
【初心者向け】SEOの内部対策とは?その基本とおすすめの7つの施策、よくあるミスなどやさしく解説
「Webサイトに人を集めたいけれど、何から始めればいいかわからない」
「SEOって難しそう……何から手をつければいいの?」
「外注に頼らず、自社内でできる施策を知りたい」
そんな方に、まず知ってほしいのが「SEO内部対策」です。
SEO対策とは、GoogleやYahoo!などの検索エンジンで上位表示されるための仕組みづくりのこと。その中でも「内部対策」は、自分のサイトの中身を整えることで、検索エンジンにもユーザーにもやさしいページをつくる取り組みです。
本記事では、SEO初心者の方でも迷わず理解できるように、内部対策の基本と始め方、そして意識しておきたい実践方法までをわかりやすく解説します。ぜひご一読ください。
目次
SEO内部対策とは?

SEO内部対策とは、自社のWebサイトおよび各ページを検索エンジンにとって理解しやすい構造に整え、クロールやインデックスが円滑に行われるよう最適化する取り組みです。具体的には、ページタイトルや見出しタグの設計、内部リンク構造の見直し、ページ間の関連性を明確にする施策などが含まれます。
検索エンジンは、クローラーと呼ばれるロボットを使ってWebページを巡回し、その内容を読み取って評価しています。その際、サイト内部が適切に整理されていないと、ページの意図が正しく伝わらず、本来の評価を受けにくくなってしまいます。
内部対策は、自分たちで着実に進められるため、特にSEO初心者にとっては優先的に取り組むべき重要な施策です。
まずは、SEOの基本を知る
SEOとは「Search Engine Optimization」の略で、日本語では「検索エンジン最適化」と呼ばれます。これは、GoogleやYahoo!などの検索エンジンで自社のWebページを上位に表示させるために行う、あらゆる工夫や施策のことを指します。
検索エンジンの役割は、インターネット上にある無数のページの中から、ユーザーの検索意図に最も合致した情報を選び出して表示することです。ユーザーが何かを検索したときに、あなたのページがその一覧の上位に表示されれば、クリックされる可能性が高まり、結果的にサイトへのアクセスや問い合わせ、購入といった行動につながります。
そのためSEOは、サイト運営者にとって広告費をかけずに集客できる重要な施策として、重要視されているのです。
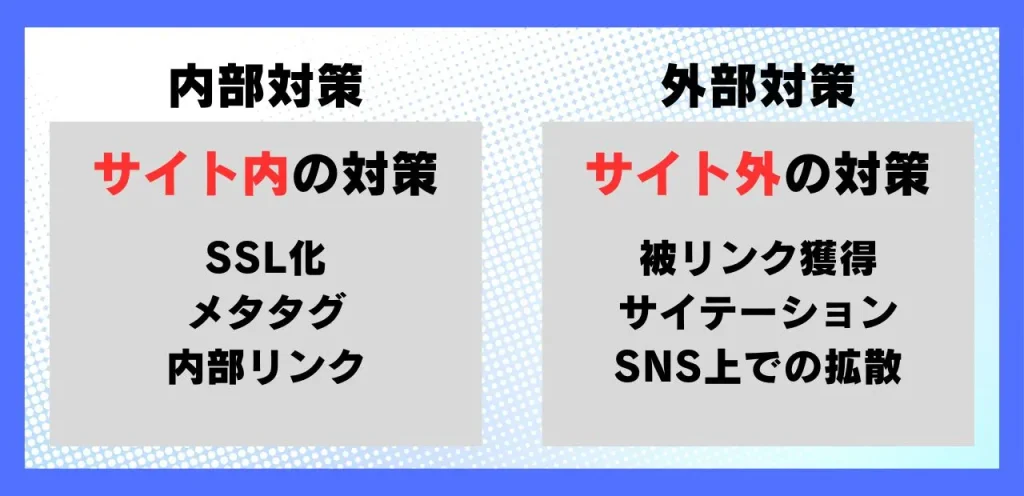
SEOには「内部対策」と「外部対策」がある

SEO対策には、「内部対策」と「外部対策」の2種類があります。
内部対策とは、Webサイトの構造やコンテンツ、HTMLタグの最適化など、サイト内部に対して行う改善施策です。検索エンジンにページの内容を正しく伝え、適切に評価される状態を整えることを目的としています。
一方の外部対策は、他のサイトから自社サイトへのリンク(被リンク)を獲得したり、自社のコンテンツが他サイトで紹介される「サイテーション(言及)※リンクの有無は問わない」を得たりすることで、外部からの評価や認知度を高める施策です。最近では、SNS上での社名やブランド名の露出も、広い意味での外部対策に含まれることがあります。
外部対策は他者の行動や意思に依存するため、自社だけで完全にコントロールすることは難しいのが実情です。だからこそ、まずは自分たちで着実に改善を重ねられる「内部対策」から取り組むことが、SEO初心者や中小企業にとって現実的かつ効果的なスタートになります。
▼合わせて読みたい
被リンクとは?SEOの効果が期待できる獲得方法と注意点をわかりやすく解説!
なぜ内部対策が検索順位に影響するのか

検索エンジンは、サイトの中身をクローラーというロボットが巡回して情報を取得し、その内容を評価しています。このとき、内部対策が適切に施されていれば、クローラーがページをスムーズに理解しやすくなり、正確にインデックスされやすくなります(※インデックス=検索結果に掲載するために、検索エンジンがページ情報を登録すること)。
たとえば、titleタグや見出しタグ(hタグ)などのHTML要素が正しく設定されていれば、検索エンジンは「このページが何について書かれているか」を的確に把握できます。また、ユーザーにとって使いやすいサイト構造であるか、関連ページへ自然につながる内部リンクがあるかといった点も、評価の対象です。
そのため内部対策は、検索エンジンとユーザーの両方にとって「やさしいサイト」をつくる第一歩であり、検索順位を左右する重要な施策といえるでしょう。
▼合わせて読みたい
クローラーとは?意味や役割・巡回の仕組みとSEOとの関係性を解説!
SEO内部対策で押さえるべき基本項目

一口に、内部対策といっても、取り組むべき項目は多岐にわたります。すべてを一度に完璧に行うのは難しいですが、まずは検索エンジンにページの内容を正しく伝えるための基本要素から順に取り組むことが大切です。
ここでは、SEO初心者でも実践しやすく、かつ検索順位に直結しやすい代表的な内部対策項目について解説していきます。
title(タイトル)タグに適切な形でキーワードを盛り込む
titleタグは、SEO内部対策の中でも特に基本となる重要な要素です。検索エンジンがページ内容を理解するうえでまず最初に参照するのがこのタグであり、ユーザーにとっても検索結果で最初に目にする情報となるため、検索順位とクリック率の双方に影響を与えるポイントといえます。
ここでは、titleタグの基本的な役割から、SEOにおける重要性、キーワード配置のコツ、文字数の目安、そして避けるべき設定ミスまで、初心者でも実践できる形でわかりやすく解説します。
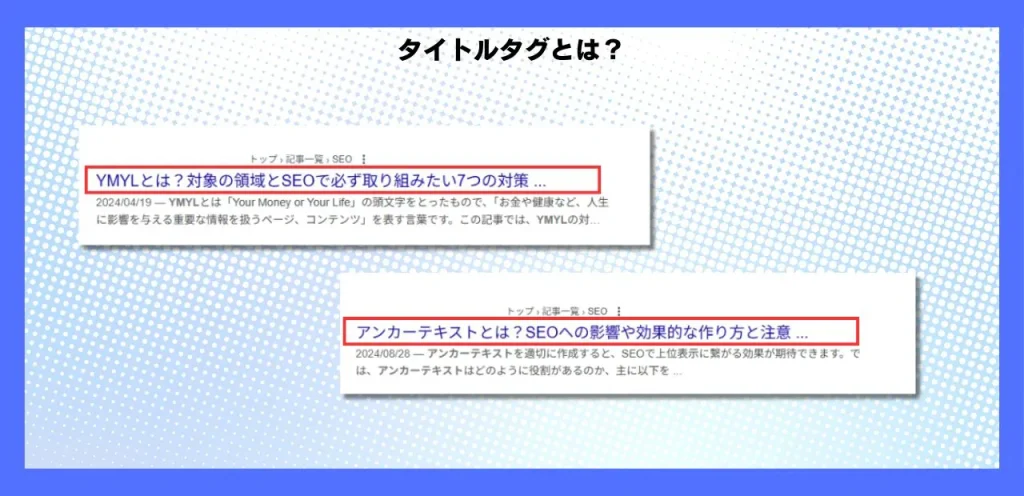
titleタグとは?

titleタグとは、HTML内に記述されるタグの一つで、Webページのタイトルを指定するための要素です。ブラウザのタブや検索エンジンの検索結果ページ(SERPs)に表示され、ユーザーがページを訪れる前に目にする最初の情報となります。
たとえば、Googleで何かを検索したときに、青い太字で表示される部分がtitleタグにあたります。Webサイトの顔ともいえる存在であり、検索結果のクリック率(CTR)にも大きな影響を与えます。
▼合わせて読みたい
SEOに重要なタイトルタグとは?重要な理由、適切な文字数や書き方などを網羅的に解説!
CTR(クリック率)とは?CVRとの違いやSERPsにおける平均値と改善方法を解説!
titleタグが重要な理由
検索エンジンは、ページの内容を理解する際、まずtitleタグを参照します。ここに含まれる語句や構成が、そのページが何について書かれているかを判断する重要な材料となります。
また、ユーザーにとってもtitleタグは、検索結果からどのページをクリックするかを選ぶ基準になります。つまり、titleタグは検索順位の決定要素としても、ユーザーのクリック行動を促す訴求点としても、SEOの中核を担う存在といえるのです。
キーワードの配置方法
SEO対策では、titleタグに狙いたいキーワードを含めることが基本です。さらに、そのキーワードはできるだけ文頭に近い位置に配置することが効果的とされています。
検索エンジンは文頭の情報をより重要視する傾向があるため、たとえば「SEO 内部対策」を軸にしたページであれば、「SEO内部対策の基本とは?初心者にもわかる対策法」のように、キーワードを先頭に置くことで関連性が高く評価されやすくなります。
文字数の目安(30文字前後)
目安としては全角で30文字以内に収めるのが望ましく、それを超えると検索結果画面で文末が「…」と省略されてしまうことがあります。
文字数だけにとらわれず、ユーザーにとってわかりやすく、読みやすい表現であることも重要です。「短く、わかりやすく、魅力的に」がtitleタグの理想形です。
titleタグのNG例
以下のような設定は避けましょう
1.内容のないタイトル
「ホーム」「トップページ」など、ページの中身がまったく伝わらないタイトルはNGです。どのような情報が含まれているページなのか検索エンジンが判断できず、検索結果に表示されにくくなるだけでなく、最悪の場合、インデックスされないリスクもあります。
2.キーワードの詰め込み
「SEO 内部対策 SEO タイトルタグ SEO 対策」など、SEOを意識するあまりキーワードを詰め込みすぎると、文章として不自然になり、ユーザーにとっても読みにくいタイトルになってしまいます。検索エンジンも内容を正確に理解できなくなり、評価が下がる原因になります。
3.すべてのページが同じタイトル
これもよくあるミスのひとつです。「トップページ」「会社概要」「お問い合わせページ」など、ページごとに役割が異なるにもかかわらず、すべてのタイトルが同じでは意味が伝わりません。
それぞれのページには固有の目的があります。titleタグもその内容に合わせて、ページごとの特徴を反映するようにしましょう。
また、すべてのページに同じキーワードを含めると、検索エンジンの評価が分散される「カニバリゼーション」が起きるおそれがあります。結果として、どのページも上位に表示されにくくなってしまうため注意が必要です。
titleタグはページごとに内容に合わせて適切に設定し、ユーザーと検索エンジンの両方にとって意味が伝わるようにしましょう。
meta description(メタディスクリプション)を最適化する
meta descriptionは、検索結果に表示されるページの説明文であり、ユーザーがページをクリックするかどうかを左右する重要な要素です。SEOに直接的な影響は少ないものの、ユーザーの興味を引く適切な文章を設定することで、クリック率(CTR)の向上につながります。
meta descriptionとは何か、最適な文字数や書き方、よくあるミスまで、初心者にも実践しやすい形で紹介します。
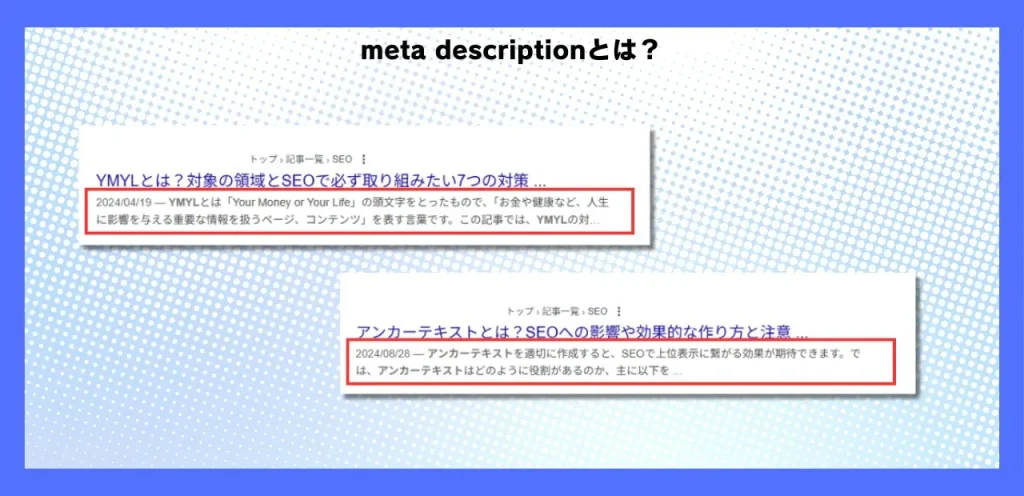
meta descriptionとは?

meta descriptionとは、HTML内に記述されるタグのひとつで、ページの要約や説明を記述するための要素です。検索エンジンが検索結果に表示する際、この説明文がそのまま引用されることが多く、ユーザーがクリックするかどうかを判断する材料となります。
たとえば、Googleで検索したときにタイトルの下に表示される2行ほどのテキスト、あれがmeta descriptionです。
▼合わせて読みたい
メタディスクリプションとは?最適な文字数や書き方について、確認方法まで網羅的に解説
SEOに直接効果はないが、CTRに影響する
meta descriptionは、Google公式でも「検索順位に直接の影響はない」と明言されています。しかし、クリック率(CTR)には大きく影響するため、間接的にSEO成果を左右する重要な項目と考えるべきです。
たとえば、検索結果で上位に表示されたとしても、説明文が曖昧だったり魅力的な文章が書かれていなかったりすると、ユーザーにスルーされてしまいます。逆に、ユーザーの検索意図に合致し、読むメリットが伝わる説明文であれば、より多くのクリックを集めることができるでしょう。
文字数の目安(120〜150字程度)
表示文字数には上限があり、Google検索では概ね全角120〜150文字程度が表示対象とされています。それを超えると後半が省略され、「…」となる可能性があります。
限られた文字数の中で、ユーザーの関心を引く文章と検索キーワードを自然に含めることが理想的です。簡潔かつ具体的な表現を意識しましょう。
キーワードを自然に入れる
meta descriptionには、狙いたい検索キーワードを1〜2個、自然な形で文章中に盛り込むのが効果的です。キーワードが含まれていると、検索結果上で太字でハイライト表示されるため、視認性が高まり、クリック率の向上が期待できます。
また、titleタグと同様、順位を狙うキーワードは前半に配置するのが理想的です。なぜなら、ユーザーは検索結果を一覧でざっと眺める際、説明文の冒頭に最も注目する傾向があるとされているからです。前半にキーワードが含まれていれば、検索意図との一致を素早く判断しやすくなり、クリック率の向上にもつながるでしょう。
ただし、キーワードを詰め込みすぎたり、不自然な表現になってしまったりすると、かえって逆効果になります。「このページで何が得られるのか」「誰に向けて書かれているのか」が一目で伝わるよう、自然で意味の通る文章構成を心がけましょう。
hタグの実装と使い方
hタグは、ページ内の見出し構造を定義するためのHTML要素であり、SEO対策においてもユーザー体験の向上においても、欠かせない役割を担っています。検索エンジンにはページの構造や重要な情報を正しく伝え、ユーザーに対しては、情報が整理されたわかりやすいページを提供する手助けとなります。
hタグの基本的な役割から、正しい使い方、SEOへの影響、デザインとの関係まで、実装時に注意すべきポイントを整理して解説します。
hタグとは?
