
Screenpresso(スクリーンプレッソ)の使い方をダウンロード方法から詳しく解説
ブログ記事を執筆する際に、補足説明として文章内にキャプチャー画像を差し込むこともあると思いますが、みなさんは普段どのようなツールを使用して画像を作成していますか?
PCにもともと搭載されているキャプチャーツールを使っている方も多いかもしれませんが、ツールによってはサイズ指定ができなかったり、編集機能が少なかったり…。大きな不満があるわけではないけれど、なんとなく使いづらいと感じることってありますよね。
そんな方におすすめしたいのが、無料で使えるキャプチャーツール「Screenpresso(スクリーンプレッソ)」です!具体的にどんなことができるのか、本記事ではScreenpressoの使い方を解説しながら、その魅力をお伝えしていきます。
目次
Screenpresso(スクリーンプレッソ)とは

Screenpresso(スクリーンプレッソ)とは、PCの画面を画像ファイルまたは動画ファイルとして保存できるWindows専用のキャプチャーツールです。
撮影機能だけでなく、画像編集機能も備えており、マウス操作だけでだれでも簡単にアイキャッチや補足説明用の画像を作成できるようになっています。
Screenpresso(スクリーンプレッソ)の料金プラン
Screenpressoには、以下3種類の料金プランが用意されています。
| 料金プラン | 料金 |
| 無料版 | 無料 |
| プロフェッショナル版 | 4,775円 (1ユーザーあたり) |
| 企業 | 348,671円 (ユーザー数無制限) |
個人利用の場合は「無料版」か「プロフェッショナル版」のどちらかを選ぶことになりますが、基本的な機能は無料版に含まれているため、まずは無課金からのスタートで問題ないでしょう。
ただし、無料版は加工済みのデータを再編集することができないため、その点だけ注意が必要です。保存した後に誤字脱字などのミスが発覚した場合は、スクリーンショットの撮影からやり直すことになるため、保存前に必ず内容をチェックしておきましょう。
Screenpresso(スクリーンプレッソ)の使い方
では早速、Screenpressoの基本的な使い方を紹介していきます。
次の順に詳しく見ていきましょう。
| Step1. ダウンロードする Step2.初期設定を行う Step3.スクリーンショットを撮る Step4.画像を編集する Step5.各アイテムのデザインを変更する Step6.画像を保存する |
Step1. ダウンロードする
まずは、Screenpressoをダウンロードしましょう。
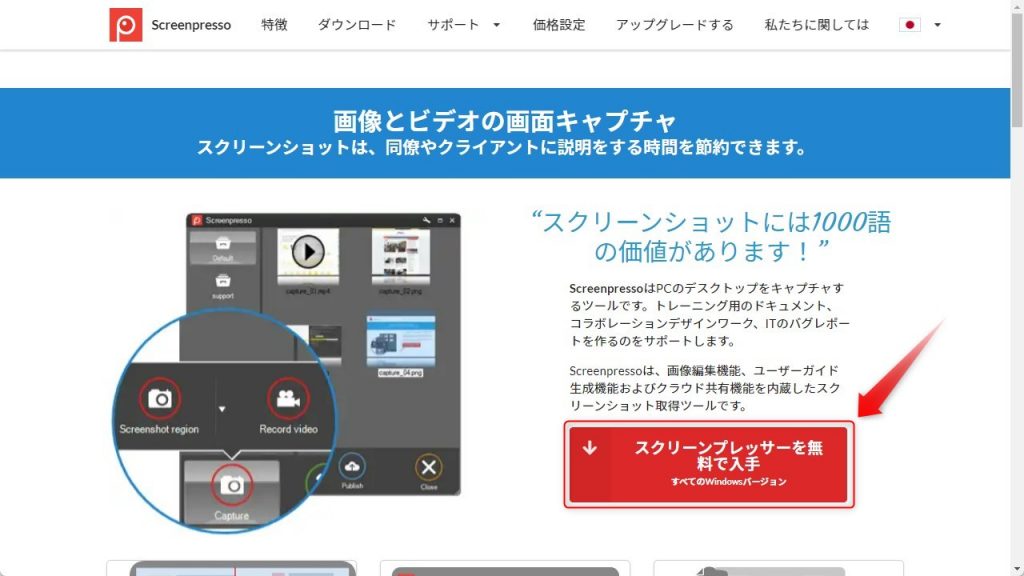
(1)Screenpressoの公式サイトにアクセスし、「スクリーンプレッサーを無料で入手」をクリックする。

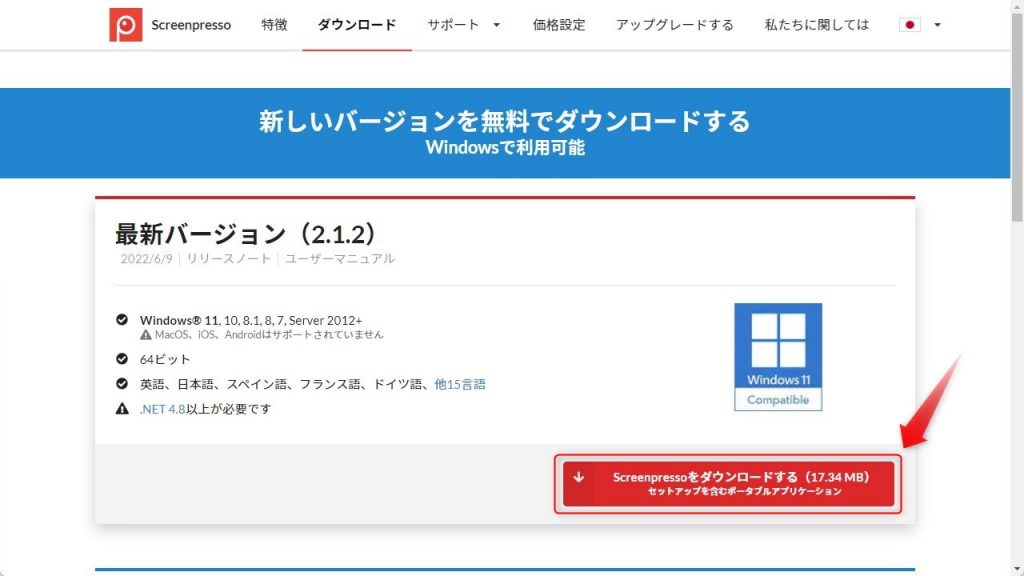
(2)「Screenpressoをダウンロードする」をクリックする。

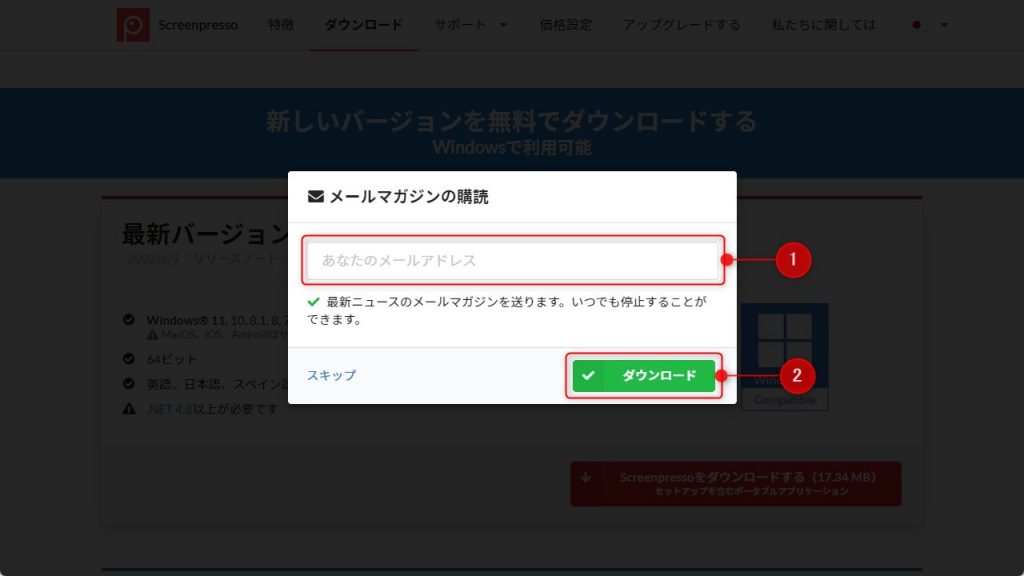
(3)「あなたのメールアドレス」と書かれている欄にメールアドレスを入力し、「ダウンロード」をクリックする。

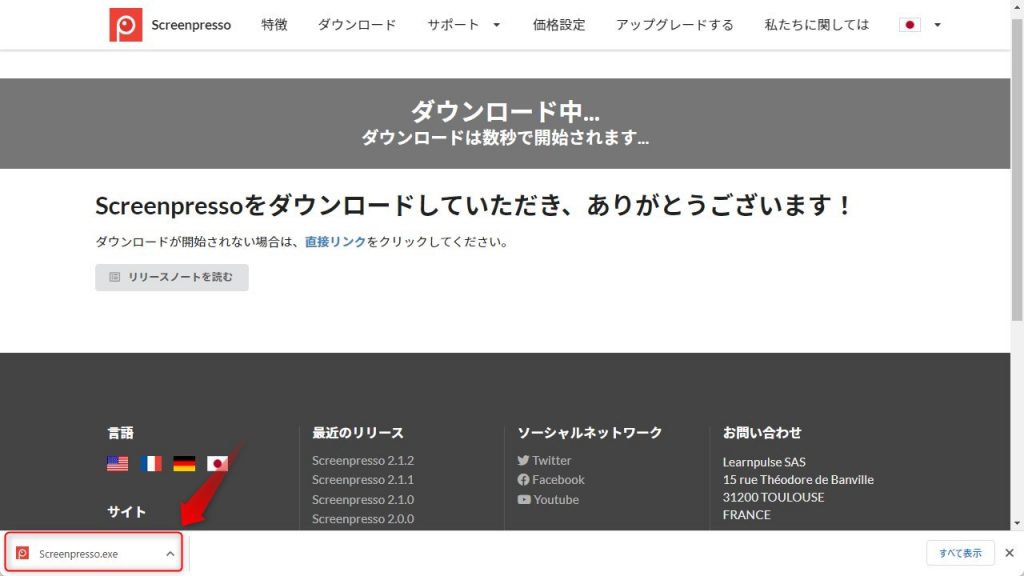
(4)ダウンロードしたファイルを開く。

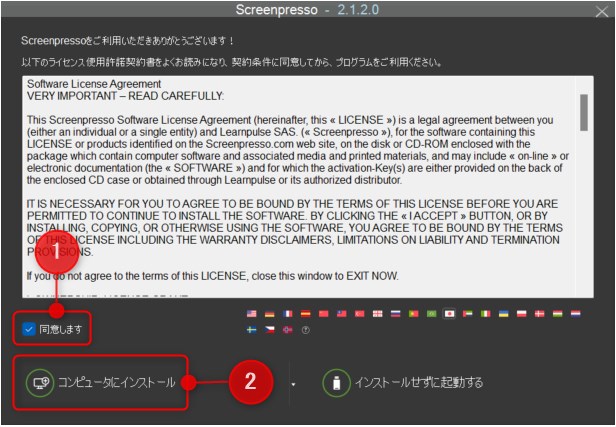
(5)利用規約を確認したうえで「同意します」にチェックを入れ、「コンピュータにインストール」をクリックすると、インストールが開始されます。

Step2.初期設定を行う
インストールが完了したら、初期設定を行いましょう。
必ずしも必要な作業ではありませんが、あらかじめ以下の3つを設定しておくと、より効率よく作業を進められるようになります。
| ・クイックキャプチャウインドウ ・初期設定の画像形式 ・保存するファイル数 |
1つずつ見ていきましょう。
クイックキャプチャウィンドウ
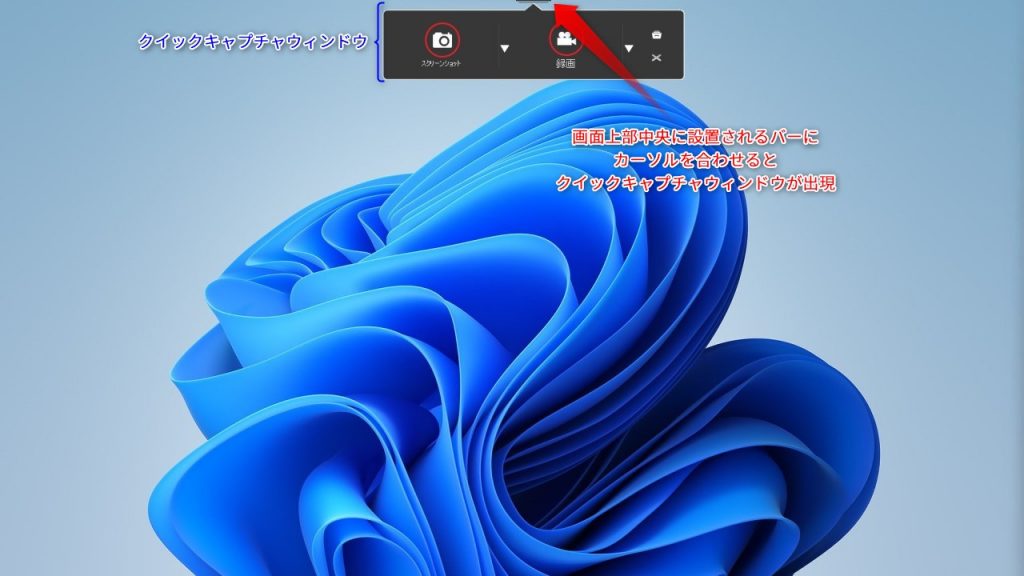
クイックキャプチャウィンドウは、Screenpressoを起動しやすくするための機能です。
これを設定しておくと、デスクトップの画面上部中央にバーのようなものが設置され、ここからアプリを起動できるようになります。

では、設定方法を確認していきましょう。
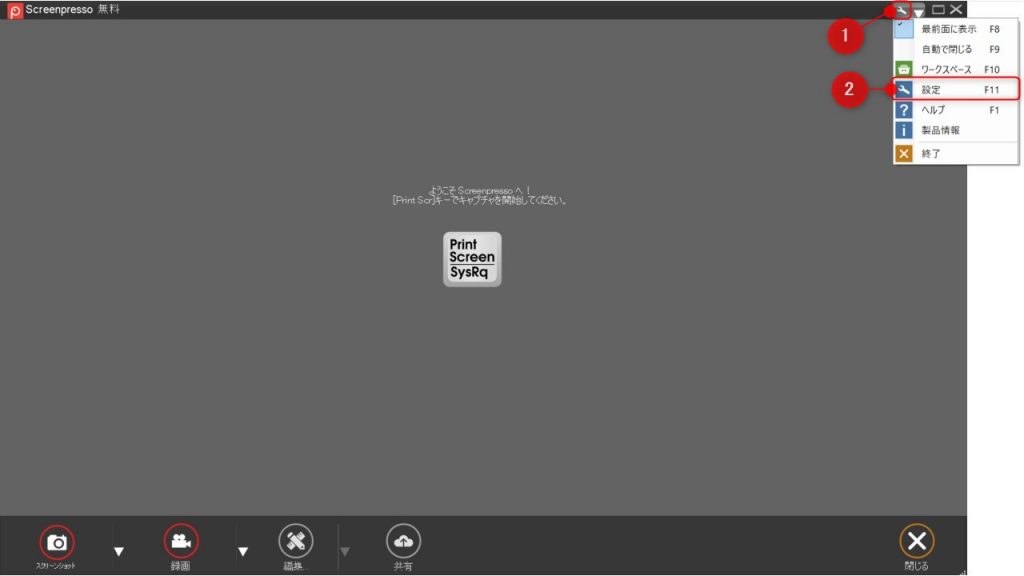
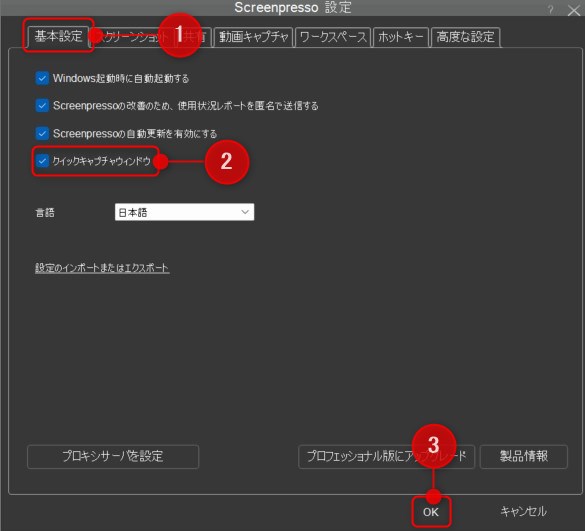
(1)ワークスペースの右上にある「レンチ」アイコンをクリックし、「設定」を選択する。

(2)「基本設定」タブにある「クイックキャプチャウインドウ」にチェックを入れて、「OK」をクリックすれば設定完了です。

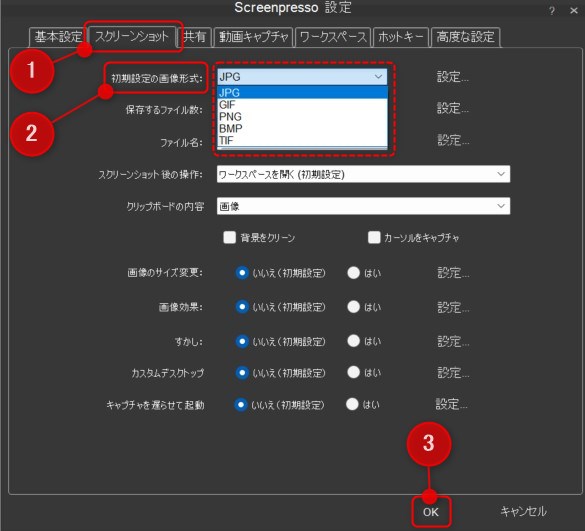
初期設定の画像形式
画像形式は「JPG」「GIF」「PNG」「BMP」「TIF」の5種類から選べるようになっています。設定画面の「スクリーンショット」タブにある「初期設定の画像形式」の項目設定できるので、あらかじめ使用頻度の高い形式に選択しておくとよいでしょう。

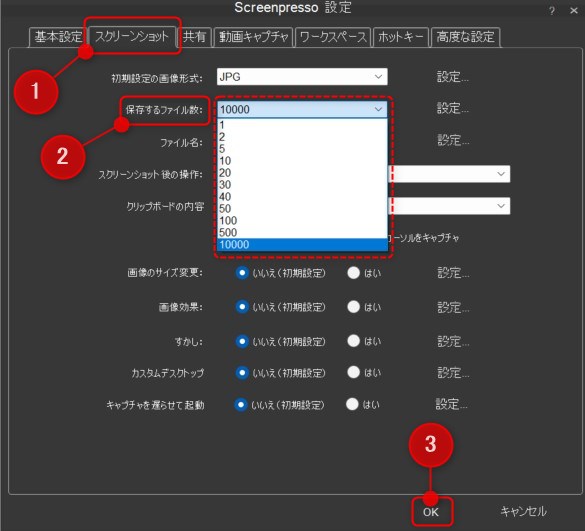
保存するファイル数
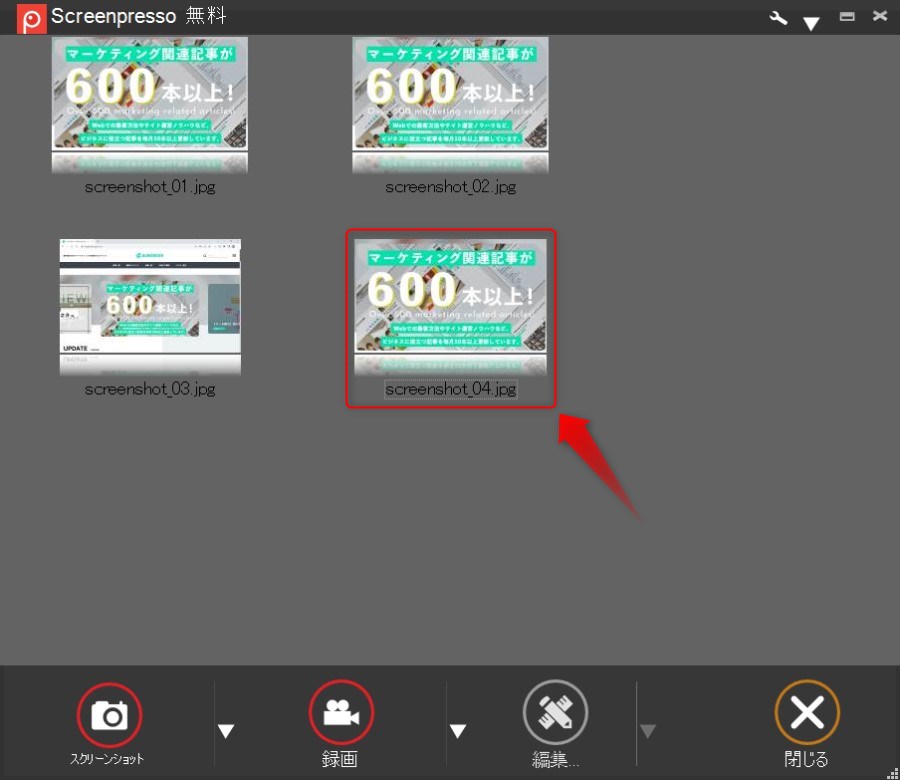
Screenpressoで撮影したデータは、ワークスペース内に保存されます。上限を超えると古いデータから削除されていってしまうため、最大枚数の「10000枚」に設定しておくと安心です。
なお、保存枚数は「初期設定の画像形式」と同じ画面で設定できます。

Step3.スクリーンショットを撮る
Screenpressoには、以下の5つの撮影方法が用意されています。
| ・スクリーンショット ・前回指定した領域のスクリーンショット ・全画面のスクリーンショット ・スクリーンショットの起動を遅らせる ・自動スクロールを使ってスクリーンショット |
それぞれの操作方法を確認していきましょう。
なお、今回はクイックキャプチャウィンドウから起動する方法を紹介していきます。
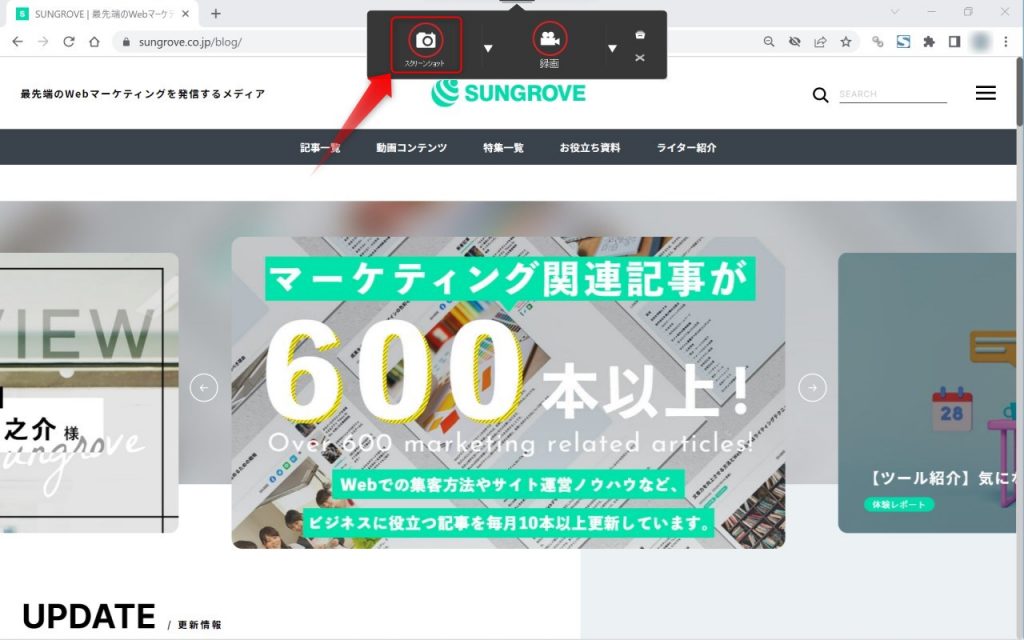
「スクリーンショット」で撮影する場合
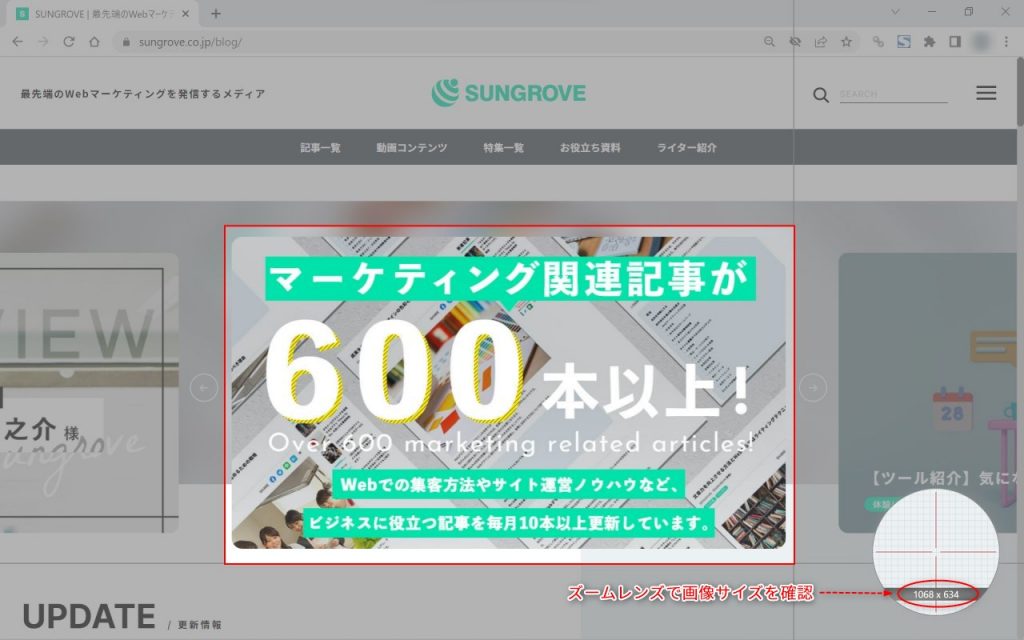
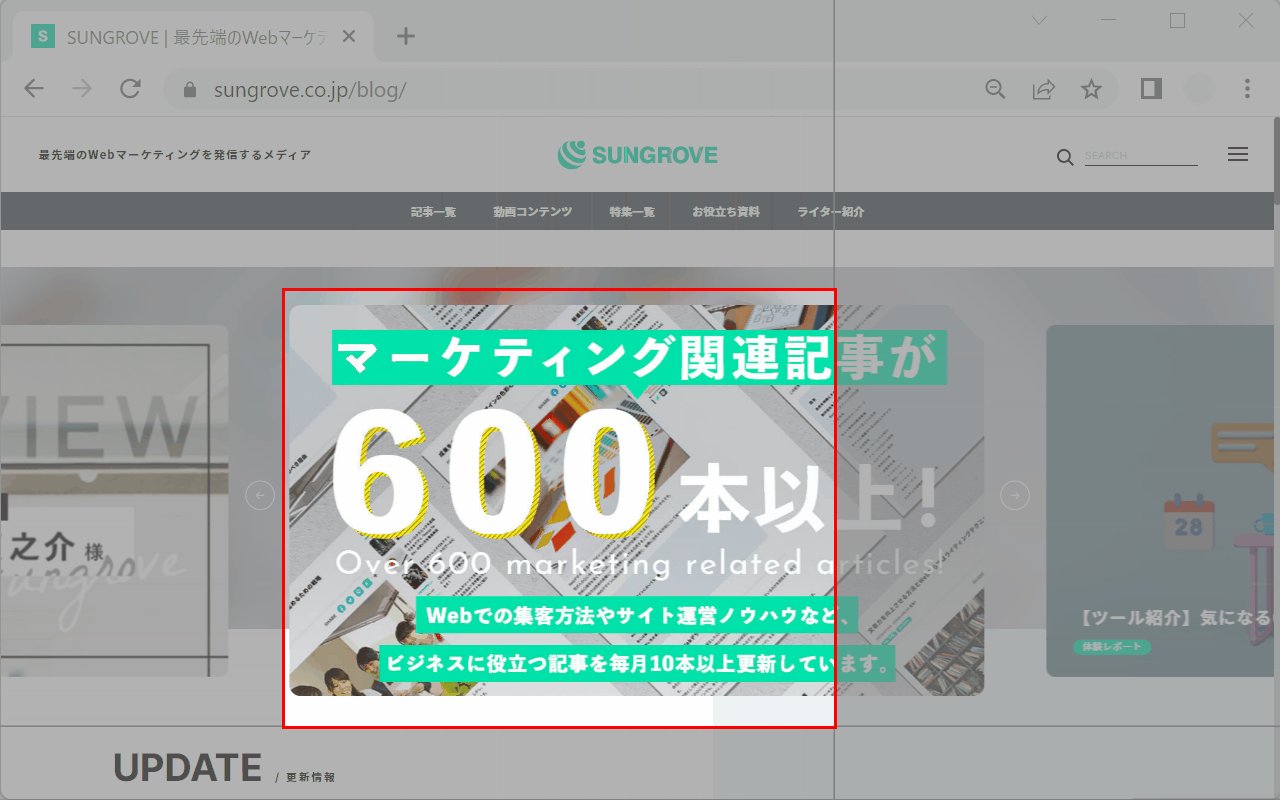
「スクリーンショット」では、撮影する範囲を手動で設定することができます。
(1)「スクリーンショット」ボタンをクリックする。

(2)撮影したい範囲をドラッグ&ドロップで指定する。

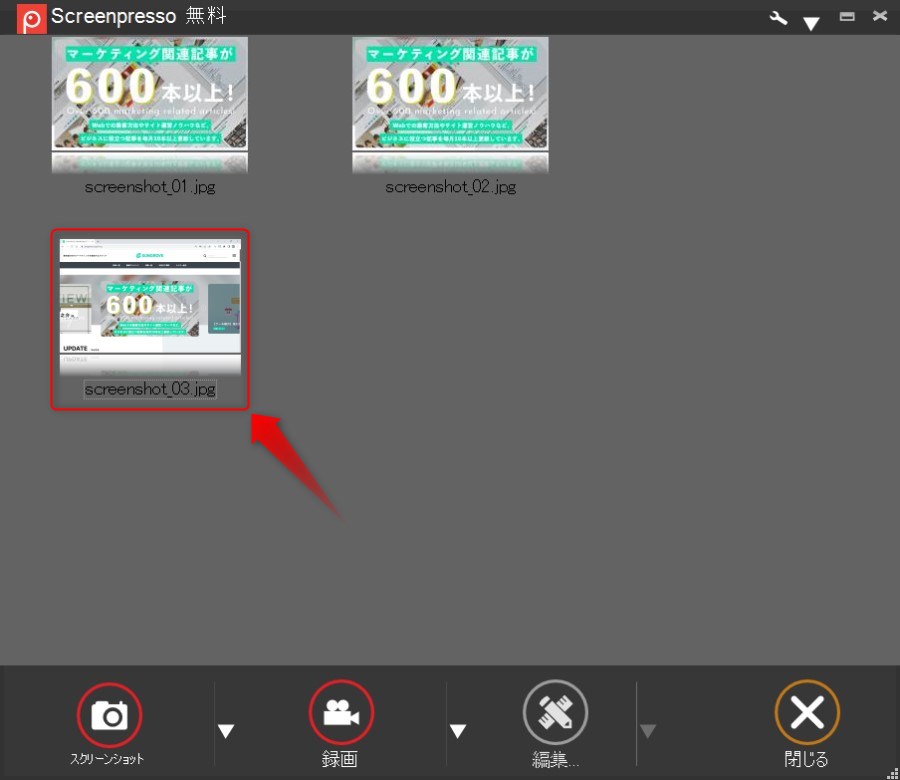
(3)ワークスペース内に画像が保存されます。

「前回指定した領域のスクリーンショット」で撮影する場合
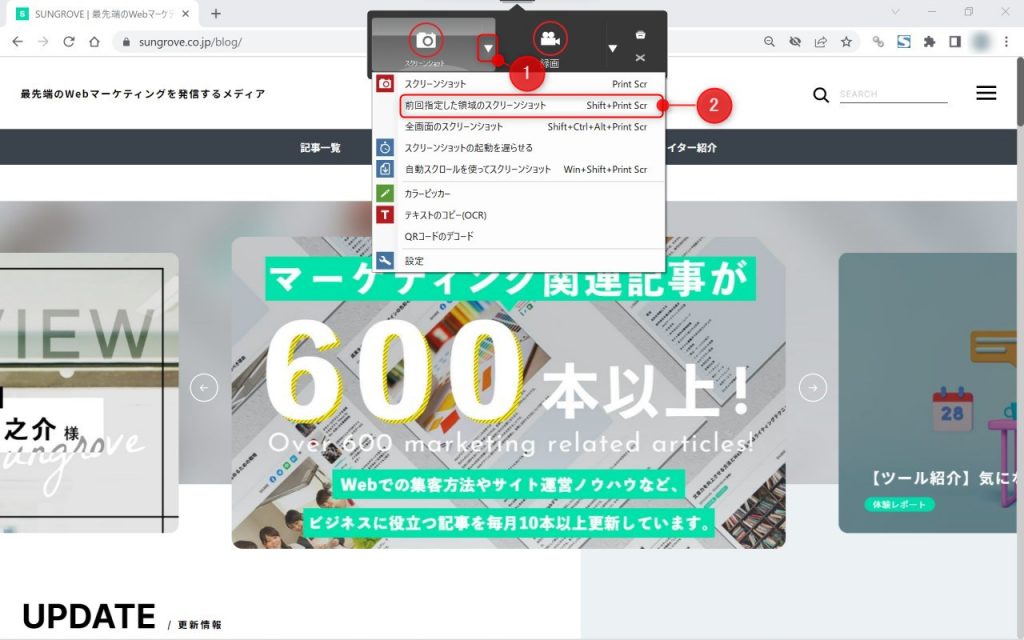
「前回指定した領域のスクリーンショット」では、1つ前の撮影と同じ範囲のスクリーンショットを撮ることができます。あらためて範囲指定をする必要がなく、1クリックで撮影が完了するため、大幅に作業時間を短縮できるでしょう。
(1)「スクリーンショット」右横の「▼」ボタンをクリックし、プルダウンメニューから「前回指定した領域のスクリーンショット」を選択する。

