
初心者必見!Webデザインの参考サイト30選
企業の顔でもあるWebサイトのデザインに憧れる人は多いのではないでしょうか。初心者が自分で勉強をする時は、すでに出来上がっているサイトのデザインを参考にするのが手っ取り早いです。トレンドを追っている最新のデザインになっているからです。
もちろんデザイナーだけではなく、プロデューサー・ディレクター・プランナー・マーケターなど、Webサイトに関わる職種すべての人がデザインに触れる機会もあります。
そこで本記事では、初心者におすすめしたいWebデザインの参考サイトを集めました。サイトの種類別に各5選ずつ紹介しているので、ぜひ参考にしてみてください。
目次
初心者がWebデザインを始める際の必要知識

インターネットやスマートフォン、SNSなどWebに関する技術が発達している近年、Web系の仕事の需要も高まっています。その中でも、Webデザインは男女関わらず人気の職業の1つです。
初心者がWebデザインを始める際、どういう知識を付ければよいのかまとめました。これからWebデザインの世界に入ろうと思っている人はぜひ参考にしてください。
デザインの基礎
「色彩」「フォント・行間(タイポグラフィ)」「レイアウト」は最低限必要な基礎知識です。これらを掛け合わせてデザインすることで、人を引き付ける見た目になるはずです。
とくに「色彩」については必ず勉強しておきましょう。色1つでユーザーの滞在率が左右されるケースがあるからです。色相・彩度・明度もそうですが、ベースカラー・メインカラー・アクセントカラーについてや、色相環など「色」に関する基礎はたくさんあります。カラーコーディネーターの検定を受けてみるのもありです。
CMSや画像作成ツールの使い方
Webデザインでは、コーディング知識がなくても直感的にサイトを編集できる「CMS」や、Photoshopやillustratorなどの「画像作成ツール」を使用する機会が多いです。
各ツールの基本的な使い方や、よく使う機能、については勉強しておいたほうがよいです。日本の企業では「WordPress」というCMSが利用されていることが多いです。オープンソースで誰でも無料で使えるので、自分のパソコンに試しに入れて実践で学んでみましょう。
HTML/CSSなどのコーディング知識
Webデザインは、HTML・CSS・JavaScriptなどのWebコーディング知識もあったほうが良いです。サイトのデザインを変更する際に、触る可能性が高いからです。
とくにJavaScriptは、コンテンツ要素や画像に深くかかわってきます。覚えておくと、仕事でも重宝されやすいです。
UI/UXの知識
UI(ユーザーインターフェイス)とは、ユーザーと商品・サービスを繋ぐ接点のことです。つまりは、ユーザーの目に触れるWebサイト(コンテンツ)の最適化を指します。
UX(ユーザーエクスペリエンス)は、ユーザー体験です。サイトの使いやすさ、デザインでユーザーの目を引くか、ページ表示速度が速くストレスがないかなど、ユーザーが体験することすべてを指します。
この2つはどちらもWebデザインをするうえで必要不可欠な知識です。ユーザーファーストで物事を考えられないと、見てもらえるサイトの作成ができないからです。
これらの基礎知識を学んだうえで、実際にWebデザインしてみる人向けに、このあと参考になるサイトを紹介していきます。デザイン自体は、いろんなサイトを見て、どういう工夫をしているのか見つけ出すことが良いデザインへの近道となります。
Webデザインの参考になるギャラリーサイト
ギャラリーサイトは、WebサイトやLPページなどのデザインを展示しています。いろんなサイトをまとめて確認できるので、参考になるデザインを探すときに有効です。特におすすめのサイトを5つ紹介していきます。
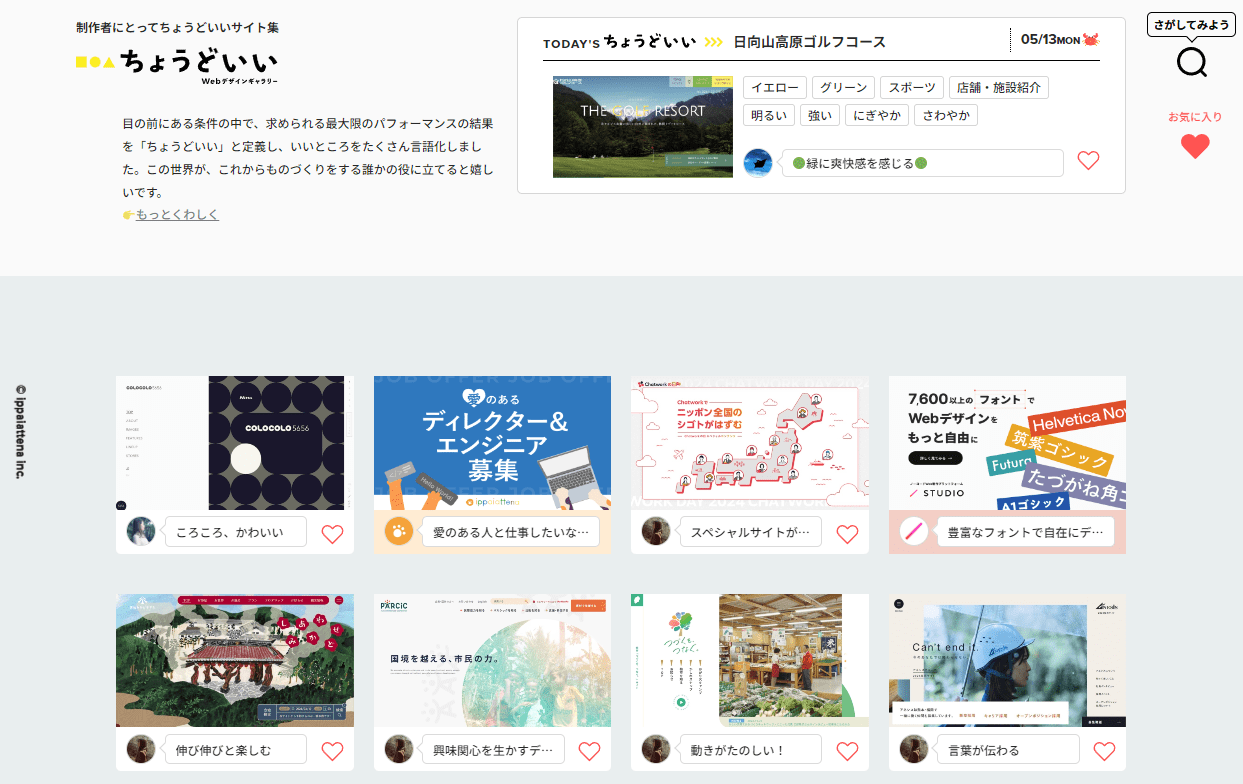
ちょうどいい Webデザインギャラリー
ちょうどいい Webデザインギャラリーは、まさに名前の通り「ちょうどいい」ものばかり集めています。シンプルすぎず、派手すぎないデザインを作りたい人向けです。頻繁に更新されているので、トレンドにあったナチュラルなデザインを探せます。
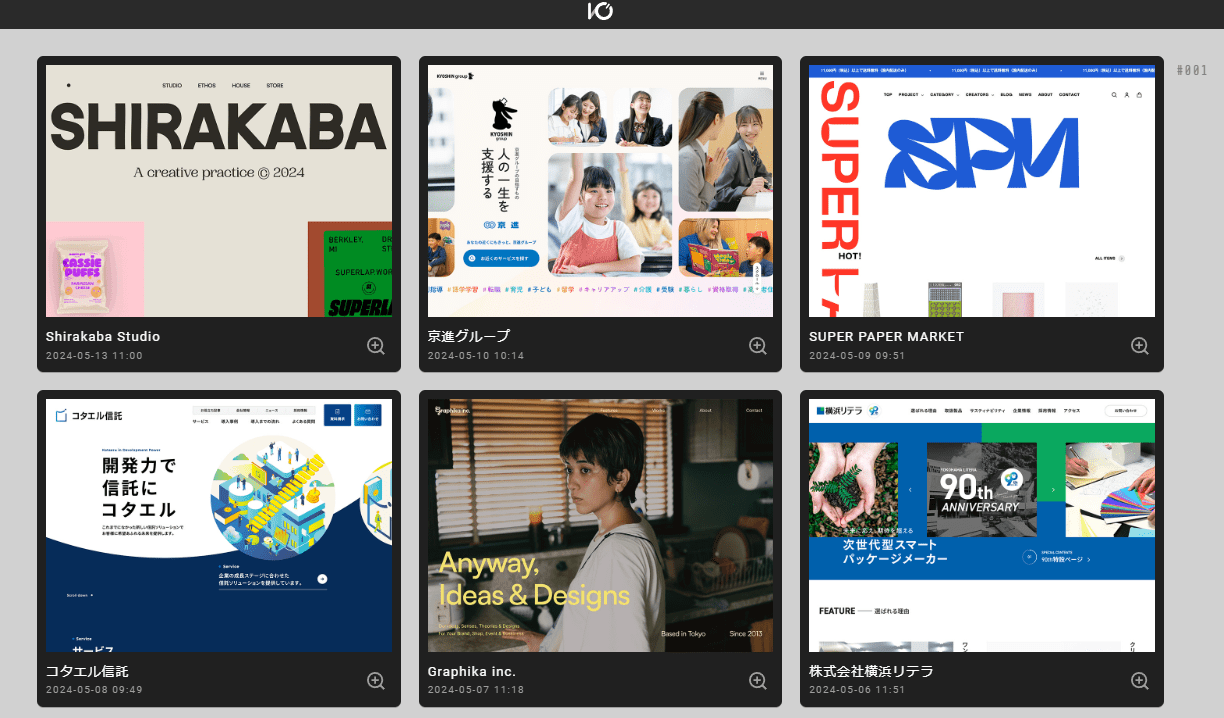
I/O3000

国内外のWebデザインを参考にできるギャラリーです。高クオリティなものばかり集められています。細かい検索が可能で、業界・タグ・色・掲載年数で差が出ます。またシャッフル表示も可能なので、とにかくいろんなデザインを見たいという人におすすめです。
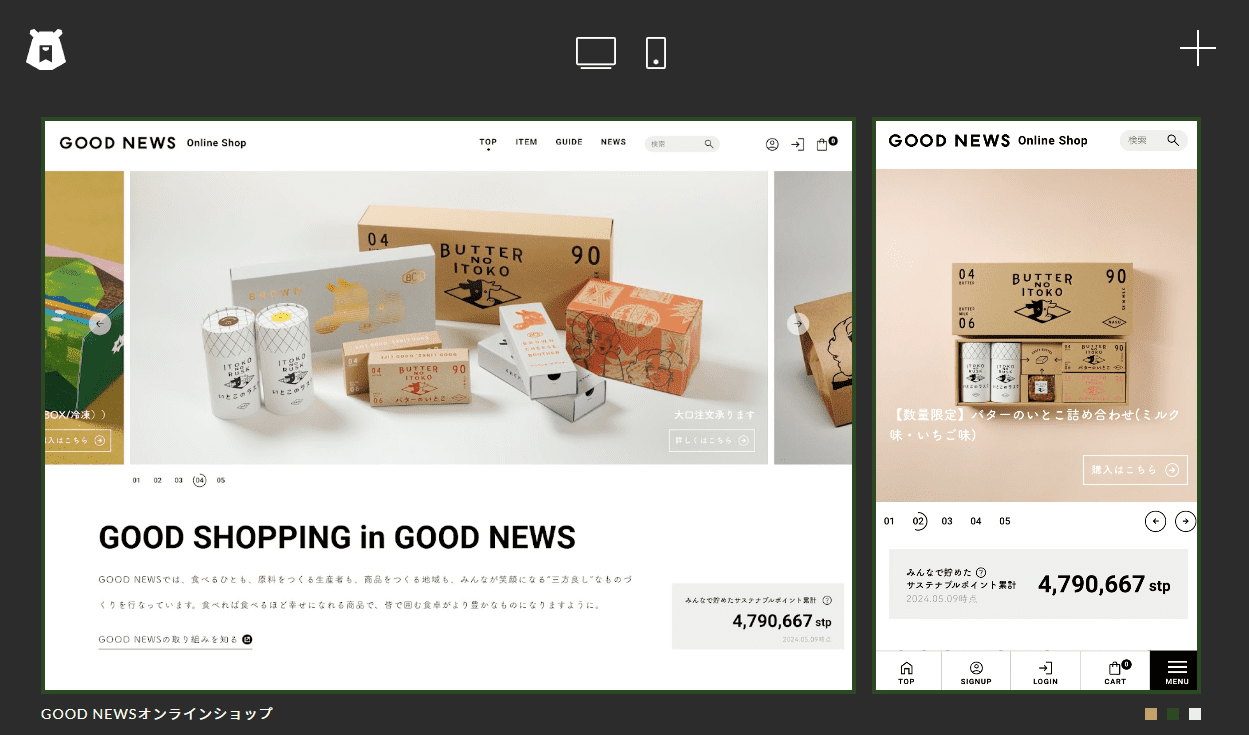
bookma!

パソコンとスマホのメインビジュアルを一目で確認できるデザインギャラリーです。更新頻度が速く、流行のデザインを追いやすいです。サイトのメインカラーでのソートが可能なので、色味で探したい人向きです。
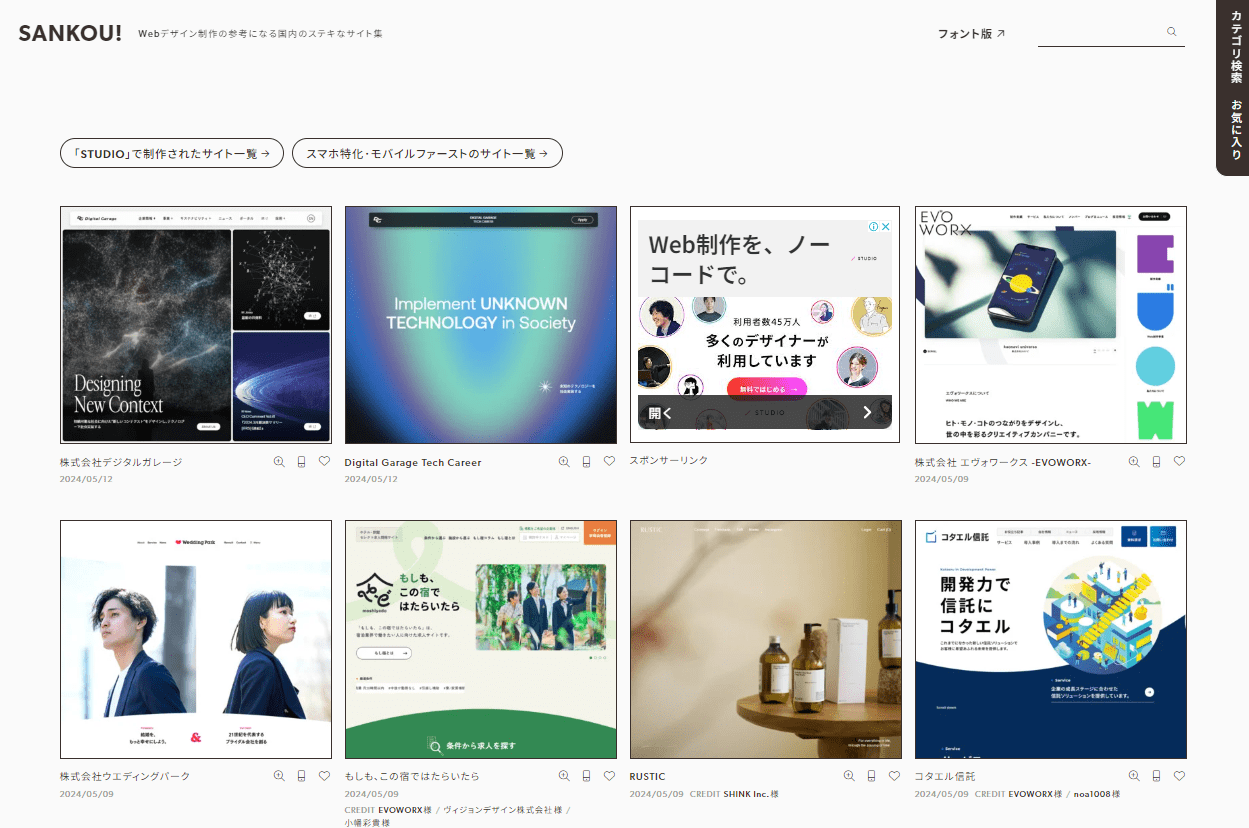
SANKOU!

日本語のサイトを集めたギャラリーです。カテゴリーが細かく、サイトの種類・特徴・業種・テイスト・色・動き・レイアウトなどで検索できます。また、素敵なバナーやボタン、インフォグラフィックなど部分的におすすめなサイトも絞り込み可能です。
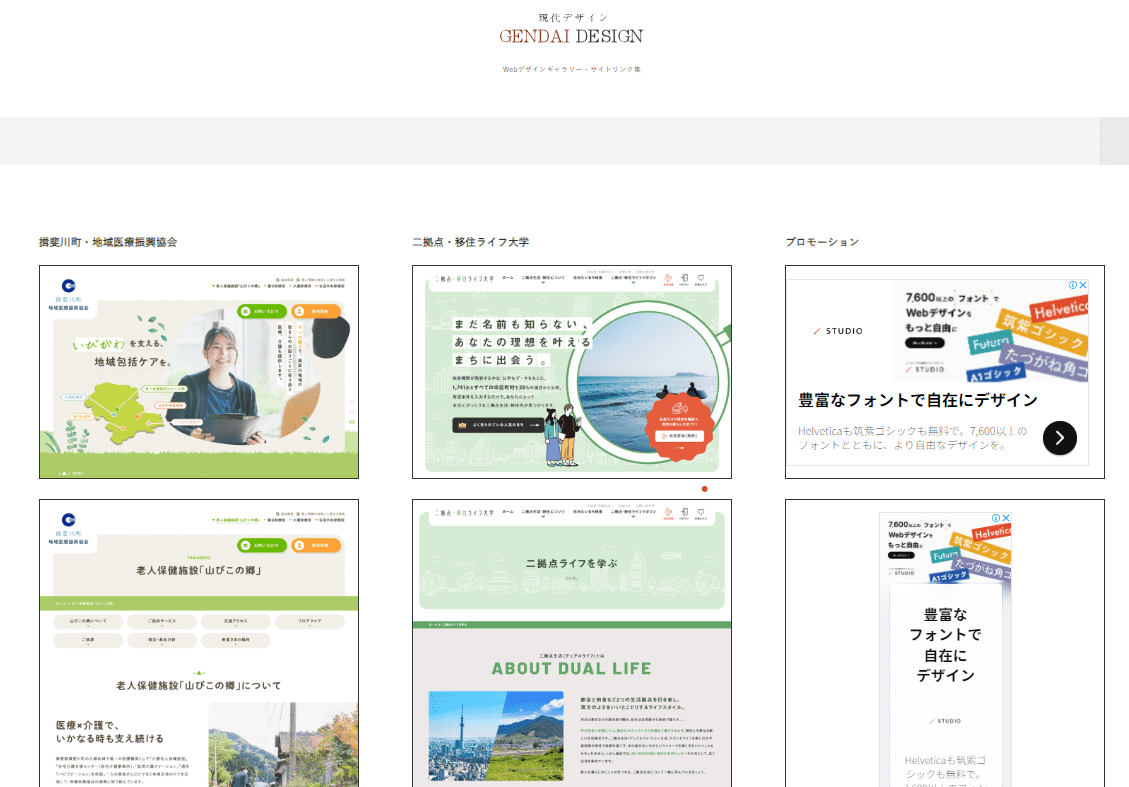
現代デザイン

検索一覧で下層デザインまで見れることが特徴的なギャラリーサイトです。いちいち公式サイトに飛ばなくても流し見できます。またアーカイブ機能があり、直近から約
年分のデザイン検索が可能です。時代の流れでデザインがどのように変化したのか調べたい人におすすめです。
Webデザインの参考になるコーポレートサイト
コーポレートサイトは、企業の基本情報を掲載しているサイトです。何をしている企業なのか知ってもらうために作成します。
コーポレートサイトは、企業の顔とも言えるものです。より一層Webデザインに力を入れている企業が多いです。魅力を最大限に押し出しているサイトを紹介しているので、ぜひ参考にしてください。
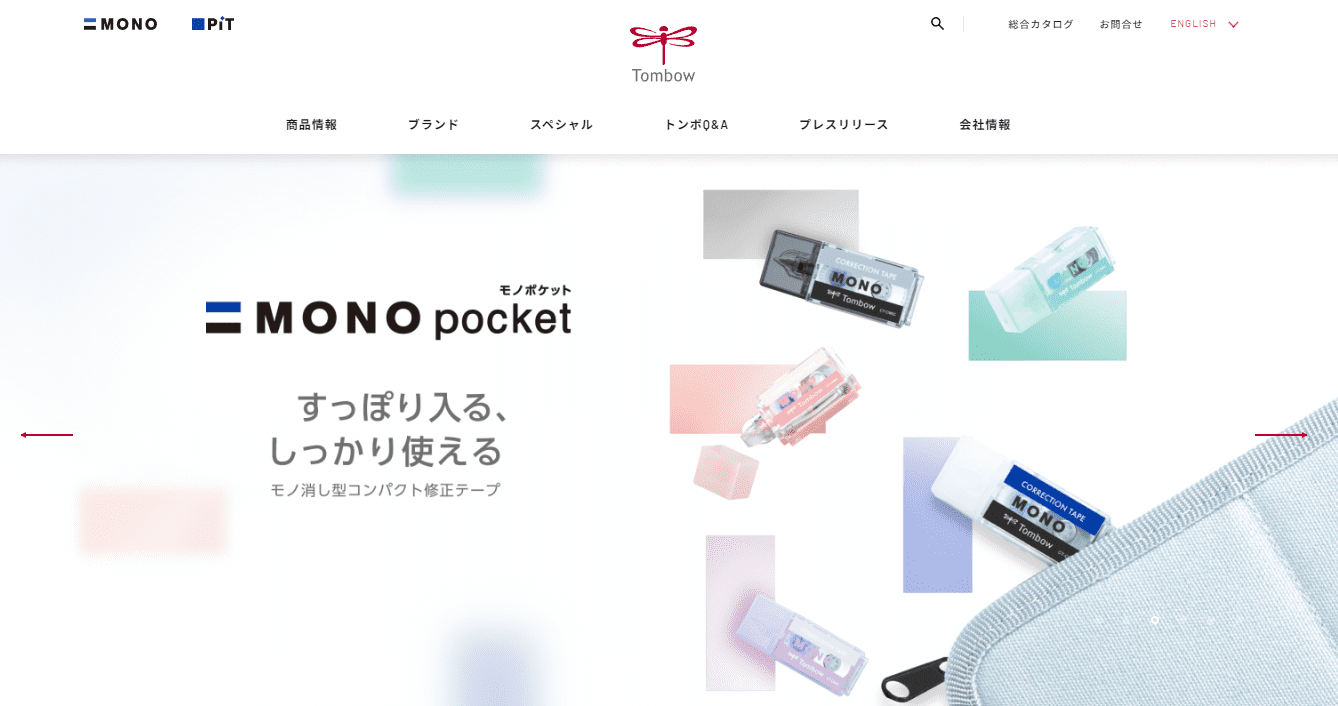
株式会社トンボ鉛筆

文房具メーカーのトンボのコーポレートサイトは、商品写真に合わせた白企業のシンプルなサイトです。使用している写真の明るさを抑えて、商品だけが強調されるようなデザインになっています。キャッチコピーやテキストも最小限に抑えています。
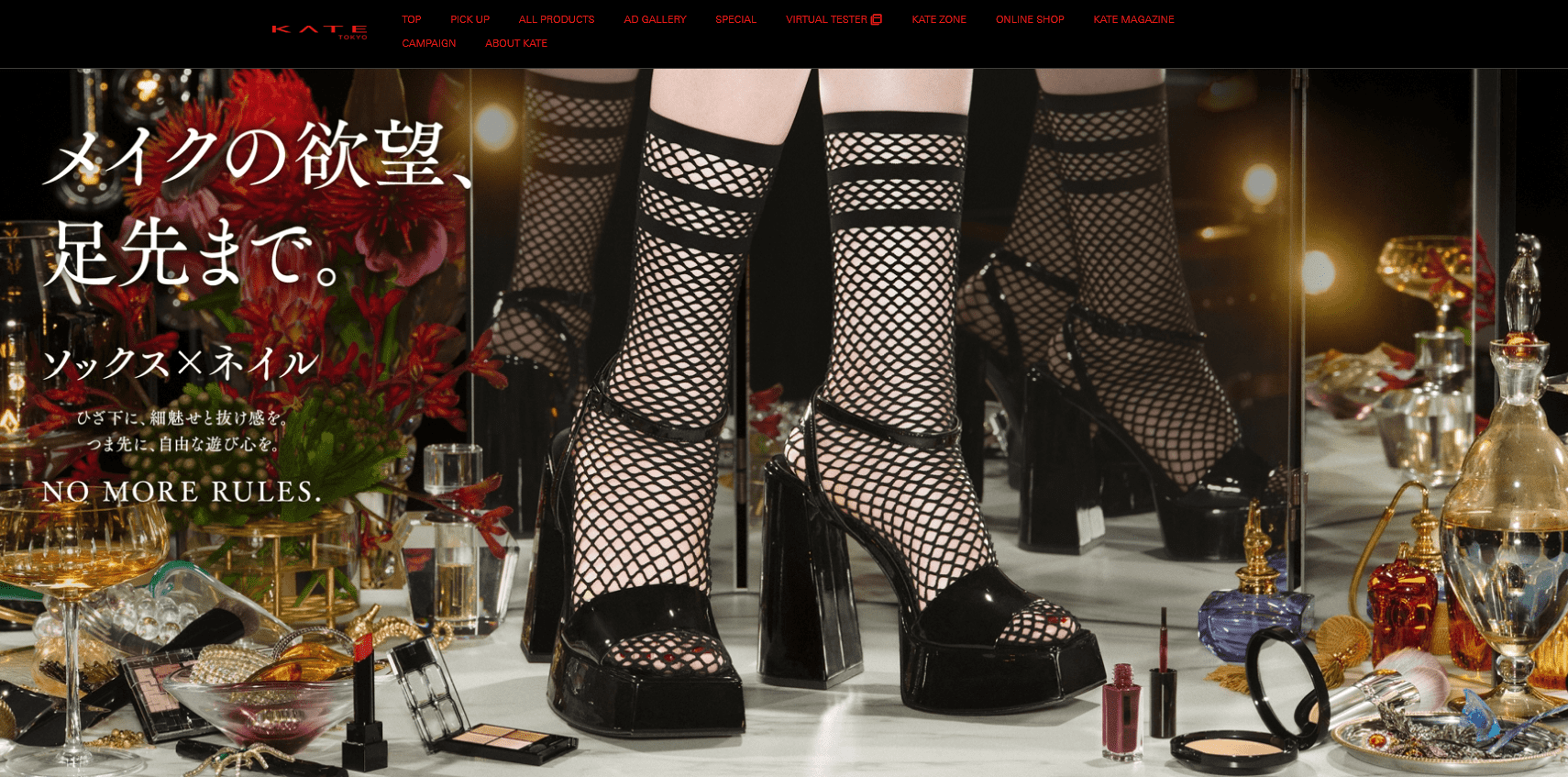
KATE

カネボウ化粧品ブランド「KATE」も商品単独のコーポレートサイトがあります。黒を基調に、カラフルな化粧品をイメージしているのにしつこくないデザインは、まさにプロの仕事です。化粧品のイメージに合わせて、複数のフォントを使い分けているのもポイントです。
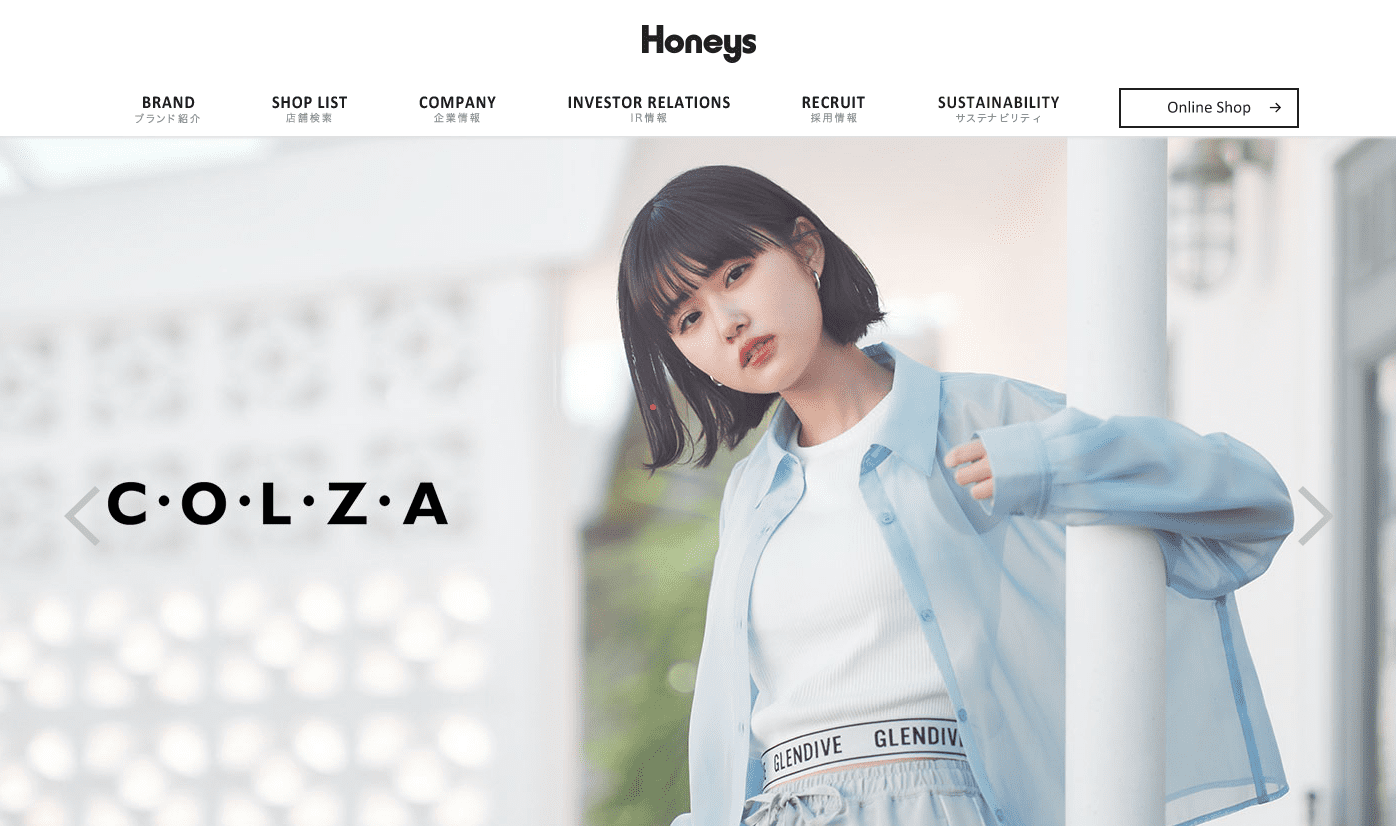
Honeys

女性向けのアパレルで有名なHoneysのコーポレートサイトは、モデルの画像とブランド名を表示しただけのシンプルなデザインです。モデルが着ている服の雰囲気を壊さないように、明度や色彩を調整する工夫がされています。
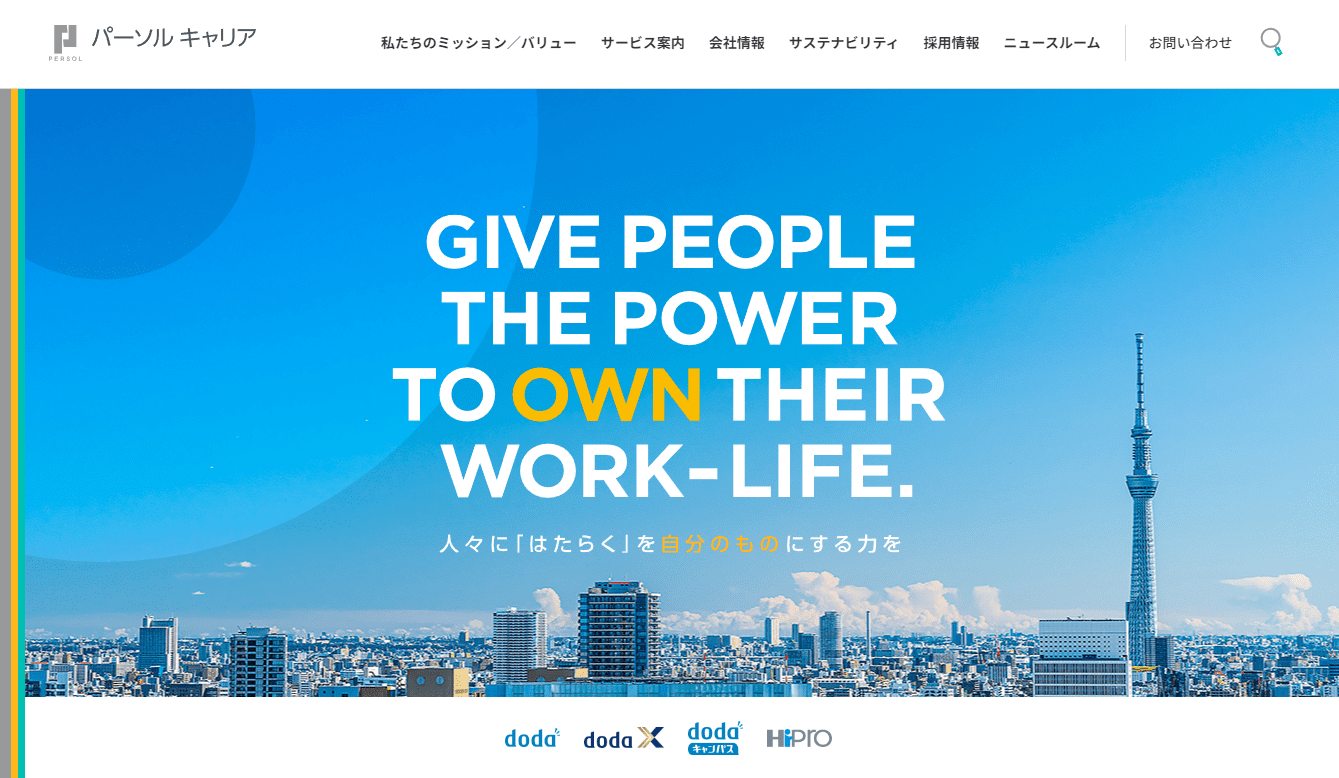
パーソルキャリア

大手採用支援サイトで有名なパーソルキャリアは、ファーストビュー以外は白とライトグレーですっきりとしたデザインです。そのうえで、キャッチコピーを前面に押し出しているので、サイトに来た人の目を引きます。
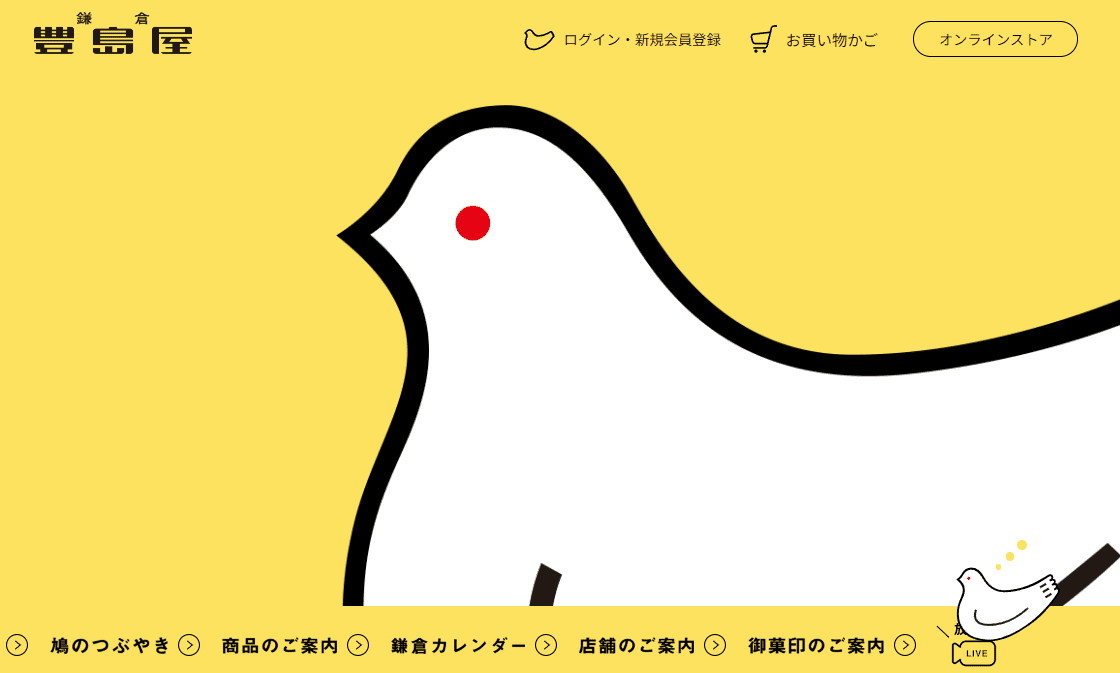
鎌倉豊島屋

鳩サブレで有名な鎌倉豊島屋のコーポレートサイトは、色と企業キャラクターを全面に押し出したインパクト大なデザインです。その割に、コンテンツメニューはシンプルに仕上げているので、見やすくなっています。
Webデザインの参考になる採用サイト
採用サイトは、コーポレートとは別に「採用活動」に関する情報がまとまったサイトを用意したものです。
近年では、大手求人サイトを利用せずに、採用サイトを運営する企業が増えています。Webデザインの仕事に就いたら、関わる可能性が高いのでデザインを学んでおくと良いです。
※2025卒採用サイトを参考に画像を挿入しています
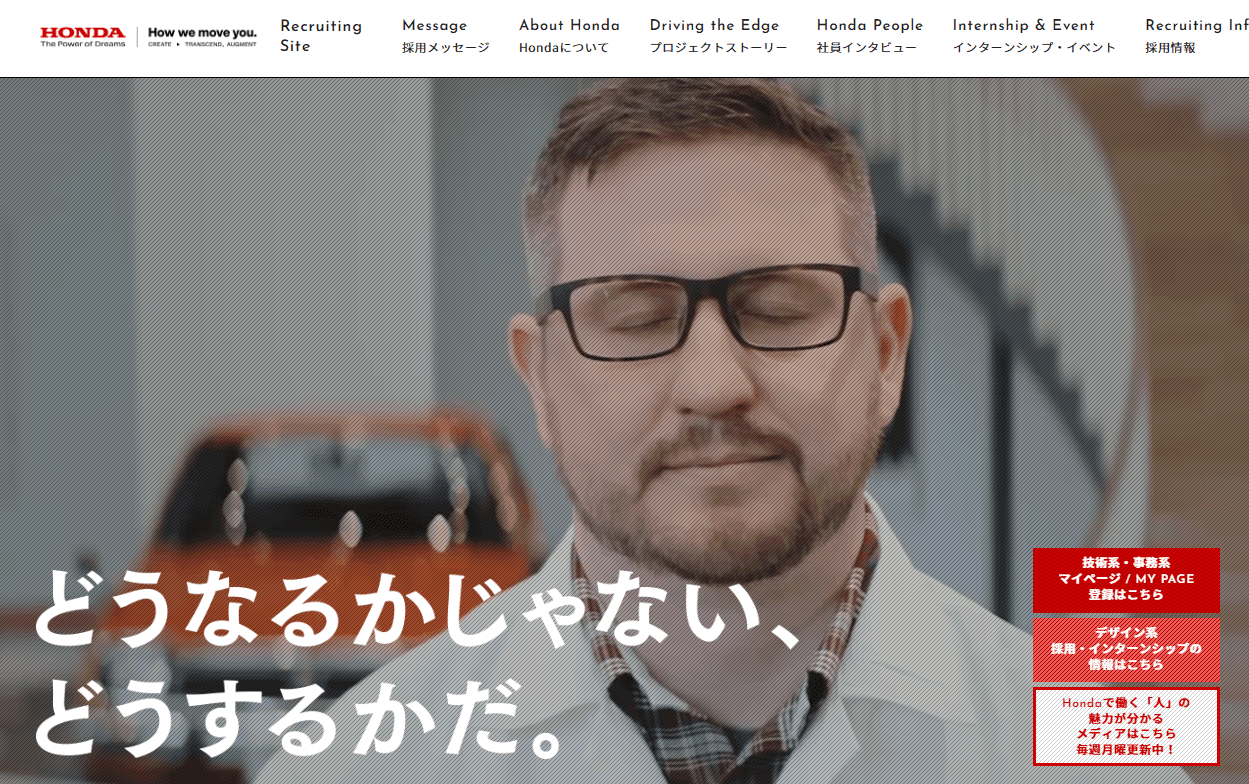
Honda(ホンダ)

ホンダの採用サイトは「どうなるかじゃない、どうするかだ。」のキャッチコピーを前面に押し出したデザインです。各国の人物の写真を採用してグローバルであることを示しつつ、ホンダの技術を前面に押し出した動画も圧巻です。一緒に働きたいと思うような魅力が満載です。
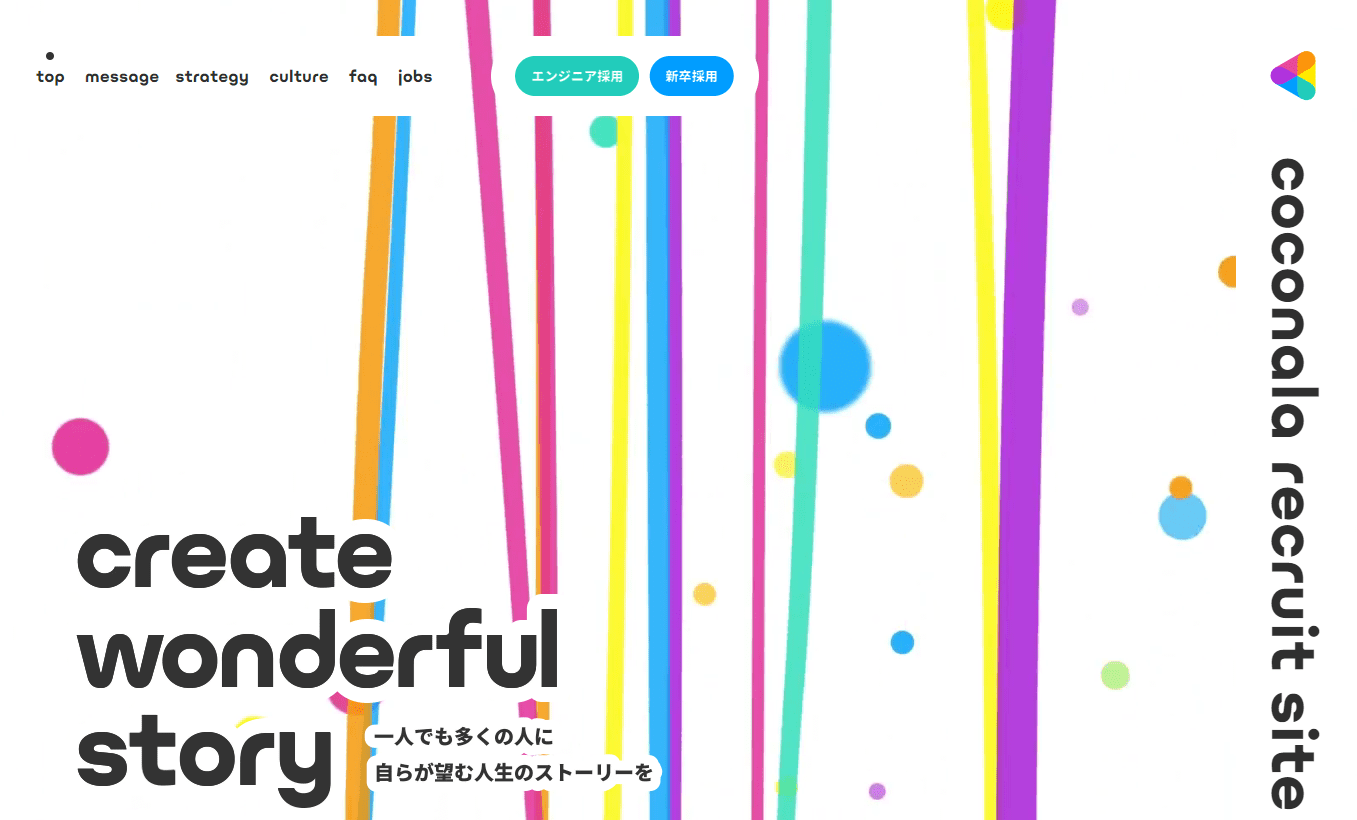
ココナラ

スキルの売買を提供しているココナラの採用サイトは、カラフルな線や点が動く動画をビューにしています。動くものを目で追ってしまう特性を利用しているのか、サイトの掴みとしては上手いデザインとなっています。
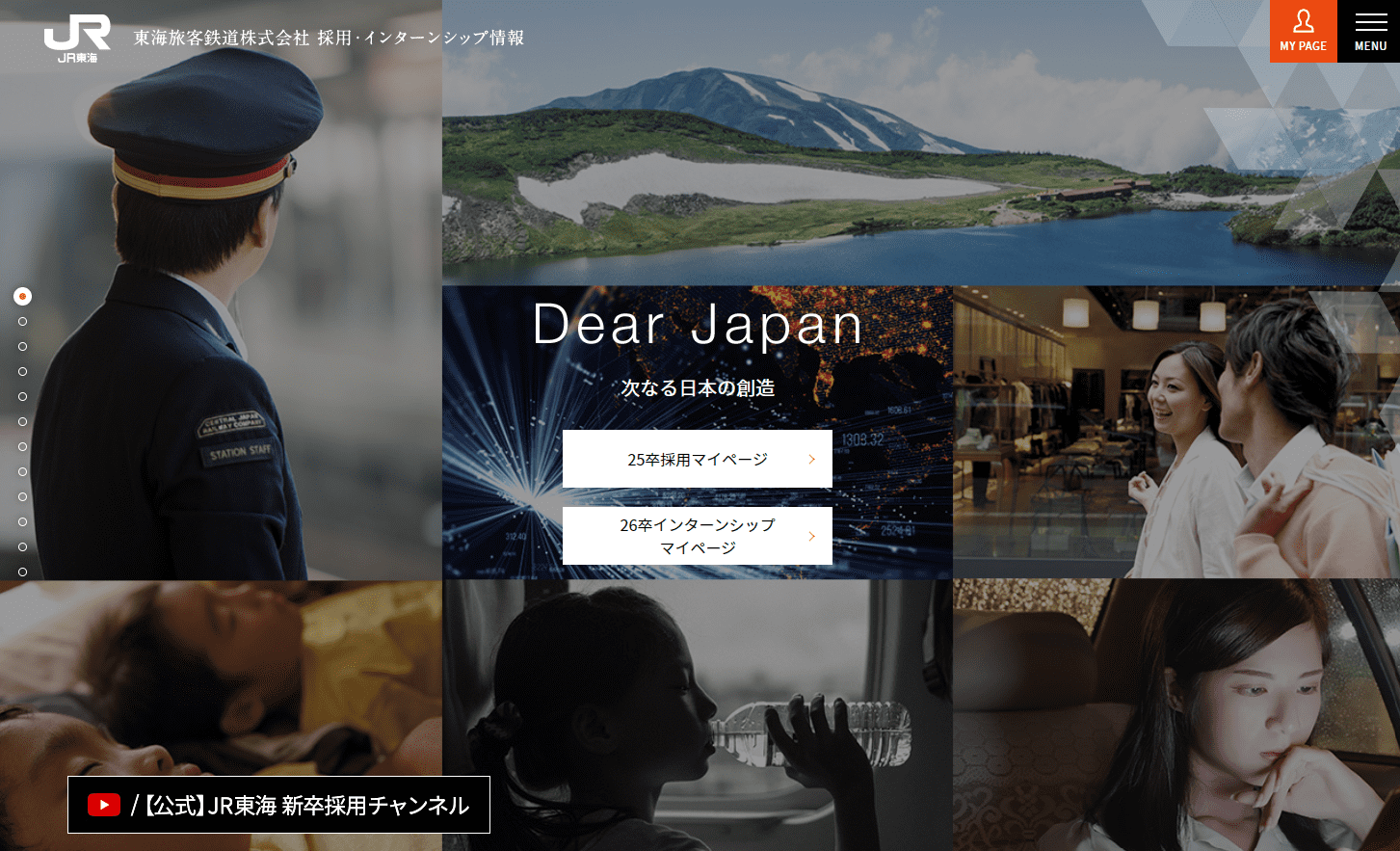
JR東海(東海旅客鉄道)

JR東海の採用サイトは、縦スクロール型になっており、スクロールする旅に背景の写真が切り替わります。画像を前面に押し出していますが、表示される文字は最小限に抑えているのがポイントです。商品や社内画像が多い企業であれば、デザインを参考にするのもよさそうです。
京阪ホールディングス

京阪ホールディングスの採用ページは、1つ目の項目「ほしいのは、あなた目線」だけをモチーフ画像にしており、逆に目を引く形になっています。また、各コンテンツの見出しがどういう内容を掲載しているのかわかりやすくなっているところも工夫されています。サイト自体はシンプルで、少し昔のデザインのようなレトロ感も残ります。
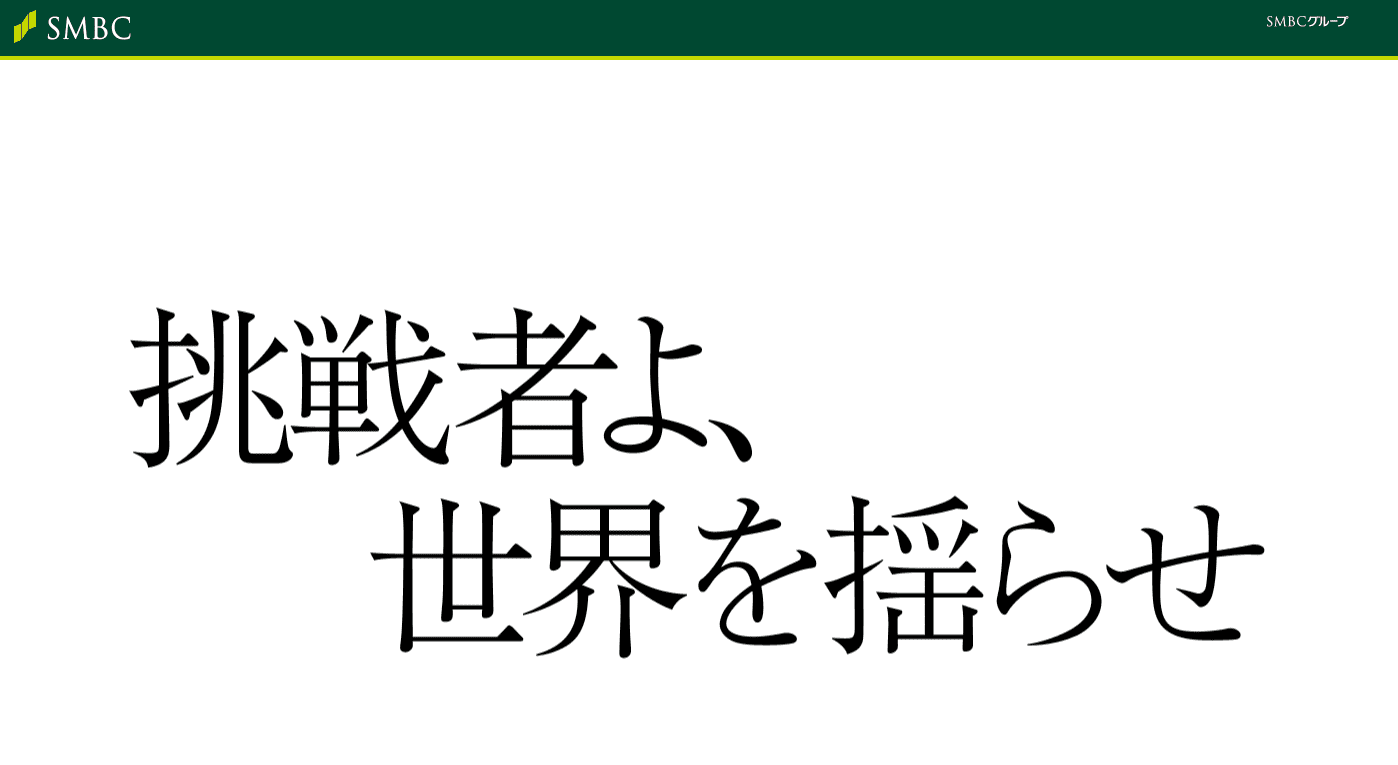
三井住友銀行

三井住友銀行の採用サイトは、ファーストビューにキャッチコピーのみを表示しています。フラッシュ動画のように動きがあるので、思わずユーザーの目を引きます。その後の挙動で表示される採用ページも白企業に鮮やかな写真を使用しているので、思わず惹きつけられます。
Webデザインの参考になるECサイト
ECサイトは、通販サイト含む電子商取引(イーコマース)を行うサイトのことです。いわゆるオンラインショップで作成されるケースが多いです。数多くの商品を掲載しているので、UI/UXが非常に大切になってきます。
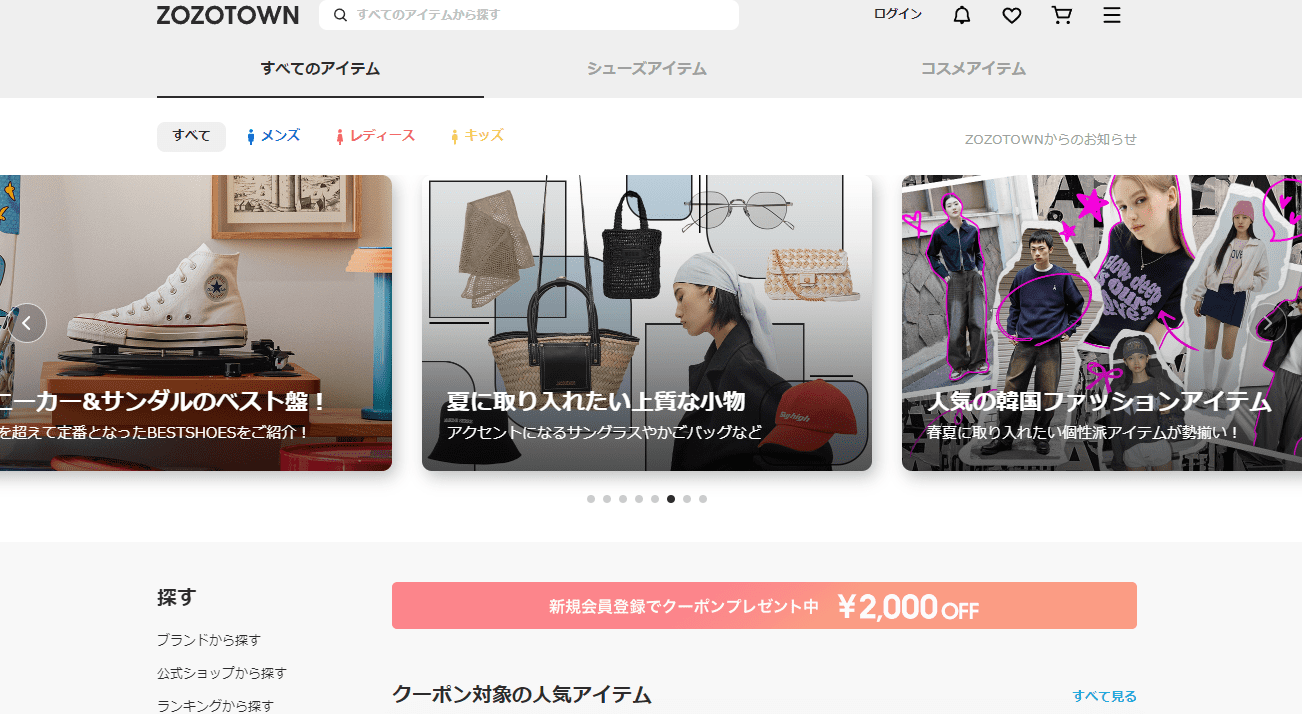
ZOZOTOWN

ファッション通販の大手ZOZOTOWNは、ECサイト特融のごちゃごちゃ感がありません。商品ページも、写真と金額がメインのすっきりしたデザインとなっています。ファッション関係の商品ページは、品物の写真が多いだけではなく、コーディネート例が載っているのも特徴的です。いかに商品のことを知ってもらうかに重点を置いたデザインです。
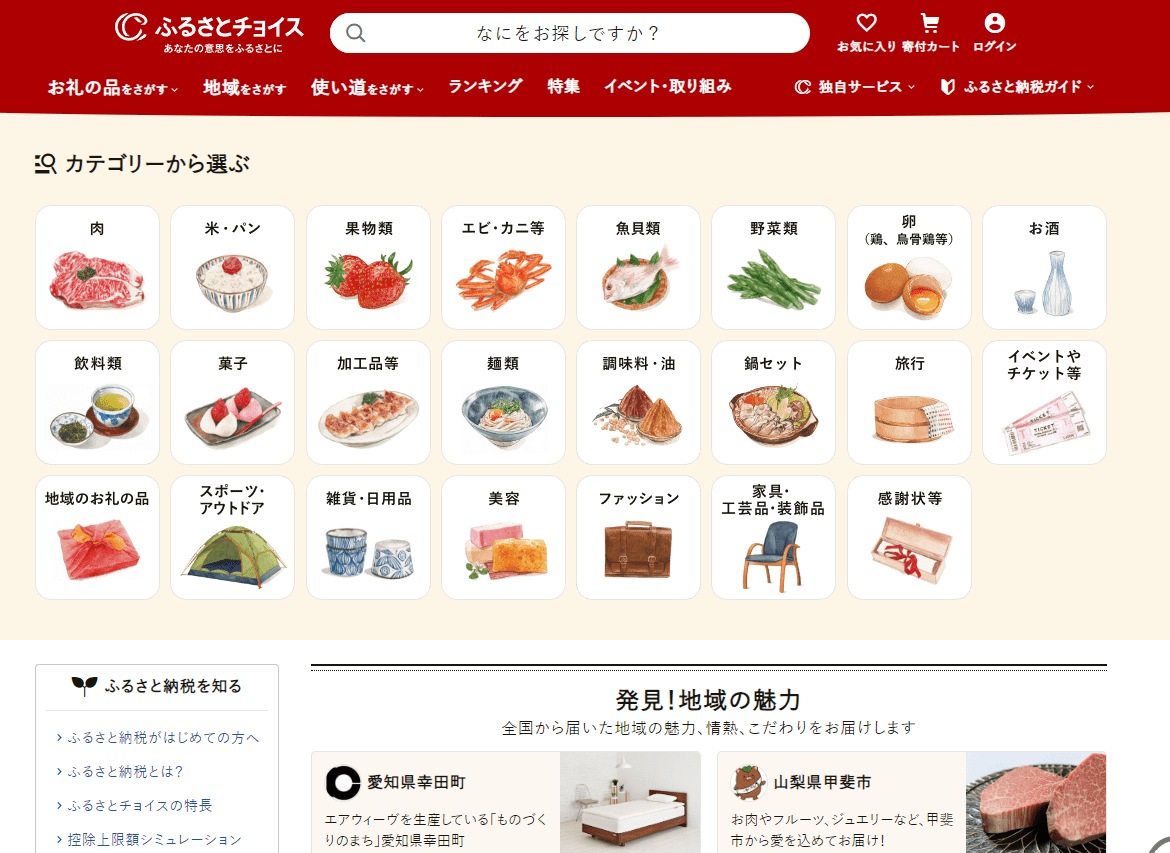
ふるさとチョイス

ふるさとチョイスは、ふるさと納税のECサイトです。カテゴリーボタンがシンプルかつ分かりやすいものになっていて、ユーザーが次のアクションを起こしやすいデザインです。商品ページでは、どの自治体の商品かアイコンと文字でわかりやすく明記されています。商品が多いからこそ、カテゴリー分けが細かくされているのがポイントです。
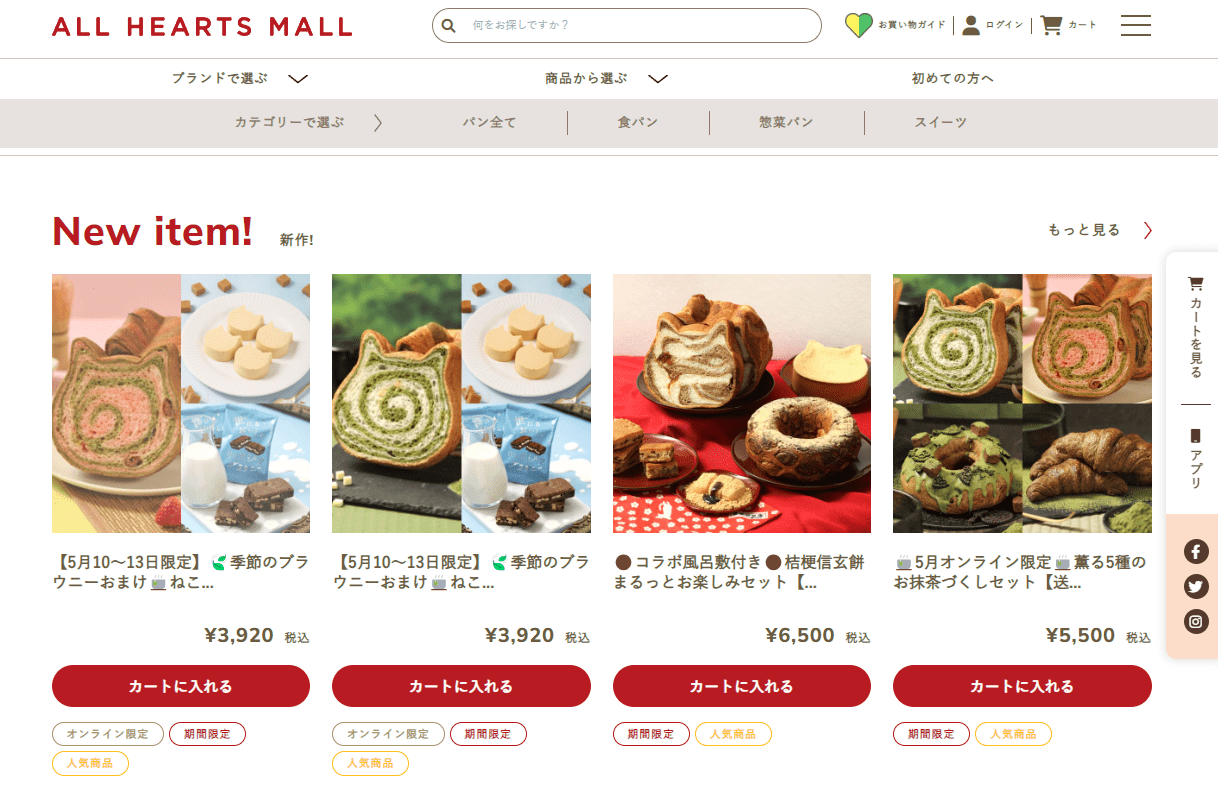
ALL HEARTS MALL
ねこねこ食パンで有名なALL HEARTS MALLのオンラインショップは、画像が大き目になっているうえ、カートに入れるボタンがポイントカラーではっきりしていてわかりやすいデザインです。商品自体がカラフルで見栄えが良いので、白やベージュなど淡い色でサイト全体の色を作っています。
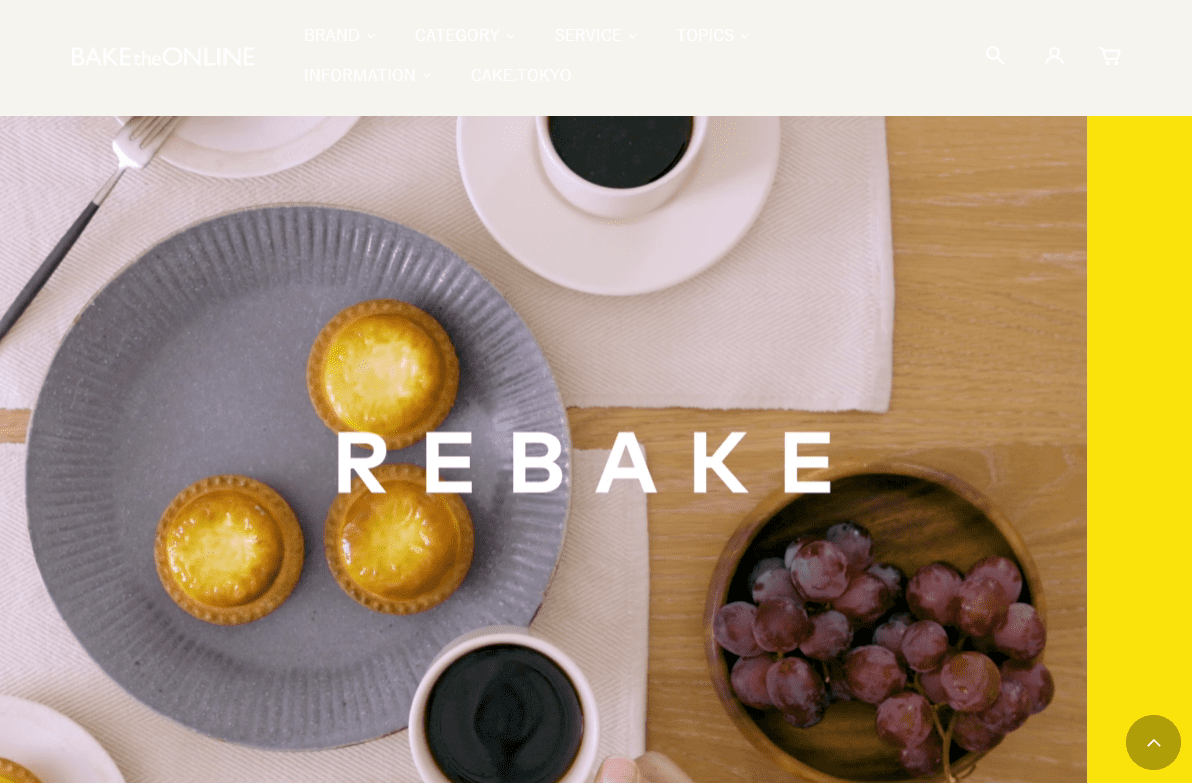
BAKE CHEESE TART

BAKE CHEESE TARTは、ファーストビューが動画で思わず目を引きます。メイン商品であるチーズタルトを前面に押し出した内容になっていて、購入意欲を誘うデザインとなっています。商品ページは(パソコン版)、マウスポイントを載せると別の画像に切り替わる仕様です。いちいち購入先に飛ばなくても、違う雰囲気の画像を確認できるようになっています。
Suntory イエノバ

Suntoryのお酒に特化した通販ショップのサイトです。上部メニューがすっきりしているうえ、白基調で落ち着いた大人の雰囲気を演出しているデザインです。よく見ると背景もお酒に関係するものになっています。商品ページは、線が細いテーブルですっきりとまとめられています。ユーザー視点で見ても、商品がわかりやすい部分が参考になります。
Webデザインの参考になるLPページ
LPページ(ランディングページ)は、検索結果やリンク、広告やSNSなどでユーザーが最初に訪問するページのことです。申し込みや問い合わせ・購入などといったアクションを起こさせるページで、商品やサービス紹介を縦長の1ページにまとめているケースが多いです。
CVRに最も直結する重要なページだからこそ、見やすさ・わかりやすさ・デザイン性が重要です。ジャンルが違う5つのLPページを集めてみたので参考にしてください。
デニーズ

デニーズの抹茶フェアのLPページは、無駄な文字を徹底的に省き商品を見せるためのデザインです。商品画像も大きく、食べたいという意欲を刺激します。グリーンとブラウン系で背景をまとめているあたり、「お茶」にまつわる色を採用しているかと思われます。このように、商品に関するイメージカラーを上手く使うのはデザインでも重要です。
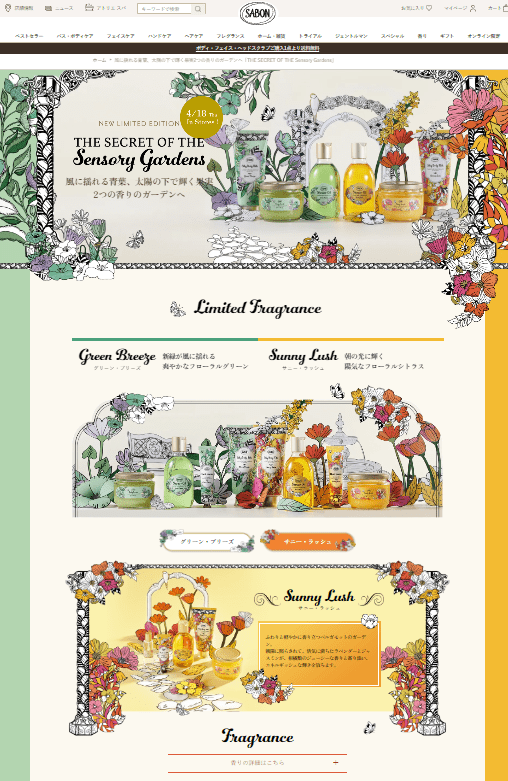
SABON

ボディケア用品のSABONのLPは、淡いグリーンとオレンジで植物・果実をイメージさせるデザインです。レトロな雰囲気が、落ち着いた大人を演出しているように感じます。商品パッケージとの親和性も高く、非常にデザイン性があります。背景や文字枠の色味の使い方も上手で、カラフルなのに派手さを感じさせないところは参考になるはずです。
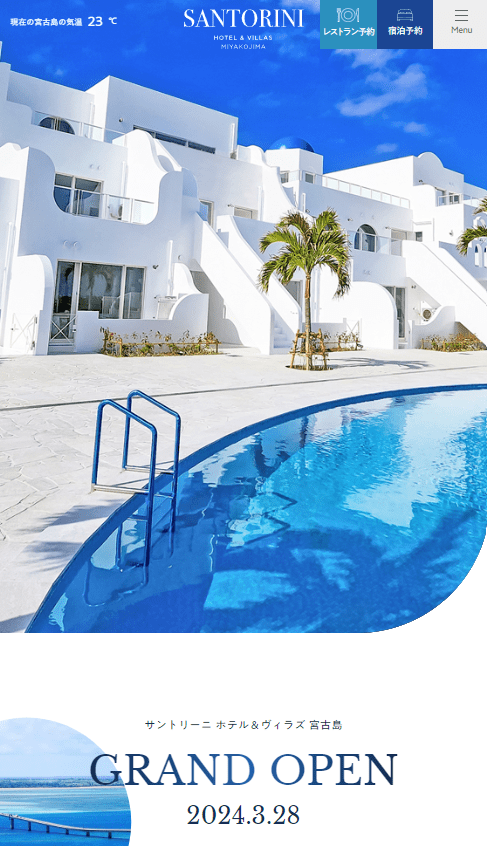
サントリーニ ホテル&ヴィラズ宮古島
サントリーニ ホテル&ヴィラズ宮古島は、リゾートホテルなので海と空の「青」を目立たせるデザインになっています。青と白でシンプルに仕上げつつ、涼しげでリラックスできる雰囲気を重視しているかと思われます。写真で魅力を伝えるために、メインビューは切り替わる仕様で、ユーザーの目を引くこと間違いなしです。
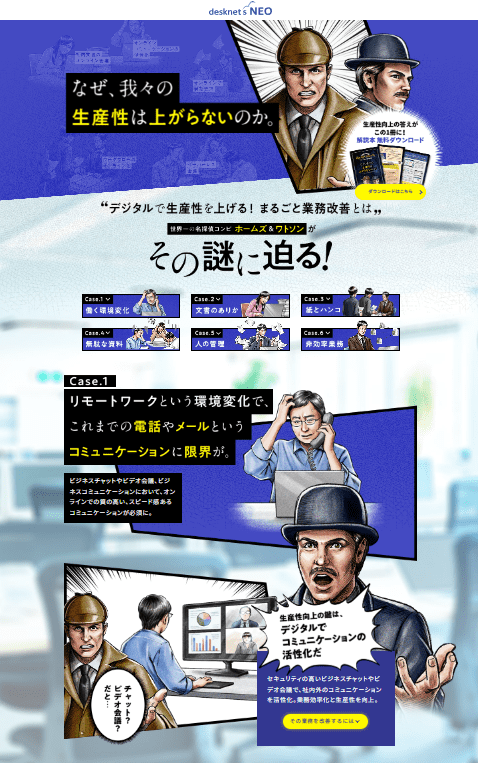
desknet’s NEO
desknet’s NEOは、ユーザーの興味を引き読ませるLPとなっています。社内向けのグループウェアなのに、シャーロックホームズを起用してマンガ調に仕上げている独特なデザインです。どういう商品かわからないからこそ、あえて目立たせて内容を読ませるという高度なテクニック。イラストを描けるデザイナーならチャレンジしても良さそうです。
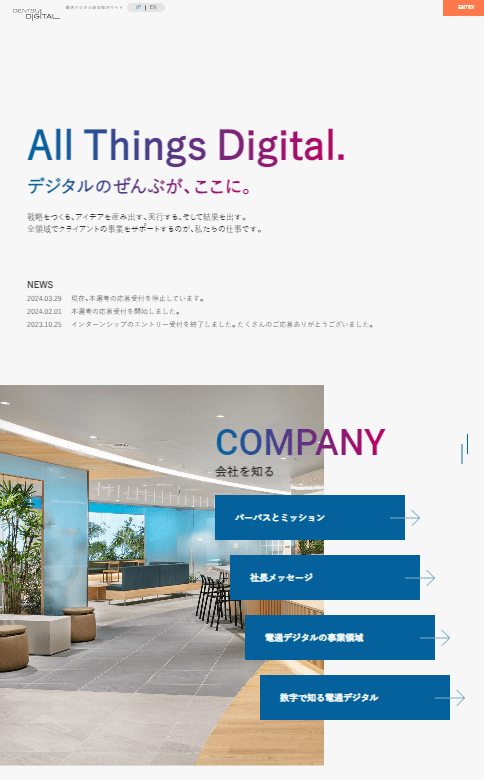
電通デジタル

電通デジタルの新卒採用のLPページです。シンプルかつ、できる限り文字数を減らしてすっきりまとめたデザインです。白を基調に、濃いめの色でポイントを強調しているので目に留まりやすくなっています。採用系のデザインは、いかに企業の中を見せるかが重要です。オフィスや社員の顔の写真を載せることで、雰囲気がわかりやすいです。
Webデザインの参考になるメディアサイト
メディアサイトは、ニュースやブログなどのコンテンツで構成される、情報発信サイトのことです。様々な情報が集まっているので、どういう内容なのかわかりやすくすることがデザインのコツです。
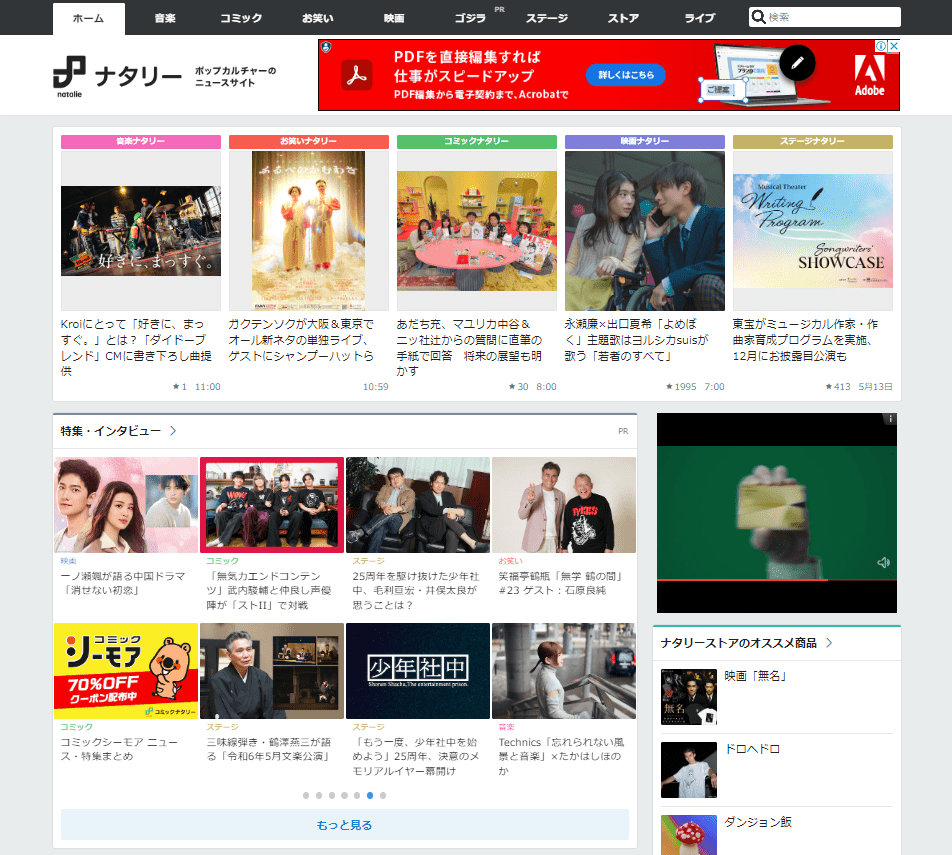
ナタリー

ポップカルチャーのニュースサイト大手「ナタリー」は、情報が多いのでニュースごとのアイキャッチが目立つようなデザインになっています。カテゴリーごとにバナーの色分けをしたり、サイト上部のカテゴリーで探しやすいよう工夫がされています。どこにどんな情報を置くのかも、デザインするうえでは重要です。
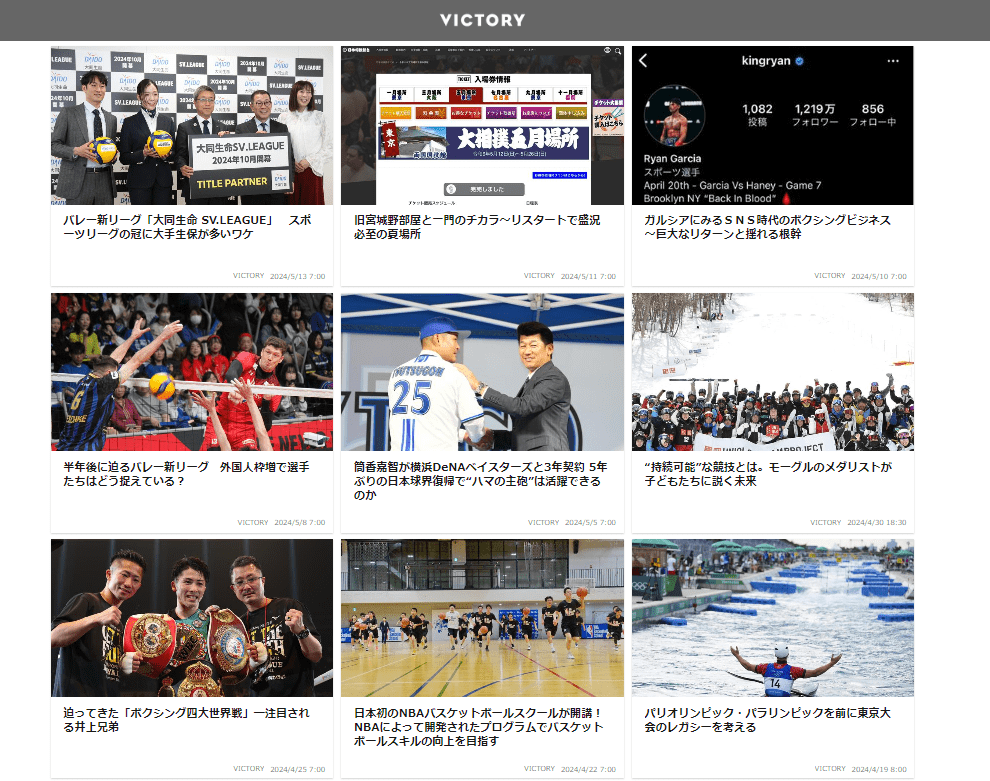
VICTORY(ビクトリー)
スポーツニュースに特化した「VICTORY」は、非常にシンプルなデザインです。新着ニュースのアイキャッチを大きめに掲載し、それ以外の無駄な情報はすべて省いています。パソコン版は、サイトの下層までいかないとカテゴリーが表示されないほど、新着ニュースをメインとしたデザインになっています。
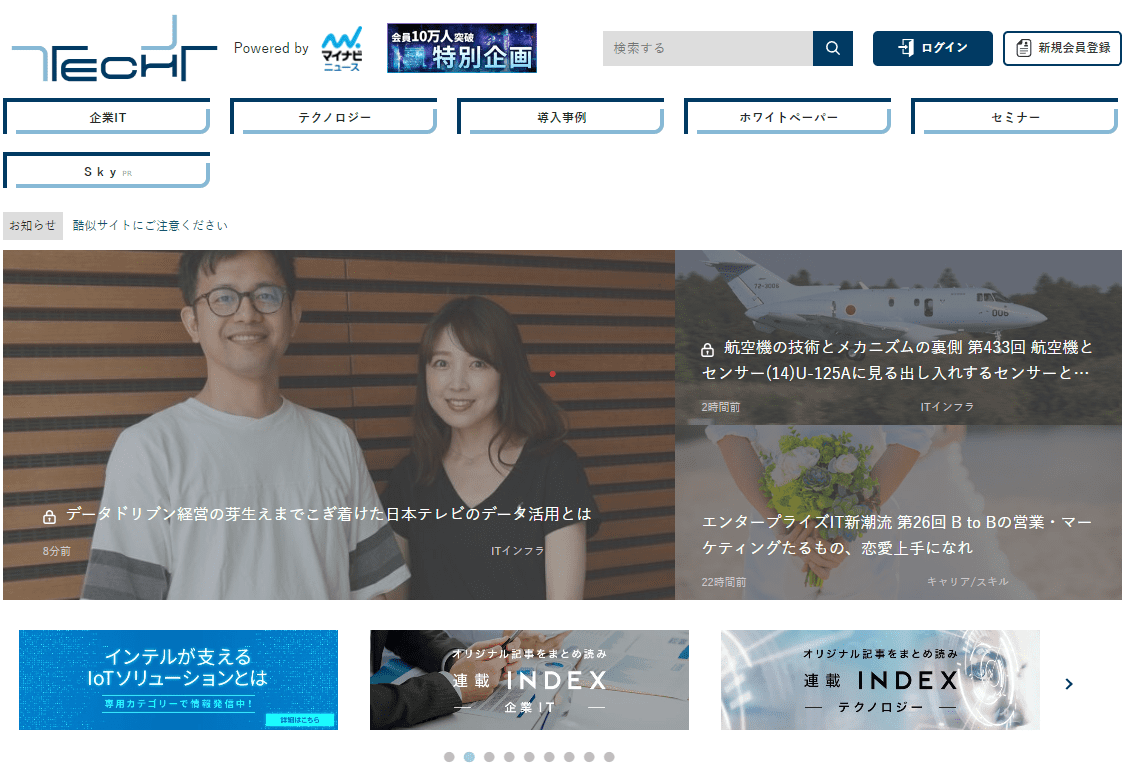
マイナビTECH+

ITニュースサイト「マイナビTECH+」のファーストビューは、まるでコーポレートや採用サイトのようにすっきりと情報がまとまっています。トップに表示させる記事のアイキャッチや見出しの枠サイズを変更することで、パズルのように複数の情報が組み合わさっています。
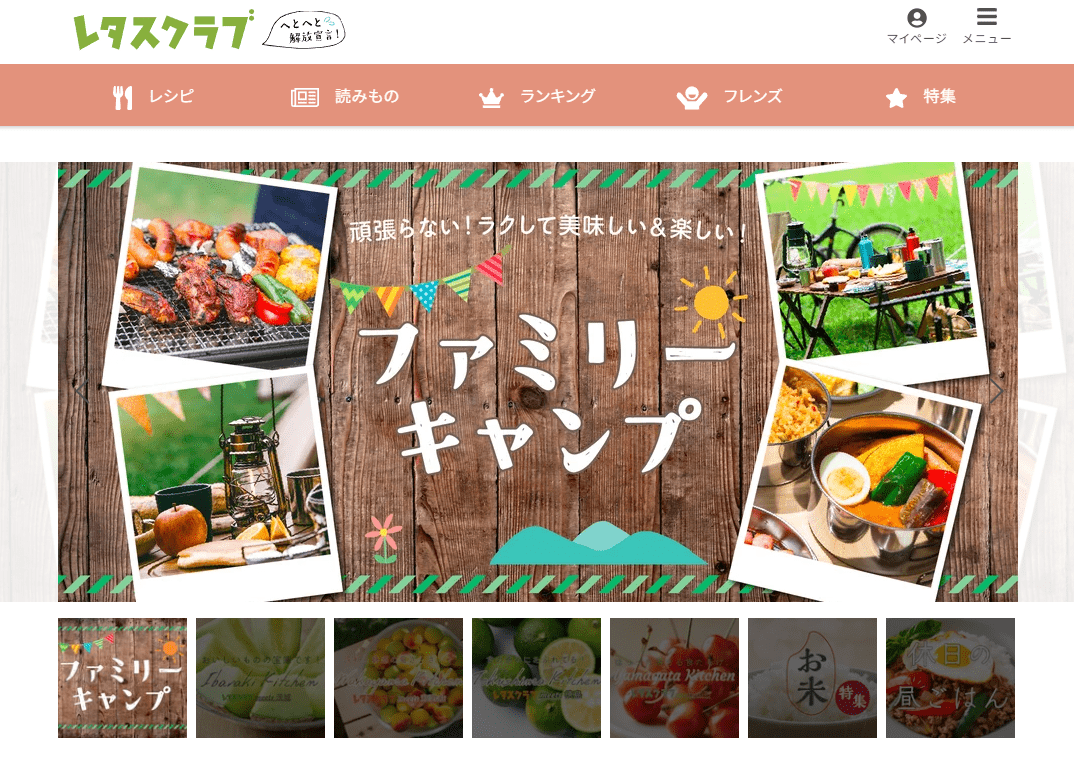
レタスクラブ

生活情報サイト「レタスクラブ」は、鮮やかな写真のレシピを上のほうに持ってきて華やかさを見せつつ、コラムなどのシンプルなコンテンツをサイト中心以降に配置したメリハリをつけたデザインとなっています。どこに何の情報が置いてあるのか一目でわかるようになっているのも、ユーザーのことを考えられて作成されているかと思われます。
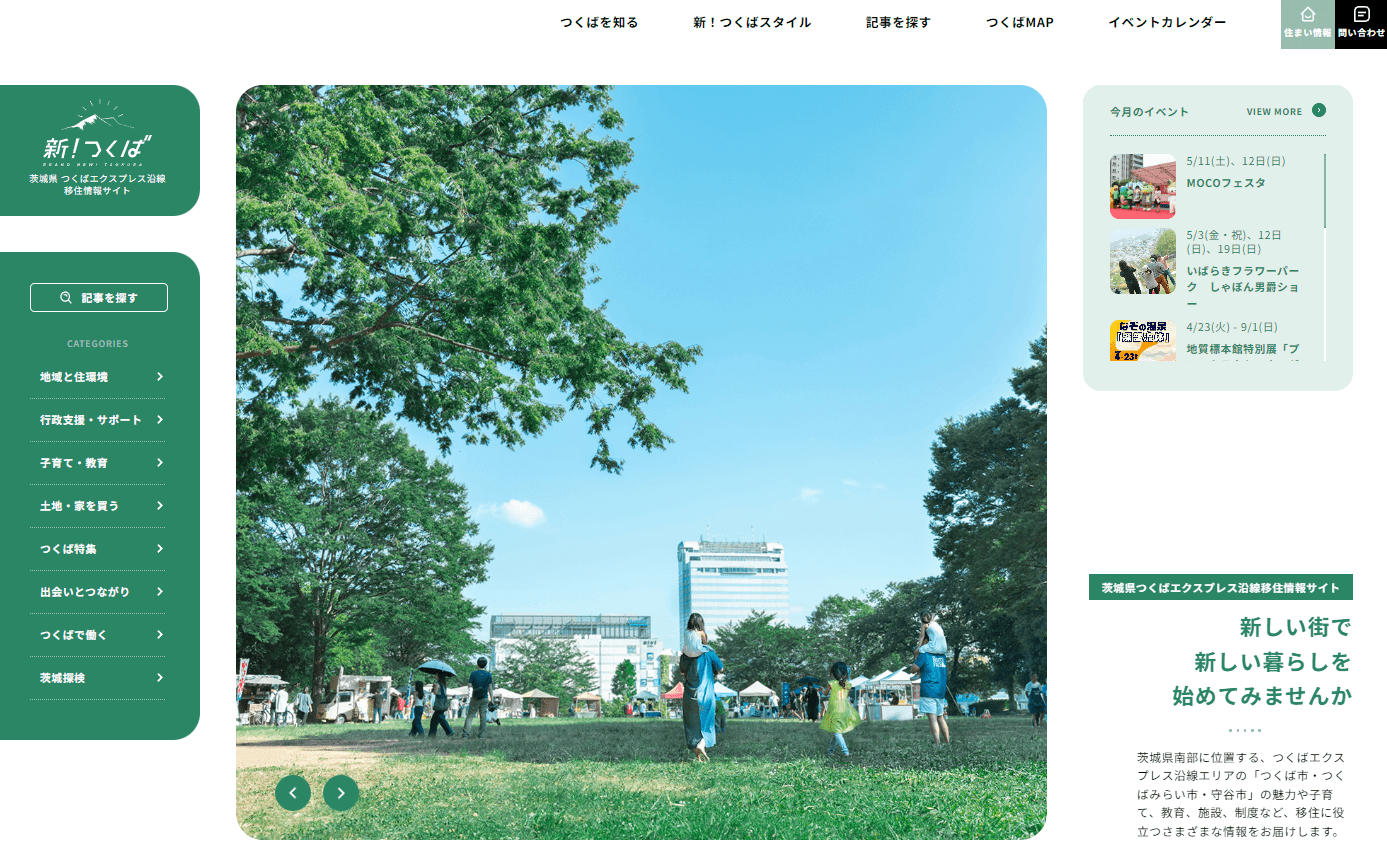
つくばエクスプレス沿線移住情報サイト
つくばエクスプレス沿線移住情報サイトは、自然豊かな街を表すグリーンを基調に作成されています。各記事のアイキャッチ画像を大きめに配置していて、どういう街なのか見ただけでも雰囲気が伝わるデザインです。右上側にある「今月のイベント」がまとまっている部分も見やすく、新着やお知らせなどほかの内容にも活かせそうで参考になります。
参考サイトに迷ったら更新頻度が高いものを選ぶと良い

たくさんの参考サイトを紹介してきましたが、如何でしたでしょうか。数がありすぎてわからない、どこのサイトも良くて絞り切れないという人は「更新頻度が高いサイト」を選びましょう。更新頻度が高い=より良いデザインに修正されている・トレンドを追っているからです。
Webデザインも時代や季節など様々なことで変化しています。更新されていないサイトだった場合、古いデザイン・見づらいなどと認識されてしまう可能性があります。
また、自分が作りたいデザインの「メインカラーが同じ」サイトも参考になります。ほかにどういう色を合わせれば良いかがわかるからです。
参考サイトをもとにオリジナリティを出すことが大切

Webデザインを初めて学ぶ人は、考えることが多くて途中で挫折してしまうケースがあります。慣れてくるまでは、参考サイトをもとにいかにオリジナリティを出すか、から始めてみてください。参考サイトという基盤があるからこそ、最後まで作り上げれるはずです。
先人のノウハウを吸収することも勉強の1つです。どんどん良いデザインを取り込んで、自分の中の引き出しを増やしていきましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT