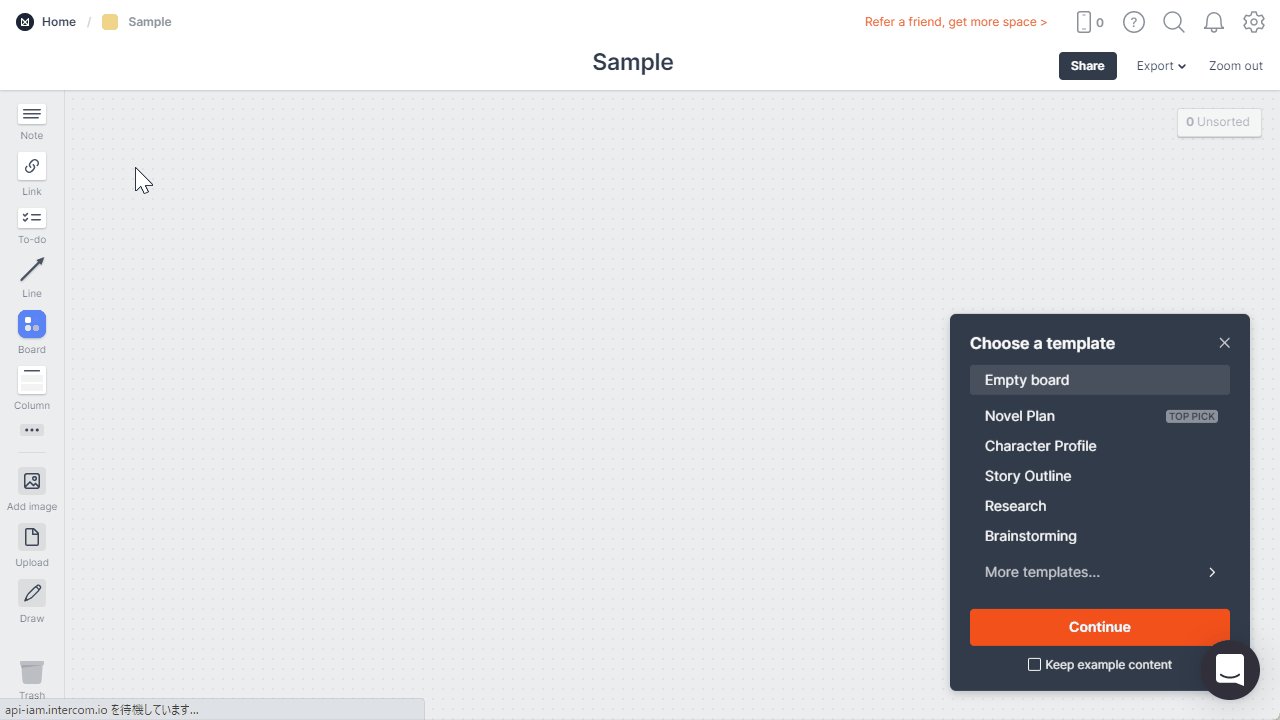
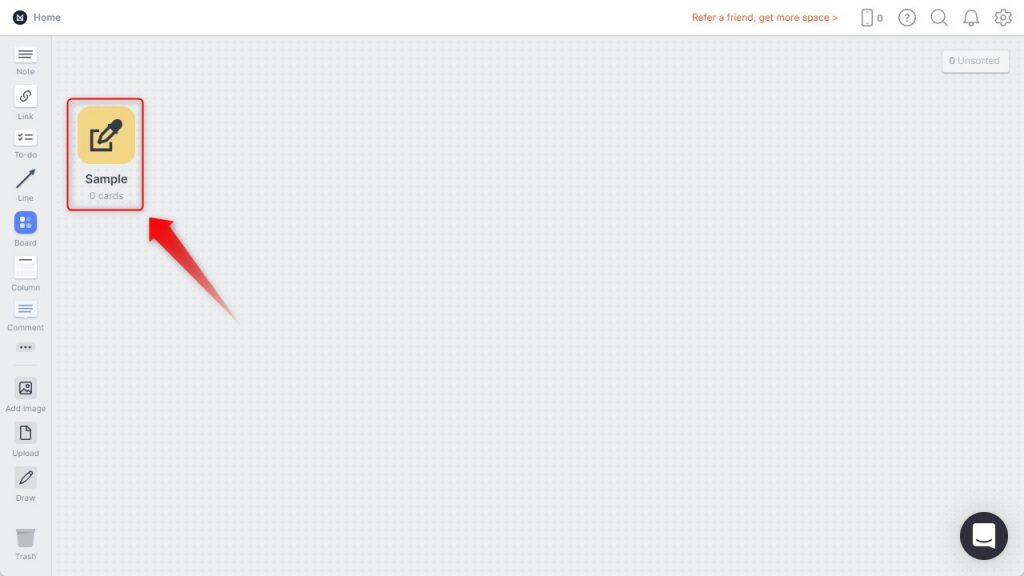
まず、左側のツールバーから「Board」アイコンをドラッグ&ドロップし、ボード名を入力しましょう。

作成されたボードをダブルクリックすると、そのボードの画面が表示されます。これでボード作成は完了です。
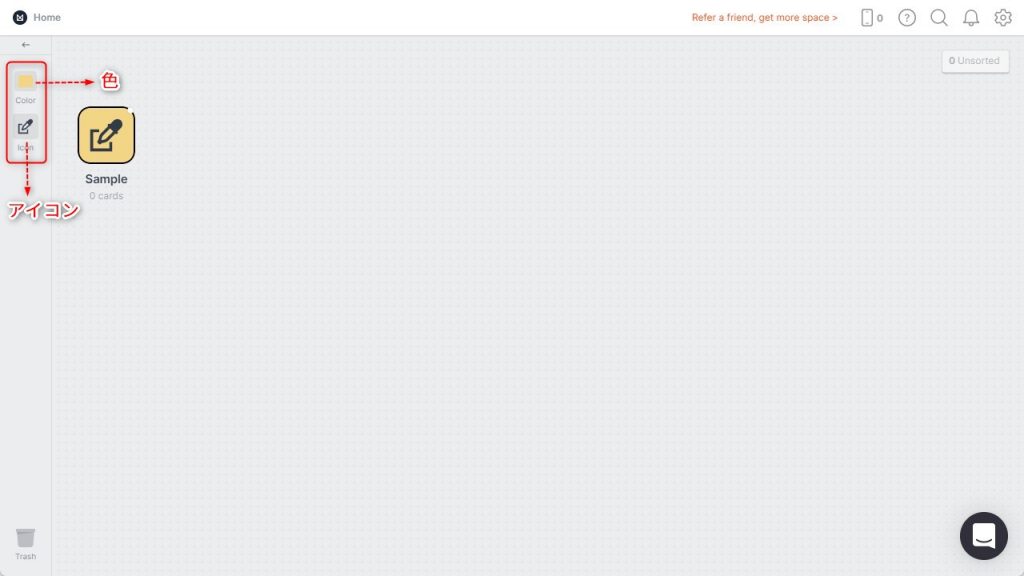
アイコンのデザインは変更できる
アイコンの色やデザインは変更可能です。見やすいように自分好みにしましょう。

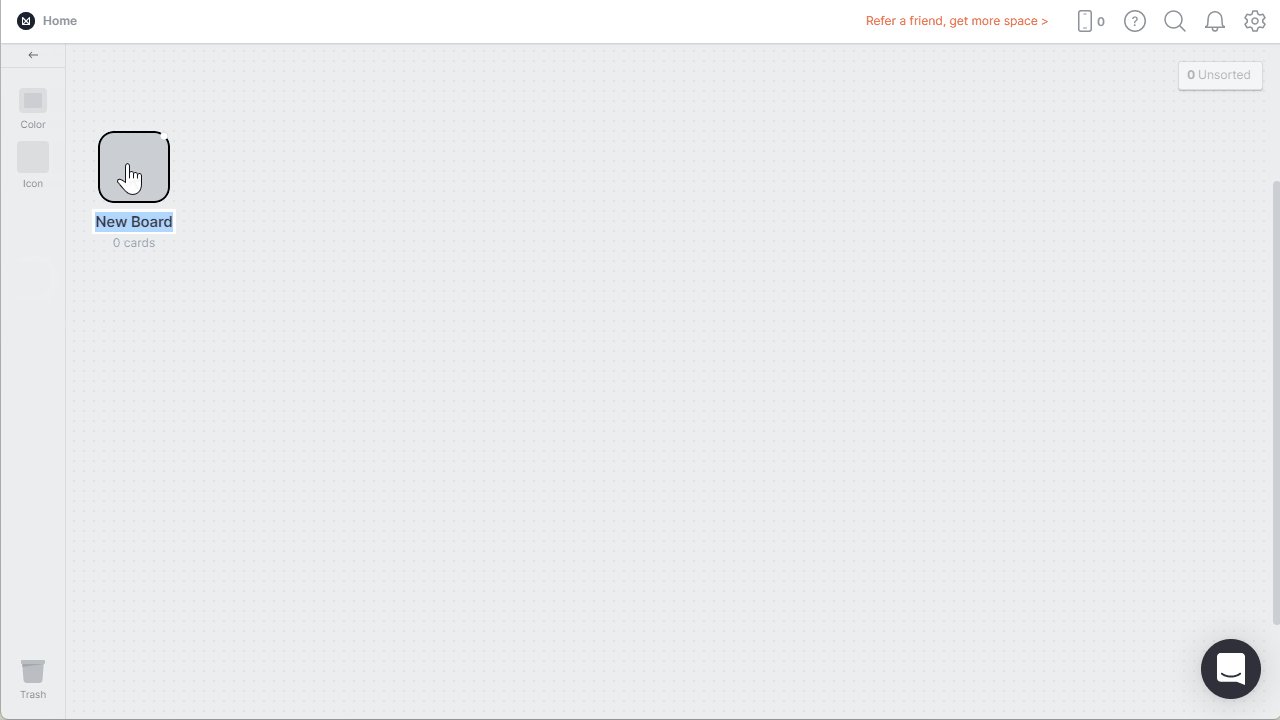
変更する場合は、作成したボードをクリック。

ボード専用のツールバーに切り替わるので、色やアイコンを好きに変更してください。
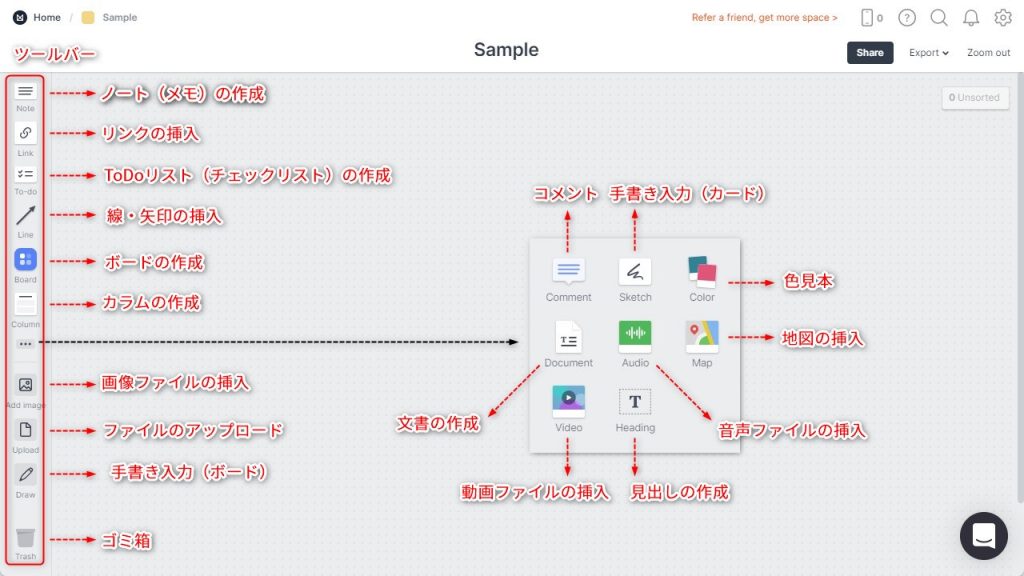
使い方③:コンテンツを追加

Milanoteのボード上では、上記のような画像構成となっています。コンテンツで使える機能の種類が多いのが、自由度が高いと言われる理由の1つです。主に使用するであろうコンテンツをまとめました。
| Note | メモや付箋のように文字を入力できる機能。見出しや引用符、箇条書き、ナンバリングなどの文字装飾も充実。 |
|---|---|
| Link | 記事や動画、音声、地図などを挿入できる機能。プレビュー画像や説明とともに表示させられる。 |
| To-Do | チェックリストを作成できる機能。スケジュールを設定や、タスクの割り当ても可能。 |
| Line | 直線・曲線・点線・矢印など、さまざまなスタイルの線を描画できる。 |
| Column | コンテンツをまとめてグループ化できる機能。さまざまな形式のファイルを集約できる。 |
| Comment | 「@」+「ユーザー名」を入力することで、特定のユーザーへメッセージを送れる機能。返信もできる。 |
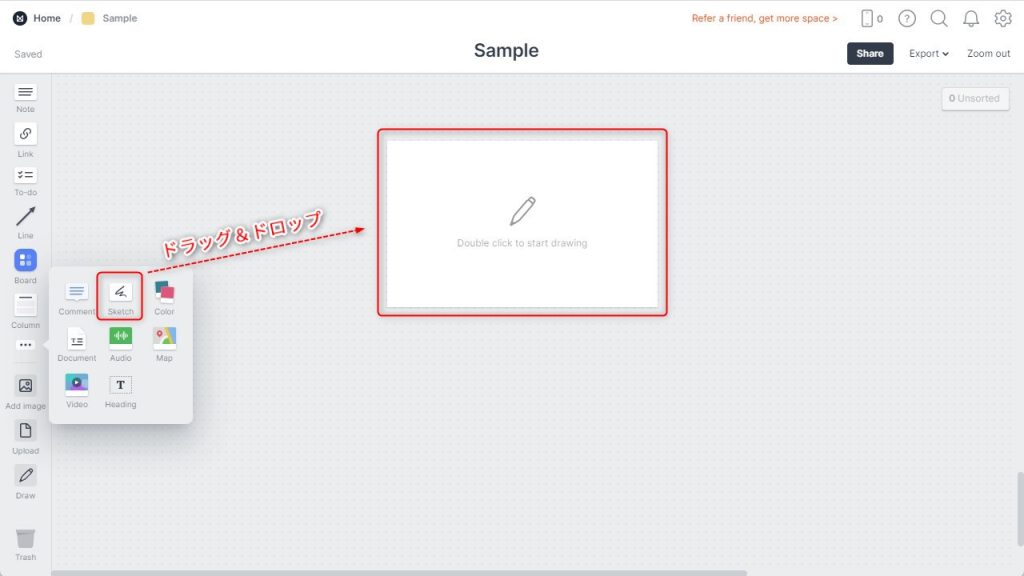
| Sketch | カード内で手書き入力できる機能。ペンタブを使用すると使い勝手が良い。 |
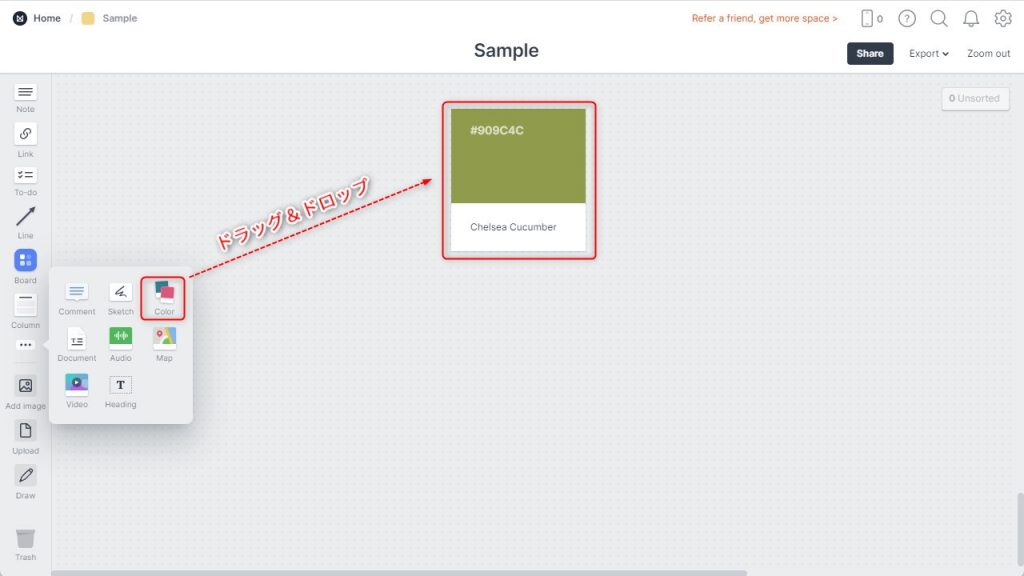
| Color | 色見本を作成できる機能。 |
| Document | カード内に文書を作成できる機能。 |
| Audio | 音声ファイルを挿入できる機能。 |
| Map | ボード上に地図を挿入できる機能。 |
| Video | 動画ファイルを挿入できる機能。Milanote上で動画閲覧可。 |
| Heading | 見出しに特化した機能。文字サイズの調整や透過の手間がない。 |
| Add image | 画像を挿入できる機能。主要拡張子であればアップデートできる。 |
| Upload | 画像含め様々なファイルをアップロードできる機能。 |
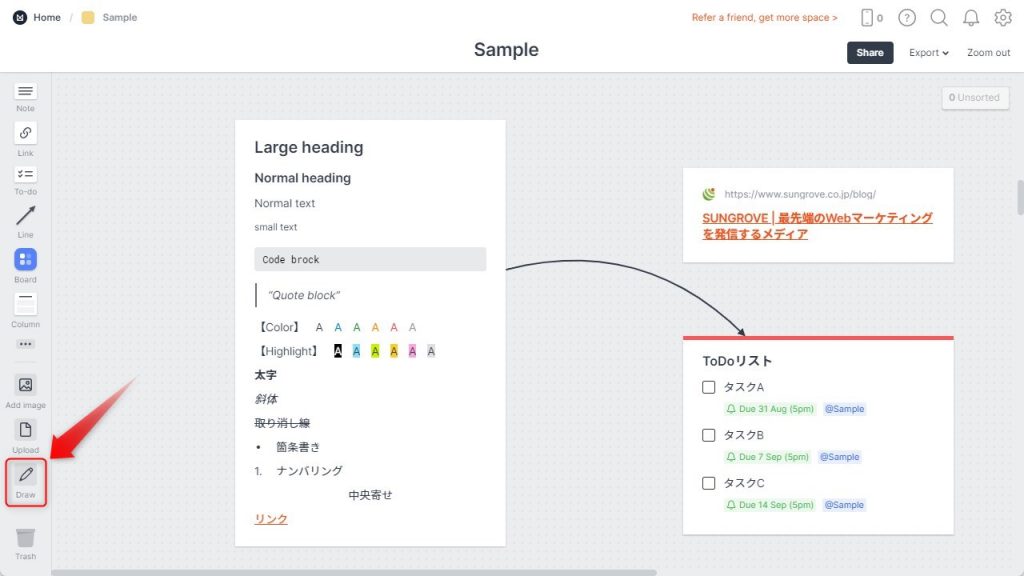
| Draw | ボード上に手書き入力ができる機能。ホワイトボードアプリとして使うときに覚えておくと良い。 |
| Trash | ボード上に追加したコンテンツを削除する際に使う機能。該当コンテンツを選択し、ドラッグ&ドロップするだけ。 |
上記の各コンテンツの使い方を、画像とともに紹介していきます。
Note

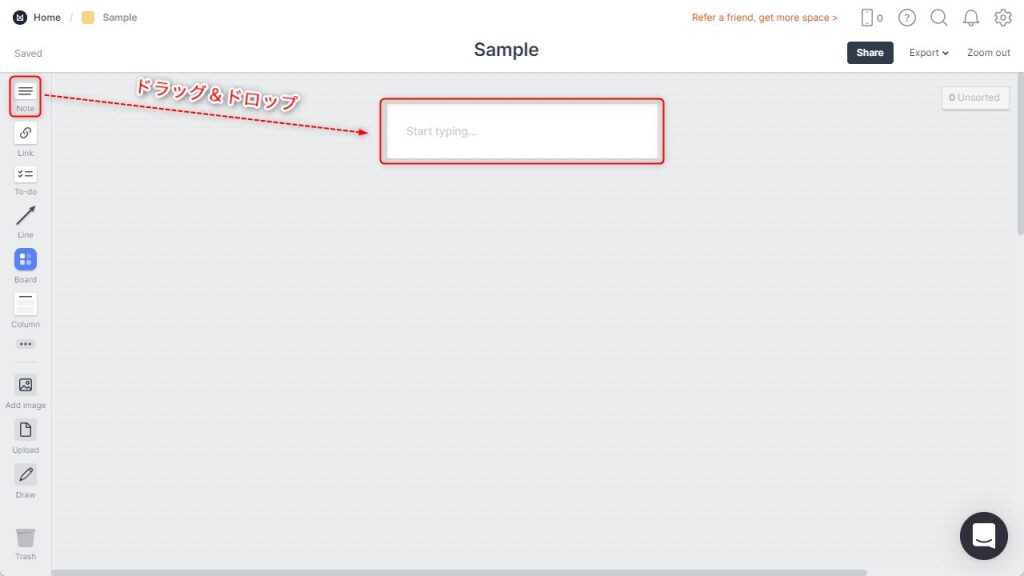
メモや付箋のように文字を入力できる「Note」は、左側のツールバーのアイコンをドラッグ&ドロップするだけで使えます。

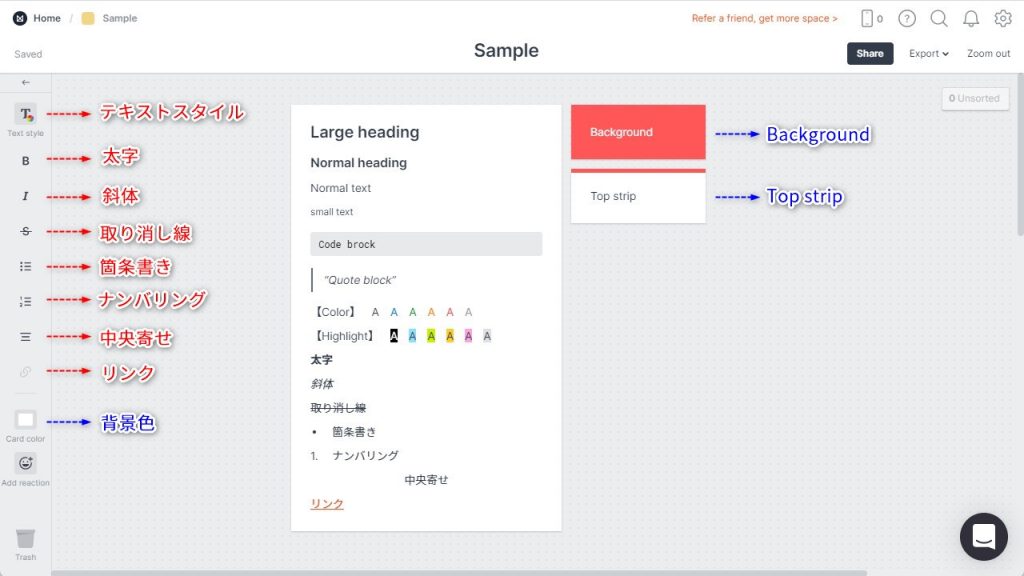
テキストを入力し、必要に応じて文字を装飾しましょう。
なお、背景色も変更できます。カード全体を塗りつぶす「Background」と、カードの上部のみを色付けする「Top strip」の2種類のスタイルが用意されているので、好みや用途に応じて使い分けてみてください。
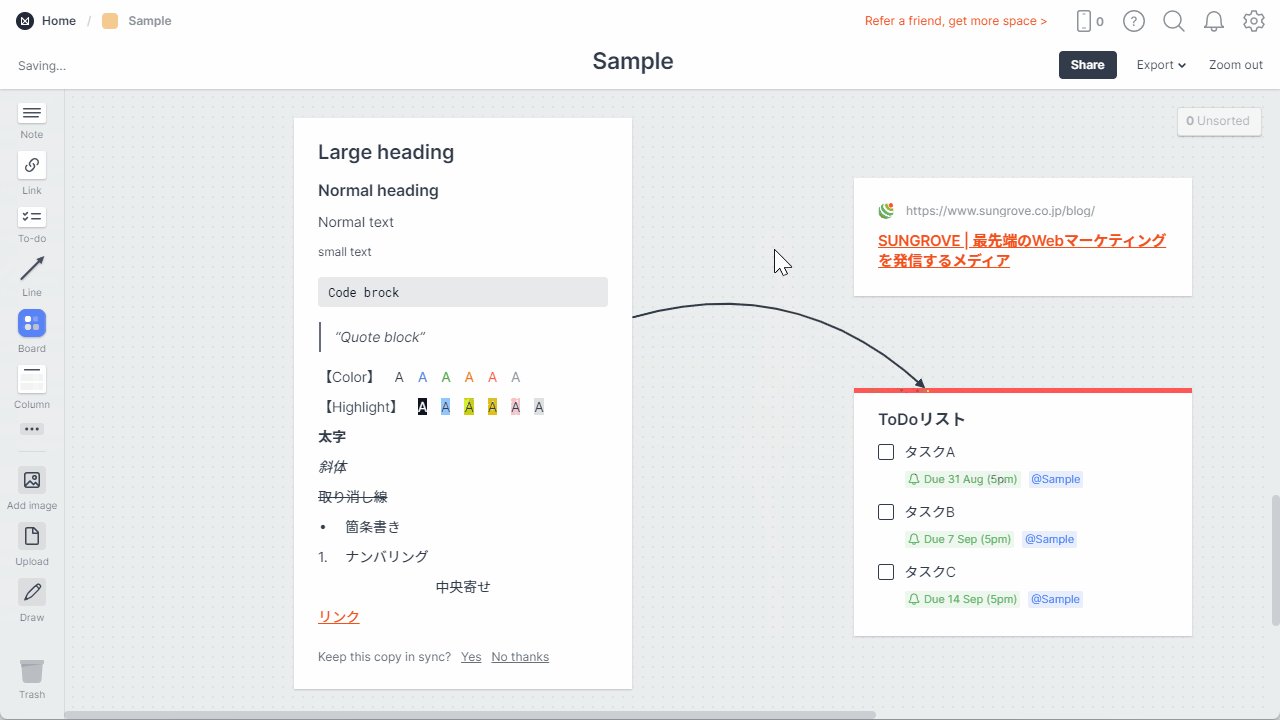
Link

