
PageSpeed Insightsの使い方とは?指標の見方や意味と改善方法を初心者にもわかりやすく解説
PageSpeed Insightsは、Googleが提供するWebサイトの表示速度を評価してくれるツールです。表示速度はSEOにおいて評価対象の一つであると明言されているため、必ず確認したいツールといえます。
そこでこの記事では、PageSpeed Insightsの使い方や項目の見方、改善方法を解説します。
ツール自体は簡単に使えますが、大切なのは、改善にどう活用するかです。この記事を参考に、ぜひサイトの改善やSEO向上に役立ててください。
目次
PageSpeed Insightsとは?

PageSpeed Insightsとは、Webサイトの性能を分析し、読み込み速度を測定するための無料ツールです。Googleが提供しており、Webページの表示速度を100点満点で評価します。
デスクトップとモバイルの両方に対応しており、URLを入力するだけで分析することが可能です。
Webサイトの表示速度は、ユーザーの使いやすさや検索エンジンのランキングに大きな影響を与えます。そのため、定期的にチェックし、問題が起きている場合は早急に対策することが必要です。
サイト表示速度がSEOにとって重要な理由

SEO(検索エンジン最適化)とは、検索エンジンの結果でWebサイトが上位に表示されるようにするための取り組みです。例えばGoogleでは、サイト表示速度を検索のランキングとして公表しているため、検索上位表示するのに必要となります。
サイト表示速度がSEOで重要な理由は、主に以下の通りです。
- 評価の対象であると明言している
- ユーザーの離脱率を抑えられる
- 回遊率の向上が期待できる
Googleが明言しているだけではなく、離脱率の低下や回遊率の向上から、間接的にSEOの評価向上が期待できます。
基本的に、サイトの表示速度が遅いとページを見ることなく離脱する可能性が高まります。Googleも、ページ表示速度が1秒から5秒になると直帰率が90%増加すると公表していることから、3秒程度に抑えることが理想的といえるでしょう。
逆に表示速度が早くなると、新しいページを開くことへのストレスが軽減できます。そのため、回遊しやすい環境を作ることもできるのです。このように、表示速度を早めることは多くのメリットをもたらします。
PageSpeed Insightsの使い方

