
ページネーションとは?導入するメリットやSEOの効果・実装の方法を解説!
ページネーションとは、WEBページを複数に分割する機能のことです。多くのコンテンツサイトやECサイトなどで活用されている機能で、ページネーションを実装することで、ユーザビリティの高いコンテンツ作りが可能となります。
本記事では、ページネーションの特徴や導入するメリットについて紹介します。さらに実装方法についても解説するので、ページネーションの実装を検討している方は参考にしてみてください。
目次
ページネーションとは

ページネーションとは、掲載するコンテンツの情報量を複数ページに区切って表示させる機能のことです。ページングとも呼ばれており、ユーザビリティの高いコンテンツに仕上げるために重要な機能です。
もしページネーションなしでコンテンツを作成してしまうと、膨大なスクロール量になってしまったり、ページの読み込み速度が遅くなってしまったりと、ユーザーにとって不便なサイトになってしまいます。
場合によってはページの離脱にもつながりやすくなるので、ユーザーの目線に立ってページングを実装することが必要です。
ページネーションが推奨されるケースとは

ページネーションの実装が推奨されるケースは、情報量が多いコンテンツや膨大なデータを取り扱うコンテンツなどが挙げられます。具体的には、記事の一覧ページやECサイトの商品ページ、不動産サイト、グルメサイトなどです。
これらのコンテンツは1つのWEBページに収まることが難しいため、ページネーションを実装することが欠かせません。
ページネーションのSEO効果とメリット

ページネーションは、直接的にSEOに影響を与えることはありません。ですが、ユーザービリティが向上することで、間接的に評価の向上が期待できます。
例えば、他ページにアクセスしやすくなったりスクロールの手間が少なくなったり、コンテンツが探しやすくなったりと、ユーザーにとってさまざまなメリットが得られます。
反対にページネーションの実装がないと、コンテンツが探しにくくなりユーザーにとっては不便さを感じてしまうでしょう。さらにサイト内を巡る検索クローラーもページ移動がしにくくなるため、適切なSEO評価が難しくなってしまいます。
では、コンテンツにページネーションを実装することで、どのようなメリットがあるのか見てみましょう。
表示速度が改善されて離脱率が下がりやすい
ページネーションの実装メリットは、ページの表示速度が改善されやすくなることです。
1つのページに数百件または数千件のデータを詰め込んでしまうと、ページの読み込み速度が遅くなりコンテンツのパーフォーマンスが下がりやすくなります。
しかしページネーションを実装することで、ページの表示速度を改善することが可能です。よりスムーズなページ表示が実現できれば、ユーザーにとって満足度の高いコンテンツになり離脱率も下がりやすくなるでしょう。
自社サイトのページ表示速度を確認してみたいという方は以下の記事を参考にしてみてください。
>>>PageSpeed Insightsの使い方とは?指標の見方や意味と改善方法を初心者にもわかりやすく解説
文章量が多いコンテンツも読まれやすい
文章量が多いコンテンツが読まれやすくなることも、ページネーションを実装するメリットです。
WEBサイトによっては、詳細に情報を伝えるために多くの文章を記載しているところもあるでしょう。しかし、1ページの文章量が多いと最後まで読むハードルが上がるため、離脱の原因になることがあります。
しかしページネーションでページを分割することで、長文コンテンツでも読みやすくなります。とくに調査レポートやインタビュー記事など、文章量が長くなりやすいコンテンツはページネーションの実装がおすすめです。
クローラビリティの向上が期待できる
ページネーションの実装は、クローラビリティの向上も期待できます。ページネーションがない場合、各ページに遷移するためには毎回一覧ページに戻って巡回しなければいけません。ですが、ページネーションが設定されていれば少ない遷移で各ページを巡回できます。
クローラビリティが向上すれば各ページの評価が上がりやすく、検索順位の向上も期待できるため、メリットのある施策と言えるでしょう。
ページネーションのindex設定とgoogleの見解

