
相対パスと絶対パスの違いとは?サイト製作ではどちらを使うべき?
プログラミングの際はファイルの位置を「パス」で指定しますが、パスの書き方が色々あってどう書いたらよいかわからず、悩んだ経験のある方も多いのではないでしょうか。
パスには大きく分けると「相対パス」と「絶対パス」があり、これらをシチュエーションによって使い分けるのがおすすめです。今回は、それぞれの表記のしかたをはじめとした違いを詳しく説明します。
目次
パスとは

そもそもパスとは、英語で書くと「path」、つまり「通り道・道筋」という意味です。プログラミングにおいては、目的のファイルにたどり着くまでの経路のことをさします。

たとえば、サイトのURLは「http://ドメイン/フォルダ名/ファイル名」のように記述して、ドメインから目的のファイルまでの経路を指定しています。
他にも、htmlの記述ではリンク先の指定や画像ファイルの読み込み、cssファイルなどといった外部ファイルの読み込みなど、パスを使用する場面は多くあります。
相対パスとは

パスの基本について確認できたところで、まずはパスの書き方の一つである「相対パス」について説明します。
相対パスとは、ユーザーの現在地を起点にして、目指すファイルが保管されている場所へのルート(階層構造)を記述する方法です。
相対パスの特徴
目的とするファイルまでの道順を表すのに「ユーザーが今いる場所」を基準とするため、ユーザーが作業している場所によって記述の内容が変化します。現在地から目的の施設まで道案内をする場面をイメージするとわかりやすいかもしれません。
相対パスでは階層をすべて記述する必要がないため、ドメインの変更(サイト移転)などの際にも、サイト内の構造が同じであれば修正しなくてもよいという利点があります。外部サイトへのリンクを相対パスで指定することはできないので注意しましょう。
相対パスの書き方
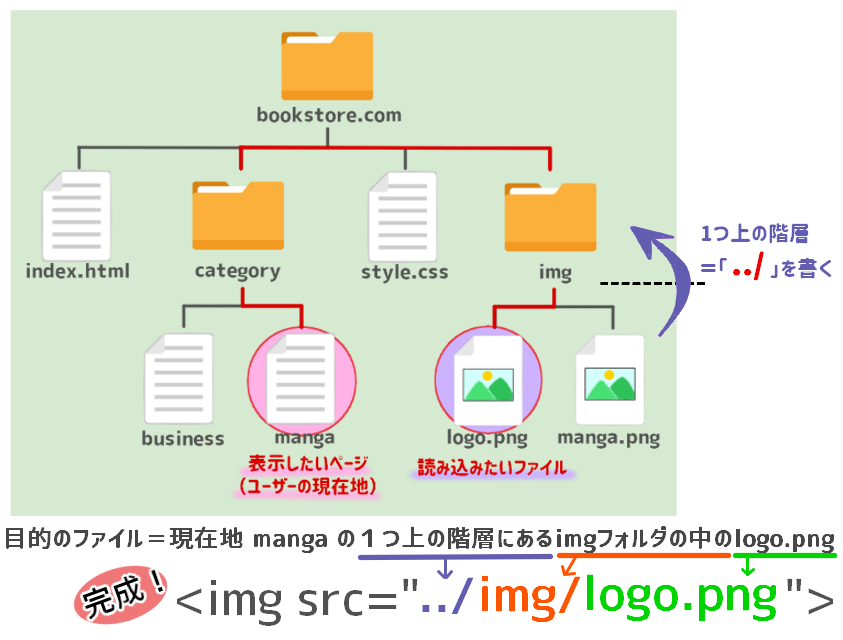
ユーザーが作業している場所から見て、目的のファイルがどこにあるかという位置関係を、「階層」でたどっていきます。