(2)ワークスペース内に画像が保存されます。

「全画面のスクリーンショット」で撮影する場合
「全画面のスクリーンショット」は、その名の通り、画面全体を撮影できる機能です。
(1)「スクリーンショット」右横の「▼」ボタンをクリックし、プルダウンメニューから「全画面のスクリーンショット」を選択する。

(2)ワークスペース内に画像が保存されます。

「スクリーンショットの起動を遅らせる」で撮影する場合
「スクリーンショットの起動を遅らせる」では、撮影のタイミングを遅らせることができます。数秒後の画面を撮ることができるため、プルダウンメニューなど、ほかの場所をクリックすると表示が消えてしまうようなものを撮影するときにおすすめです。
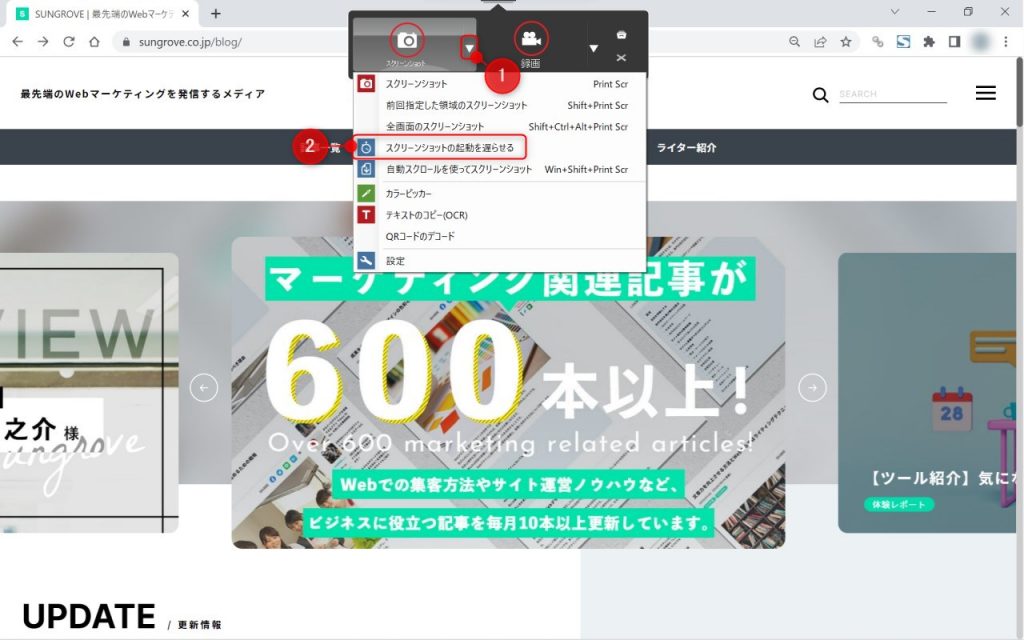
(1)「スクリーンショット」右横の「▼」ボタンをクリックし、プルダウンメニューから「スクリーンショットの起動を遅らせる」を選択する。

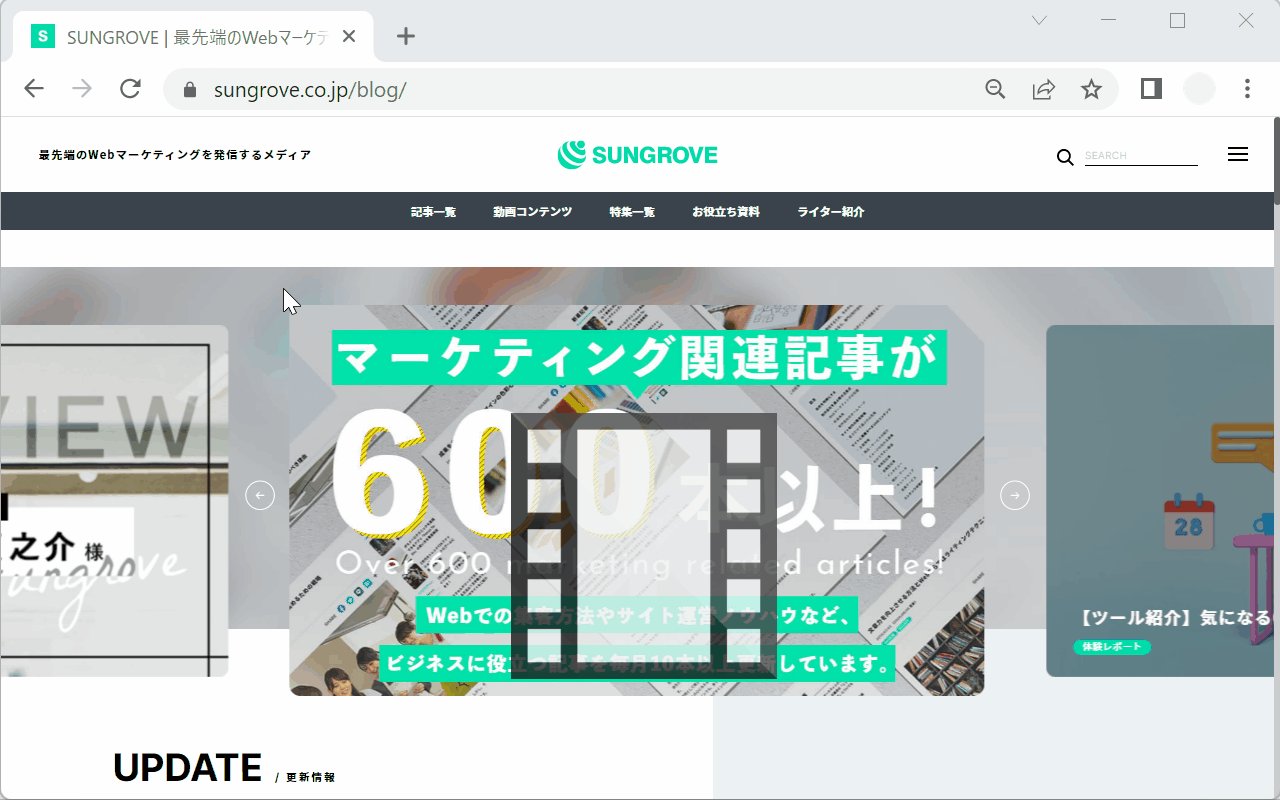
(2)一定時間経過すると撮影画面に切り替わるため、切り抜きたい範囲を指定してください。

(3)ワークスペース内に画像が保存されます。

「自動スクロールを使ってスクリーンショット」で撮影する場合
「自動スクロールを使ってスクリーンショット」は、スクロールが必要な縦長のWebページを1枚の画像データとして保存できる機能です。
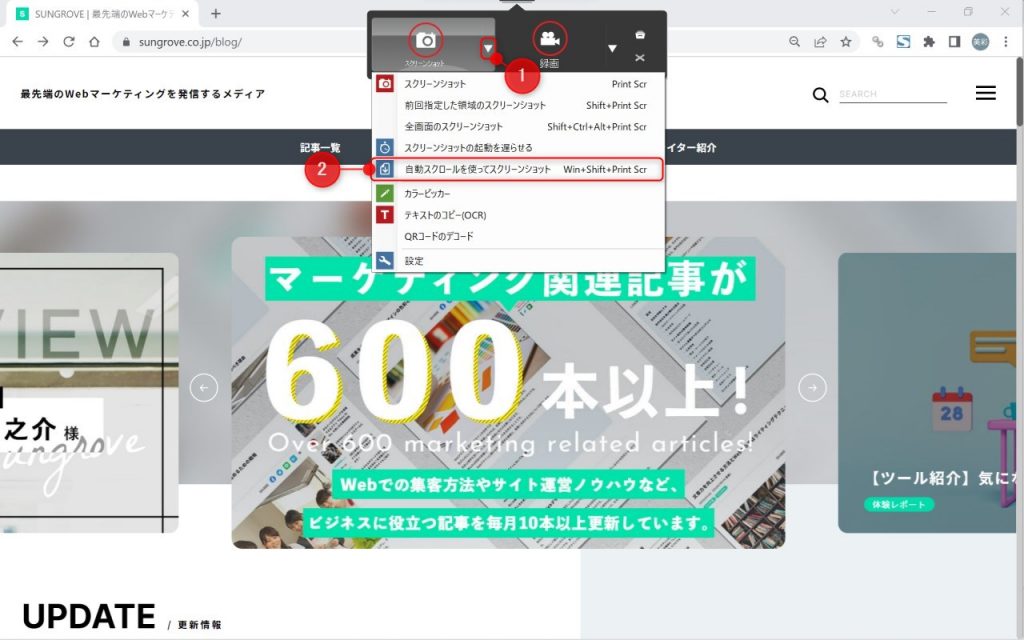
(1)「スクリーンショット」右横の「▼」ボタンをクリックし、プルダウンメニューから「自動スクロールを使ってスクリーンショット」を選択する。

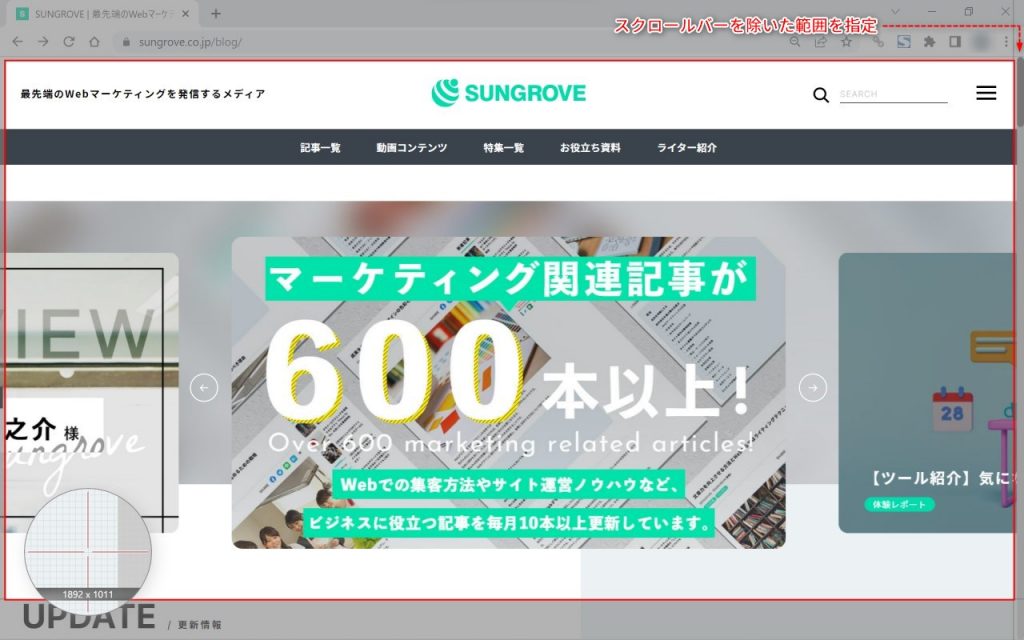
(2)スクロールバーを除いた範囲を指定する。

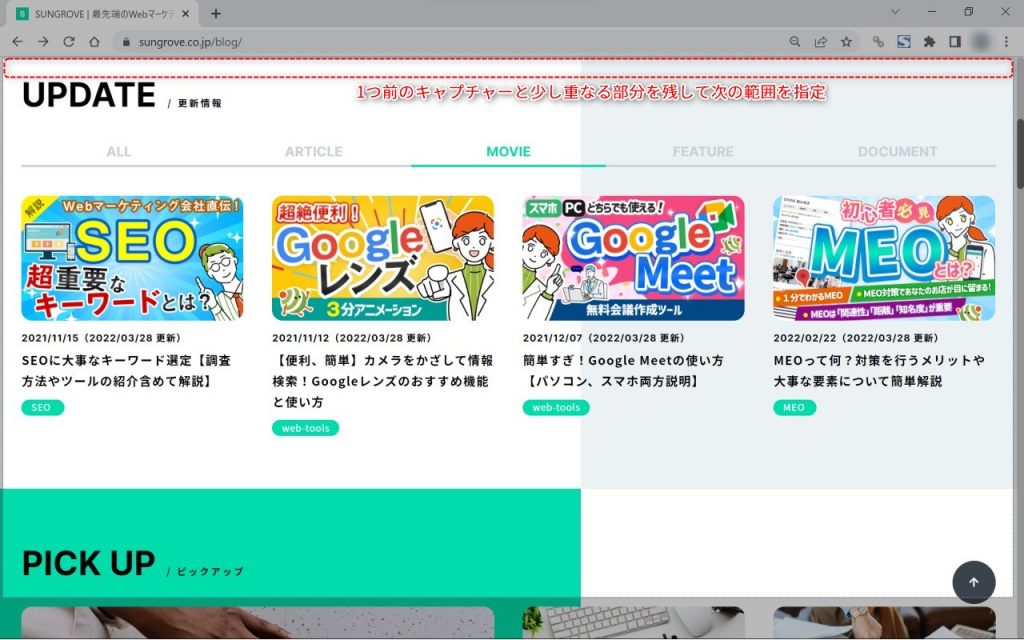
(3)スクロールし、1つ前のキャプチャー画面と少し重なる部分を残した状態で左クリックする。

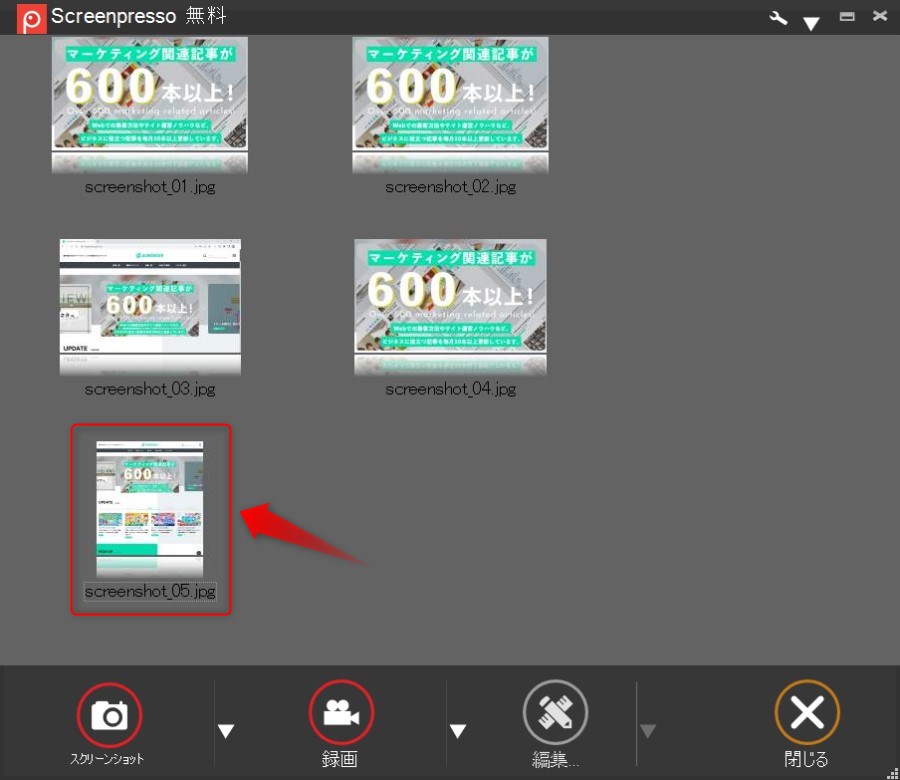
(4)右クリックすると撮影が終了し、ワークスペース内に画像が保存されます。

Step4.画像を編集する
続いて、画像の加工方法を紹介していきます。
以下の順に1つずつ操作方法を確認していきましょう。
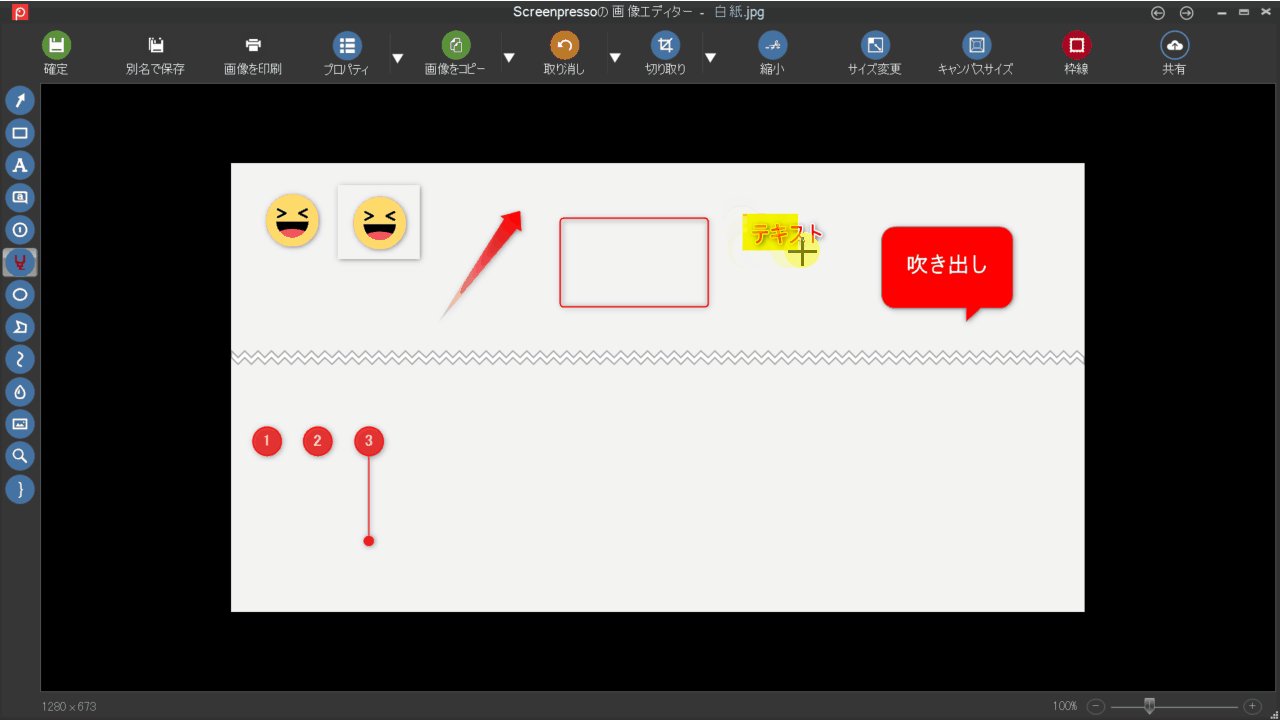
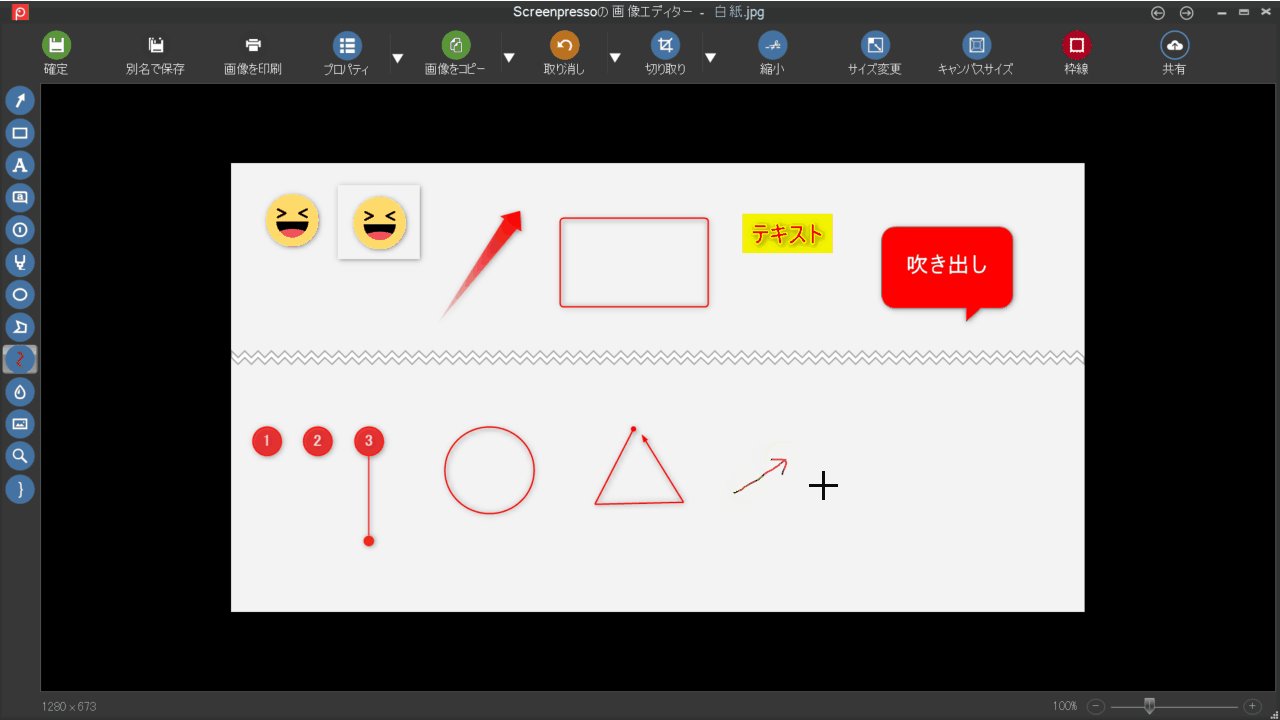
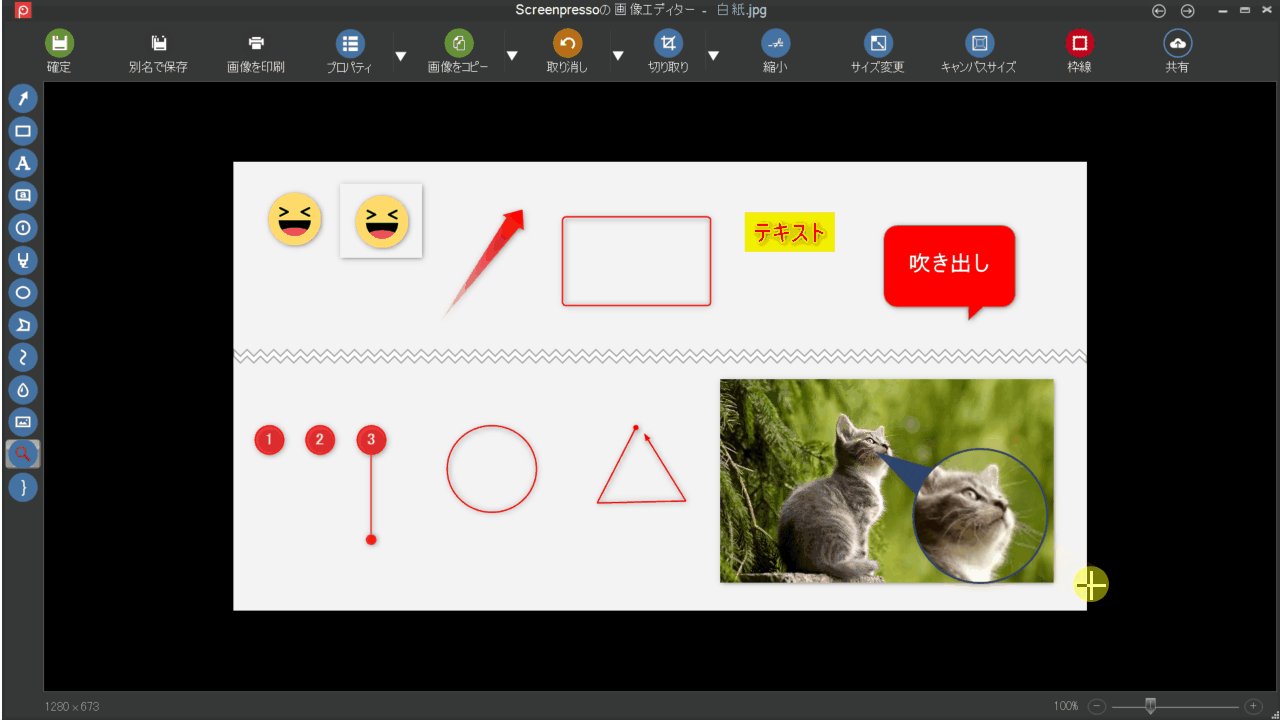
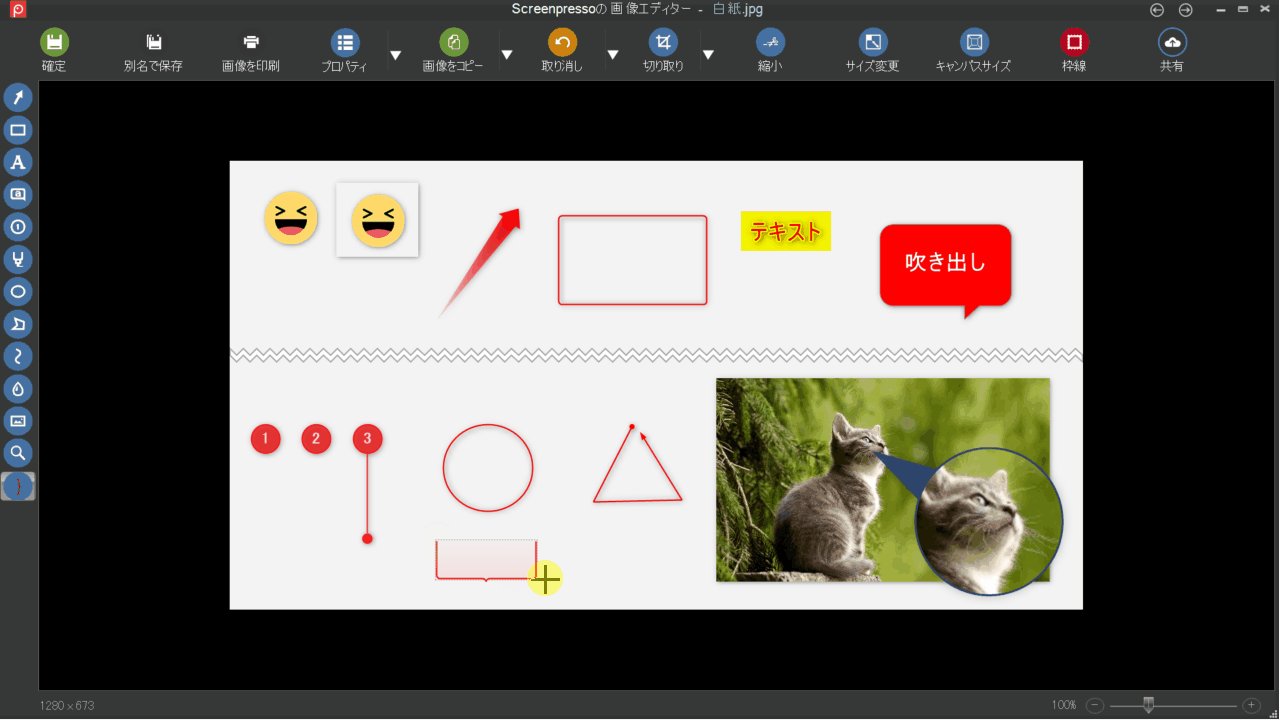
| <画面上部のメニューバー> ・コピー ・取り消し ・切り取り ・縮小 ・サイズ変更 ・キャンバスサイズ <画面左端のツールバー> ・矢印 ・四角形 ・テキスト ・吹き出し ・番号付け ・強調 ・楕円 ・ポリゴン ・フリーハンド ・ぼかし ・画像 ・ルーペ ・波括弧 |
なお、今回は無料版で使える機能のみ紹介しています。
コピー
「コピー」機能は、画像の一部を切り取ってクリップボードに保存できる機能です。コピーした画像はその場で貼り付けることもできるため、同じ要素を複製したいときなどに活用できます。
なお、有料版になると画像上のテキストを抜き出す機能も使えるようになります。
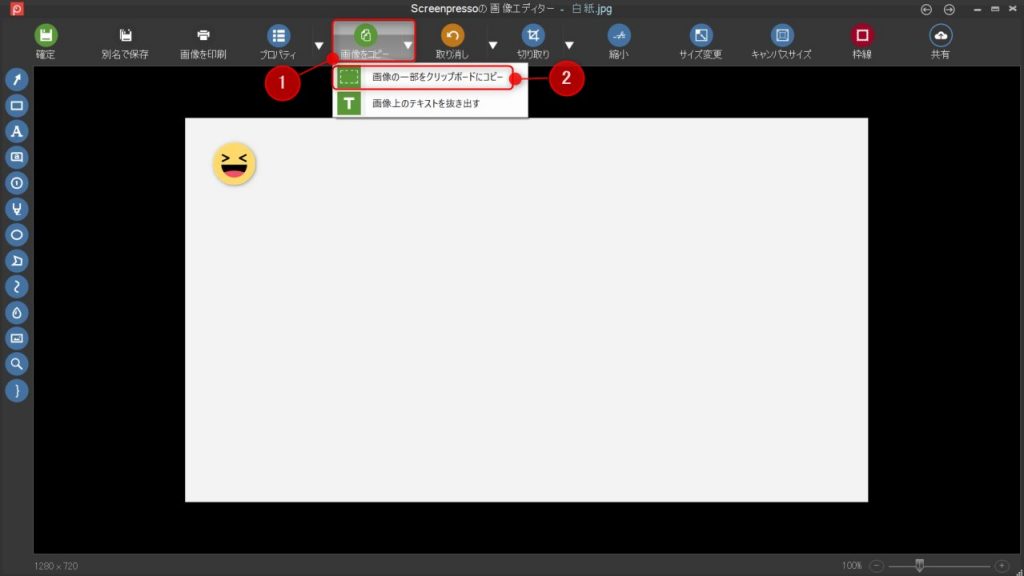
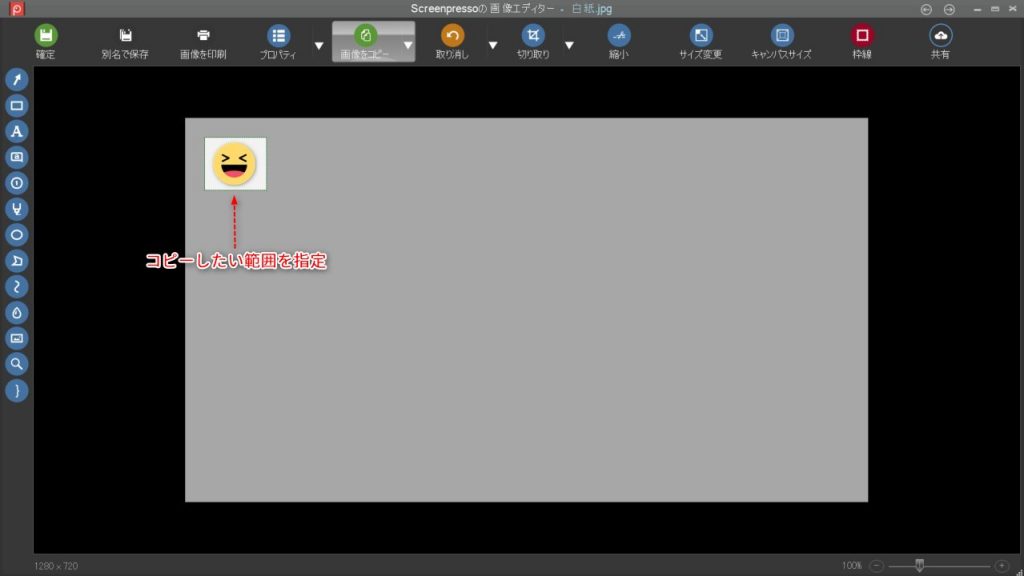
(1)画面上部の「画像をコピー」アイコンをクリックし、「画像の一部をクリップボードにコピー」を選択する。

