
ユーザビリティとは?アクセシビリティとの違いや向上ポイントをわかりやすく解説
IT化が進んだ現代社会では、ビジネスでもプライベートでもWebサイトを運用している人が多いです。ただ、中には目的が曖昧なサイトもあります。ユーザーに利用してもらうには「ユーザビリティ」を考慮したサイトになっていないといけません。
そもそもユーザービリティとは、Webサイトの使いやすさを示す言葉です。見た目・情報量・コンテンツの質・導線など様々なことがらを、ユーザー目線で設計する必要があります。上手くいけば、売り上げが倍以上に伸びることも。
そこで本記事では、ユーザービリティを向上させるためのポイントや改善方法をわかりやすく解説していきます。アクセシビリティとの違いや、UI/UXとの関係性も紹介しているので、ぜひ知識として吸収していってください。
目次
ユーザアビリティとは?

ユーザビリティーとは、ユーザーにとっての使いやすさを示す言葉です。「Use」と「Ability」の複合語です。
たとえば、Webサイトの操作性。どこに何があるかわかりにくいようなサイトだと、ユーザーのストレスが溜まって即離脱に繋がります。こういう場合はユーザービリティが悪いです。
ユーザビリティの定義
ユーザビリティは、世界基準の規格を定義する「ISO 9241-11」で以下のように定義されています。
ユーザビリティ(usability)
特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い。
つまりは、サイト内に必要な情報が備わっているかつ、アクションを起こすまでの導線が短く、ストレスなく利用できることが重要です。これを縮めて「ユーザビリティ=使い勝手の良さ」を指しています。
アクセシビリティとの違い
ユーザビリティと似た言葉で「アクセシビリティ」というものがあります。どちらも、ユーザーにとっての使いやすさを指す言葉で混同されやすいですが、実は別物です。
ユーザビリティは、ターゲットを絞った使いやすさです。アクセシビリティは、年代・性別問わず誰でも使いやすいサービスを指します。
Webマーケティングでは、ユーザーニーズに合わせてターゲットを絞っているので「ユーザアビリティ」という言葉のほうが頻繁に使われます。
ユーザアビリティとUI/UXの関係性
UIは「ユーザーインターフェイス」、UXは「ユーザーエクスペリエンス」の略称です。この2つは、Webサイトを運営するうえでユーザビリティと切り離せない存在です。
UIは、Webサイトのボタンやメニューテキストなど目にするものです。UXは、商品やサービスを通じて得られる体験です。つまり、UI/UXが良いサイトはユーザーのストレスがなく満足度が高い、ユーザアビリティを考えた設計になっていると言えます。
ユーザビリティ の重要性

ユーザビリティが高いサイトは、ユーザーの満足度も高くなります。使いやすいからこそ、またリピートしたい、知り合いにも教えたいと思う人が増えます。口コミやレビューなどでも高評価のコメントがつきやすく、新規ユーザーの購入の後押しにも繋がります。
ユーザにとっても企業にとってもメリットが多くなるので、Webサイトを運営するならユーザビリティはとても重要だということがわかるはずです。
ただし、ユーザビリティを向上させるには、サイト設計・コンテンツ内容・見た目など様々な要素を意識する必要があります。以降で紹介する、評価基準や改善方法を把握したうえで、効率よくユーザビリティを高めてください。
ユーザービリティの評価基準

ユーザビリティを高めるためには、以下の7項目を評価基準にすると良いです。
- ①学習のしやすさ
- ②効率性
- ③記憶しやすさ
- ④エラーの発生率
- ⑤満足度
- ⑥1ユーザーあたりのセッション数
- ⑦ページ滞在時間
各規準について、簡単に解説していきます。項目すべてを網羅できるように努めてください。
①学習のしやすさ
Webサイトで言う学習のしやすさは、機能・操作のわかりやすさを指します。初めてサイトに訪れたユーザーでも、直感的に操作ができるかが重要です。
例えば飲食店の予約。どのコースを選んで、どういう座席を希望しているかなど、予約したい内容に沿って、初見でも的確に予約できるかが学習のしやすさに当たります。
②効率性
ユーザーにストレスを与えず目的まで誘導できるか、という効率性が評価基準となります。何度もページの移動をしたり、情報を再確認するために戻るなどの行為をさせたいための設計が重要です。
たとえばECサイトは、見たい商品までの誘導・商品をカートに入れる・商品を購入するなどの動きで、迷いを与えず誘導できるかが効率性に当てはまります。また、ユーザーにとって不要な動作・入力をさせていないかも確認しておきましょう。
③記憶しやすさ
記憶しやすさは、期間を置いて再訪しても使い方を覚えているかです。シンプルで導線が短いのであれば、デザインが全く違うものになっていても記憶しやすさに当てはまると評価されます。直感的にわかりやすいデザインになっていれば、特別な対策をする必要はありません。
④エラーの発生率
ユーザビリティで言うエラーは、ユーザーが間違った操作を起こさないかです。例えば購入時の個人情報。住所を全角・半角を間違えて入力する、電話番号のハイフンありなしがわかりにくいなどです。
これらのエラーが発生すると、ユーザーが勘違いを起こしやすい設計になっていると言えます。エラーを起こさないよう注意を記載するなどで対策しておいたほうが良いです。
⑤満足度
満足度は、ユーザーに合ったニーズを提供しているか、リピーターになってくれているかなどを測定されます。
ニーズに合っているかどうかは購入・問い合わせがされているかの数字、リピーターは再購入頻度などを指します。またこの満足度に関しては、次に紹介する「セッション」「ページ滞在数」も関わってきます。
⑥1ユーザーあたりのセッション
1ユーザーあたりのセッションが多いと、何度もサイトに来てくれていると判断できます。つまりは、先述の「リピーター」です。リピーターが多いほど、ユーザビリティが良いと評価されます。
⑦ページ滞在時間
ページ滞在時間が長いと、ユーザーが知りたい情報が充実しているサイトです。興味を惹く内容になっているので、購入などの誘導に繋げやすい設計になっています。また、滞在が長い=ストレスが少ないサイトであることも評価されているはずです。
ユーザアビリティを向上させるポイント

ユーザビリティを向上させるためには、ユーザーを把握することが大切です。第三者を巻き込んで、自サイトを調査するとより効果的です。
- ユーザーの行動を確認する
- ユーザビリティテストを行う
- ヒューリスティック評価を実施
- 認知的ウォークスルーを依頼する
- ABテストで良いものを採用する
上記5つの手法を紹介するので、ユーザビリティを向上させたい人は試してみてください。
ユーザーの行動を確認する
ヒートマップやアクセス解析ツールを使って、ユーザーの行動を確認しましょう。実際に使っている部分がわかれば、そこを重点的に改善したほうが効果が出るからです。
ファーストビューや購入ボタン周りは、ジャンル関係なく利用される回数が多いので見逃さないようにしてください。
ユーザビリティテストを行う
ユーザビリティテストは、実際のユーザーにサイトやアプリを利用してもらって、課題を明確にする手法のことです。企業側では思いつかないような意見をもらえるケースがあります。
テスト参加者を募ったり、リリース前のテスト公開を行うなどで、ユーザビリティテストを行えます。
ヒューリスティック評価を実施
ヒューリスティック評価は、UI/UXの専門家が経験則に基づいてサイトやアプリなどを評価する手法です。いわゆる最適なサイトを作るためのチェックリストのようなものです。
サイトごとに専門家が基準を定めるので、企業側では気づきにくいような果然案が出てきます。ただし、ユーザーではなくあくまでも専門家視点の改善案となります。
認知的ウォークスルーを依頼する
認知的ウォークスルーも、専門家の調査の1つです。ヒューリスティック評価と違う点は、一般ユーザーになりきって実際のWebサイトを利用することです。専門的な指摘をしてもらえるので、初めて自サイトを運営する人であれば依頼してもよさそうです。
ABテストで良いものを採用する
ABテストは、あらかじめ定めた期間でAページとBページの2種類をランダムで表示するテストツールです。実際のユーザーがサイトを利用し、どちらのほうが購入・問合せに繋げられたのかなどを数値化できます。
ページ全体の改修ではなく、一部分だけ修正してユーザビリティが向上するか見たい場合に有効です。
ユーザビリティを改善する方法

ここでは実際にサイトなどを改修して、ユーザビリティを改善する方法を紹介します。
- ターゲットを明確にする
- サイトデザインをシンプルにする
- 配色やフォントを調整する
- コンテンツや情報量を見直す
- 画像や動画で視覚情報を増やす
- ページ表示速度を改善する
大幅に改善したい場合は、上記でまとめた内容を全て実施するのもありです。数字分析をしつつ、本当に必要かどうか方向性を決めてください。
ターゲットを明確にする
ターゲットユーザーを明確にすることは、Webサイトないしはマーケティングする上で当たり前といっても過言ではありません。ターゲットを明確にしないと、ユーザビリティではなく「アクセシビリティ」になってしまいます。
極端話、20代と60代、男性と女性では求めるものが違うというものです。ターゲットのニーズに合わせて、以降の細かいポイントを修正していくと良いです。
サイトデザインをシンプルにする
サイトデザインをシンプルにすれば、操作性・効率性が良くなります。無駄がない分、ユーザーがとるべきアクションが明確になるからです。ただし、情報がなさすぎるとユーザーの不安を煽ります。必要最低限のものに絞って、有意義なコンテンツは残しましょう。
なお、サイトのデザインを変える際はパソコンとスマートフォンなど、複数のデバイスで確認してください。
配色やフォントを調整する
ユーザビリティにおいて、配色やフォントも重要です。視覚的な情報は、ユーザーの印象に残りやすいからです。目立たせたい部分の色を濃くする・サイズをデカくする・フォントを変更するだけでも、印象が全く違うものになります。
とくに色は、世界の共通でもあります。業界や企業によってイメージカラーがあるように、情報伝達の1つの手段として有効です。ただし、色は乱用は情報過多になってユーザーのストレスになるので注意してください。
コンテンツや情報量を見直す
コンテンツの中身や情報量を見直すのも手です。ユーザーにとって有益な情報のみに絞ると、購入・問い合わせに繋がりやすくユーザビリティが向上します。
情報を網羅したい、不要な問合せ数を減らしたいという場合は、FAQ(よくある質問)ページを作るのも有効的です。特に販売系の場合は、取扱説明書を兼ねる部分があるのでFAQを設置しておいたほうが良いです。
画像や動画で視覚情報を増やす
画像や動画で視覚情報を増やす手段も有効です。テキストよりも目に留まりやすく、複数の情報を詰め込めるなどのメリットがあるからです。
Webサイトの場合は、サイトに訪れて1番最初に見る「ファーストビュー」の印象で、滞在するか離脱するかが決まると言われているほどです。第一印象でユーザーの心を掴むことも、ユーザビリティに関係してきます。
ページ表示速度を改善する
ページ表示速度もユーザービリティを改善するのには重要な項目です。ページを読み込んだ際に、なかなか表示されないとイライラする人は多いです。たったコンマ数秒でも、ユーザーの心は揺れ動きます。
ページ表示速度が1秒以内なら最善。3秒未満なら画像関係のみ改善すると良いです。それ以上の場合は、3~5割のユーザーが離脱してしまうと危機感を持ちましょう。画像だけでなく、JavaScriptやCSSを見直したり、キャッシュを削除するなど複数の対策を同時に行ってください。
ユーザビリティが良いと言われるサイト例
ユーザビリティが良いと言われるサイト例を、「トライベック・ブランド戦略研究所」が毎年公開しているユーザビリティランキング企業サイト編からいくつか紹介します。
デザイン・導線・コンテンツ量などを見本にし、良い部分を自サイトに取り入れて改善してみるのも手です。
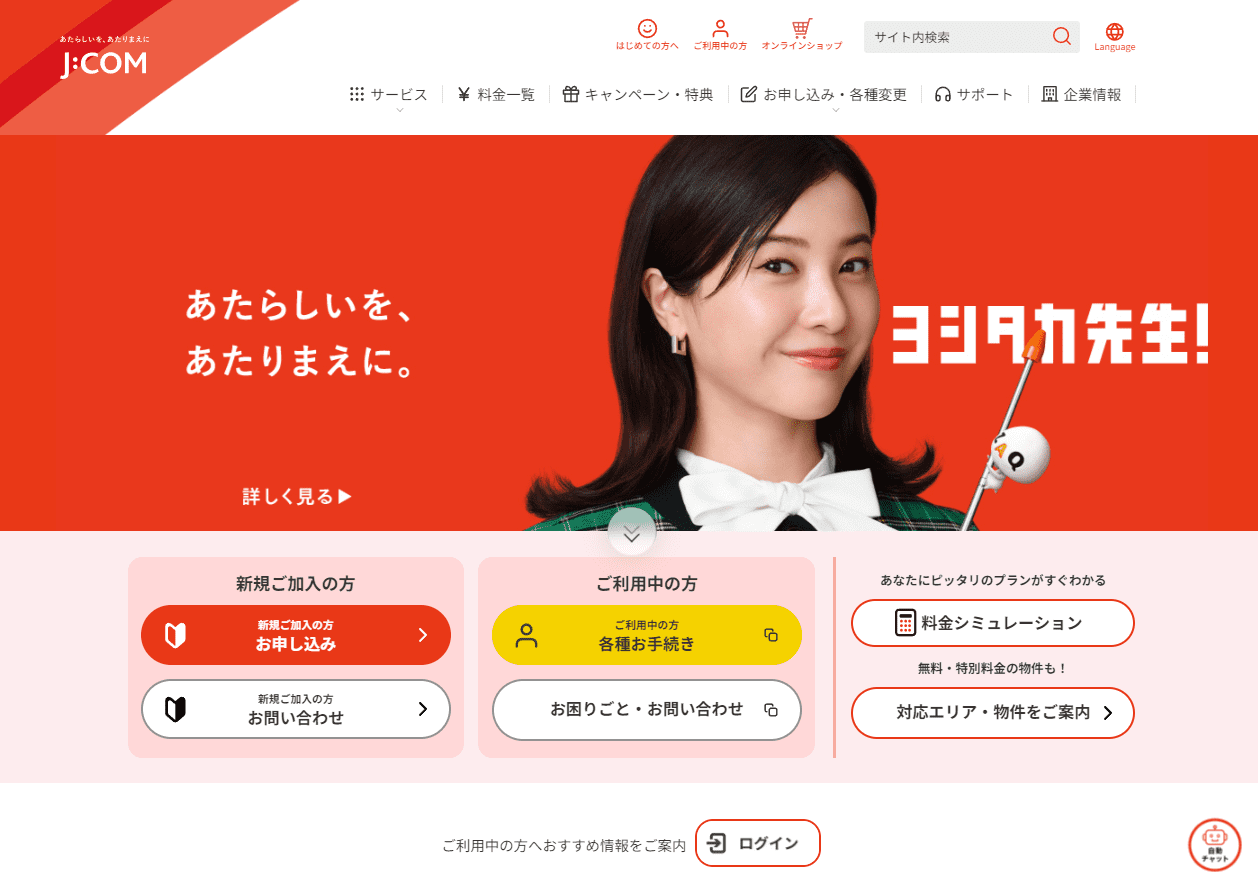
J:COM(PCサイト)

J:COMのPCサイトは、メニューやボタン内の文字が短く見やすい、色の変化で目立たせる、画像多めで視覚情報が入ってきやすいなどの工夫がされています。
サイト全体で丸みを帯びたデザインを採用しているので、やわらかい雰囲気があります。これもユーザーにポップでかわいいなどの印象を持たせるので、イメージが合うなら有効です。どこになんの情報がまとまっているかわかりやすいのも、ユーザビリティを考えた設計になっています。
大日本印刷(PCサイト)

大日本印刷は、角がとがった四角がメインのデザインです。白基調に濃いめの青を採用しているので、少し硬い印象が残りますが、印刷・情報技術がメインの企業なのでイメージにはマッチしています。
画像多めで視覚情報を増やしているうえ、コンテンツごとの紹介は文字数を減らしてシンプルになっています。導線がわかりやすいので、ユーザーにとっても使いやすいサイトです。
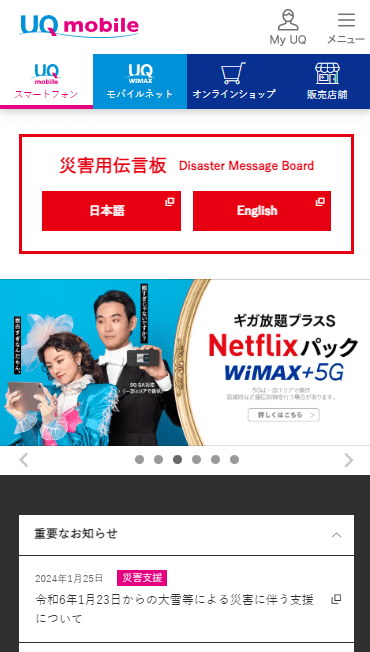
UQコミュニケーションズ(モバイルサイト)

UQコミュニケーションズのモバイルサイトは、上部固定メニューとコンテンツ内のメニューアイコンの色をわざと変えています。色味が違うので、一目で見てどこに何があるのかわかりやすくなっています。
また、ボタン自体を大きめに設計しているので、誤タップしづらく操作性が良いです。スマートホンは、片手で操作する人、両手で操作する人がいるうえ、指の太さやつめの長さによっても操作しやすいか異なります。これらの問題を解決するかどうかを考えるのも、ユーザビリティ向上のためになるのではないでしょうか。
明治(モバイルサイト)

明治のモバイルサイトは、白と赤をメインに、様々な色を使用しています。カラフルな場合は視覚情報過多になりやすいですが、写真と組み合わせることで上手くまとまったデザインになっています。
アイコン・バナーも大きめですし、自社製品のジャンル分けが明確になっているので操作性も良いです。多数の商品を取り扱う企業なら、マネしたい設計となっています。上部メニュー内は、アコーディオンを採用しているので見た目がすっきりしているのもユーザー的には嬉しいポイントかと思われます。
ユーザビリティはWebマーケティングの要

Webサイトはマーケティングの成否に関わる核といっても過言ではありません。他社との差別化を図るためには、ユーザビリティの高さが不可欠です。
また、ユーザビリティ向上のための対策は、SEOにも関係してきます。サイト設計・ユーザーニーズ・コンテンツの質など、どれも切っては切り離せないものばかりです。SEO自体、ユーザーファーストになっているかが非常に重要なので、これを機にサイトを強化すれば、一石二鳥以上の評価が出るのではないかと期待できます。
ぜひ、本記事を参考にユーザビリティが良いサイトを作り上げてみてください。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
