
サムネイルとは?意味・役割や画像サイズ、効果を上げる作り方を解説!
コンテンツやSNS、動画サイトなどを見ていると、よく目にするのがサムネイルです。さまざまな場所でサムネイルを見かけますが、そもそもサムネイルとはなんなのか、意味や役割を理解していないという人も多いのではないでしょうか。
そこで、この記事ではサムネイルの意味や役割、サムネイルが重要になるコンテンツや、効果的な作り方などをくわしく解説します。
これを読めばサムネイルについての理解が深まり、ビジネスにおいてサムネイルを有効活用できるようになるでしょう。参考にしてみてください。
目次
サムネイルとは?意味や由来

サムネイルとは、画像や動画、文章を表示・閲覧する前に、瞬時に内容を把握できるように作られた縮小画像のことです。InstagramやYouTubeなどでよく見られます。
大きなデータを開くことなく内容が判別できるため、内容を把握する時間の短縮や、通信時間・通信量の節約ができるなどのメリットがあります。
サムネイルの由来は、英語の「thumbnail」、親指の爪という単語です。親指の爪のように小さいから、サムネイルと名付けられたという由来があります。
マーケティングにおけるサムネイルの役割と重要性

サムネイルは雑誌の表紙のような役割のみを果たすと思われがちですが、マーケティングにおいて、非常に重要な役割を果たしています。
具体的に、サムネイルには次のような役割と重要性があります。
- コンテンツ内容を伝えてクリックを促す
- デザイン性やブランドイメージを向上させる
- カテゴリや連載を分かりやすくする
ここからは、上記の役割と重要性についてくわしく解説します。マーケティングでサムネイルを活用する際の参考にしてみてください。
コンテンツ内容を伝えてクリックを促す
サムネイルには、一目見ただけでコンテンツ内容が把握できるため、ユーザーがお目当ての物を見つけやすくなるというメリットがあります。ユーザーのクリックを促しやすくなることから、ユーザーの行動において非常に重要な役割を果たしてくれるとわかります。
たとえばユーザーに商品ページを開いてほしい場合、文章だけでページ内容を伝えるよりも、サムネイルを表示したほうが、ユーザーはクリックしやすくなります。
中身のわからないページよりも、何が書かれているのかあらかじめわかるページのほうが開きやすいからです。
このように、サムネイルは、さまざまな場面でユーザーの行動を後押ししたいときに非常に重要な役割を果たしてくれます。
デザイン性やブランドイメージを向上させる
サムネイルは、コンテンツのデザイン性やブランドイメージ向上にも非常に役立ちます。サムネイルのデザインを統一したり、デザイン内容にこだわったりすることで、コンテンツのブランド性をユーザーにしっかりアピールできるのです。
たとえばクールなブランドイメージを向上させたいなら、スタイリッシュな写真やフォントにこだわったり、色味を寒色系に統一したりすると良いでしょう。
あたたかみがあり、アットホームで親しみやすいブランドイメージを根付かせたいなら、柔らかいデザインのサムネイルを作ると、ユーザーにアピールしやすくなります。
サムネイルのデザインにこだわることで、ブランドイメージは自由にコントロールしやすくなるのです。
カテゴリや連載を分かりやすくする
サムネイルは、ユーザーに内容を簡潔に教える機能を果たすため、同カテゴリのページや連載も分かりやすく伝えることができます。
通常は文字でカテゴリ分けをするのが一般的ですが、サムネイルが設定されていれば、ユーザーは一目で同じカテゴリ・連載を判断できるようになります。文字で確認するよりも、見つけやすくなるのです。
カテゴリや連載が分かりやすくなっていると、ユーザーが続けてページを見てくれる可能性が高まるため、サイトへの滞在時間が増えたり、クリック率が向上したりというメリットもあります。
なお、同じカテゴリや連載だとわかるよう、サムネイルデザインは統一するなどの工夫も必要です。使う画像を同じにする、番号を振る、色味をそろえるなど、ユーザビリティの高いサムネイルを作るようにしましょう。
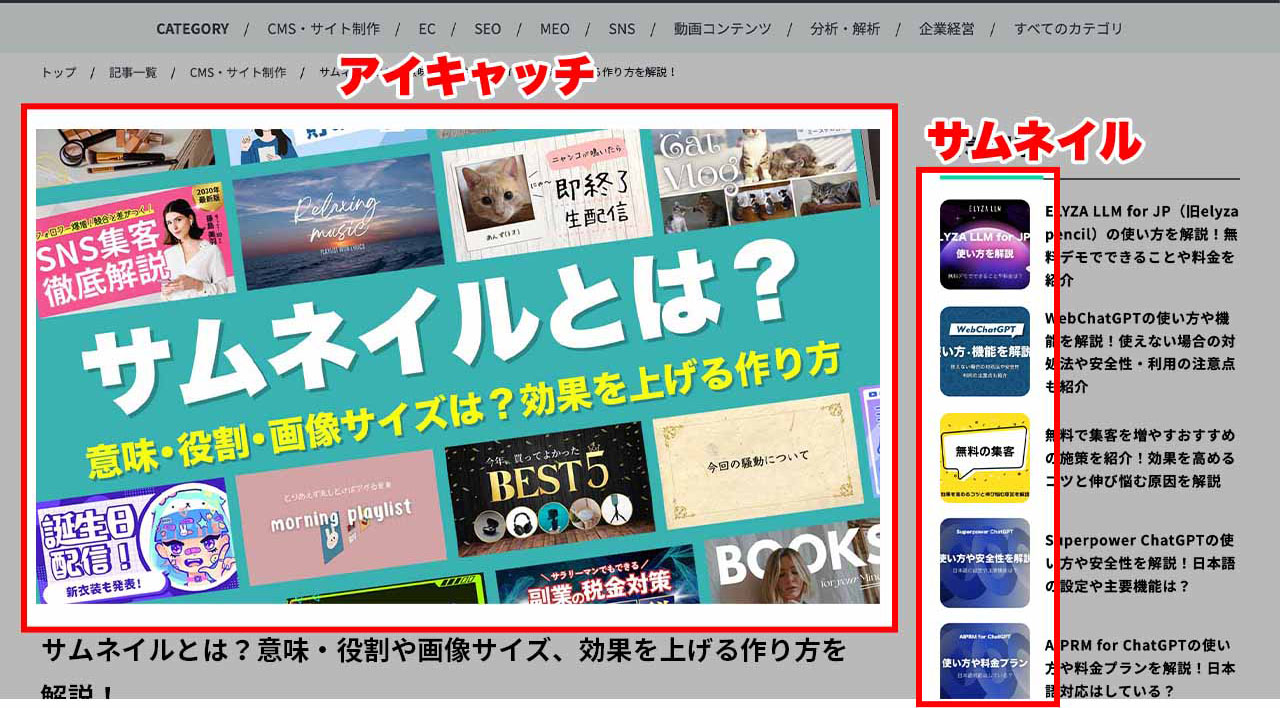
アイキャッチと似た役割を持つデザインとの違い

サムネイルに似た役割を持つものとして、「アイキャッチ」や「バナー」「アイコン」などがあります。どれも同じものなのではと思ってしまいがちですが、それぞれ異なる役割があるデザインです。
とはいえ、デザインごとの役割の違いを正しく認識している人はそれほど多くないでしょう。
ここからは、サムネイルと似ているアイキャッチ・バナー・アイコンそれぞれについて、サムネイルとの違いを解説します。どのような違いがあるのか、ぜひ参考にしてみてください。
サムネイルとアイキャッチの違い

アイキャッチは、ブログやウェブサイト上で、ユーザーの目を惹きつけるために使われる画像のことです。どんな内容なのかを画像で伝え、興味を持ってもらうことを目的としています。
よくブログ記事などで最初に表示される画像がありますが、あれがアイキャッチです。
サムネイルはアイキャッチの画像を小さくしたものなので、「内容を一目でわかりやすく伝える画像」という意味では、大きな違いはありません。しかし同じ意味の言葉ではないので注意しましょう。
なおアイキャッチを選ぶ際は、サムネイルになったときに見えやすいかどうかを考えると、ユーザーの目に止まりやすくなります。たとえば文字を入力するなら潰れないようにする、わかりやすい画像を選ぶ、などがポイントです。
サムネイルとバナーの違い
バナーはリンク付きの画像のことで、ほかのページや広告に案内する役割を持っています。ユーザーを商品ページに誘導できたり、自社サイトにアクセスするよう行動を促したりという特徴があります。
また、まだ興味を抱いていなかったユーザーを、コンテンツに惹きつけるのもバナーの大きな役割です。
一方で、サムネイルはコンテンツの内容を簡潔に示している画像のことをいいます。行動を促すという点では似ているものの、バナーには宣伝・広告・案内といった役割があるのが、大きな違いと言えるでしょう。
なお、バナーをクリックしてもらうためには、ターゲットの興味を引くようなデザイン作りが必要です。そして限られたサイズの中で、伝えたい内容を届け、行動を促す技術も必要になります。
サムネイルとアイコンの違い
アイコンは、アプリやファイル、画像やドキュメントなどを、わかりやすい絵にして表示させるものです。たとえばスマホのホーム画面に並んでいるSNSアイコンや、PCのデスクトップ上にあるフォルダアイコン、ドキュメントアイコンなどが挙げられます。
サムネイルと比べるとアイコンのサイズは小さいのが特徴で、非常に簡潔かつシンプルな画像でユーザーに情報を教えています。このように、アイコンはサムネイルと異なり、コンテンツの中身・機能をくわしく教える役割はありません。
たとえば設定メニューには、歯車のマークがアイコンとして使われていることが多いですが、歯車のマークだけで、それ以外の情報はアイコンに一切記載されていません。
サムネイルが重要なコンテンツと推奨サイズ

サムネイルはコンテンツの内容を分かりやすく伝え、ユーザーのクリックを促す目的があります。さまざまなコンテンツで活用されていますが、中でもサムネイルが重要なコンテンツは以下の4つです。
- サムネイル広告
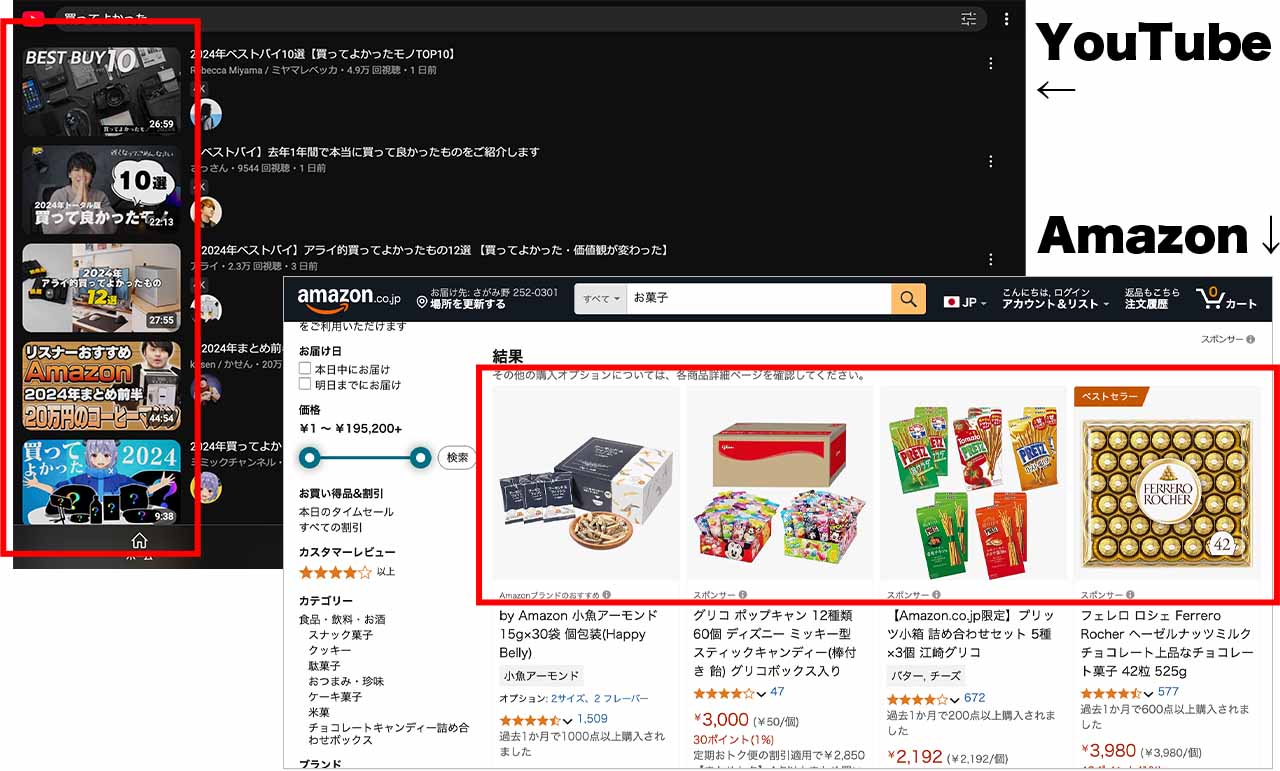
- YouTube動画
- SNS用サムネイル
- Webサイト
上記4つのコンテンツにおいては、サムネイルが非常に重要になります。
ここでは、それぞれのコンテンツについてと、コンテンツごとの推奨サイズを紹介します。サムネイルを作成する際の参考にしてください。
サムネイル広告
サムネイル広告とは、画像と短い説明文を並べ、商品やサービスを紹介する広告のことです。サムネイルを使用する広告なので、ユーザーは広告の中身を瞬時に知ることができます。
たとえばYouTubeやInstagram、Facebookや、各ECサイトでもサムネイル広告は活用されています。わかりやすいサムネイルを設定できるかどうかが、ユーザーのクリック率を左右するでしょう。
サムネイル広告は、基本的に推奨サイズが1280×720ピクセル、アスペクト比は16:9となっています。
YouTube動画
YouTube動画でも、サムネイルは重要な役割を果たします。多くのユーザーが、サムネイルの内容を見て、その動画を見るかどうかを判断するからです。サムネイルは、いわば動画の顔のような存在だと言えます。
YouTubeでは、YouTube側が自動生成したサムネイルを選択することもできますが、ユーザーにどんな動画かを知ってもらいたいなら、「カスタムサムネイル」を選び、独自のサムネイルを設定するのがおすすめです。
YouTubeのサムネイル推奨サイズは1280×720ピクセル、最小幅640ピクセルで、アスペクト比は16:9です。
SNS用サムネイル
SNSにおいて、ユーザーに投稿内容を見てもらったり、リンクにアクセスしてもらったりするなら、サムネイルが非常に重要になります。
たとえばXなら、外部リンクに飛んでもらいたい場合、魅力的なサムネイルが設定されているほうがユーザーは興味を持ちやすくなります。
Instagramでもサムネイルが設定されているほうが、ユーザーは投稿やリール動画を見やすくなるでしょう。
主なSNSごとの推奨サイズは次の通りです。
| 推奨サイズ | |
|---|---|
| X(Twitter) | 1260×675ピクセル |
| 1080×1350ピクセル | |
| LINE | 1040×1040ピクセル |
Webサイト
Webサイト内にある大量のコンテンツも、サムネイルを使用すれば、ユーザーに分かりやすく伝えることができます。テキストで探すよりもサムネイルのほうが視認性が高く、ユーザビリティも高くなるため、サムネイルは非常に重要となっています。
Webサイトのサムネイル推奨サイズは、1200×630です。多くのWebサイトで採用されているサイズとなっており、SNSでシェアされた場合にも、サムネイルが途切れにくいサイズとなっています。
サムネイルを簡単に作る方法

サムネイルは、アプリや画像作成サービスで簡単に作ることができます。
たとえば、スマホとパソコンの両方で利用できる無料の画像作成アプリ「Canva」は、デザイン技術のない人でも、本格的なサムネイル画像が作れることで人気です。
テンプレートが豊富に用意されており、ブランドイメージに合わせたサムネイルを簡単に作成することができます。
また、無料の画像編集ソフト「GIMP」もおすすめです。画像のトリミングや文字入れ、ぼかしなどさまざまな画像加工を行うことができます。ペイントツールとして利用することもできるため、サムネイルに手書き文字を入れたい場合なども便利です。
ほかにもさまざまな画像作成ソフトが用意されており、ソフトを使えば、無料で簡単にクオリティの高いサムネイルが作成できます。
サムネイルを作成するポイント

サムネイルを作成する際は、次の3つのポイントを意識するようにしましょう。
- 表示サイズを確認する
- タイトルとキャッチコピーを変える
- 情報量は最低限にする
サムネイルは、小さな画像の中で、いかにユーザーに情報を届け、行動に繋げることができるかが大切です。ポイントを意識せずに作成してしまうと、ユーザーにとって見づらいサムネイルとなってしまうかもしれません。
さっそくサムネイルを作成するポイントを解説するので、参考にしてみてください。
表示サイズを確認する
まずはサムネイルの表示サイズを確認しましょう。サムネイルの表示サイズを確認してからサムネイルを作成しないと、「想像以上に小さくて、ユーザーに伝わらなかった」「ある程度大きかったから、もっと情報が詰め込めた」と、後から思うことになるかもしれません。
またサムネイルの表示サイズに合わない画像を作成してしまうと、サムネイルの上下左右が切れてしまい、必要な情報が正しく伝わらなくなる恐れもあります。サムネイル画像を作る場合は、表示サイズに合わせた画像を作成することが大切です。
SNSでのシェアも考えるのなら、画像の真ん中に必要な情報を載せるようにするのがおすすめです。SNSによってサムネイルの推奨サイズは異なるものの、真ん中であれば、あまりカットされずにシェアしてもらうことができます。
タイトルとキャッチコピーを変える
サムネイルに表示させるタイトルとキャッチコピーは、変えることが大切です。同じような内容にしてしまうと、コンテンツの中身をしっかり説明しづらくなります。
そもそもタイトルとは、コンテンツやサービスの内容全体を要約したものです。そしてキャッチコピーは、紹介したいコンテンツやサービスの魅力をアピールし、ユーザーの興味を引くものとなっています。
そのため、サムネイルではタイトルでコンテンツ全体をユーザーに紹介し、キャッチコピーで、コンテンツの魅力を紹介するのがおすすめです。
たとえば「毎日を有意義に過ごす朝活の方法10選」というタイトルで、「朝活で人生を変える!」と言ったキャッチコピーをつけたとします。タイトルでコンテンツの内容が具体的に分かり、コンテンツを読めば人生を変えることができるかもという魅力もわかります。
このように、サムネイル作成の際はタイトルとキャッチコピーの両方を検討するようにしましょう。
情報量は最低限にする
サムネイルは小さく表示されるので、情報量は最低限にしましょう。あまり情報を詰め込み過ぎると、ユーザーにとって見えづらいサムネイルとなってしまいます。
また、見えやすいように情報を詰め込んだとしても、あまりに情報が多ければ、ユーザーは「一体何のコンテンツなのか」を瞬時に判断することができません。
サムネイルに記載する内容は、あくまでコンテンツの内容を簡潔に記したもの、もしくは一番ユーザーに伝えたい部分のみにしましょう。
たとえば、先ほど紹介したタイトルとキャッチコピーを記載するだけでも、十分情報はユーザーに伝わります。コンテンツの内容に合う画像とタイトルといった組み合わせでも、ユーザーの興味を引きやすくなるのでおすすめです。
サムネイルを作成する際の注意点

サムネイルを作成する際は、次のような注意点にも気を付けましょう。
- 内容を誇張し過ぎない
- 著作権侵害に気を付ける
- 必ず実機で確認する
上記の注意点を意識してサムネイルを作成しなければ、ユーザーに嫌悪感を与えてしまったり、場合によってはトラブルに発展したりする可能性もあります。注意点をしっかり理解したうえで、サムネイルを作成しましょう。
ここでは、さっそく3つの注意点について解説するので、参考にしてみてください。
内容を誇張し過ぎない
サムネイルを作成する場合は、内容を誇張し過ぎないことが大切です。あまり内容を誇張しすぎると、コンテンツの内容とのギャップでユーザーががっかりしてしまい、「詐欺」「釣り」などの悪評が立ってしまうでしょう。場合によっては炎上する可能性もあります。