ここからは、PageSpeed Insightsの使い方を紹介します。
- 検索窓に調べたいサイトのURLを入力する
- モバイルとPCそれぞれのスコアを確認する
- 問題個所の確認する
PageSpeed Insightsの使い方は、シンプルな入力作業と確認だけなので気楽に使えます。具体的な内容を見て、覚えておきましょう。
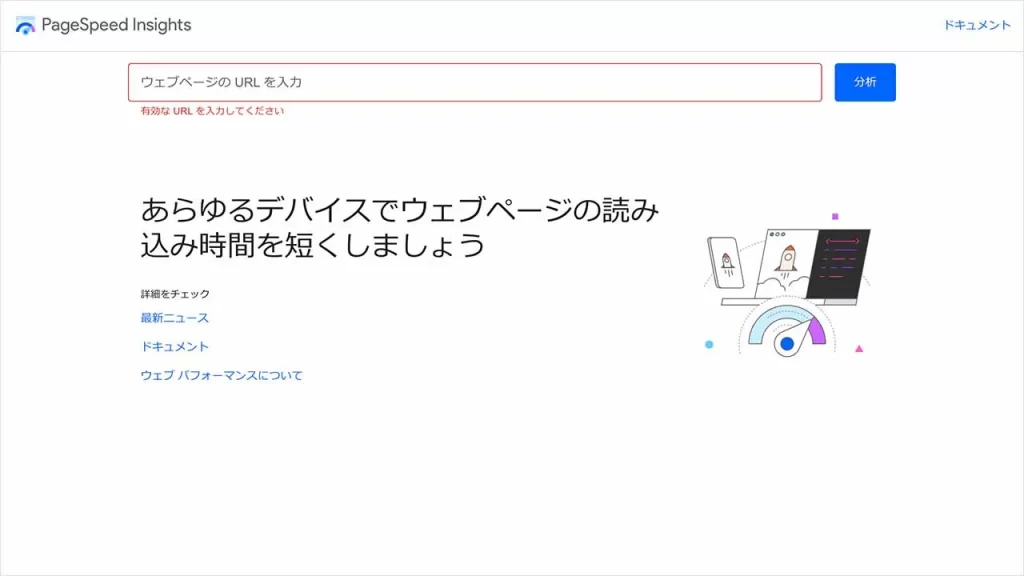
1.枠内に調べたいサイトのURLを入力する
まず、PageSpeed InsightsのWebサイトにアクセスしましょう。そして、PageSpeed Insightsの検索窓に、パフォーマンスをチェックしたいWebサイトのURLを入力します。
URLが間違っていないか確認したら「分析」ボタンをクリックし、分析結果が表示されるまで待ちましょう。なお、URLは自サイトだけでなく、競合サイトの分析も可能です。
回数は無制限で使えるので安心して使ってください。
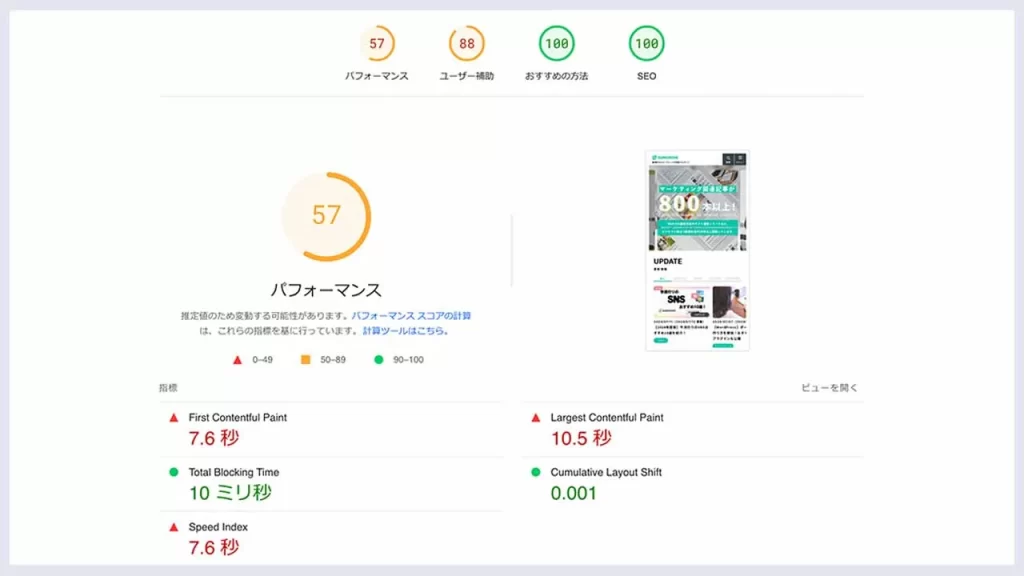
2.モバイルとPCそれぞれのスコアを確認する
「分析」をクリックした後に、モバイルとPCそれぞれパフォーマンススコアが表示されます。スコアは0から100までの範囲で、高いほどパフォーマンスが良いことが判明します。
スコアの色が緑色(90点以上)であれば問題ありません。しかし、オレンジ色(50〜89点)もしくは赤色(0〜49点)の場合には改善が必要です。
赤色や黄色が多いほど問題への対処が必要なので、各項目の内容を見てください。
3.問題個所の確認をする
分析結果には、Webサイトのパフォーマンスに影響を与える可能性のある問題点がリストアップされます。問題点を改善すれば、Webサイトのパフォーマンス向上が可能です。
各問題点には、改善のための具体的な提案が付けられています。提案されている内容を参考にして、Webサイトの最適化に取り組んでみましょう。
具体的な改善提案が表示され、どのアクションが最も効果的か、どれを優先すべきかが一目で分かるようになります。
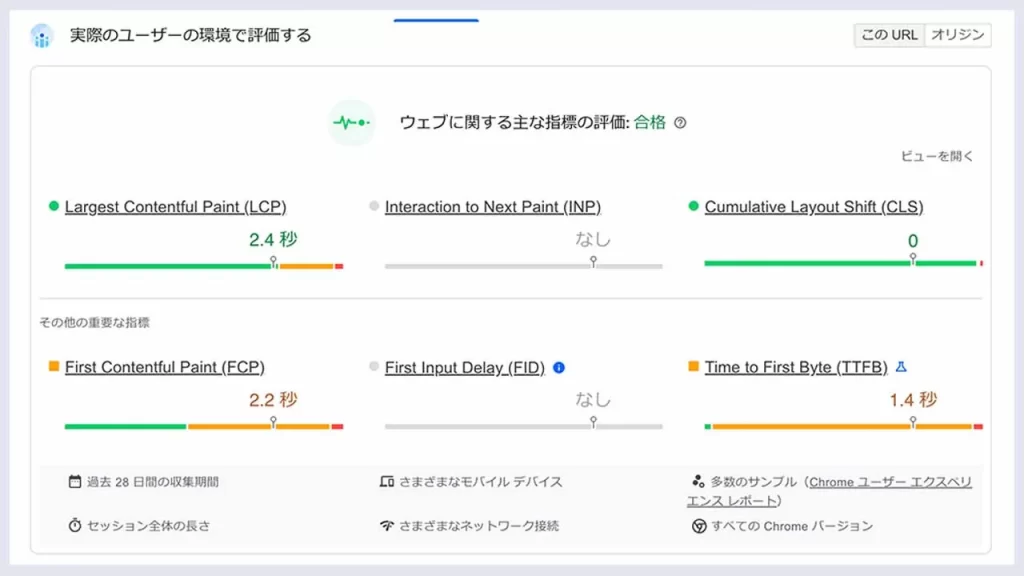
「実際のユーザーの環境で評価する」の見方と指標の意味