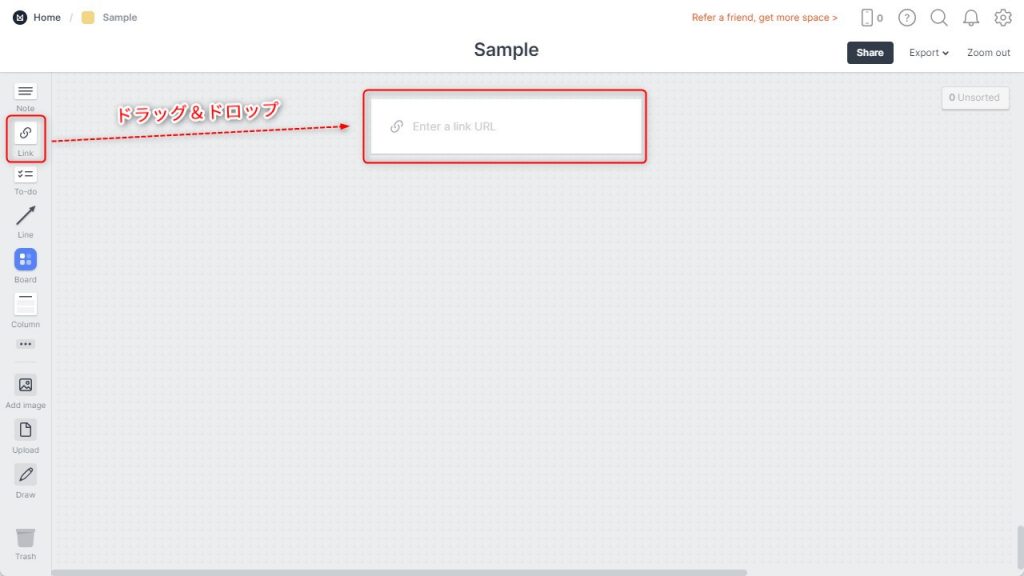
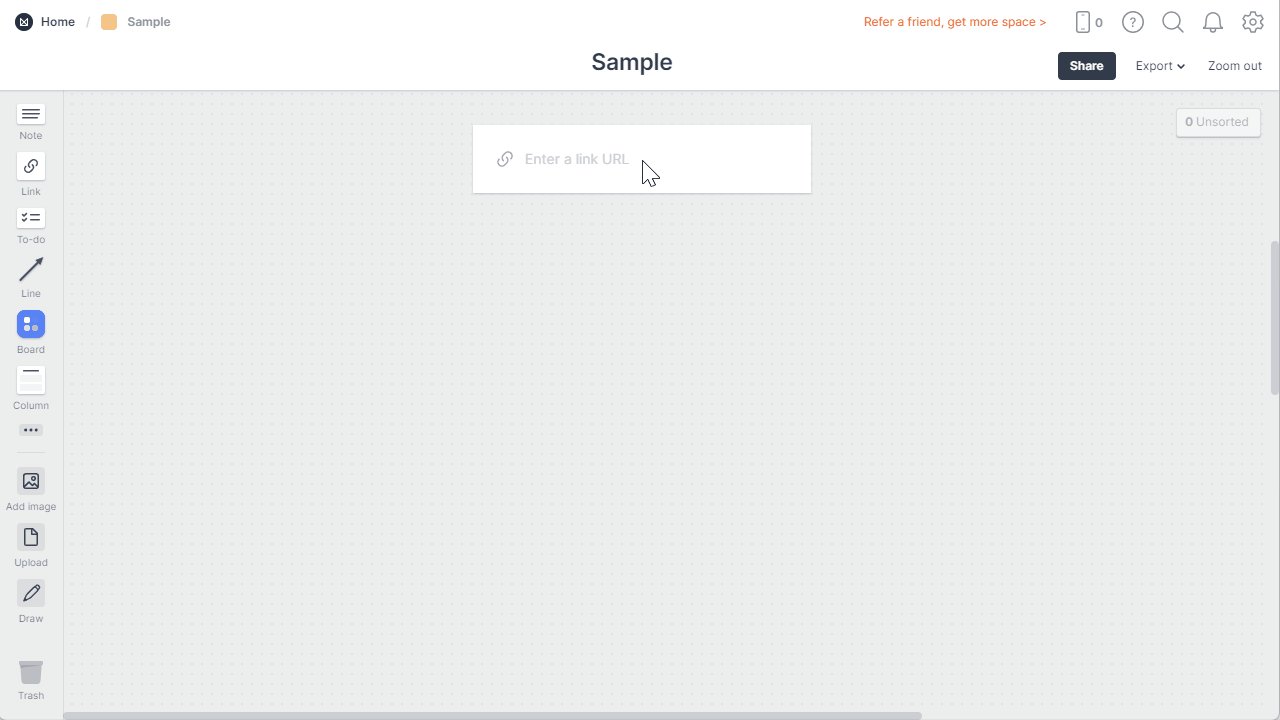
記事や動画、音声、地図など、インターネット上のさまざまなコンテンツを挿入する「Link」も、左側のツールバーのアイコンをドラッグ&ドロップしてください。

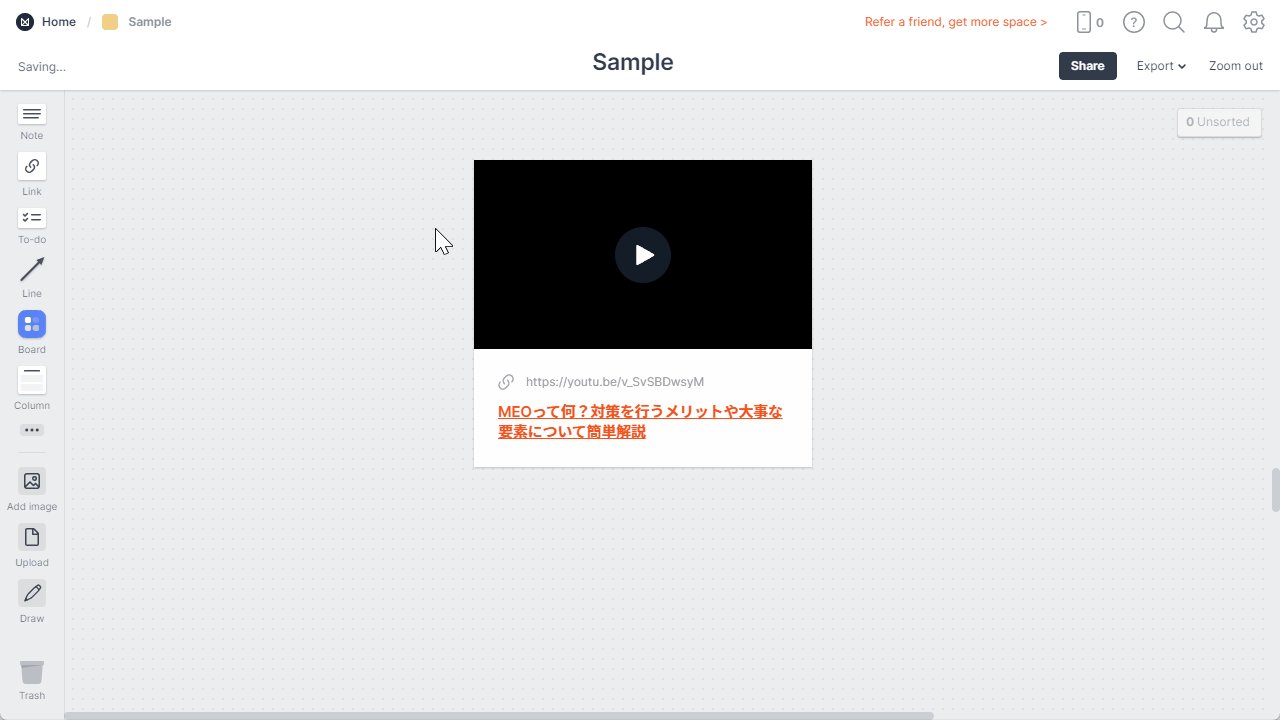
URLを入力して「Enter」キーを押せば、リンクを作成できます。

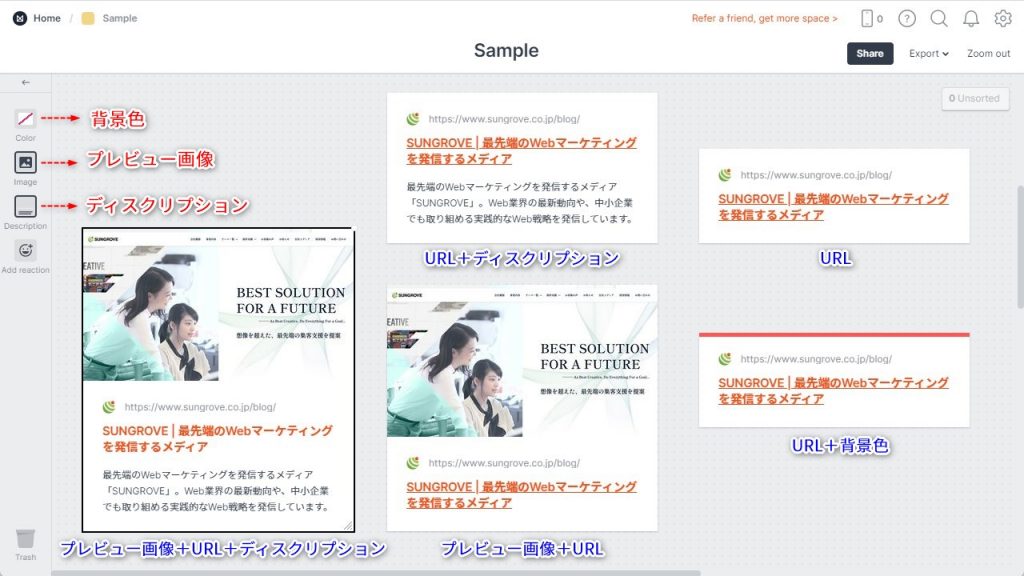
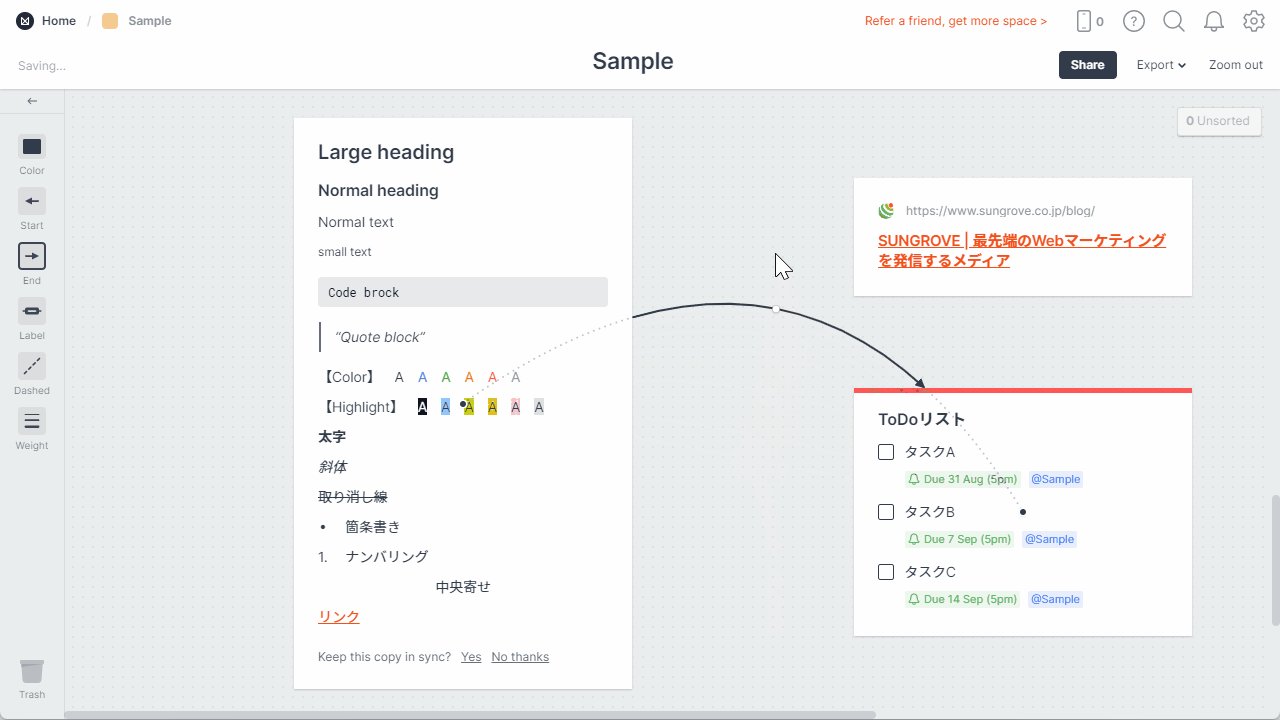
Linkカードは「背景色(Top strip)」「プレビュー画像」「ディスクリプション」「URL」の4つの要素で成り立っており、それぞれ表示/非表示を選べるようになっています。
プレビュー画像の変更

Linkカードのプレビュー画像を変更する場合は、差し替える画像をドラッグし、黒枠線が表示されるまで待ってください。黒枠線が表示された状態でドロップすると、プレビュー画像を変更できます。
ディスクリプションの変更

Linkカードのディスクリプションを変更する場合は、ディスクリプションの上をクリック。左側のメニューバーが切り替わったら、テキスト編集が可能となります。
To-Do

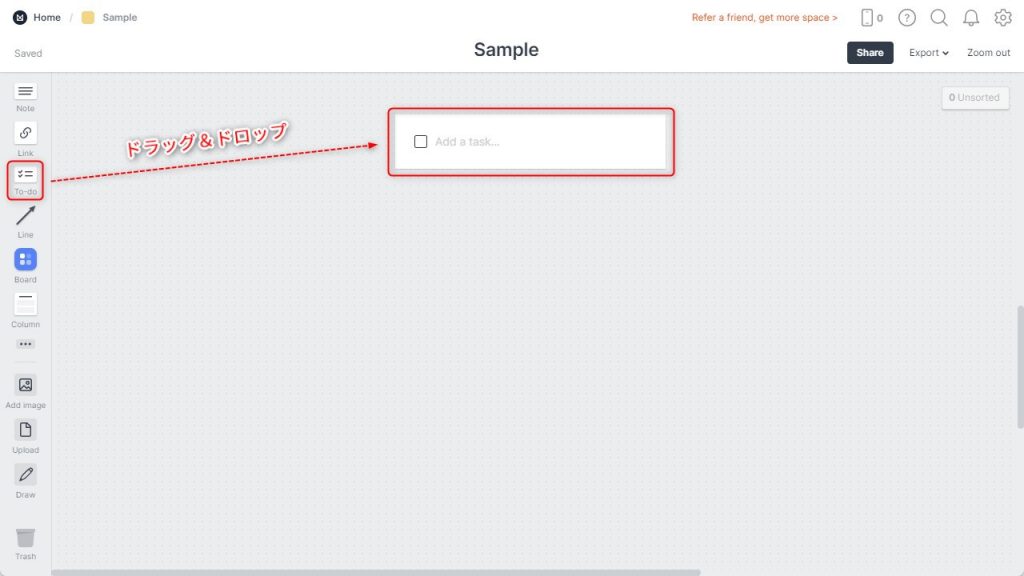
To-Doリストを作成する場合は、左側のツールバーからアイコンをドラッグ&ドロップ。

