
モバイルフレンドリーとは?SEO対策に不可欠な理由と導入・テスト方法を解説!
近年のWebビジネスでは、モバイルフレンドリーが欠かせません。ですが、そもそもモバイルフレンドリーとは何か、どうやって制作するのかなど、疑問を持っている方も少なくありません。
そこで、モバイルフレンドリーを導入するメリットやSEOへの影響、制作する方法について解説します。テスト方法や改善のポイントについても解説するので、ぜひ参考にしてみてください。
目次
モバイルフレンドリーとは

モバイルフレンドリーとは、スマートフォンに最適化したWebサイトのことです。PCとスマートフォンでは表示できるサイズや解像度が大きく異なり、操作もマウスと指で異なるため、それぞれ全く別の考え方で制作しなければいけません。
例えば、スマートフォンに合わせて文字を大きくしたり、ボタンのサイズを変えたり、または改行の間隔も変えなければいけないのです。
さらに、総務省が発表する「令和5年通信利用動向調査の結果」によると、インターネットの利用機器はおよそ7割がスマートフォンになっています。そのため、現在のWebビジネス環境ではモバイルに最適化したサイト構築が欠かせません。
参照元:令和5年通信利用動向調査の結果
モバイルフレンドリーが重要な理由

Webサイトの制作においてモバイルフレンドリーが重要な理由は、大きく分けて三つあります。
- SEOへの影響
- ユーザーの離脱を抑える
- PV数や滞在時間の増加
それぞれ、くわしく解説します。
SEOへの影響
モバイルフレンドリーが重要な理由の一つ目は、SEOへの影響です。モバイルでの検索が増えていることを確認したGoogleは、2015年4月にモバイルフレンドリーアップデートを実施しました。
モバイルフレンドリーアップデートはその名の通り、モバイルフレンドリーなページを優先して上位表示させるアップデートです。逆に最適化されていないページは低い順位に落ちることがあるとアナウンスされています。
参照元:Google検索セントラルブログ「モバイル フレンドリー アップデートを開始します」
また、2018年3月にはモバイルファースト・インデックスが発表され、パソコンではなくモバイル用のコンテンツを優先してインデックスされることが告知されました。
参照元:Google検索セントラルブログ「モバイル ファースト インデックスの展開」
SEOへの影響は公式から明確に声明が出ているため、対策が必須となっているのです。
▼合わせて読みたい
モバイルファーストインデックス(MFI)とは?SEOへの影響や対策方法を解説
ユーザーの離脱を抑える
二つ目の理由は、ユーザーの離脱を抑えやすいためです。最適化されていないサイトは文字が小さくて読みづらく、リンクも押しづらい傾向にあります。こうしたユーザビリティの悪いサイトはユーザーにとってストレスの原因となり、離脱に繋がりやすくなってしまうのです。
特にファーストビューの離脱率は、50%を超えると言われています。最初に目に入った情報で見づらい、使いづらいと判断されてしまうと、さらに高い割合で離脱に繋がってしまうこともあるでしょう。
特に、今はモバイルフレンドリーのページが当たり前になっています。そのため、モバイルフレンドリーになっていないページはそもそもユーザーに読まれる土俵に立っていない可能性があるのです。
PV数や滞在時間の増加
三つ目の理由は、PV数や滞在時間の増加に繋がりやすいためです。コンテンツの中身が充実していることは大前提ですが、読みやすいサイトになっていれば、他のページにアクセスしPV数が増えることが期待できます。また、それに伴って滞在時間の増加にも繋がるでしょう。
そして、PV数や滞在時間の増加は間接的にSEO評価の向上にも繋がりやすくなります。そのため、Webサイトをモバイルフレンドリーにすることはインターネットビジネスにおいて大前提と言える取り組みなのです。
モバイルフレンドリーになっているかを確認する方法