(2)コピーしたい範囲を指定すると、クリップボードにデータが保存されます。

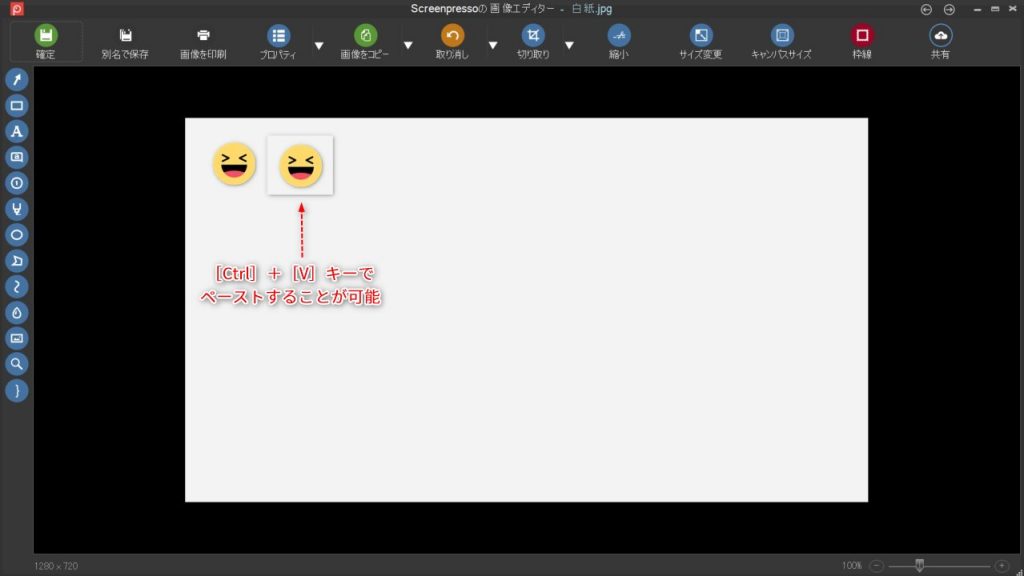
コピーしたデータを貼り付けたい場合は、[Ctrl]+[V]キーでペーストすることが可能です。

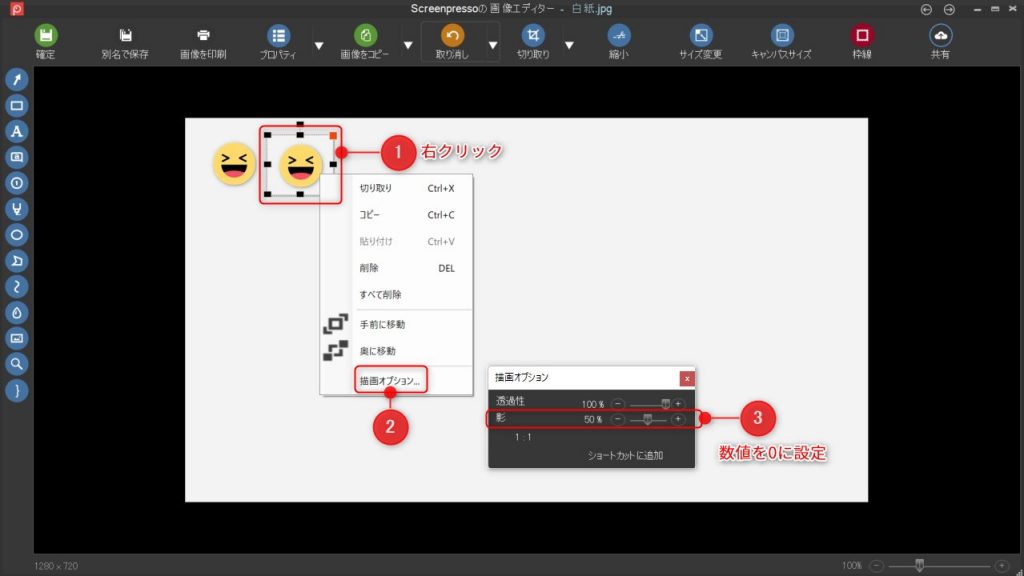
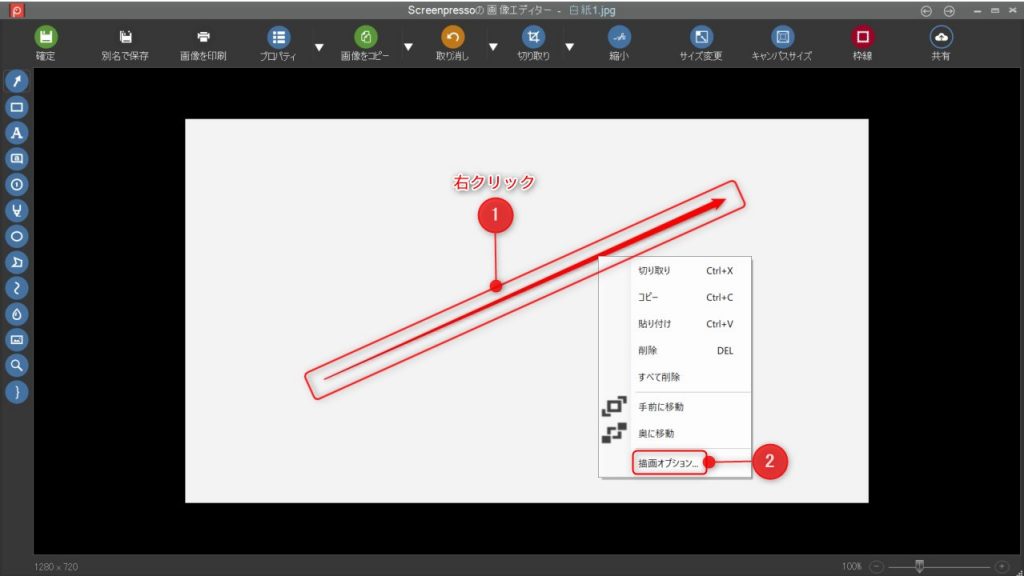
影を消したい場合は、画像を右クリックするとプルダウンメニューが表示されるため、「描画オプション」を選択し、影の項目の数値を「0」に設定してください。

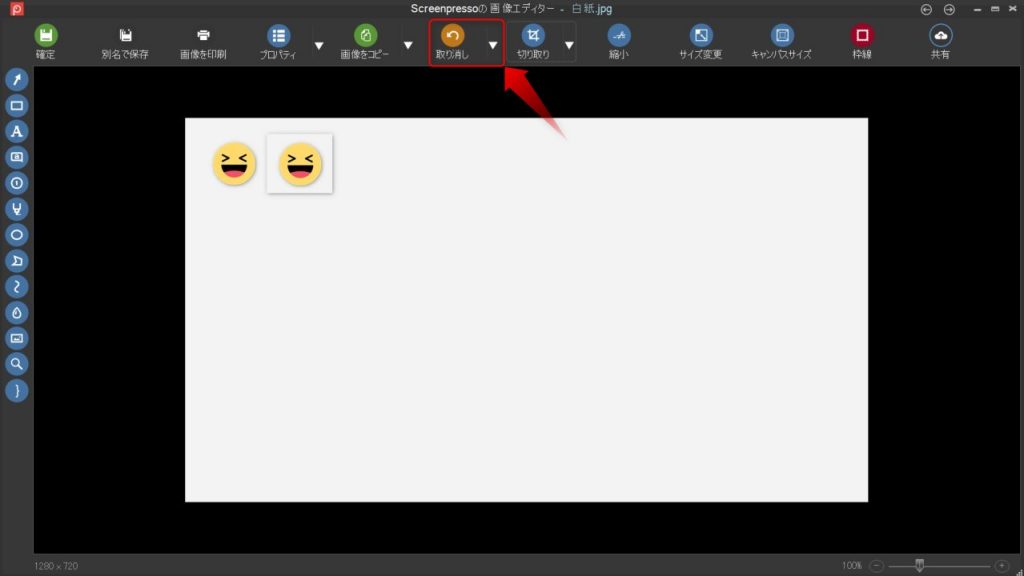
取り消し
「取り消し」は、直前の操作を取り消せる機能です。画面上部にある「取り消し」アイコンをクリックすると、1つ前の状態に戻ります。

切り取り
「切り取り」は、画像をトリミングできる機能です。
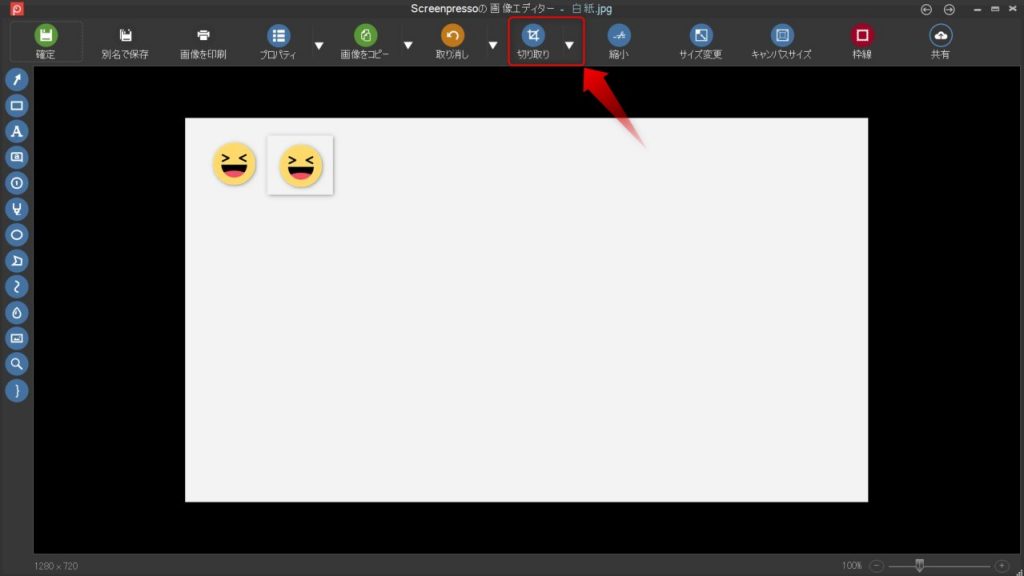
(1)画面上部の「切り取り」アイコンをクリックする。

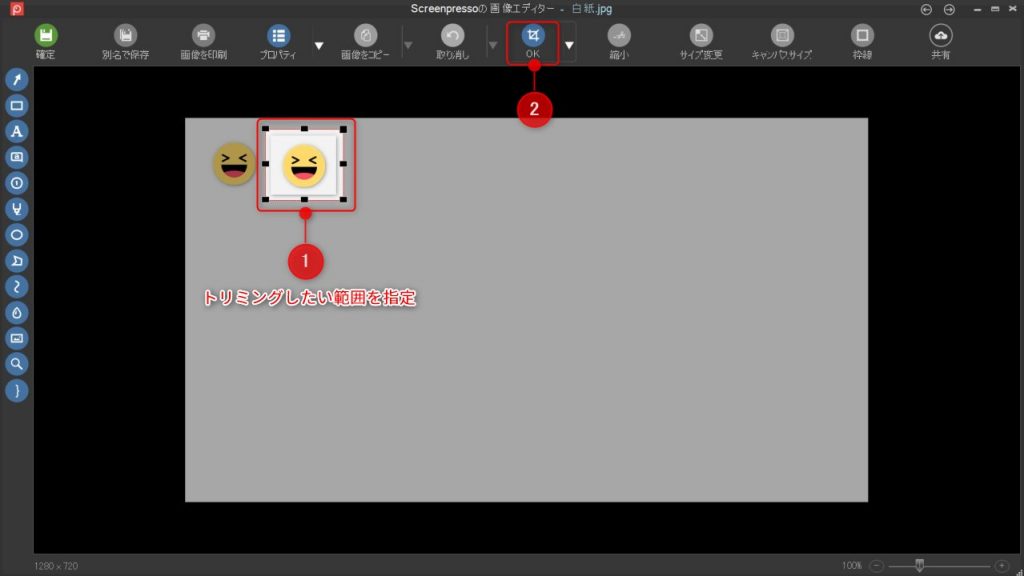
(2)トリミングしたい範囲を指定し、「OK」をクリックする。

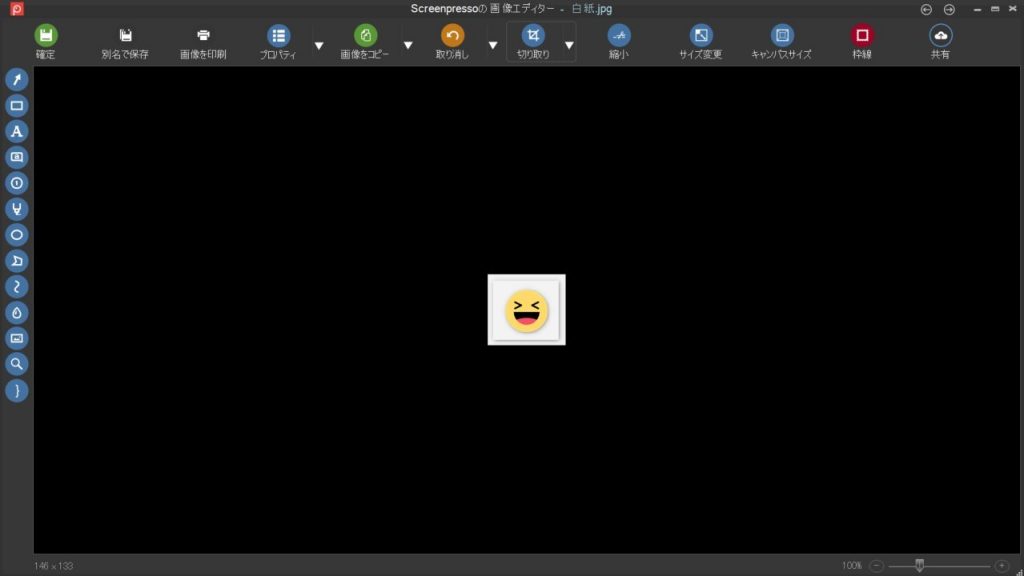
(3)トリミングが適用されます。

縮小
「縮小」は、画面の一部を省略できる機能です。
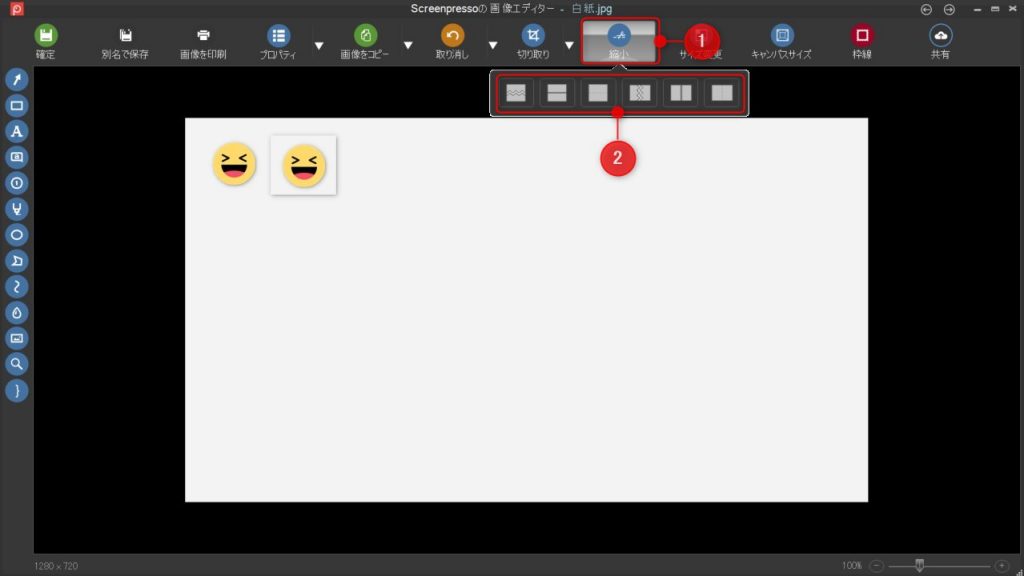
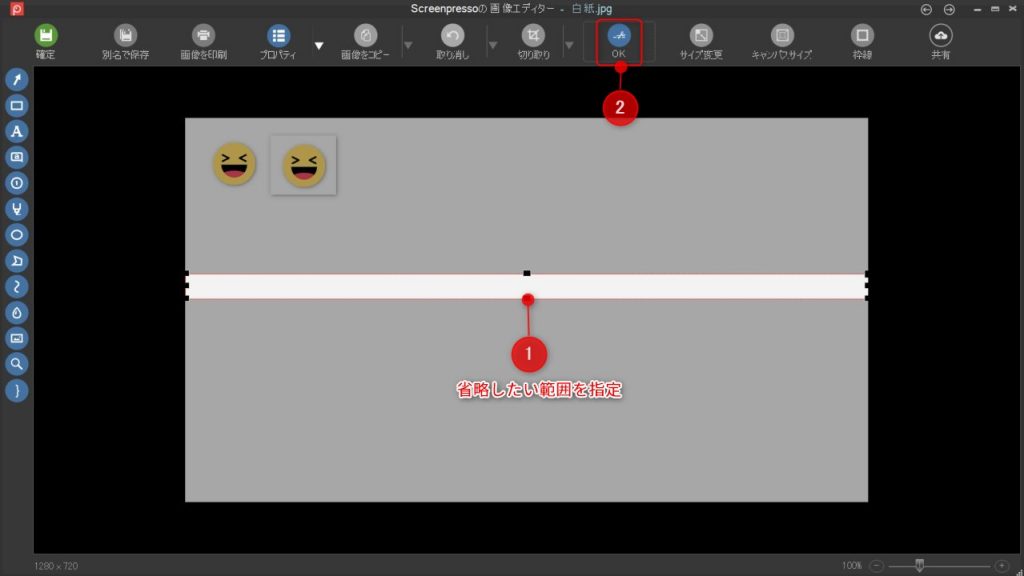
(1)画面上部の「縮小」アイコンをクリックし、デザインを選択する。

(2)省略したい範囲を指定し、「OK」をクリックする。

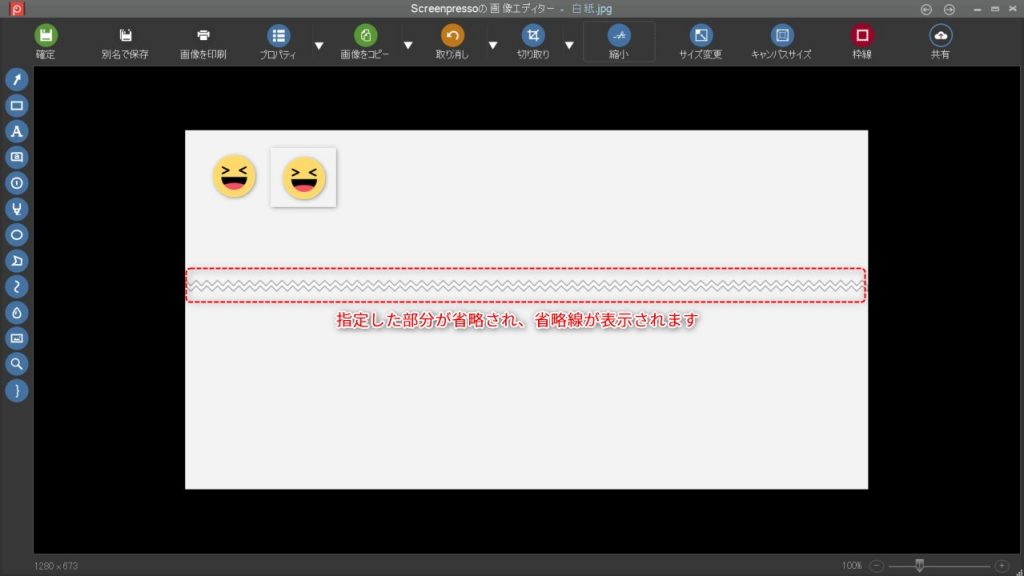
(3)指定した部分が省略されます。

サイズ変更
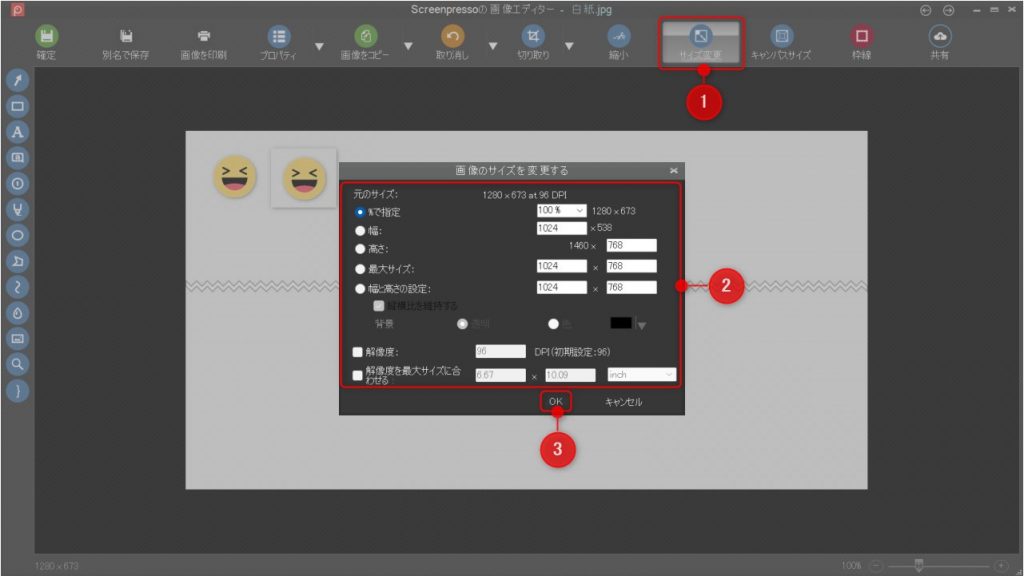
「サイズ変更」は、画像の大きさをリサイズできる機能です。画面上部の「サイズ変更」アイコンをクリックすると設定画面が表示されるため、希望の数値に変更して「OK」をクリックしてください

キャンバスサイズ
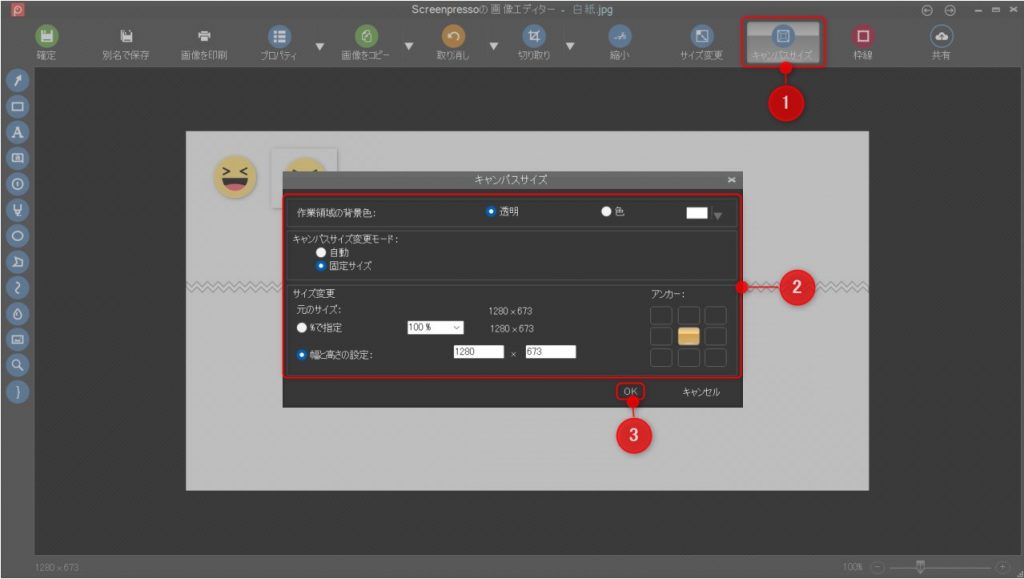
「キャンバスサイズ」は、キャンバスの大きさを変更できる機能です。元のサイズよりも大きい数値を指定すると画像の周囲に余白が生まれ、逆に小さいサイズに指定すると、はみ出た部分が切り取られます。先ほど紹介した「切り取り」は手動でトリミングできるのに対し、こちらは正確な数値を入力してトリミングできるため、用途に応じて使い分けてみてください。

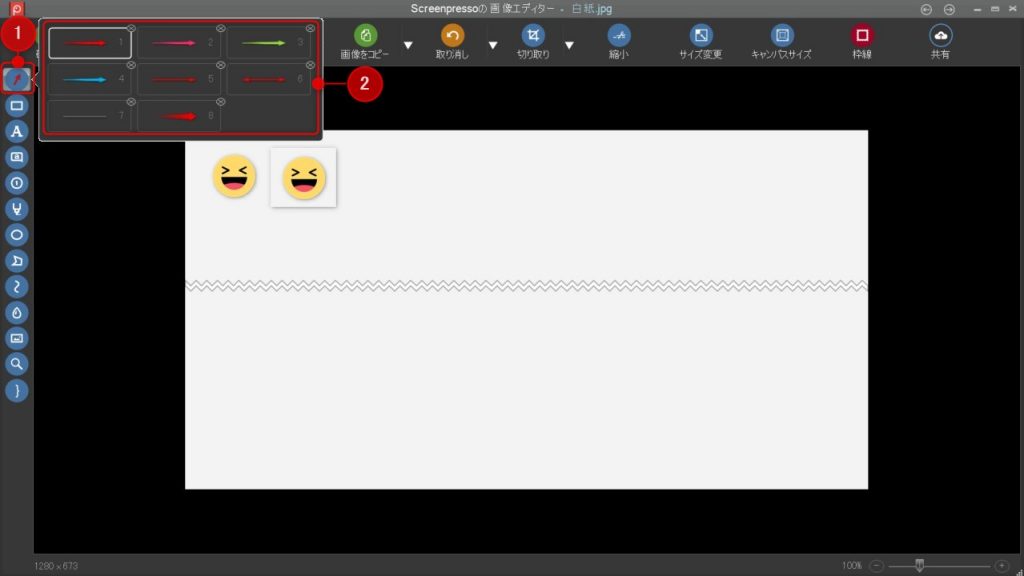
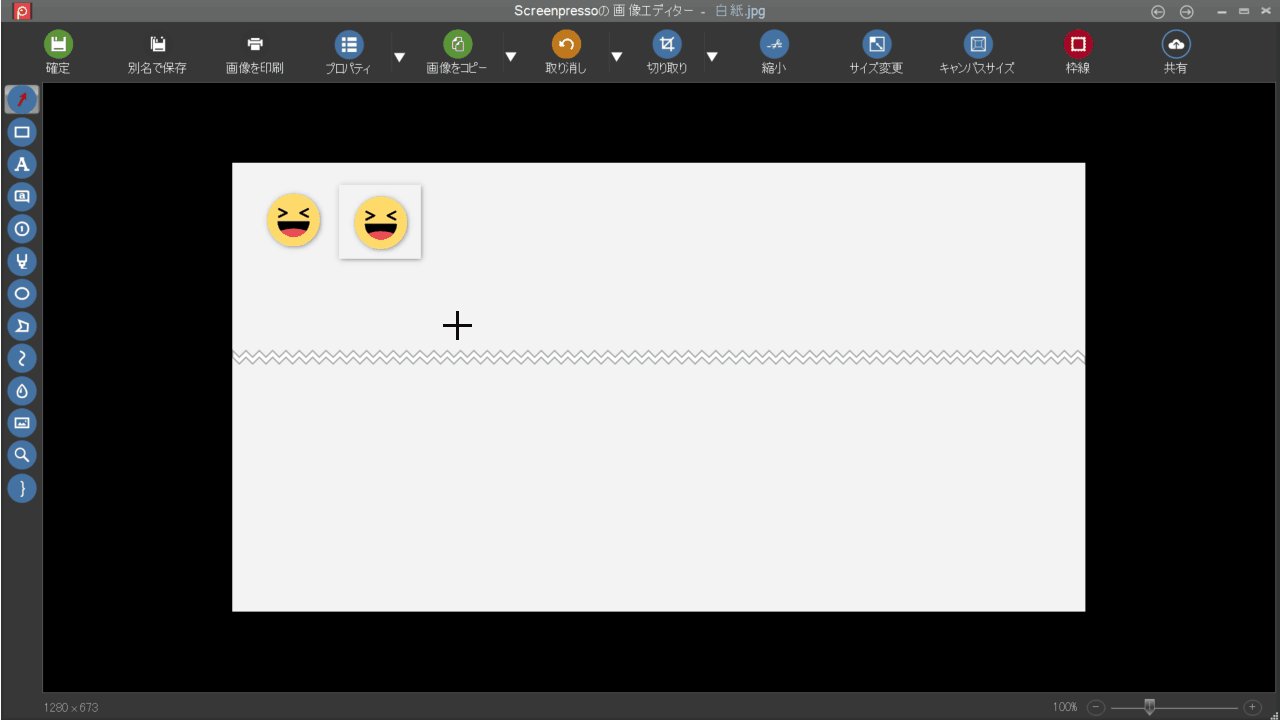
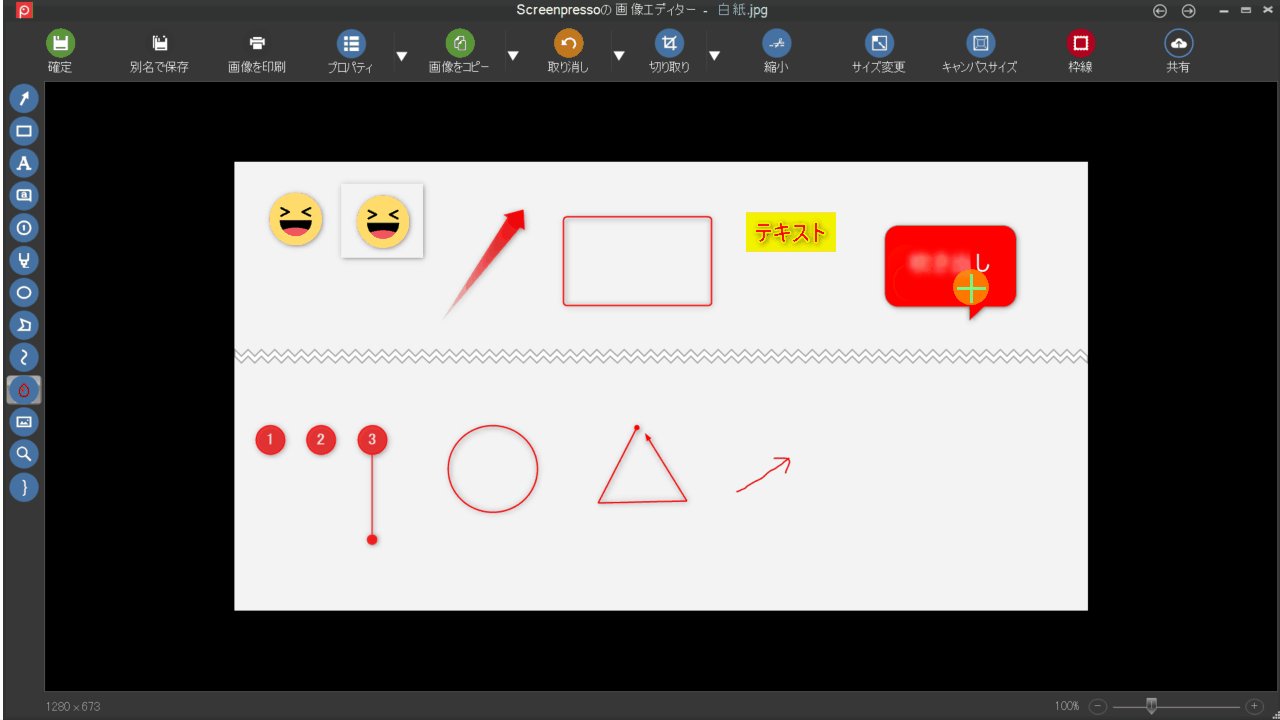
矢印
「矢印」機能では、さまざまなデザインの矢印を描画できます。
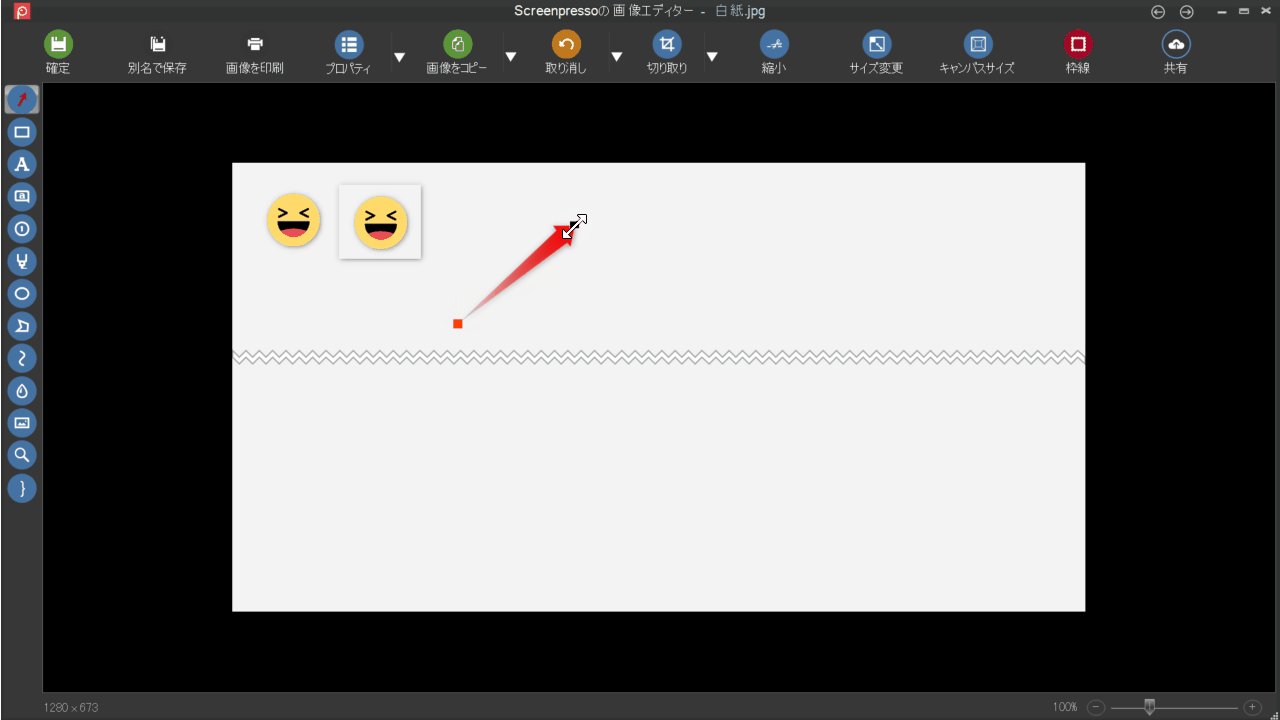
(1)画面左端の「矢印」アイコンをクリックし、デザインを選択する。