誇張しすぎるサムネイルが続いてしまえば、ユーザーの信頼を失いかねません。せっかく築き上げたブランドイメージにも影響を及ぼすでしょう。
また、サムネイルで内容を誇張しすぎると、「景品表示法」に抵触してしまうかもしれません。ユーザーに興味を持ってもらいたいからと、商品について誤解するような、過度なキャッチコピーを記載するのは絶対にやめましょう。
サムネイルに記載する内容は事実をベースに、誇張し過ぎず、なおかつ魅力的な文章を意識してみてください。
著作権侵害に気を付ける
サムネイル作成では、著作権侵害にも気を付けるようにしましょう。
たとえば、参考にしたサムネイルと、全く同じサムネイルを作成するのは、著作権侵害にあたる可能性があります。タイトルやキャッチコピーを参考にする際も、同様の注意が必要です。
また、サムネイルにキャラクターや漫画の絵を無断で載せるのもやめましょう。著作権侵害に該当してしまいます。サムネイルにイラストを載せたいのなら、著作権フリーの画像を利用したり、自分で描いたイラストを使ったりしてください。
ほかにも、他人の顔写真を、許可なくそのままサムネイルに載せてしまう行為もNGです。他人の肖像権を侵害する行為のため、著作権侵害と同様に注意するようにしましょう。
必ず実機で確認する
サムネイルを作成したら、必ず実機で確認するようにしましょう。確認せずにサムネイルを設定した場合、サムネイルの大事な部分が切れていたり、画像サイズがあっていなかったり、そもそもユーザーにとって見えづらかったりという問題に気付けなくなるからです。
確認する際は、スマホとパソコンの両方でチェックするようにしましょう。それぞれの端末ごとに、サムネイルの見え方は異なります。
また、SNSでサムネイルを表示する場合は、再生時間の表示などに被っていないかなども確認してください。サムネイルで伝えたい大事なメッセージが、隠れて見えなくなるかもしれません。
サムネイルを設定した後は、ユーザーからの見え方を、必ず自分の目で確認するようにしましょう。
サムネイルを活用してユーザビリティを高めよう

サムネイルは、ユーザーにコンテンツの内容を簡潔に伝えることのできる、非常に便利な画像です。ユーザビリティの向上に役立ちますし、ブランドイメージを伝えられるという役割も持っています。
ユーザーの使いやすさを高めるためのツールなので、サムネイル作成の際は、表示サイズやタイトル作成、情報量の取捨選択などにこだわることが大切です。ポイントを押さえずに作成してしまうと、ユーザーにとって見づらいサムネイルになる可能性があります。
サムネイルは、無料の画像ソフトでもハイクオリティのものが作成できます。デザインに自信がない人でも、テンプレートを活用すれば今すぐ作成できるので、さっそくサムネイルを活用し、ユーザビリティの高いコンテンツ作りに役立ててみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