モバイルフレンドリーになっているかどうかは、Lighthouse(ライトハウス)を活用することで確認できます。
以前はGoogle Search Consoleのモバイルフレンドリーテストツールが公式のツールとして活用されていましたが、2023年12月1日に提供を終了してしまいました。
代わりに発表されたのが、Lighthouse(ライトハウス)です。ここでは、Lighthouse(ライトハウス)の使い方と特徴について解説します。
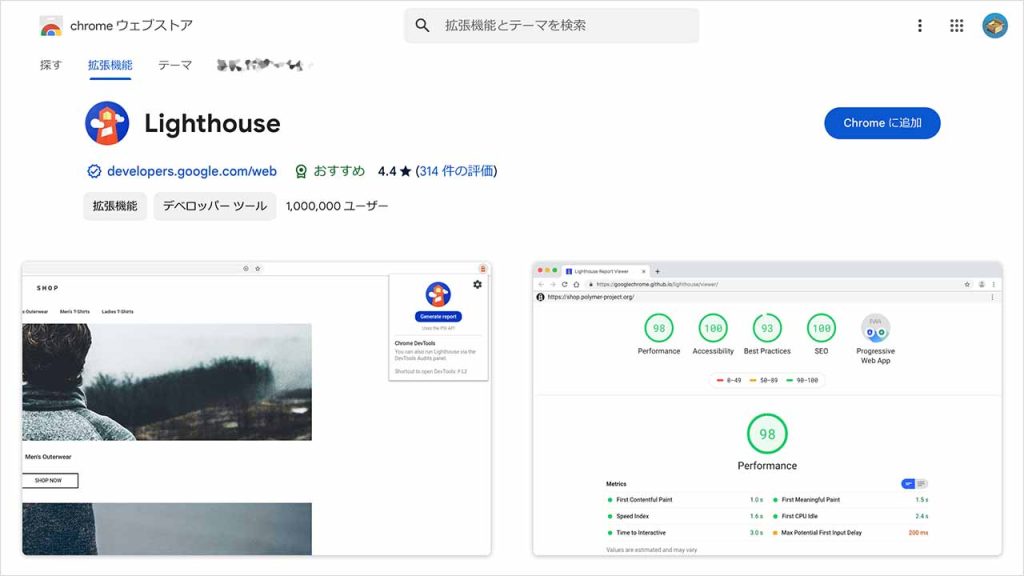
Lighthouse(ライトハウス)

Lighthouseは、ウェブブラウザである「Google Chrome」のデベロッパーツールです。Lighthouseの追加方法は以下の通りです。
- 検索欄にLighthouseと入力
- 画面表示されたらLighthouseを選択
- 「Chromeに追加」ボタンをクリック
- トップ画面の右上にパズルピースのようなアイコンが表示されれば完了
Lighthouseのメリットは、簡単な操作でモバイルフレンドリーの確認ができるところです。対象のWebサイトのURLを表示させLighthouseのアイコンをクリックすれば、自動で分析してくれます。
分析が終わると「パフォーマンス」「ユーザー補助」「おすすめの方法」「SEO」の4つの指標がスコアとして表示されます。
- パフォーマンス:表示速度やレイアウトなどを含めたページの評価
- ユーザー補助:視覚的な障害を持つ人などにも見やすく設計されているか
- おすすめの方法:信頼性や安全性は確保されているか
- SEO:ソースコードなど含めて最適化されているか
スコアが高い場合は、ユーザビリティの高いサイトとして評価されていることがわかりますが、反対にスコアが低い場合はサイトの改善が必要でしょう。改善点も同時に表示されるので、各項目のスコアをチェックしながら、Webサイトの改善に取り組むことが大切です。
モバイルフレンドリーのWebサイトを作る方法

