
StudioとはどんなCMS?導入するメリットや使い方を初心者向けに解説!
「サイトを作りたいけれど、コーディングの知識がない」「デザインにこだわったWebサイトを手軽に作成したい」。そんな悩みがある中小企業におすすめしたいのが、国産のクラウド型CMS「Studio(スタジオ)」です。
サーバーの準備が不要で、ドラッグ&ドロップやテキスト入力だけで簡単にサイトを構築できます。企業のコーポレートサイトやポートフォリオサイト、採用LPなどでも導入が進んでおり、シンプルながらも高品質なWebサイトを作成できる点が魅力です。
本記事では、Studioの主な機能や料金プラン、導入するメリット・デメリットを初心者向けに解説していきます。無料プランを利用した使い方解説や、WordPressとの違いもあるので、ぜひ参考にしてみてください。
目次
StudioとはどんなCMS?

公式:Studio
Studio(スタジオ)とは、2017年にStudio株式会社がリリースした国産のクラウド型CMSです。積み木やパズルのようにコンテンツを重ねていくスタイルのため、知識がない人でもノーコードでサイト構築ができます。
デザインに特化したコーポレートサイト作成が得意で、画像編集機能がデフォルトで搭載されています。2025年1月にはクラウドセキュリティの国際標準規格である「ISO/IEC 27017」に基づくISMSクラウドセキュリティ認証を取得し、さらなるセキュリティ強化を行っています。
Studioの主な機能
Studioの主な機能をまとめました。
- デザインエディタ搭載
- ダッシュボードでのコンテンツ管理
- ブログ機能
- 記事の予約投稿
- 画像編集機能
- 共同編集機能
- SEO対策
- ライター権限設定
サイト構築、ブログ編集、SEO対策などWebサイト運用に必要な基本機能は一通り揃っています。また、共同編集機能では、エディタ上のデザインに直接コメントができる機能も搭載されています。
Studioの料金プラン
Studioの料金プランは、お試しで使える無料プランと、有料プランが5種類あります。
| Free | 0円/月 |
|---|---|
| Mini | 1,290円/月 |
| Personal | 1,720円/月 |
| Business | 5,460円/月 |
| Business Plus | 12,900円/月 |
| Enterprise | 要問合せ |
上記は月額払いの金額となります。年間払いにすると、20%ほどの割引が入ります。また、Business Plus以上のプランで使える有料のアドオンも用意されています。
Studioの特徴とメリット

ここではStudioの特徴と主なメリットを紹介していきます。
- ノーコードでサイト構築ができる
- 公開予約が可能
- リアルタイムで共同編集ができる
- デザインとダッシュボードが一体化
- SEO対策が可能
- 別でサーバーの用意をしなくて良い
- 役割に応じた権限管理が可能
- WordPressからの移行が容易
それぞれのメリットについて、もう少し見ていきましょう。
ノーコードでサイト構築ができる
Studioは、コンテンツを積み木のように重ねて組み合わせていくスタイルでサイト構築を行います。プログラミングの知識は不要なので、誰でも容易にサイトを作れるでしょう。作成したサイトは、HTMLなどが自動で最適化されます。
公開予約が可能
作成した記事を予約投稿する機能が搭載されています。会議などで指定の時間に投稿できない、長期休み中も投稿を行いたいといった場合に嬉しい機能となります。設定自体は、ダッシュボードから記事を選択し、カレンダーで公開したい日時を入力するだけです。
リアルタイムで共同編集ができる
Studioは、リアルタイムで複数人が同時にアクセスをし、デザイン調整やコンテンツ作成を行えます。デザインに関してはコメントを残せるので、在宅メンバーがいたとしても作業がしやすいでしょう。
デザインとダッシュボードが一体化
Studioでは、デザイン画面とダッシュボード(管理画面)が一体化しているので、1つの画面上でページ編集とデータ管理を同時に行えます。たとえば、テキストや画像を配置しながら、その場でCMSコレクションの中身(アイテム)の内容を確認・更新することが可能です。 デザイナーとディレクターが同じ画面で作業できるので、制作と管理の連携もスムーズに行えます。
SEO対策が可能
ページのタイトルやディスクリプション設定、HTMLの最適化、404エラーページ設定、サイトマップ作成などの基本的なSEO対策機能が備わっています。Studioで作成したサイトでも、対策次第で検索結果の上位に表示できるでしょう。
別でサーバーの用意をしなくて良い
Studioはクラウド版CMSです。サーバーを自身で用意しなくともサイト構築ができます。そのため、別途サーバーの準備・設定を用意しなくても大丈夫ですし、Studioの月額以外の費用が発生しないのもメリットと言えるはずです。
役割に応じた権限管理が可能
Studioには「オーナー」と「編集者」以外に、以下の4つの操作で権限管理が可能です。
- 公開設定を制限(Business Plusプランのみ)
- エディタ編集を制限
- CMS操作を制限
- フォーム回答の閲覧を制限
デザイナー・ディレクター・ライターなどの役割に応じた、細かい権限を付与できます。そのため、触ってはいけない場所が明確になりヒューマンエラーを防げるでしょう。
WordPressからの移行が容易
WordPressで吐き出したXMLファイルを一括インポートできます。そのため、WordPressからStudioへの移行やサイトのリニューアルの作業がスムーズにいくでしょう。
操作方法も簡単で、ダッシュボードから「CMS機能を有効」にすれば、WordPressからのインポートオプションが表示されます。表示されたインポートのポップアップウィンドウに、XMLファイルをドラッグするだけです。
Studioのデメリット

Studioはできることが限られているため、以下の3つのデメリットが存在します。
- 大規模サイトには不向き
- できないことがやや多い
- Studioから別のCMSに移行しづらい
それぞれのデメリットについて簡単に解説していきます。
大規模サイトには不向き
Business Plusプランであっても、作成できるサイトに制限があります。月間100万PVかつ300ページまでのサイトしか作れないので、大規模サイトには不向きとなります。Enterpriseであれば、ページ数無制限になりますが、PV数の制限が入るようです。どうしてもStudioで大規模サイトを作成したいという場合は、1度問合せしたほうが良いでしょう。
できないことがやや多い
Studioはできないことが明確になっています。以下のような機能はないので、オウンドメディアを運営する際はとくに不便に感じるはずです。
- ページネーション機能
- 複数タグでの絞り込み検索
- ランキング記事登録
- 人気記事の抽出
- 閲覧中ページを除外した表示ができない
- 決済機能の実装
なお絞り込みに関しては、単一タグであれば可能です。
Studioから別のCMSに移行しづらい
Studioではデータの一括インポートはできますが、エクスポートはできません。別のCMSに移行する際は、スプレッドシートなどを利用した手動となります。そのため、将来的に別のCMSを使う予定がある場合にはおすすめできません。
Studioの仕組みと4つの要素

StudioのCMSは一般的なブログ形式とは異なり、以下の4つの要素を組み合わせて構築する「データベースのような仕組み」になっています。
- モデル
- アイテム
- プロパティ
- コレクション
各要素の役割などを解説していきます。
モデル
Studioの「モデル」は、各種コンテンツページのことを指します。4つのタイプがあり、それぞれ記載できる内容が決まっています。
- 記事タイプ:タイトルと本文で構成
- ユーザータイプ:画像とテキストで構成
- カテゴリータイプ:テキストのみ
- カスタムタイプ:テキストのみ
記事はブログやお知らせなどの作成に適しています。ユーザーはメンバーやポートフォリオ管理に最適です。カテゴリーは、名前の通りアイテムのカテゴリー管理に活用できます。カスタムは、テキストのみですが自分の好きなようにアレンジが可能です。
アイテム
「アイテム」は、モデルで作成した各種コンテンツのことを指します。各種アイテムに、プロパティを付与して情報追加ができます。
プロパティ
「プロパティ」は、各アイテムに記載する追加情報です。色・画像・タグ・ライター情報などを追加できます。
- テキスト:文章を自由に入力できる
- 数値:文字サイズや余白設定が可能
- ブール値:オン・オフの設定ができる
- カラー:カラーコードでラベル分けが可
- 画像:記事のサムネイル設定ができる
- 参照:ほかモデルのアイテムの紐づけ
上記のような種類のプロパティが存在します。
コレクション
「コレクション」は、任意のアイテムをまとめる機能です。特集やおすすめ記事、カテゴリーページなどを手動で設定する際に利用できるでしょう。アイテムを表示する順番は、自由に変更できます。
Studioの基本的な使い方
Studioの4つの要素がわかったところで、実際に使ってみましょう。無料プランを利用して、基本的な使い方をまとめました。
- 使い方①:アカウント登録
- 使い方②:プロジェクトの作成
- 使い方③:デザインエディタで見た目を編集
- 使い方④:ダッシュボードでコンテンツ作成
- 使い方⑤:作成したコンテンツとデザインの紐づけ
- 使い方⑥:プロジェクト設定から「公開」
画像付きで使い方を順番に解説していきます。
使い方①:アカウント登録

Studioの公式サイトを開いたら、「無料ではじめる」のボタンをクリックしてください。有料の場合も、後ほどプラン変更が可能なので同じ手順で進んで大丈夫です。

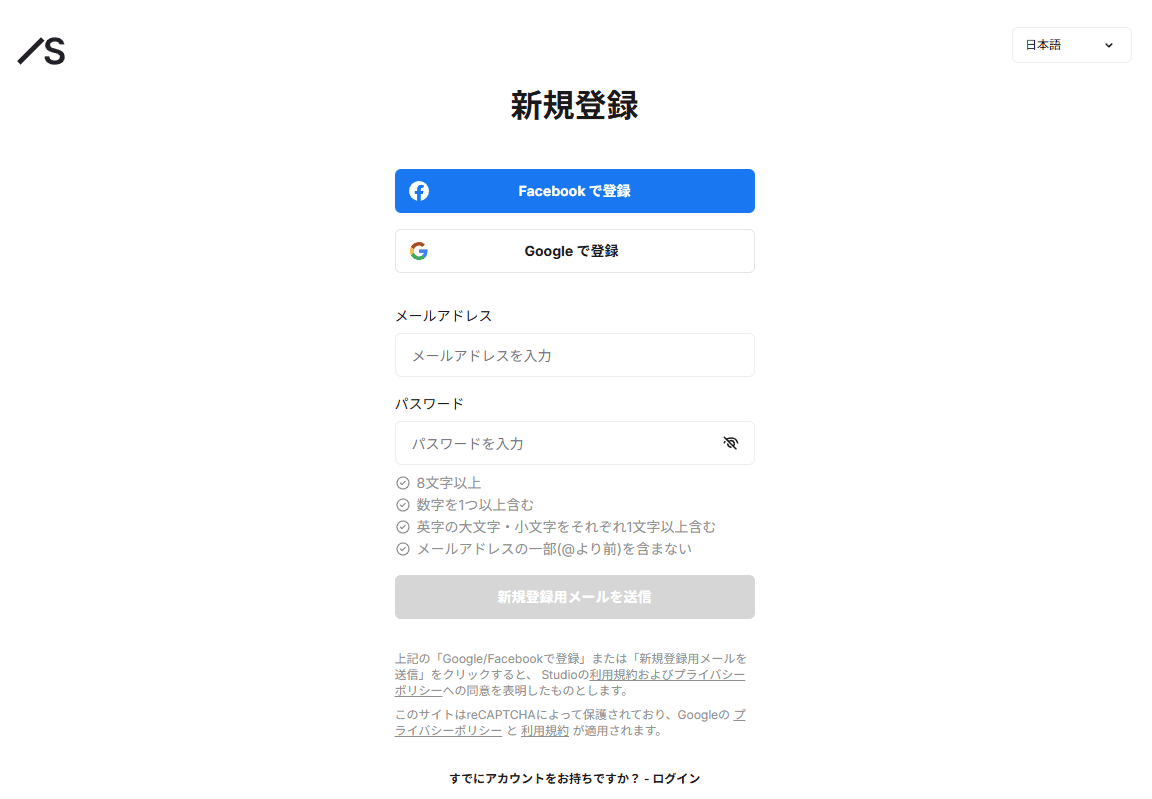
アカウント新規登録の場合は「Facebook」「Google」でログインするか、「メールアドレス」を利用します。今回はGoogleと連携させ、ログインしました。

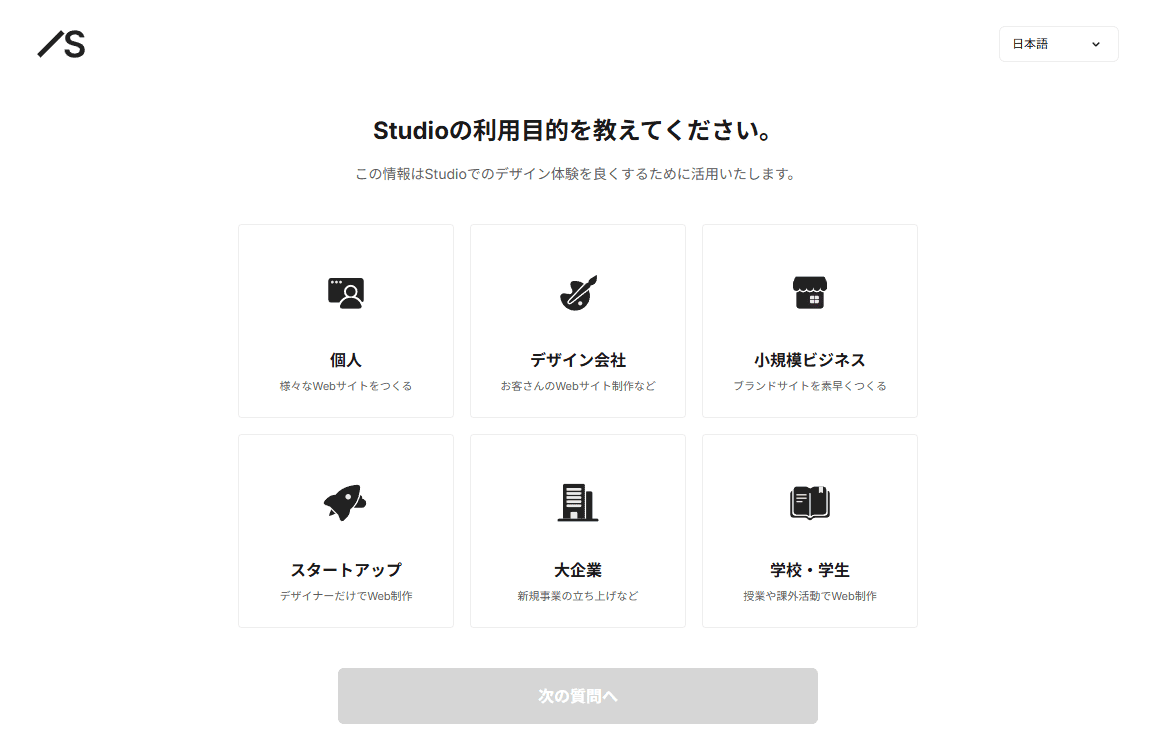
利用目的のアンケートが出るので、該当のボタンをクリックして次に進んでください。なお、スキップはできません。

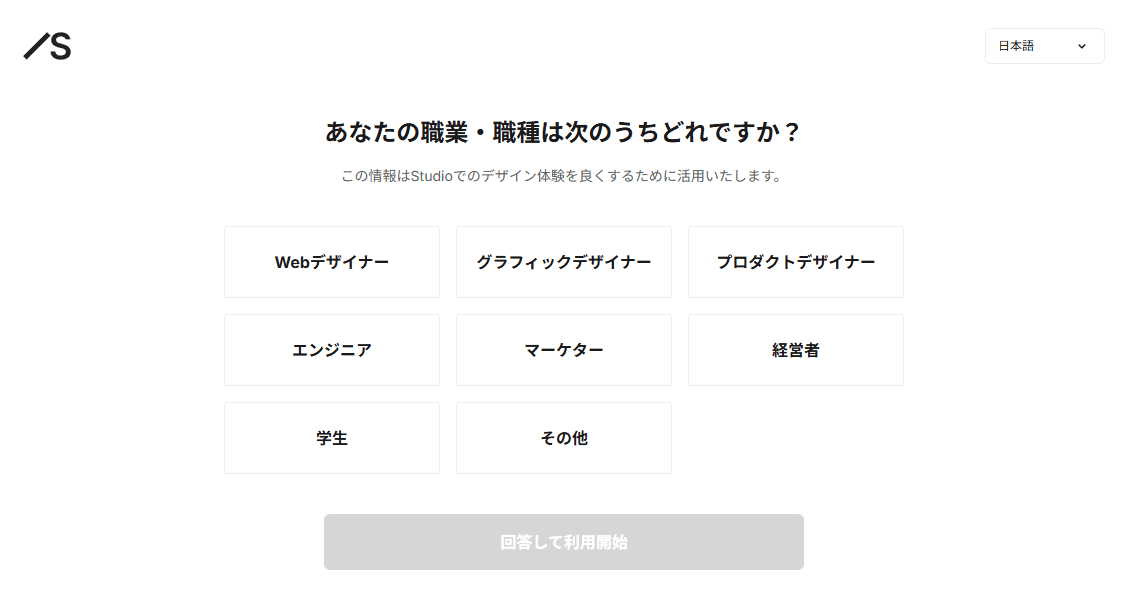
次に、職業・職種の選択を行います。「回答して利用開始」ボタンを押せば、アカウント登録完了となります。
使い方②:プロジェクトの作成

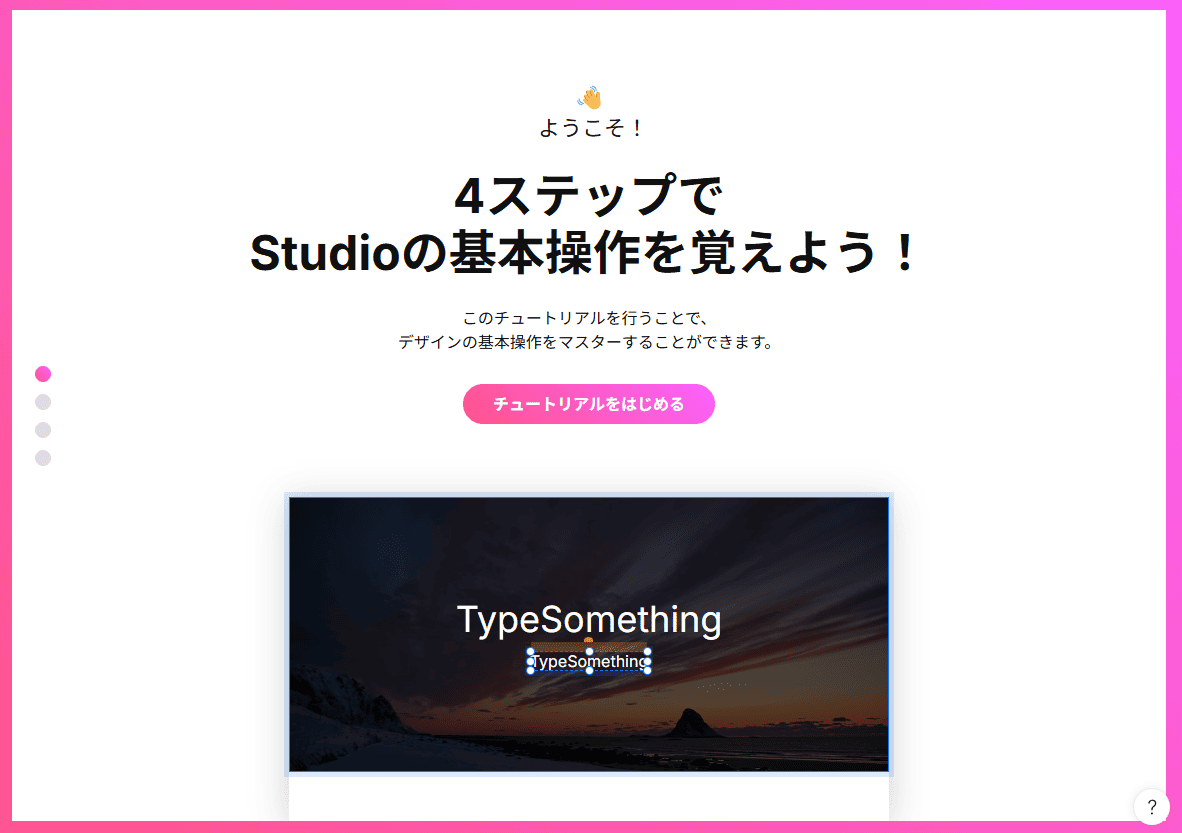
アカウント登録後は、自動でチュートリアルが表示されます。4ステップで終わるので、初めてStudioを触る人はチュートリアルで練習しておくと良いでしょう。

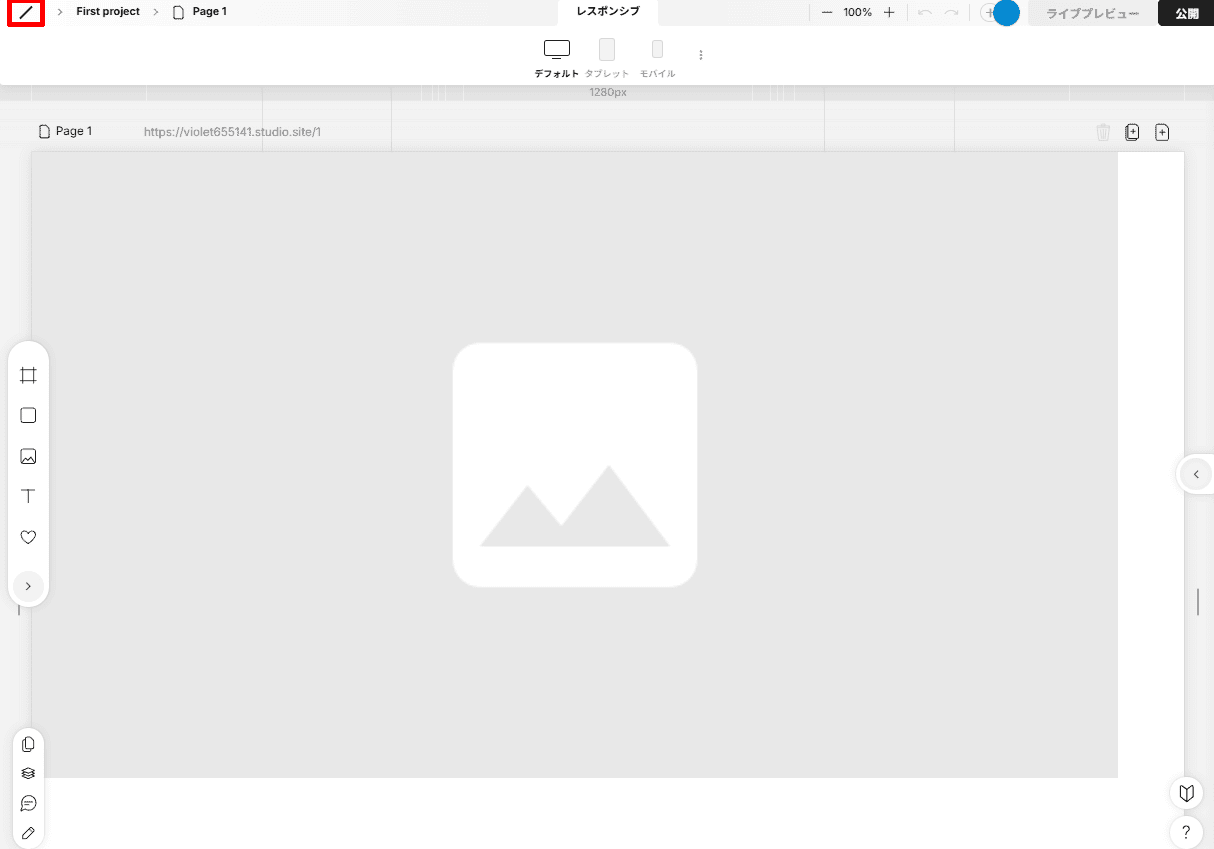
チュートリアルが完了すると、デザインエディタが表示されます。今回はデザインテンプレートを使用したいので、左上の「/」をクリックしてホームに移動します。

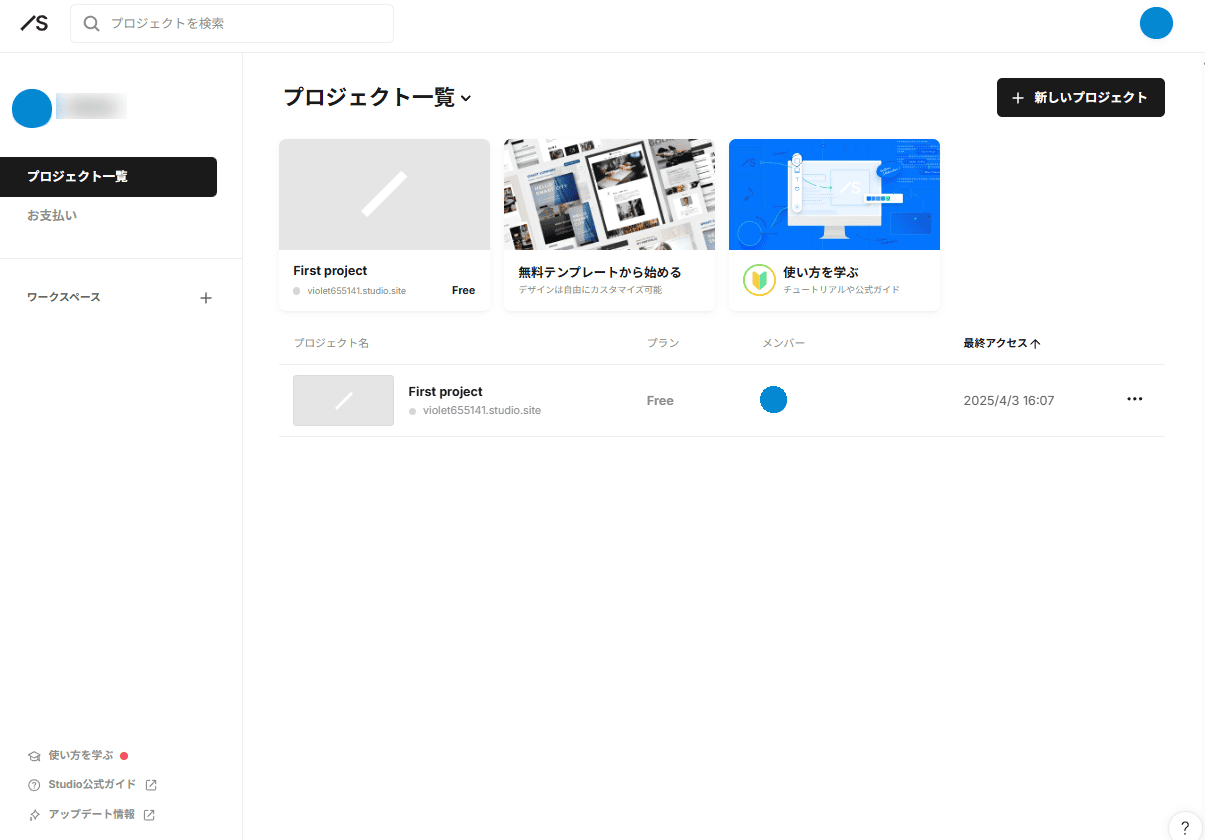
プロジェクト一覧から「無料テンプレートから始める」を選択。

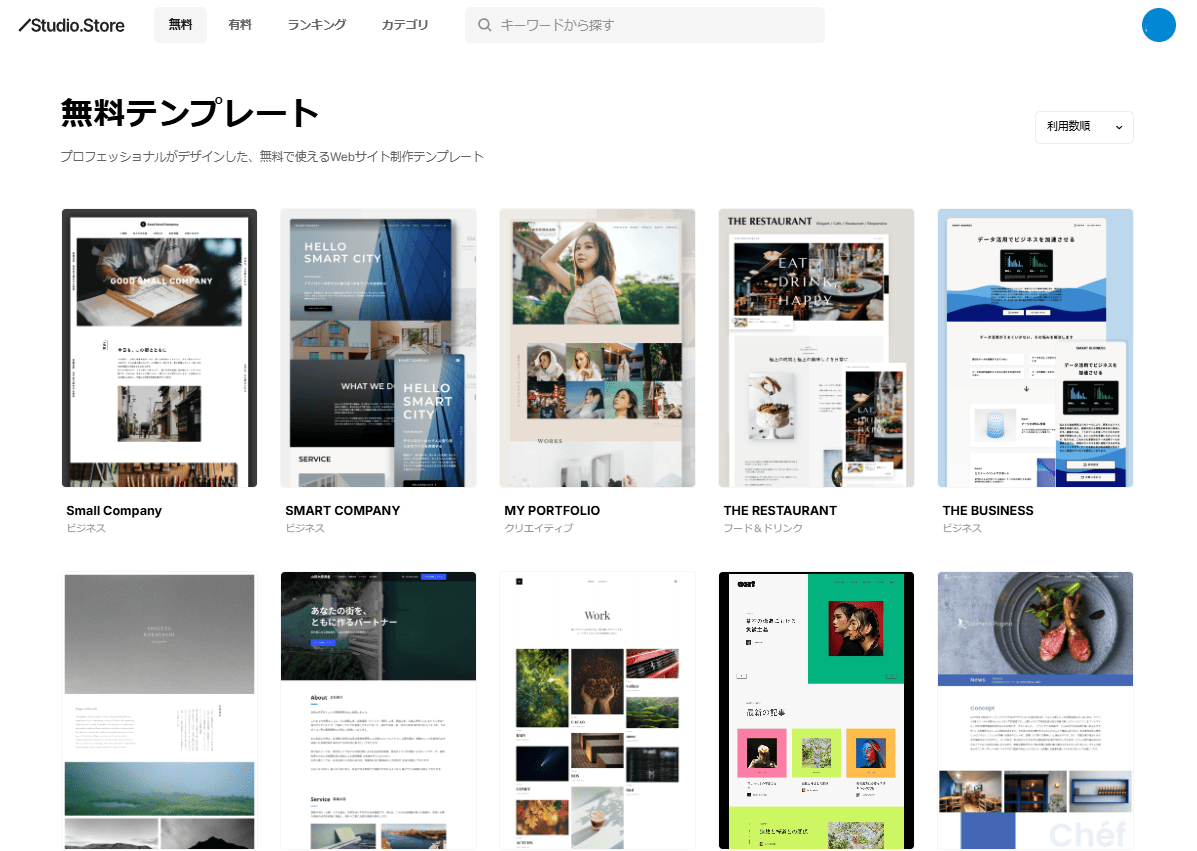
プレビューを見ながら、好きなデザインテンプレートを選択してください。各種テンプレートのデモ操作もできます。

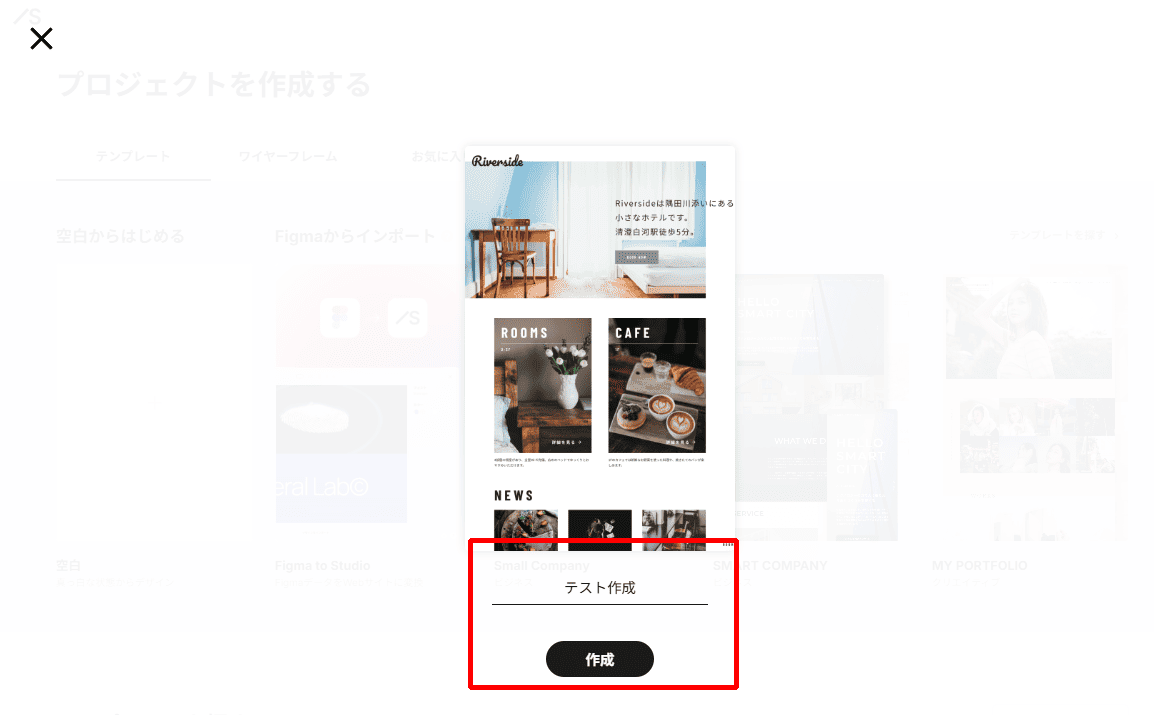
テンプレートを選択したら、プロジェクト名を記入して「作成」を押しましょう。
使い方③:デザインエディタで見た目を編集

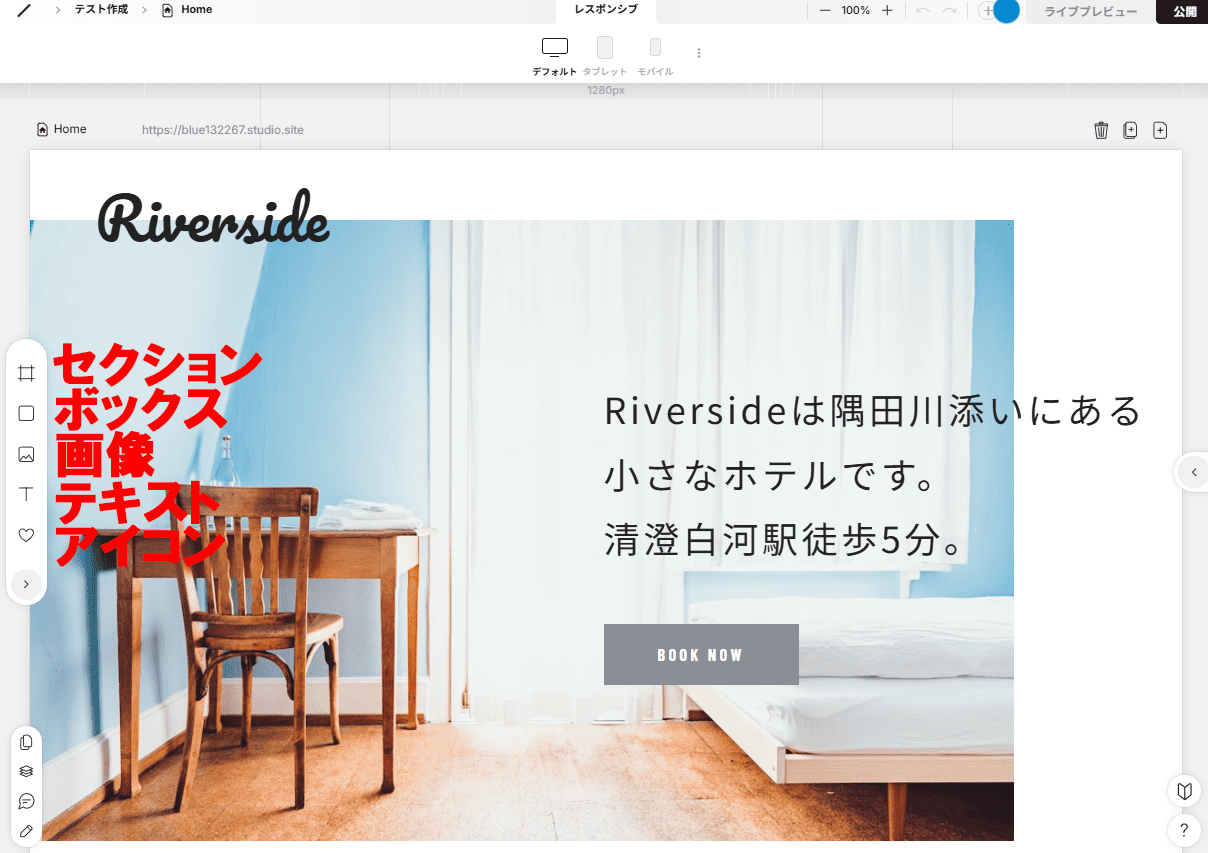
デザインエディタにテンプレートが反映されます。ここでは、各ページの見た目を編集できます。編集したい場所をクリックし、左側に表示されるメニューを使って自分好みに仕上げていきましょう。

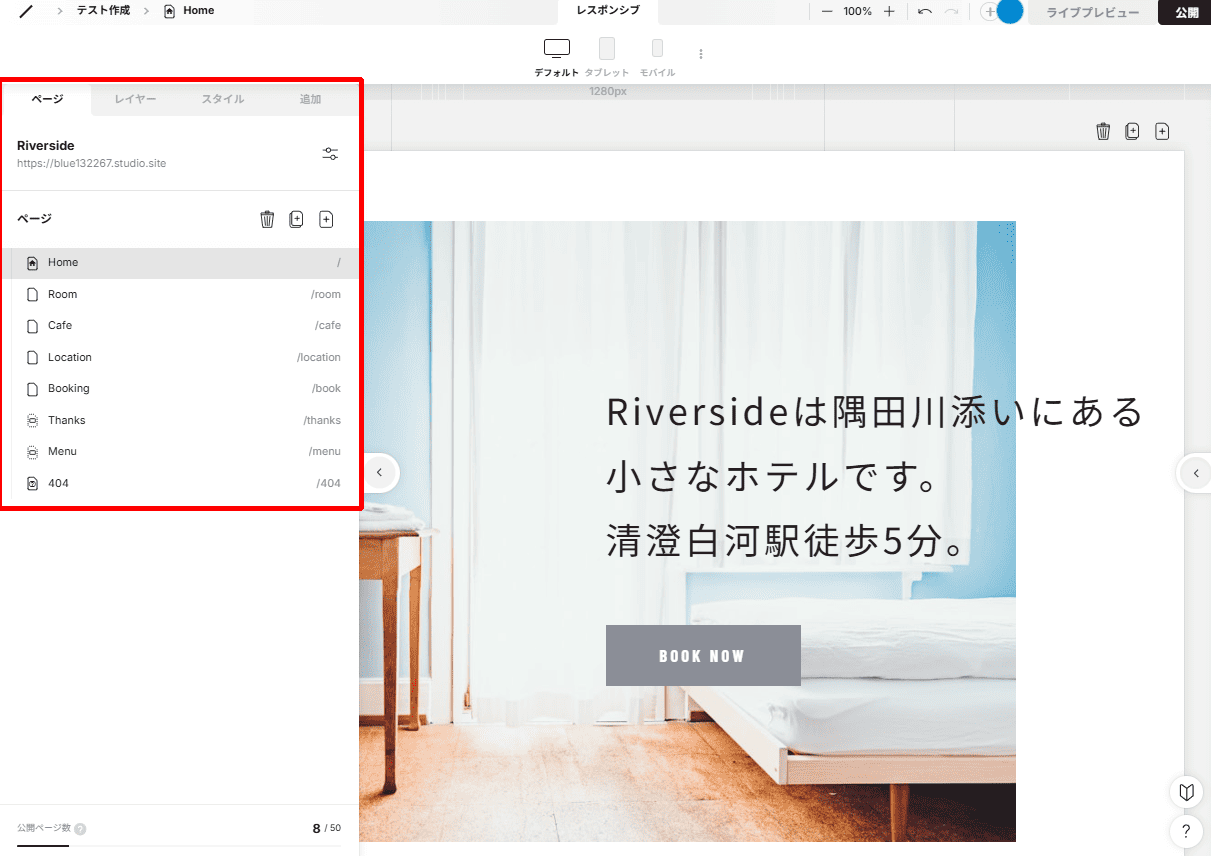
トップページ以外の見た目を変更するときは、メニューバーの「>」をクリックして、各ページを選択してください。
ドラッグ&ドロップで画像の変更やコンテンツ配置を行い、テキストで文字の編集をしていきましょう。
使い方④:ダッシュボードでコンテンツ作成

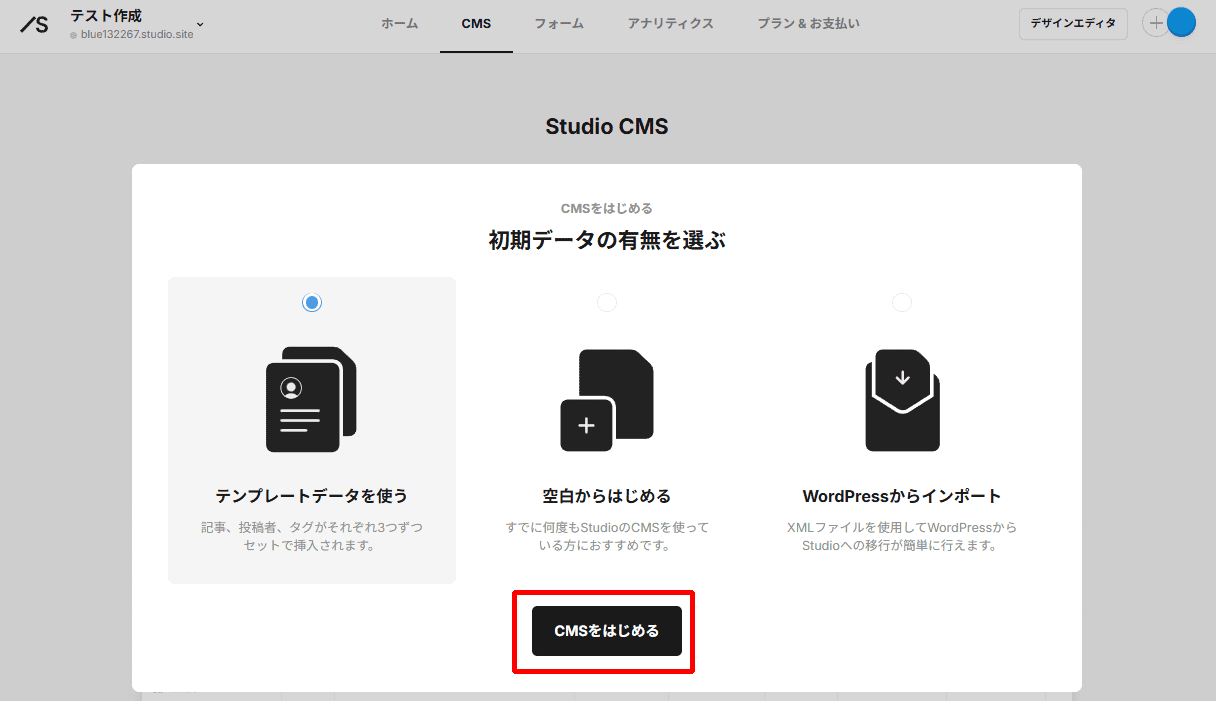
サイトデザインが決まったら、次はコンテンツ作成です。ダッシュボード上部にある「CMS」のタブを選択してから「CMSをはじめる」ボタンをクリックしてください。

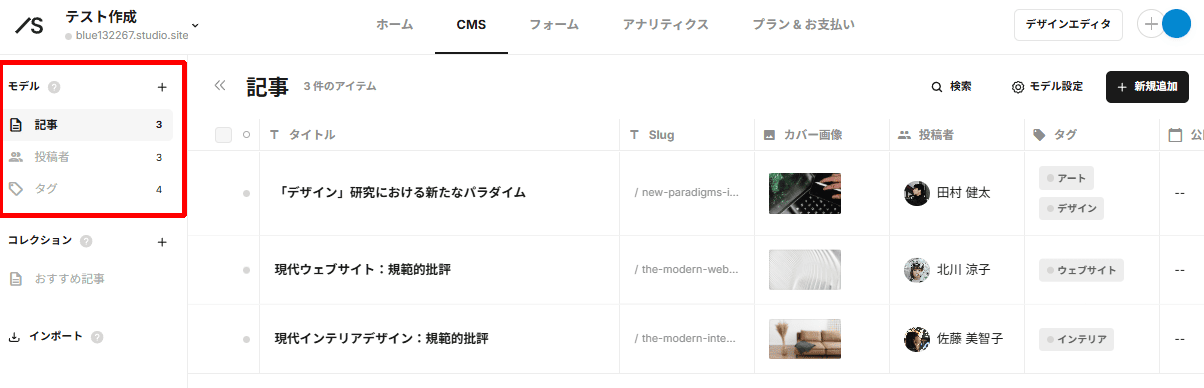
CMSでは、モデル(各種コンテンツ)や、コレクション(特集などの一覧)などの作成できます。画像に表示されてい3記事は、デフォルトで見本として入っているものです。

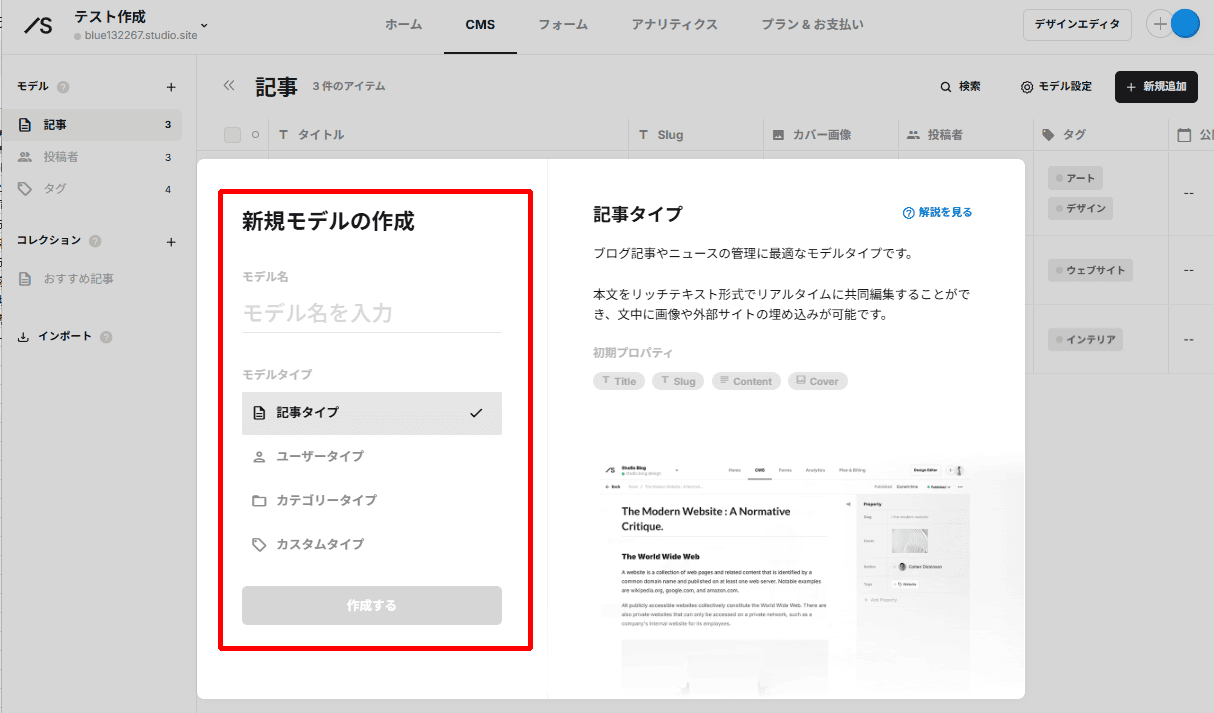
モデル横にある「+」をクリックして、新規モデルを作成していきましょう。今回は、記事タイプでコンテンツを作成していきます。

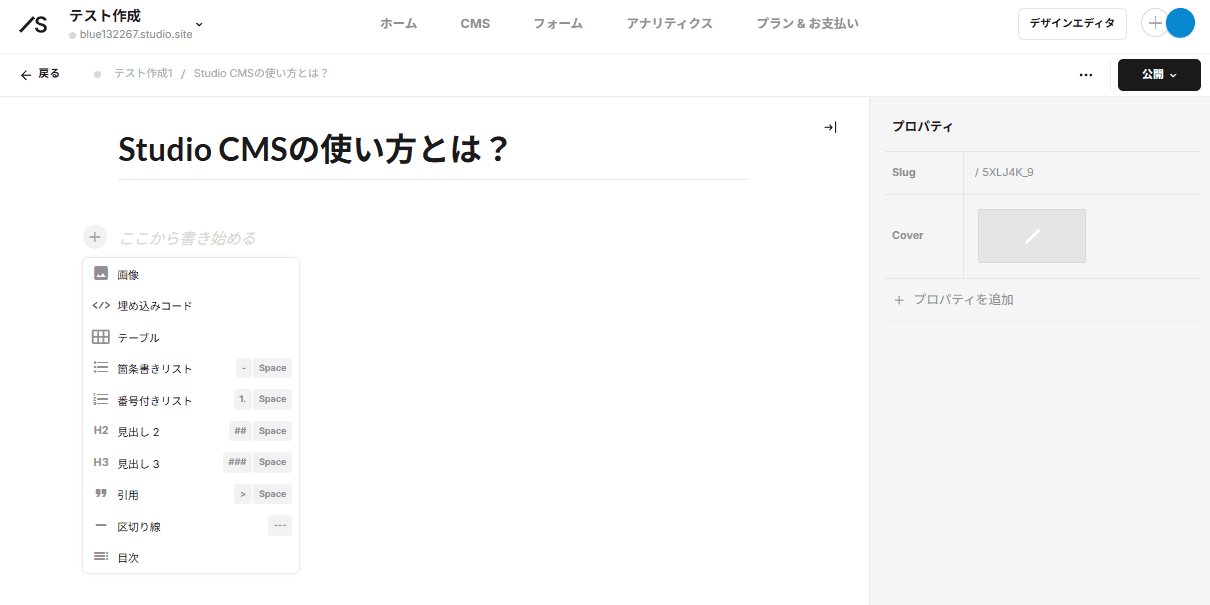
記事タイプは「タイトル+本文」で構成されています。

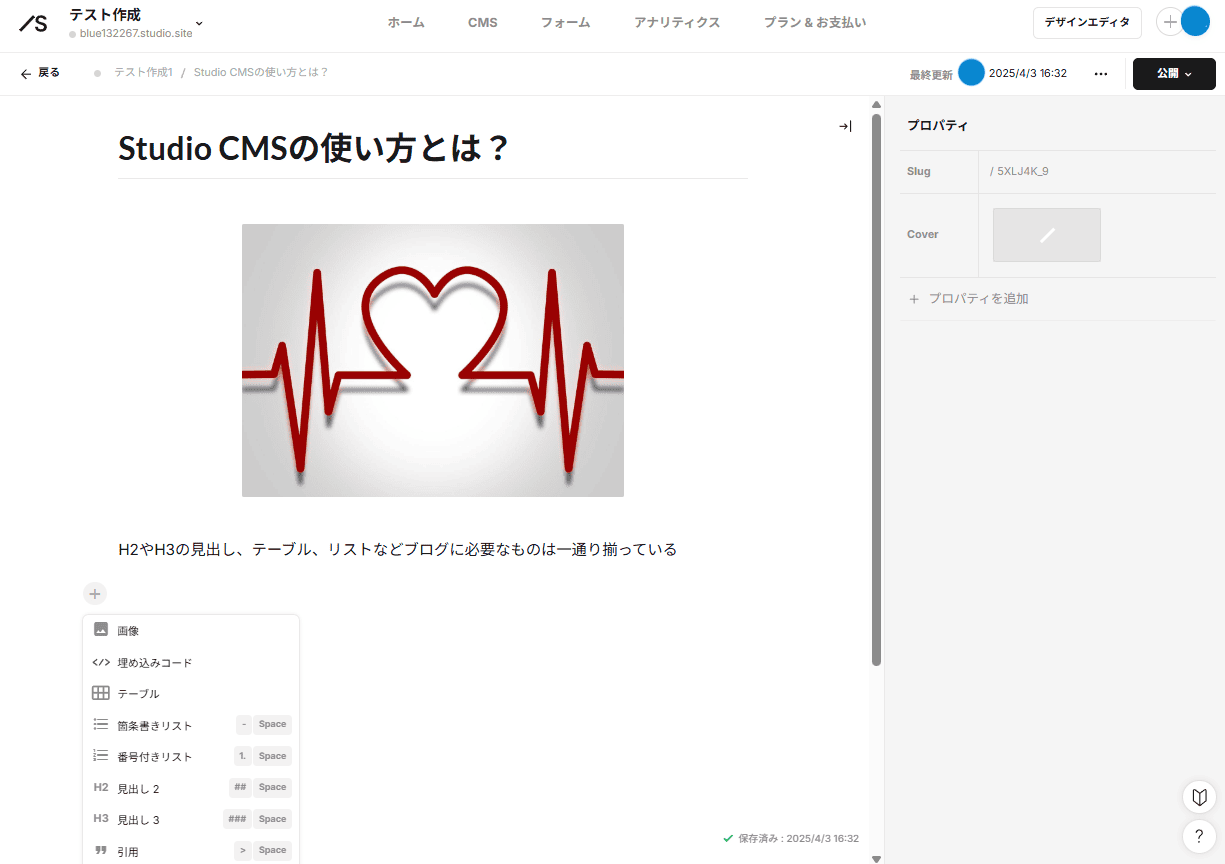
画像・SNSなどの埋め込み・リスト・テーブルなど、記事に必要な機能は一通り備わっています。他タイプより記載できる情報が多いので、1番利用頻度が高くなるでしょう。
使い方⑤:作成したコンテンツとデザインの紐づけ

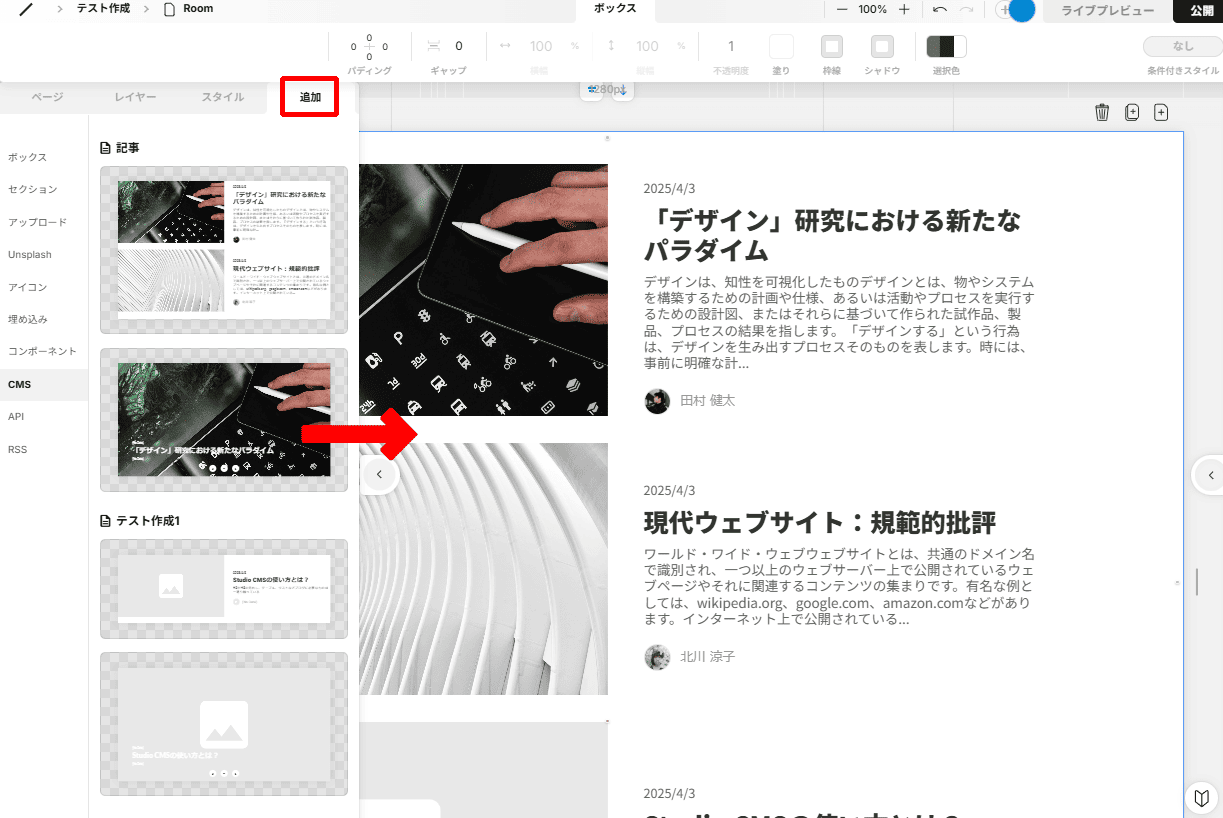
コンテンツの作成が完了したら、デザインとの紐づけを行う必要があります。デザインエディタに戻り、メニューから挿入したいページを選択しましょう。その次に「追加」タブをクリックし、コンテンツを表示させます。
表示されているコンテンツの見た目を選び、デザインにドラッグ&ドロップすれば紐づけられます。
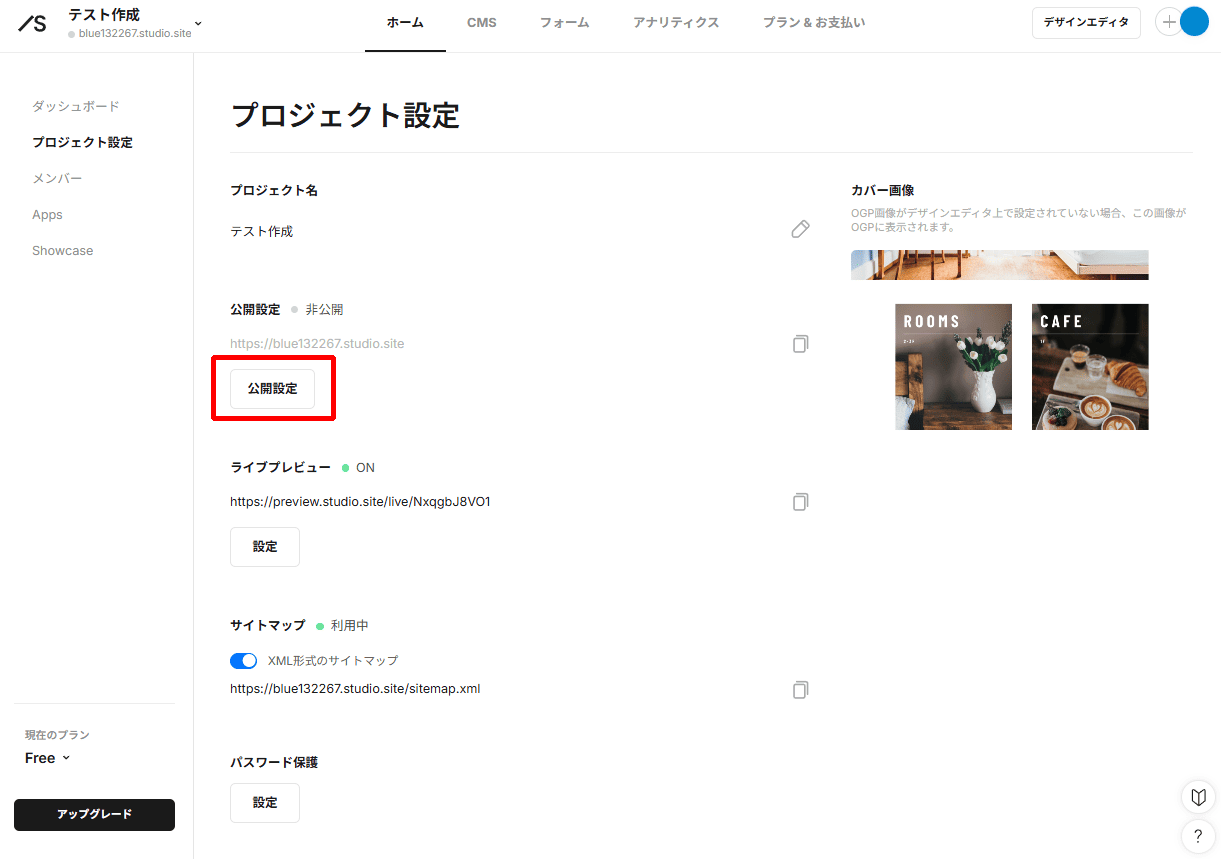
使い方⑥:プロジェクト設定から「公開」

デザイン編集、コンテンツ作成、紐づけが完了したら、いよいよサイトの公開となります。ホームにある「プロジェクト設定」を開き、公開作業を行ってください。
今回は無料プランなので、サブドメインでの公開となります。有料の場合は、公開前にドメイン設定をしておきましょう。
StudioとWordPressの違い

世界トップシェアを誇るCMS「WordPress」とStudioの違いを一覧にまとめました。目的やスキルに応じて向き・不向きがあるため、CMS選びの参考にしてください。
| Studio | WordPress | |
|---|---|---|
| サーバー管理 | クラウドで自動管理 | 自身で契約・管理が必要 |
| 操作性 | ドラッグ&ドロップで直感的 | 直感的に触れる部分はあるものの、やや専門的 |
| コーディング | ノーコードで知識不要 | HTML、CSSなどの知識がやや必要 |
| デザイン性 | 自由度が高い | テーマに依存することがある |
| 拡張機能 | 拡張機能は限られている | プラグインで様々な拡張ができる |
| セキュリティ性 | クラウドで保護されており安全 | ユーザー側での対策次第 |
| サポート体制 | 日本語対応の公式サポートあり | 基本的に自己解決が必要 |
WordPressは、ソースコードが公開されているオープンソース型のCMSです。サポート体制がないうえ、サーバーやドメインの用意、セキュリティ対策、機能拡張などは全て自分で行う必要があります。そのため、HTMLやCSS、JavaScriptなどの知識は多少必要です。
一方でStudioは、クラウド版CMSなうえノーコードです。環境設定や知識は不要となります。
StudioとWordPressどちらを選ぶべき?
Studioは、デザイン性を重視した小~中規模のコーポレートサイト向けのCMSです。知識がなくてもサイト作成が可能なので、誰でも容易に使えるでしょう。
WordPressはサイト規模に関わらず、コーポレートサイト・オウンドメディア・ECサイトなど色んな種類で用いることができます。CMSの導入自体は無料なうえ、ネット上に情報が豊富なのでサイト運営初心者でも利用しやすいです。
Studioに関するよくある質問

Studioに関するよくある質問をネット上で集めてみました。
- Q1.Studioに向いているサイトの種類は?
- Q2.独自ドメインの設定はできる?
- Q3.コードを記述してコンテンツを作れる?
- Q4.外部サービスと連携は可能?
それぞれの疑問について回答していきます。
Q1.Studioに向いているサイトの種類は?
Studioは、300ページ以内の小~中規模サイトや、デザイン性を重視したサイトに向いています。以下のようなサイト構築が得意と言えるでしょう。
- コーポレートサイト
- ポートフォリオサイト
- イベント告知ページ
- ランディングページ
個人利用であれば、ページ数が少ない小規模ブログの作成も可能です。
Q2.独自ドメインの設定はできる?
Studioの有料プランでは独自ドメインの設定が可能です。管理画面から簡単に設定できるため、初心者でも迷わず導入できます。無料プランは、サブドメインとなります。
Q3.コードを記述してコンテンツを作れる?
Studioは基本的にノーコードです。GoogleフォームやYouTubeなど、外部コンテンツの埋め込み時であれば「カスタムコードブロック」を利用してコードの記述ができます。
Q4.外部サービスと連携は可能?
Google AnalyticsやSearch Consoleなどのマーケティングツールとの連携が可能です。そのほか、各種外部フォームやチャットツール、GoogleマップやSNSなども埋め込みコードを活用して導入できます。
まとめ

Studioについて紹介してきましたが、いかがでしたでしょうか。Studioは、デザイン性の高さや、リアルタイム共同編集、サーバー管理不要といった特長から、とくにコーポレートサイトやポートフォリオ、ランディングページなどの制作に向いています。一方で、ページ数や機能に制限があるため、大規模サイトやオウンドメディアには不向きと言えるでしょう。
CMSにはそれぞれに特徴があり、「どれが優れているか」ではなく「自社の目的や体制に合っているか」が重要です。 「サイトを手軽に作りたい」「ノーコードで社内運用したい」「サポート体制も重視したい」など、導入する目的によって最適なものを選びましょう。
もしCMS選びに迷っているのであれば、以下の記事もあわせて参考にしてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