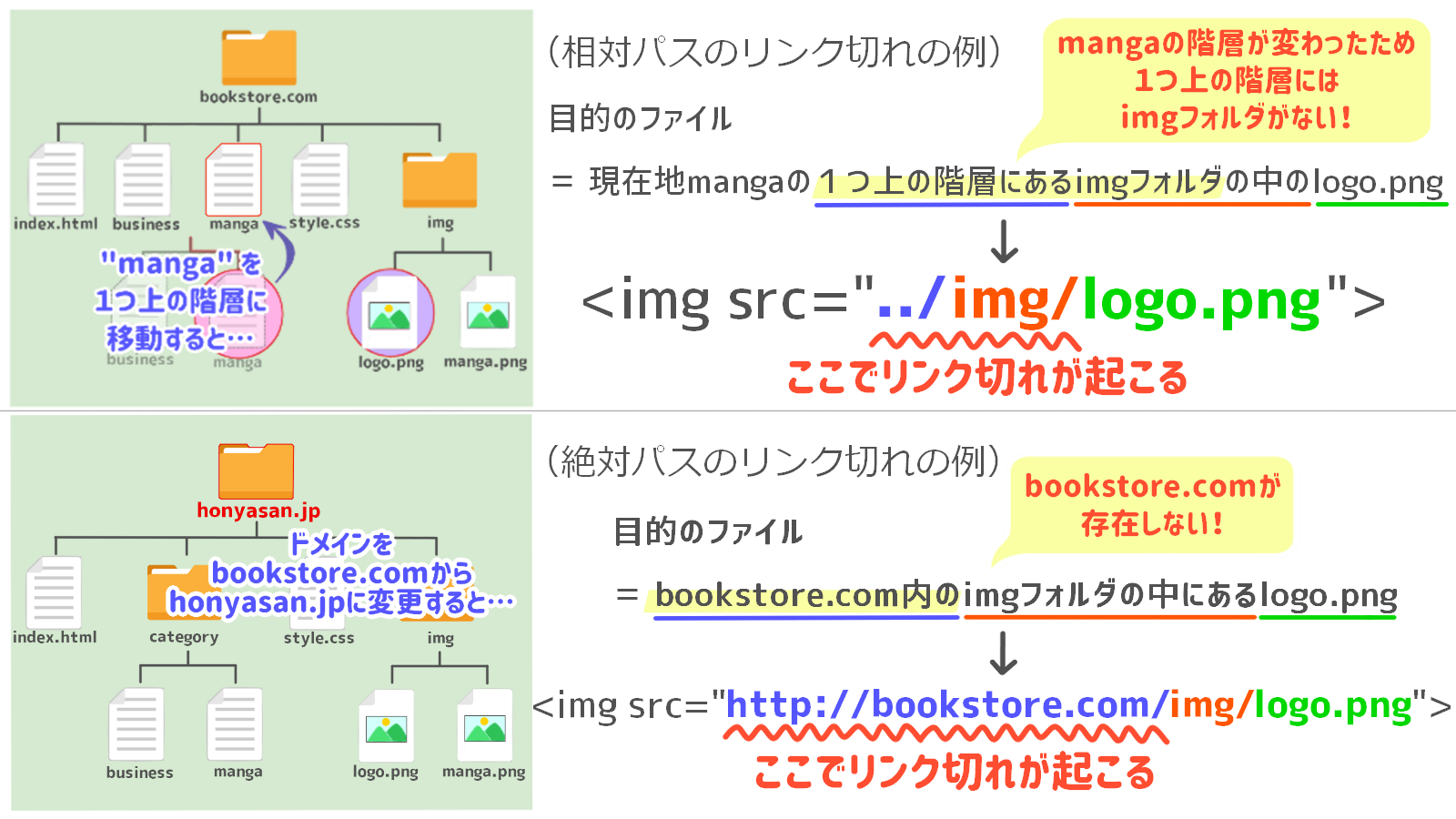
現在地を基準に、目的のファイルが同じ階層にある場合は「./」、1つ上の階層にある場合は「../」を記述します。HTMLのパスを例に、書き方を見ていきましょう。
絶対パスとは