ページネーションのindex設定は、記事コンテンツとデータベース型コンテンツで異なるため注意が必要です。もし2つのコンテンツを取り扱っている場合は、それぞれのコンテンツの構造に合わせたindex設定を行わなければなりません。
では、2つのコンテンツではどのようなindex設定にするべきなのか、googleの見解をもとに紹介します。
記事型コンテンツの場合
記事型コンテンツの場合は、ページネーションの実装は気にする必要はありません。記事型コンテンツの場合は1ページでコンテンツが完結するケースがほとんどなので、取り扱わなくても問題ないでしょう。
ただし複数のジャンルや多くの記事を投稿している場合は、カテゴリーページやタグページなどでページネーションを実装した方がよいでしょう。
もし記事コンテンツでページネーションを実装する場合は、Googleでは以下のことが推奨されているので参考にしてみてください。
- 2ページ目以降もindex
- リンクはfollow
- 自己参照canonical
データベース型コンテンツの場合
データベース型コンテンツとは、グルメサイトや求人サイト、不動産サイトなどさまざまなデータを取り扱うサイトのことです。これらのサイトはデータベースの中からユーザーに見合った情報を提供する必要があるので、取り扱うデータ量は数百件、数千件にも及びます。
膨大な量のデータを取り扱っていると、ページネーションなしではユーザビリティの高いコンテンツ作りは難しいでしょう。
情報量が多いデータベース型コンテンツでは、Googleではさまざまな視点の見解を紹介しています。Google検索セントラルにてコンテンツ作りやページ分けに関する詳細が記載されているので、ぜひ参考にしてみてください。
ページネーションの実装方法

ページネーションの実装方法は、以下の3つです。手法によっては初心者でも簡単にページネーションを実装することができ、短時間でページ設定が行えます。ページネーションの実装で活用できるテンプレートも紹介するので、ぜひ有効活用してみてください。
- WordPressで実装する
- HTMLとCSSで実装する
- jQueryで実装する
WordPressで実装する
もしWordPressでサイト運営をしている場合は、ページネーションの実装が可能です。専用のプラグインやタグを活用することで、ページネーションを表示させられます。
WordPressで実装する方法は2つです。1つ目は、プラグインでWPに組み込む方法で、WP内にある検索機能を有効活用することでページネーションの設定が行えます。
具体的な手順を下記にまとめたので、ぜひ参考にしてみてください。
1.ダッシュボードのプラグイン欄から「WP-PageNavi」をインストール
2.ページネーションの表示箇所に出力用のコードを記述
・テンプレート例:<?php wp_pagenavi(); ?>
【出力後のコード】
<div class="wp-pagenavi" role="navigation">
<span class="pages">1 / 11</span>
<span aria-current="page" class="current">1</span>
<a class="page larger" title="ページ 2" href="#">2</a>
<a class="page larger" title="ページ 3" href="#">3</a>
<a class="page larger" title="ページ 4" href="#">4</a>
<a class="page larger" title="ページ 5" href="#">5</a>
<span class="extend">...</span>
<a class="larger page" title="ページ 10" href="#">10</a>
<span class="extend">...</span>
<a class="nextpostslink" rel="next" aria-label="次のページ" href="#">»</a>
<a class="last" aria-label="Last Page" href="#">最後 »</a>
</div>
3.コードの出力後に「PageNavi」の管理画面で調整
2つ目の方法は、PHPでの実装方法です。PHPと聞くと、人によっては苦手意識を抱いてしまう方がいるかもしれません。しかしテンプレートを入れるだけで済むので、PHPに馴染みのない方でも簡単に実装できます。
1.ページネーションの表示箇所に出力用のコードを入力
【テンプレートテキスト】
・<?php the_posts_pagination(); ?>
【出力後のコード】
<nav class="navigation pagination" aria-label="投稿">
<h2 class="screen-reader-text">投稿ナビゲーション</h2>
<div class="nav-links"><span aria-current="page" class="page-numbers current">1</span>
<a class="page-numbers" href="#">2</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="#">11</a>
<a class="next page-numbers" href="#">次へ</a>
</div>
</nav>
2.パラメーターの指定とカスタマイズ
【テンプレートテキスト】
<?php
$args = array(
'mid_size' => 3,※現在のページの左右に表示させたいページ番号の数を入力
'prev_text' => '前のページへ',
'next_text' => '次のページへ;',
'screen_reader_text' => ' ',
);
the_posts_pagination($args);
?>
HTMLとCSSで実装する
WEBサイトにページネーションを実装する方法の中には、HTMLとCSSによるコーディングがあります。下記のサンプルコードを活用することで、簡単にページネーションを実装できます。より見栄えを整えたい場合は、CSSのコードを編集してみるとよいでしょう。
【HTMLのサンプルコード】
<ul>
<li>1</li>
<li><a href=”page/2″>2</a></li>
<li><a href=”page/3″>3</a></li>
<li><a href=”page/4″>4</a></li>
<li><a href=”page/5″>5</a></li>
</ul>
【CSSのサンプルコード】
ul {
display: flex;
}
li {
list-style: none;
margin-left: 8px;
}
jQueryで実装する
jQueryとは、JavaScriptライブラリの1つです。HTMLとCSSに関するコードのプログラムが組み込まれており、簡単にページネーションを実装できます。コーディングが苦手な方でも気軽に実装できるためおすすめです。
具体的な手順を下記にまとめたので、ぜひ参考にしてみてください。
- jQueryプラグインをGitHubからダウンロード
- WEBサイトにjQuery(ページネーションをまとめたテンプレート)を記述
- HTMLとCSSで装飾編集
ページネーションを実装する際のポイント