「実際のユーザーの環境で評価する」では、ユーザーがWebサイトにアクセスした際の、ページの表示速度や応答速度の評価がわかります。上記の方法は「フィールドデータ」とも呼ばれ、ユーザーが利用したときの快適度を図る指標となります。
では、ユーザーが利用する上で効果がある指標の見方はどのようなものがあるのでしょうか。以下にくわしく紹介します。それぞれ参考にしつつ、サイトの利便性を高めていきましょう。
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP)は、ユーザーがページにアクセスしてから、メインコンテンツの読み込み速度を測定する指標です。具体的には、最も大きな画像やテキストブロックが表示されるまでの時間を計測します。
一般的には、2.5秒以内が「速い」、2.5〜4.0秒が「平均」、4.0秒以上が「遅い」とされます。ユーザーがページの読み込み速度をどのように感じるかを反映するため、ユーザーの体験向上には大切です。
Interaction to Next Paint (INP)
Interaction to Next Paint (INP)は、ユーザーがページ上で行う操作(クリック、タップ、キーボード入力など)に対する応答速度を測定する指標です。具体的には、ユーザーがクリックやキー入力などの操作を行ってから、次の画像やテキストなどが表示されるまでの時間を計測します。
一般的には、100ミリ秒以内が「速い」、100〜300ミリ秒が「平均」、300ミリ秒以上が「遅い」とされます。Webページがユーザーの操作にどれだけ迅速に反応するかを評価するためには重要です。
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS)は、Webページの読み込み中に発生する予期しないレイアウトの変化を測定する指標です。ページが読み込まれる途中で画像や広告が突然表示され、テキストが移動し誤ってリンクをクリックしてしまう場合もあるでしょう。
CLSを使用すれば、ユーザーが意図しないクリックや操作を防ぎます。CLSは、視覚的な安定性を評価するための重要な指標であり、一般的には、0.1未満が「良い」、0.25以下が「要改善」、0.25を超えると「不十分」とされます。
First Contentful Paint (FCP)
First Contentful Paint (FCP)は、ページをクリックしてからテキストや画像などが画面に表示されるまでの時間を測定する指標です。FCPは、ユーザーがページが読み込まれていると初めて認識する瞬間を示します。
一般的には、1.8秒以内が「速い」、1.8〜3.0秒が「平均」、3.0秒以上が「遅い」とされます。早く表示できるほど、ユーザーの離脱率が減るので、非常に効果的です。
Time to First Byte (TTFB)
Time to First Byte (TTFB)は、ユーザーがページをリクエストしてから、サーバーが応答を開始するまでの時間を測定する指標です。サーバーの応答速度を示しているので、ページの読み込み速度に大きく影響します。
一般的には、200ミリ秒以内が「良好」、200〜500ミリ秒が「改善が必要」、500ミリ秒以上が「不良」とされます。TTFBが短いほど、ページの読み込み全体が速くなるので、ストレスなく体験可能です。
「パフォーマンスの問題を診断する」の見方と指標の意味

パフォーマンスの問題を診断するためには、いくつかの重要な指標を理解することが必要です。以下に、代表的な指標とその意味を説明します。
- パフォーマンス
- ユーザー補助
- おすすめの方法
上記の方法で行えば、表示速度を改善するのに役立ちます。では、それぞれの具体的な内容を見ていきましょう。
パフォーマンス
パフォーマンスとは、コンピューターシステムがダウンロードする場合での、応答する動作の性能です。パフォーマンスを向上させるには主に以下の方法があります。
- Windowsやデバイスドライバーを最新の状態に保つ
- 不要なスタートアッププログラムを無効にする
- ウイルスやマルウェアのスキャンを定期的に行う
上記の方法を行えば、現実世界でいうと物を増やさないでスッキリさせる状態に保てるので、応答時間を短縮することが可能です。
ユーザー補助
ユーザー補助とは、ユーザーの操作を補助するために付く機能やソフトウェアです。PCのユーザー補助機能は主に以下が対応されています。
- alt属性の適切な設定
- キーボード操作のサポート(簡単操作センターがある)
- コントラスト比の確保
- 見出しの順序を守る
上記があることで、視覚や聴覚に障害がある方やPC操作の初心者の方でもPCをより使いやすくできます。
さらに、操作も簡単になるので、上級者も含めPCやモバイルの使いやすさにも適しているのです。
おすすめの方法
パフォーマンスの問題を診断するのに対して、おすすめの方法を以下にまとめました。
- 定期的なシステム診断
- リソースの最適化
- ハードウェアのアップグレード
- ソフトウェアの更新
上記の方法を使用すれば、問題に早期で対応ができ、PC上での問題を解決できます。使いこなせれば、PCやモバイル上が快適状態になれるでしょう。
PC上で何かおかしいと感じた場合に役立つので、ぜひ使用してください。
ページ表示速度の主な改善方法

Webサイトの読み込み速度が遅いと、直帰率の上昇や離脱数の増加、コンバージョンにも影響するといわれています。
ページの読み込み速度が遅ければ遅いほど、ユーザーがストレスを感じ、使い勝手の悪いサイトだと認識してしまうのです。
ページの読み込み速度が遅い場合は、上記のようなデメリットを回避するためにも改善しなくてはなりません。
そこで、ここでは具体的なページ表示速度の改善方法を紹介します。手軽に行えるものもありますので、ぜひ参考にしてみてください。
サーバーの応答時間を抑える
サーバーの応答時間を抑えるための方法をいくつか紹介します。主な方法は以下の4点です。
- サーバーのアップグレードやSSDを使用する
- コンテンツデリバリーネットワーク(CDN)を利用する
- HTTPリクエストを最小限に抑える
- 画像やデータの圧縮を有効にする
以上の方法を組み合わせることで、サーバーの応答時間を大幅に改善することができます。どの方法も覚えれば時間がかからずにできるので、気軽に試してみましょう。
画像を最適化する
画像のファイルサイズが大きいと、ページ表示速度に悪影響を及ぼす可能性があります。画像を最適化することで、表示速度の改善が期待できるため、ファイルサイズが重い場合は、以下の方法を試してみてください。
- PNGやJPEG、GIFなど、用途に応じた最適なフォーマットを選ぶ
- 画像のリサイズや圧縮ツールを使用して、ファイルサイズをさらに縮小する
- 無駄なデータを削減する
例えば、JPEGは一般的に使用される非可逆圧縮形式で、ファイルサイズを小さくしながらも高品質を保てるので写真には向いています。また、HTMLやCSSでサイズを指定するのではなく、画像自体をリサイズすることが重要です。
なお、Googleが推奨している画像ファイル形式はWebp形式となっています。Webpについては以下の記事にてくわしく紹介していますので、興味のある方はぜひ参考にしてみてください。
>>>WebP(ウェッピー)とは?変換方法と使用するメリットのまとめ
HTML・CSS・JavaScriptなどのコードを軽量化する
HTML、CSS、JavaScriptを軽量化することも、Webサイト表示速度を改善するためのやり方の一つです。ぞれぞれを軽量化する方法は以下のようなものがあります。
- 使用していないCSSやJavaScriptのコードを削除する
- コードを圧縮して、ファイルサイズを小さくする
- JavaScriptファイルを非同期で読み込む
- 複数のCSSやJavaScriptファイルを1つに結合する
上記の方法で、読み込み時間が短縮され、Webページの表示速度の向上が可能です。HTMLやCSS、JavaScriptは間違えて必要なものを消してしまうとサイトのレイアウトが崩れたり、デザイン性が損なわれたりするため、注意しながら取り扱いましょう。
キャッシュを有効にする
キャッシュとは、表示したWebページで閲覧したデータを一時的に保存し、次回に表示するときに同じデータが表示される機能です。キャッシュを有効にする方法は、使用するデバイスやソフトウェアによって異なります。
例えば、Windows 11で操作する場合は以下の手順で操作してください。
- デバイスマネージャーを開く
- ディスクドライブのプロパティから「ポリシー」タブを選択する
- 「デバイスの書き込みキャッシュを有効にする」にチェックを入れる
以上の方法をすれば、サーバーの負荷を軽減し、再訪問時の読み込み時間を短縮します。
リダイレクトの使用を抑える
リダイレクトとは、WebサイトやページのURLを変更した際に、古いURLにアクセスしたユーザーを自動的に新しいURLに転送することです。
リダイレクトを行うと、目的のページに到達するまでの時間を増加させる可能性があります。
リダイレクトの使用を抑えるためには以下の方法がおすすめです。
リダイレクトチェーン(リダイレクトが複数連続して発生すること)を避ける
設定を慎重に確認する
適切なリダイレクトタイプ(301や302)を使う
リダイレクトのテストとモニタリングを行う
可能な限りリダイレクトを減らし、直接的なURLを使用すれば、ページの表示速度を向上できます。
>>>301リダイレクトとは?行うべき理由とSEOとの関係、設定方法について網羅的に解説
Webフォントを多用しすぎない
Webフォントを多用しすぎると、ページの読み込み速度が遅くなる可能性があります。
フォントデータが大きく、複数のフォントを読み込む程、見るための時間がかかるためです。
また、フォントの種類が多すぎるとデザインの一貫性が損なわれ、ユーザーの注意が散漫になる場合もあります。適切なフォントの選択と組み合わせを心がけ、3〜4種類程度に抑えると良いでしょう。
以上により、デザインの統一感を保ちつつ、ページのパフォーマンスも向上します。
レンダリングを妨げるリソースの削除
レンダリングを妨げるリソースとは、ウェブページが表示される前にブラウザがダウンロードして解析する必要があるファイルです。レンダリングを妨げるリソース(JavaScriptやCSSなど)は、ページの表示速度に大きな影響を与えます。
解決方法として以下を試すと良いでしょう
- 「async」「defer」の属性を使用する
- 重要なCSSをインライン化する
- 使用していないCSSやJavaScriptファイルを削除する
上記のリソースを最適化し、不要なものは削除すれば、ページの読み込み速度を向上できます。
表示速度の改善に役立つツール