モバイルフレンドリーのWebサイトを作る方法は、主に3つあります。
- レスポンシブウェブデザイン
- ダイナミックサービングタイプ
- セパレートタイプ
それぞれくわしく解説していきます。
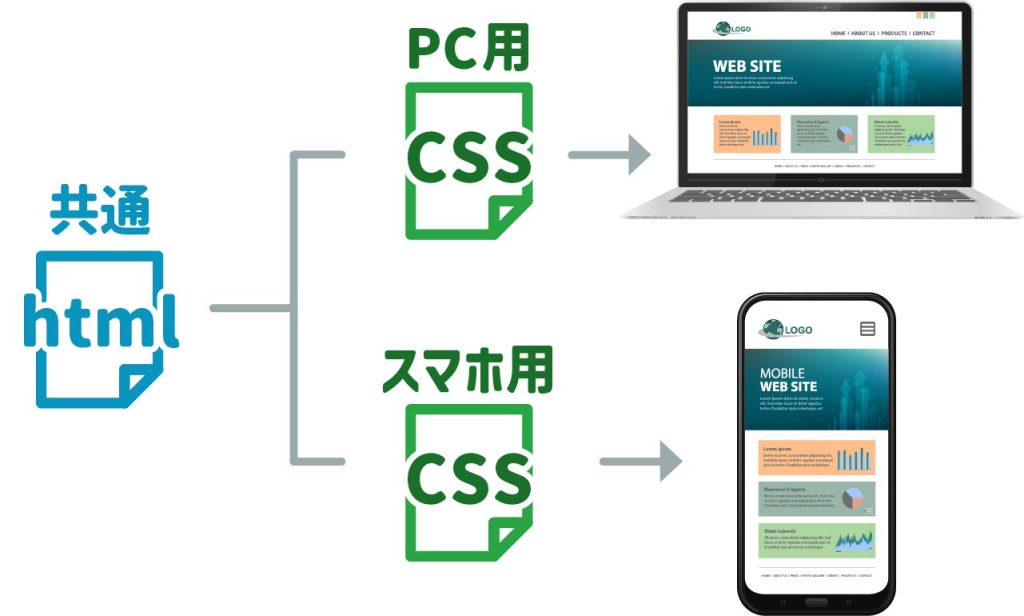
レスポンシブWebデザインにする

レスポンシブウェブデザインとは、ウェブページを閲覧している媒体に合わせて画面サイズのレイアウトを自動で調整する方法のことです。
CSSを利用して、それぞれの端末サイズに調整します。スマートフォンやパソコン、タブレットなどさまざまな媒体に適用することができ、1つのHTMLで複数の見せ方ができます。
レスポンシブウェブデザインは、Googleが推奨しているサイト構造で、SEOで上位表示させたい場合におすすめです。
ただし、レスポンシブウェブデザインはCSSのコーディングが複雑化したり、読み込み速度が遅くなったりというようなこともあるので注意しましょう。
▼合わせて読みたい
レスポンシブデザインとは?メリット・デメリットや作り方を初心者向けに解説
ダイナミックサービングタイプにする

Webサイトのモバイルフレンドリー化には、ダイナミックサービングを活用した方法があります。
ダイナミックサービングとは、1つのURLに対してパソコン用とモバイル用の2つのHTMLページを用意し、ユーザーの端末サイズに合わせてページを出し分ける方法のことです。
同じURLですが、PC・スマートフォンでそれぞれ別のページが表示されます。レスポンシブデザインは同じページを配信するため、PC用の画像をそのままスマートフォンで表示することによる表示の遅延リスクなどがありますが、ダイナミックサービングではページが異なるので、それぞれに最適化できます。
しかし、ダイナミックサービングタイプは管理に手間がかかりやすいのがデメリットです。
ページの編集や修正をするたびに2つのHTMLが必要なので、作業労力がかかりやすくなります。
またPHPといった専門的なプログラミング言語が必要であるため、プログラミングについて知識やスキルがないと管理は難しいでしょう。もしダイナミックサービングタイプを導入させたい場合は、プログラミングに詳しい人に依頼してみるとよいでしょう。
セパレートタイプにする

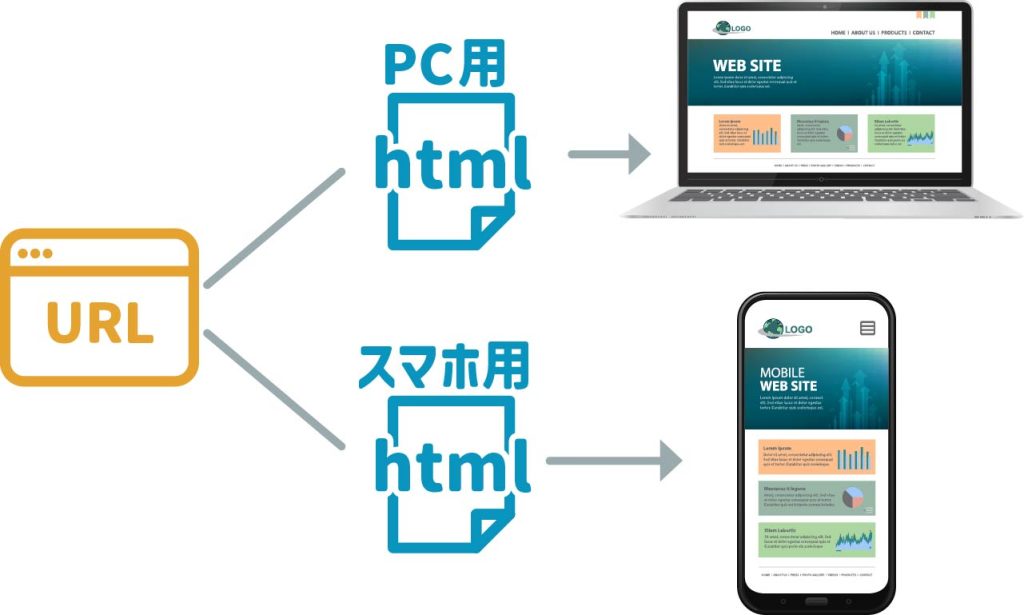
セパレートタイプは、端末ごとにURLを切り分ける方法です。パソコンやスマートフォンなどデバイスごとに異なるURLを用意します。
1つのURLでモバイルフレンドリー化させるダイナミックサービングタイプとは異なり、セパレートタイプでは複数のURLとHTMLが必要になるのが特徴です。カスタマイズ性が高く各端末の画面サイズを調整しやすいのがメリットと言えるでしょう。
しかし複数のURLとHTMLが増えた分、管理が大変になるのがデメリット。多くのWebサイトを管理している場合は、作業負担が増えることが予想されます。
さらにセパレートタイプだと重複コンテンツとして見なされやすいため、アノテーション(情報の注釈を付与)を設定する必要があります。実装方法は複雑で効果の実感が湧きにくいことから、現在はあまり推奨されていません。
もしセパレートタイプを選ぶ場合は、管理するWebサイトのページが少ない方がおすすめです。
モバイルフレンドリーなWebサイトを作るコツ

モバイルフレンドリーなWebサイトにするためには、画面調整はもちろんのこと、テキストの読みやすさやボタンクリックのしやすさ、ページ速度の最適化などさまざまな工夫が欠かせません。
具体的にモバイルフレンドリーなWebサイトを作るためには、どのようなコツが必要なのか紹介します。
ページの読み込み速度(サイトスピード)を早くする
モバイルフレンドリーなWebサイトにするためには、ページの読み込み速度の速さが重要です。ページの読み込み速度が遅くなりすぎると、ユーザーを待たせてしまいページ離脱につながりやすくなります。
ページの読み込み速度の遅さの原因は、ページのデータ量が膨大であったり、不要なコードが使われていたり、ポップアップやバナーが大量に使われていたりさまざまです。
ページの読み込み速度は、Lighthouseで測定可能です。測定結果をもとに原因を追求し、画像の圧縮やキャッシュの活用、不要なコードの削除などさまざまな施策で、ページの読み込み速度の最適化を目指しましょう。
文字や文章を読みやすくする
モバイルフレンドリーなWebサイトを作る上では、文字や文章などを読みやすくすることが重要です。フォントが小さすぎたり、文章量が多すぎたりしてしまうとユーザーは読みにくさを感じてしまい、ページの離脱につながりやすくなってしまいます。
12ピクセル未満のフォントサイズは読みにくいことが多く、Googleでも監査落ちの対象につながりやすくなるので注意が必要です。ユーザーにストレスを与えないためにも適切なサイズにテキストサイズを調整しましょう。
一般的には本文は約14〜16ピクセル、補足的文章は約12〜14ピクセルが理想です。
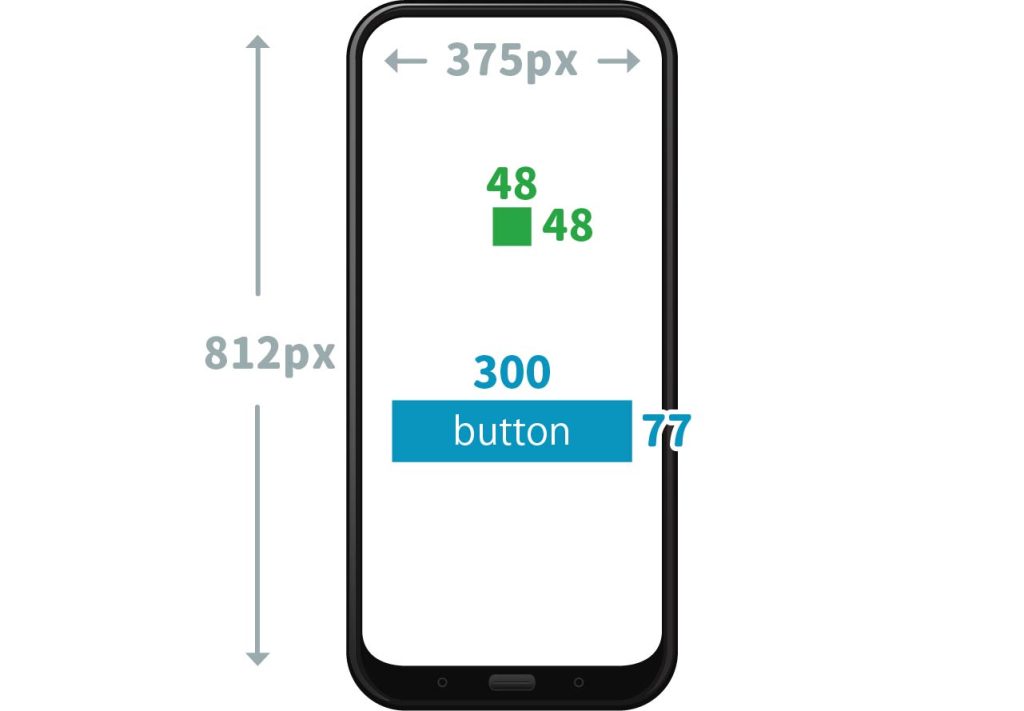
ボタンやリンクをタップできるサイズにする

モバイルフレンドリーなWebサイトを作る際は、ボタンやリンクのタップのしやすさも重要です。パソコン用のWebサイトとは異なり、スマートフォンのような小さな端末はボタンやリンクのサイズが小さすぎるとタップしにくくなってしまいます。
場合によっては、タップの反応が悪かったり、誤ってタップをしてしまったということがあるかもしれません。
ユーザーにストレスを与えないためにも、ボタンやリンクをタップしやすいサイズにしましょう。Lighthouseでは「48px × 48px以上」のサイズが推奨されているので、ぜひ参考にしてみてください。
要素同士の間隔を適度に空ける
モバイルフレンドリーなWebサイトにするためには、テキストや画像、リンクなどの要素同士の間隔を空けることも必要です。
テキストが密集しすぎてしまったり、画像やリンクなどの間隔がなかったりするとユーザーの中には、使いにくさを感じやすくなってしまいます。
少しでもコンテンツが閲覧しやすいよう、要素同士の間隔を空け見栄えをよくしましょう。
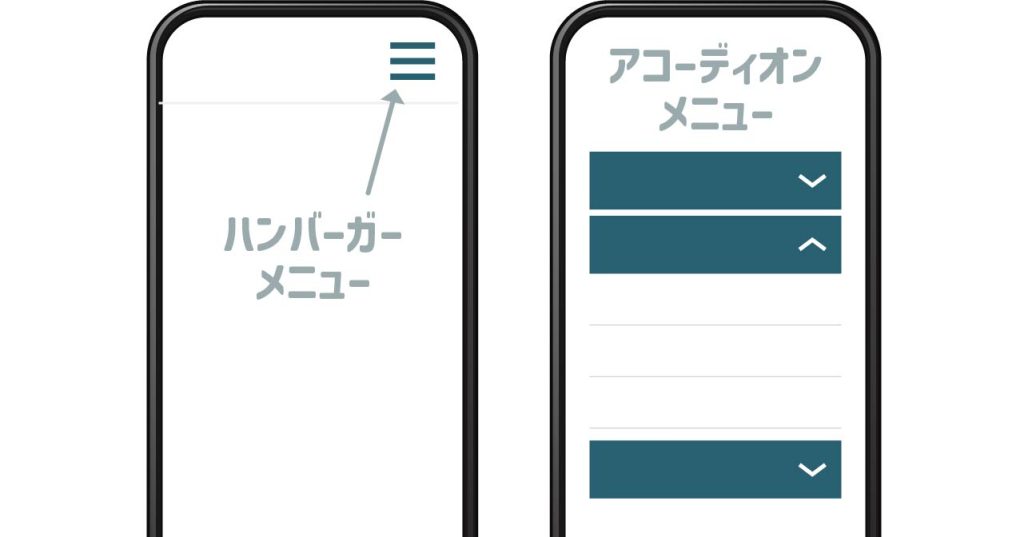
「ハンバーガーメニュー」や「アコーディオンメニュー」を利用する

モバイルフレンドリーなWebサイト作りには、「ハンバーガーメニュー」や「アコーディオンメニュー」の利用もおすすめです。
ハンバーガーメニューとは、3本の横線が重なったアイコンのことで、3本線の横線をクリックすると、隠れていたメニューが表示されます。
一方アコーディオンメニューは項目をクリックしたりタップしたりすることで隠れていた詳細情報を表示させる形式のことです。再度クリックすると、再び折りたたまれるのが特徴です。
これらの機能を使うメリットは、見栄えがよくなること。具体的な情報を掲載してしまうと情報量が多くなり読みにくくなってしまいますが、これらの機能を活用しシンプルなデザインにすることで、ページのスペースの余裕が生まれやすくなります。
ページの読み込み速度の最適化にもつながりやすくなるので、「ハンバーガーメニュー」や「アコーディオンメニュー」を利用しモバイルフレンドリーなサイトにしましょう。
SEO対策にはモバイルフレンドリーが不可欠

ユーザーに満足してもらえるサイトにするためには、モバイルフレンドリーが必要不可欠です。Googleでもモバイルフレンドリーなサイトになっているかどうか評価の指標になっているので、SEO対策をする上でも重要といえます。
モバイルフレンドリーなWebサイトを構築する方法は三種類ありますが、Googleでも推奨されているレスポンシブデザインを軸に検討するのがおすすめです。ただし、構築するためには知識や経験が必要になるため、自社にリソースがない場合は経験豊富なWeb制作会社に依頼することも検討して見てください。
そして、ユーザビリティの高いWebサイトを制作してビジネスを加速させていきましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