「絶対パス」は、フルパスとも呼ばれているように、階層構造の頂点から目的のファイルまでの道順をすべて記述する方法です。
絶対パスの特徴
階層構造の頂点(ルートディレクトリ)から目的のファイルまでをすべて記述するため、ユーザーがどこで作業していても記述する内容は変わりません。
相対パスが現在地から目的地までの道案内に例えられるのに対し、絶対パスはどこにいても、だれが見てもわかる「住所」と言い換えることができます。階層構造の全体から見た位置関係がわかりやすくなりますが、文字列が長くなるぶん見づらくなり、どこに何が書いてあるかわかりにくくなってしまう面もあります。
絶対パスの書き方
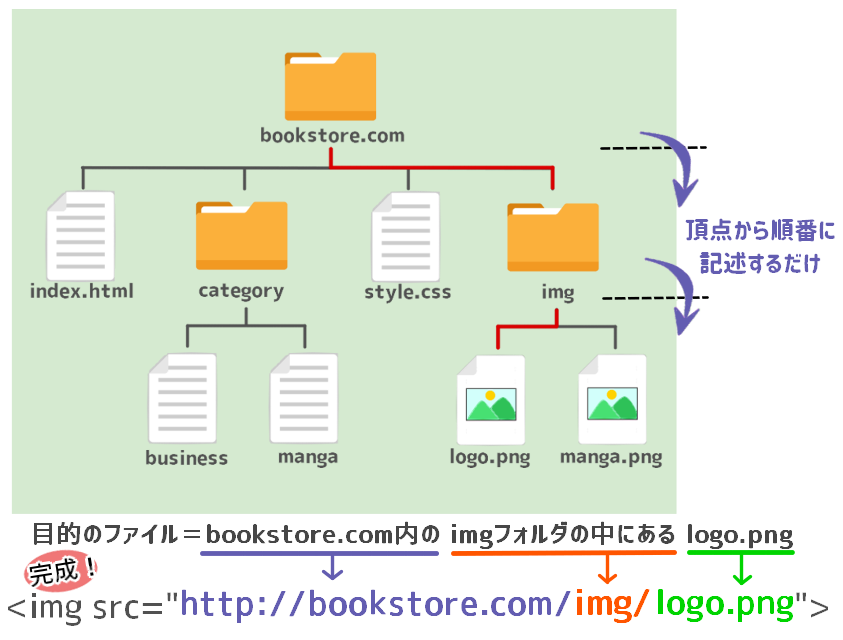
ルートディレクトリから対象ファイルまでを順番に記述するだけなので、相対パスよりもルールは単純です。

先ほどのサイトを例に、絶対パスを記述するとこのようになります。
相対パスと絶対パスの違い

相対パスと絶対パスには書き方のほかにどんな違いがあるか、詳しく比較してみましょう。
開発環境
一つ目は、作業をする際に、インターネットに接続する(サーバーにアップロードする)必要があるかどうかの違いです。
絶対パスは前述のとおりドメイン名(=インターネット上の住所)からすべて記述してあるため、作業を行う際には必ずWebサーバーに繋がりますが、相対パスはインターネットを経由せずに目的のファイルにアクセスすることができます。そのため、相対パスで記述したリンクの中から必要なものだけを抽出してローカル環境でテストを行うことができます。
作業効率
前述の例を見てもわかるように、相対パスと絶対パスでは記述の長さにかなりの差があります。
絶対パスは全体をすべて記述するため長く、相対パスはそれに比べて短くあらわすことができます。記述を短くすればそれだけ記載にかかる時間の短縮にもなりますし、ファイルも軽くなるため作業効率は相対パスの方がよいといえます。
リンク切れ
サイトの運営中にファイルの保存場所を移動すると、リンク先のファイルが読み込めなくなってしまうことがあります。相対パスと絶対パスとでは、それぞれリンク切れを起こす場面が異なります。
相対パスは、自身の現在地を起点とするため、パスを記述するページを移動するとリンク切れを起こしてしまいます。また、位置関係を正確に記述する必要があるため、階層構造をしっかりと理解していないと書き間違いなどのミスからリンク切れを起こしてしまう場合もあります。

それに対し、絶対パスはすべてを記述するため、ファイルを移動してもリンク切れが起こりにくいです。ただし、ドメインの変更(サイトの引越し)をした際にはすべてのリンクを修正する必要があります。
サイト製作では相対パスと絶対パスのどちらを使うべき?

