
レスポンシブデザインとは?メリット・デメリットや作り方を初心者向けに解説
ユーザーが来訪しやすいサイトを作るなら、レスポンシブデザインを意識することが大切です。しかし、Web制作初心者など、デザイン知識や経験、スキルがまだ少ない方は、「レスポンシブ」についてよくわかっていない場合もあるでしょう。
本記事では、レスポンシブデザインとは何かをわかりやすく解説していきます。レスポンシブデザインにするメリット・デメリットや作り方、レスポンシブデザインにおすすめのWebサイトの種類も紹介しています。ぜひ参考にしてください。
目次
レスポンシブデザインとは

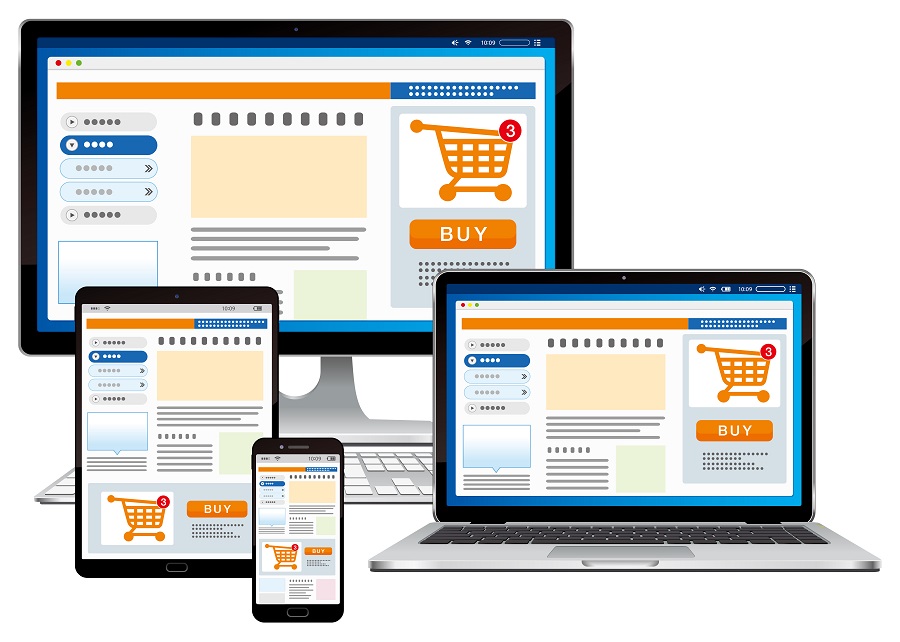
レスポンシブデザインとは、PC・スマートフォン・タブレットなどのデバイスに合わせて、サイト表示を最適化する仕様のことです。PC画面で「F12」を押してスマートフォン表示にした際にも、すぐに最適な表示方法に切り替わります。
レスポンシブルデザインに対応していないサイトの場合は、モバイルサイトをPCで表示した場合は単純に拡大されます。画像が荒い、文字が読みづらい、レイアウトが崩れるなど様々な障害を引き起こします。
ですが、レスポンシブを意識してサイト作りを行えば、各デバイスに合わせた表示仕様を実現できます。利便性や満足度を損なわず、ユーザーにストレスを感じさせずに済むでしょう。
レスポンシブデザインが主流となった背景
レスポンシブルデザインが当たり前のようになっている背景は、Googleがモバイルファーストインデックスを導入したからです。
従来のPCサイトではなく、モバイルサイトがSEOの評価基準になっています。そのため、PCサイト・モバイルサイトを切り分ける必要がないレスポンシブルデザインが主流となりました。
レスポンシブデザインの主なレイアウト
レスポンシブルデザインには、主に4つのレイアウト方法があります。デバイスによってどこにコンテンツを表示されるのかで種類が変わってきます。
レスポンシブレイアウト
レスポンシブレイアウトは、デバイスの画面幅(ピクセル)に応じてレイアウト・情報量が変化します。
たとえば「サブナビ」「サブコンテンツ」は、PCなら両方表示されますが、タブレットはサブナビのみの表示、スマートフォンはサブナビ・サブコンテンツ両方を非表示になるなどの変化があります。
リキッドレイアウト
リキッドレイアウトは、デバイスの100%表示のサイズにあわせてレイアウトが変わります。情報量は変わらず、画面幅ぴったりにコンテンツが表示されます。
情報量が多いとスマートホン表示で縦長になる、横幅が大きいデバイスだとコンテンツが拡大表示になって見づらいなどの欠点はあります。
フレキシブルレイアウト
フレキシブルレイアウトは、リキッドレイアウトのようにデバイスの幅にあわせてレイアウトですが、指定サイズを超えた場合は左右に余白が生まれます。これにより、コンテンツが拡大されて見づらいという欠点がなくなります。
唯一の欠点を上げるとすると、情報量は同じなのでスマートフォン表示だと縦長になりやすいことです。
グリッドレイアウト
グリッドレイアウトは、縦横の格子線(グリッド)に合わせてコンテンツを配置します。
レスポンシブル対応しやすい、運用コストが低いことからデザインが初心者という人にもおすすめです。デザインテンプレートとして用意されていることが多いので、最も対応しやすいレイアウトと言えるでしょう。
レスポンシブデザインの4つのメリット

レスポンシブデザインには以下のようなメリットがあります。
- コストや手間を削減できる
- URLは1つのまま
- 検索エンジンから評価されやす
- スマートフォンでも見やすい
それぞれのメリットについて解説ていきます。
コストや手間を削減できる
PCサイトとモバイルサイトを分ける必要がないので、コストは1サイト分のみです。HTMLやCSSなどのファイルも、ワンソースで改修できるので運用がしやすいというメリットがあります。
URLは1つのまま
URLは1つなので、わざわざモバイルファーストインデックス対応しなくて良いです。Google botクローラーの対策として「アノテーション設定」する必要もありません。
検索エンジンから評価されやすい
レスポンシブデザインは、スマートフォンでのサイト表示を最適化します。モバイルサイト対応していると判断されるので、検索エンジンからの評価がされやすくなります。
2024年7月5日以降、GoogleはPCサイトのクロールを停止しています。モバイルサイトでないと、検索エンジンから評価されません。
スマートフォンでも見やすい
レスポンシブデザインは、デバイスごとにサイト表示を最適化します。スマートフォンでも見やすい・操作しやすいので、ユーザーにストレスを与えにくいでしょう。UI/UXの観点でもレスポンシブデザインは優れていると言えます。
レスポンシブデザインの3つのデメリット

レスポンシブデザインは利点も多いですが、以下のような3つのデメリットがあることも忘れてはいけません。
- デザインにやや制約がある
- ソースコードが通常より複雑
- ページ表示速度が遅くなりやすい
デメリットについて解説していきます。
デザインにやや制約がある
レスポンシブデザインは元となるHTMLが1つなので、PC用とモバイル用でサイトのデザインを大幅に変えることはできません。レイアウトも先述した4パターンが主なので、独自性を出そうとしても他サイトと似たデザインになってしまうケースもあります。
ソースコードが通常より複雑
レスポンシブデザインはHTMLは1つですが、CSSはデバイスごとに記述する必要があります。そのため、ソースコードが通常よりも複雑になります。手慣れたWebコーダーでないと、記述ミスをしたり、修正や更新に時間がかかってしまうのが難点です。
ページ表示速度が遅くなりやすい
スマートフォンでページにアクセスしたとき、モバイルでの必要最低限な読み込みだけでなく、PCサイトのソースまでもが対象領域になります。そのため、ページ表示速度が遅くなりやすいです。
ページ表示速度はSEO評価の基準の1つなので、画像ファイルを小さくするなど別の対策をしておいた方が良いでしょう。
レスポンシブデザインに対応したWebサイトの作り方

レスポンシブデザインに対応したWebサイトの作り方を紹介していきます。サイト構成案やデザイン案が固まったあとの、実装フェーズの手順は主に3ステップです。
- 手順1:HTMLにmeta viewportタグを入れる
- 手順2:CSSでレイアウトを指示
- 手順3:実装されたデザインをチェック
Webサイトを作る際は、専用の言語でソースコードを記述していく必要があります。レスポンシブデザインを取り入れてサイト作りをする場合は、「HTML」と「CSS」がカギとなります。
手順1:HTMLにmeta viewportタグを入れる
レスポンシブデザインにするうえで絶対に忘れてはいけないのが、HTMLにmetaタグを記述することです。metaタグとは、検索エンジンやブラウザに、Webページの内容や検索時の条件などを伝えるためのタグです。
さまざまな種類がありますが、レスポンシブデザインで使用するのは「meta viewport」。これはページの表示サイズに関するmetaタグです。HTMLのhead部分に以下の内容を挿入しましょう。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
このタグを加えることにより、ユーザーが使用しているデバイスの画面サイズの情報を入手したり、そのデバイスに適したレイアウトを判断したりできます。
手順2:CSSでレイアウトを指示
次はCSSの設定です。どのような画面サイズにどのようなレイアウトのページを表示させるかなど、デザインの指示を行います。
最初に、画面サイズ別のCSSの振り分けをしてください。PC用とモバイル用のデザインの切り替えるラインを決め、それぞれのデザインに適用するようにCSSを振り分けます。振り分けが完了したら、面環境に合わせてページのレイアウトを変更する「メディアクエリ」を記述していきます。
500px超のデザインは以下のような表記となります。
@media screen and (min-width: 501px){※適応されるCSSスタイル※}500px以下のデザインは、以下の通りです。
@media screen and (max-width: 500px){※適応されるCSSスタイル※}レスポンシブデザインの制作に大切なのは主にmetaタグとCSSの設置の2点です。デバイス別にレイアウトを切り替えるのは複雑だというイメージがあるかもしれませんが、方法としては非常に明快と言えるでしょう。
手順3:実装されたデザインをチェック
レスポンシブデザインのソースコードが完了したら、きちんとレイアウトが反映されているのか必ずチェックしましょう。1箇所でもコードの記述ミスをいるとレイアウトが崩れてしまいます。
また、PC・タブレット・スマートフォンなど、複数のデバイスで最終確認しておいてください。問題なければ、本番環境で実装して完了です。
レスポンシブデザイン対応にすべきWebサイトの種類

レスポンシブデザイン対応にすべきWebサイトは、コンテンツが多くなりがちな以下の3種類です。
- ECサイト
- オウンドメディア
- ポータルサイト
運用コストの削減、SEO対策に効果的といったメリットがあるので、レスポンシブデザインにしない理由のほうがむしろありません。もちろん、上記の3種類以外のWebサイトをレスポンシブデザインにしても良いです。この機会に、モバイルサイトのみで運営するのか、PC表示も視野にいれてレスポンシブデザインにするか検討してみてください。
レスポンシブデザインでユーザビリティを高めよう

レスポンシブデザインは、デバイスに合わせてサイトを最適化します。ユーザーにストレスを与えることがないWebサイトを実現できるので、おのずとユーザビリティが向上するでしょう。
ソースコードの記述がやや複雑になりますが、慣れてしまえば比較的容易にレスポンシブデザインを実装できます。初心者のコーダーであっても、テンプレートを使えば構築できるはずです。
SEO対策でもモバイルサイトが重視されるので、対応していない場合はレスポンシブデザインへとリニューアルしてみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
