
採用サイトの目的とは?メリットはある?作り方や成功事例を紹介!
年々深刻化している人手不足問題。中小企業は特に、人材争奪戦が激しくなっていることでしょう。大手求人サイトやハローワークを使って求職者を募るのも良いですが、近年ではコーポレートサイトとは別に「採用サイト」を作成し、運用している企業も増えています。
本記事では、そもそも採用サイトとはどういうものなのかをわかりやすく解説していきます。採用サイトの必要性やメリット、必要なコンテンツや基本的な作り方はもちろん、大手の成功事例なども紹介しています。人材確保で困っている方は、ぜひ参考にしてみてください。
目次
採用サイトとは?

採用サイトとは、求職者をターゲットに自社の募集要項や仕事内容など、採用情報の掲載に特化した専用のWebサイトのことです。
応募者自身で採用情報を入手できるうえ、企業が直接運営しているサイトという安心感があります。応募者をもっと増やしたい」「雇用のミスマッチを防ぎたい」など、採用課題がある場合は、採用サイトを作成してみても良いでしょう。
採用サイトの目的
採用サイトの目的は、企業理解度を高めてもらうためです。
求人表やコーポレートサイトだけでは、社内や社員の魅力を十分に伝えきれない可能性があります。求職者に特化した情報を掲載することで、自社の魅力を伝えて応募を増やしたり、入社後のギャップを軽減させるなどができます。
採用サイトとコーポレートサイトの違い
コーポレートサイトと採用サイトの大きな違いは、ターゲットが異なることです。
コーポレートサイトは既存顧客から見込み顧客、株主、求職者など幅広くターゲットを設定しているのに対して、採用サイトは求職者のみをターゲットにしています。
ターゲットが違う場合、達成したいことも異なるため、サイトを作成する際は目的に合わせてどちらを作成するか検討すると良いでしょう。
採用サイトと求人サイトの違い
採用サイトと求人サイトの違いは、目的そのものです。
採用サイトは、求職者に向けた企業を知ってもらうための専用の情報ページです。求人サイトは様々な企業が求人票を掲載し、不特定多数の人に仕事を紹介するサイトです。採用サイトは求人サイトと違って、あくまでも自社を気になっている人にアピールするために運営しているものとなります。
採用サイトの必要性

求人サイトに採用情報を載せているので、別で採用サイトを用意する必要がないと思っている企業も多いです。ですが、求職者側としては、企業を深く知るための重要な場とも言えます。

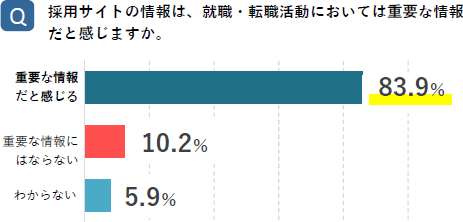
株式会社ONEが行った「採用サイトに関する意識調査」によると、540名のうち8割の人が採用サイトは重要な情報だと感じているという結果になりました。この意識調査からもわかるように、求職者側からすると採用サイトは必要であると言えます。その理由は、大きく分けて2つあります。
細かい採用情報を掲載できる
採用サイトは、求人票には掲載されていないような細かい情報を載せられます。企業理念や、より詳細な業務内容、社内の雰囲気や働く先輩たちなどを、求職者に見せることが可能です。
自社の情報をできるかぎり求職者に知ってもらいたいのであれば、採用サイトは作成したほうが良いでしょう。
雇用のミスマッチを防ぐ効果がある
雇用のミスマッチは、自社にとっても求職者にとっても避けたい課題のひとつです。より細かい採用情報を掲載できるからこそ、入社前と入社後のギャップをなくし、雇用のミスマッチを防げます。
あらゆる情報を掲載することで、求職者が企業研究をしやすいようにすることが重要だと認識できるはずです。
採用サイトを作成する4つのメリット