hタグとは、「heading(見出し)」を表すHTMLタグで、h1からh6までの6段階に分かれており、見出しの階層を示すために使用されます。たとえば、h1は最も上位の大見出し、h2やh3はその下位に位置する中・小見出しを表します。
文章構造を検索エンジンに伝える役割を担うため、SEOでは非常に重要なHTML要素のひとつとされています。なお、順番通りに使用しないとクローラーが困惑するため、注意が必要です。
▼合わせて読みたい
hタグとは?使用するメリットとSEO効果が高まる使い方・ルールを解説!
SEOの観点では、h1タグは1ページに1つが望ましい
h1タグは、そのページの主題を示す最も重要な見出しであり、SEOの基本的な観点からは、1ページに1つ設置することが推奨されています。GoogleのJohn Mueller(ジョン・ミューラー)氏は、1ページ内でh1タグを複数使用しても影響はないと発言していますが、同時に「どれが本当に主となる見出しなのかわからなくなる」とも述べています。
検索エンジンはh1タグに含まれるテキストをもとに、ページのテーマや主題を把握しようとするため、titleタグとの一貫性を意識して設定することも重要です。
参考:English general Google Webmaster Central office-hours hangout
h2・h3はセクションの見出しとして使う
h2やh3は、ページの中でセクションごとの小見出しとして使われます。たとえば、ページ全体の大見出しがh1であれば、それに続く主要な章見出しをh2、その下の項目分けをh3にするといった階層構造を意識した使い方が理想です。
正しい階層で実装されていると、検索エンジンはコンテンツの構成を理解しやすくなり、インデックス精度やユーザー評価にも好影響を与えます。
hタグが重要な理由
hタグが重要視される理由は、検索エンジンがページを評価する際に、構造化された情報の配置を重視しているからです。hタグを正しく使うことで、コンテンツのテーマやサブトピックが明確になり、検索意図との一致度が高く評価されるようになります。
また、ページ内で情報が整理されていると、ユーザーも必要な情報にたどり着きやすくなり、滞在時間や回遊率の向上にもつながります。
hタグと見た目のデザイン(CSS)の関係
hタグは、Webページの構造を示すためのものであり、見た目のデザイン(文字サイズや色など)とは別の役割を持っています。見た目の調整は、CSS(スタイルシート)という仕組みを使って行うのが一般的です。
たとえば、h1タグでも小さな文字にしたり、h3タグでも大きな見出しのように表示することは可能です。しかし、デザインだけでタグを選んでしまうと、検索エンジンには正しい情報構造が伝わらず、評価が下がってしまうこともあります。
あくまでも「構造はHTMLで定義し、見た目はCSSで整える」という基本を守ることで、検索エンジンにもユーザーにもわかりやすい、意味のあるページを作ることができます。
robots.txtの実装と役割
robots.txtは、Webサイトにおける検索エンジンのクローラーの動きを制御するためのファイルです。適切に設定することで、不要なページへのアクセスを防ぎ、重要なコンテンツのクロール効率を高めることができます。
robots.txtの基本的な役割から、よく使われる記述例、SEOへの影響、注意点まで、初心者でも誤解なく扱えるように解説します。
robots.txtとは?
robots.txtは、Webサイト内に設置するテキスト形式のファイルで、Googleなどの検索エンジンのクローラーに対して、「どのページにアクセスしてよいか/してはいけないか」を伝える役割を持っています。
このファイルは、Webサイトのトップページと同じ場所(例:https://example.com/robots.txt)に設置するのがルールです。検索エンジンはまずこのファイルを確認してから、サイト全体の巡回を始めます。
ただし、robots.txtはあくまで検索エンジンへの「お願い」レベルの指示であり、ページへのアクセスを完全に防ぐものではありません。確実に閲覧を制限したい場合は、.htaccessやパスワード保護などを併用する必要があります。
▼合わせて読みたい
robots.txtとは?SEOへの影響や使用する場面、設置方法などをわかりやすく解説
インデックスさせたくないページを除外できる
robots.txtの主な活用目的のひとつが、インデックスさせたくないページを検索エンジンの巡回対象から除外することです。たとえば、管理画面やサンクスページ、開発用の一時公開ページなど、検索結果に表示される必要のないページが該当します。
ただし、robots.txtでアクセスをブロックしたページは、インデックスされる可能性がゼロになるわけではないことにも注意が必要です。リンクなどから情報が収集され、URLのみが検索結果に表示されるケースもあります。
記述例とその意味
robots.txtの設定は非常にシンプルなテキスト形式で記述されます。以下は、実際によく使われる基本的な記述例です。
User-agent: *
Disallow: /admin/
Disallow: /thanks/この例が意味するのは以下の通りです。
- User-agent: *
→すべての検索エンジンのクローラー(Googlebot、Bingbotなど)を対象にするという指定です。 - Disallow: /admin/
→「/admin/」で始まるURL(例:https://example.com/admin/)へのアクセスを禁止します。 - Disallow: /thanks/
→「/thanks/」で始まるページ(たとえばお問い合わせ完了ページなど)をクロール対象から除外します。
このように、robots.txtでは対象のクローラーと、アクセス制限をかけたいパス(ディレクトリやファイル)を組み合わせて指定することで、不要なページをクロールから除外できます。
なお、Allow: という命令もあり、一部のパスだけを例外的に許可したいときに使用されます。たとえば /admin/ 全体をブロックしつつ、その中の画像だけを許可するという設定も可能です。
よくあるミス例
robots.txtは構文がシンプルなぶん、記述ミスがそのままSEOトラブルにつながるリスクも高い要素です。特に以下のような設定ミスは、検索順位に大きな悪影響を与える可能性があるため、十分な注意が必要です。
■サイト全体をブロックしてしまう例
User-agent: *
Disallow: /この設定は、すべての検索エンジンに対して、サイトのすべてのページへのアクセスを禁止する命令になります。意図せずこのように設定してしまうと、検索結果にどのページも表示されなくなってしまう恐れがあります。テスト環境や開発中のサイトから本番環境へ移行する際の設定ミスとしてよくあるパターンです。
■ robots.txtでブロックしているのに、noindexを併用してしまう
metaタグで「noindex」を設定していても、robots.txtでそのページ自体をブロックしている場合、クローラーがページにアクセスできず、noindexの命令を読み取れません。結果として、意図とは逆にインデックスされたままになる可能性があります。
クローラーに読み取らせたい指示(noindex、canonicalなど)は、robots.txtでブロックせず、metaタグやHTTPヘッダーで適切に伝える必要があります。
▼合わせて読みたい
noindexとnofollowとは?得られるSEO効果と設定方法・使用の注意点を解説!
canonical(カノニカル)とは?SEOで重要なURL正規化とタグの使い方
■ 一部のクローラーにだけ通用しないケース
robots.txtの命令は、GoogleやBingのような主要な検索エンジンには有効ですが、すべてのクローラーに必ず従ってもらえるわけではありません。悪意のあるボットやルールを無視するクローラーも存在するため、確実にアクセス制限したい場合は、別の対策(.htaccess、認証制限など)を併用するのが理想です。
このようなミスは、意図せずインデックスの機会を失ったり、逆に公開したくないページが検索結果に出てしまったりする原因になります。robots.txtを編集する際は、必ず確認とテストを行い、Google Search Consoleを活用して安全性を確保しましょう。
XMLサイトマップの作成と目的
XMLサイトマップは、Webサイト内のページ構成を検索エンジンに伝えるためのファイルで、クローラーが効率よく重要なページを見つけられるようにサポートする役割を持ちます。
それでは、XMLサイトマップの基本的な役割と作成方法、Google Search Consoleへの登録手順について、初心者でも実践できる形で解説します。
XMLサイトマップとは?
XMLサイトマップとは、Webサイト内にあるページのURLを一覧で記述したXML形式のファイルのことです。検索エンジンのクローラーがサイトを巡回する際に、このファイルを読み取ることで、効率よく重要なページを見つけ、インデックスの精度を高めることができます。
たとえば、トップページや記事ページだけでなく、クローラーが見つけにくい「お問い合わせページ」や「特定のキャンペーンページ」なども、サイトマップに含めておけばしっかり認識してもらえるようになります。
▼合わせて読みたい
サイトマップとは?HTMLやXMLの違いや作成方法を解説!
WordPressならプラグインで簡単に作成可能
WordPressを利用している場合、XMLサイトマップは専用プラグインを使うことで簡単に自動生成できます。代表的なプラグインとしては以下のようなものがあります。
- All in One SEO
- Yoast SEO
- XML Sitemap Generator for Google