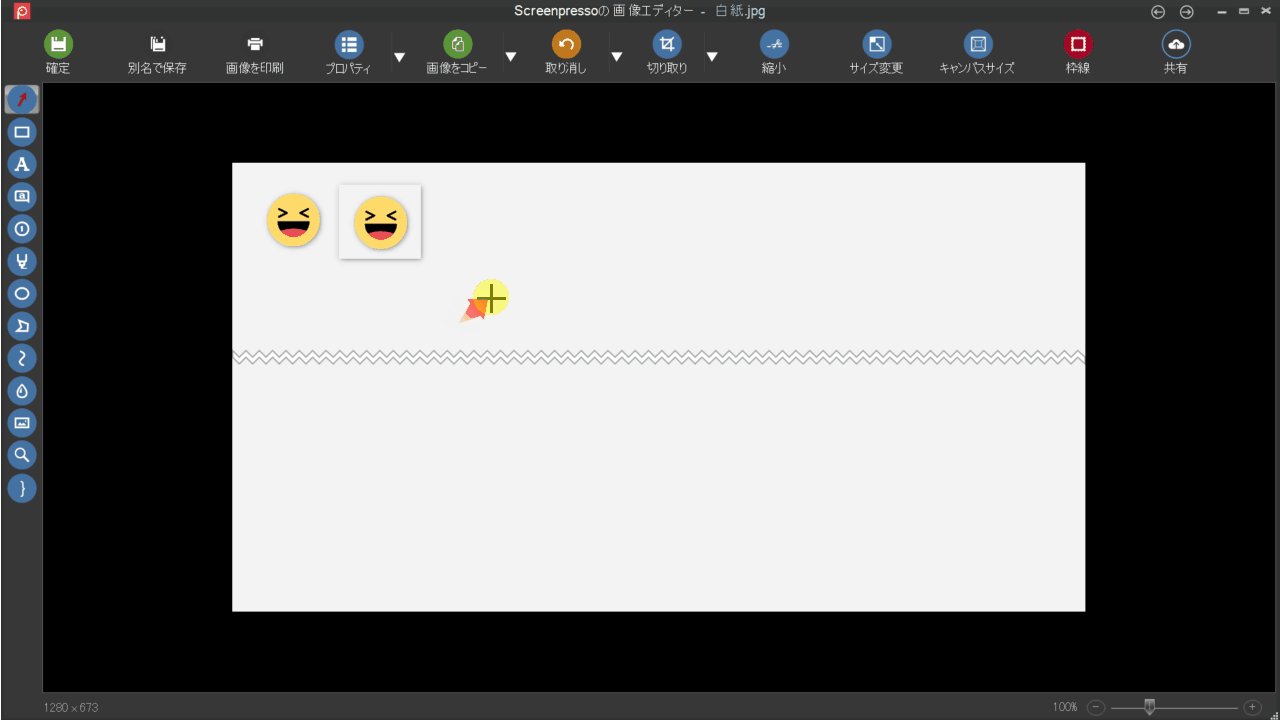
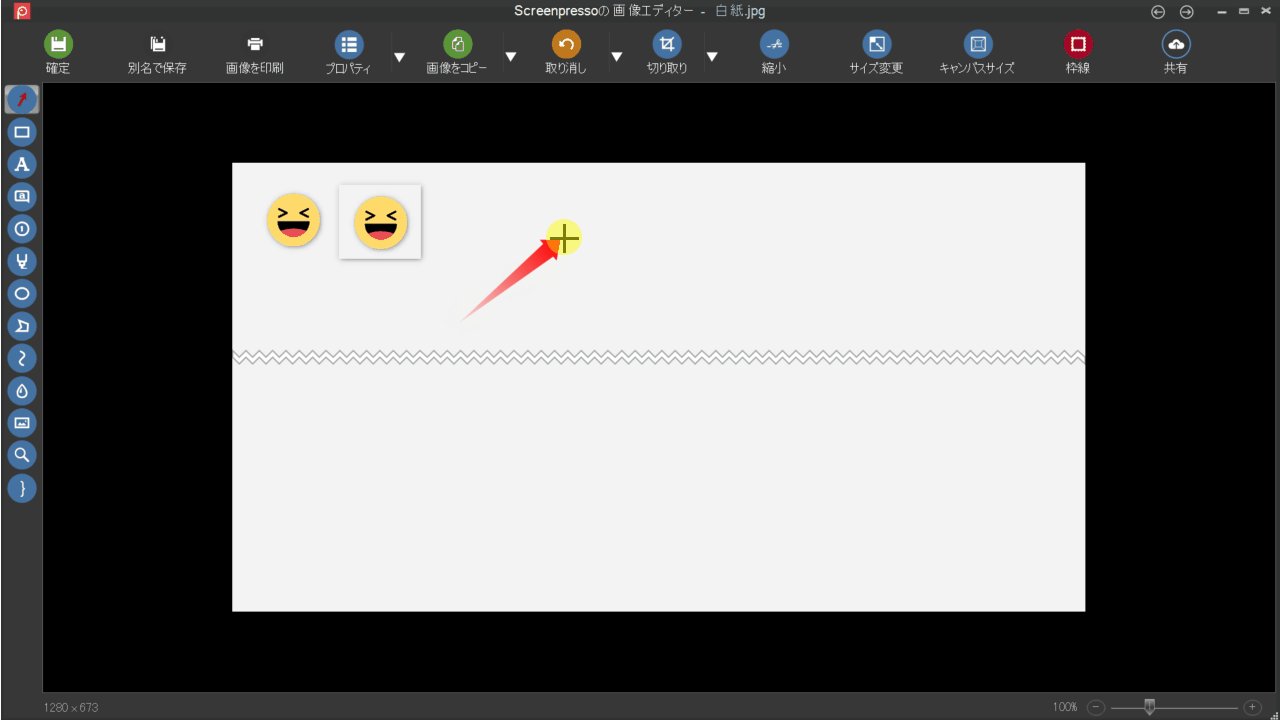
(2)ドラッグ&ドロップで矢印を描画できます。

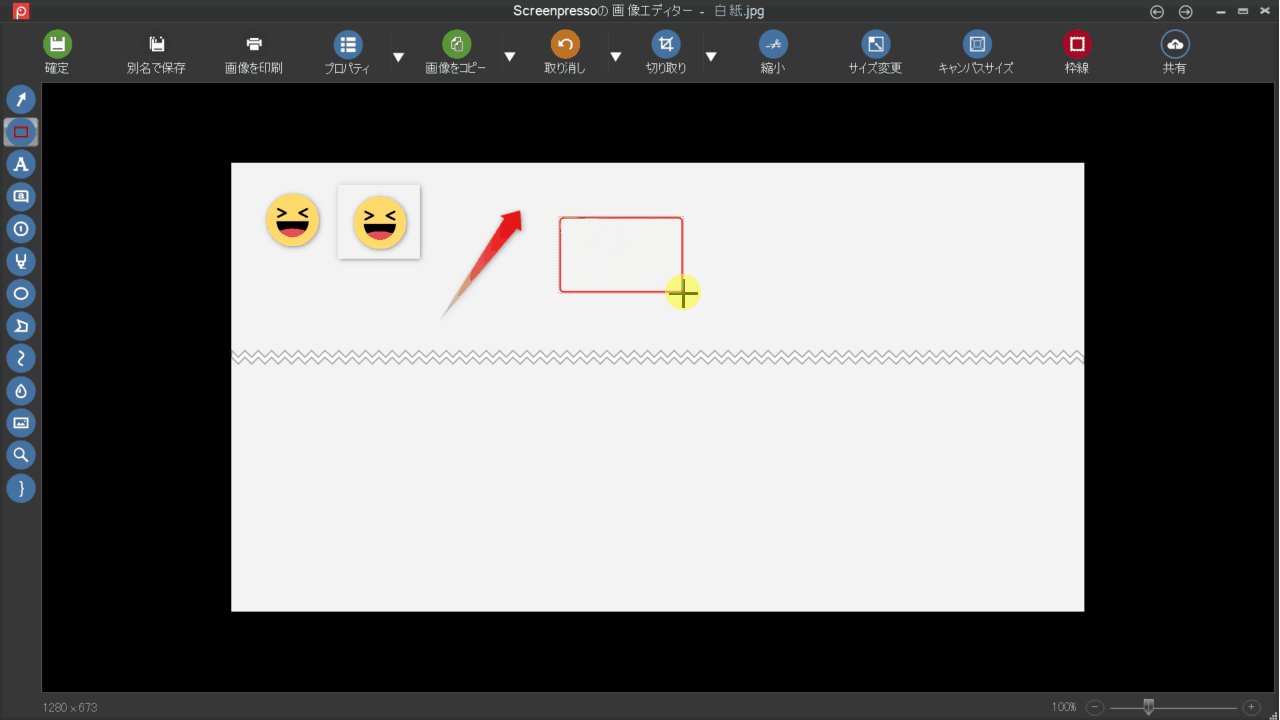
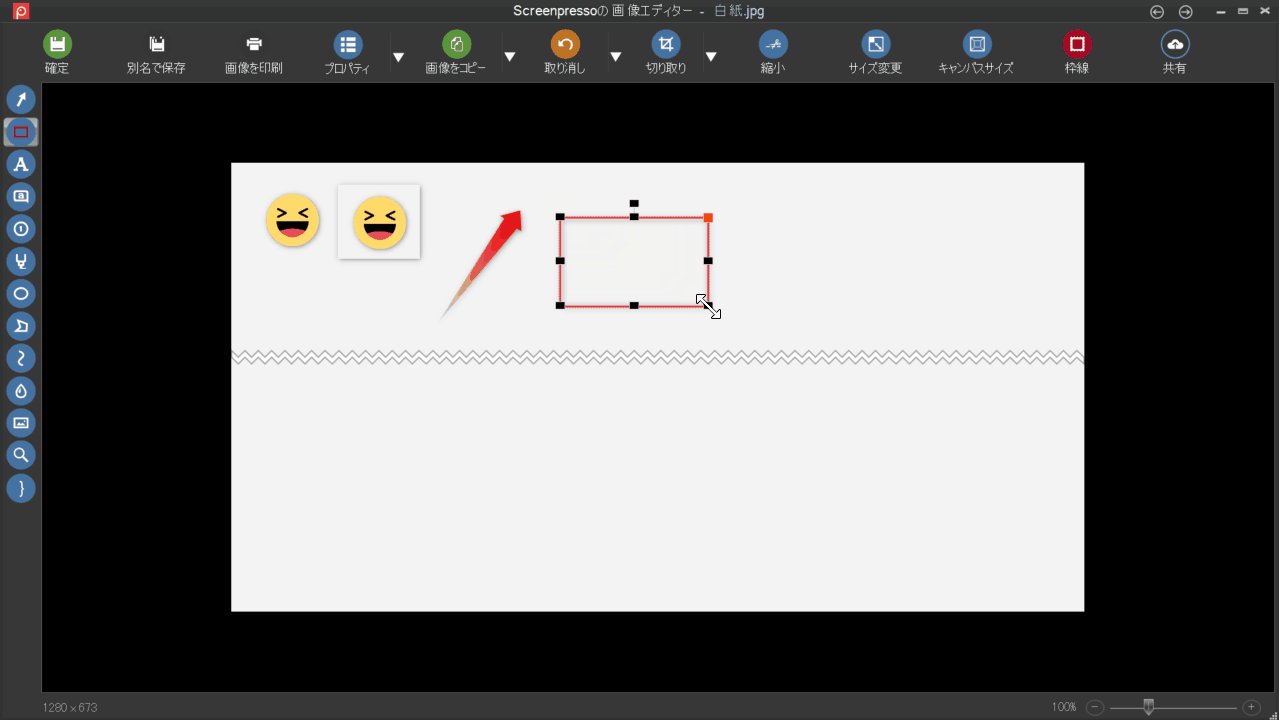
四角形
「四角形」もデザインの自由度が高く、枠線の色や太さ、塗りつぶしの有無、角の丸み具合などを細かく設定できます。
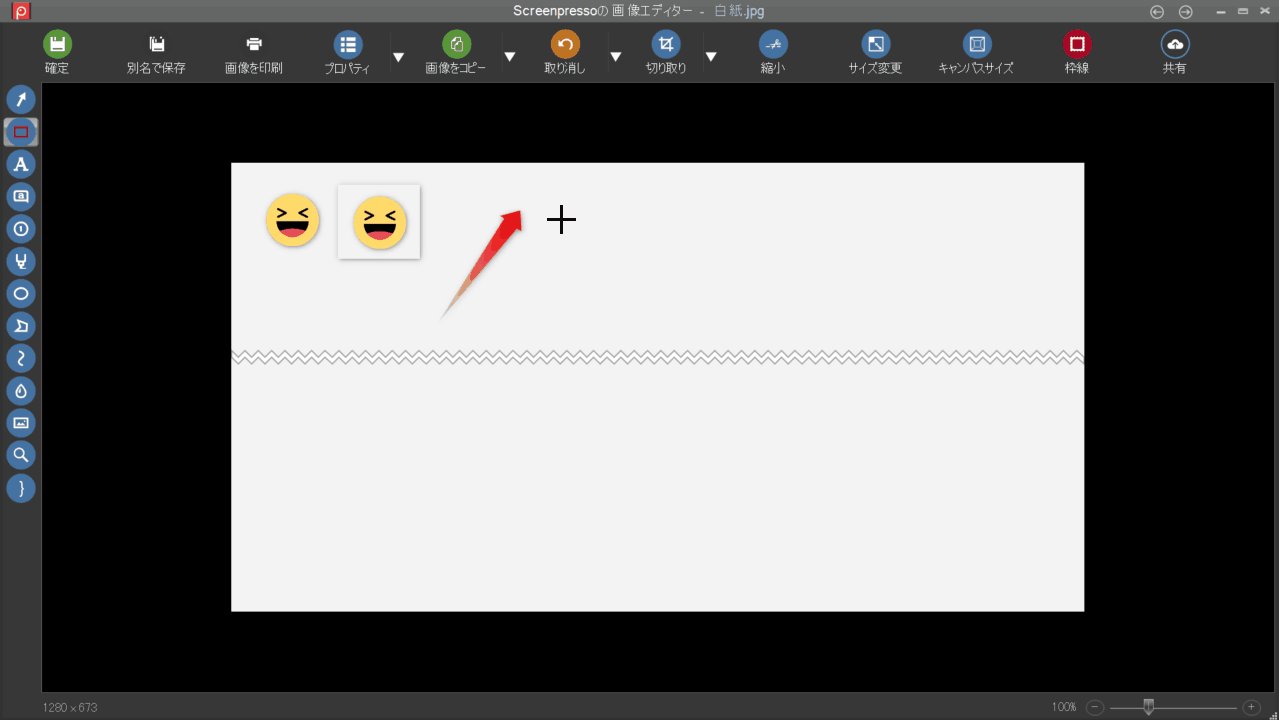
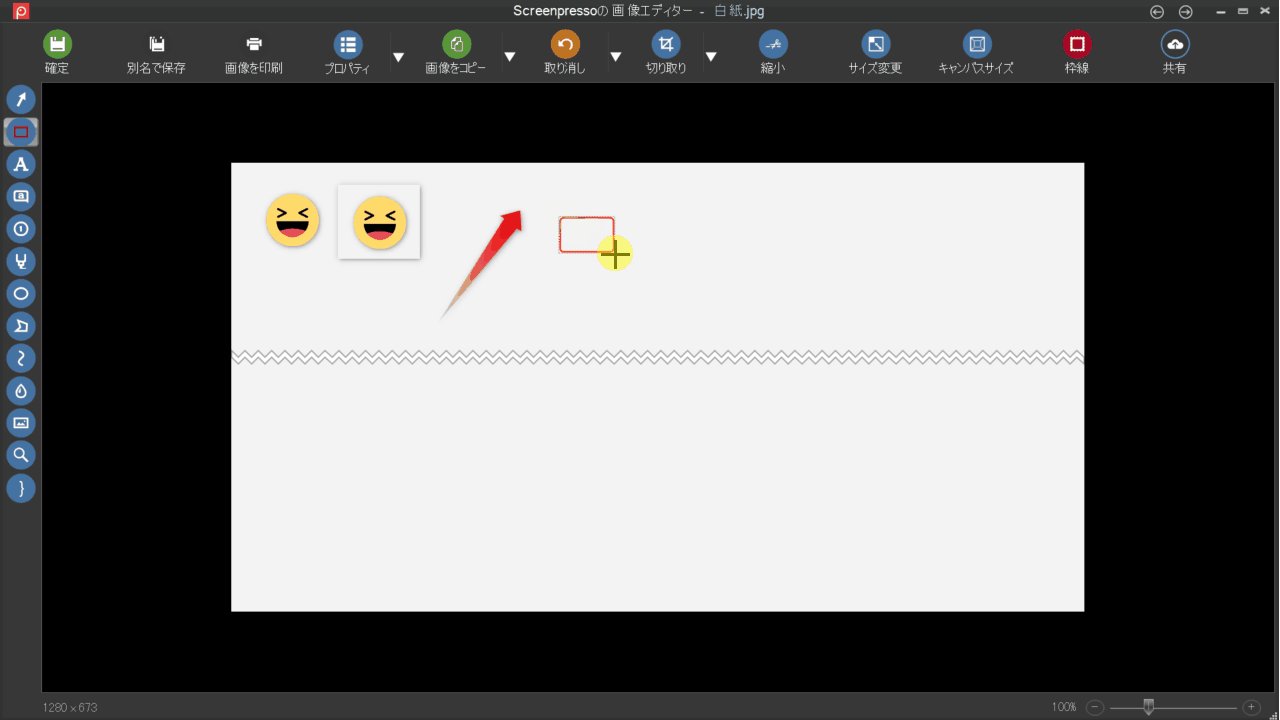
(1)画面左端の「四角形」アイコンをクリックし、デザインを選択する。

(2)ドラッグ&ドロップで図形を描画できます。

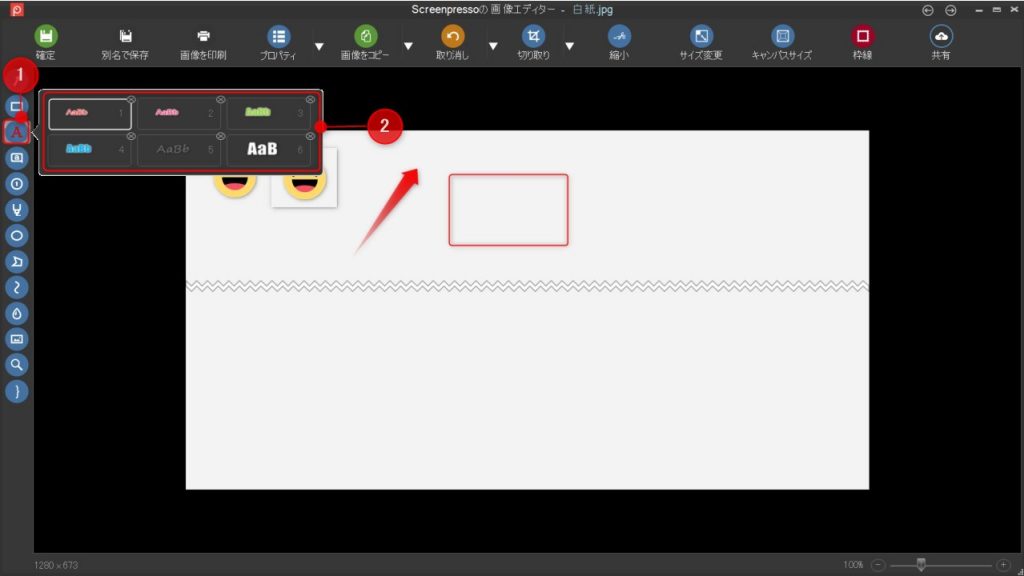
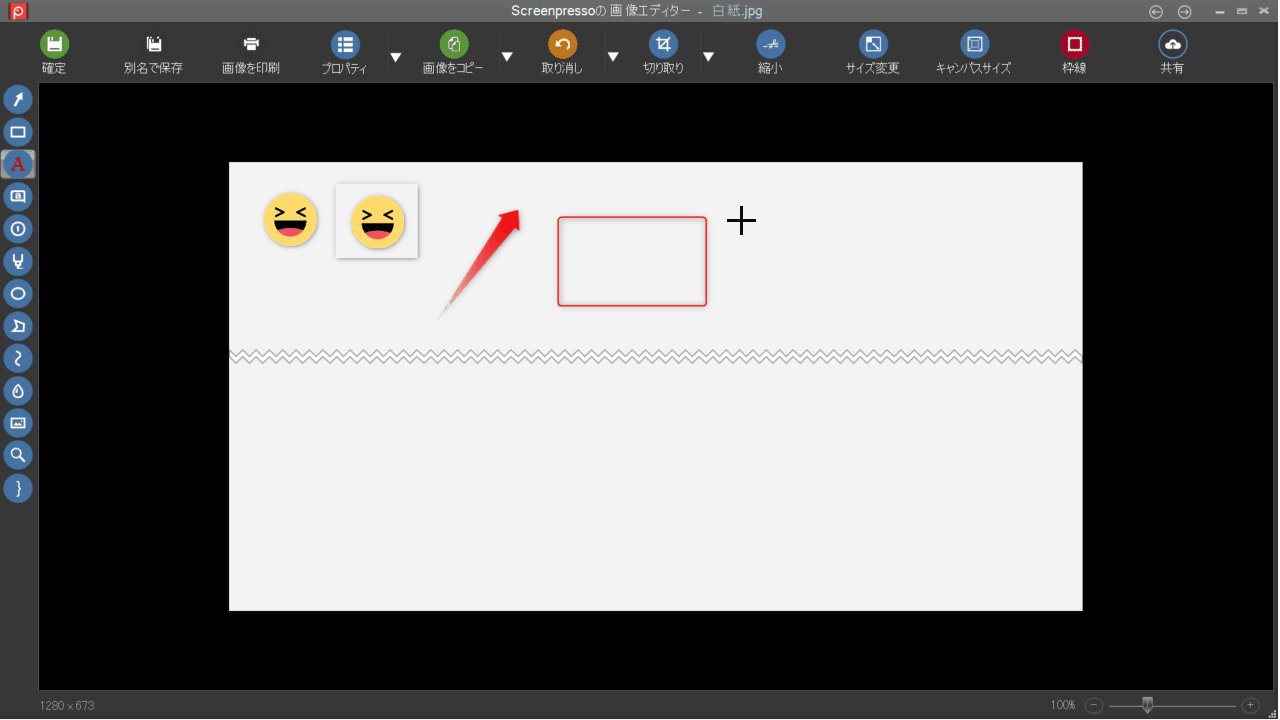
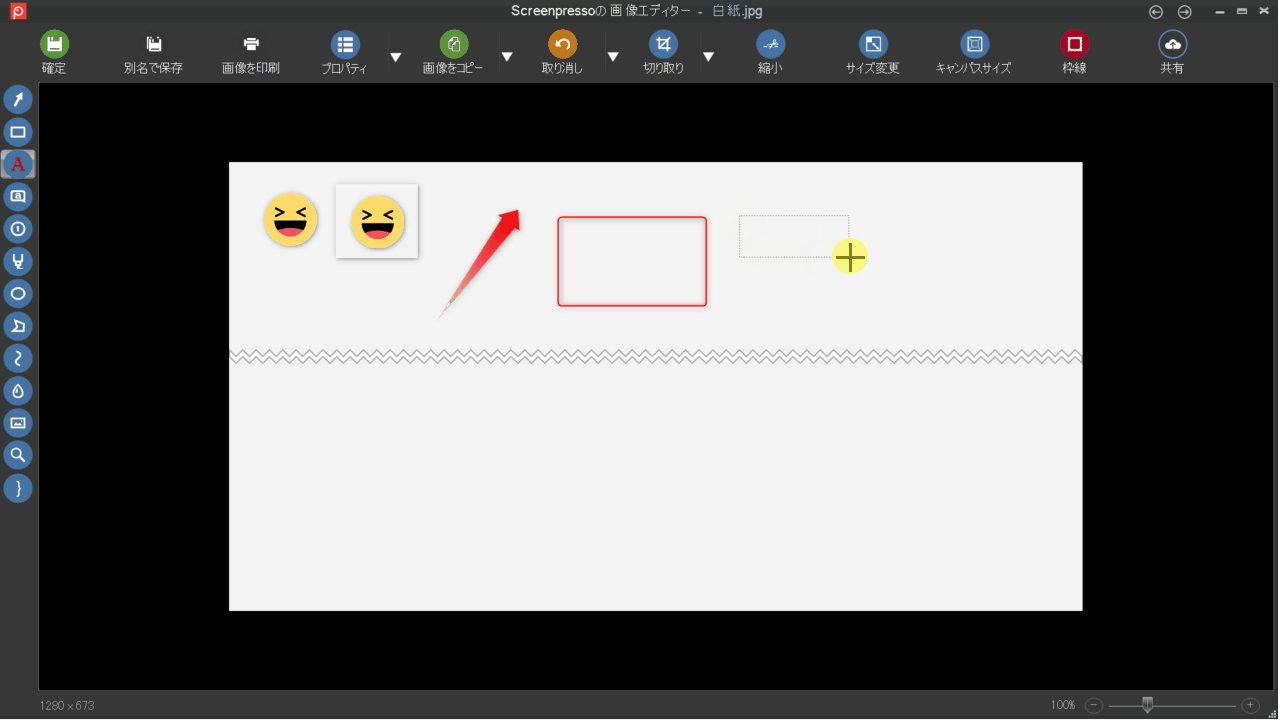
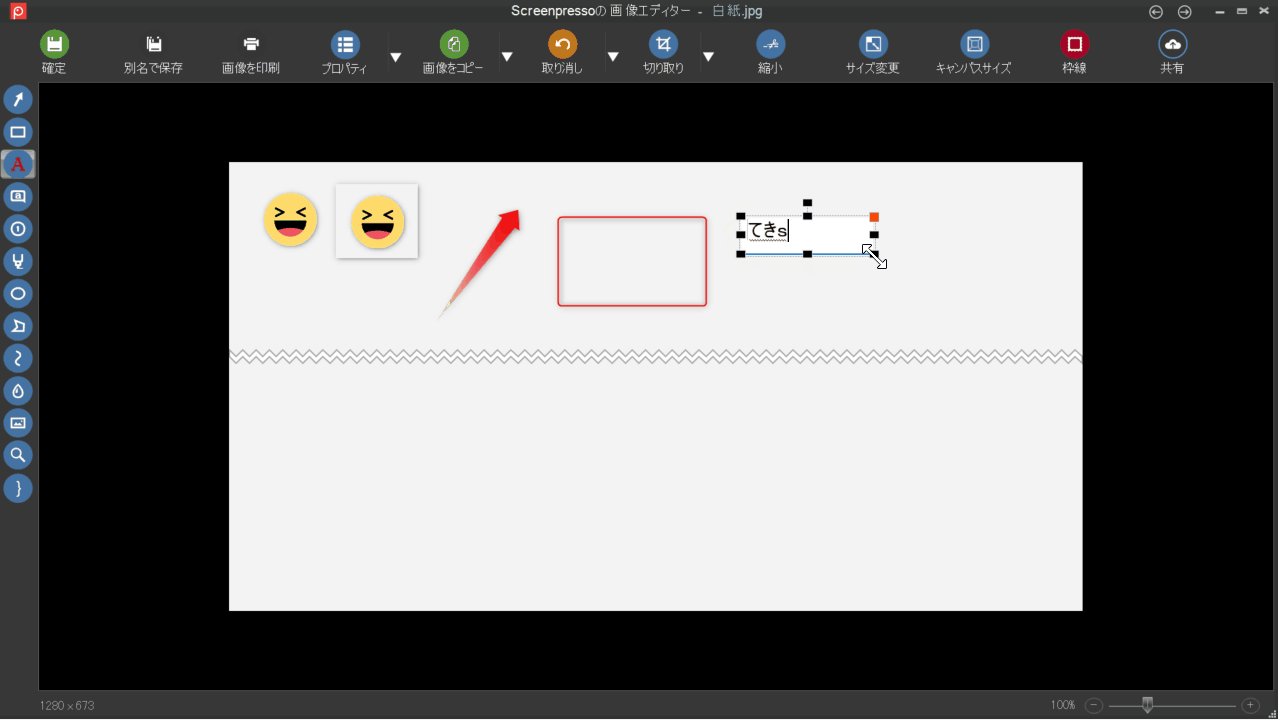
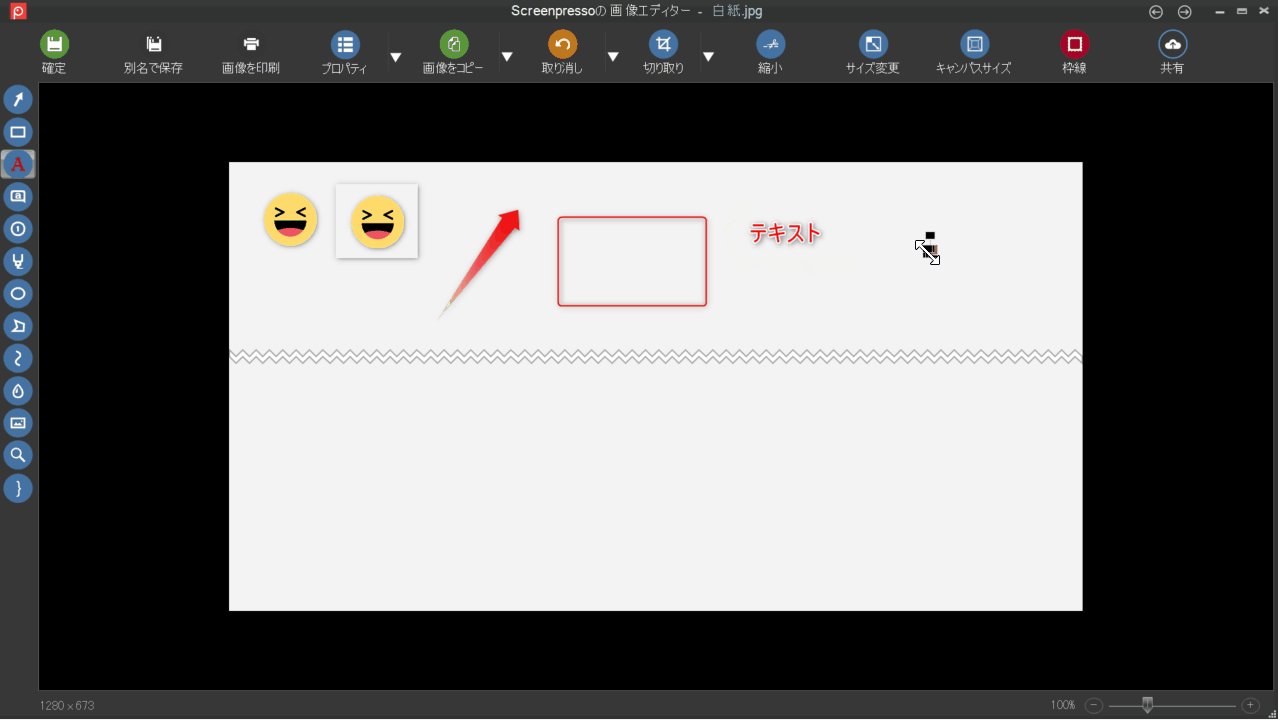
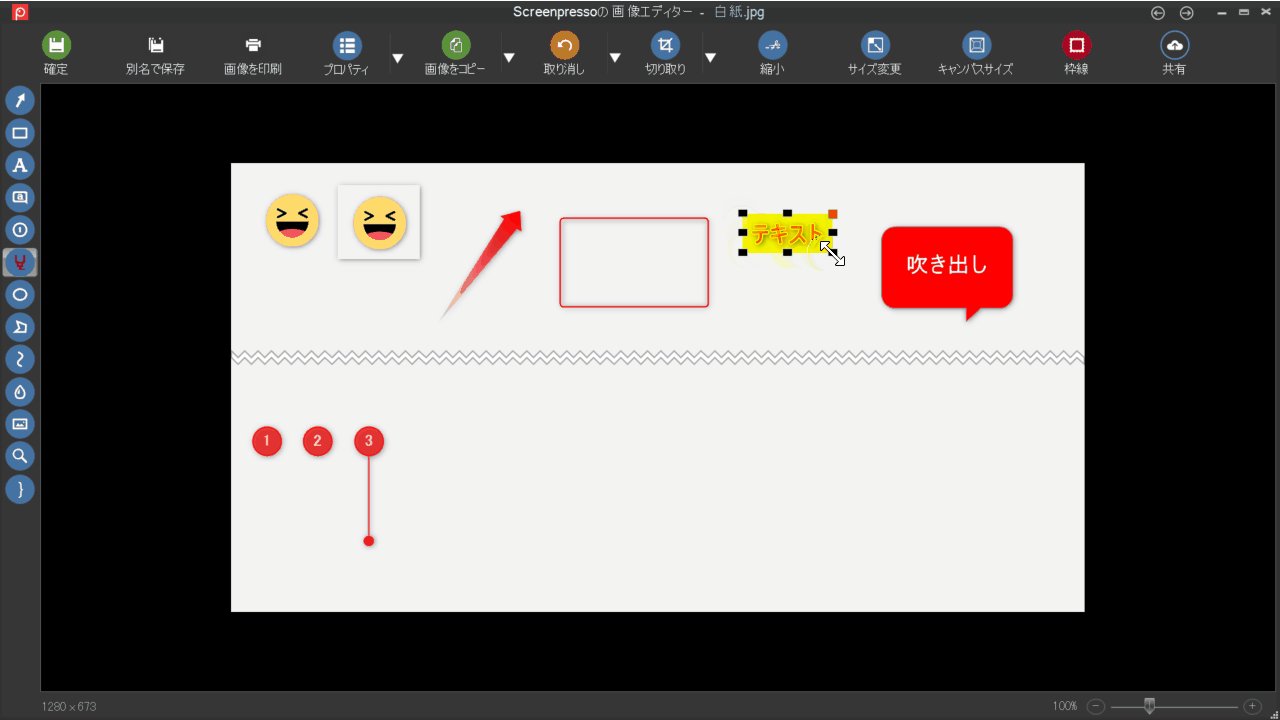
テキスト
アイキャッチのタイトルや記事内の補足説明など、画像に文字を入れたい場合は、以下の手順で操作してください。
(1)画面左端の「A」アイコンをクリックし、デザインを選択する。

(2)ドラッグ&ドロップでテキストボックスを作成し、文字を入力してください。

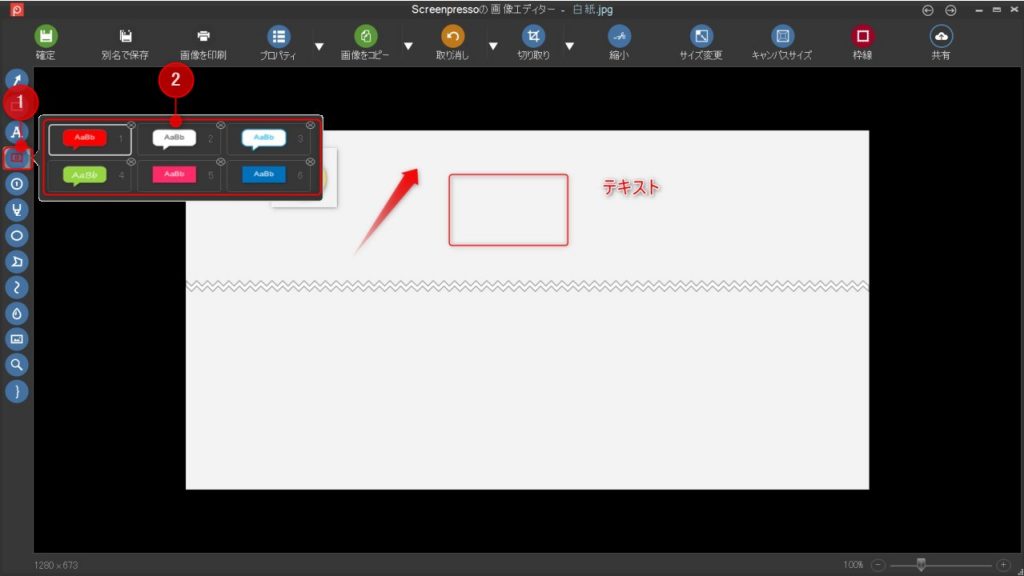
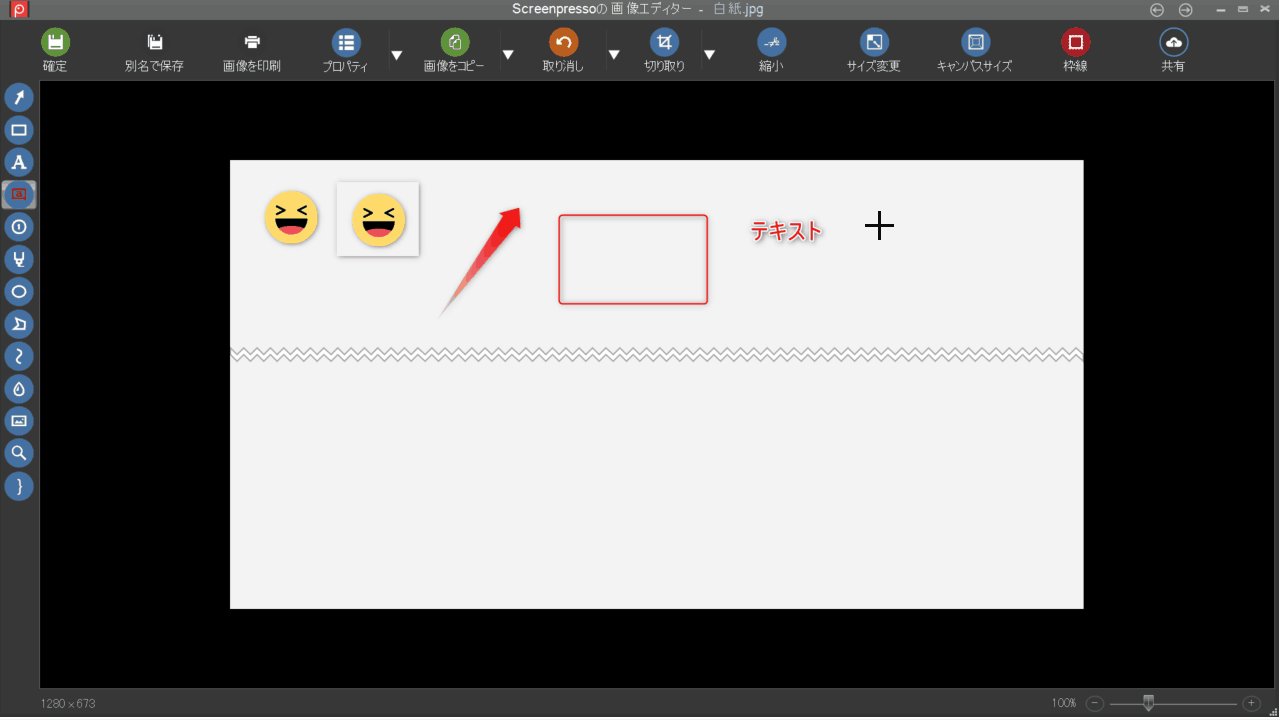
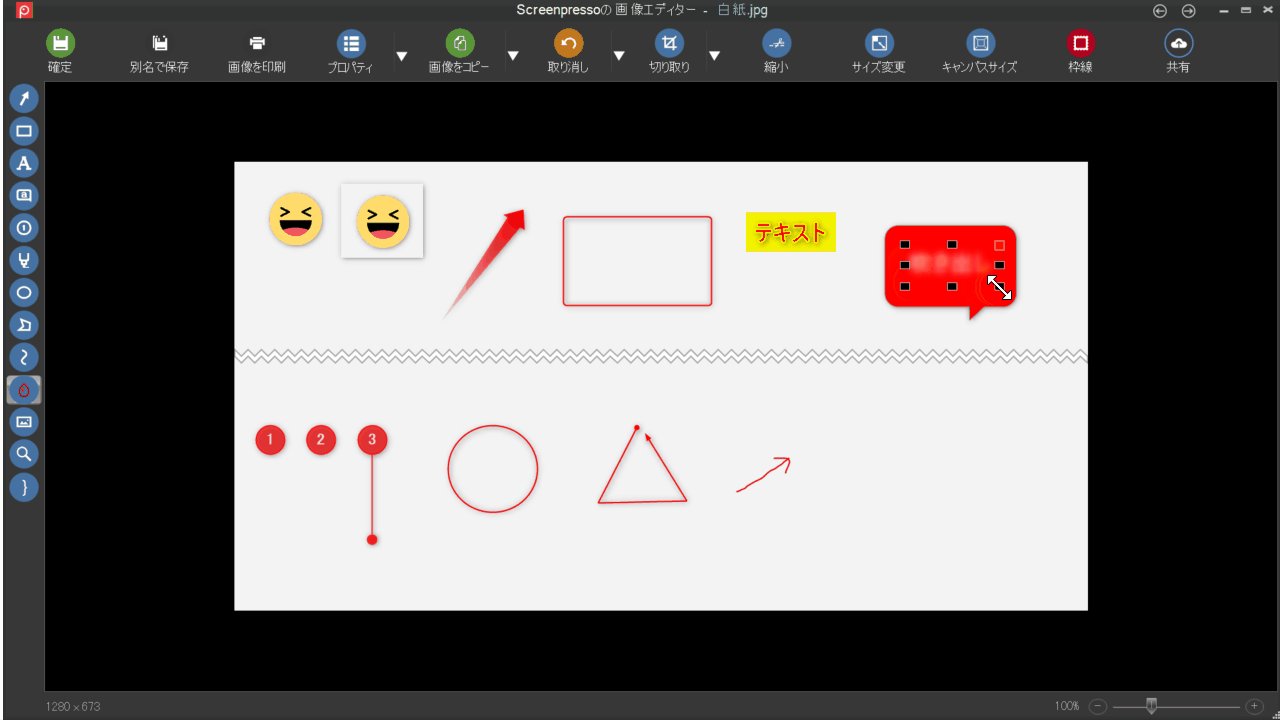
吹き出し
Screenpressoでは、吹き出しにテキストを入れることも可能です。
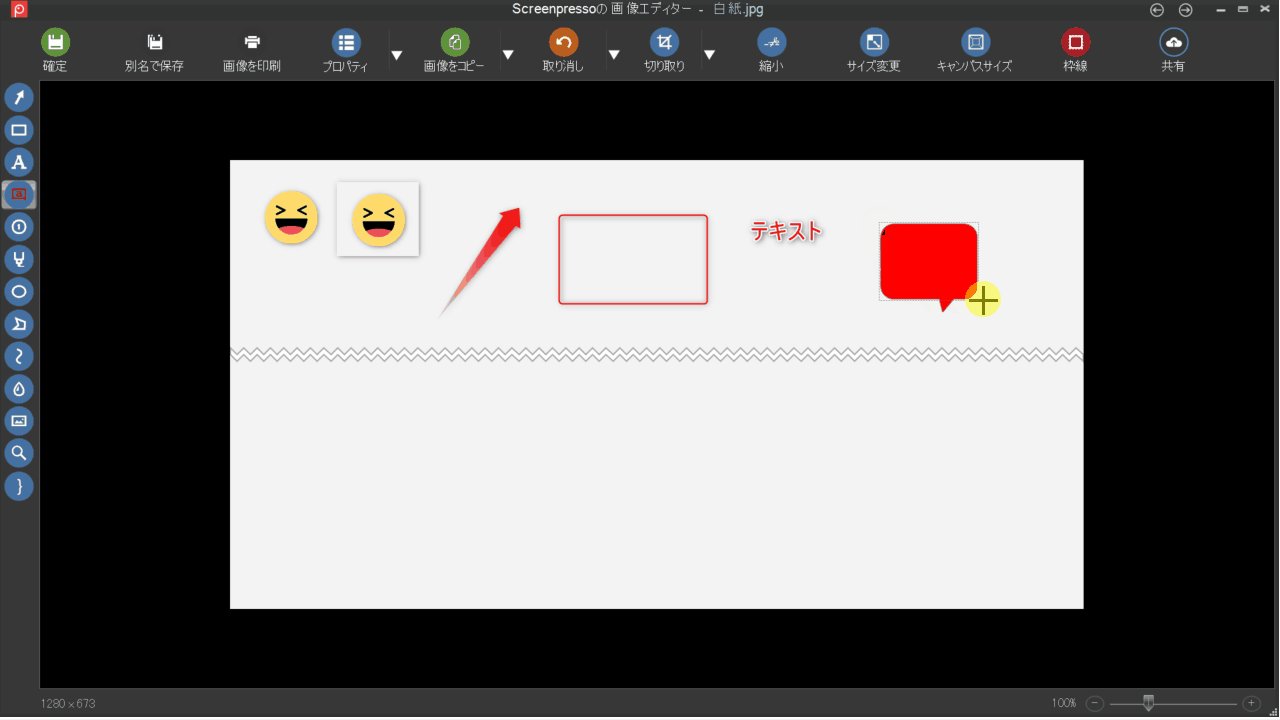
(1)画面左端の「吹き出し」アイコンをクリックし、デザインを選択する。

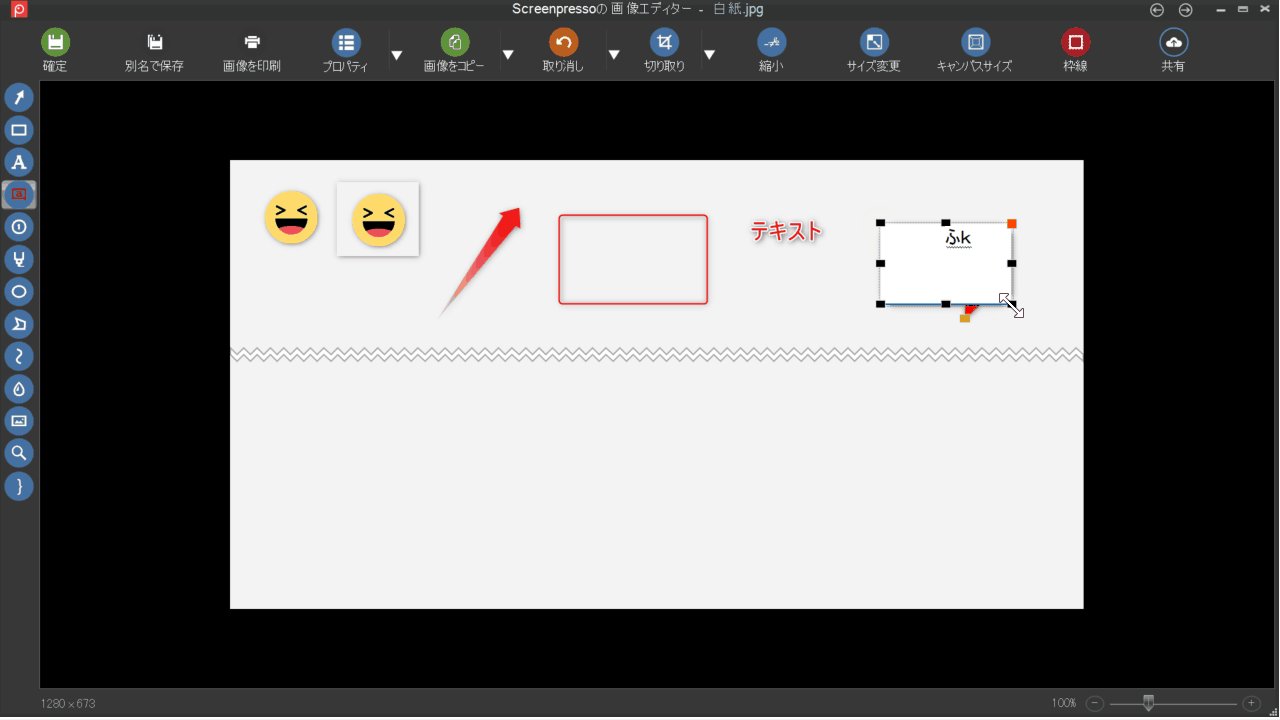
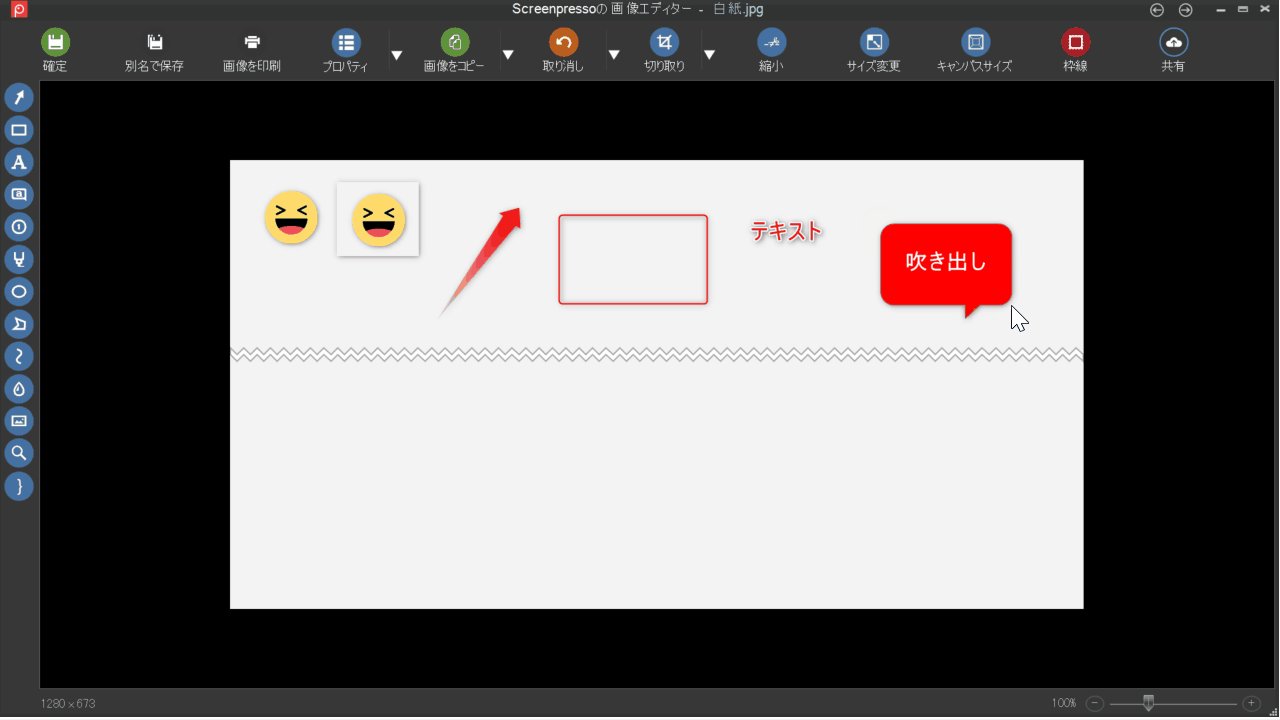
(2)ドラッグ&ドロップで吹き出しを作成し、文字を入力してください。

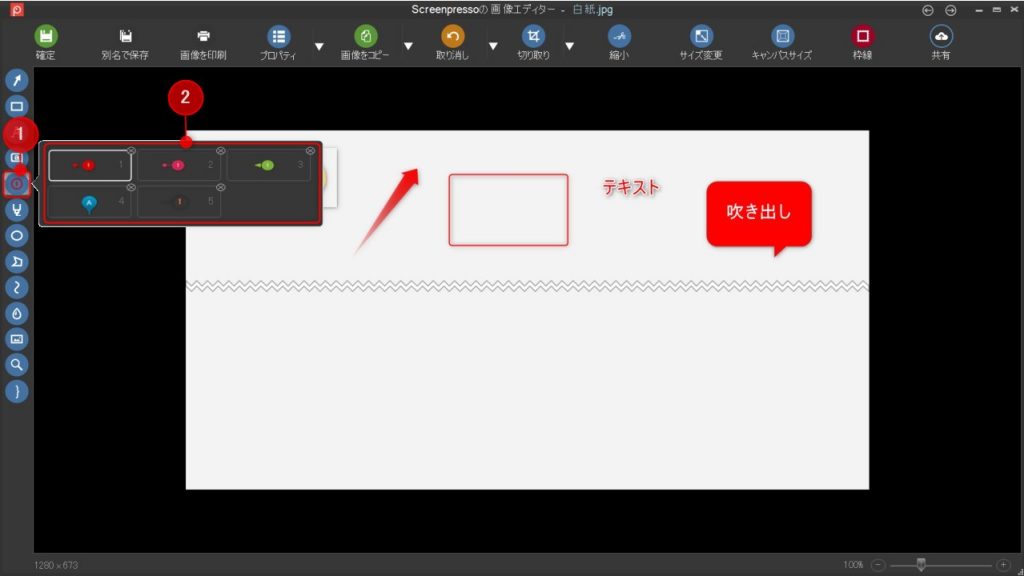
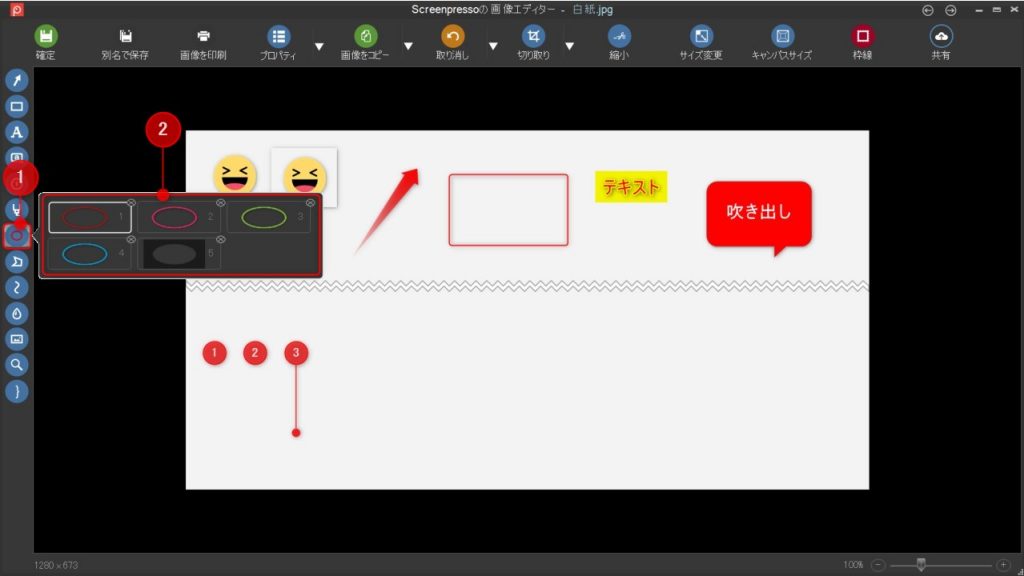
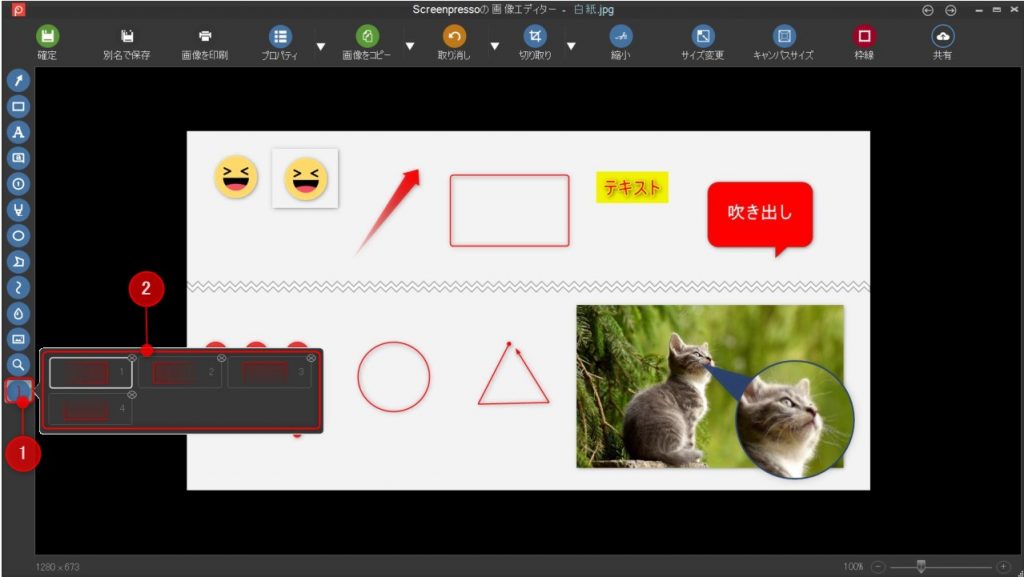
番号付け
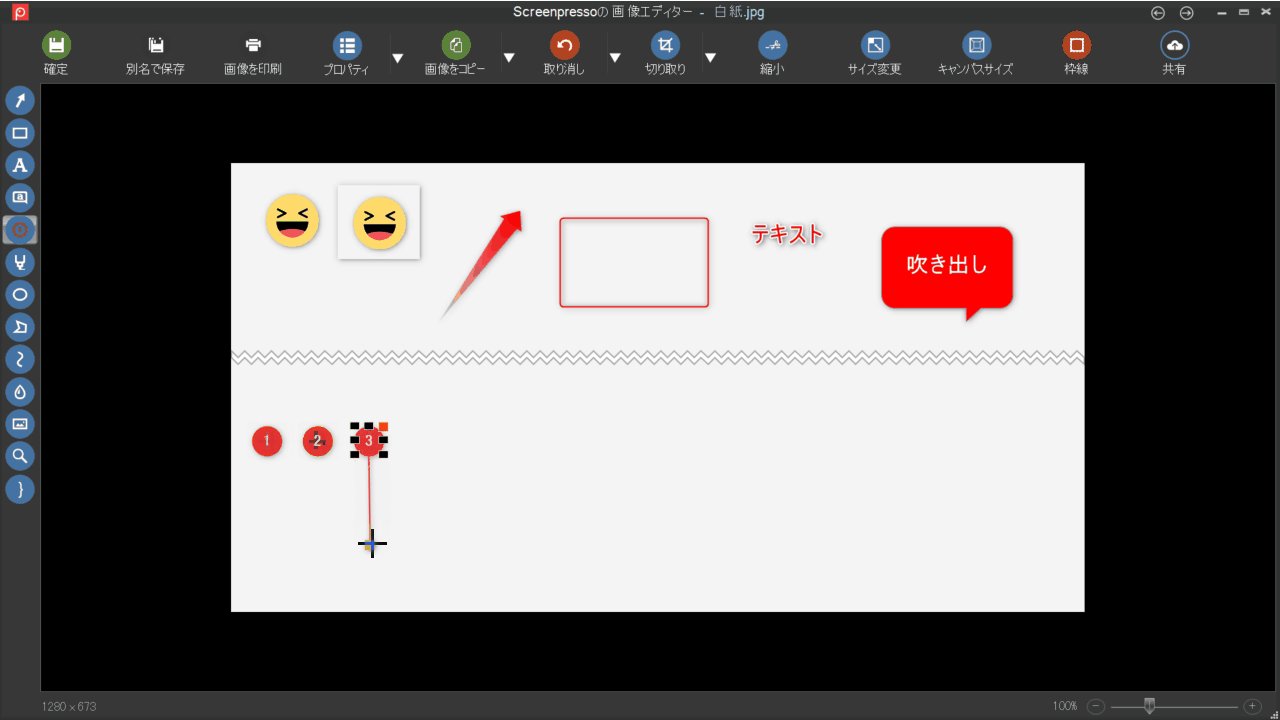
「番号付け」は操作手順などを説明したいときに便利な機能です。
(1)画面左端の「①」アイコンをクリックし、デザインを選択する。

