
noindexとnofollowとは?得られるSEO効果と設定方法・使用の注意点を解説!
noindexとnofollowとはどのような効果があって違いは何かと、書き方についてまとめました。それぞれをうまく活用す
noindexとnofollowは、サイトやページの評価に影響を与えます。そのため、適切な知識と使い方を理解して使用することが大切です。
また、、検索エンジンのアップデートとともにその効果は変化をしています。そのため、常にGoogleの最新情報を把握しながら、適切に使用することが求められます。
そこでこの記事では、そもそもnoindexとnofollowはどのような効果があり、どのように設定するのか、そしてどのようなことに気をつけながら設定すべきなのかを紹介します。
noindexとnofollowをうまく活用して、上位表示を実現しましょう。
目次
noindexとは?得られる効果・メリット

「noindex」とは、「作成したWebページの情報が検索エンジンのデータベースに登録される(インデックス)」ことを防ぐために使用するmetaタグの一種です。特に、検索結果に表示してほしくないページやコンテンツの質が低いページに使用します。
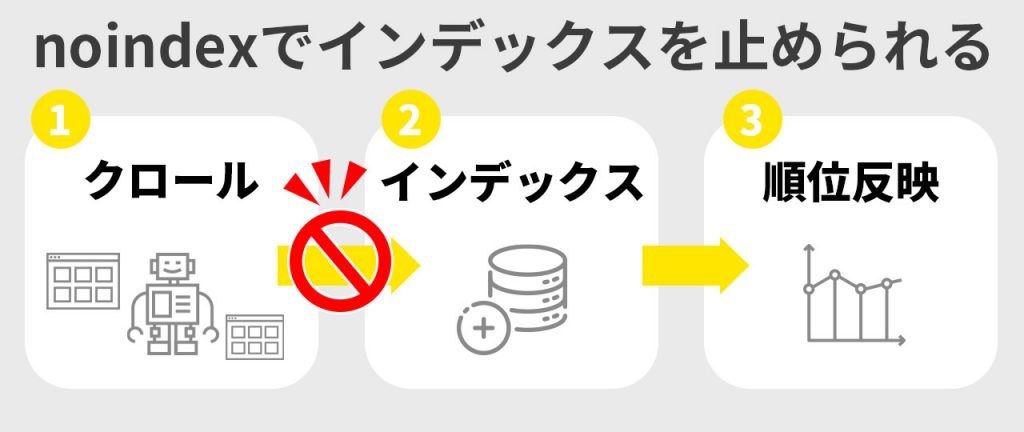
基本的に、検索結果にページを表示させるためには、クローラーにページを認識してもらい検索エンジンに登録をしてもらう必要があります。ですが、noindexが設定されているとインデックスを拒否することができるので、検索結果に表示されなくなるのです。
ただし、Webサイト上から非表示になるわけではないため、URLさえ知っていれば誰でも見ることができます。
noindexを設定した方がいいコンテンツとは?
noindexを設定する目的は、主に以下のような理由があげられます。
- 検索結果に表示させる必要がない
- コンテンツの内容が重複しているため
- コンテンツの質が低いため
例えば、サンクスページや会員ページは特定の人だけが閲覧できれば良いページです。検索結果に表示される必要がないため、noindexが設定されることがほとんです。また、公開前のサイトや検証用サイト、社内用のサイトなども、検索エンジンに表示されたくないページと言えるでしょう。
また、SEOの観点からnoindexが設定される場合もあります。
例えば、内容が重複していたり、質の低いページが該当します。サイト内に内容が重複しているページがある場合、検索エンジンからの評価が低下する可能性があるのです。
また、コンテンツ量が少なかったり、サイト内検索で結果が0件のページなどは、ユーザーの離脱が高まるため、評価が低くなりがちです。
こうしたページに対してnoindexタグを使用することで、評価の対象外とすることができます。そして、サイト全体の評価を保つことができるのです。
noindexの設定が反映されるのはいつから?
noindexは、サイトの公開と同時に設定すればすぐに反映されます。そもそもインデックスされていない状態なので、そのまま検索エンジンに登録されずに済むでしょう。
ですが、すでに公開されているページに対してnoindexを設定する場合は、設定してからすぐに検索エンジンに反映されるわけではありません。その変更が検索エンジンに認識されるまでに、時間がかかるのです。
具体的には、検索エンジンがそのページを再クロールする必要があります。
Googleなどの検索エンジンは、定期的にウェブサイトをクロールして新しい情報を収集し、インデックスを更新します。ですが、特定のページがいつクロールされるかは予測できません。
通常、インデックスされたページが検索結果から削除されるまで、数日から数週間ほどかかることがあります。ただし、サイトの規模や評価、ページの更新頻度などによって変わるため、noindex設定をしてもすぐには効果が見られないことがあるのです。
また、noindexタグが設定されたページがすでに多くの外部リンクを獲得している場合、検索エンジンはそのページを重要と判断し、削除が遅れることもあります。しかし、一度クローラーがページを訪れてnoindexタグを確認すれば、そのページは次第に検索結果から除外されるようになります。
なお、noindex設定の反映には時間がかかるため、ページを速やかに検索結果から削除したい場合は、GoogleのURL削除ツールなどを利用する方法もあります。
nofollowとは?得られる効果・メリット

nofollowとは、特定のリンクに対して、検索エンジンのクローラーがリンクをたどらないように指示するために使用されるmetaタグです。
リンクされているページと自サイトとの関連付けを避けたい場合や、特定のページをクロールから除外したい場合に記述します。また、aタグに個別に設定したり、robotsメタタグを利用してページ全体に適用したりすることが可能です。
通常、クローラーは、ウェブサイトを訪れる際にリンクを辿り情報を収集しますが、nofollowが設定されていると、そのリンクを辿らないようにという指示を受け取ります。
ただし、最新のクローラーは、nofollowタグを完全に無視するのではなく、除外するヒントとして認識しているため、必ずしも適用されるものではないと覚えておきましょう。
参考:進化する nofollow – リンクの性質を識別する新しい方法 | Google 検索セントラル ブログ | Google for Developers
nofollowを設定した方がいいケースとは?
続いて、nofollowの設定が推奨される具体的なケースを紹介します。
まずは、広告リンクや有料で設置したリンクです。googleは、金銭などの対価を支払って獲得しているリンクは評価をしません。むしろ、信頼性を落とす結果になりかねません。。
そこで、nofollowを使用することで関係性を否定し、これらのリンクがサイトの信頼性に影響を与えることを防ぎます。
また、コメント欄のようにユーザー生成コンテンツ(UGC)内のリンクも、nofollowの設定が推奨されます。
コメント欄への投稿は管理が難しく、悪質なスパムが含まれることもあります。こうしたリンクにはあらかじめnofollowが自動で設定されるように管理することで、ウェブサイトの信頼性を保ち、検索エンジンによるペナルティのリスクを低減できます。
リンクにnofollowを設定することで、不適切なリンクがサイトの評価に悪影響を及ぼすのを防ぎ、サイトの品質を守ることができます。
nofollowと似た意味を持つ属性
nofollowと似た役割を持つ、「sponsored」と「ugc」も重要なので、併せて理解しておきましょう。これらは2019年にGoogleによって導入されました。
sponsoredは、広告やスポンサーのリンクに使用されます。これにより、関係性を否認するだけでなく広告のリンクであることを検索エンジンに明確に示すことができます。
一方、ugc(User Generated Content)は、ユーザーが生成したコンテンツに含まれるリンクに対して使用されます。これには、フォーラムの投稿やコメント欄のリンクが含まれます。
これらの属性は、nofollowと同じくリンク同士の関係性を制御するものですが、より具体的な情報を検索エンジンに提供できます。nofollow、sponsored、ugcを適切に使い分けることで、サイトの透明性が高まり、検索エンジンからの信頼を維持しやすくなります。
noindexとnofollowの違いとは?

noindexとnofollowは、サイトの管理者が検索エンジンに対して特定の指示を出すために使われるrel属性ですが、その目的と効果には大きな違いがあります。
noindexは、特定のページ単体について、検索エンジンに命令を与える属性です。設定することで、検索エンジンのインデックスから除外されます。
一方でnofollowは、特定のページとリンク先との関係性に対して、検索エンジンにヒントを与える属性です。設定されたリンクは、検索エンジンによって「リンク元との関係はない」もしくは「信頼できない」と評価される可能性があります。
このように、noindexとnofollowは、指示の強さと対象が異なります。これらを適切に使い分けることでSEO対策をより細かく調整し、検索エンジンにおけるサイトの評価を最適化できるのです。
noindexやnofollowにSEO効果が期待できる理由

noindexとnofollowには、それぞれ異なるアプローチからSEO効果が期待できます。また、いずれもgoogleによって、検索結果に対する影響が記載されています。
noindexで特定のページをインデックス登録しないように指示することで、低品質なコンテンツが検索結果に表示されなくなります。これにより、サイト全体のSEO効果が期待できます。
サイト運営において、目指すは全てのページが高品質で、高い評価を受けること。ですが、実際には評価されないページや、サイトの構成として評価を受けにくいページは生まれるものです。
このようなページが検索結果に表示されなくなることで、ウェブサイト全体の関連性と信頼性が向上し、最終的には検索ランキングの改善に貢献します。
一方、nofollowタグは特定のリンクとの関係性を制御できます。
リンクの繋がりがもたらすSEOの効果は、無視できないものです。これはポジティブに働くこともあれば、ネガティブに働く場合もあります。
有料リンクや信頼性の低いサイトなど、ネガティブに働きやすいリンクとの関係性を否定することで、結果的にSEOの評価底上げに繋げられるでしょう。
こうした取り組みは、決して華やかな行動ではありません。ですが、こうした地道な取り組みによる戦略的なサイト運営が、検索エンジンで高い評価を得るためには大切です。
参考:Google と共有するコンテンツを制限する、進化する nofollow
noindexの設定方法・書き方

noindexを設定する方法は、主に以下の3つに分かれます。
- WordPressでの設定する
- メタタグを使用する
- HTTPレスポンスヘッダーを使う
それぞれ、具体的に解説します。
WordPressで設定する
WordPressを活用してサイトを運営している方であれば、noindexの設定として最も簡単なのは、WordPressのプラグインで設定する方法でしょう。
特に、多くのWordPressユーザーが利用している、「Yoast SEO」や「All in One SEO Pack」といったSEOプラグインであれば、記事の編集画面で簡単に設定できます。
まず、Yoast SEOを利用する場合は以下の流れで設定します。
- 編集画面の下部もしくはサイドメニューの「高度な設定」のタブを開く
- 「検索エンジンがこのコンテンツを検索結果に表示することを許可しますか?」を「いいえ」にする
All in One SEOを使用する場合も、記事の編集画面で設定できます。設定方法は以下の通りです。
- 編集画面の下部にある「AIOSEO設定」をクリックする
- 「Advaned」をクリックする
- 「RobotSetting」をクリックする
- 「Use Default Settings」をクリックする
- 「No Index」にチェックを入れる
上記のように、WordPressのプラグインを活用することで、簡単にnoindexを設定できます。
メタタグを使う
WordPressを導入していない場合は、メタタグを利用してnoindexを設定できます。この場合、HTMLのセクションに以下のメタタグを追加することで設定できます。
上記の記述を行うことで、検索エンジンはそのページをインデックスに追加しないように指示を受けます。
メタタグによるnoindex設定の利点は、簡単に設定でき、特定のページだけに影響を与える点にあります。ただし、サイト全体ではなくページ単位での設定が必要となるため、多数のページに対して設定を行う場合は、手間がかかる可能性があります。
HTTPレスポンスヘッダーを使う
HTTPレスポンスヘッダーへの追記は、HTML以外のファイル(例えばPDFや画像ファイル)にもnoindexを適用する場合や、サイト全体に対して設定したい場合に有効です。
Apacheの.htaccessファイルなどのサーバー設定ファイルを編集して、noindexを設定する方法もあります。この場合は、以下の記述を加えましょう。
・PDFファイルをno indexにしたい場合
<Files ~ “\.pdf$”>
Header set X-Robots-Tag “noindex”
</Files>
・画像ファイルをno indexにしたい場合
<Files ~ “\.(jpe?g|gif|png)$”>
Header set X-Robots-Tag “noindex”
</Files>nofollowの設定方法・書き方

nofollowは、主にメタタグを使用するかrel属性を使用することで設定できます。ページ全体のリンクにnofollowを設定したい場合はメタタグを、個別のリンクに対して設定したい場合はrel属性を使うことで、適切に設定できます。
メタタグを使う方法
メタタグを使用してnofollowを設定することで、ページに含まれるすべてのリンクに一律でnofollowを適用できます。特に、一時的なプロモーションページや口コミページに適しています。
メタタグでnofollowを設定する場合は、HTMLのheadセクションに以下の記述をします。
<meta name="robots" content="nofollow">この一行をページのhead部分に挿入することで、そのページ上のすべてのリンクにnofollowが適用されます。そのため、一部のリンクだけnofollowを適用したい場合は、この方法では不向きです。
rel属性を使う方法
特定のリンクだけnofollowを設定したい場合には、rel属性をリンクタグ内に追加し、以下のように記載します。
<a href="httsp://⚪︎⚪︎⚪︎.com" rel="nofollow">リンクテキスト</a>
この方法は、広告リンクやアフィリエイトリンク、または信頼性が未確認のサイトへのリンクに対して使用されます。これにより、サイトの信頼性を保ちながら外部リンクを設置できます。
noindexやnofollowを設定する際の注意点

noindexやnofollowの設定はウェブサイトのSEOに重要な影響を与えるため、使用する際にはいくつかの注意点が必要です。
正しく使用すればサイトの品質を向上させることができますが、誤った使い方は逆効果になることもあります。ここでは、特に注意すべき三つのポイントについて詳しく解説します。
noindexは解除されるまでに時間がかかる
noindexタグは、設定が反映されるまでには時間がかかります。noindexを設定したページに再度クローラーが回ってこないと、設定されたことが認知されないためです。
そのため、インデックスからページが削除されるまで、数日から数週間の時間が必要な場合があります。また、noindexを解除した後、ページが再び検索エンジンによってインデックスされるまでにも同様に時間がかかります。
ただし、新規公開ページであれば、最初のインデックス時点でnoindexが認知されるため、すぐにnoindexが反映されます。
そのため、noindexの設定や解除は計画的に行う必要があり、効果を見るためには定期的な監視が不可欠です。
nofollowの効果は確定ではなくヒント扱い
nofollow属性は、リンク先への信頼を示さないことを検索エンジンに知らせるために使用されます。しかし、この属性が完全に検索エンジンの動作を制御するわけではありません。
2020年3月1日から、Googleはnofollow属性を「ヒント」として扱っています。これは、nofollowリンクを完全に無視するのではなく、状況に応じてリンクを評価する余地を残すためです。
そのため、nofollowリンクがあるからといって、SEOに全く影響しないとは限らないことを理解しておく必要があります。
全てのリンクにnofollowを設定しても大きなメリットはない
ページの評価を外部に渡さないために、全てのリンクに「nofollow」を設定した方がいいというSEO手法が、効果的とされていた時代がありました。
ですが、nofollowが命令からヒントに変わったことで、この手法は通用しなくなりました。そもそも、リンクによってページの評価が渡されるというリンクジュースの考え自体が、googleの関係者によって否定されています。
そのため、ページの評価を外部に渡さないために、全てのリンクにnofollowを設定しても、SEO的なメリットは薄いと言えます。
まとめ

noindexとnofollowは、SEO対策において重要な役割を果たします。noindexは検索エンジンによる非公開にすべきページのインデックスを防ぎ、nofollowはリンク先が広告や信頼性の低いサイトであることを、検索エンジンに伝えられます。
noindexとnofollowの使い方を理解し、適切に運用することで、サイト全体の信頼性・評価の向上が期待できるでしょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