これらのプラグインは、サイトの更新内容に応じて自動でサイトマップを生成・更新してくれるため、手動でのメンテナンスが不要なのも大きなメリットです。
Googleサーチコンソールへの送信方法
XMLサイトマップを作成したら、Google Search Console(サーチコンソール)を使ってGoogleに登録しましょう。登録の手順は以下の通りです。
- Google Search Consoleにログイン
- 対象のプロパティ(サイト)を選択
- 左側メニューの「サイトマップ」をクリック
- 「新しいサイトマップの追加」欄にsitemap.xmlやsitemap-index.xmlなどのファイル名を入力などのファイル名を入力
- 「送信」をクリックして完了
送信後は、サイトマップのステータスや処理状況もサーチコンソール内で確認できます。特にサイトの立ち上げ直後や、ページ数が多い場合は送信しておくことをおすすめします。
サイト構造をわかりやすくする
検索エンジンもユーザーも理解しやすいサイトを作るうえで、「サイト構造のわかりやすさ」は非常に重要です。構造が整理されていないと、クローラーがページを適切に巡回できず、重要なページが評価されない可能性もあります。
ここでは、階層構造・ナビゲーション・パンくずリスト・URL設計といった、サイト全体の構成を最適化するための基本的な考え方と対策について解説します。
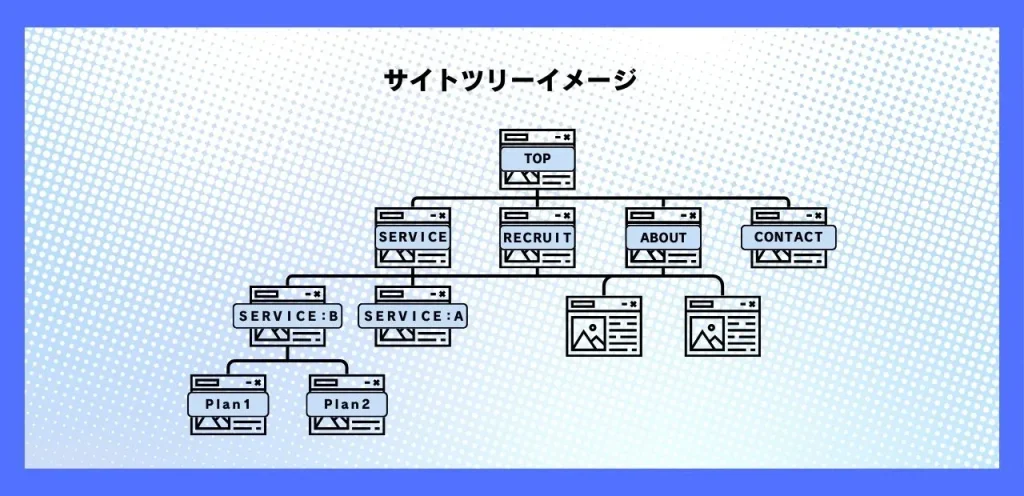
階層構造の考え方

SEOにおける理想的なサイト構造は、「トップページ → カテゴリページ → 個別ページ」というような、3階層前後のシンプルなツリー型構造です。これは「サイトツリー」と呼ばれ、Webサイト全体のページ構成を木の枝のように整理する考え方を指します。
階層が深すぎたり、同じ階層に多数のページが並列に並んでいたりすると、クローラーがページ同士の関連性を把握しにくくなります。また、ユーザーにとってもナビゲーションが複雑になり、目的のページにたどり着けずに離れてしまう可能性(=離脱率)が高まる原因になります。
重要なのは、情報のまとまりごとにグルーピングし、親子関係が視覚的にも論理的にも明確になるようにサイト全体を設計することです。
情報が整理されているとユーザーが迷わない
ユーザーは、目的の情報にスムーズにたどり着けるサイト構造に対して高い満足感を抱きます。ナビゲーションが論理的で直感的に理解できれば、回遊性も高まり、滞在時間の延長やCV(コンバージョン)にもつながります。
逆に、情報がどこにあるかわかりにくい構造では、「見つけられない=ない」と判断され、離脱されてしまう可能性が高まります。サイト構造は、ユーザー体験そのものに直結する重要な要素です。
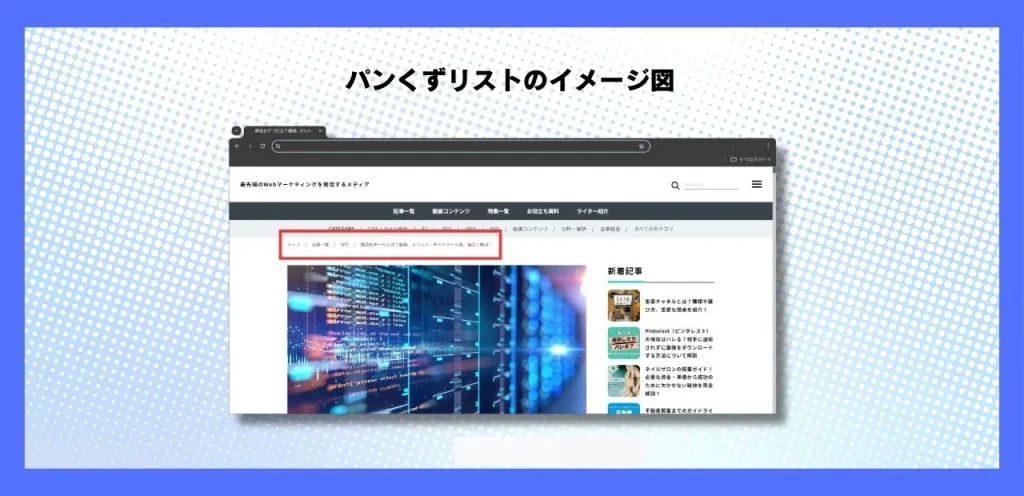
パンくずリストの設置で回遊性向上

パンくずリストとは、ページ上部などに表示される「トップページ > カテゴリ > 記事タイトル」のような、現在のページがサイト内のどこに位置しているかを示す階層型のリンク表示のことです。
ユーザーにとっては、今いるページの位置がひと目でわかるため、1つ上の階層や関連ページへの移動がしやすくなり、サイト内の回遊性が向上します。これはユーザー体験の向上だけでなく、内部リンクの最適化という観点でもSEO効果が期待できます。
また、Googleはパンくずリストに対応した構造化データの利用を推奨しており、適切に設定しておくことで、検索結果にパンくず情報が表示されることもあります。視認性が上がり、クリック率の改善につながるケースも多いため、導入しておきたい施策のひとつです。
▼合わせて読みたい
パンくずリストとは?種類や設置するメリットとSEO効果、注意点などを解説
ナビゲーションの統一・URL設計も含めて最適化
ナビゲーション(グローバルメニューやフッターリンクなど)は、すべてのページで共通の構成にしておくことが理想的です。ページによってリンク先が異なったり、メニュー項目の名称にばらつきがあると、ユーザーが現在地や移動先を把握しづらくなり、混乱を招く可能性があります。
また、URLの構造自体もSEOに影響する重要な要素です。たとえば https://example.com/category/page-name/ のように、カテゴリ名やページの内容がわかる構造にしておくと、検索エンジンにもそのページのテーマを正しく伝えやすくなります。
なお、URLのパス部分に日本語(例:/会社概要)を使用してもSEO上の直接的な問題はありませんが、アクセス解析などでデータを扱う際にエンコード(文字化けのような変換)が発生することがあります。そのため、英数字やローマ字による表記で統一しておくと管理・分析の面でも扱いやすくなります。
▼合わせて読みたい
グローバルナビゲーションとは?参考にしたいデザイン、作り方
パーマリンクとは?決め方やWordPressでの設定方法をわかりやすく解説!