(2)クリックすると、丸付き数字が配置されます。

強調
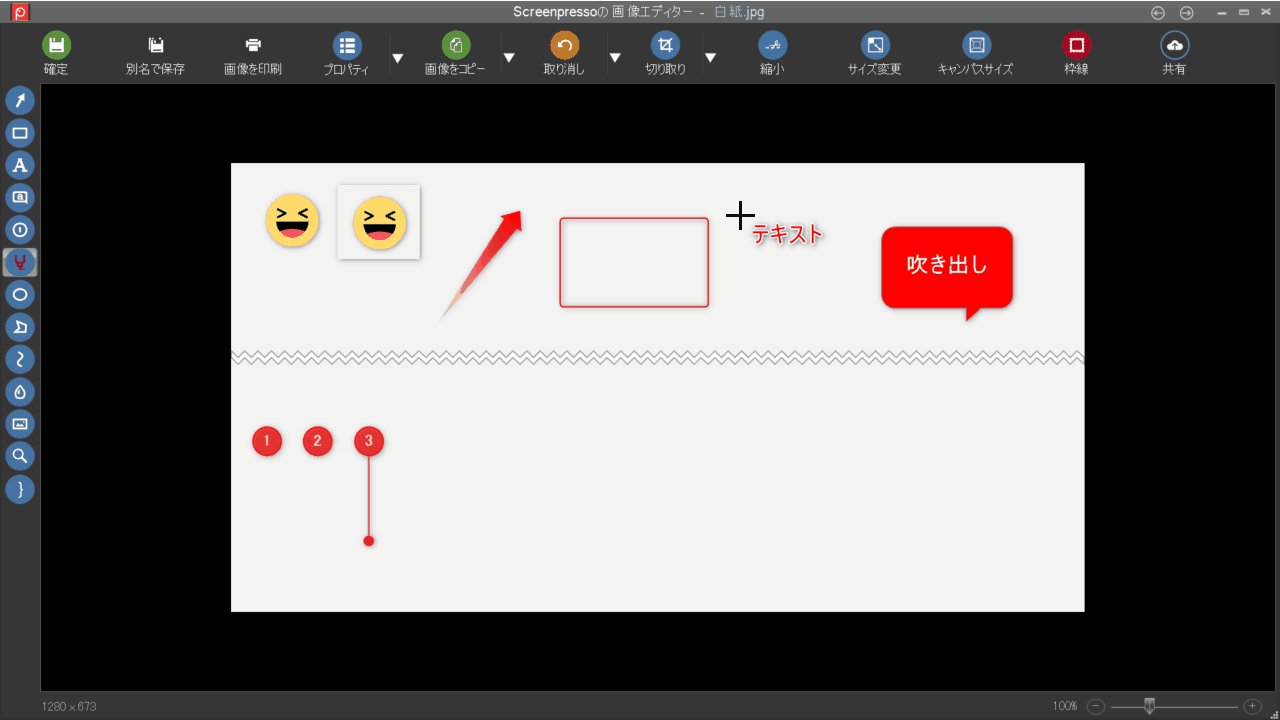
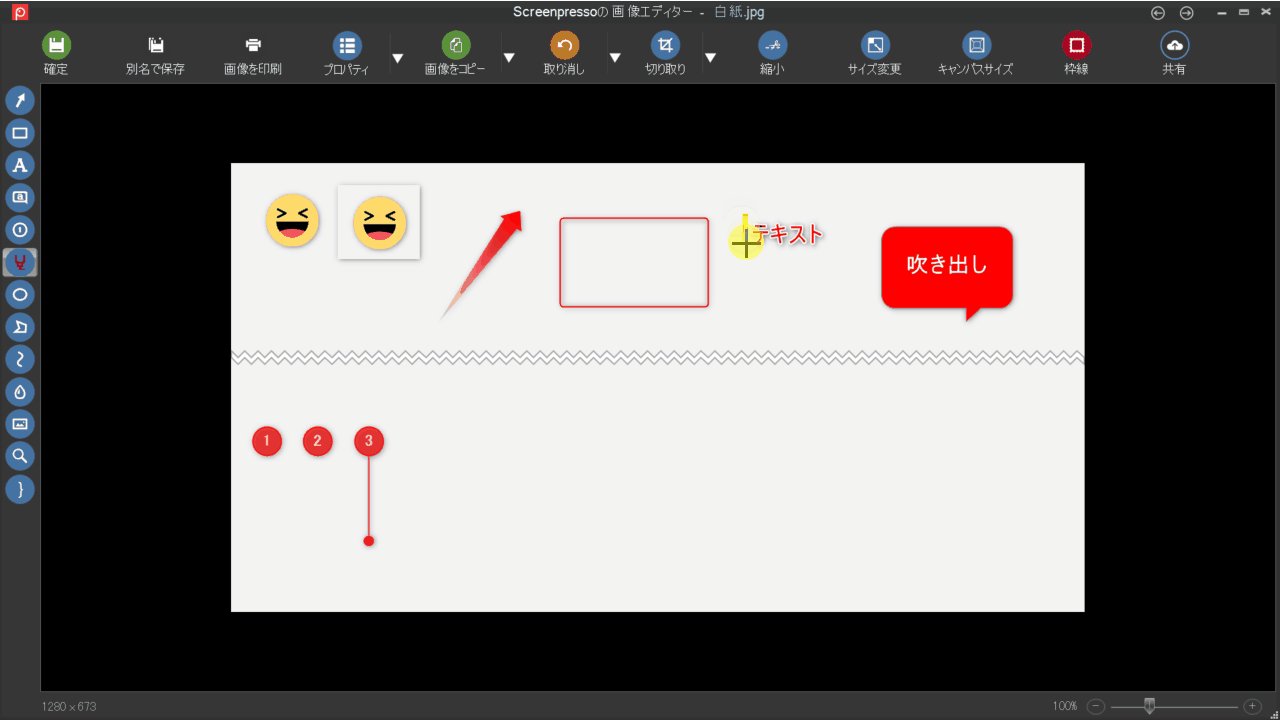
「強調」は、蛍光ペンのようにマーカーを引ける機能です。
(1)画面左端の「ペン」アイコンをクリックし、デザインを選択する。

(2)ドラッグ&ドロップでマーカーを引くことができます。

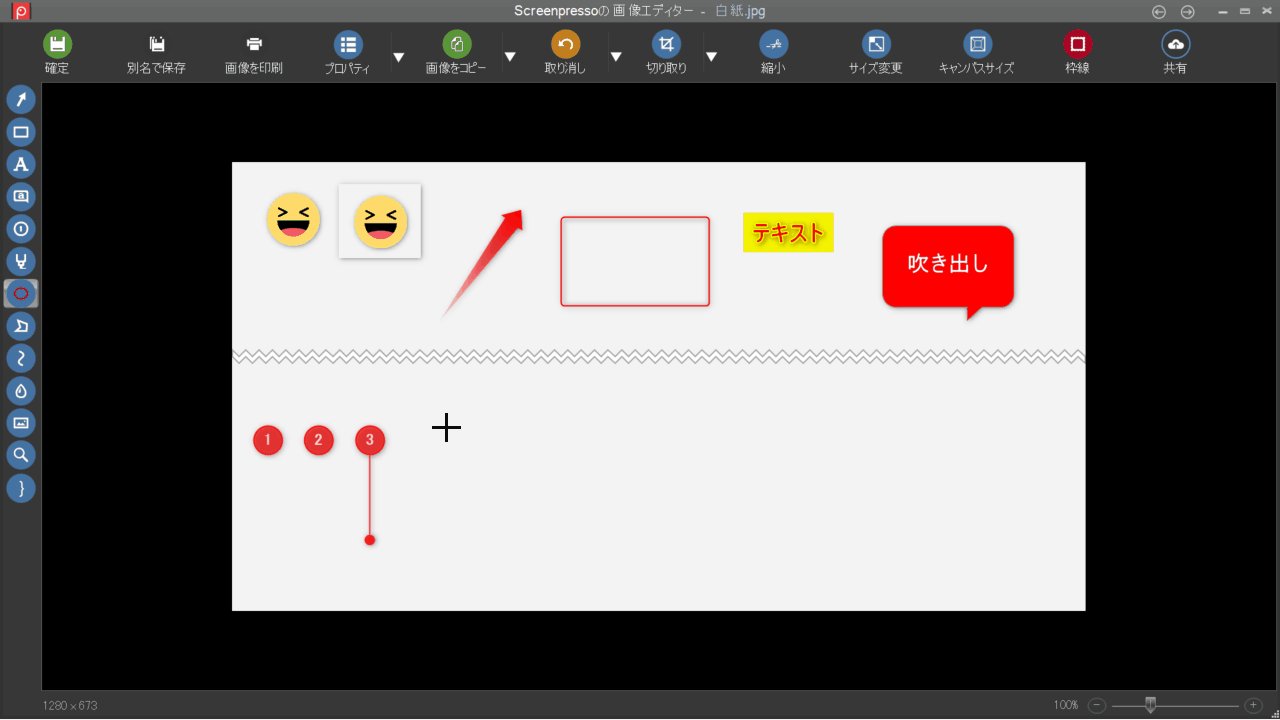
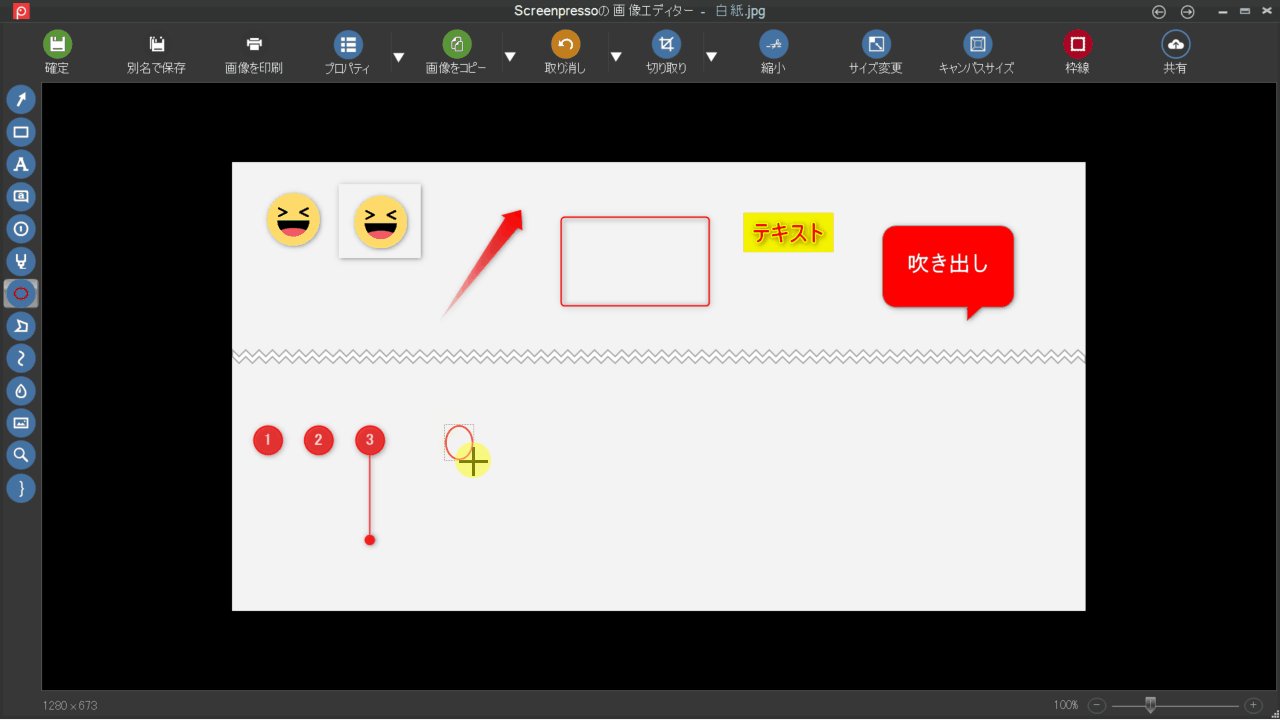
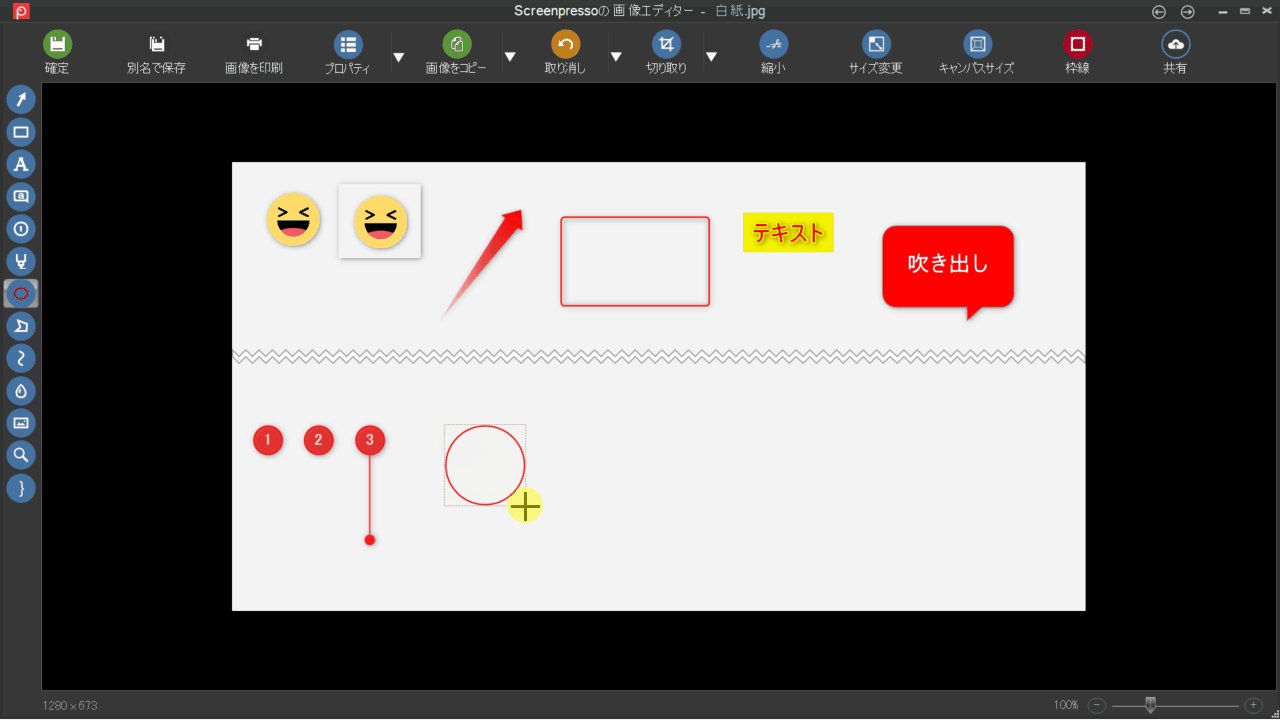
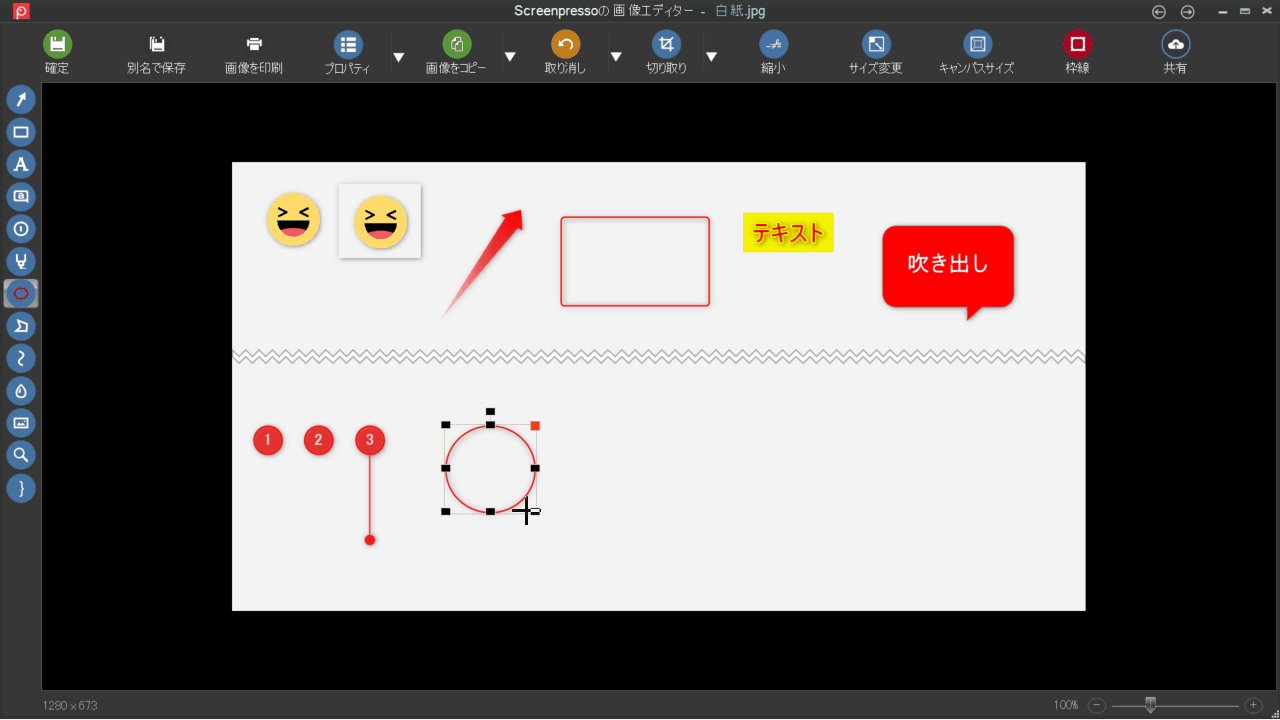
楕円
「楕円」機能を使うと、きれいな丸を描くことができます。
(1)画面左端の「楕円」アイコンをクリックし、デザインを選択する。

(2)ドラッグ&ドロップで図形を描画できます。

ポリゴン
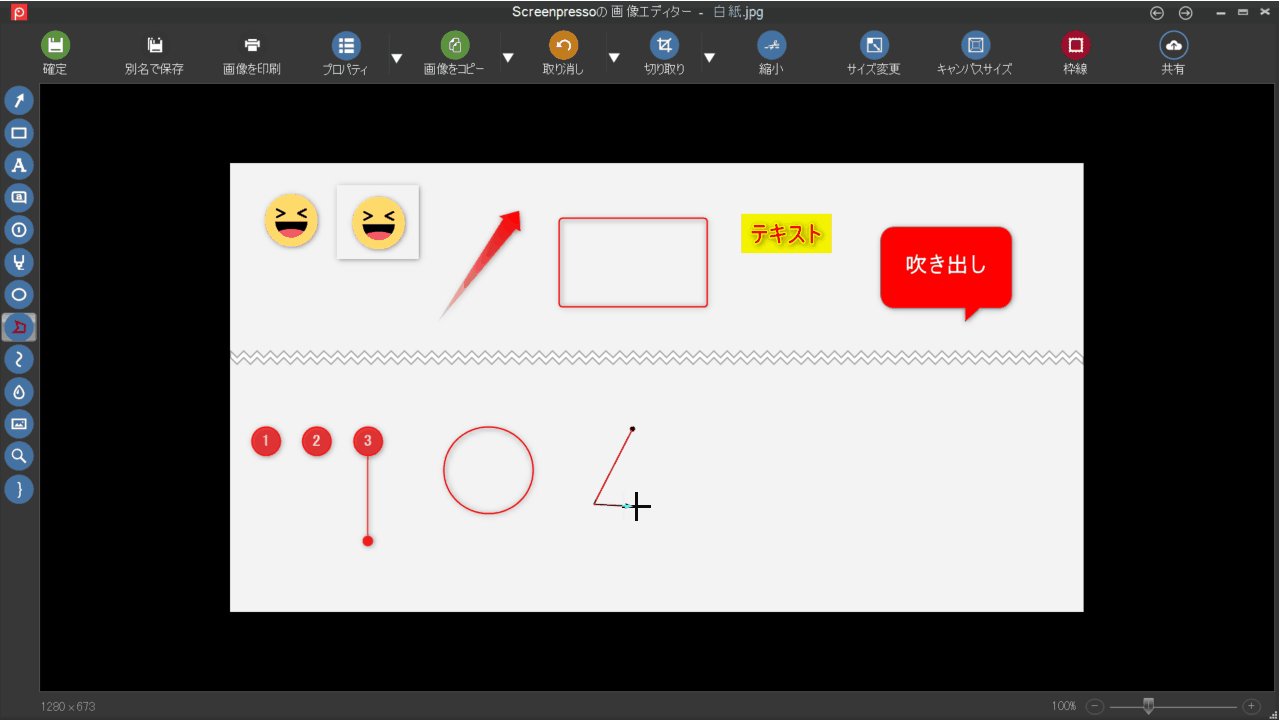
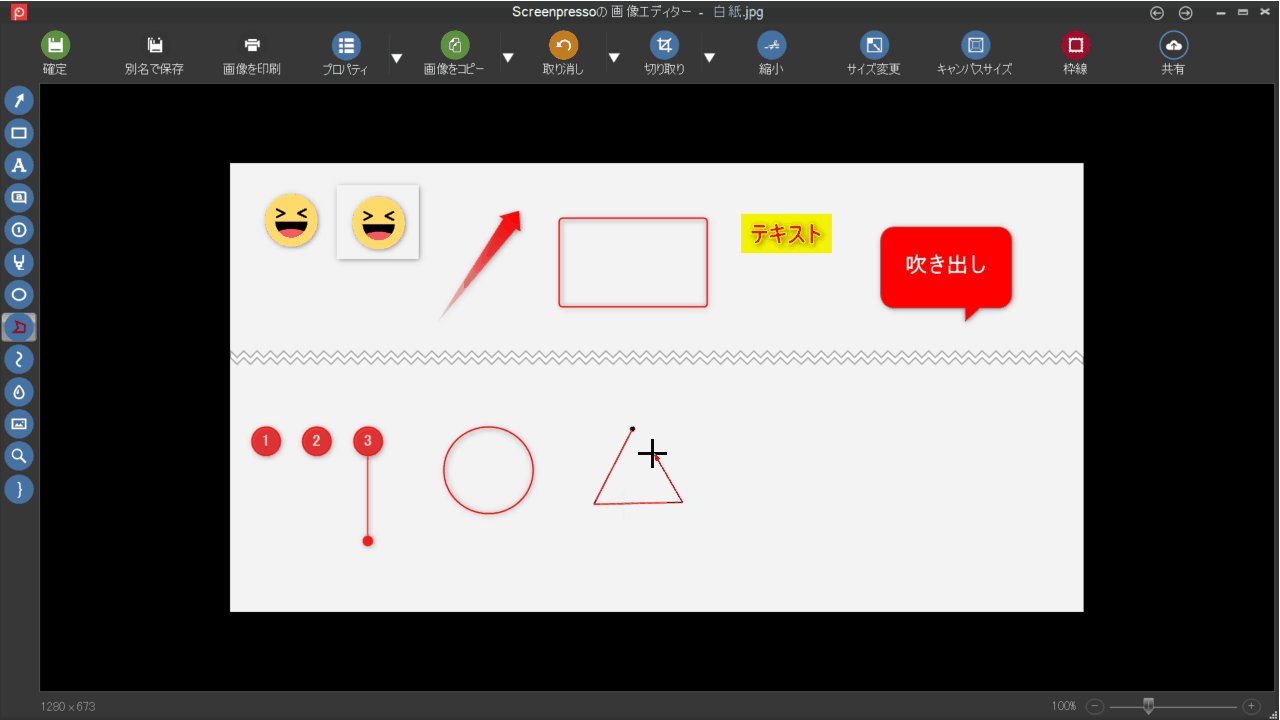
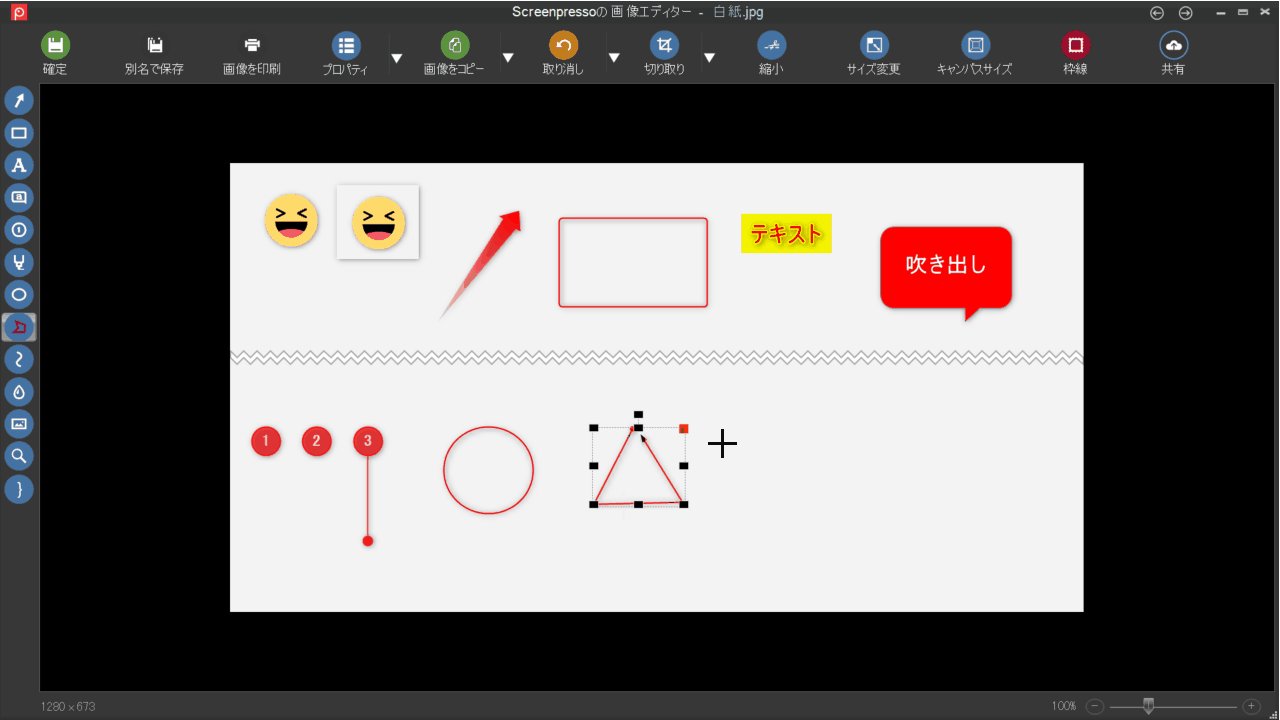
「ポリゴン」は、多角形を描画できる機能です。
(1)画面左端の「ポリゴン」アイコンをクリックし、デザインを選択する。