初めてページネーションを実装する方だと、どれくらいのページ数でどのようなデザインにするべきなのかわからない方もいることでしょう。
ページネーションを実装する際は、以下のポイントがおすすめです。具体的に、どのようなポイントを押さえるべきなのか見ていきましょう。
- 表示するページ数は5程度
- 設置箇所はページの下
- 現在のページがわかるようにする
- 前後のページへのリンクを設置する
- 最初と最後のページのリンクを設置する
表示するページ数は5程度

ページネーションで表示するページ数は5ページ分に留めましょう。5ページ分に留める理由は、ユーザーが現在のページ数を把握しやすくするためです。10ページ分以上表示させてしまうと現在のページが把握しにくくなり、人によっては次が何ページなのか見失いやすくなるでしょう。
さらにページ数が多くなると、ボタンクリックが押しにくくなります。ほとんどのユーザーはスマホでコンテンツを閲覧しているので、画面が小さいとなおさらボタンが押しにくくなるでしょう。
閲覧しているページ数を把握しやすくするためにも、表示するページ数は5ページ分に留めることがおすすめです。
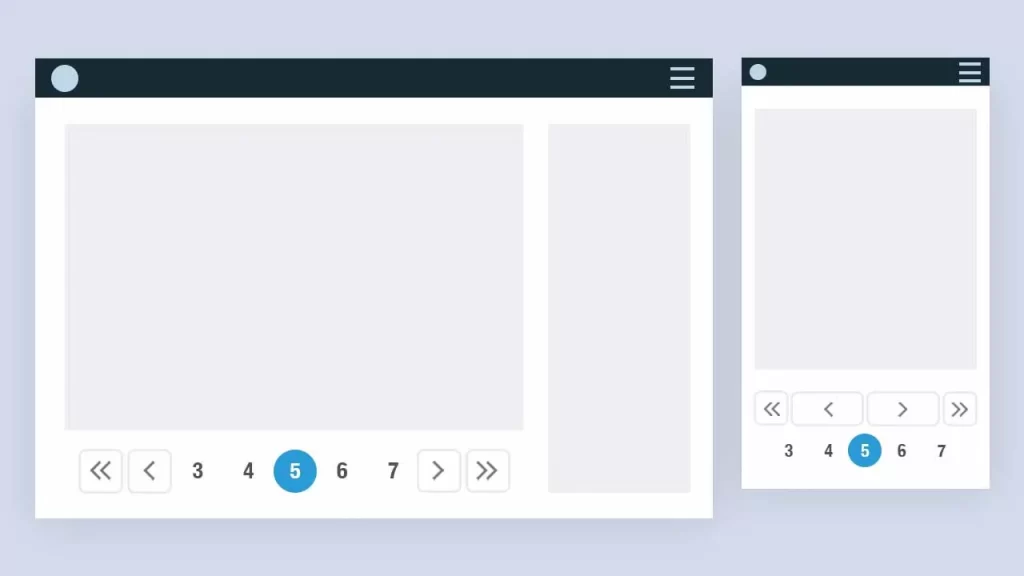
設置箇所はページの下