サイト内リンク(内部リンク)を設置する
サイト内リンク(内部リンク)とは、同じWebサイト内のページ同士をつなぐリンクのことを指します。検索エンジンにページの構造や重要度を伝えるうえでも、ユーザーにとって快適な回遊環境を提供するうえでも、内部リンクの設計は非常に重要です。
内部リンクの基本的な役割から、効果的な貼り方、SEO上の注意点までを解説します。
▼合わせて読みたい
内部リンクとは?SEOに重要な理由と効果的な貼り方を解説
サイテーションとは?SEO・MEO対策での効果や具体的な獲得方法を紹介!
内部リンクの役割
内部リンクの最大の役割は、検索エンジンとユーザーの両方にページ同士の関係性を伝えることです。検索エンジンはリンク構造を通じて、各ページの位置づけや重要度を判断します。
一方でユーザーにとっても、関連ページへの導線があることで情報をスムーズにたどれるようになり、サイト内の滞在時間や回遊性の向上に貢献します。
SEO評価の伝達・巡回効率の向上
内部リンクは、他のページのSEO評価(いわゆるリンクジュース)を伝える役割を果たします。たとえば、トップページや外部から多くのリンクを集めているページから、重要なページへ内部リンクを張ることで、そのページの評価を高める効果が期待できます。
さらに、クローラーはリンクをたどってページを巡回するため、内部リンクが適切に構築されていれば、クロール効率の向上にもつながります。特にページ数が多いサイトにおいては、この点が非常に重要です。
ただし、SEO評価の分配といった技術的な視点に固執しすぎるのではなく、あくまでユーザーにとって自然で役立つリンク設計を心がけることが、結果としてSEOにも良い効果をもたらします。
アンカーテキストの最適化
アンカーテキストとは、リンクを張る際に表示されるテキストのことで、リンク先の内容を検索エンジンとユーザーに伝える手がかりとなります。
たとえば、「詳しくはこちら」ではなく「SEO内部対策の基本はこちら」のように、リンク先のテーマを具体的に含めた表現が望ましいとされています。
SEOの観点では、リンク先で上位表示を狙いたいキーワードを自然に含めることで、ページの関連性が伝わりやすくなると言われています。ただし、同じ表現を繰り返したり、キーワードを不自然に詰め込んだりすると逆効果になるため注意が必要です。
また、HTMLでリンクを設置する際は以下のように<a>タグを使います
<a href="https://example.com/seo-internal">SEO内部対策の基本はこちら</a>このように、ユーザーにとって意味が明確で、文脈に合ったリンクテキストを設定することが、内部リンクの効果を最大化するポイントです。
▼合わせて読みたい
アンカーテキストとは?SEOへの影響や効果的な作り方と注意点まとめ
関連ページ・関連記事・カテゴリTOPなどにリンクを貼る
内部リンクは、本文中だけでなく、関連記事やカテゴリページ、人気記事、最新記事などへの導線としても活用できます。ユーザーが別の情報にも自然に興味を持ちやすくなるため、ページビュー(PV)やコンバージョンにも良い影響を与えます。
このとき大切なのは、「検索エンジンにとって重要かどうか」ではなく、ユーザーにとって次に読むべき、役立つ情報かどうかを基準にリンクを設計することです。
その結果として、検索エンジンにもページ間の関係性や構造が伝わりやすくなり、評価の流れが強化される効果も期待できます。こうした仕組みは、SEO業界では「リンクジュース」と呼ばれることもありますが、あくまで非公式な表現であり、用語よりも設計の意図を重視する姿勢が大切です。
SEO内部対策の実践方法【初心者向け】

SEO内部対策は重要だとわかっていても、「何から始めればいいのかわからない」「専門的すぎて自分には無理そう」と感じている方は少なくありません。
しかし、内部対策の多くは、基本を押さえれば初心者でも取り組めるものばかりです。
検索順位の改善に直結するポイントを中心に、今すぐできる実践ステップを4つに分けて紹介します。まずは、ひとつずつ確実に整えていきましょう。
まずはGoogleサーチコンソールに登録しよう
Google Search Console(サーチコンソール)は、自分のWebサイトがどのように検索エンジンに認識されているかを確認できる無料ツールです。
登録することで、ページがきちんとインデックスされているか、リンク切れやモバイル表示の問題が発生していないかといったエラーの確認や、検索クエリの分析など、内部対策に役立つさまざまなデータを取得できます。
登録後は、XMLサイトマップの送信や、ページ単位でのインデックス登録リクエストなども可能になるため、まず最初に導入しておくことをおすすめします。
▼合わせて読みたい
サーチコンソールとは?初心者向けの使い方・できることやログイン方法を解説!
titleタグ・meta descriptionの見直しから始める
検索順位やクリック率に直結しやすいのが、titleタグとmeta descriptionの最適化です。まずは主要なページ(トップ・サービス・記事など)から、適切なキーワードを含めつつ、内容が伝わるように見直しを行いましょう。
特にtitleタグは、検索結果で最も目立つ要素のひとつです。キーワードをなるべく前方に配置し、30文字前後に収めるのが基本とされており、meta descriptionは120〜150字程度が理想的な文字数とされています。
ただし、すべてのページに必ずしもキーワードを設置する必要はありません。検索順位を狙っていないページや、目的が異なるページ(例:お問い合わせやエラーページなど)に対して無理にキーワードを盛り込むと、かえって不自然になり、ユーザーの期待とずれる可能性があります。
あくまで、そのページが「誰に」「何を」伝えるかを意識し、適切な範囲での最適化を行うことが大切です。
内部リンクを整理し回遊性を高める
記事同士やカテゴリページなど、サイト内のページ同士をつなぐ内部リンクは、検索エンジンがサイト全体の構造を理解しやすくなるだけでなく、ユーザーが必要な情報にたどり着きやすくなるという点でも重要です。
「内部リンクを張りすぎるとSEOに良くない」と聞いたことがある人もいるかもしれませんが、関連性が高いページを適切に結びつけている限り、それが問題になることは多くありません。
大切なのは、「どのページを読んだあとに、どんな情報が役立つか」というユーザー目線で導線を設計することです。読者の興味や行動を自然に誘導できるような流れを意識しましょう。
あわせて、リンクの文言(アンカーテキスト)も文脈に合った表現で、リンク先の内容が伝わるように工夫することがポイントです。
構造改善後にクローラビリティを高める
サイト構造やリンク設計がある程度整ってきたら、クローラー(検索エンジンのロボット)が効率よくサイト内を巡回できる状態を整えることも意識しましょう。
具体的には、以下のような施策が有効です。
- robots.txtを適切に設定し、不要なページのクロールを防ぐ
- XMLサイトマップを作成・送信する
- クロールエラーやインデックス状況をSearch Consoleで定期的にチェックする
このように、SEO内部対策は「どこから手をつけてよいかわからない」と感じる人でも、基本ステップを押さえて1つずつ実践することで着実に改善できます。焦らず、できることから積み重ねていきましょう。
SEO内部対策のよくある失敗と対策

SEO内部対策は、自分たちでコントロールできる領域が多いため、取り組みやすい反面、知らず知らずのうちに逆効果な設定をしてしまうケースも少なくありません。
このセクションでは、初心者が特につまずきやすい内部対策のミスと、その防ぎ方を具体的に解説します。今の自社サイトが同じ状況になっていないか、確認しながら読み進めてみてください。
titleタグ・meta descriptionが適切に設定されていない
titleタグやmeta descriptionは、検索順位やクリック率に関わる重要な要素ですが、すべてのページで同じ内容になっている、あるいは空白のままになっているケースが意外と多く見られます。
たとえば、全ページに「株式会社〇〇|公式サイト」とだけ設定していたり、meta descriptionが未入力で検索結果に自動抽出文が表示されていたりすると、検索エンジンもユーザーもページの違いがわかりにくくなり、機会損失につながります。
ページごとにテーマや目的に合わせて、titleは固有のキーワードを含めて30文字前後に、meta descriptionは120~150字程度でページ内容が伝わるように設定しましょう。
robots.txtで全ページをブロックしてしまっている
開発環境やテスト時に使用したrobots.txtを本番環境にそのまま残してしまい、意図せず全ページを検索エンジンからブロックしてしまうミスもよくあります。
特に以下のような設定には注意が必要です。
User-agent: *
Disallow: /この1行で、すべての検索エンジンに対してサイト全体のクロールを禁止する設定になります。公開前後には必ずrobots.txtの内容を確認し、Google Search Consoleのrobots.txtテスターなどを活用してチェックする習慣をつけましょう。
パンくずリストやナビゲーションがない
サイト内の構造を視覚的・論理的に整理するために有効なパンくずリストや統一されたナビゲーションが未設置のままというケースもよくあります。
これらがないと、検索エンジンはページ同士の関係性を把握しにくくなり、ユーザーも今いる場所や次の行動が分かりにくくなります。
内部リンクとしても活用できる要素のため、回遊性を高める導線設計の一環として、必ず実装しておきたいポイントです。
無計画な内部リンクは逆効果になることも
内部リンクがSEOに有効と聞いて、関連性が薄いページにまで大量にリンクを貼ってしまうケースも見受けられます。
また、同じアンカーテキストを使って複数ページにリンクするなど、検索エンジンにとって判断しにくい構造になってしまうこともあります。
内部リンクは、ユーザーにとって意味のあるつながりを意識し、文脈に合った適切な数に留めることが大切です。評価を高めたいページに集中してリンクするなど、戦略的に設計する意識を持ちましょう。
まとめ|SEO内部対策は「自分でできる集客改善策」

SEOは難しい、専門的だと思われがちですが、内部対策の多くは自分たちの手で実践できることばかりです。
特に、タイトルや見出しの設計、サイト構造の整理、内部リンクの見直しなどは、少しずつでも改善を積み重ねることで確実に成果につながります。
また、内部対策は外部要因に左右されにくく、自社の努力次第で着実に強化できる分野でもあります。「まずはできるところから」このスタンスで始めてみることが、SEOの第一歩です。
ぜひ本記事で紹介した内容を参考に、自社サイトの内部対策を見直してみてください。
小さな改善の積み重ねが、大きな集客の力になります。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