実際にサイト製作をするときには、適したシチュエーションに応じて、相対パスと絶対パスを使い分けることができます。
いくつか具体的な場面をあげて、どちらのパスが適しているか考えてみましょう。
外部サイトのリンク先を指定するとき
外部サイトのリンク先を指定する場合には、必ず絶対パスを使用します。相対パスは同一サイト(サーバー)内にあるファイルを読み込むときにしか使用できないためです。
サイト内のファイルを指定するとき
この場合はどちらのパスも使用可能ですが、短い記述で作業効率が高まる相対パスを使用する場合が多い傾向にあります。相対パスを使用する際には、位置関係の書き間違いや階層構造の変更に十分注意が必要です。
GoogleのSearch Consoleヘルプでは、リンク切れを起こしにくい絶対リンク(=絶対パス)での記述を推奨しているようです。
クロールが完了できなかった URL のエラー – Search Console ヘルプ
可能な場合は、相対リンクではなく絶対リンクを使用します(たとえば、サイト内の別のページにリンクするときに、mypage.html だけではなく https://www.example.com/mypage.html とします)。引用元:
これはあくまで「可能な場合」であり、必ず絶対パスを使用しなければいけないわけではありませんので、作業効率とリンク切れのリスク回避、どちらを選択するかは状況に応じて判断しましょう。
サイトを移転する予定がある場合
相対パスと絶対パスの違いの項でも触れましたが、絶対パスにはドメイン以下すべてを記述してあるため、サイトを移転した際にはすべてのリンクを書き換えなくてはなりません。
この書き換えはかなりの作業量になることが予想されますので、サイトの引越しを予定している場合には相対パスを使用しておいた方がよいかもしれませんね。
複数の人がサイト製作に携わる場合
パスの記述や修正などを一人ではなく複数の人が行う場合には、階層構造が一目でわかりやすい絶対パスで記述した方が効率を上げられる場合があります。
相対パスは、それ自体の文字列が短いので記述する時間は短縮できますが、ぱっと見ただけでは全体像を把握することができません。そのため、確認する作業が増えたり、ミスの修正が必要になったりして、かえって効率が悪くなってしまうリスクもあります。
制作にかかわる人数や、そのメンバーがどの程度サイトの構造を把握しているかなどによって、どちらのパスを使用するか慎重に判断する必要がありそうです。
まとめ

どちらのパスがよい・悪いというものではなく、それぞれに利点と欠点があります。重視したい要素や状況に合わせて、どちらのパスも使えるようにしておきたいですね。
サイトの規模や構成、制作スケジュールなどに応じて、柔軟に相対パスと絶対パスを使い分けましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
-
ARTICLE
2022/12/12( 更新)
サイテーションとは?SEO・MEO対策での効果や具体的な獲得方法を紹介!
CMS・サイト制作サイト運用
- 用語
-
ARTICLE
2024/11/18( 更新)
YouTube(ユーチューブ)のコメント履歴を見る方法とは?見られない原因や対処法も解説!
動画コンテンツYouTube
-
ARTICLE
2024/09/27( 更新)
TikTok(ティックトック)の視聴履歴とは?履歴の見方や削除方法を解説!
SNSTikTok
-
ARTICLE
2021/03/23( 更新)
キービジュアルとは?メインビジュアル違いや作り方を解説【事例あり】
CMS・サイト制作Webデザイン
- 用語
- デザイナー