(2)まず起点となる部分でクリックし、その後、曲げたいポイントでクリックしていくと多角形が描画できます。

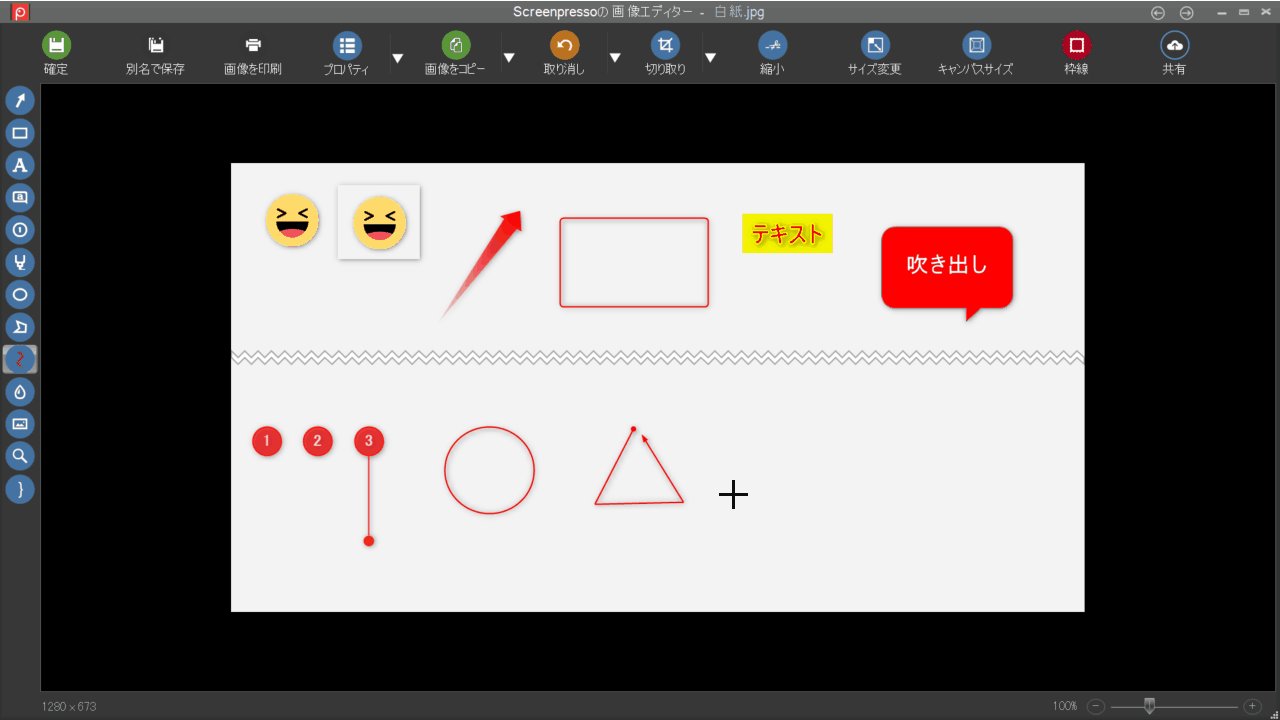
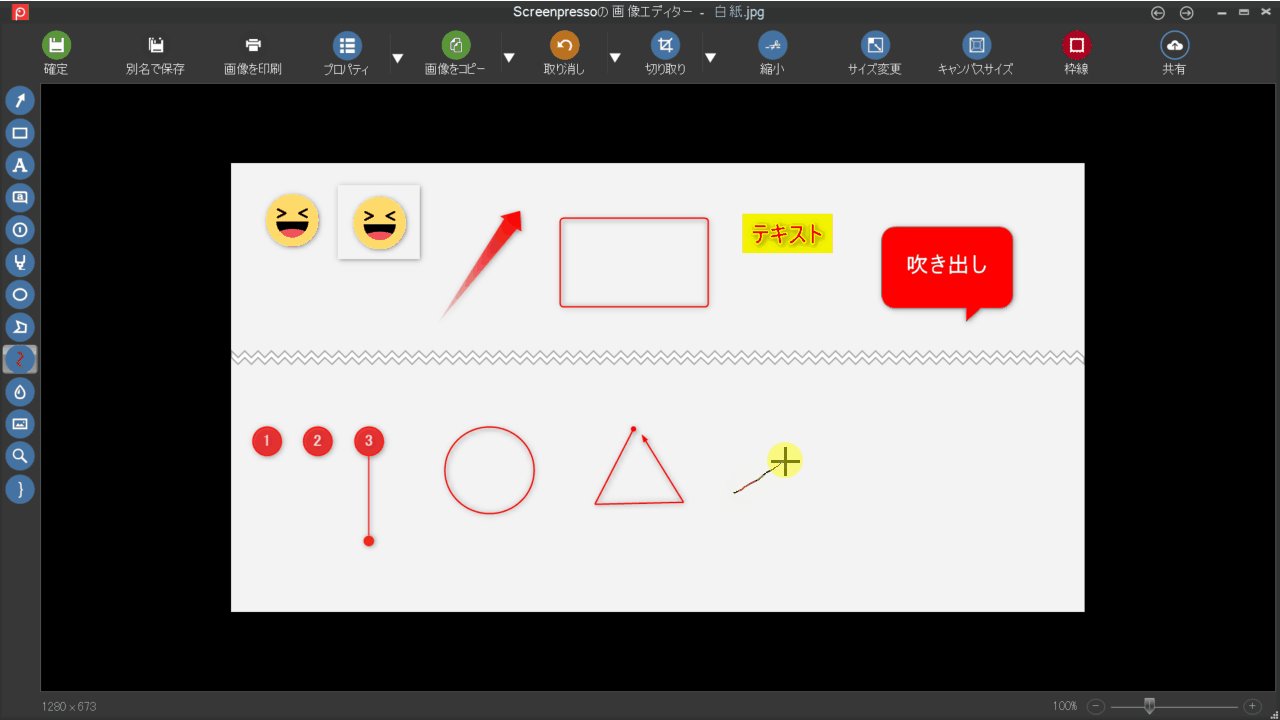
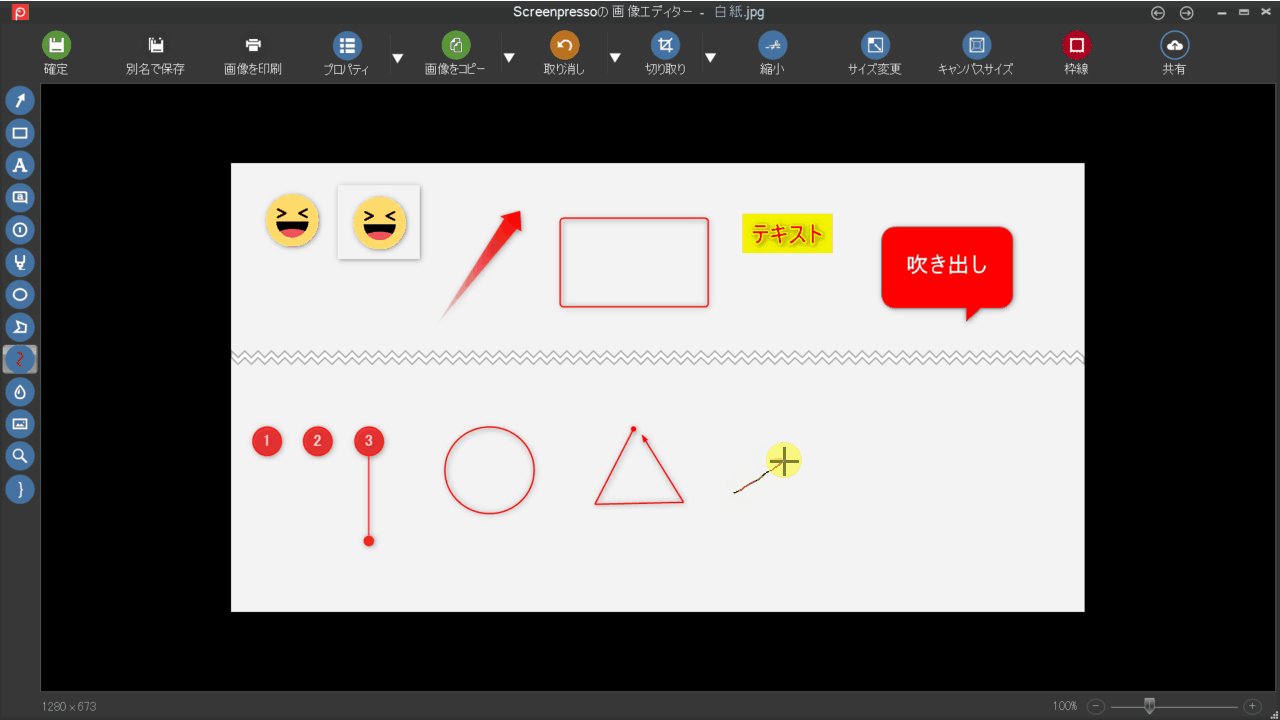
フリーハンド
マウスやタッチパッドでは少し書きづらいですが、フリーハンドで描画することも可能です。
(1)画面左端の「フリーハンド」アイコンをクリックし、デザインを選択する。

(2)ドラッグ&ドロップで自由に描画できます。

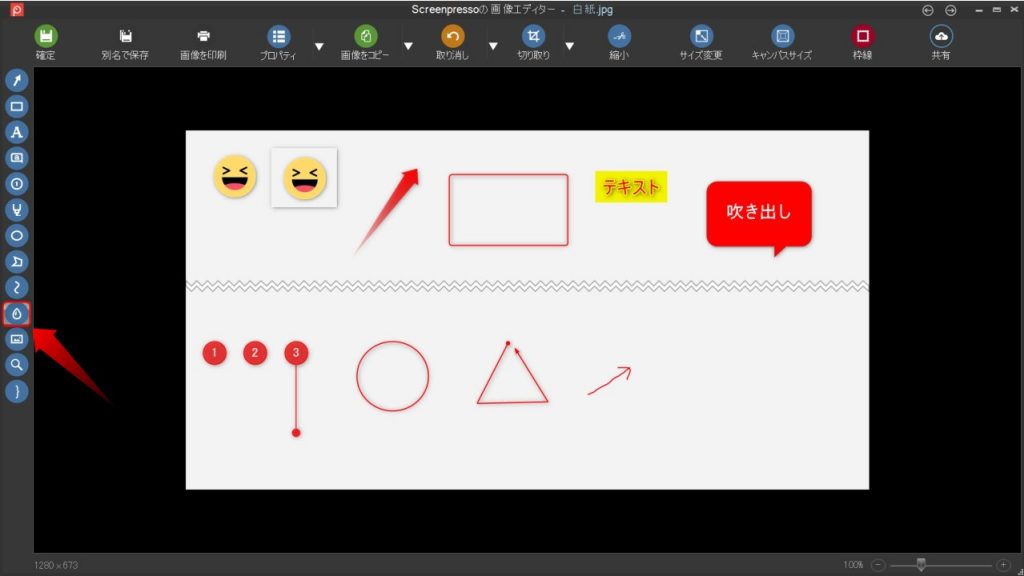
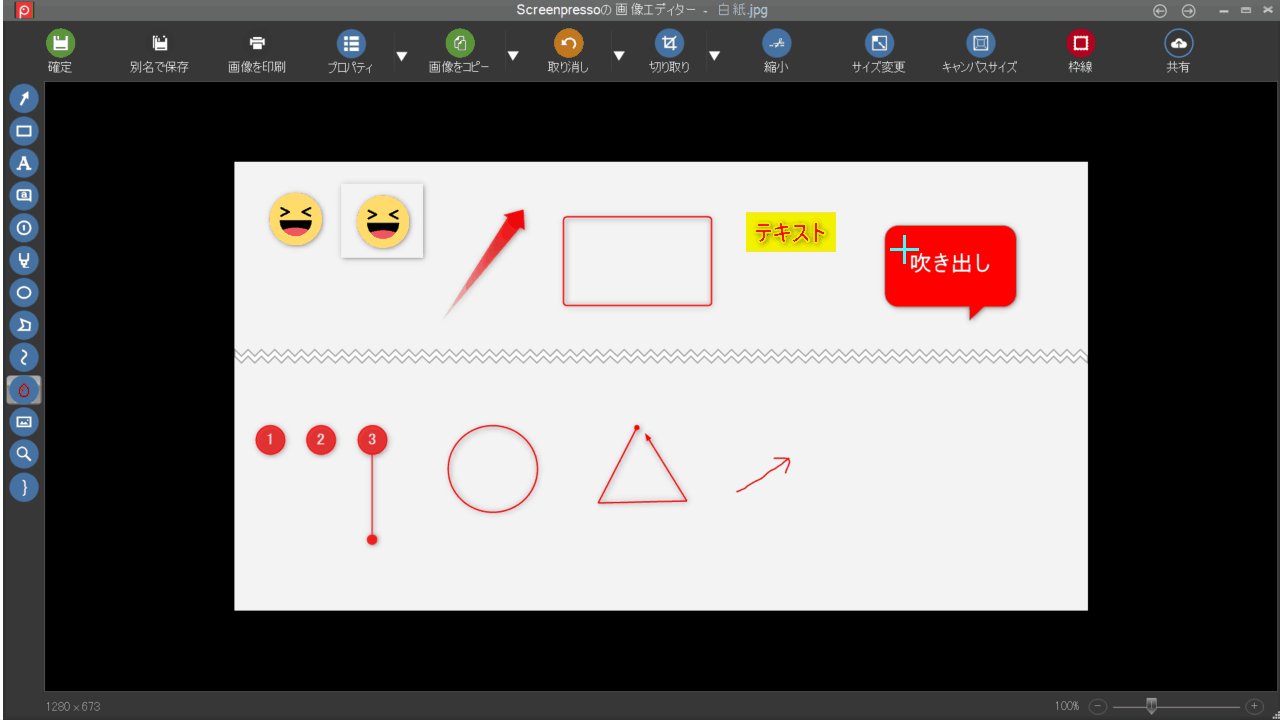
ぼかし
個人情報や社外秘の情報など、隠しておきたい部分がある場合は「ぼかし」機能を使うのがおすすめです。
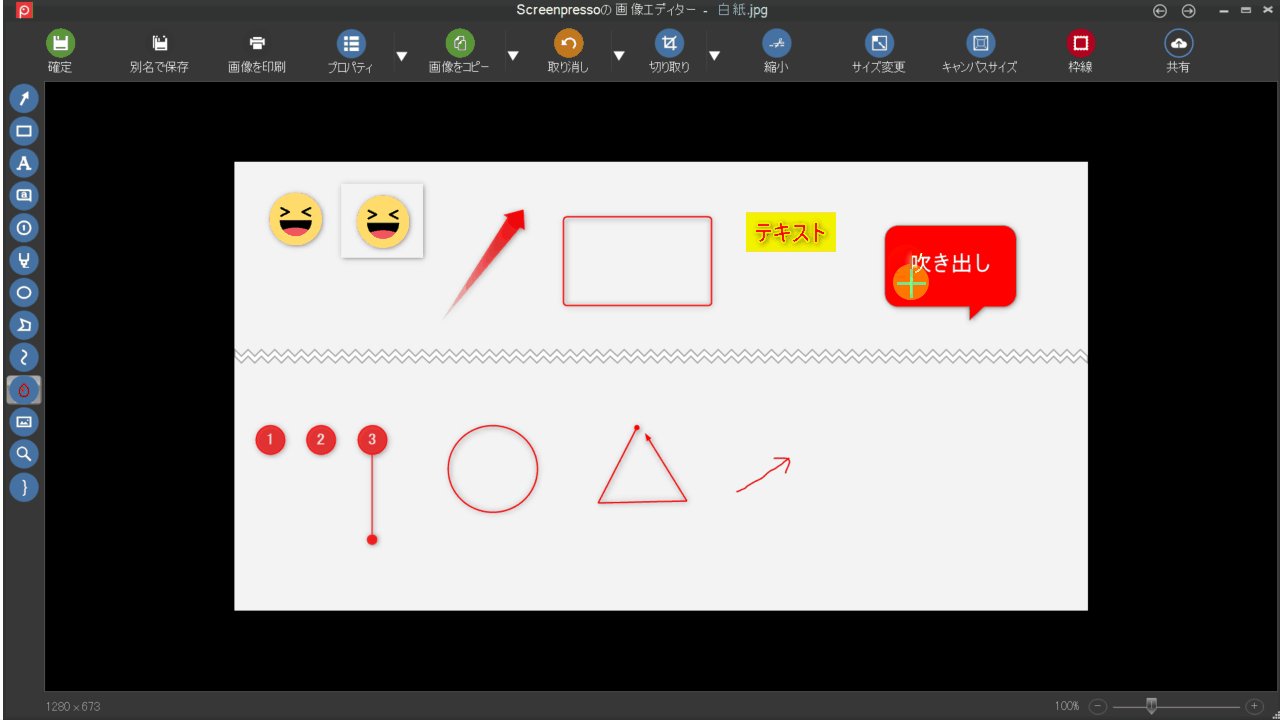
(1)画面左端の「ぼかし」アイコンをクリックする。

(2)ドラッグ&ドロップで隠しておきたい部分をなぞると、ぼかし効果が適用されます。

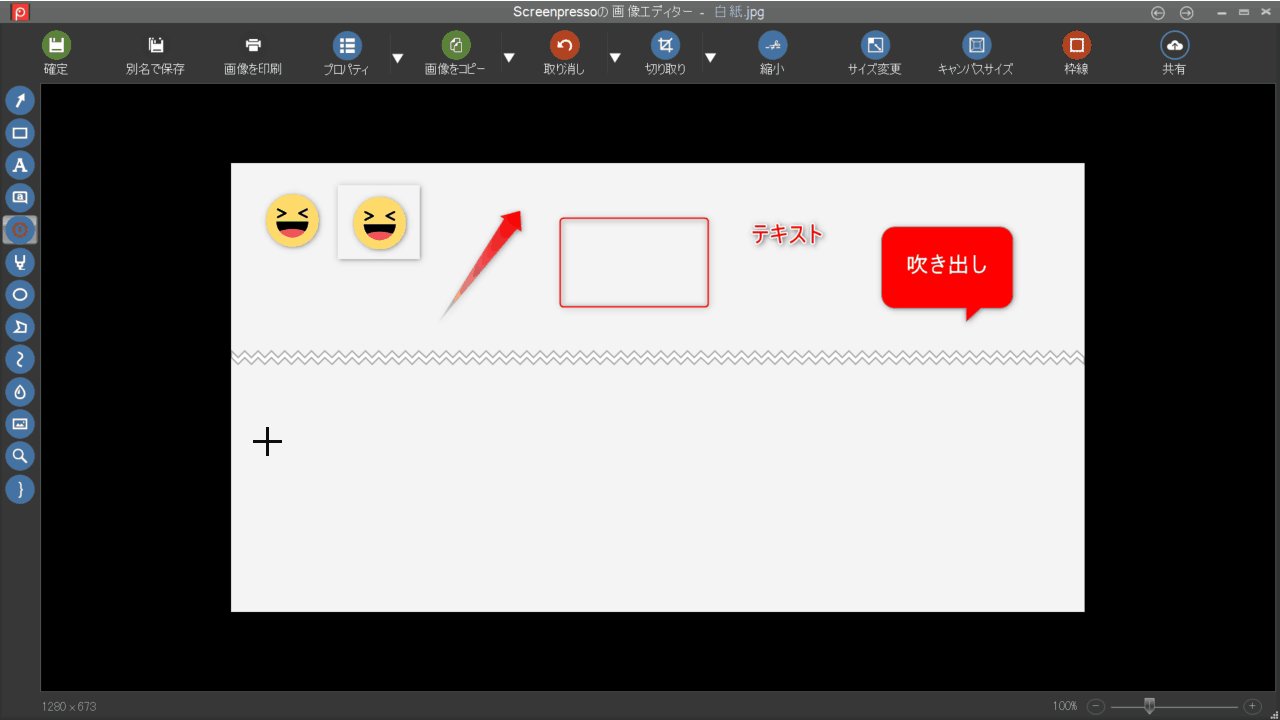
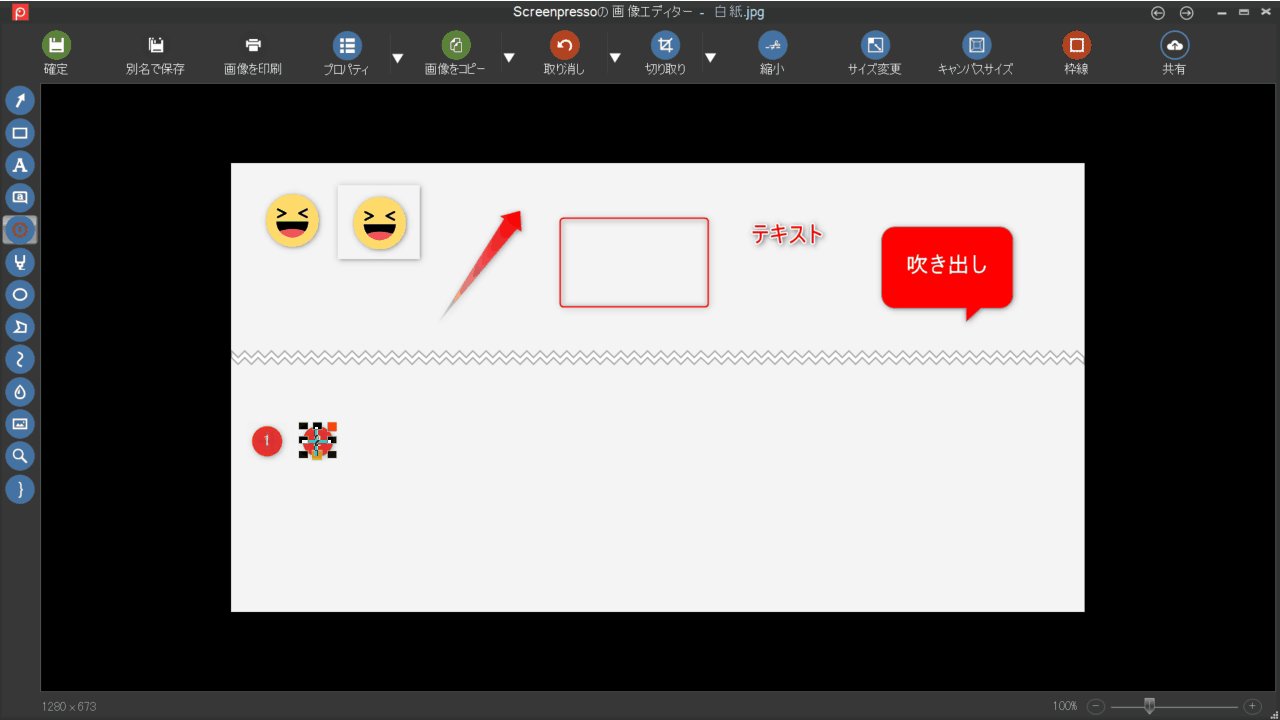
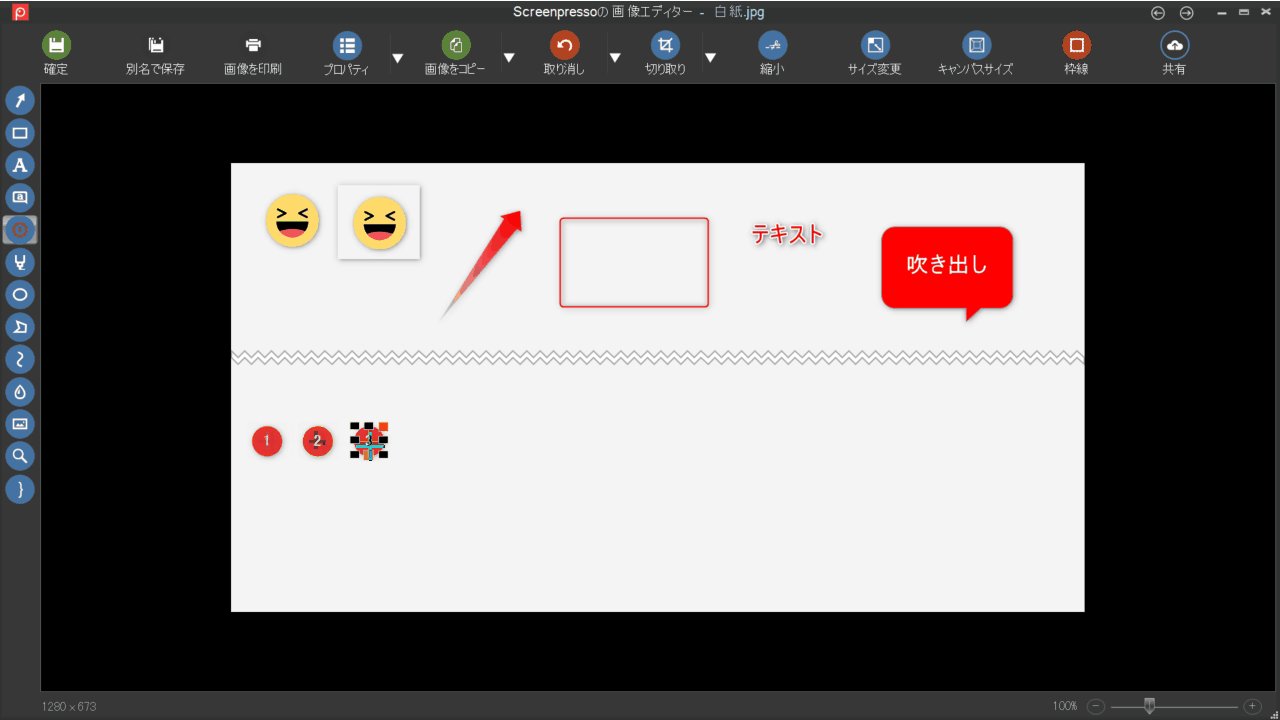
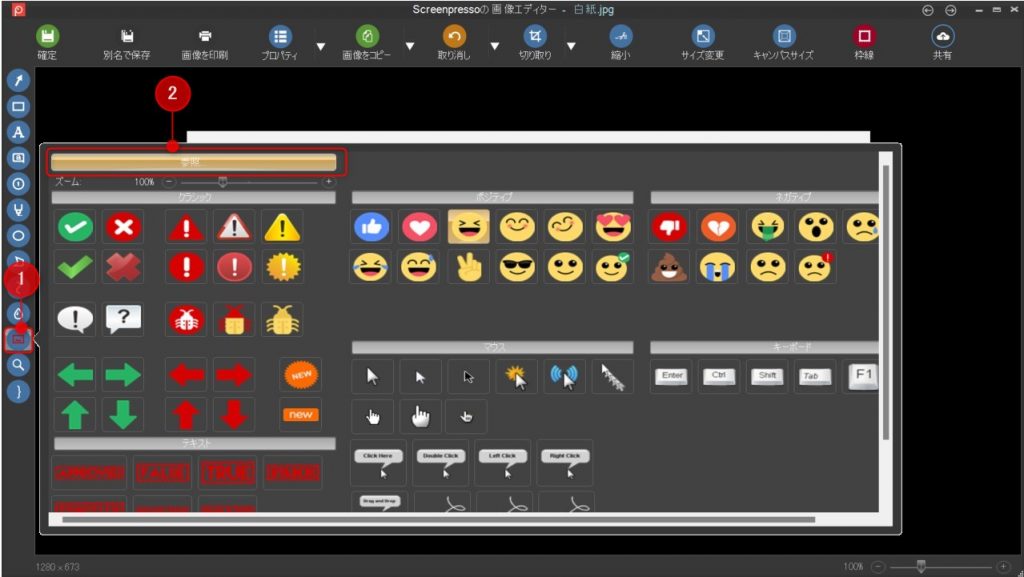
画像
Screenpressoでは、画像やスタンプを挿入することも可能です。
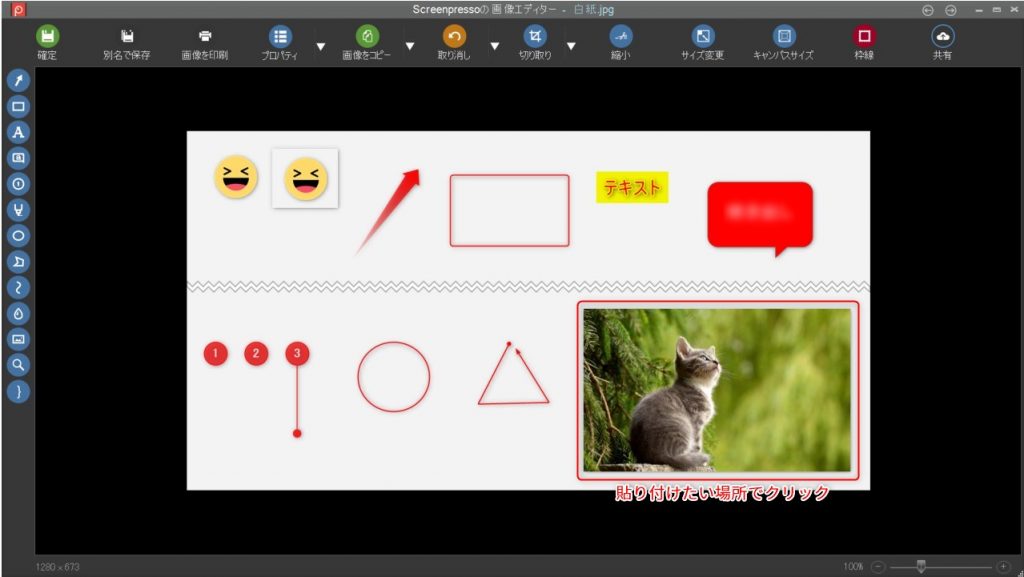
(1)画面左端の「画像」アイコンをクリックし、「参照」をクリックする。

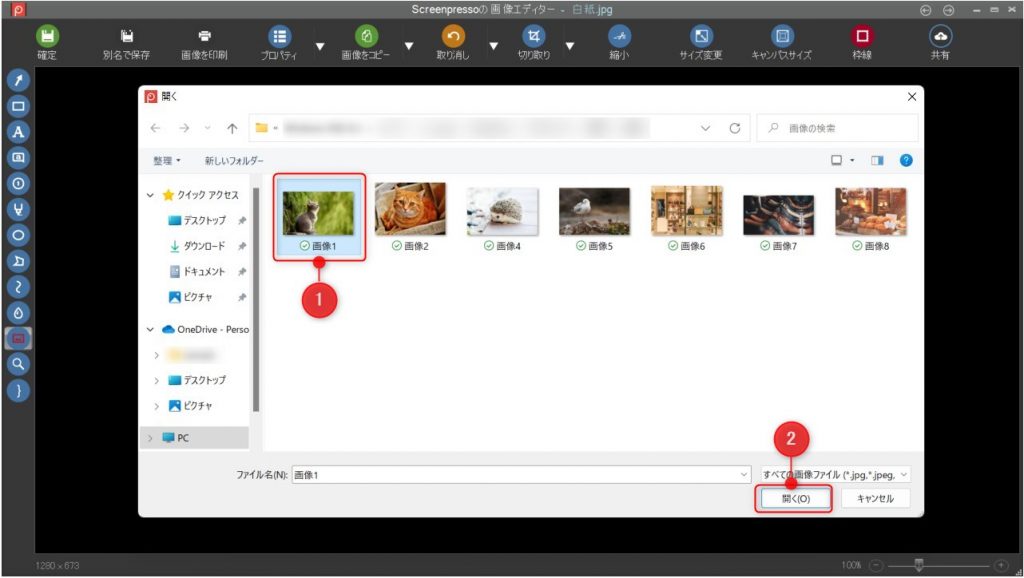
(2)挿入したい画像を選択する。

(3)貼り付けたい場所でクリックすると、画像が挿入されます。

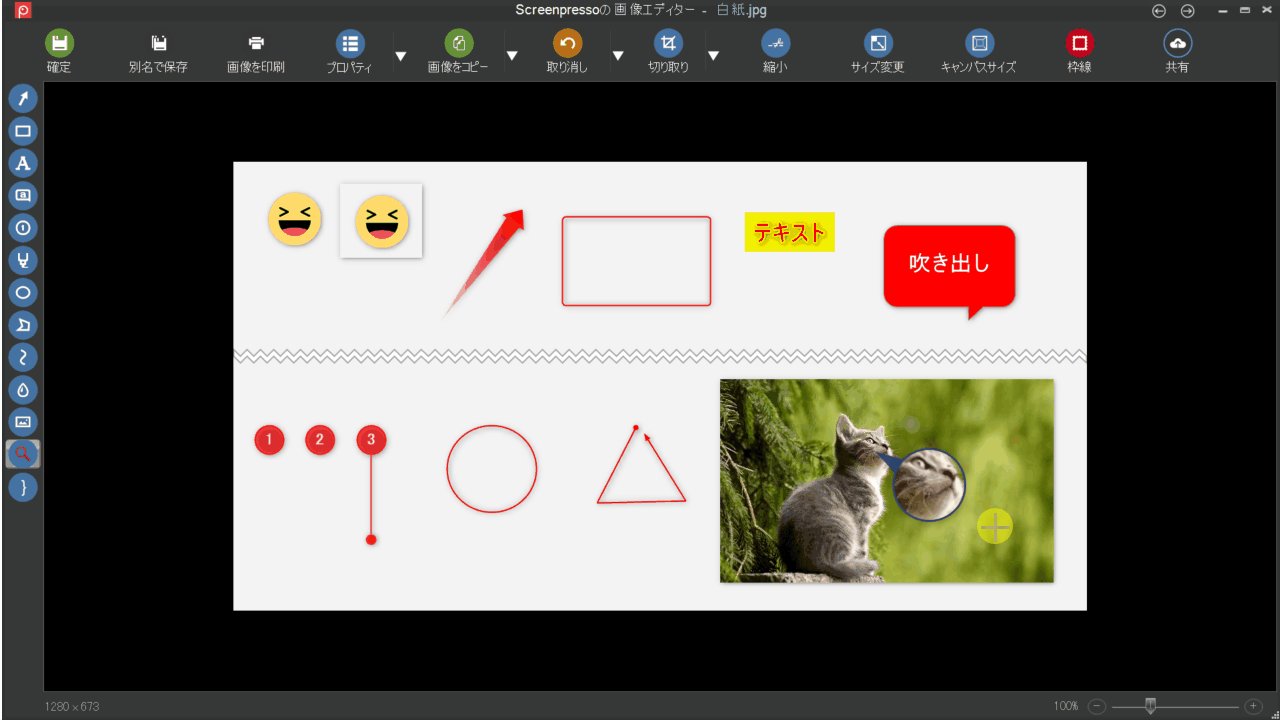
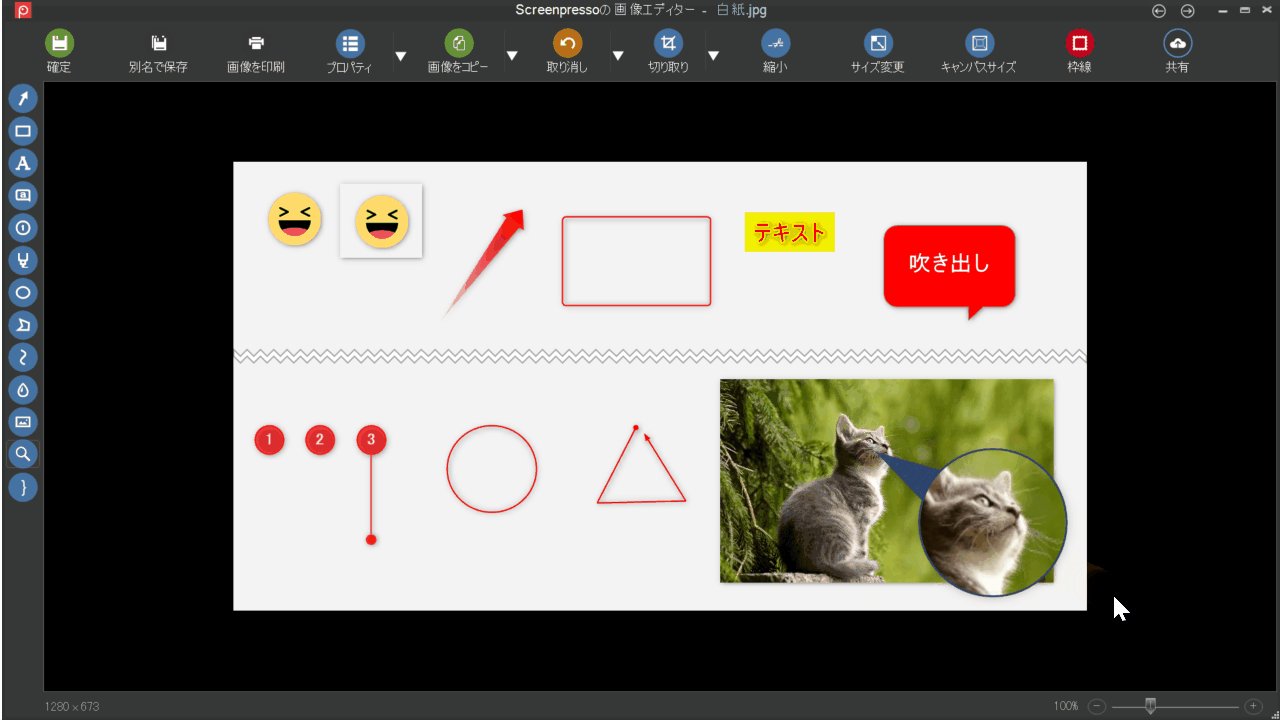
ルーペ
「ルーペ」は、画像の一部を拡大表示できる機能です。
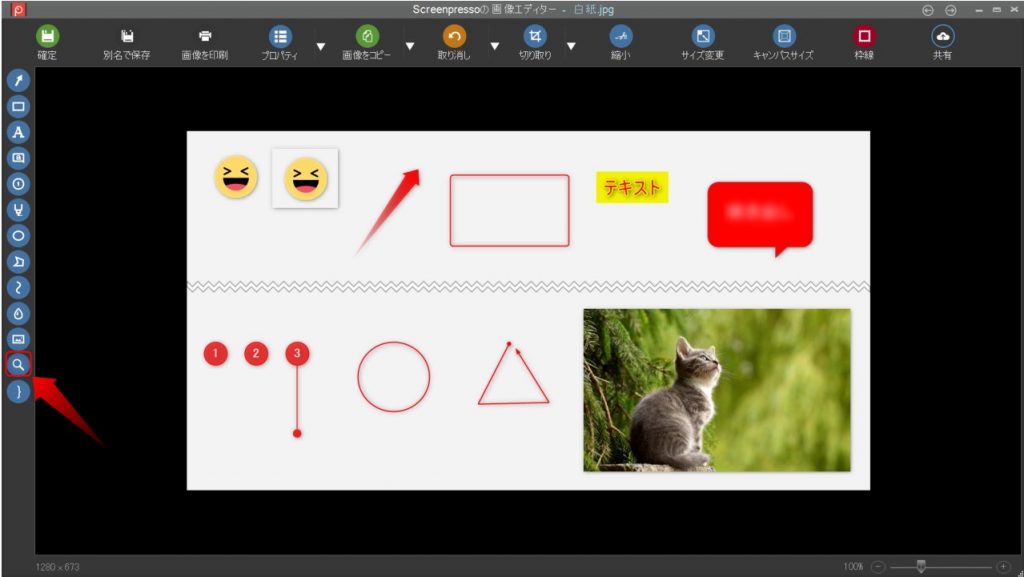
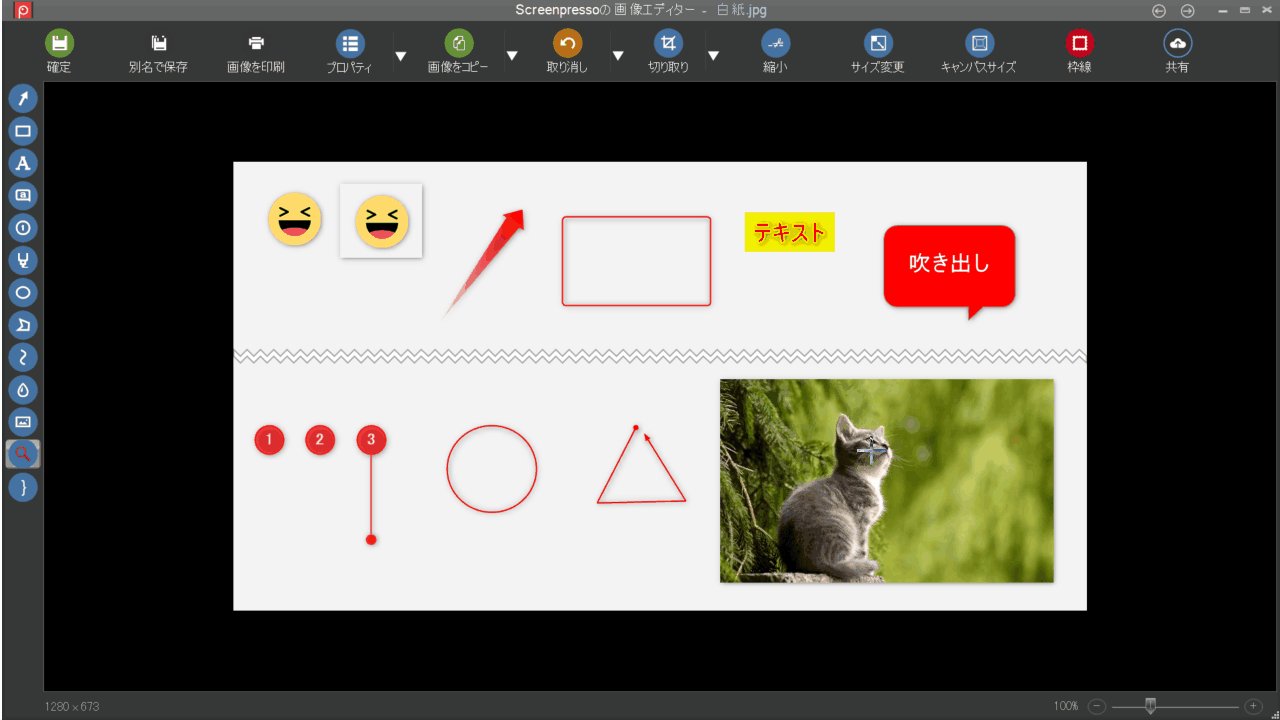
(1)画面左端の「虫眼鏡」アイコンをクリックする。

(3)拡大したい部分にカーソルを置き、ドラッグ&ドロップで範囲を広げてください。

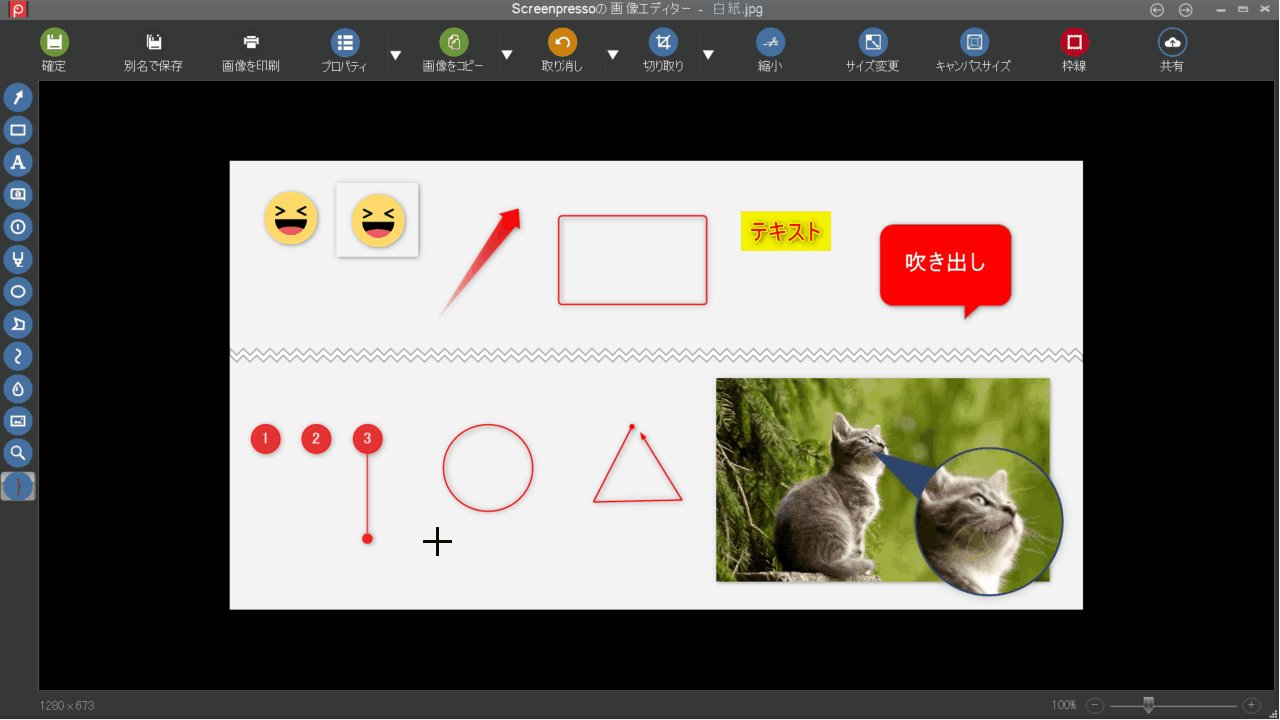
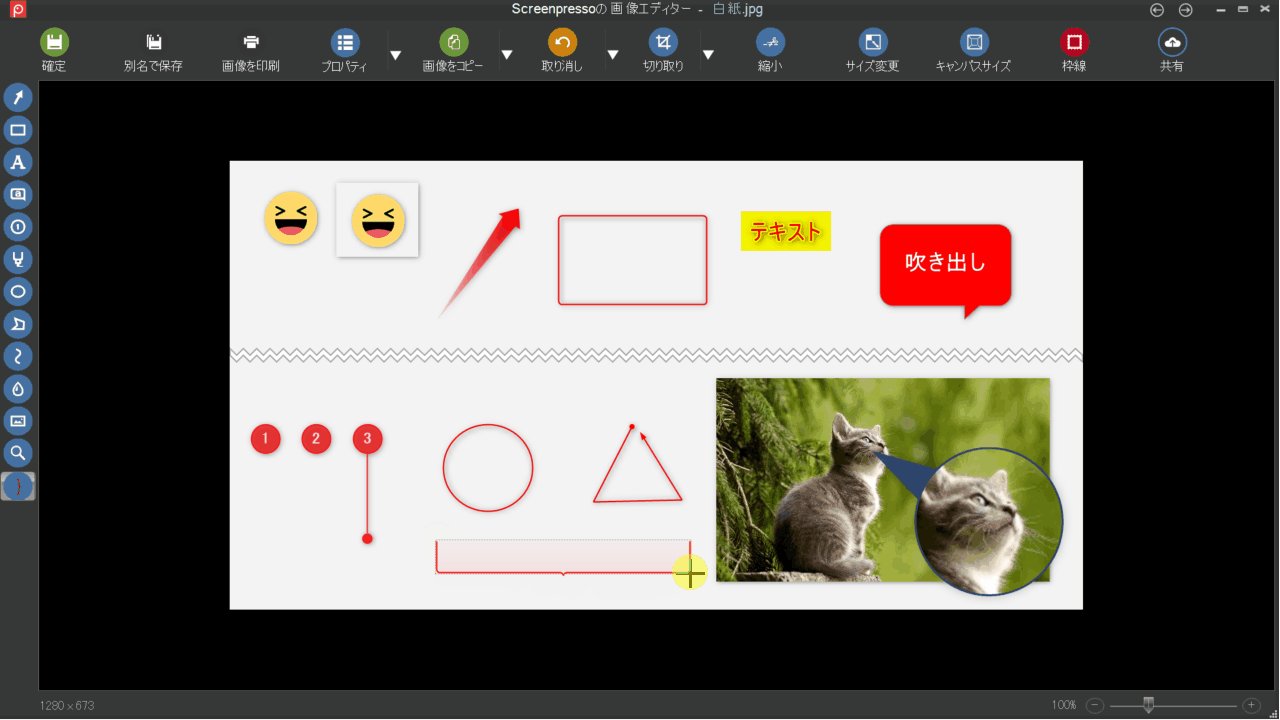
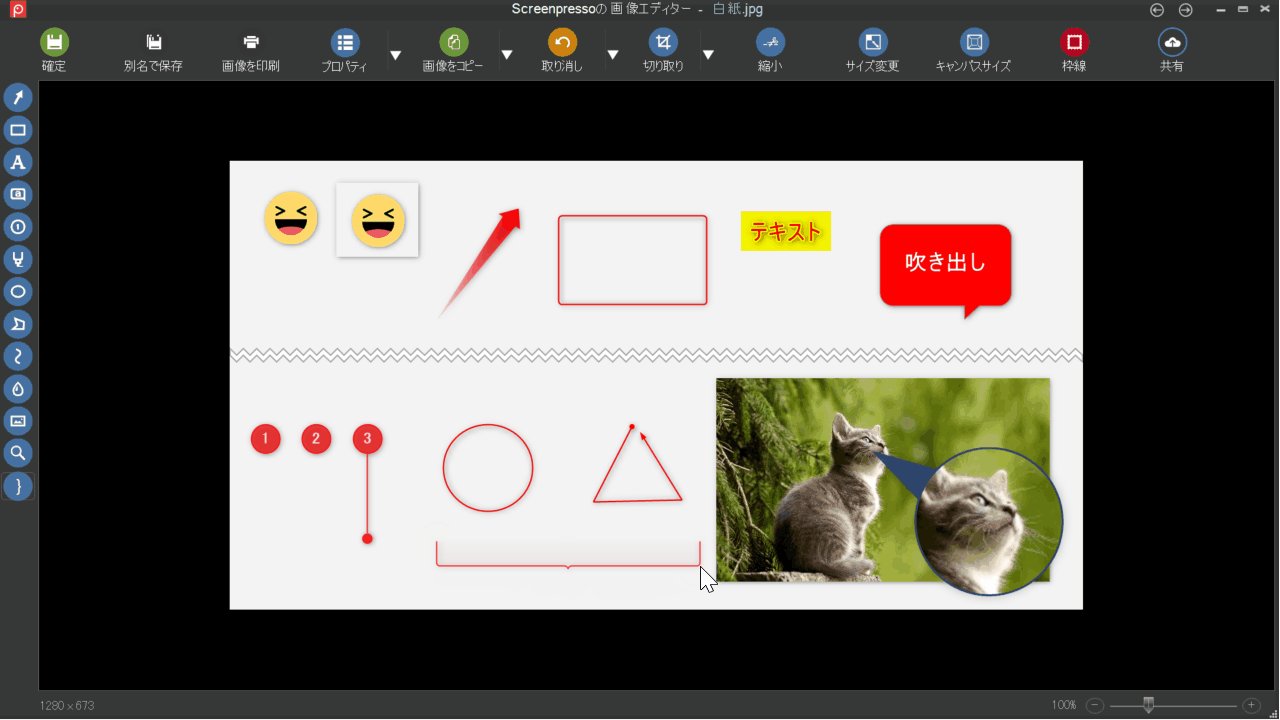
波括弧
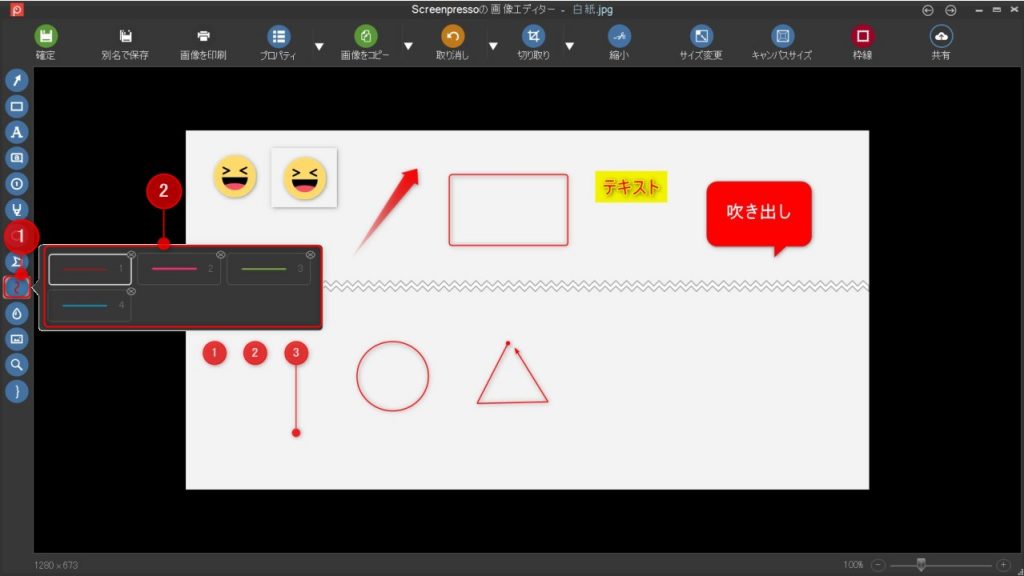
「波括弧」は、複数の項目をまとめたいときに便利なツールです。
(1)画面左端の「波括弧」アイコンをクリックし、デザインを選択する。

(2)ドラッグ&ドロップで並括弧を描画できます。

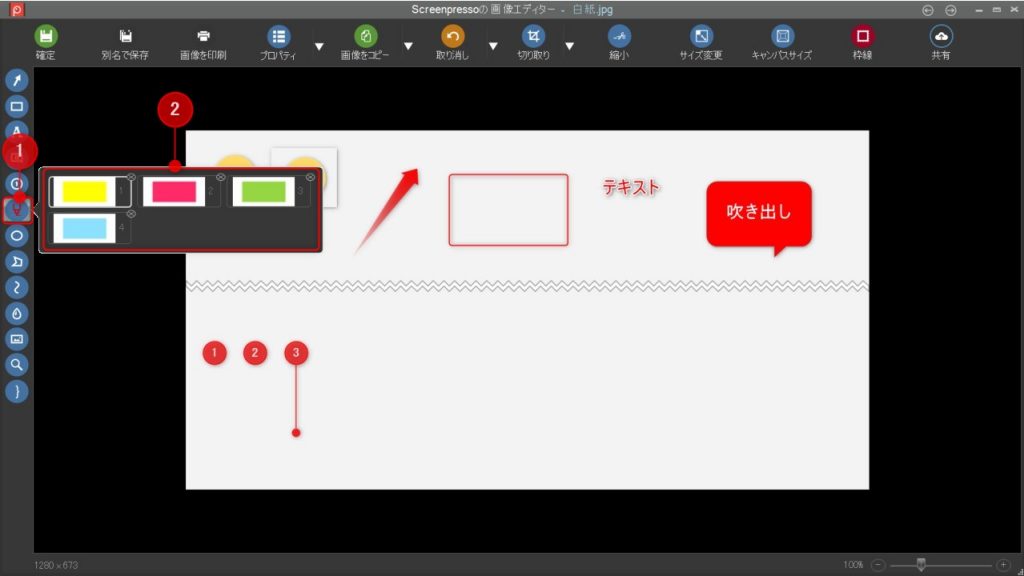
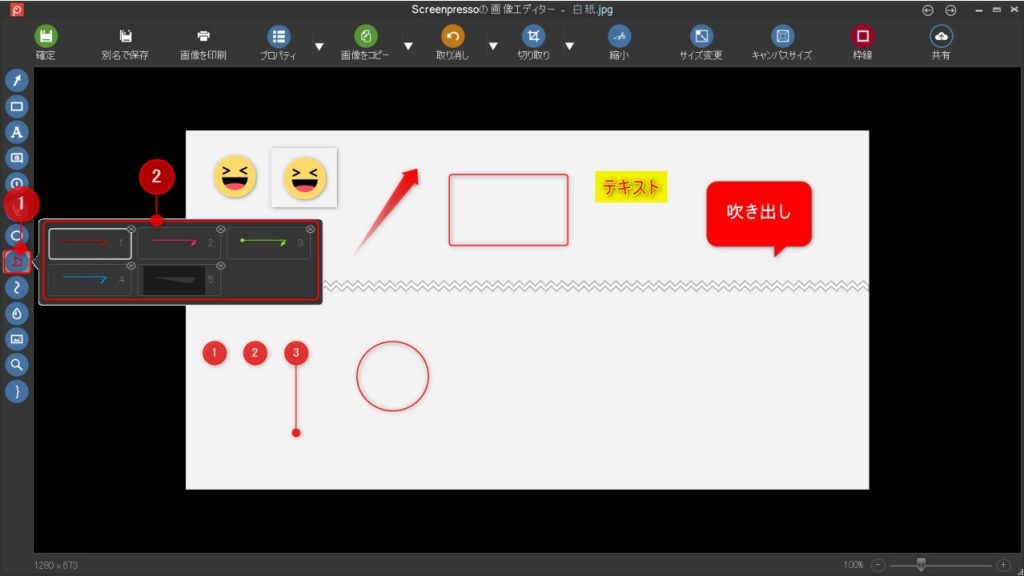
Step5.各アイテムのデザインを変更する
Screenpressoでは、矢印や図形、テキストなど、各アイテムを自分好みのデザインに変更することができます。色や太さ、線の種類、影の濃淡などを細かく設定することができるため、既存のショートカットにしっくりくるものがない場合は、オリジナルのデザインを作ってみてください。なお、カスタマイズしたデザインはショートカットに登録することも可能です。
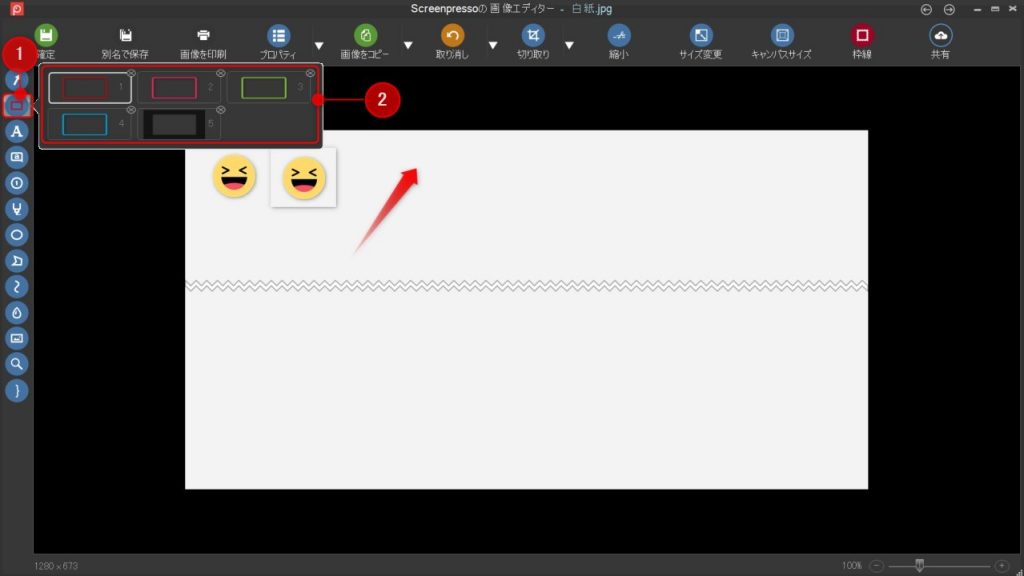
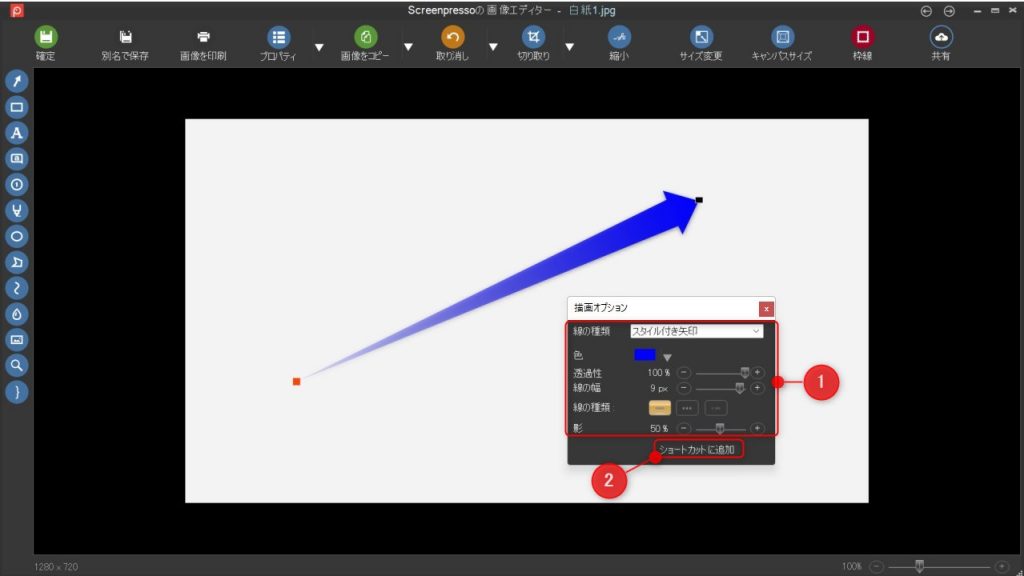
(1)作成したアイテムのうえで右クリックし、プルダウンメニューから「描画オプション」を選択する。

(2)デザインを変更し、「ショートカットに追加」をクリックする。

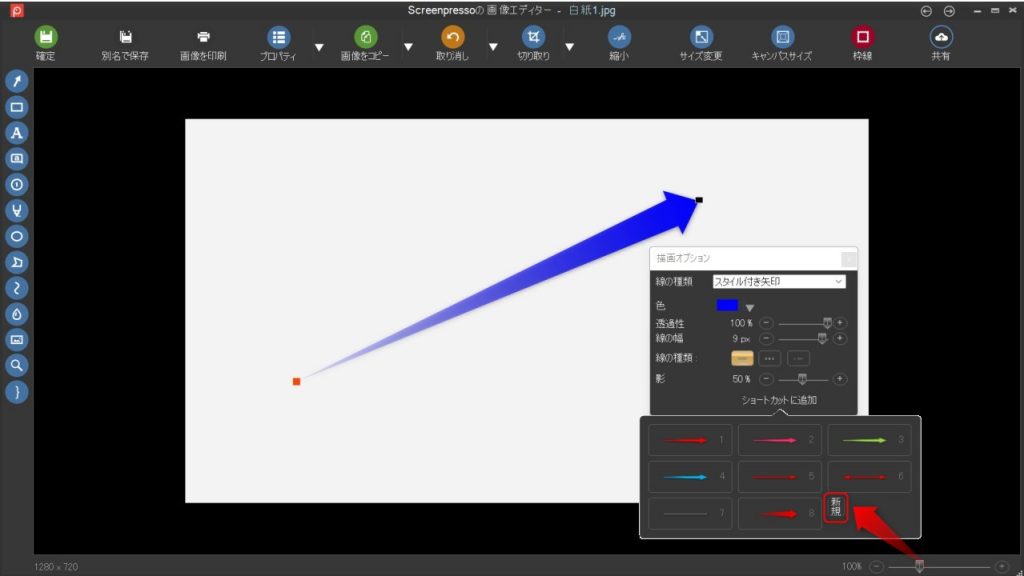
(3)「新規」をクリックすると、ショートカットにデザインが追加されます。

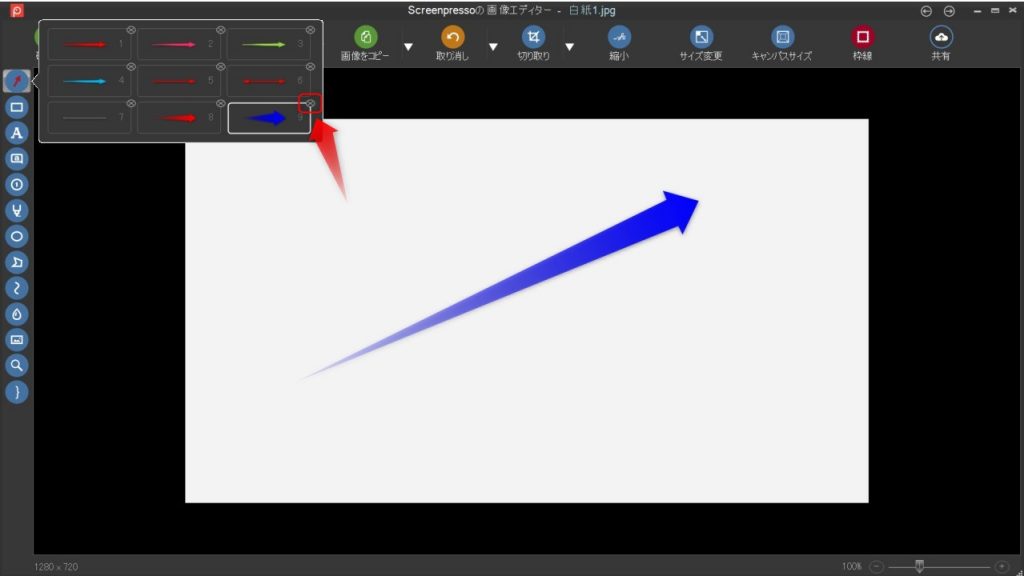
デザインを削除したい場合は、ショートカットの右上にある「×」ボタンをクリックしてください。

Step6.画像を保存する
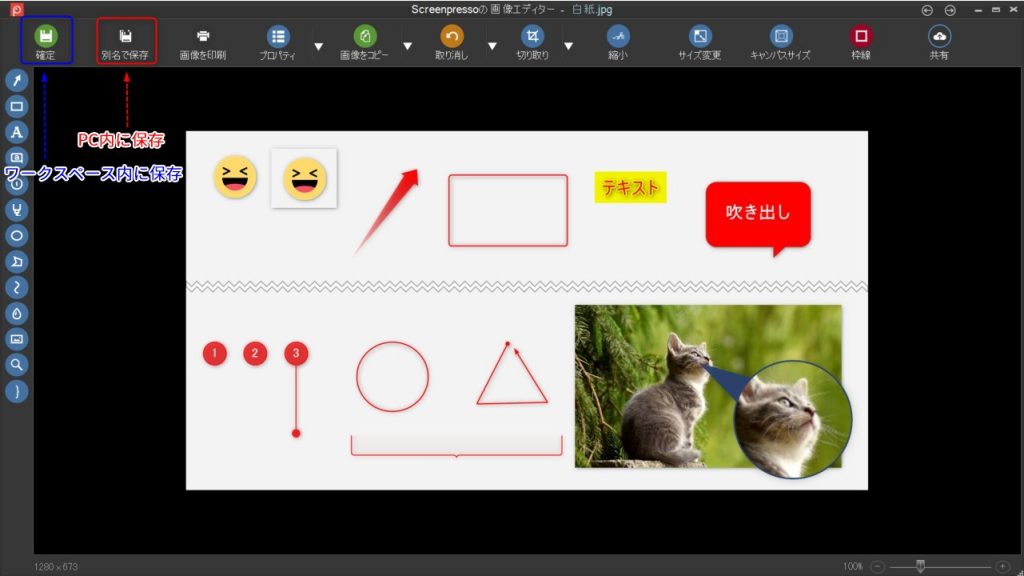
編集作業が終わったら、画像を保存しましょう。画面上部の「確定」をクリックすると、ワークスペース内に保存され、「別名で保存」をクリックするとPC内に保存されます。

前述したように、無料版の場合は再編集することができないため、誤字脱字などのミスがないか、保存する前に必ず確認しておきましょう。
Screenpresso(スクリーンプレッソ)は無料版でも使い勝手抜群!

スクリーンショットの撮影から画像の加工・編集までを1つのツール内で完結させることができる「Screenpresso(スクリーンプレッソ)」。Windows専用のサービスではありますが、複数の撮影方法が用意されていたり、各アイテムのデザインを自由度高くカスタマイズできたり…と、かゆいところに手が届くような便利機能が豊富に搭載された優れものです。
有料版に比べると多少煩わしいこともありますが、無料版でも十分に活用できるので、少しでも興味のある方はぜひ試してみてはいかがでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