以上、表示改善するために最適な方法を解説しました。最後により表示速度の改善ができるのに役立てるツールを以下に紹介します。
- Speed Kit
- SpeedSize
- Edgemesh
どのツールも設定方法が容易で、PCやモバイルでの画面移動や反応速度などが確実に早まります。どのような効果があるのかそれぞれくわしく見ていきましょう。
Speed Kit

Speed Kitは、Webサイトのパフォーマンスを向上させるためのツールです。主にサービスワーカーを利用して頻繁に閲覧される情報をキャッシュし、表示速度を高速化します。
また、動的なコンテンツの更新も効率化できるため、商品ページの価格や在庫状況などの情報も迅速に反映可能です。導入方法も簡単で、1行のJavaScriptタグを追加するだけでサイト全体のパフォーマンスが向上できます。
上記により、ユーザー体験が向上し、変換率のアップやSEOランキングの改善が望めるでしょう。
SpeedSize

SpeedSizeは、AI技術を活用してWebサイトの画像や動画の容量を最大99%削減できるツールです。設定は簡単で、サイトにコードを1行追加するだけで完了します。
上記により、ユーザー体験の向上や離脱率の低下、転換率の向上など多くの効果が得られます。特にECサイトにおいては、ページの表示速度が購入意欲に大きく影響するため、SpeedSizeの導入は非常に効果的です。
Edgemesh

Edgemeshは、Webサイトのページ速度を向上させるためのサービスです。ブラウザキャッシュの最適化や事前キャッシュ機能を利用してサイトの速度を20-70%向上できます。
設定は、たった1行のコードを追加するだけで、Webサイトの読み込み速度を大幅に改善が可能です。また、Edgemeshサーバーは、画像の最適化やHTML、CSS、JavaScriptの圧縮なども自動で行えるので、さらに高速なページ配信ができます。
まとめ

以上、PageSpeed Insightsの特徴や表示速度の改善方法などをくわしく説明しました。PageSpeed Insightsは、無料で使用でき、入力方法も大抵何度か操作するだけなので難しくありません。
WebページのURLを入力するだけで、表示速度を評価し、改善点もすぐできるので手軽に利用もできます。Webサイトの表示速度は、ユーザー体験やSEOにおいて重要な要素です。
表示速度が早くできれば、ユーザーの離脱率が減り、検索順位の上位表示になる可能性があります。今回の記事を参考にして、サーバーの応答時間の改善やPC上での利便性向上などに役立ち、快適に使えるようにしましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