採用サイトが必要な理由がわかったところで、それ以外のメリットも紹介していきます。企業側のメリットは4つあります。
コストを抑えて応募者を集められる
採用サイトは、基本的に自社での運営がメインとなります。1度サイトを作成してしまえば、低コストで長期間運用できます。複数の求人サイトに採用情報を掲載するよりも、コストを抑えて応募者を集められるのは大きなメリットとなるはずです。
自由な形でアピールできる
採用サイトは、企業独自のデザインにできます。デザインの自由度が高いうえ、あらゆる情報を掲載して求職者にアピールが可能です。応募する職種やターゲットに合わせて内容の変更もしやすく、いろんな角度から求職者を呼び込むことができるでしょう。
求職者の志望度が上がりやすい
求職者の大半が、どんな企業なのかを調べてから応募します。採用サイトに、企業理念・ミッション・社風などの情報を掲載することで、求職者がイメージしやすくなります。
この企業で働きたいと感じさせることができたのであれば、志望度が上がり複数内定をもらったとしても選んでもらいやすくなるはずです。
入社後のミスマッチを軽減できる
採用サイトには、企業がどんな人を求めているのかを明確に掲載できます。社風にあった人を応募に繋げやすいという利点もあります。
また、企業のあらゆる情報を掲載できるので、求職者側も入社前と入社後のイメージに相違が出にくくなります。お互いに入社後のミスマッチを軽減できるという点は、採用サイトを作成するに値するメリットと言えるでしょう。
採用サイトに必要なコンテンツ

採用サイトを作る際、最低限必要なコンテンツをまとめました。
- トップページ
- 企業理念や沿革などの自社情報
- 仕事内容や条件面など求人情報
- 社員・各部署紹介
- 応募フォーム
これから採用サイトを作成する企業はもちろん、すでに作成済みの企業についても参考にしてみてください。
トップページ
トップページはコーポレートサイトやサービスサイトと同様に採用サイトにも必須のコンテンツです。検索エンジンやSNSからの流入窓口になりやすいため、求職者にもっとも見られるページとなります。
そのため、伝えたいビジョンや想いを明確にしたキャッチコピーを作成したり、インパクトのあるデザインにしたりするなど、求職者の興味を一瞬で惹きつけるようなファーストビューを取り入れたトップページを作成しましょう。
企業理念や沿革などの自社情報
自社の事業内容や、企業理念、創業してから現在までの沿革などを掲載するコンテンツです。求職者にとって興味がある企業がどのような事業を行っているのかということは重要な情報でしょう。
自社とマッチした人材を集めるためや、競合他社との差別化を図るためにも必要なコンテンツと言えます。
仕事内容や条件面など求人情報
採用サイトなので、仕事内容や条件面などを記載した求人情報の掲載は必須です。より詳しい業務内容や、目安となる給与額、雇用系やいや勤務時間、福利厚生などの詳細を記載しておきましょう。
また、必要なスキルや任意スキルなど、どういう人がマッチしやすいかの目安となる情報もあったほうが良いです。具体例があるほうが、求職者が自分にとマッチした仕事内容かを判断しやすいからです。
社員・各部署紹介
企業の風土や、働き方を求職者にイメージしてもらうために効果的なコンテンツとして利用できるのが社員・各部署紹介のページです。役割、チームの特徴をくわしく説明することで、求職者は自分のスキルが活かせるか、働きやすい環境か判断しやすくなります。
ただし、社員の個人情報や部署の情報を掲載する場合は、プライバシーやセキュリティを適切に管理する必要があります。
応募フォーム
採用サイトを見て応募したいと感じた求職者のために応募フォームも用意しておきましょう。その際、履歴書や職務経歴書、ポートフォリオなどを添付できる仕様にしておくと良いです。場合によっては、新卒採用と中途採用のフォームを分けるなどもありです。
採用サイトの基本的な作り方

採用サイトの基本的な作り方は「CMSなどのツールを使って自社開発」と「制作会社に依頼して作成」の2パターンあります。どちらもメリット・デメリットがあるので、自社に適したほうを選択して作成しましょう。
CMSなどのツールを使って自社開発する場合
CMSなどのツールを使って自社開発する場合は、リソースの確保が必要となることが唯一のデメリットと言えるでしょう。一方で、制作会社に依頼するよりコストを抑えられる、開発が社内なので欲しい機能などの要望が伝えやすい、運用後の改修もしやすいなどのメリットがあります。
自社開発で採用サイトを作る場合の主な流れは以下の通りとなります。
- 作り方①:目的・ターゲット・スケジュールの洗い出し
- 作り方②:競合や参考サイトの分析
- 作り方③:必要なコンテンツの洗い出し
- 作り方④:サイトマップ・ワイヤーフレーム作成
- 作り方⑤:サイトの枠組み・デザイン作成
- 作り方⑥:求人・コンテンツ内容の作成
- 作り方⑦:リリース・効果測定
自社開発の場合は、社内撮影・先輩社員へのインタビューなどコンテンツ作成がスムーズにいくというのもメリットと言えるでしょう。採用サイト自体の開発も社内で行っているので、同時進行できます。
なお、無料ツールやCMSのテンプレートを使って採用ページを作成する場合は、デザインが他と被りやすいので気を付けてください。
制作会社に依頼する場合
制作会社に依頼して採用サイトを作る場合はリソースを減らせますが、費用が掛かる・意思疎通がややしづらいなどのデメリットがあることは忘れてはいけません。
制作会社に依頼する場合の主な流れは以下の通りです。
- 作り方①:目的・ターゲット・スケジュールの洗い出し
- 作り方②:競合や参考サイトの分析
- 作り方③:必要なコンテンツの洗い出し
- 作り方④:サイトマップ・ワイヤーフレーム作成
- 作り方⑤:制作会社の選定
- 作り方⑥:制作会社との打ち合わせ
- 作り方⑦:採用サイトの作成開始
- 作り方⑧:求人作成・社内写真などの素材準備
- 作り方⑨:完成した採用サイトの確認・デバッグ
- 作り方⑩:リリース・効果測定
制作会社との打ち合わせが複数回発生する、求人作成や社内の写真・社員へのインタビューなども制作会社とスケジュール調整をしなくてはいけません。自社開発よりもスケジュールがタイトになりやすい点が注意です。なお、費用は依頼する企業によります。数十万円〜数百万円かかるので、複数の制作会社に見積もりをもらうと良いです。
採用サイトを作る際のポイント

採用サイトを作る際に覚えておきたいポイントを6つまとめました。制作会社に依頼する場合も知っておいた方が良いので参考にしてください。
作成する目的を明確にする
採用サイトを作る際には、目的を明確にしましょう。「採用者を増やしたい」というおおざっぱなものではなく、「月間PV数、CVR、応募数」など具体的な数字を出すと良いです。そのために、どういったコンテンツが必要なのかがおのずと見えてくるようになります。
また、目的に合わせたターゲット像も必要です。新卒なのか中途なのか、未経験なのかキャリア採用なのかによっても、訴求が変わってくるからです。
求人内容の見直し・精査
求人内容の見直しや精査も必須です。歴代で出していた求人情報をのまま使うのではなく、採用サイト向けにブラッシュアップすべきだからです。ここでは「企業が提示したい情報」と「求職者が知りたい情報」の2つを別々に考えていくと良いです。
たとえば、企業なら仕事内容に対してマッチしているスキルは何かなどを掲載します。求職者側は、これにプラスして旧両面や自分が働きやすい環境かも重要となってくるはずです。このように2つの視点で情報を精査することで、必然的に求人内容が充実していくことでしょう。
写真や動画などで視覚的情報を増やす
写真や動画などの視覚的情報は、脳に記憶として残りやすいうえ、入社後の自分をイメージするのにも重要な役割を果たします。もちろん、サイトの見栄えにも活かせます。
文字だらけより、写真や動画などが多い採用サイトのほうが見られやすい傾向にあるので、必ず入れるようにしたほうが良いです。
応募者を募りやすいデザインにする
採用サイトのデザイン自体も重要なポイントにしましょう。見た目の印象だけでも、応募者の増減が変わってきます。
例えば、色。リクルーティングであれば、赤やオレンジをメインカラーに持ってくるサイトは多いです。自社のイメージカラーにするのもあります。かっちりした雰囲気にするか、ポップ感を出すかでも受け取る印象が変わります。中途なら前者、新卒なら後者などで変化を出すのもありです。
コンテンツや応募ボタンをわかりやすくする
コンテンツや応募ボタンを載せる時は、求職者が使いやすいかつ分かりやすいものにしましょう。例えば、サイトトップの右上に赤色の応募ボタンを設置する、求人表の下に大き目の応募ボタンを設置するなどです。目に付きやすい場所、目立つ色やサイズに応募ボタンを設置するだけでも、求職者からの応募件数が変わってきます。
効果測定や改善は定期的に行う
採用サイトはリリースして終わりではありません。定期的な効果測定を行い、課題や改善を出して修正していくことを繰り返して成長させる必要があります。毎日ではなくとも、月1度は数字の検証を行うなど、運用管理はきちんとしましょう。
採用サイトの活用方法

採用サイトを導入して、優秀な人材を確保するために活用方法も把握しておきましょう。ここでは、採用力強化のために知っておきたい、活用方法を2つ紹介します。
ほかの求人媒体と併用する
採用サイト単体での運用だけでなく、他の求人媒体も使用し流入数を確保しましょう。
Indeed、求人ボックスなどの求人検索エンジンやハローワーク、採用係長などの求人サイトに掲載することで企業の認知向上を図れます。もちろん、採用活動にあたり費用の捻出が可能であれば、リクナビやマイナビといった大手求人サイトへ掲載することも視野にいれておくとよいでしょう。
さまざまなプラットフォームに採用情報を掲載するとより多くの応募者を募りやすくなるため、採用サイト導入後は、他求人媒体と併用することを検討してみてください。
企業説明会やセミナーなどと組み合わせる
企業説明会やセミナー、転職フェアなどのイベントと組み合わせて採用サイトを運用することも効果的な活用方法のひとつです。
イベントへ出展することで、直接求職者にアプローチをする機会を得られるだけでなく、企業の認知度向上も期待できます。出展する際は、採用サイト内やSNSなどで告知すると求職者の興味を引きやすくなるため、忘れないようにしましょう。
採用サイトの成功事例5選

ここまで、採用サイトとはどのようなものか、必要性や活用方法について解説してきました。無料で作成する、制作会社に依頼をして作成する、どちらにしても具体的にデザインのイメージができたほうが作成しやすくなるでしょう。
ファーストビューに設置されるキャッチコピーにも注目したいところです。企業の第一印象の要素となる可能性もあるため、求職者を惹きつけるフレーズを考える際の見本となるサイトは見ておいた方が良いです。
そこで、参考にしたい採用サイトの事例を5つ紹介します。採用サイトを作成する際に参考にしてみてください。
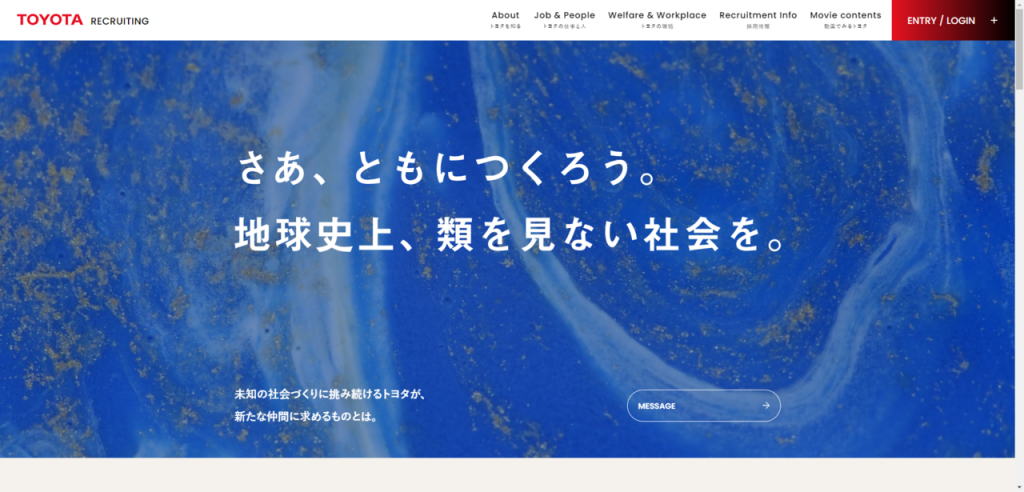
トヨタ自動車株式会社