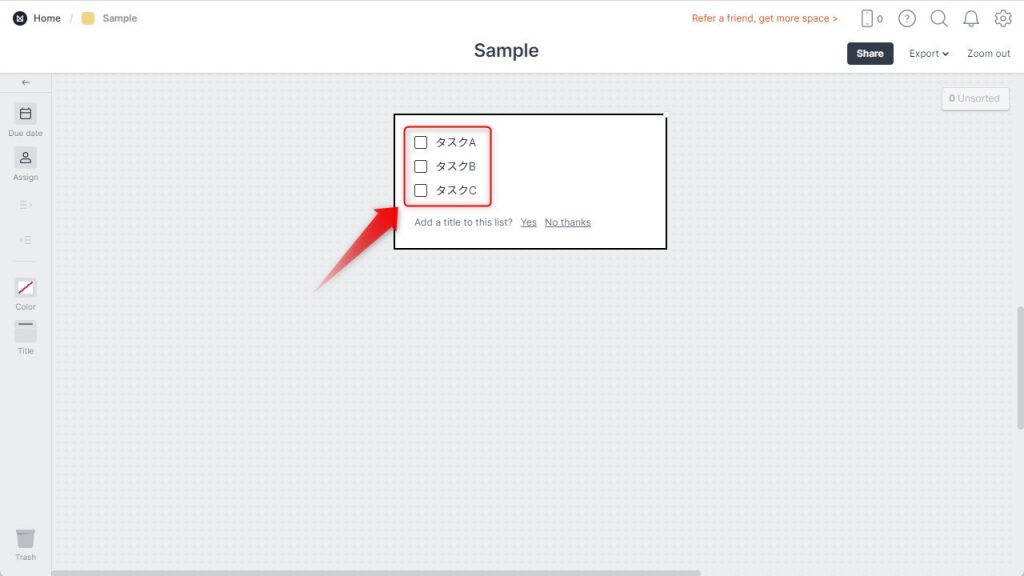
タスク名を入力してチェック項目を作成しましょう。

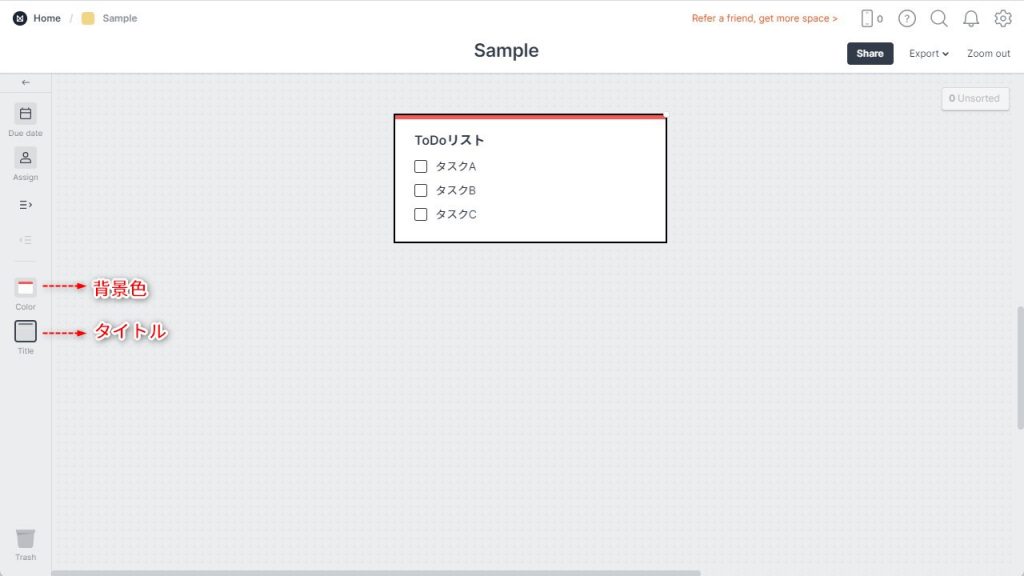
次に、背景色(Top strip)とタイトルを設定を設定して見やすくします。

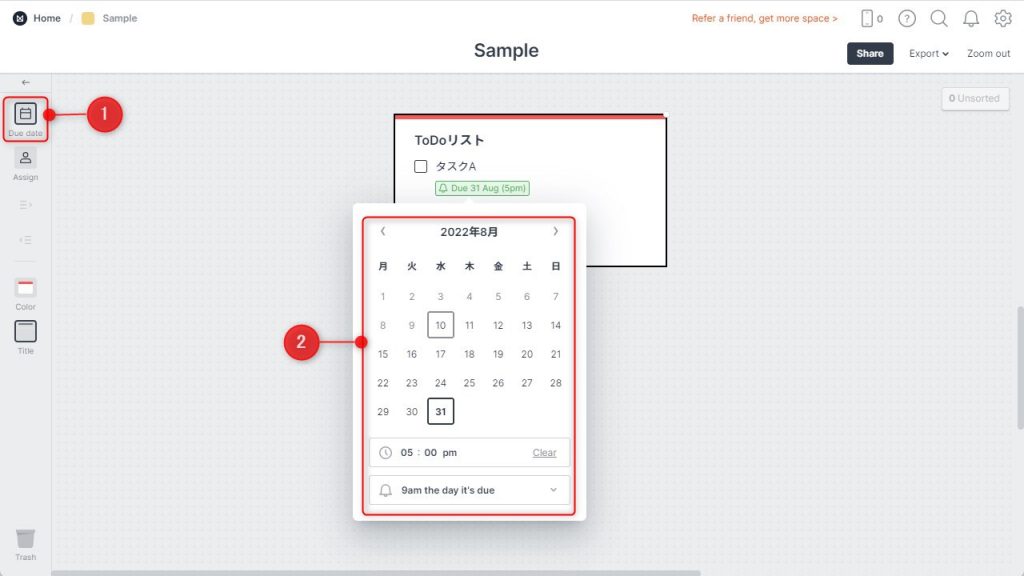
スケジュールを設定したら、To-Doリストの作成は完了です。

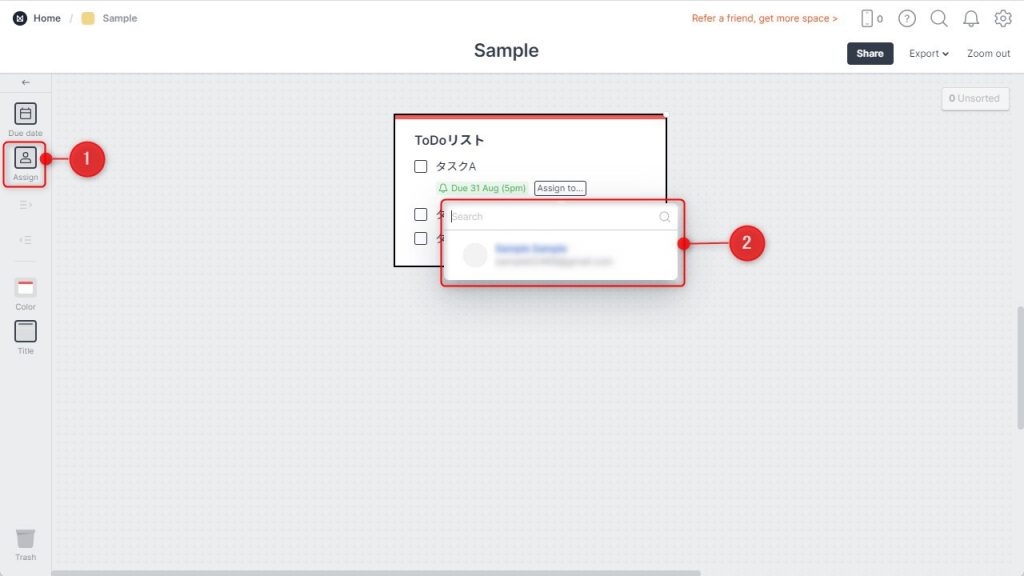
チーム利用の場合は、担当者へタスクを割り当てることもできます。
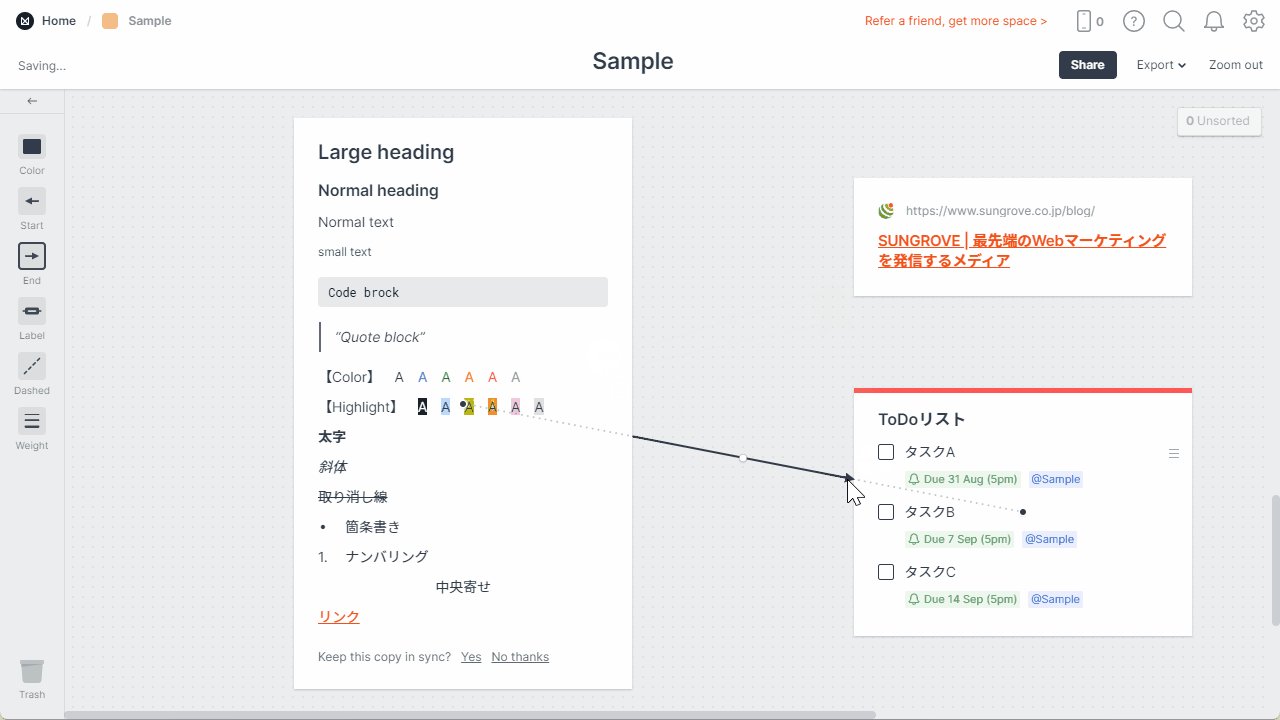
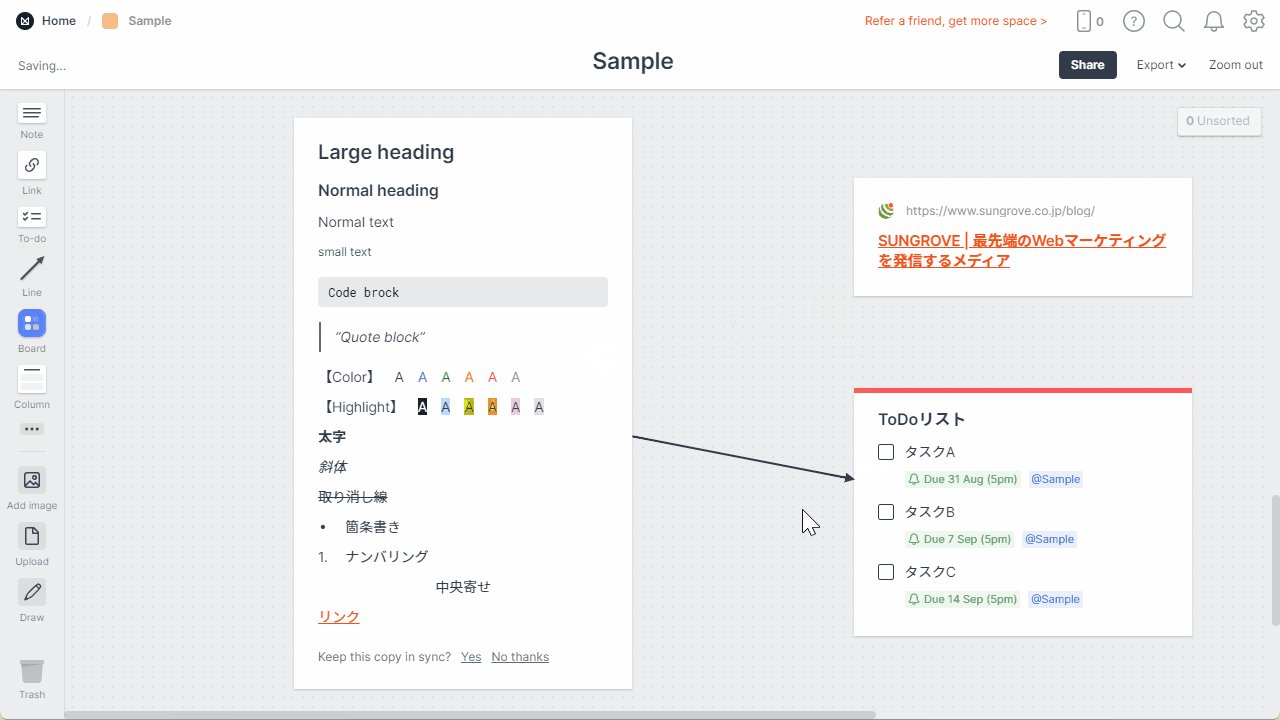
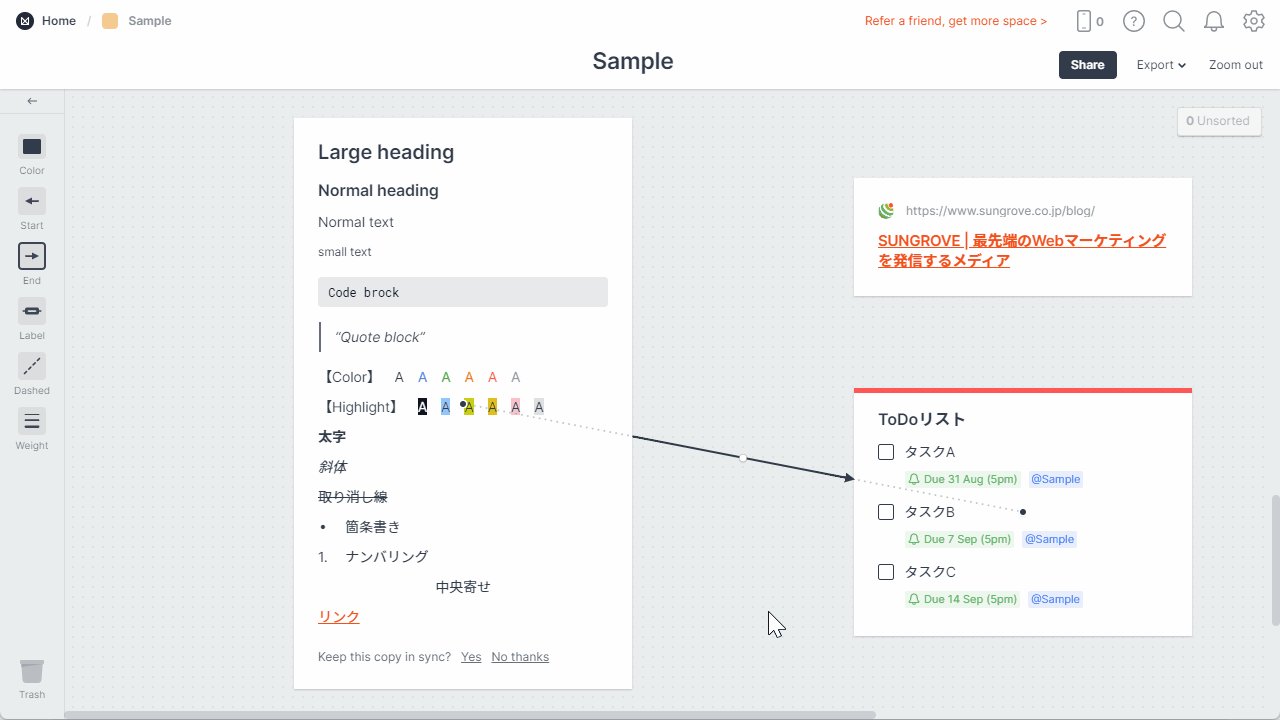
Line

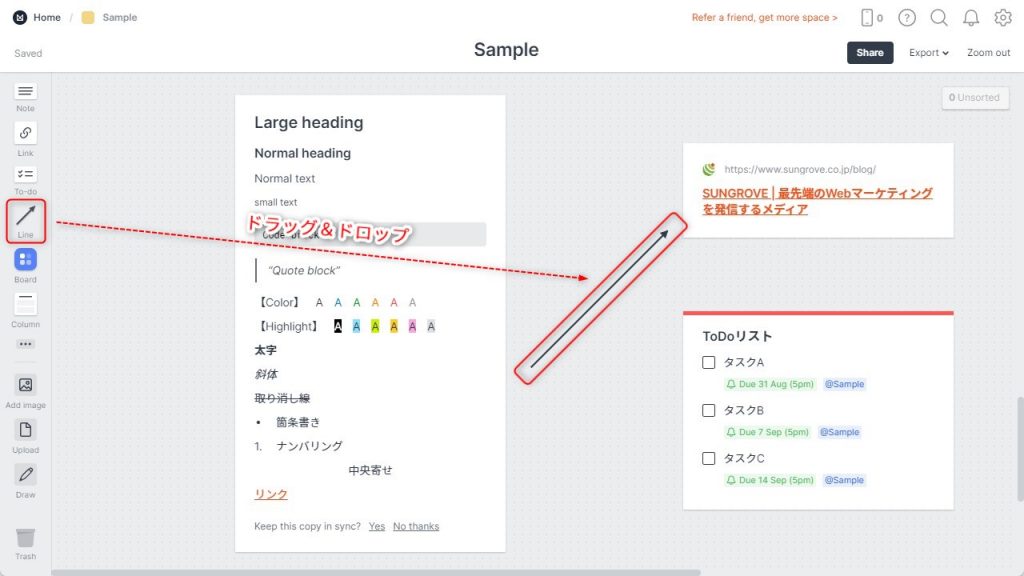
直線・曲線・点線・矢印などを描くときは、左のツールバーから「Line」アイコンをドラッグ&ドロップしましょう。作成した選をクリックするとツールバーが変わり、スタイル(色や太さなど)を変更できるようになります。

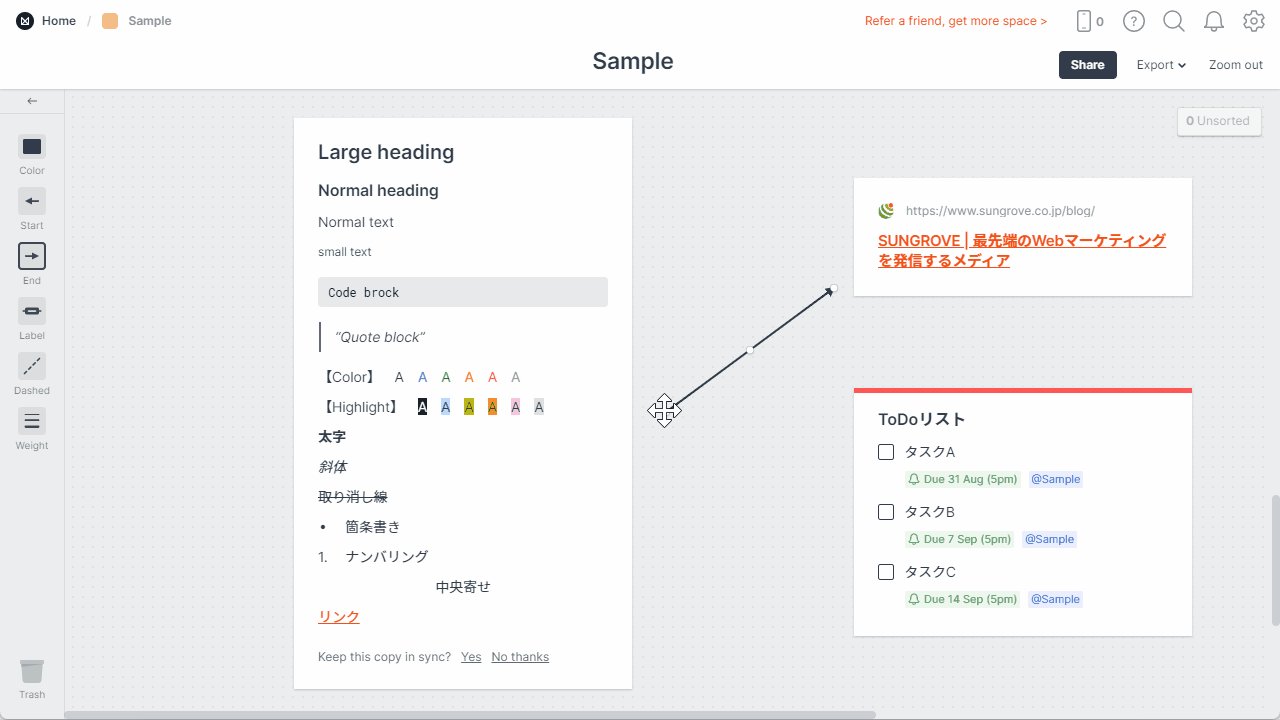
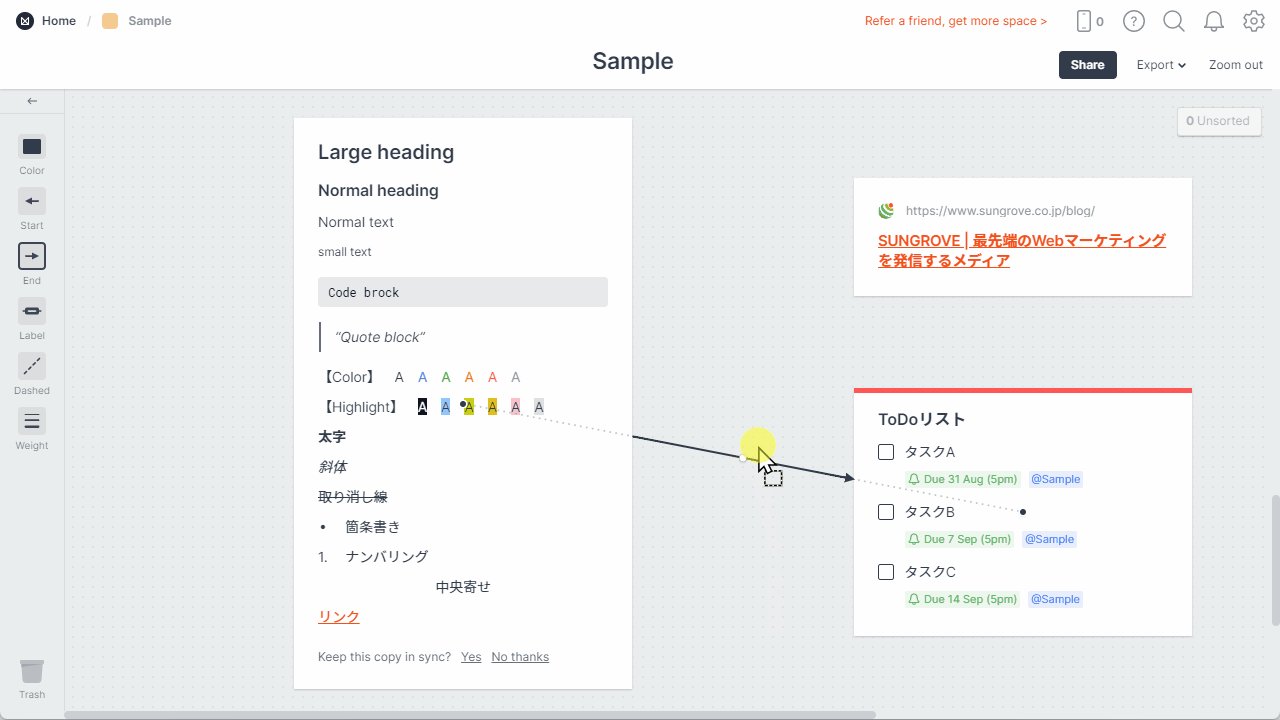
作成した線は、始点と終点をクリックすると好きな場所に移動可能です。

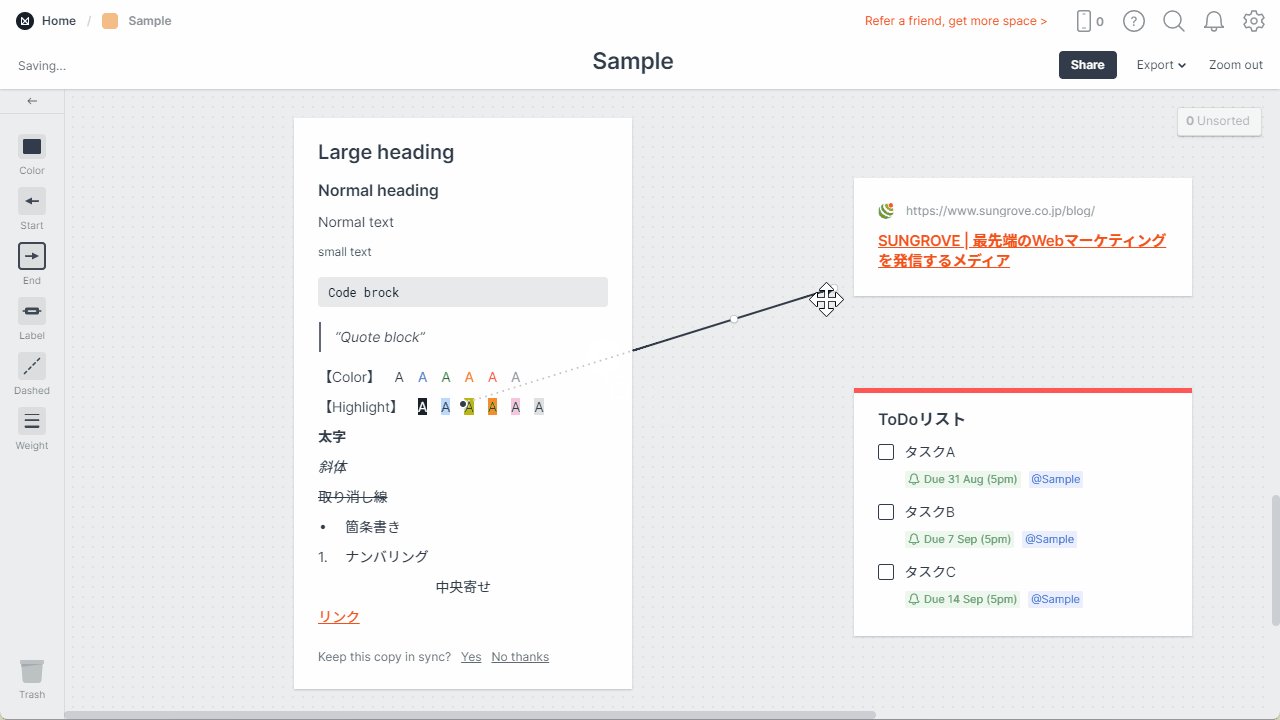
線の中央に表示されるマーカーをドラッグすれば、湾曲にしたり曲げたりできます。
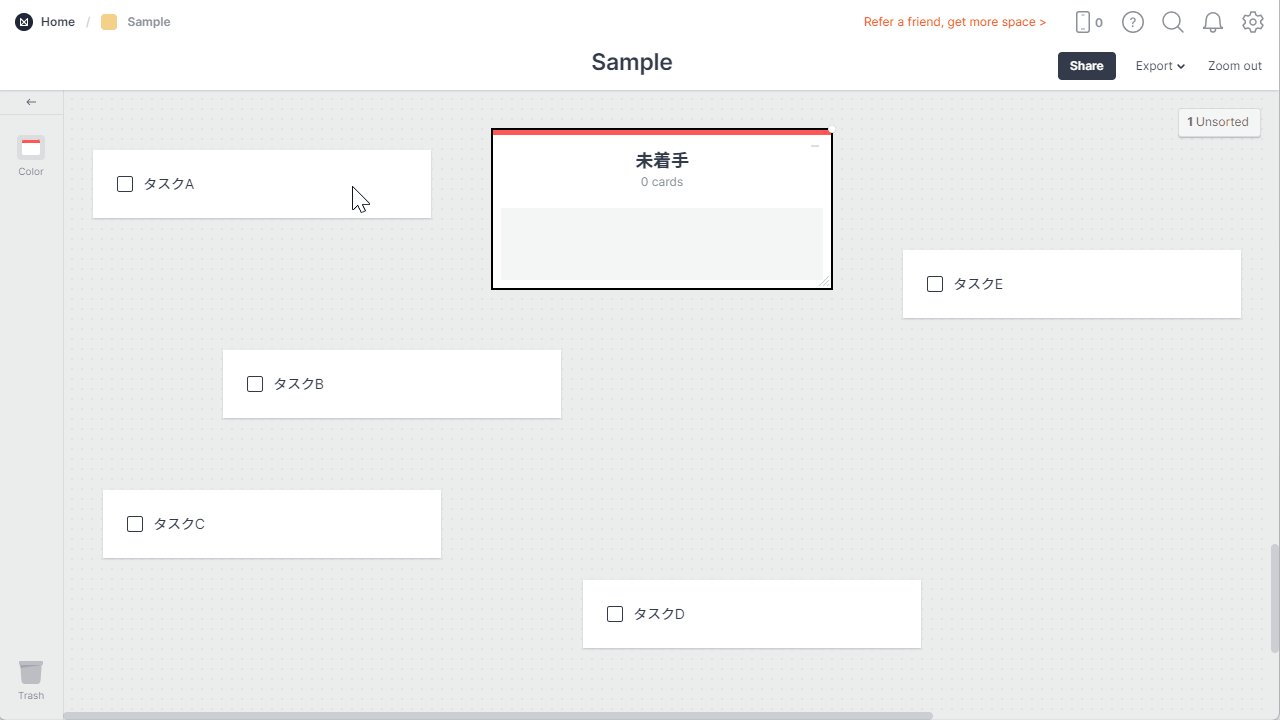
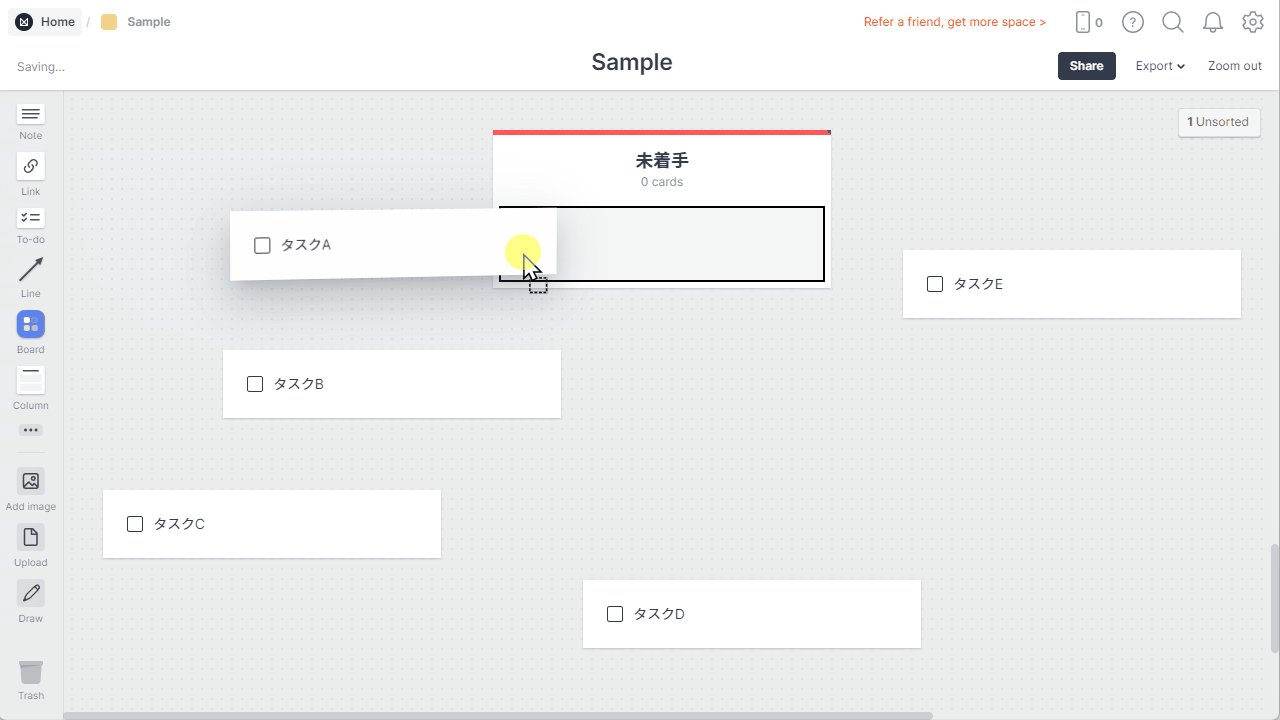
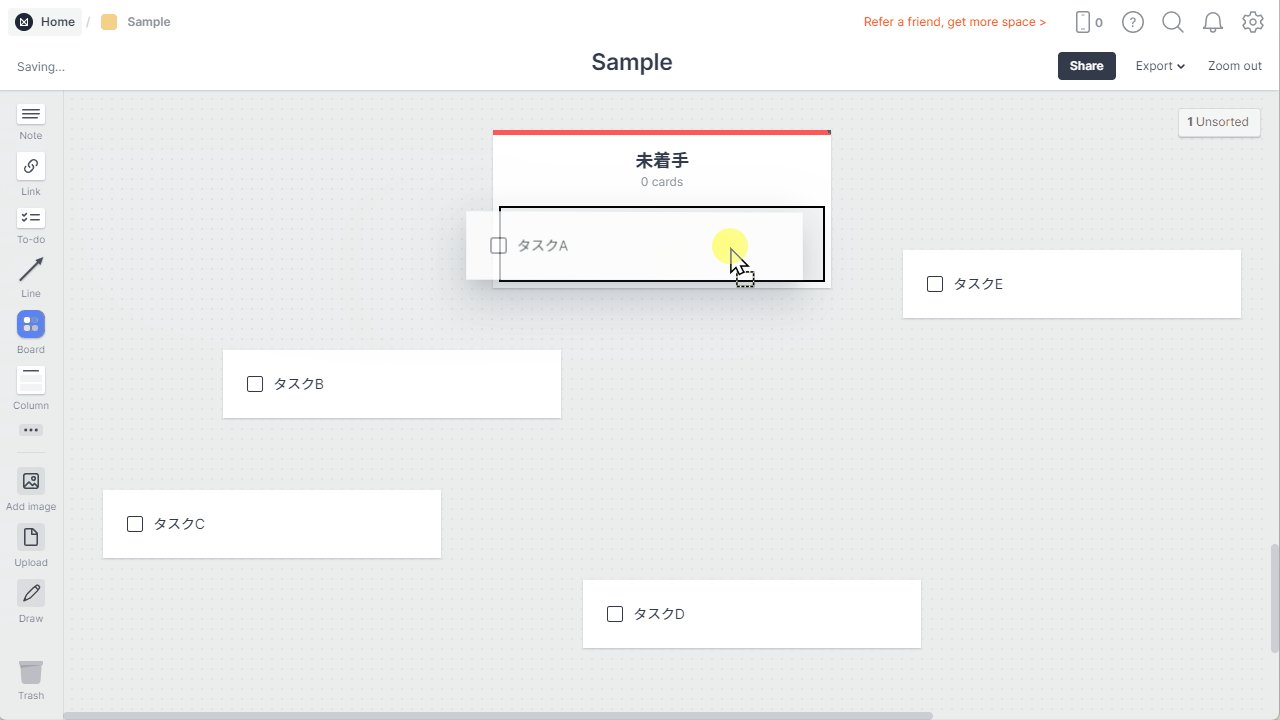
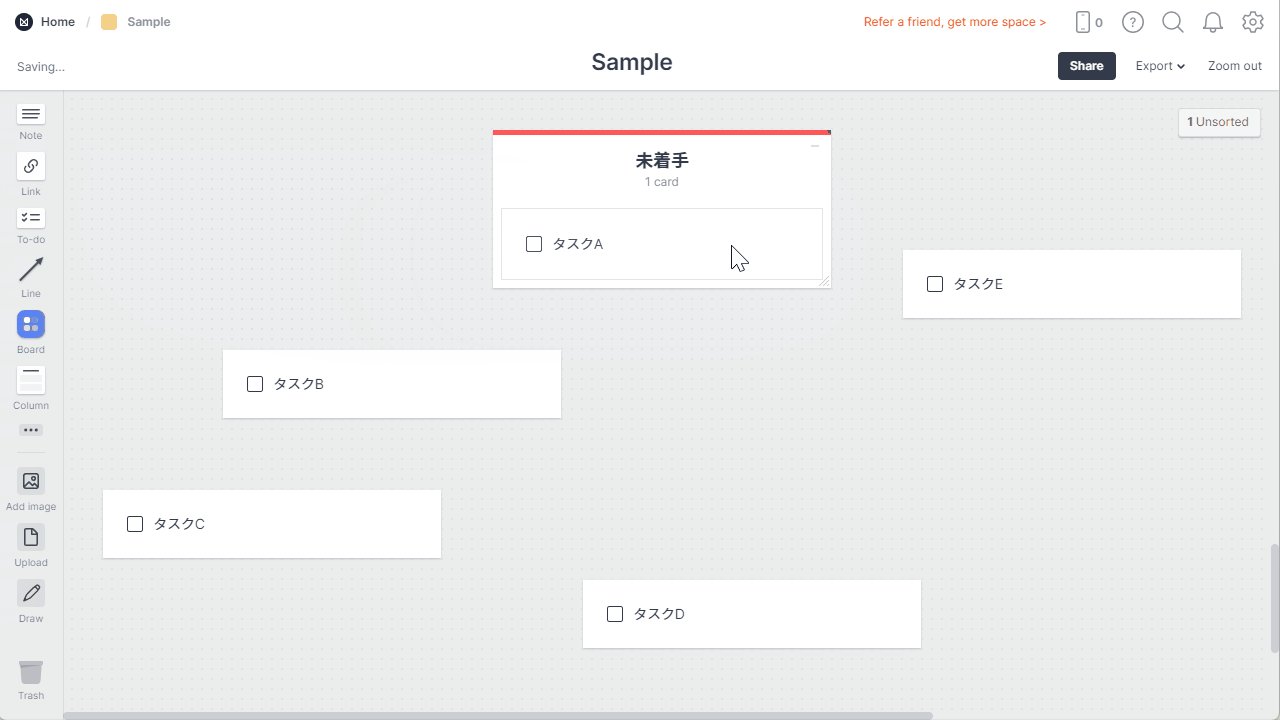
Column