ページネーションの設置箇所は、ページの下にしましょう。
ページの下部に設置する理由としては、すべてのコンテンツを閲覧してもらうことはもちろんのこと、ユーザーインターフェース(UI)がよくなるためです。サイトの下部に設置することで、サイト全体の見栄えが整いやすくなります。
ほとんどのサイトでは下部にページネーションを設置しているので、中間地点や上部などに置くとユーザーによっては不自然に見えてしまうかもしれません。
ユーザーに最後までページを閲覧してもらうためにも、ぜひ設置箇所はページの下にしましょう。
現在のページがわかるようにする

ページネーションを実装する際は、現在のページがわかるようにしましょう。すべてのページを同じ装飾にしてしまうと、ユーザーは自分がどのページを閲覧しているのか分かりにくくなります。3ページ分であれば現在のページを把握することは可能ですが、5ページ以上となると見失いやすくなるでしょう。
表示されているページの背景色を違う色にしたり、反対に装飾をなしにしたりするなど視覚的な工夫を施し、現在のページがわかるようにしましょう。
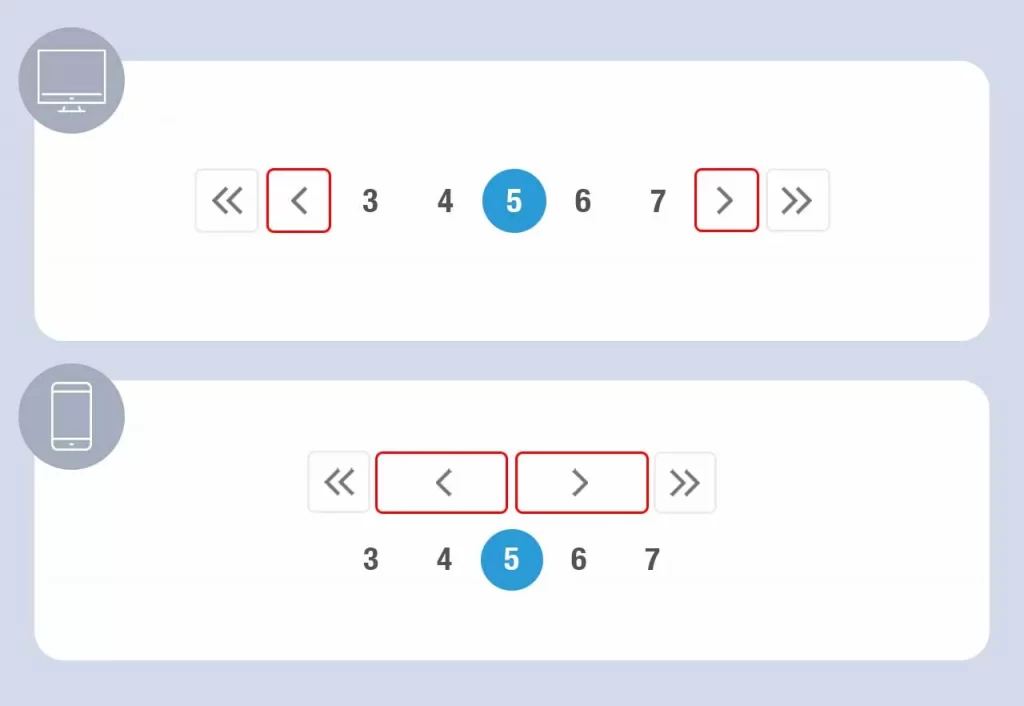
前後のページへのリンクを設置する

ページネーションを実装する際は、必ず前後ページのリンクを設置しましょう。ページネーションが不慣れな方だと、前後ページのリンク設置のし忘れは珍しくありません。せっかくユーザーがリンクにアクセスしようとしたにもかかわらず、ページが閲覧できないのはもったいないです。
少しでもユーザーの興味を下げないためにも、前後ページのリンクを設置しましょう。もしページの設置のし忘れが不安な場合は、先ほど紹介したテンプレートコードを活用してみてください。
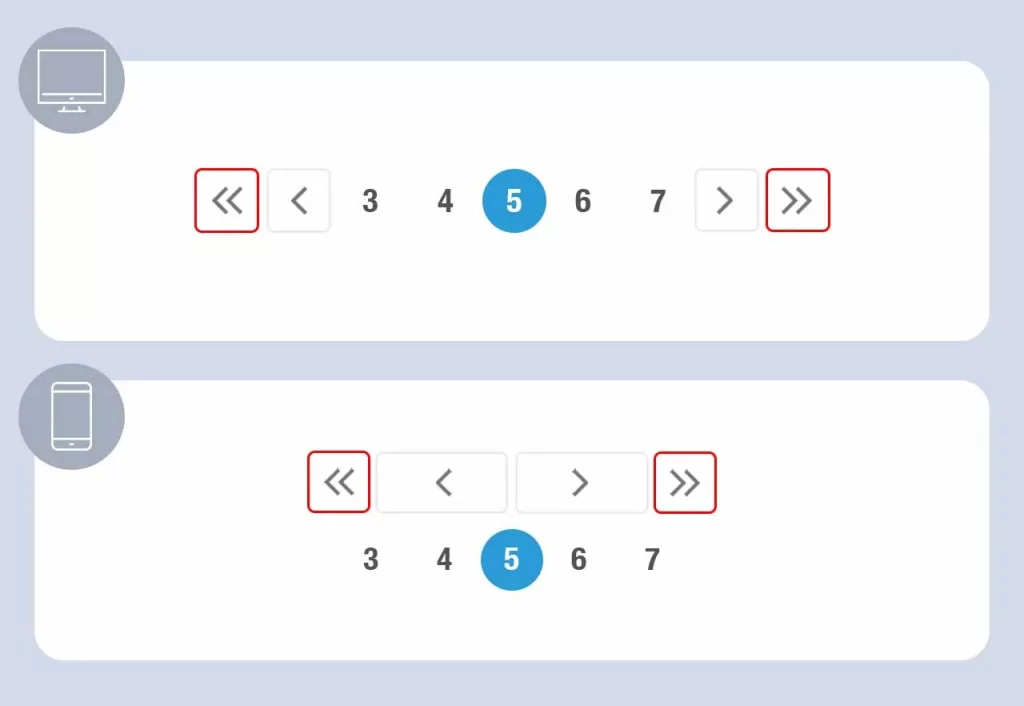
最初と最後のページのリンクを設置する

各ページのリンクはもちろんのこと、最初と最後のページにアクセスできるようにしましょう。ユーザーの中には、コンテンツの要約やまとめ、目次だけを知りたい方も少なくありません。
そのようなユーザーのために、最初と最後のページのリンクを設置することで親切なコンテンツと高い評価を受けやすくなります。
最初と最後のページのリンクを設置し、ユーザビリティの高いコンテンツにしましょう。
ページネーションを適切に設定してユーザビリティを高めよう

本記事では、ページネーションの導入メリットや実装方法について紹介しました。バリエーション豊富なコンテンツを取り扱っている場合は、ユーザビリティを高めるためにページネーションが欠かせません。
Googleガイドラインでもページネーションの導入について言及されているので、SEO対策においても重要な機能といえます。
ページネーションを適切に設定し、ユーザビリティの高いコンテンツに仕上げてみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