▶採用サイト:トヨタ自動車株式会社 新卒採用
トヨタ自動車株式会社の新卒向け採用サイトを紹介します。
「地球史上」というキャッチコピーは、商圏が日本だけではなく、海外にも展開しているトヨタらしい表現です。「トヨタを知る」という会社紹介ページでは、トヨタの歴史と未来像について具体的に紹介されており、これからもグローバル企業として進化し続けるという強い意思を感じます。
サイト内でとくに注目したいのが、「人材育成」についてのページです。人材育成体系がかなり細かく掲載されています。育成環境が明確に記載されていると入社後のキャリア形成がイメージしやすくなるため、参考にしたいコンテンツといえるでしょう。
なお、トヨタでは「中途採用(キャリア採用)」は別サイトとして作成されています。新卒向けの採用とは掲載内容が違っており、ターゲットに対して適切な内容にしているところも参考にしたい点です。
カルビー株式会社

▶採用サイト:カルビー株式会社 新卒採用
「ポテトチップス」や「じゃがりこ」など、魅力的なスナック菓子を販売している企業で有名な、カルビー株式会社の新卒向け採用サイトの例です。採用サイトのファーストビューに載せられているキャッチコピーは、シンプルなのに目を引くものがあります。
カルビー株式会社の採用サイト内でとくに注目したいのが、「みなさんの?に内定者が答えます」というページです。実際に内定された社員へのアンケートやインタビューが掲載されています。求職者側が知りたい内容が満載な点は参考にしたいポイントです。
株式会社星野リゾート

▶採用サイト:株式会社星野リゾート
最初の旅館を開業して110年目を迎えた、「株式会社星野リゾート」の採用サイトです。トップページからはできる限り文字を削り、イラストや写真で魅せるデザインに仕上がっています。サイト構造もシンプルで、知りたい情報にたどり着きやすいのも参考にしたい点でしょう。
「CAREER PATH SYSTEM」のコンテンツでは、入社後のキャリアパスについてもサイト内で触れられており、独自の人事制度を知ることができます。このような情報は、応募を検討している求職者にとって非常に重要です。
静岡銀行

▶採用サイト:静岡銀行 新卒採用
静岡銀行は、「静岡に彩りを。」というキャッチコピーのとおり、サイトもカラフルにデザインされています。
業務内容は創業・新事業支援、ビジネスマッチング、事業承継支援などさまざまです。「彩り」という言葉がもつ色彩豊かなイメージが多岐にわたる業務内容を表しているかのような印象を受けます。
また、CONTENTSページでは、研修・業務紹介などを動画で紹介しています。テキストベースでの紹介だと情報量が多すぎる場合は動画を活用すると、求職者に対してわかりやすく説明することができるでしょう。
株式会社セガ

▶採用サイト:株式会社セガ
最後に紹介するのは、ゲームシリーズ『ソニック』や『龍が如く』などで知られる「株式会社セガ」の採用サイトです。「セガ・ブルー/SEGA BLUE」と呼ばれるコーポレートカラーを使い、シンプルでありながらも情報量の多いデザインに仕上がっています。
「感動体験を創造し続ける」というキャッチコピーは、1960年からコンシューマーゲーム、アーケードゲームなどさまざまなエンタテインメントコンテンツ事業を展開してきたセガの歴史を感じるようなフレーズです。
採用サイト内でとくに注目したいコンテンツが、ゲーム事業を取り扱っているセガならではの「ゲームができるまで」。このページでは、ゲームの開発内容の紹介だけでなく、開発者へのインタビュー形式で業務の進め方や新入社員の育成方法など、働き方からキャリア形成まで赤裸々に語られています。求職者の興味を引くのに有効となるでしょう。
採用サイトは求職者へのアピールに効果的

採用サイトの活用方法やデザイン事例などについて紹介してきましたがいかがでしたでしょうか。
近年、人材獲得競争は激しさを増しています。少しでも優秀な人材を確保できるように採用サイトの作成・運用はもちろんのこと、求人広告、合同企業説明会などさまざまな取り組みを行いながら、採用力の強化をしましょう。
また、採用手法だけでなく、待遇面や雇用する層を見直すことで、思わぬ効果を発揮するケースもあります。本記事を参考に、採用の画題解決をしてみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