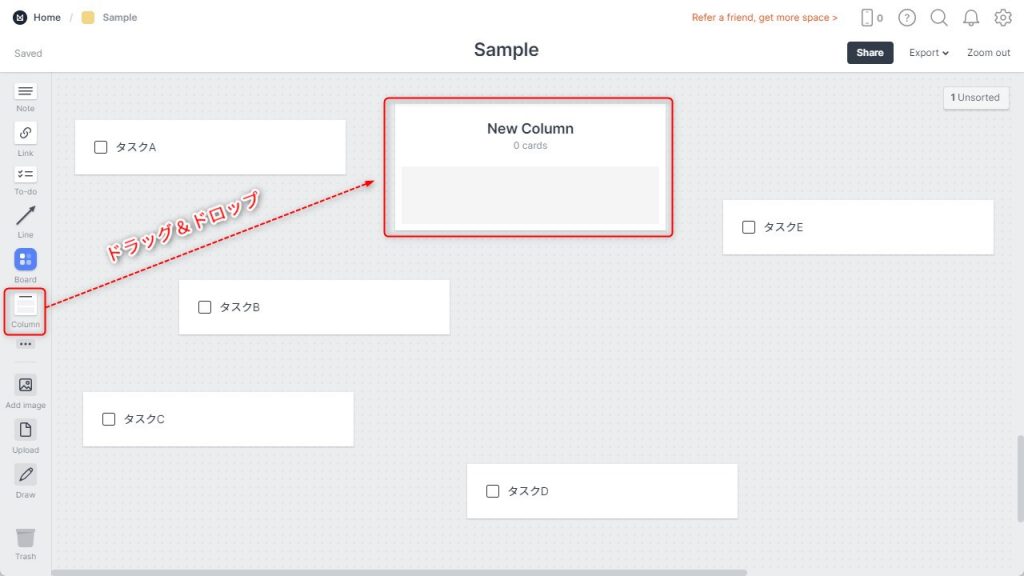
コンテンツをまとめてグループ化できる機能「Column」も、左側のツールバーからアイコンをドラッグ&ドロップしてください。

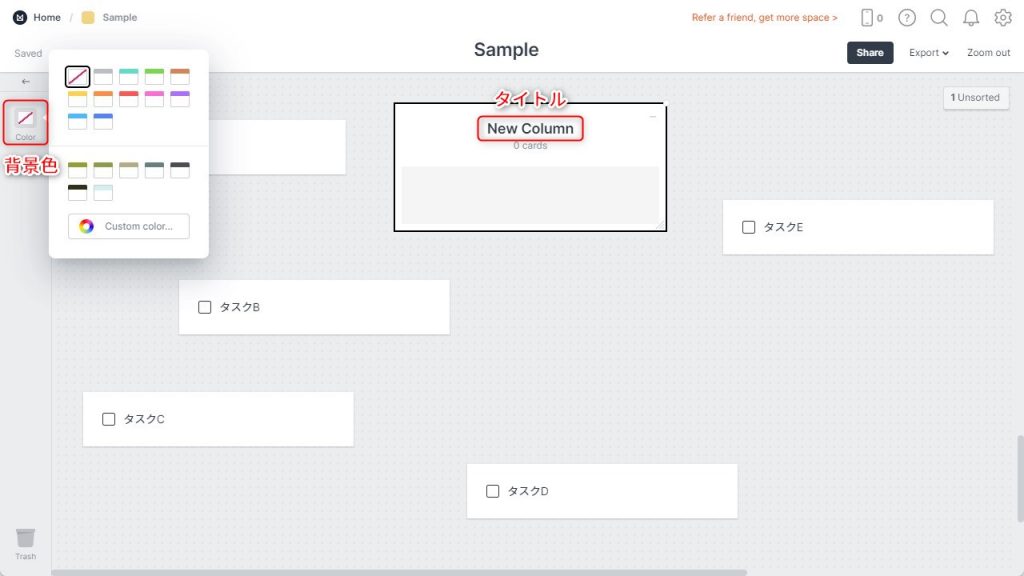
タイトルと背景色(Top strip)を設定し、パッと見でわかりやすくします。

あとは、ドラッグ&ドロップで収納したいカードを移動するだけです。「To-Do」と組み合わせて、カンバンボード形式でタスク管理を行うのもおすすめです。
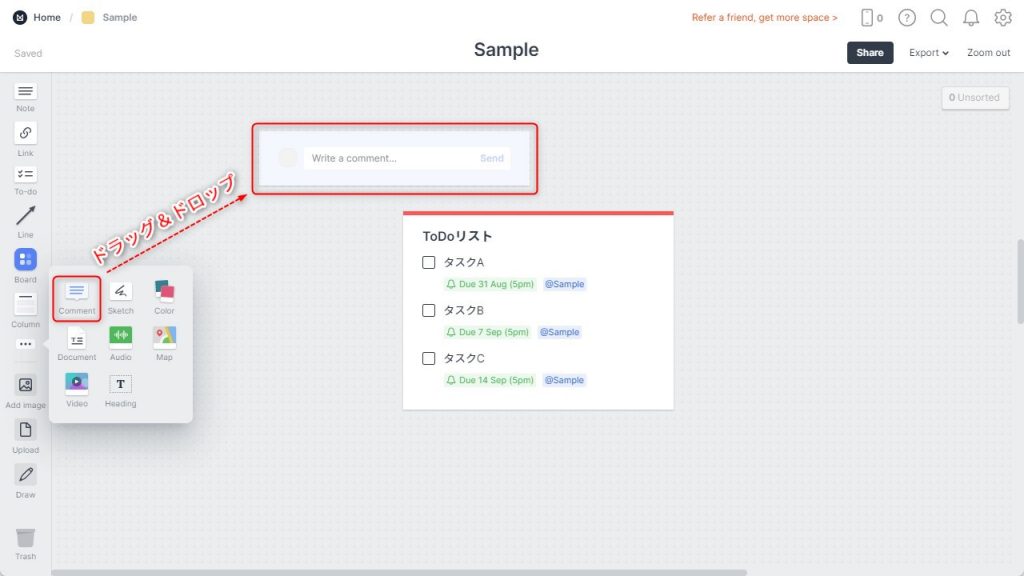
Comment

特定のユーザーへメッセージを送りたいときに使う「Comment」は、「@」+「ユーザー名」を入力すれば送受信可能です。左側のツールバーから「Column」アイコンをドラッグ&ドロップで利用できます。

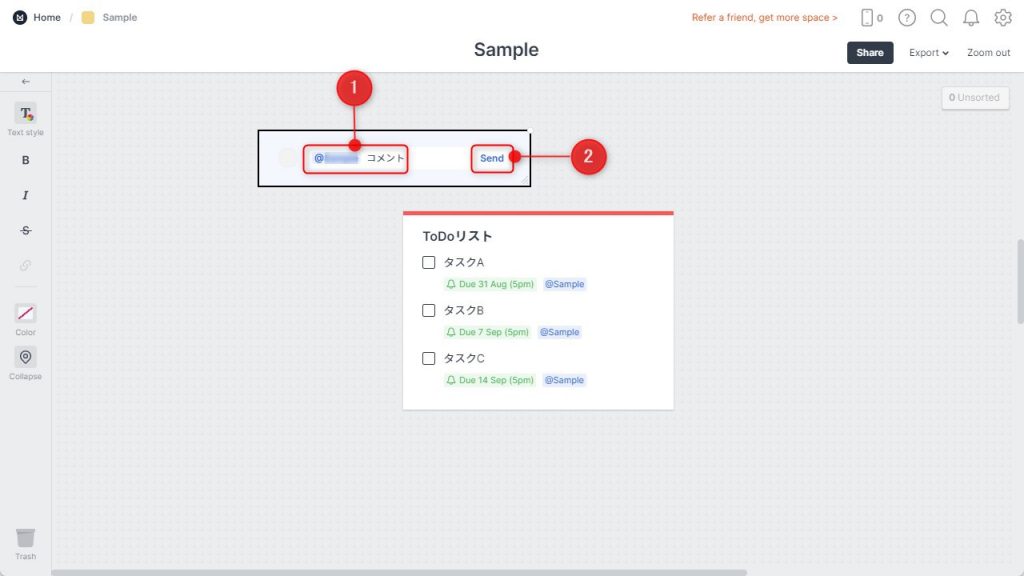
テキストを入力し、「Send」をクリック。

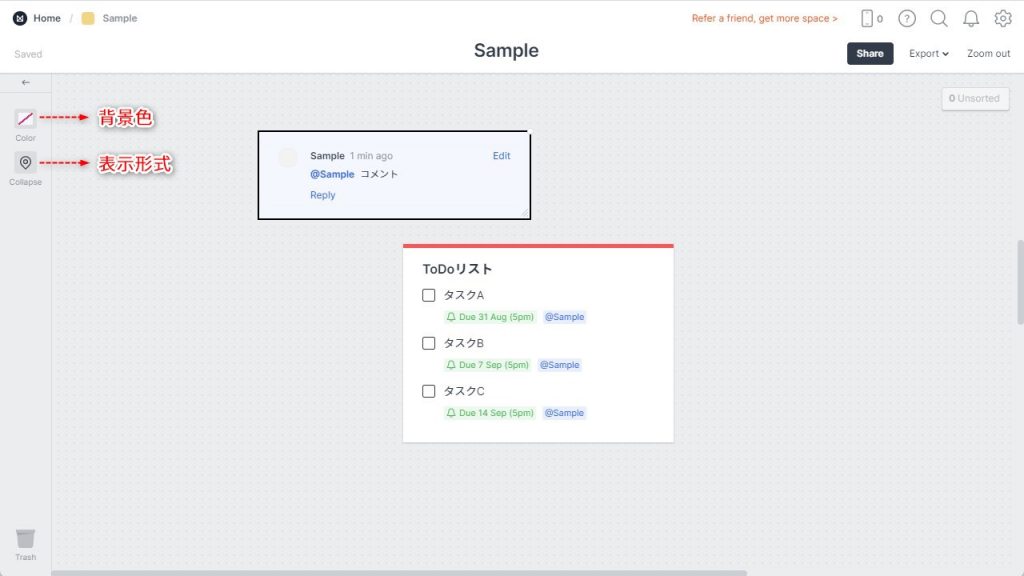
必要に応じて背景色(Top strip)と表示形式を変更しましょう。

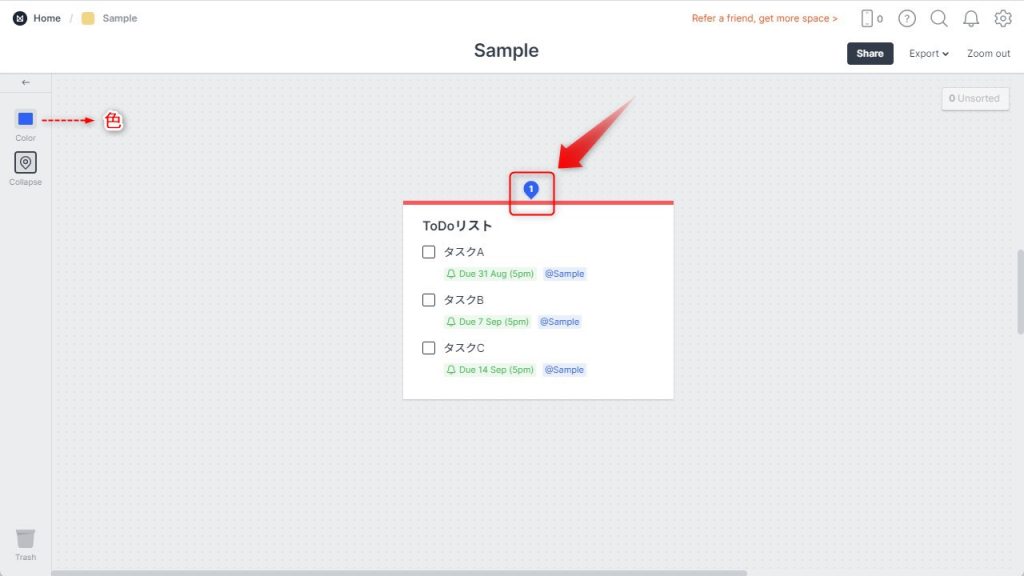
表示形式で「Collapse」をオンにすると、上記の画像のようにコメントの表示が省略されます。
Sketch

「Sketch」のアイコンをドラッグ&ドロップすれば、手書き文字の入力ができるようになります。

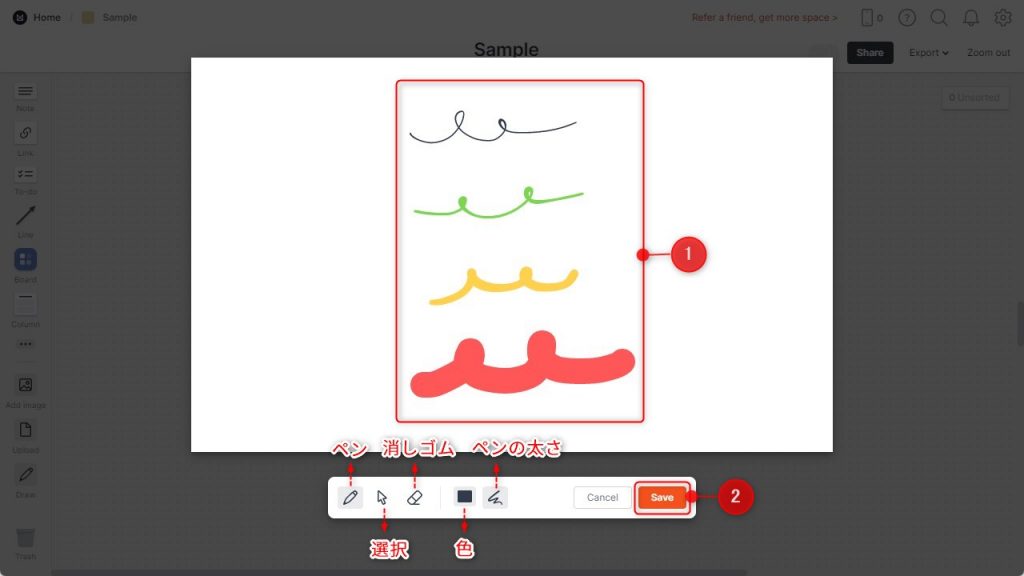
カードをダブルクリックし、好きな色や太さのペンで自由に手書きしましょう。描き終わったら「Save」をクリックすれば保存されます。
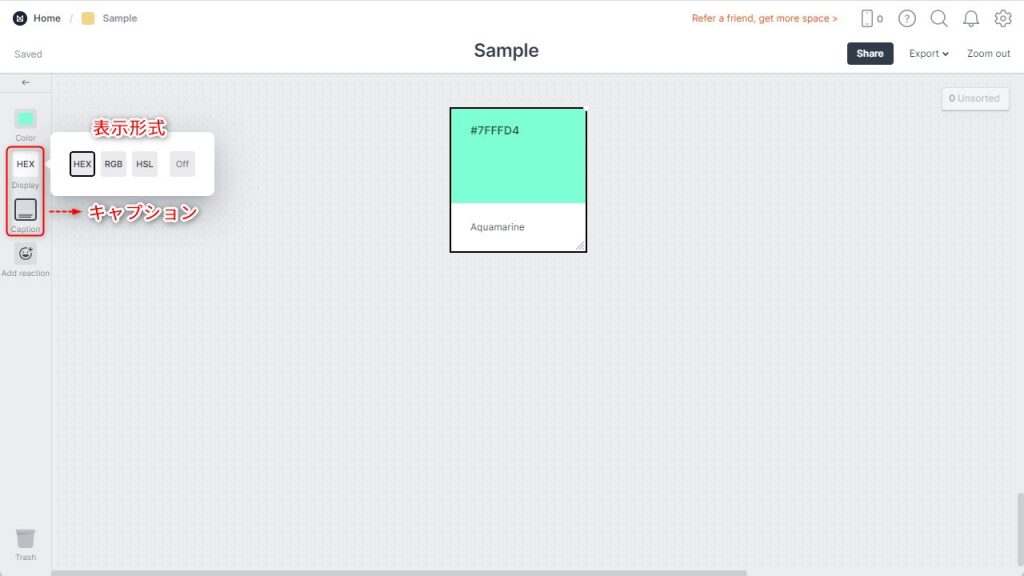
Color

Webデザイナー必見です。カラー見本を作成したいときは「Color」のアイコンをドラッグ&ドロップしましょう。

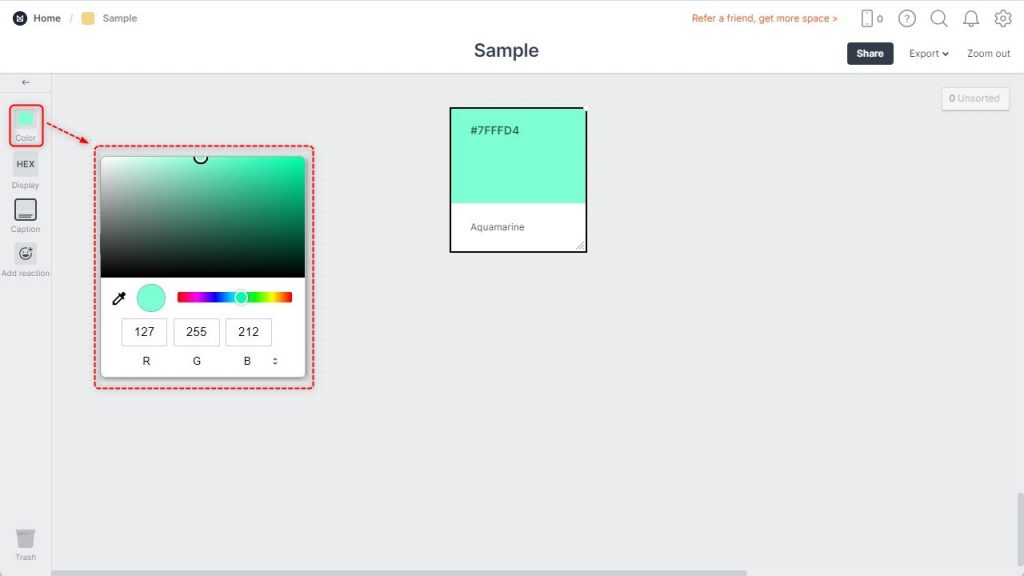
ツールバーの「Color」をクリックし、色を変更してください。

表示形式とキャプションの有無を選択すれば完了です。この工程を繰り返せば、色の組み合わせを確認する際などにも役立ちます。
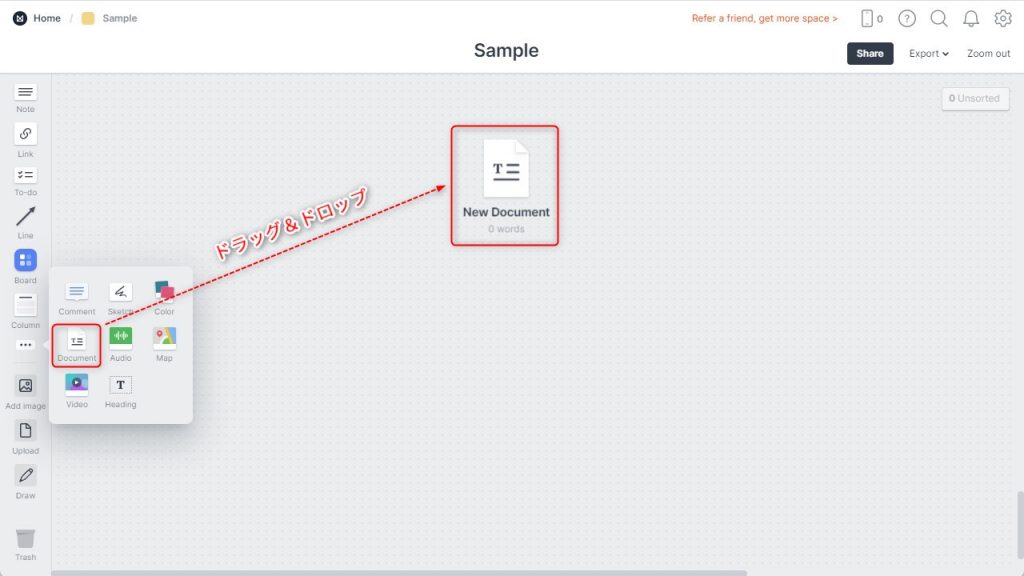
Document

カード内に文書を作成できる「Document」は、アイコンをドラッグ&ドロップしたあと、カードをダブルクリックしてください。

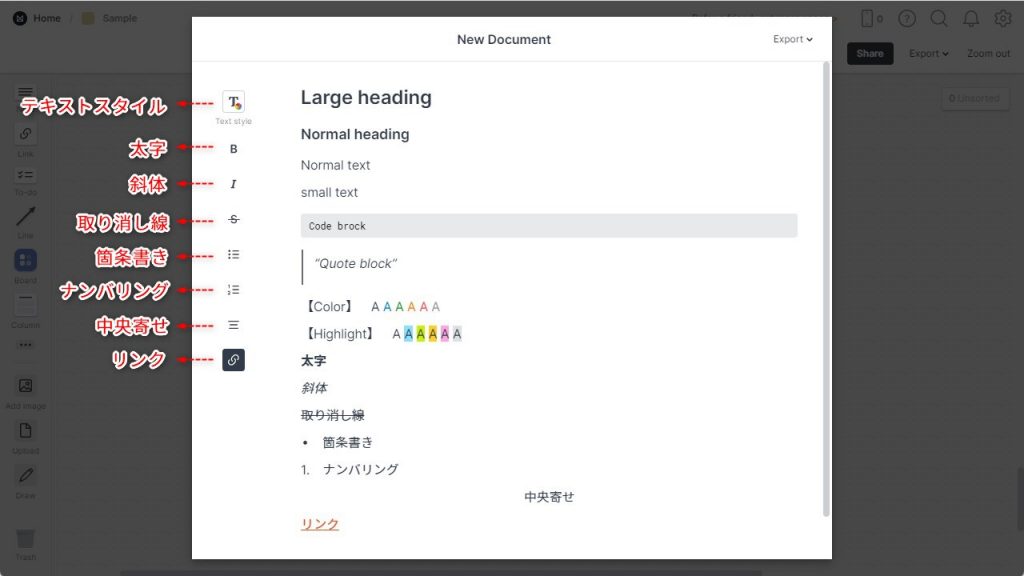
文字スタイルを好きなものに変更し、テキストを入力していきましょう。

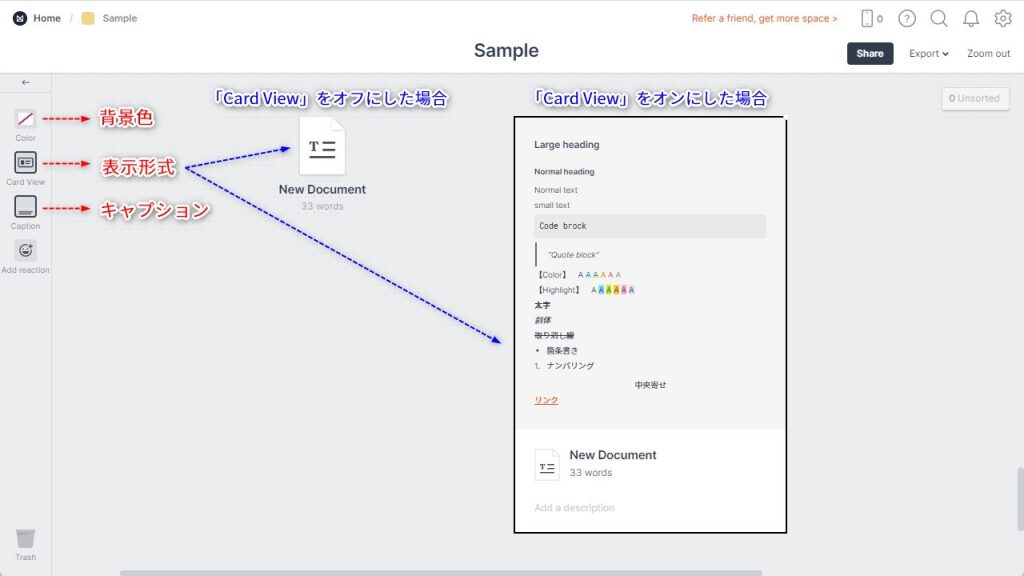
次に、背景色と表示形式(+キャプションの有無)の変更をしてください。

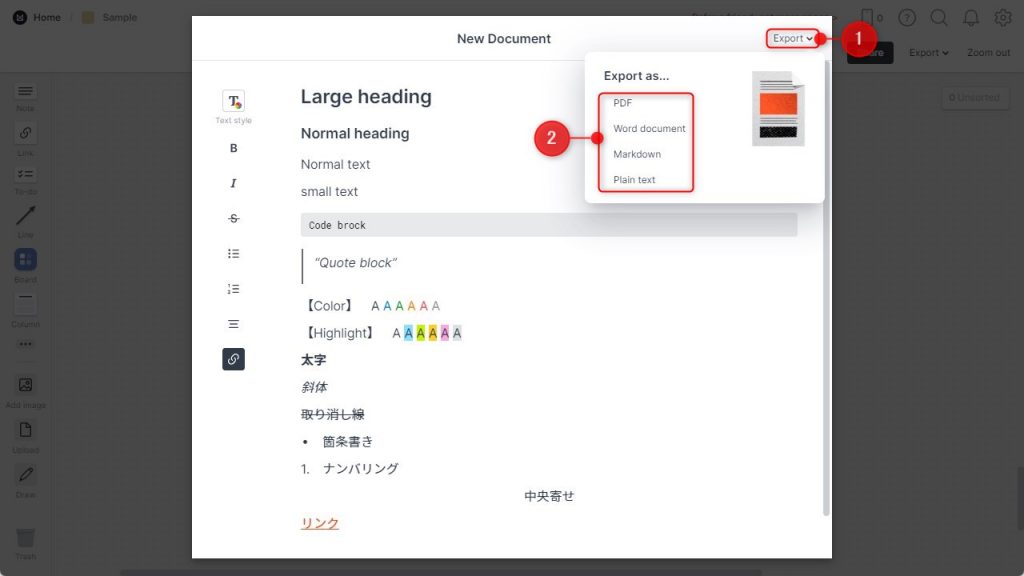
作成したドキュメントカードは、PDF・Word・Markdown・プレーン テキストの計4種類の形式でダウンロードすることができます。
Audio

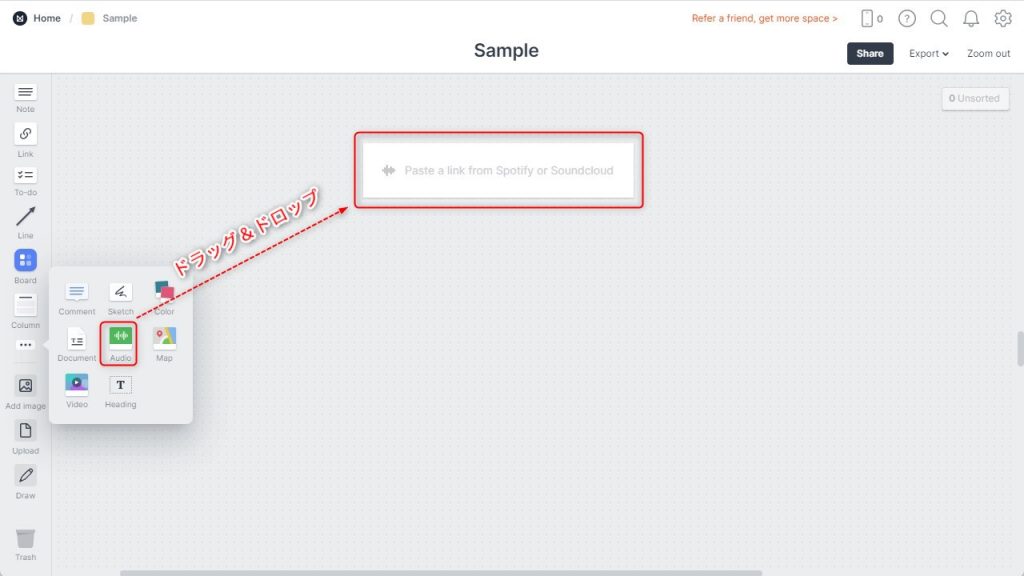
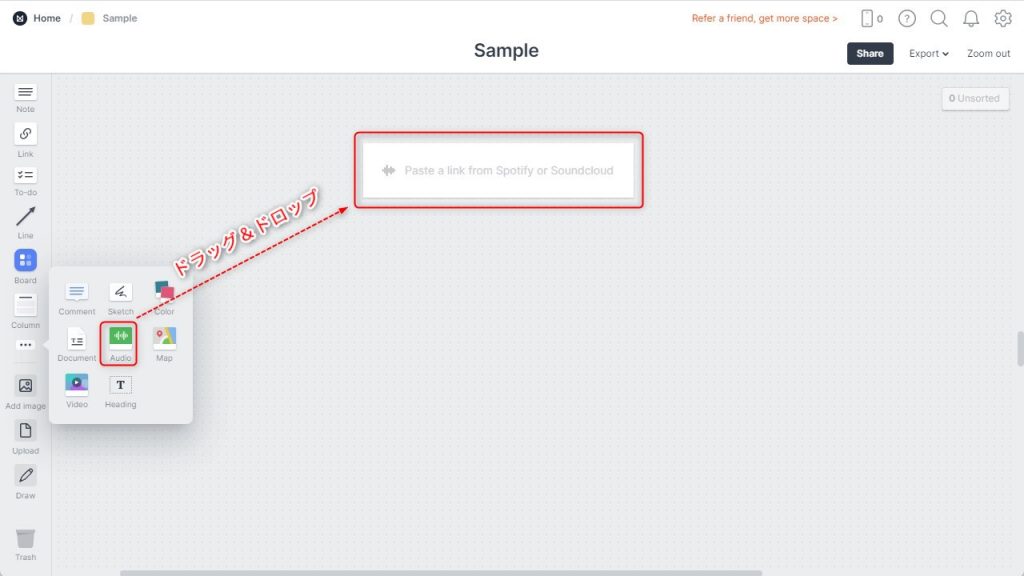
音声ファイルを挿入するときは、「Audio」アイコンをドラッグ&ドロップしましょう。

「Spotify」または「SoundCloud」の音楽URLを入力し、「Enter」キーを押下すると音声ファイルが挿入されます。パソコン内の音楽ファイルを挿入するときはドラッグ&ドロップでも可能です。
Map

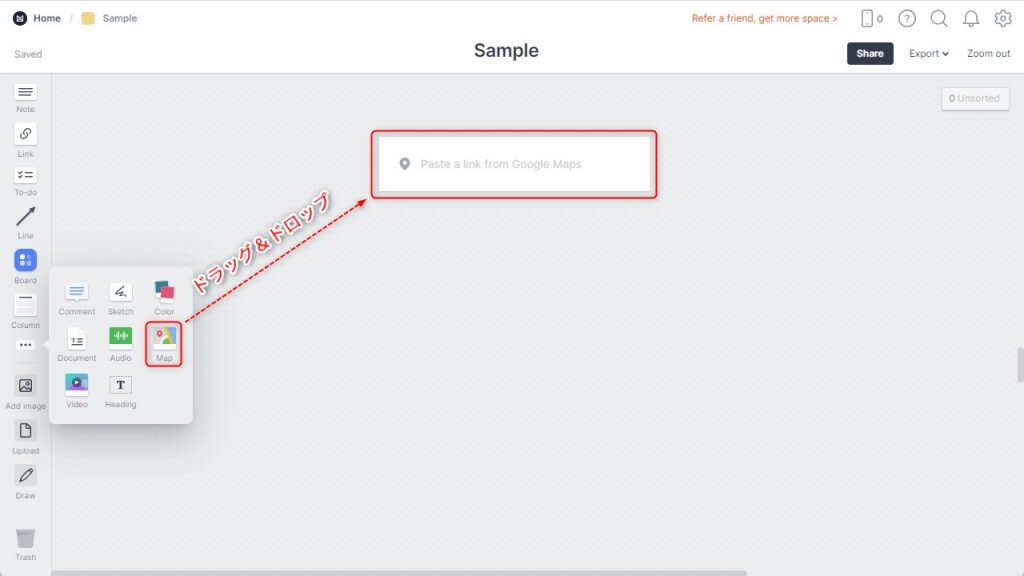
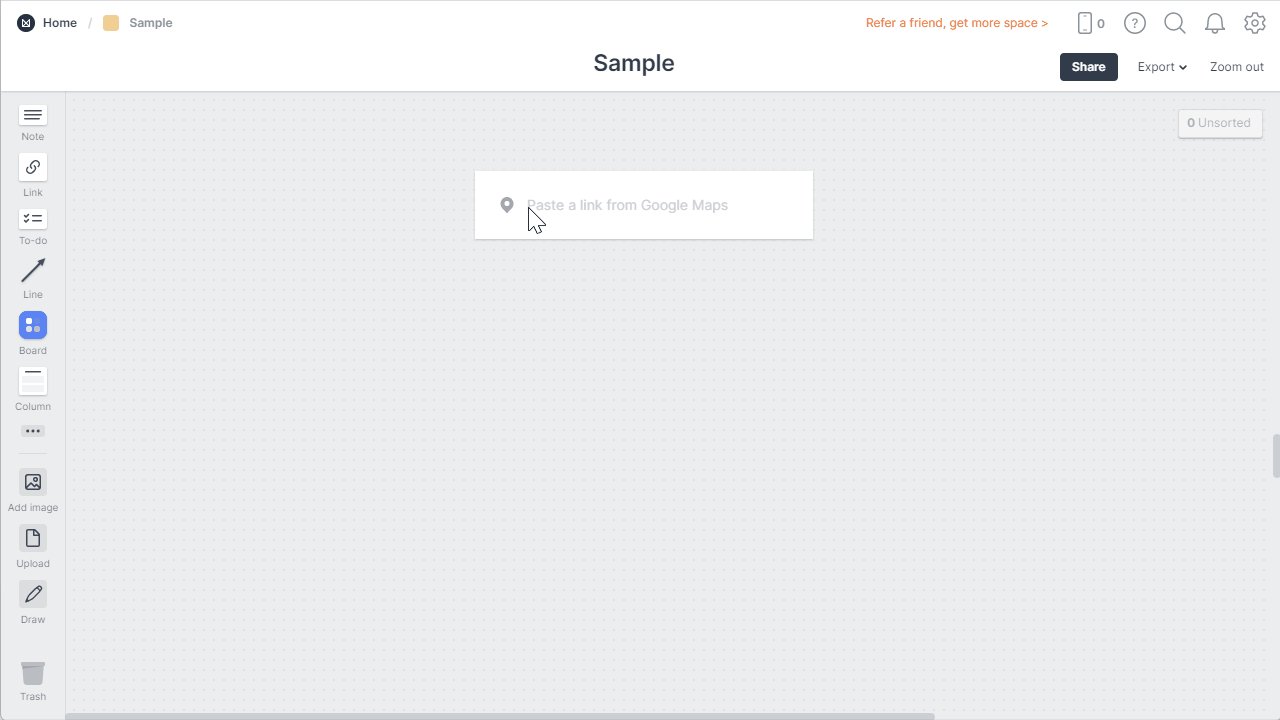
ボード上にGoogleMapを埋め込みたいときは、「Map」アイコンをドラッグ&ドロップ。

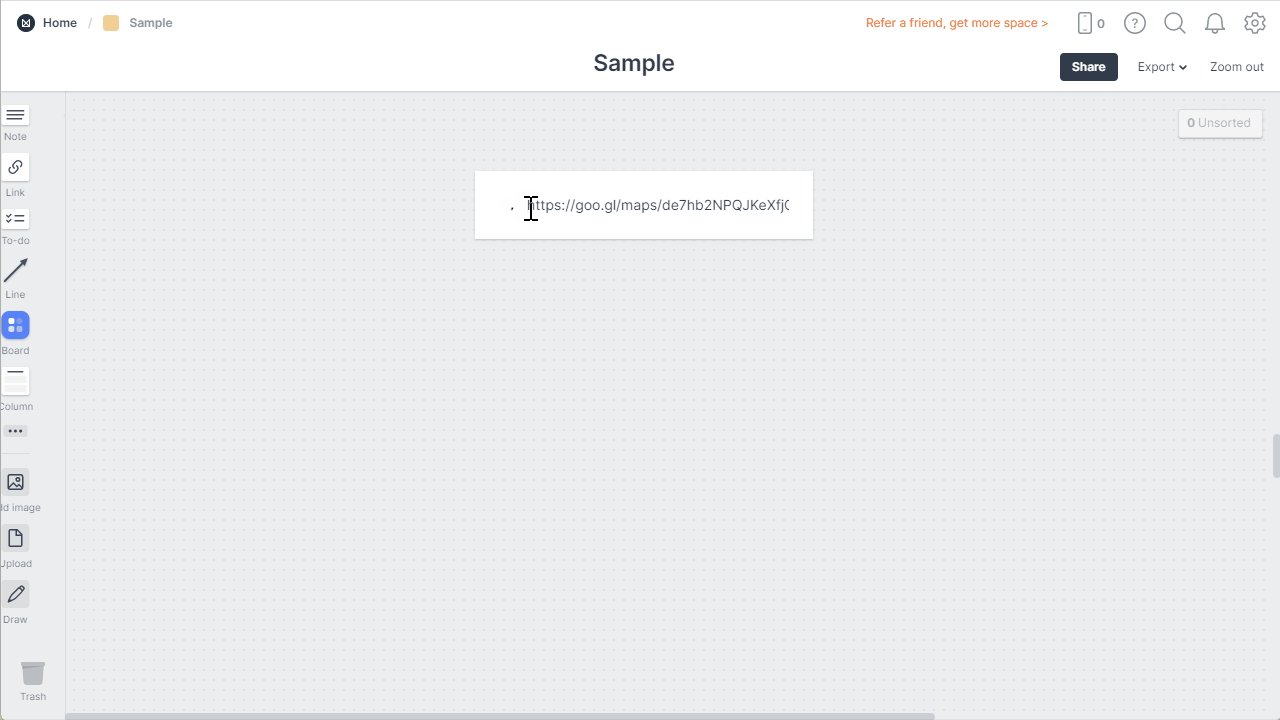
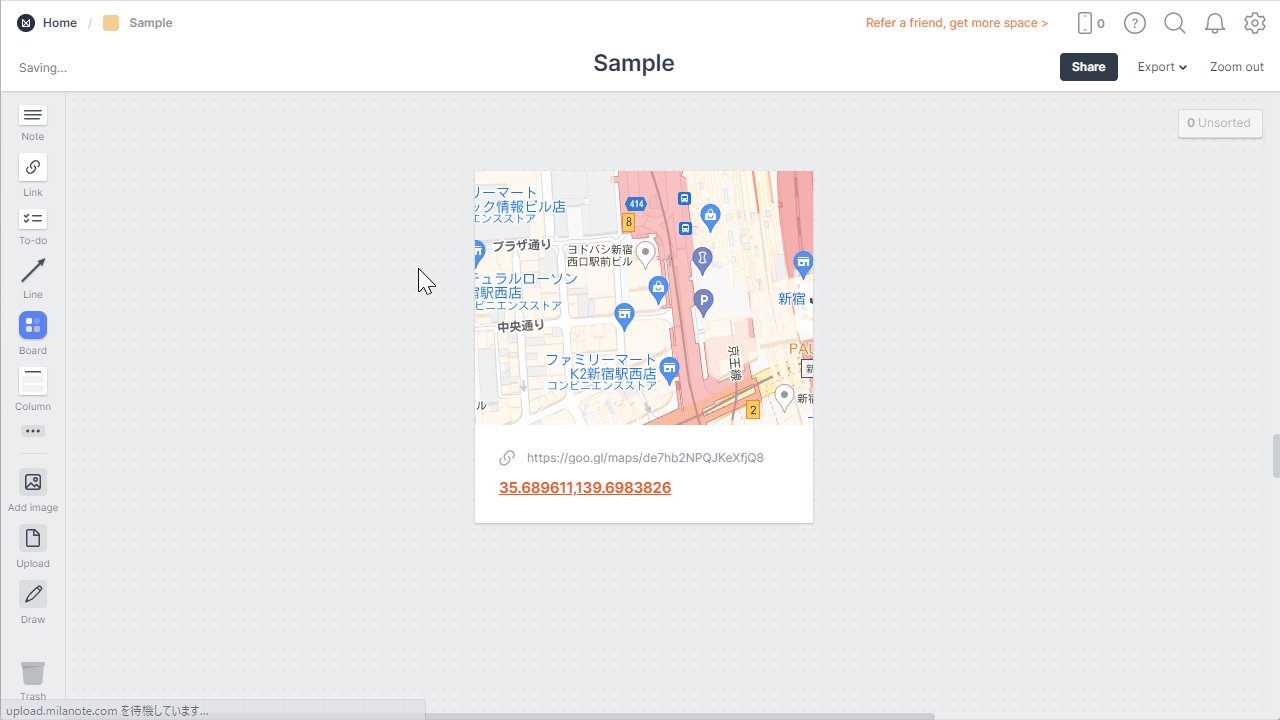
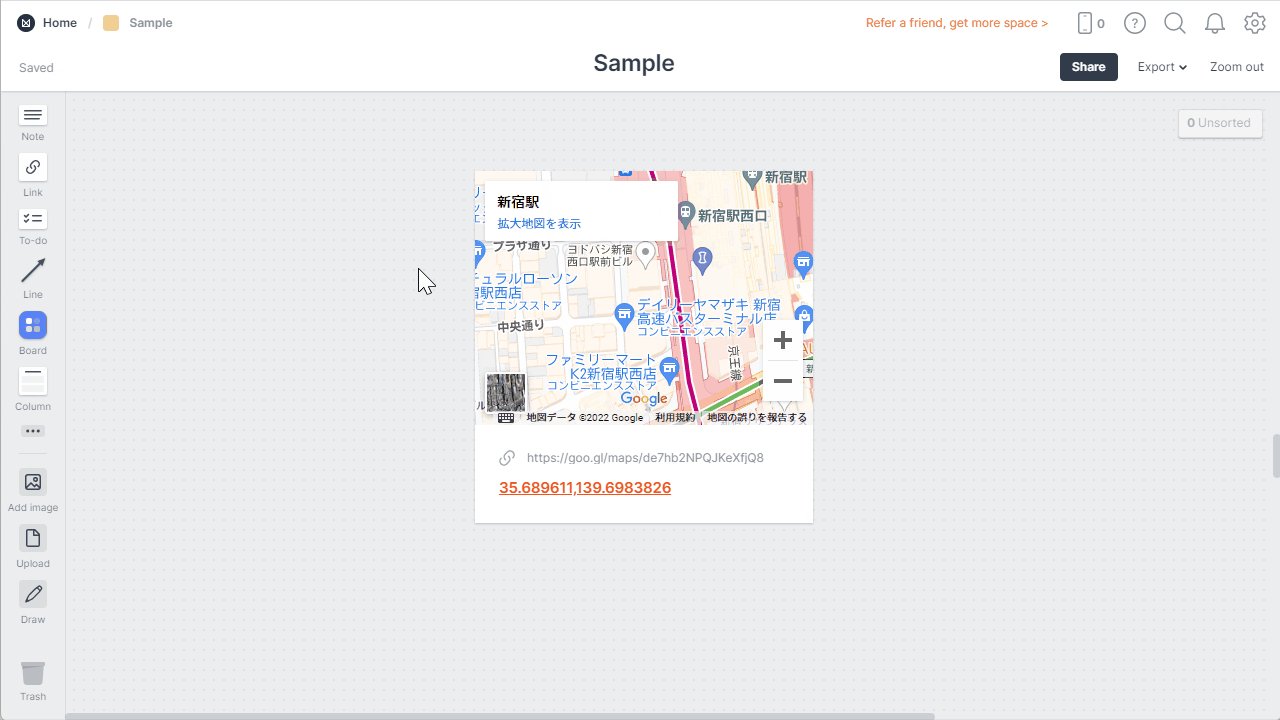
「Google Map」の共有リンクを入力し、「Enter」キーを押下すると地図が挿入されます。
Video

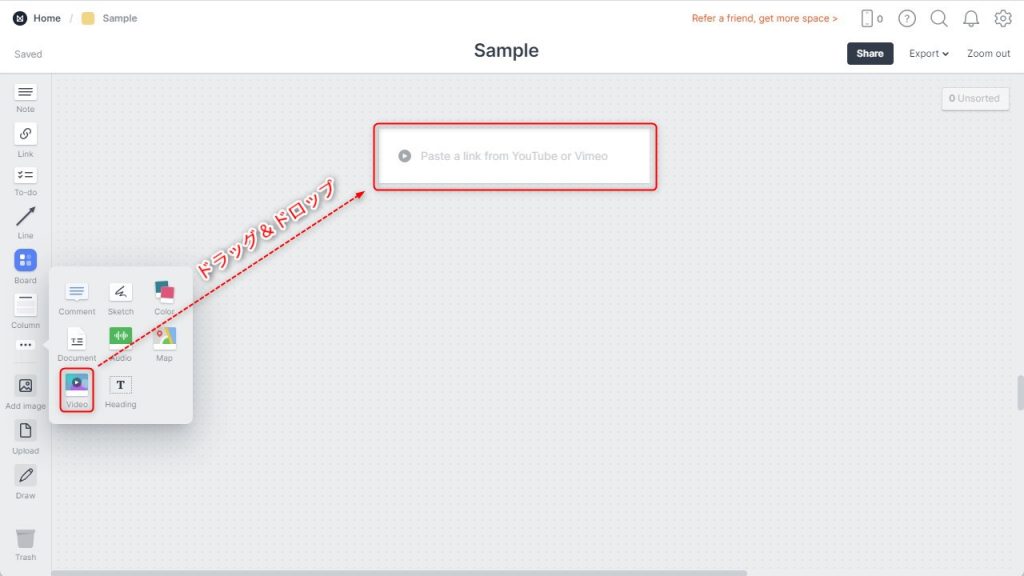
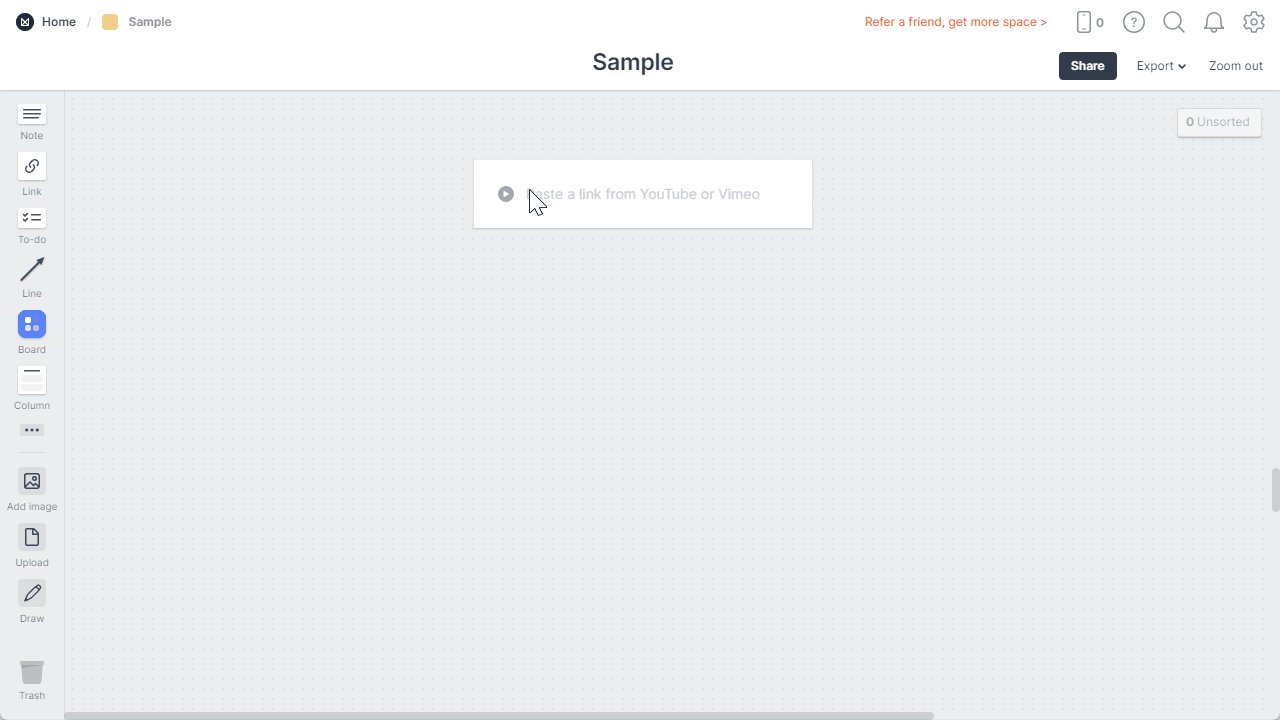
「Video」は、動画ファイルを挿入できる機能です。リンク先に移動することなく、Milanote上で動画を閲覧できます。まず、「Video」アイコンをドラッグ&ドロップしましょう。

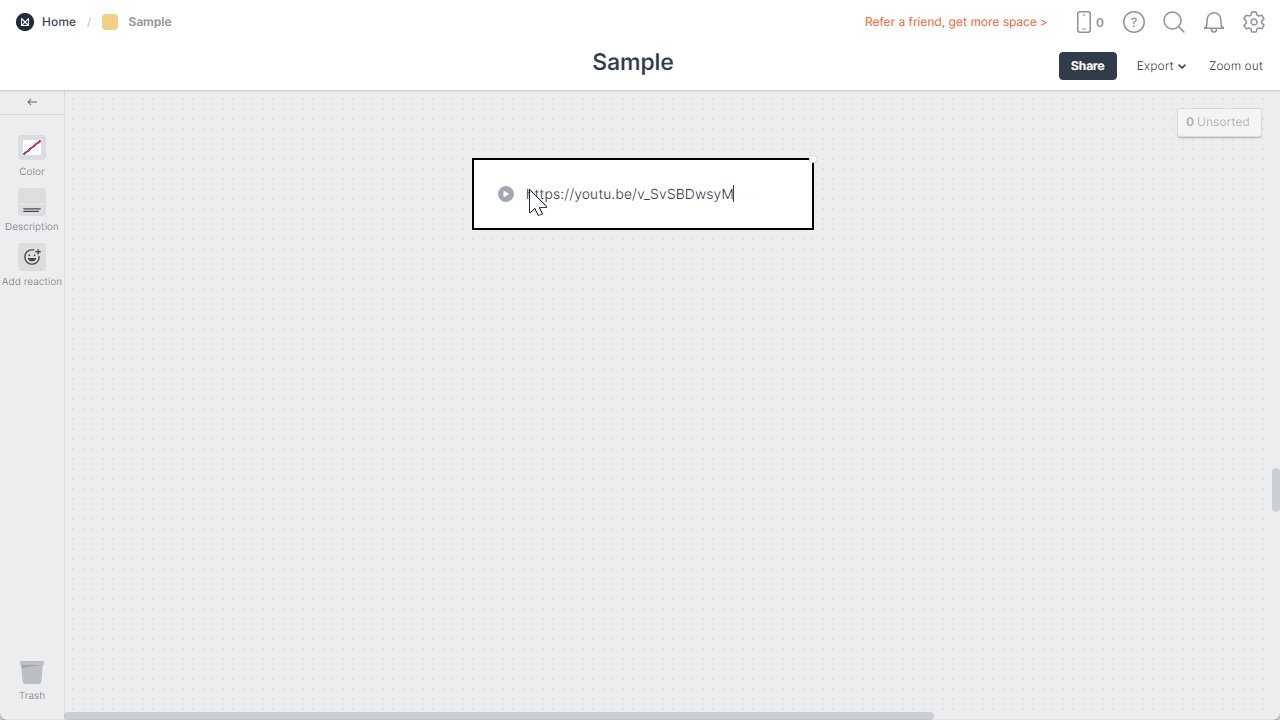
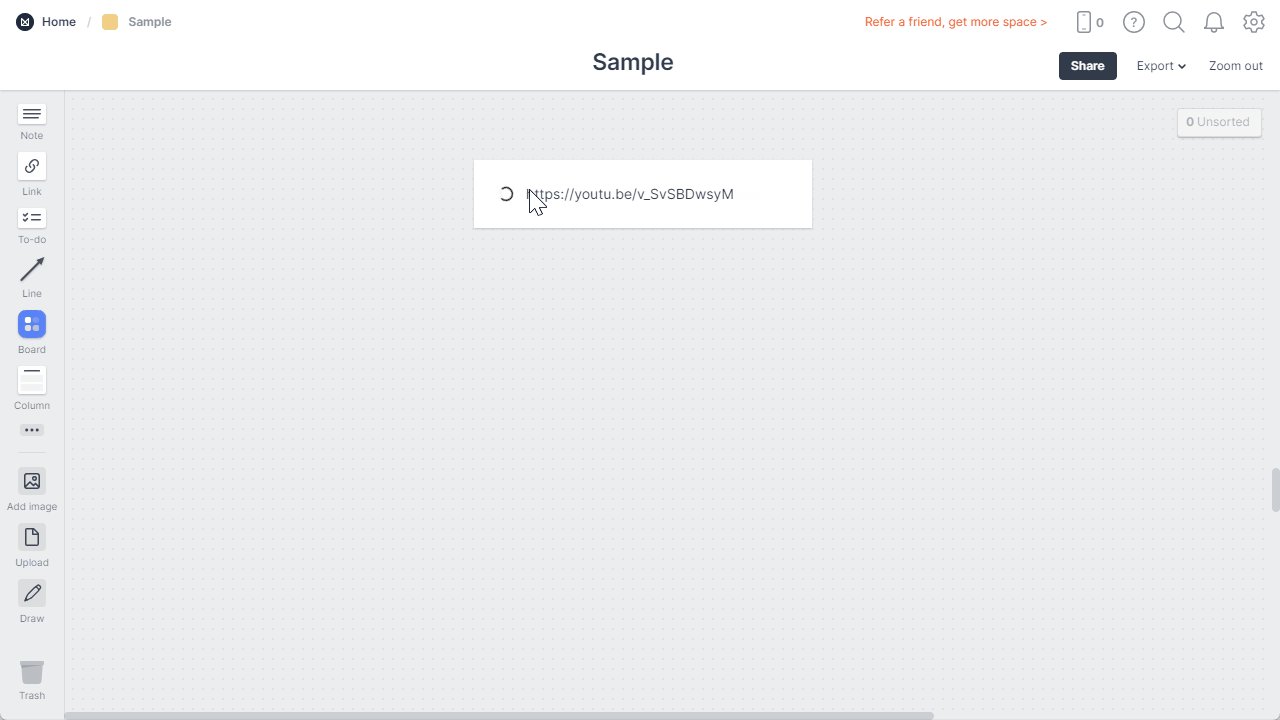
「YouTube」または「Vimeo」の動画URLを入力し、「Enter」キーを押下すると動画ファイルが挿入されます。
Heading

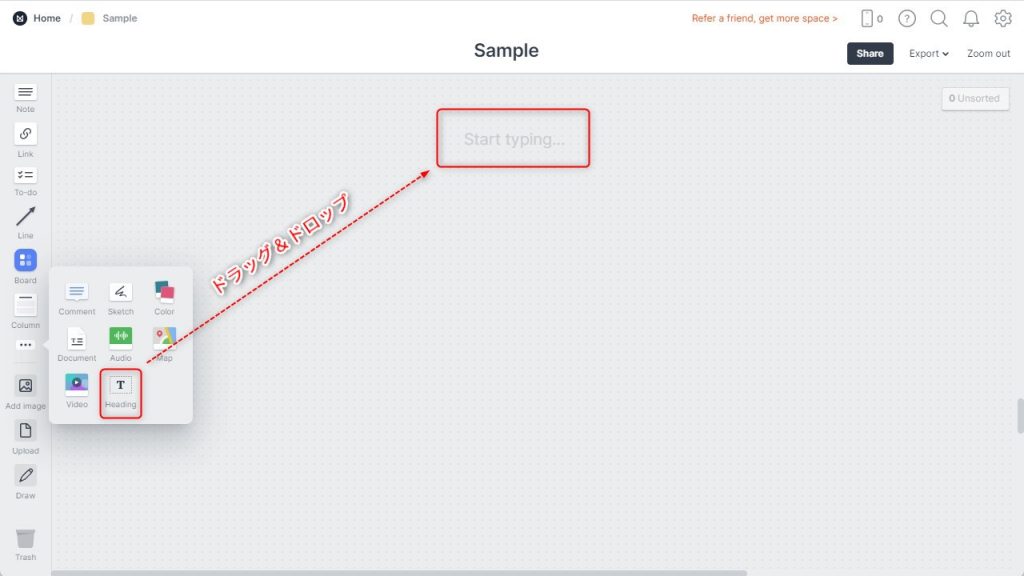
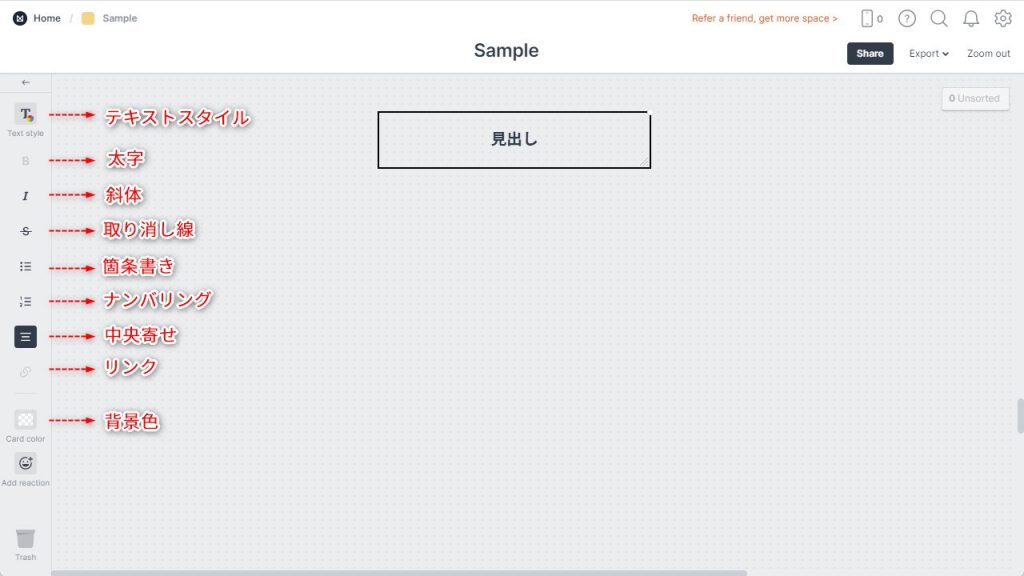
「Heading」は、見出し専用の機能です。「Note」のように、文字サイズ調整や背景透過の手間がありません。使うときは、左側のツールバーから「Heading」アイコンをドラッグ&ドロップしてください。

テキストを入力し、必要に応じて文字を装飾するだけです。
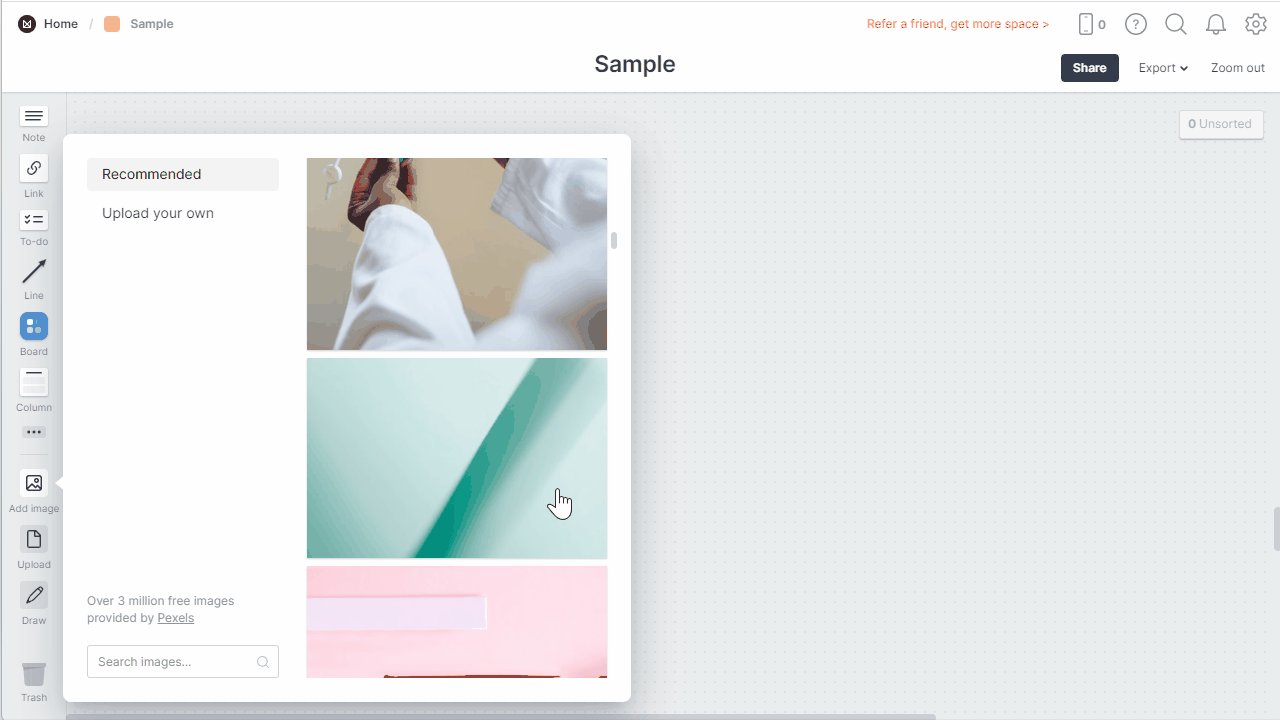
Add image

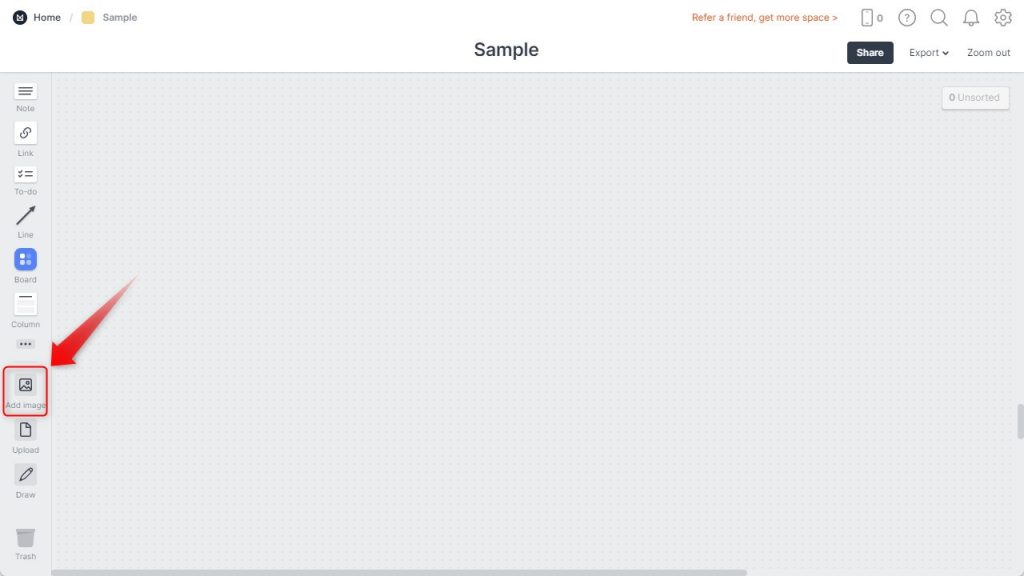
画像を挿入したいときは「」のアイコンをクリックしてください。

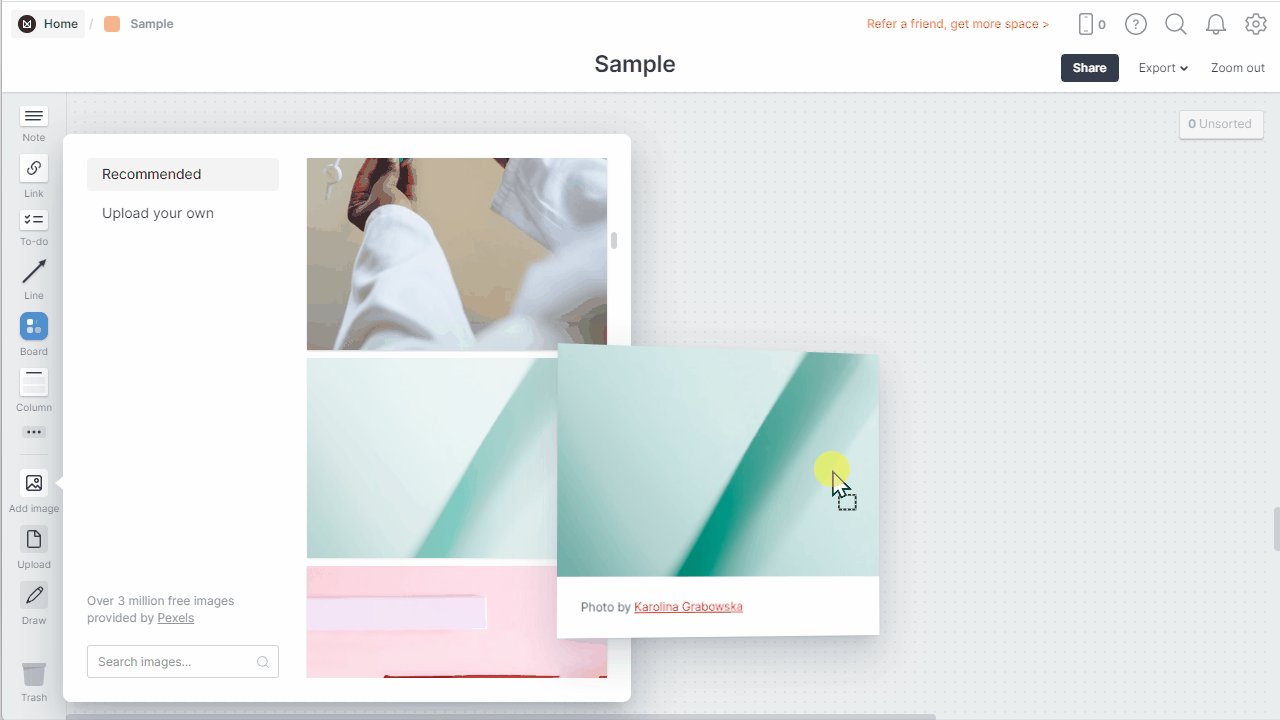
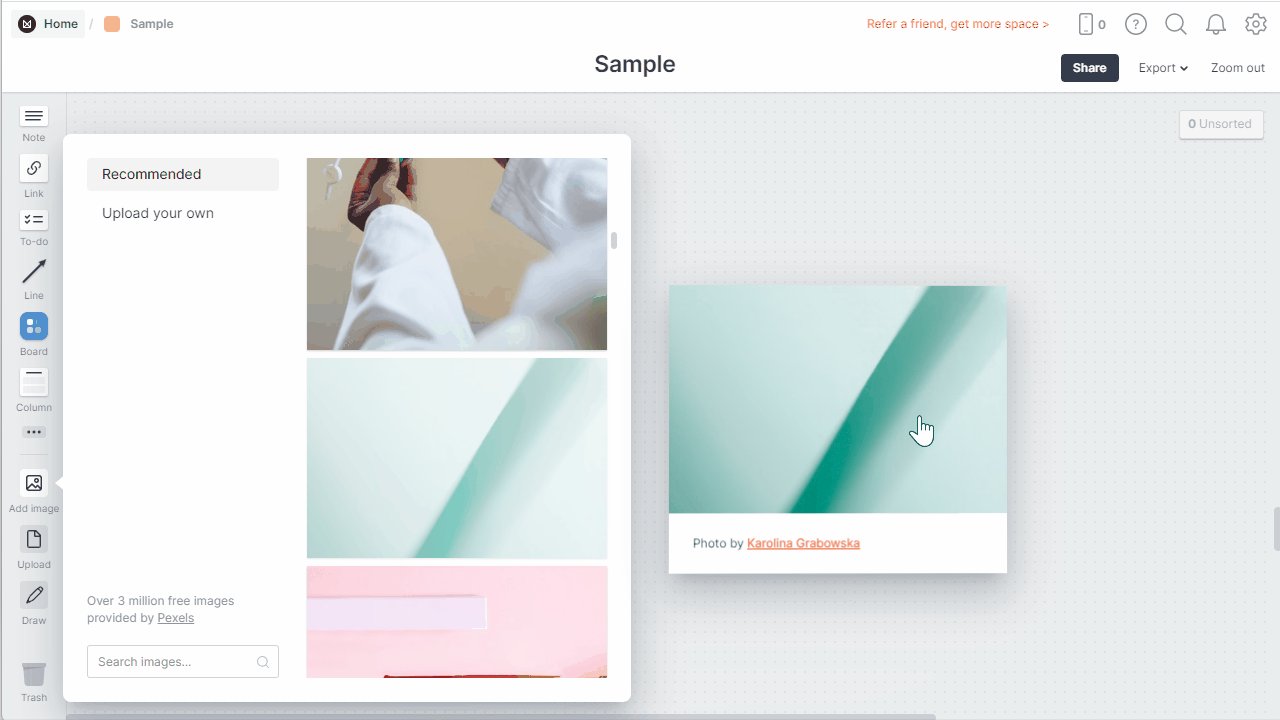
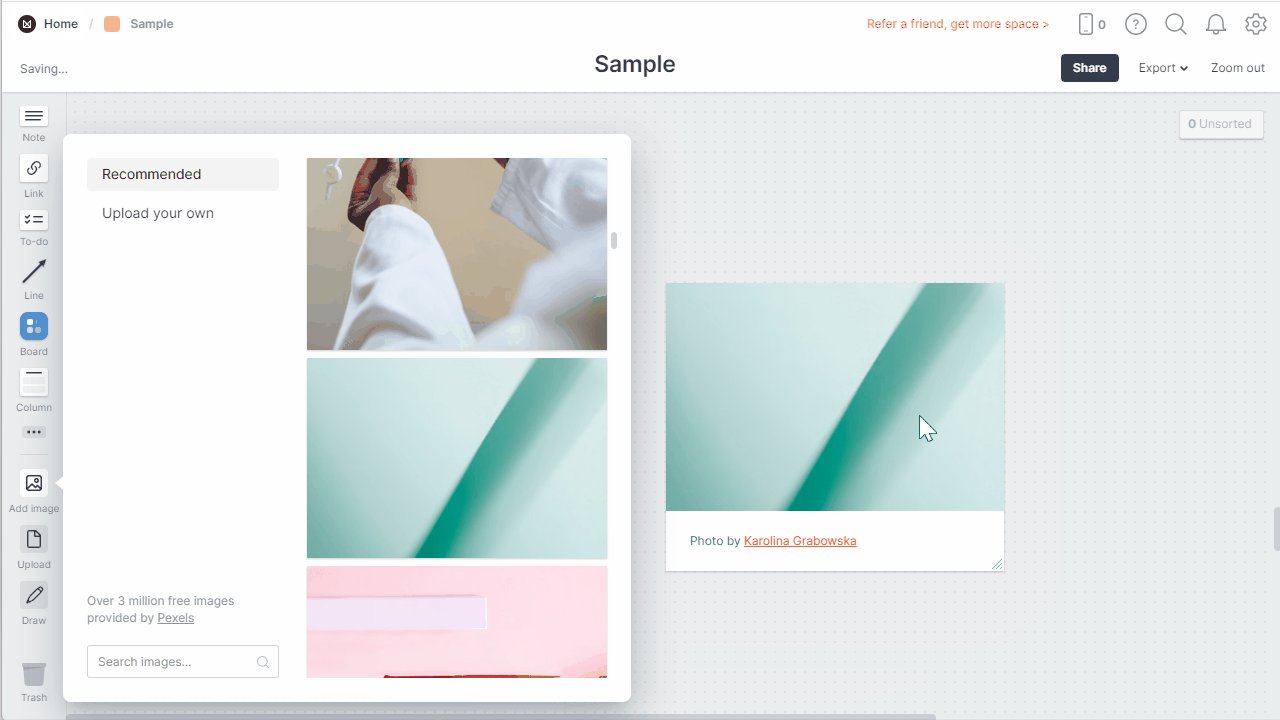
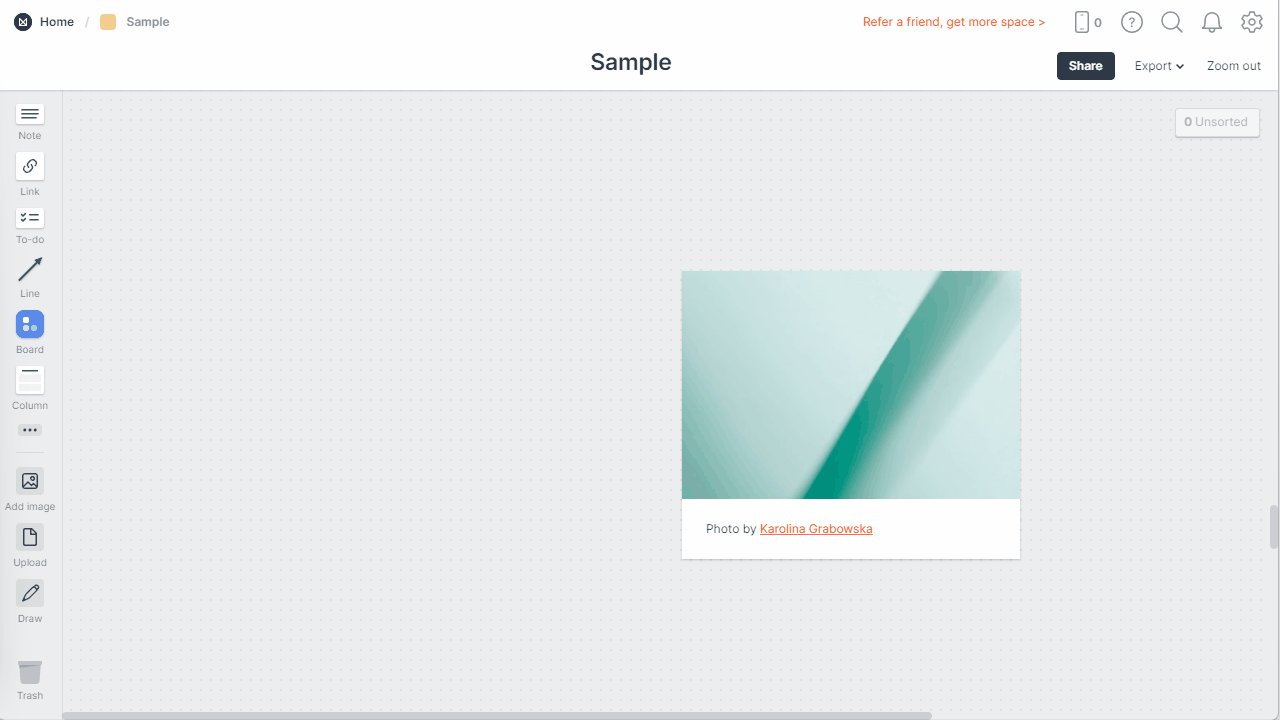
おすすめ画像の中から好きな画像を選択するか、挿入したい画像をアップロードし、ボード上へドラッグ&ドロップしましょう。

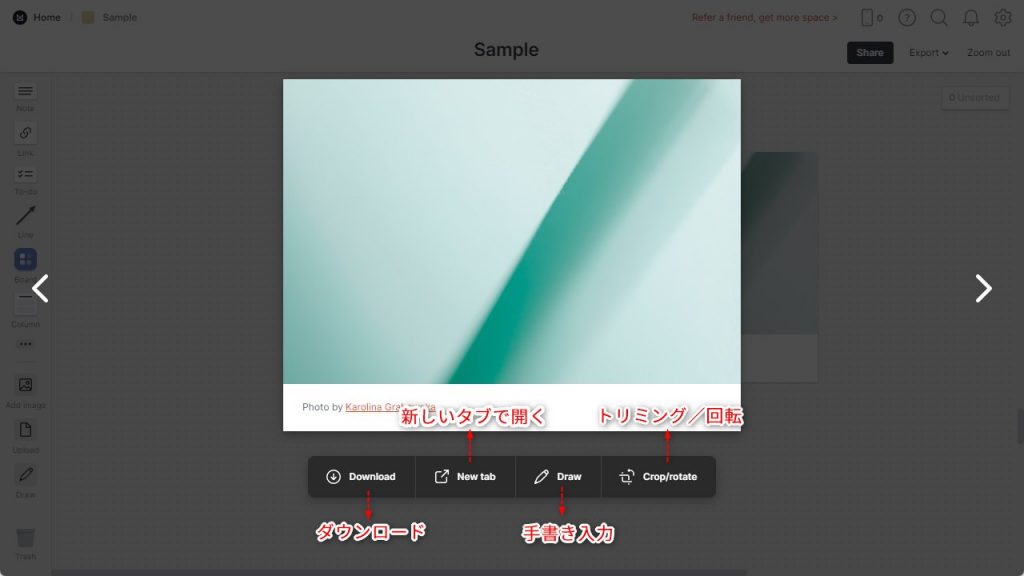
挿入した画像をダブルクリックすると、編集画面が表示されます。

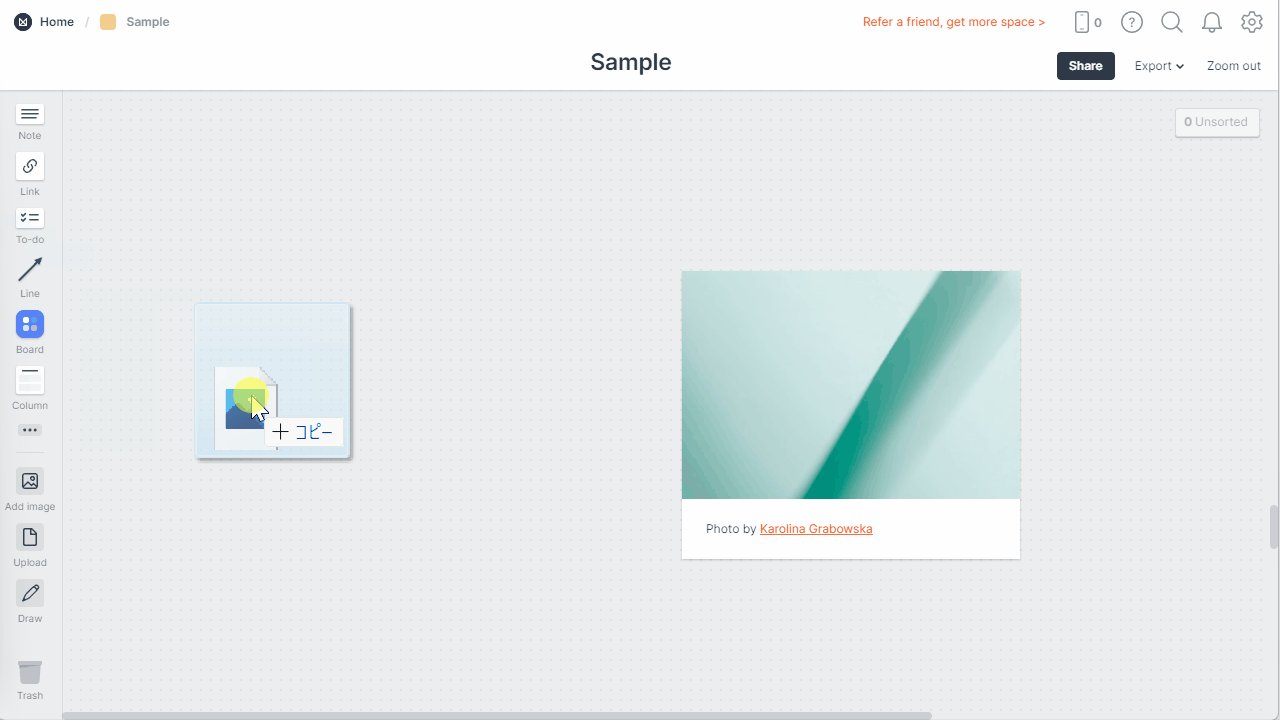
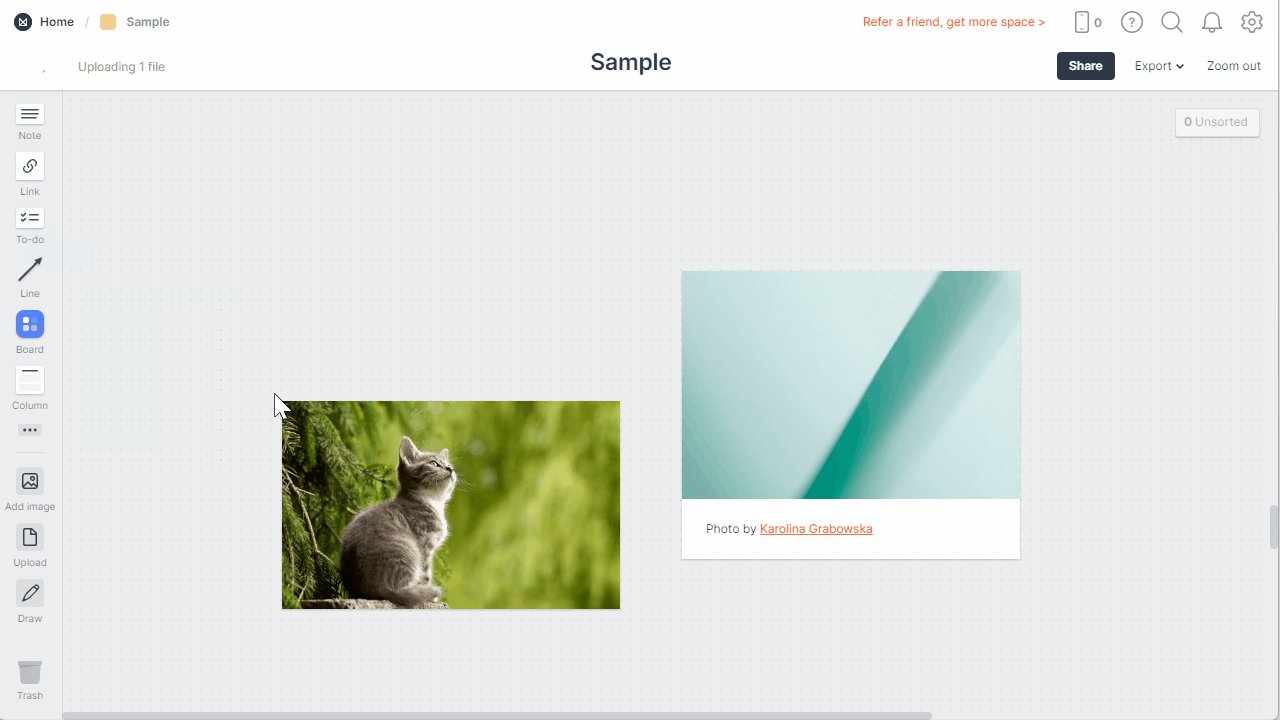
なお、画像をアップロードする場合は、ドラッグ&ドロップで直接挿入することも可能です。
Upload

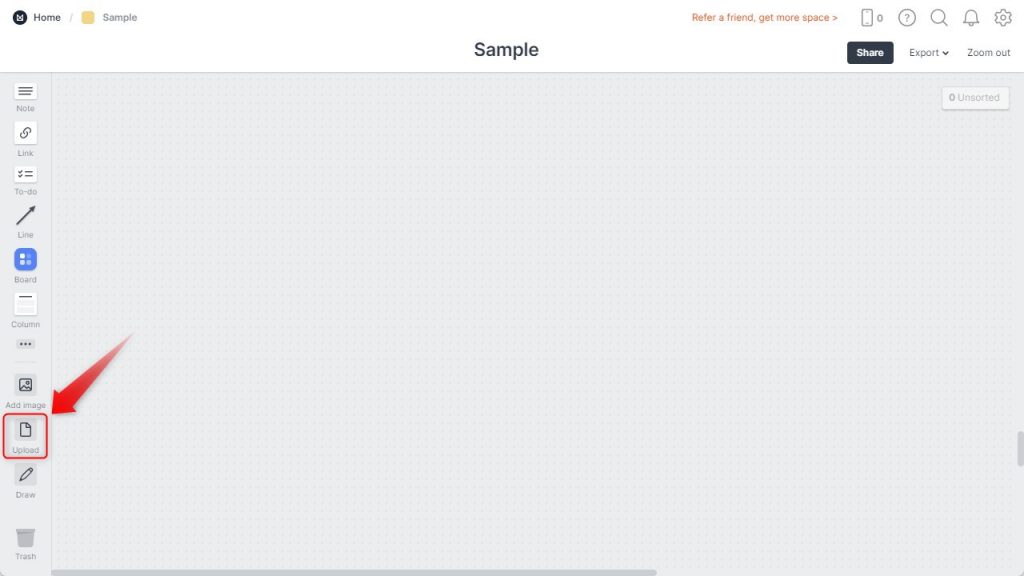
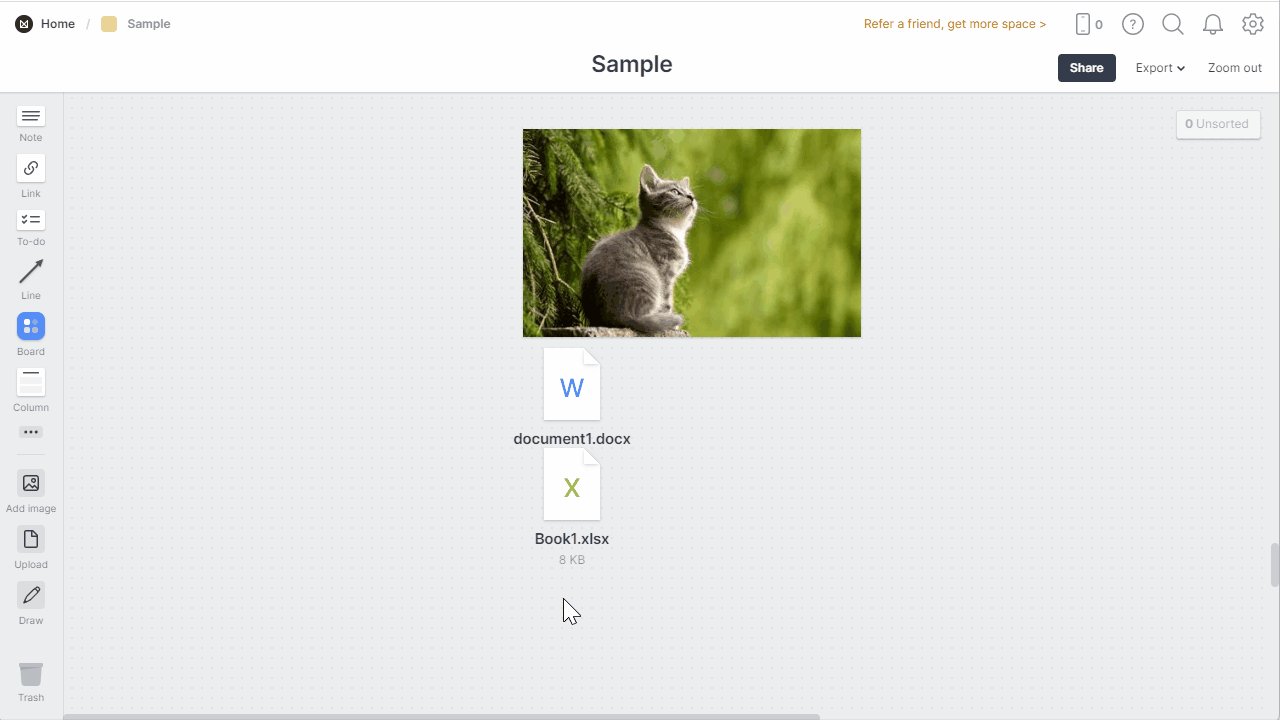
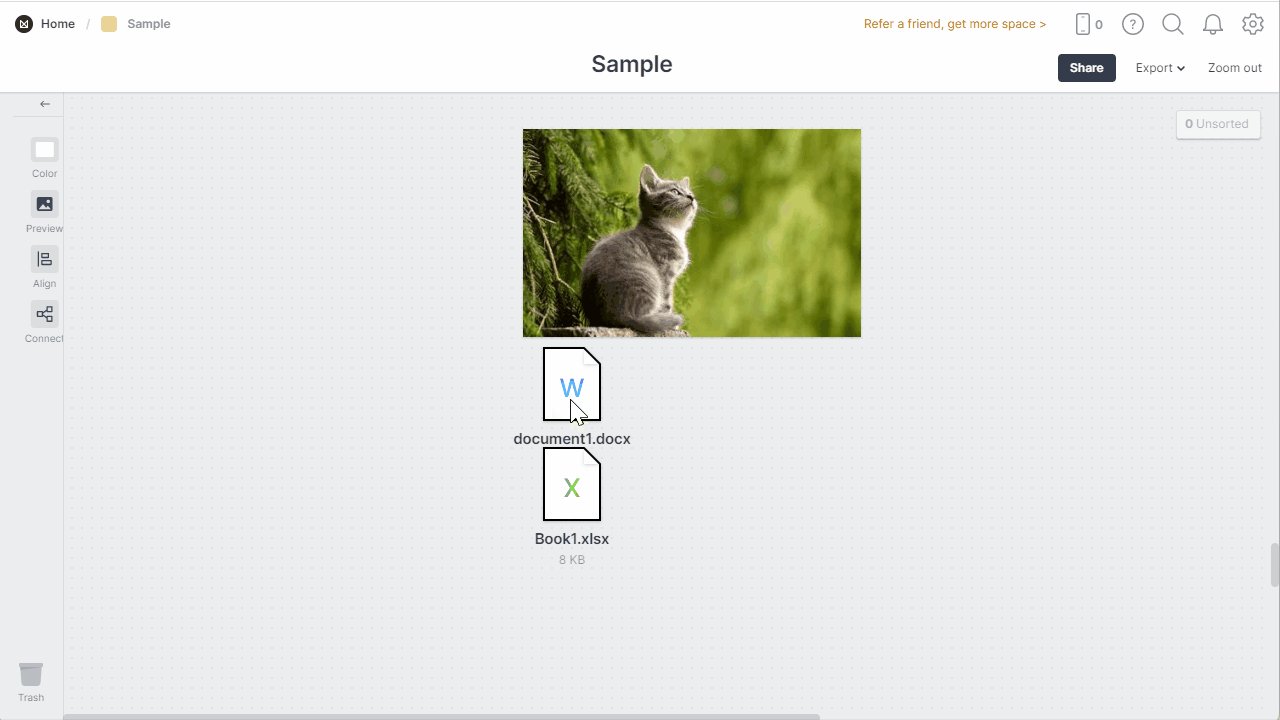
「Upload」は画像データ含め、あらゆるファイルのアップデートができます。左側のツールバーで「Upload」をクリックしましょう。

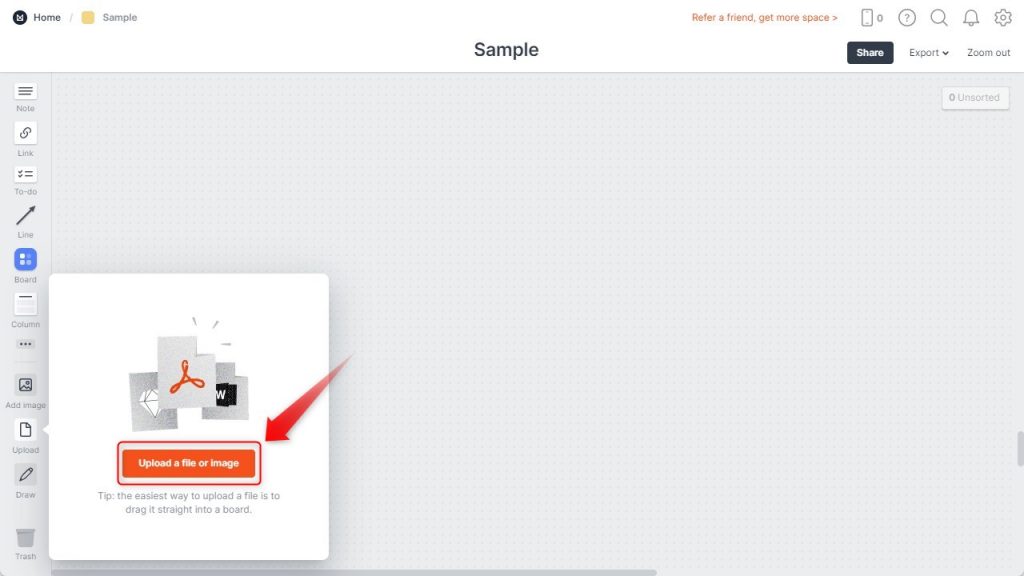
次に「Upload a file or image」をクリック。

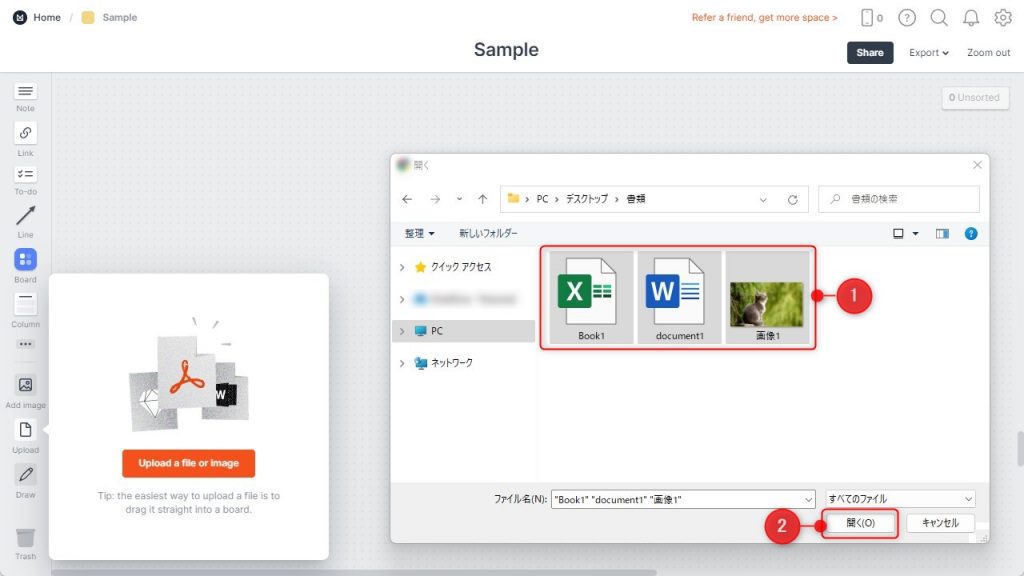
挿入したいファイルを選択し、「開く」をクリックしてアップロードしてください。

「Unsorted」の欄に挿入されるので、ボード上へファイルを移動すれば完了です。
Draw

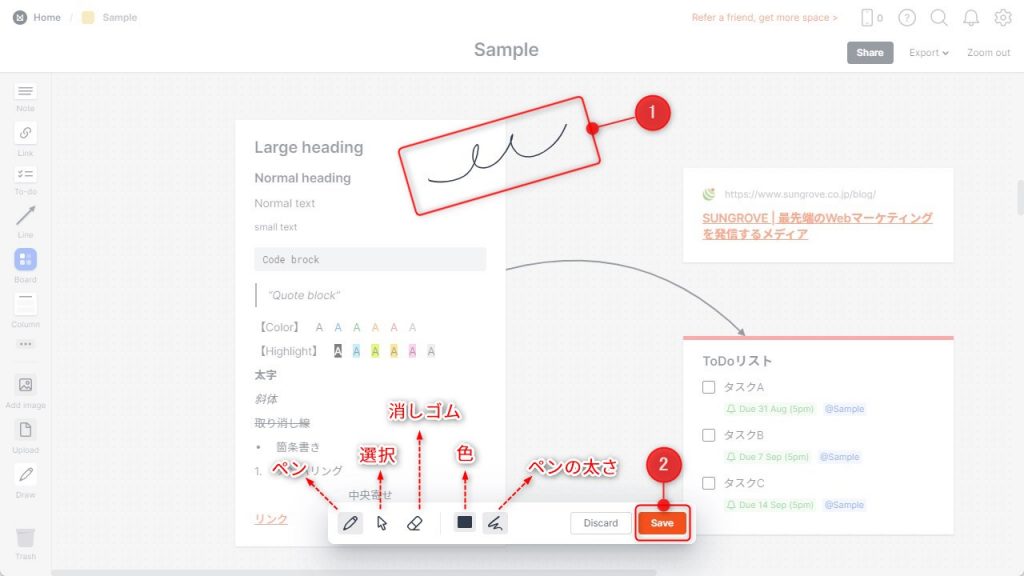
ボード上に手書き入力ができる機能「Trash」を使えば、ホワイトボードツールのように自由に書き込みができます。使うときは、左側のツールバーで「Draw」をクリック。

好きな色・太さのペンで書き込みをしましょう。書き終えたら「Save」をクリックして保存してください。
Trash

ボード上に追加したコンテンツを削除したい場合は、当該コンテンツを選択し、ツールバーの「Trash」へドラッグ&ドロップしてください。
使い方④:ボードを共有
ボードを共有する際は、「招待メールを送信する方法」と「共有リンクを送信する方法」の2通りの手段があります。状況に応じて使い分けてみてください。
招待メールを送信

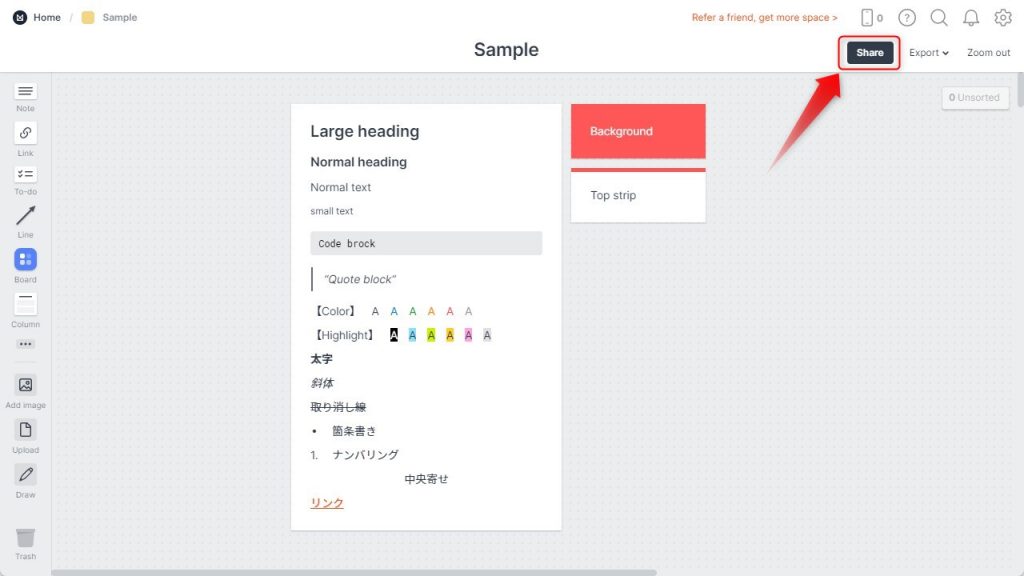
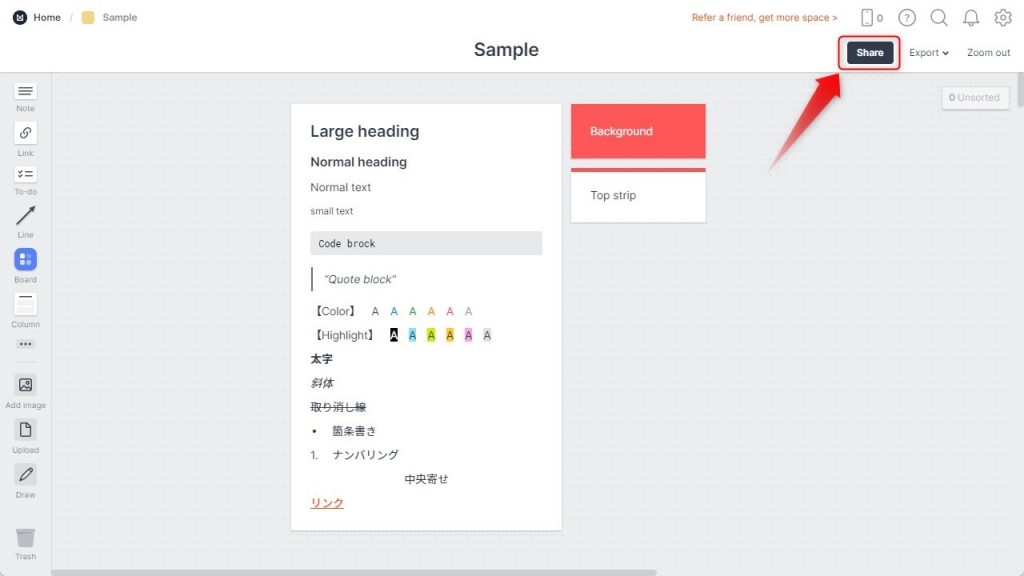
招待メールを送信するときは、画面右上の「Share」をクリックしてください。

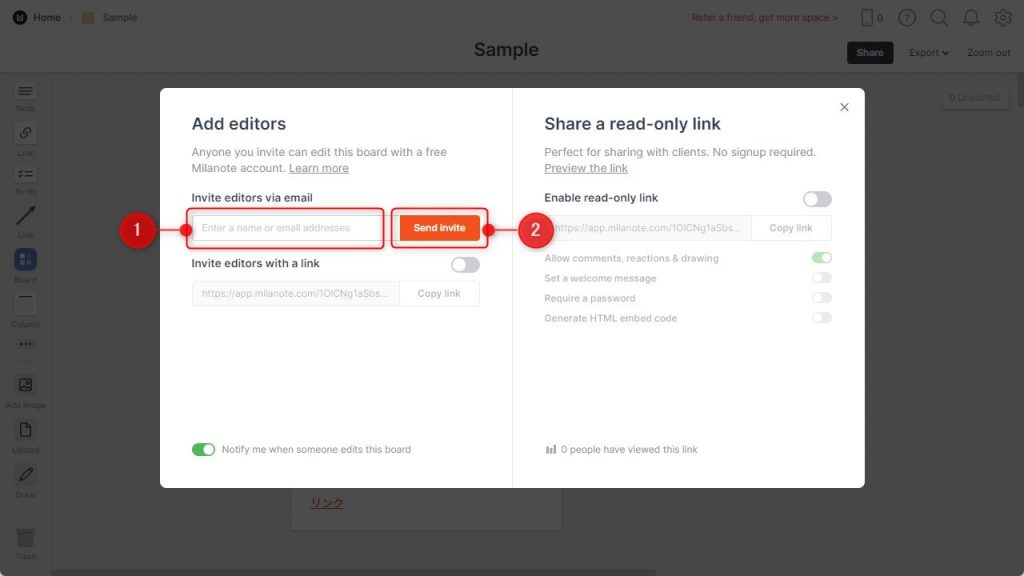
「invite editors vita email」の項目で共有相手のメールアドレスを入力し、「Send invite」をクリックすると招待メールが送信されます。
共有リンクを送信

共有リンクを送信する場合は、画面右上の「Share」をクリック。

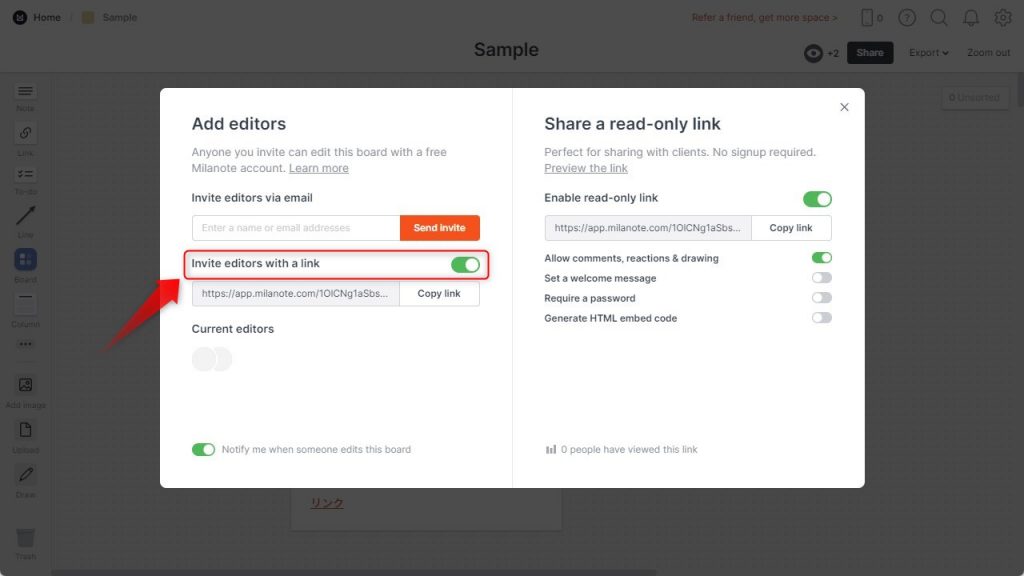
「invite editors with a link」をオンにしましょう。

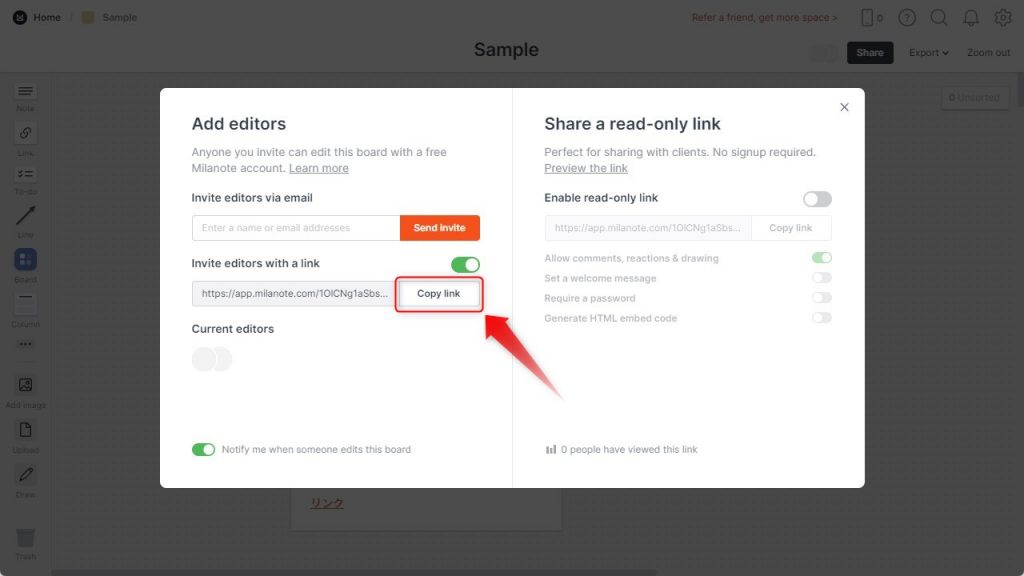
「Copy link」をクリックし、メールやチャットなどで共有相手に送信してください。

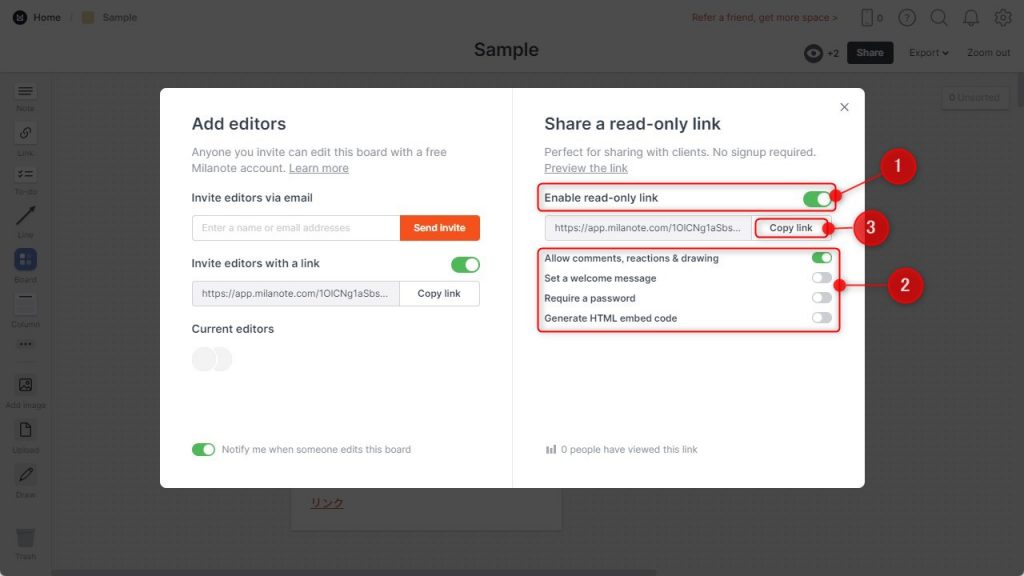
編集者を制限したい場合は、「Enable read-only link」をオンにし、各種設定を行ったうえで読み取り専用のリンクを送信してください。
使い方⑤:ボードをエクスポート
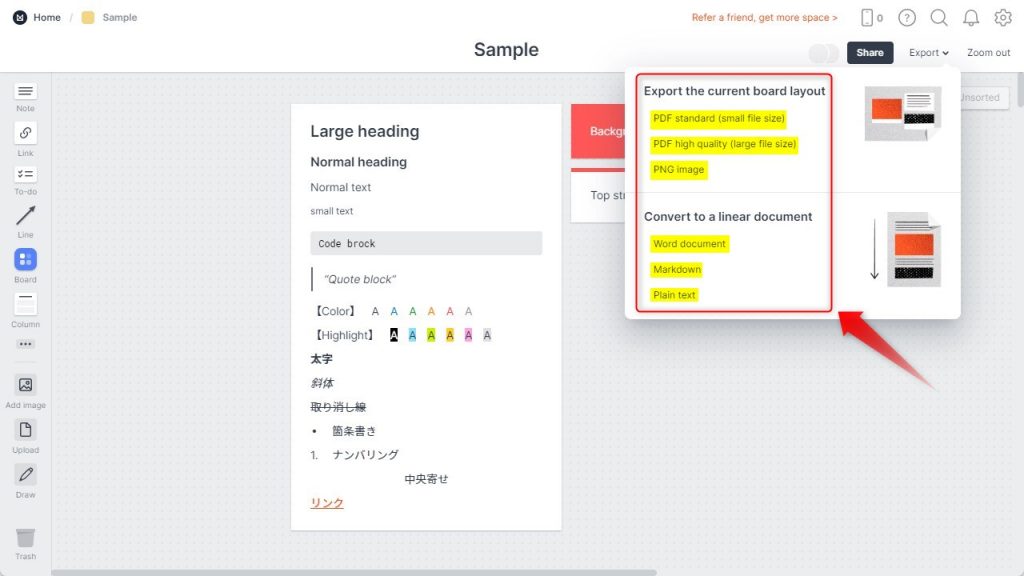
作成したボードは、以下の6つの形式でダウンロードが可能です。
- PDF standard(small file size)
- PDF high quality(large file size)
- PNG image
- Word document
- Markdown
- Plain text
無料版は100コンテンツまでしか作成できないため、定期的にエクスポートしておくと良いです。この後、使い方について紹介していきます。

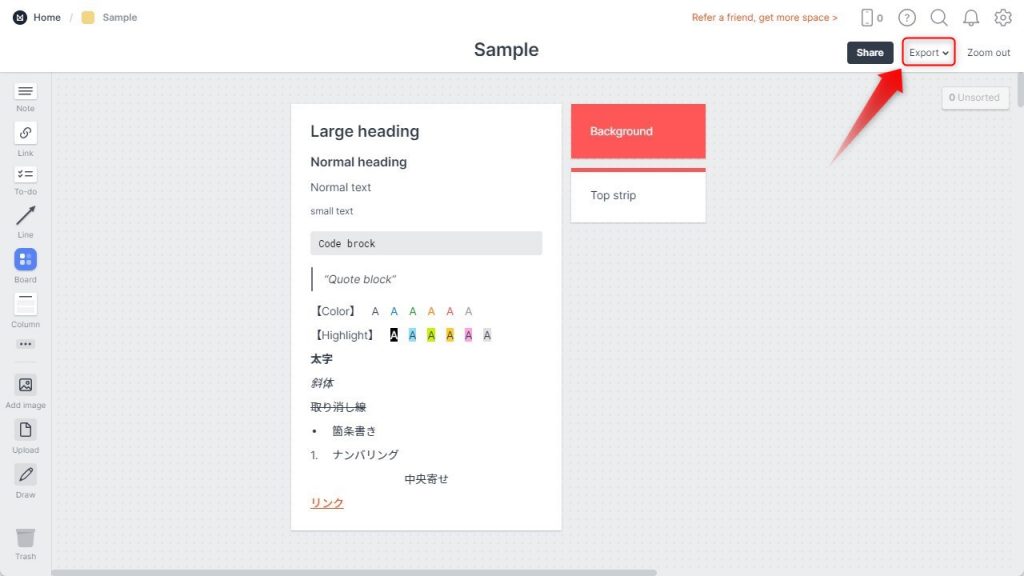
ボードをエクスポートする場合は、画面右上の「Export」をクリックしてください。

ファイル形式を選択すると自動的にダウンロードが始まります。保存されたらファイル名を変更して、なんのコンテンツかわかりやすいようにしておきましょう。
Milanote(ミラノート)の活用例

Milanoteの機能と使い方がわかったところで、ビジネスでの活用例を3つ紹介します。
- 社内記録や日報として活用
- プロジェクトやタスクの管理
- ホワイトボードとして利用
社内記録や日報として活用
Milanoteはテキストだけでなく、画像やドキュメント、音声ファイルなどを挿入できます。あらゆる情報を1つにまとめることができるので、社内記録や日報としても活用できます。
過去の履歴を確認できるので、社内wikiとしての情報の蓄積も可能です。パソコンだけでなくスマートフォンからも利用できるので、外出が多い営業でも使いやすいこと間違いないでしょう。
プロジェクトやタスクの管理
To-Doリストの作成ができるうえ、共同編集が可能なMilanoteは、プロジェクト単位でのタスク管理もできる優れものです。共同編集ができるので、作業に対してのアドバイスや意見もリアルタイムで送れます。業務効率アップにも一役買うはずです。
ホワイトボードとして利用
オンラインノートツールでありながら、ホワイトボードツールのように使えるのも魅力の1つです。ボードサイズに制限がないので、あらゆる情報を書き溜められます。オンライン会議中にも利用できるので、場面に関わらずいつでも活躍するはずです。機能カードの色を変えてタイトルを付ければ、付箋代わりにもできます。
Milanote(ミラノート)を使う際の注意点

使い勝手が良いMilanoteですが、使う際は以下の4つのことに注意しておきましょう。
- 英語表記なので機能がわかりにくい
- 多機能で全て使いこなすのは困難
- 無料版は機能制限がある
- 共同編集時にコメントを非表示にできない
それぞれの注意点について簡単に解説していきます。
英語表記なので機能がわかりにくい
Milanoteの公式サイト・アプリ内の表記は英語です。日本語表記に対応していないので、英語が読めない人は何の機能か把握しにくいです。英語に慣れるまでは翻訳機を使って探すか、Milanote内に自分で機能の翻訳メモを作るなどする手間がかかります。
多機能で全て使いこなすのは困難
先述の紹介した機能でわかる通り、Milanoteは多機能です。本記事では紹介しきれていない機能も多く、全て使いこなすのは困難と言えるでしょう。言い換えてしまえば、自分にとって不要な機能がたくさんあるので、逆に使い勝手が悪いと感じる人もいます。ツールは相性も大事なので、まずは無料版を試してみて自分に合っているか確認したほうが良いです。
無料版は機能制限がある
無料版は、100コンテンツまで作成可能、ファイルアップロード数は10個までなど機能制限があります。大量の情報を集約したい、ビジネスでメインツールとして使うなどの場合は、物足りないと感じやすいです。仕事で導入するのであれば有料版のほうが断然良いので、会社で予算の稟議が通るかも打診してみてください。
共同編集時にコメントを非表示にできない
共同編集時、ボードプレビューに表示されているコメントを非表示にできません。いちいちコメントを削除する手間がありますし、重要なコメントは削除できずに表示されてままになるので邪魔だと感じやすいです。これは、無料版有料版ともに共通事項なので、Milanoteをチームで使う際のデメリットとも言えるでしょう。
Milanote(ミラノート)をビジネスに活用しよう

今回は、自由度の高さが魅力のクリエイター向けノートアプリ「Milanote」の使い方を紹介してきました。
2024年10月時点では日本語に対応しておらず、編集画面が英語表記のみ(日本語入力は可)です。初めはやや難しく感じるかもしれませんが、簡単なマウス操作のみで作業を進められるため、初心者でも比較的スムーズに使いこなせます。
無料版もありコストをかけることなく、使用感を試すことができます。興味のある方はぜひ一度ビジネスで活用してみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2021/02/17( 更新)
Instagram(インスタグラム)のビジネスアカウントとは?切り替え方法や活用するメリットも解説
SNSInstagram
-
ARTICLE
2024/06/25( 更新)
Instagram(インスタグラム)のDM(ダイレクトメッセージ)の送り方は?送れない原因も解説
SNSInstagram
-
ARTICLE
2023/05/22( 更新)
ステルスマーケティングとは?違法性やリスクについて解説【ステマ規制】
広告ガイドライン
- 用語
- 販促
- 集客
- コンプライアンス
-
NEW ARTICLE
2025/04/25
CPAとは?業界別の目安や広告指標における重要性・改善方法を解説!
広告広告運用
