WebP(ウェッピー)とは?ほかのファイル形式との違いや変換方法を解説
画像を保存するときに「.webp」という拡張子を見かけたことはないでしょうか?これはWebP(ウェッピー)という、Googleが開発した画像ファイル形式です。
JPEGやPNGなどの良いとこ取りをしている仕様なうえ、画像ファイルが軽くWebサイトの表示速度改善に役立つと言われています。
そんなWebPについてを、本記事で解説しています。使用するメリットデメリットや、WebP⇔JPEG・PNGの変換方法などを解説しています。ぜひ参考にしてください。
目次
WebP(ウェッピー)とはどんな拡張子?

WebP(ウェッピー)とは、2010年にGoogleが開発・発表した画像ファイル形式です。拡張子は「.webp」です。従来のJPEGやPNGよりも、画像の劣化を最小限に抑えつつサイズの軽量化を可能にしています。
ただしWebPはビットマップ画像なので、画像を拡大すると画質が劣化するのはJPEGやPNGなどと変わりません。
WebPの最大の特徴は圧縮・復元の両方に対応
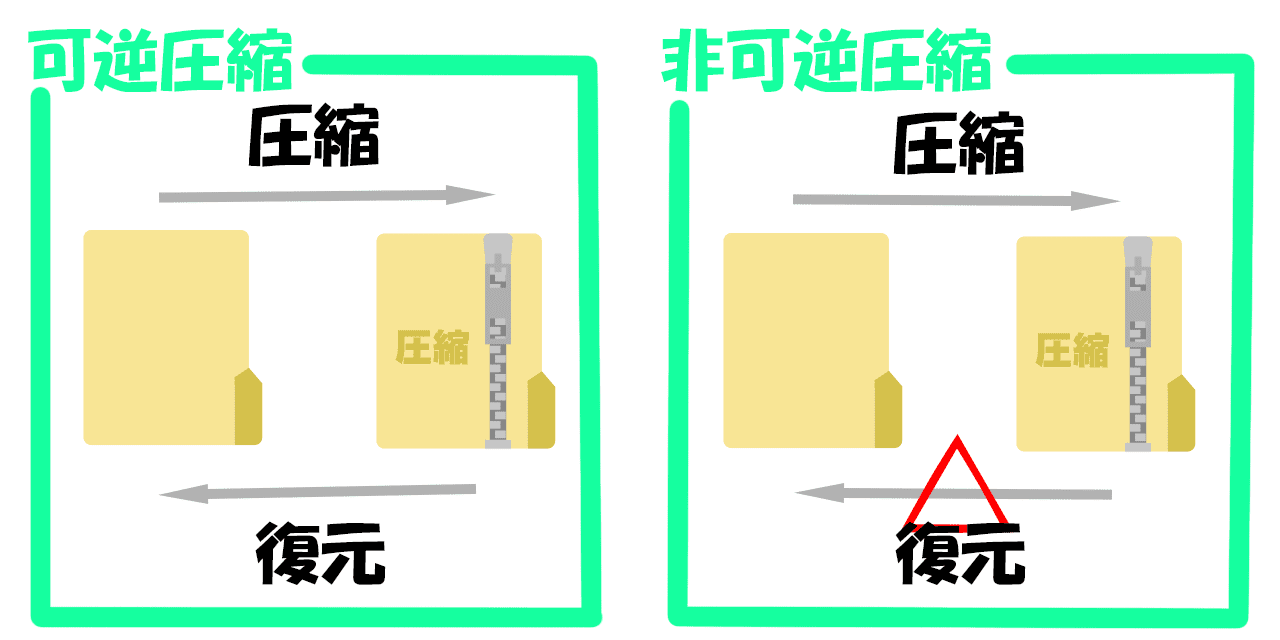
従来の拡張子は、「可逆圧縮」「非可逆圧縮」のどちらかしかできませんでした。ですが、WebPは両方に対応しており、圧縮・復元で画質を維持しながら高い圧縮率を実現してます。
可逆圧縮(ロスレス圧縮)は、圧縮にされたデータを保持していて、完全に元通りに復元することができます。ただし、非可逆圧縮に比べて圧縮率が低いのが難点です。PNGやGIFがこの形式です。
非可逆圧縮は、圧縮時に元のデータが損失するため復元できません。その分、ほとんど違いの分からない画質で、圧縮率を高めることができます。JPEGがこの形式です。
ほとんどのブラウザでWebPが利用可能
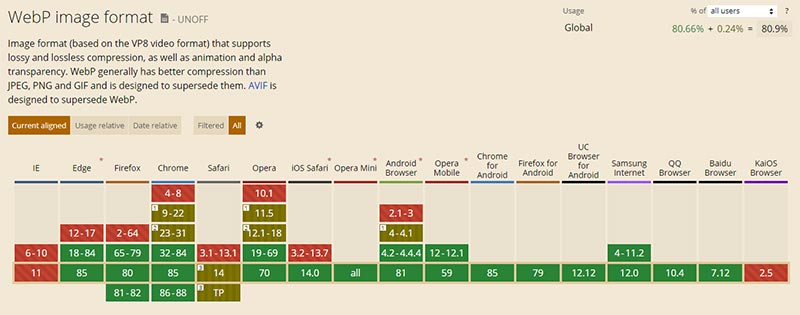
2025年2月現在、WebPはほとんどのブラウザに対応しています。Chrome・Edge・Firefox・Safari・Operaなど、IE以外で利用可能です。Android・iPhoneも、バージョンアップして最新状況になっているのであれば問題なく使えます。
リリース当時はGoogleが開発した拡張子だったこともあり、MicrosoftやAppleでの導入が遅れていましたが、今ではJPEGやPNGと並んでいると言っても良いでしょう。
WebPのメリット・デメリット

ここでは、WebPのメリット・デメリットを紹介していきます。とくにデメリットに関しては事前に把握しておくと安心です。
WebPの5つのメリット
WebPの主なメリットは以下の5つです。
- 画質を維持したまま画像サイズの軽量化が可能
- WebPに一本化できる
- Webページの表示速度を改善できる
- 背景の透過が可能
- アニメーションにも対応
それぞれのメリットについて簡単に解説していきます。
画質を維持したまま画像サイズの軽量化が可能
先述した通り、WebPは可逆圧縮・非可逆圧縮の両方に対応しています。圧縮されたときのデータを保持しているにもかかわらず、画質が良く圧縮率が高いです。復元時も元のデータがあるので従来通りに戻せます。これが最大のメリットと言えるでしょう。
WebPに一本化できる
WebPは静止画だけではなく、アニメーションも保存可能です。画像や動画を全て「.webp」で保存できるので一本化の実現ができます。
Webページの表示速度を改善できる
Webページの表示速度は、画像サイズが大きいと重くなりやすいです。WebPは非可逆圧縮モードJPGより25~34%小さく、可逆圧縮モードのPNGより26%小さいと言われています。Webサイトの画像を全てWebPに代えれば、ページ表示速度の改善にかなり貢献してくれるはずです。
背景の透過が可能
PNGで保存していた背景透過画像(アルファチャンネル)にも対応しています。背景透過した画像をそのまま保存できるのもメリットと言って良いでしょう。
アニメーションにも対応
GIFのようなアニメーションも保存可能です。GIFよりも圧縮率が高いのに、画質が良い・ファイルサイズが小さいなどメリットが満載です。複数のアニメーションをコンテンツに埋め込んでいるWebサイトにこそWebPはおすすめです。
WebPの4つのデメリット
ただし、WebPにもデメリットが存在します。
- 古いブラウザは対応していない
- 画像を変換する手間がかかる
- 画像編集ソフトが対応していない場合がある
- JavaScriptから画像の判定が出ない
各デメリットについて解説していきます。
古いブラウザは対応していない
WebPは2010年に登場した新しい拡張子です。それ以前の古いブラウザだと対応していない場合があります。
たとえば「Safari13以下」「Android4.4以下」「Chrome8以下」などは対応外です。また、IEも非対応となります。
画像を変換する手間がかかる
従来の画像形式は「JPG/JPEG」「PNG」「GIF」です。これらの画像を、WebPに変換する手間が発生します。拡張子ごとに、それぞれWebPに変換しなければいけないので、Webサイトの画像全て変更する場合はかなりの工数となるでしょう。
画像編集ソフトが対応していない場合がある
画像編集ソフトがWebPに対応していない場合があります。とくに無料ツールを使っている場合は、非対応のツールに遭遇しやすいです。なお、Photoshopはバージョン23.2以降であればWebpで保存できます。
JavaScriptから画像の判定が出ない

JavaScriptを使って作成したWebサイトやアプリケーションなどでは、WebPの使用判定が出ないケースがあります。画像としては通常通りに表示はされるので、そのまま使用しても良いです。
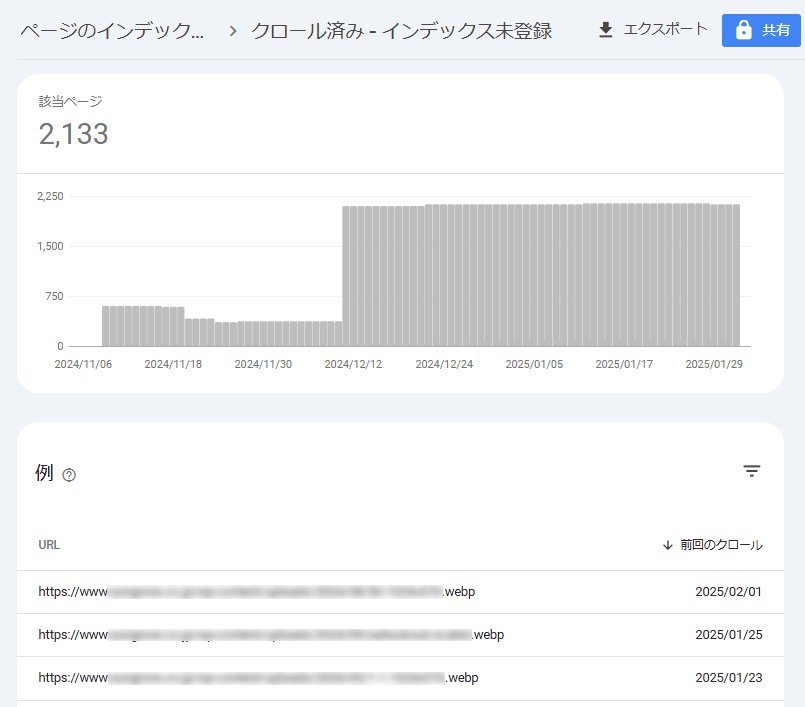
ただし、サイト解析ツールなどでエラー表示が出てしまうなどのデメリットはあります。サーチコンソールの場合は「クロール済み – インデックス未登録」となります。
WebP・JPEG・PNG・GIFの違い比較

WebPと、JPEG・PNG・GIFの違いをまとめました。比較する際に利用してください。
| 画像形式 | WebP | JPEG | PNG | GIF |
|---|---|---|---|---|
| 拡張子 | .webp | .jpg/.jpeg | .png | .gif |
| 圧縮方法 | 非可逆圧縮/可逆圧縮 | 非可逆圧縮 | 可逆圧縮 | 可逆圧縮 |
| 色数 | 1,677万色 | 1,677万色 | 1,677万色 | 256色 |
| 容量 | 小さい | 平均的 | 大きい | 小さい |
| 透過 | 〇 | × | 〇 | × |
| アニメーション | 〇 | × | × | 〇 |
JPG/JPEGは主に写真を保存するための画像形式です。PNGは背景透過ができ、ロゴやイラストなどの素材保存に向いています。GIFはアニメーションに特化しています。
これらを兼ね揃えつつ、画像サイズが小さいのがWebPです。画像変換の手間はありますが、全ての拡張子をWebPに一本化しつつ、Webサイト全体の画像容量を減らすことができます。
WebPの変換・生成方法
WebPの拡張子で画像を生成する方法や、JPEGやPNGをWebPに変換する方法をまとめました。
- 画像変換のフリーソフトを使う
- ペイントを使ってJPEN・PNGに変換
- Photoshopバージョン23.2以降の最新を利用
- 画像データ変換アプリ「Squoosh」で変換
- WordPressプラグインを利用
- コマンドラインツールで変換
それぞれの変換・生成方法について解説していきます。
画像変換のフリーソフトを使う

▶参照:サルワカ道具箱
Web上やアプリで、「サルワカ道具箱」や「convertio」などの画像変換のフリーソフトがあります。ほとんどが、画像ファイルをドラッグ&ドロップするだけでWebPに変換可能です。
ペイントを使ってJPEN・PNGに変換
意外に思われるかもしれませんが、Windowsにデフォルトで入っているペイントもWebP形式の画像を読み込めます。そのためWebP→JPEG・PNGの拡張子に変更が可能です。
WebP形式の画像をペイントで読み込み、編集した後に、名前を付けて保存でJPEG・PNGを選ぶだけです。なおJPEG・PNG→WebPでの保存はできません。
Photoshopバージョン23.2以降の最新を利用
Photoshopのバージョン23.2以降の最新版であれば、Webpの読み込み・保存が可能です。保存するときは「ファイル→コピーを保存→Webpで保存」を選んでください。書き出しの場合は、Webpの表示がない場合があります。
プラグイン「WebPShop」を使うのもあり

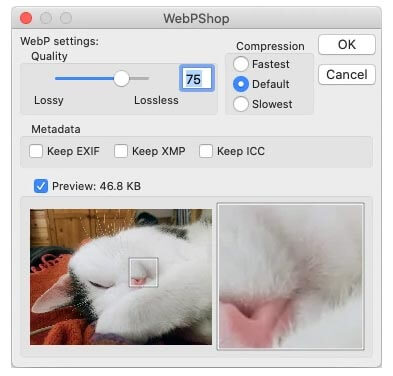
▶参照:WebPShop
使っているPhotoshopがWebPに対応していない場合は、専用プラグイン「WebPShop」を使うと良いです。メニュー欄やドラッグ&ドロップでWebP画像を読み込んだり、Photoshopで制作した画像データをWebP形式で保存したりできるようになります。
画像データ変換アプリ「Squoosh」で変換

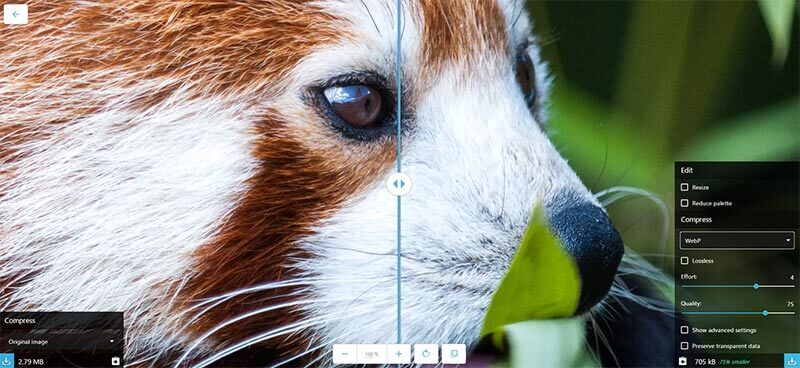
▶参照:Squoosh
画像データ変換「Squoosh」は、Googleが開発したWebアプリです。WebPとの相性が良く、最も一般的な変換の手法と言われています。
Squooshのホームページにアクセスし、PCの中にあるWebPに変換したい画像データを画面上にドラッグ&ドロップしてください。画面上が画像の編集画面に切り替わるので、編集後に右下の青いボタンで保存しましょう。
WordPressプラグインを利用
Webサイトを運営していて、WordPressを使っている人はプラグインを利用するのもありです。「WebP Express」「EWWW Image Optimizer」などは、サイト上の画像を自動的にWebP形式に変換してくれます。
WordPressのプラグインは、一度設定してしまえば自動的に最適化してくれます。面倒な手間がないのでおすすめです。
コマンドラインツールで変換
Google公式が用意するコマンドラインツールには「cwebp」や「dwebp」というものがあります。それぞれ実行形式のファイルをGoogle Developersから直接ダウンロード可能です。
複数のファイルをまとめてWebPに変換が可能ですが、コマンドラインの操作に慣れていないとハードルの高い方法になります。
WebPはSEO対策として有効な拡張子と言える

WebPのメリットでもある「画像ファイルの軽量化」は、Webサイトの表示速度を上げるために必要なものです。
2018年にGoogleが発表した公式アナウンスによると、GoogleはWebページを評価する際、どれくらいの速度でWebページの画像が表示されるかを測定しており、その結果がSEOに反映されるとしています。
WebPで画像を軽量化することで、ページの表示速度を速めることは、SEO対策としても有効といえます。
Core Web VitalsもWebP導入の後押しになっている
2021年に「Core Web Vitals(コア ウェブ バイタル)」をランキング要因に組み込むというGoogleの発表がありました。
この指標のなかには、ページ読み込み速度が重要な評価の1つとして含まれています。SEO対策をしていくうえで、ページの表示速度の改善はこれまで以上に意識する必要があります。
その手段の1つとして重要になるのが画像の軽量化です。WebPは画像の圧縮率が高く、前述の通り大きなデメリットであった対応ブラウザの問題も解消されたので、今後導入が加速されていくのではないでしょうか。
画像の最適化はUXとしても重要
WebPの画像ファイルの軽量化は、UX(ユーザー体験)の面から見ても非常に重要です。
Googleが公表したWebサイトのページ表示速度とユーザー直帰率の関係性によると、Webサイトが表示されるまでに3秒以上かかった場合、53%のユーザーが離脱するとしています。
このことから、Webサイトの表示速度はユーザーの離脱を防ぐための重要な手法だということがわかります。
Webサイトを軽くしたいならWebPを導入するのもあり

WebPについて紹介してきましたが、いかがでしたでしょうか。可逆圧縮・非可逆圧縮に対応しており、高画質な割にファイルサイズが小さいという優れものです。
コンテンツが多いWebサイトを運営しているのであれば、画像や動画をWebPに変更するだけでもページ表示速度が改善するはずです。ページ表示速度が速いとUXも向上し、離脱率・直帰率の減少も期待できます。
サイトリニューアル、大規模改修などのタイミングで、ぜひ画像データの最適化を図ってみてはどうでしょうか。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT