
YouTube動画を埋め込む方法とレスポンシブ対応させる方法
Webサイトやブログ記事にYouTube動画を埋め込む方法をご紹介します。
ネットで動画を閲覧することが一般的になってきたことで、文字と画像だけではなく、動画による情報発信が求められるようになってきました。
また動画を埋め込むことで、ユーザーの滞在時間を伸ばすことができるため、間接的にSEOにプラスに働く可能性もあります。
本記事を参考に、YouTube動画の埋め込み方法と、レスポンシブへの対応方法、各種パラメーターの設定について見ていきましょう。
目次
YouTube動画をWebページ、ブログ記事に埋め込む方法

基本的なYouTube動画の埋め込み方法をご紹介します。
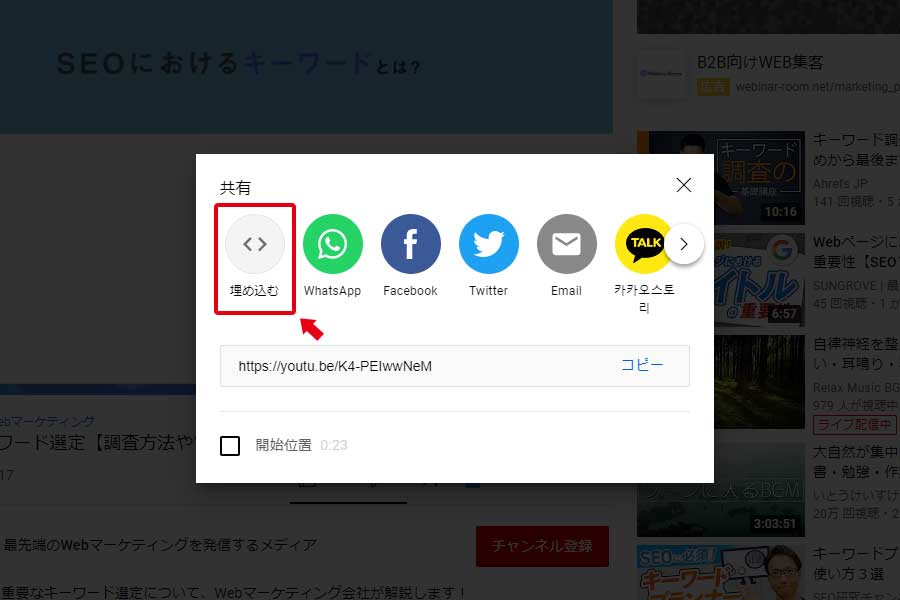
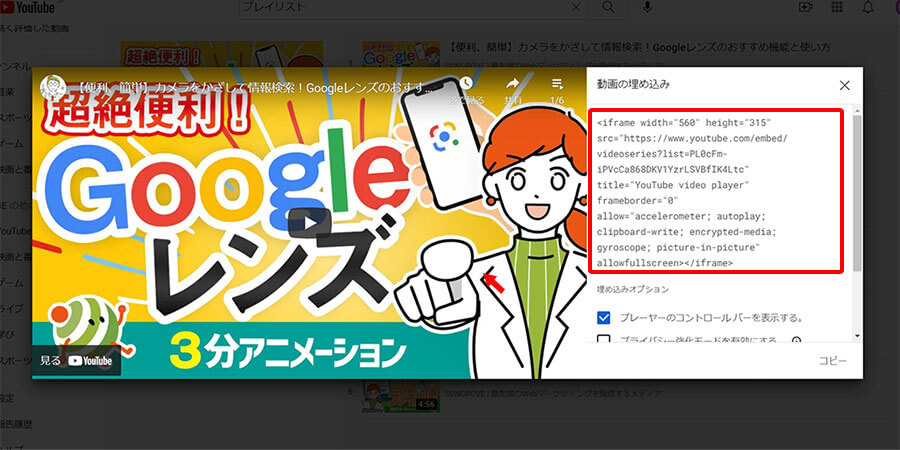
1、埋め込みたいYouTube動画のページにある『共有』をクリック

2、埋め込むをクリック

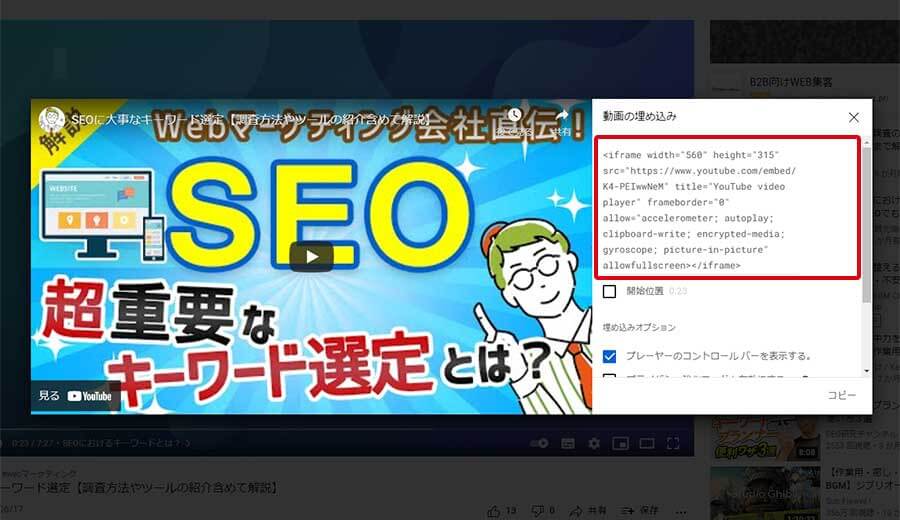
3、赤枠部分のコードをコピー

4、埋め込みたい場所に貼り付ける
上記操作だけで、簡単に動画をWebページに埋め込むことができます。
YouTubeのプレイリストを埋め込む方法

プレイリストの埋め込みも、先ほどのYouTube動画の埋め込み手順と同様です。
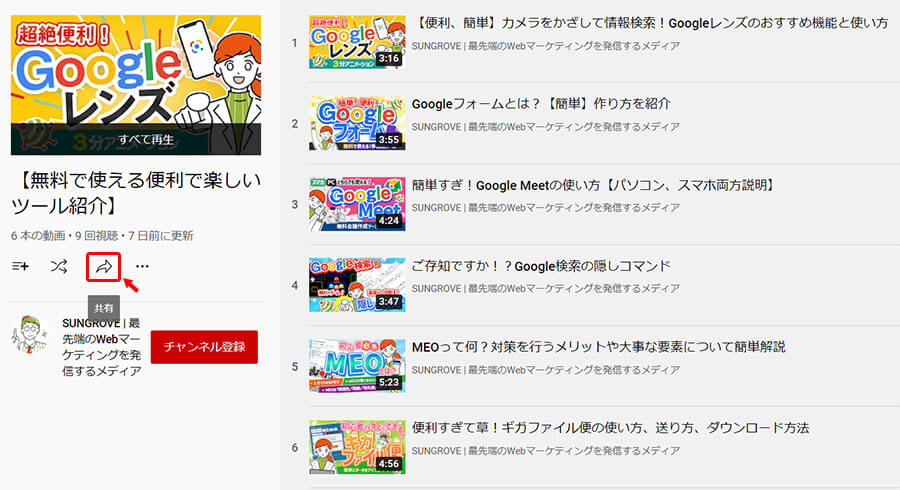
1、プレイリストのページから、共有ボタンをクリック

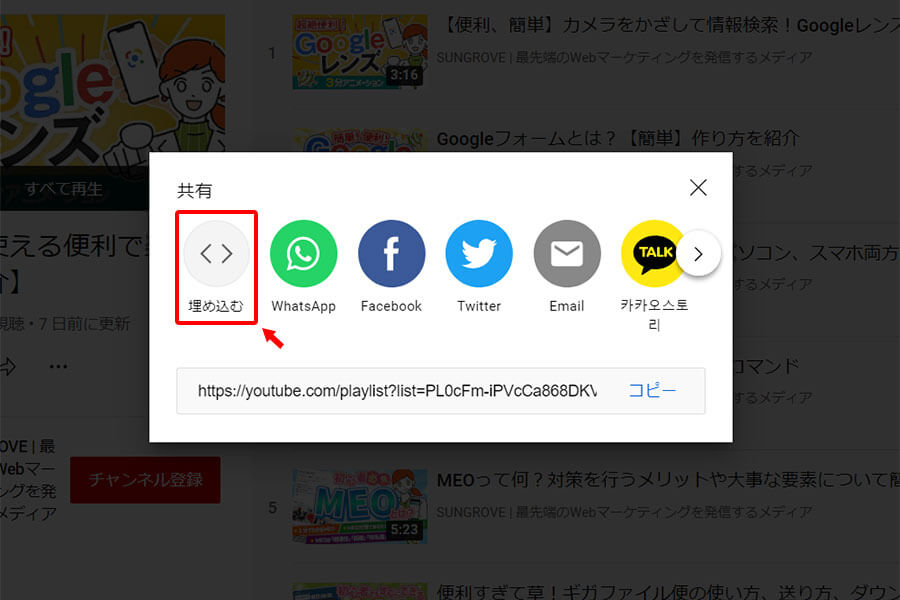
2、埋め込むを選択をクリック

3、タグを埋め込みたい場所に張り付けます

上記操作で、YouTubeのプレイリストを埋め込むことも可能です。
表示サイズの変更
埋め込む動画のサイズを変更したい場合は、取得したコードのwidth(横幅)とheight(高さ)の値を変更することで、サイズを調節できます。
560×315(デフォルトサイズ)


埋め込みを制限しているYouTube動画もある
動画をYouTubeに投稿しているユーチューバー側で「ウェブサイトへの動画の埋め込みを許可していない」設定をしている場合、埋め込むためのコードの取得はできません。
YouTube埋め込み動画をレスポンシブ対応させる方法

次に、動画をレスポンシブ対応する方法をご紹介します。
上記の方法で埋め込んだ場合、スマホなどで見たときに、画面幅にあわせて動画サイズが可変しないので、上記のような表示になってしまいます。
画面の幅にあわせて、動画サイズが可変する、レスポンシブ対応させる方法を見ていきましょう。
YouTube動画をレスポンシブ対応で埋め込む

上記をコピー&ペーストしていただき、「YouTube動画の埋め込みURL」の部分を、埋め込みたい動画のURLに置き換えることで、レスポンシブ対応させることができます。
YouTubeの埋め込み動画をパラメーターで制御する

動画を自動再生させたり、ループさせたりしたい場合に、ここで紹介するパラメーターを設定することで対応することができます。
パラメーターの使い方
YouTube動画のURLの後ろに”?”を付け、パラメーターを追記します。また、複数パラメーターを設定する場合は”&”でつなげます。記号はどちらも半角。
(動画URL)
(自動再生ON)
https://www.youtube.com/embed/PBiXVSe9HIM?autoplay=1(自動再生ON、ミュートON)
https://www.youtube.com/embed/PBiXVSe9HIM?autoplay=1&mute=1YouTubeの埋め込みで使える主なパラメーターの種類と使い方を見ていきましょう。
自動再生:autoplay

ページにアクセスした際に、自動で動画を再生させたい場合は、オートプレイをONにして、自動再生を有効にします。
autoplay=0(オートプレイOFF)
autoplay=1(オートプレイON)
デフォルト値は0
【設定例】
https://www.youtube.com/embed/PBiXVSe9HIM?autoplay=1
音量設定:mute

上記の自動再生を行う際は、いきなり音が鳴ることを避けるために、音量をミュート(消音)にしておくと訪問してきたユーザーに対して親切です。
mute=0(ミュートOFF)
mute=1(ミュートON)
デフォルト値は0
【設定例】
https://www.youtube.com/embed/PBiXVSe9HIM?mute=1
繰り返し再生させる:loop=1&playlist=[VIDEO_ID]

動画をループ再生させたいときは、loop=1(ループ再生ON)にし、同時にplaylist=[VIDEO_ID]を設定します。
loop=0(ループ再生OFF)
loop=1(ループ再生ON)
デフォルト値は0
【設定例】
https://www.youtube.com/embed/playlist?list=PL0cFm-iPVcCYIisp7b3XCQV5SRG8RTgCA&si=A9Zwy2ebQXEhY_zn&loop=1
任意の位置から動画を再生させる:start

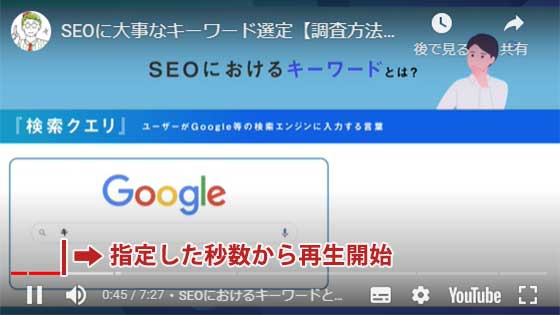
動画を途中から再生させたいときに設定します。再生開始させたい場所の秒数を入力します。下記のendと組み合わせて、任意の部分だけを再生させることができます。
start=45(45秒から再生開始)
start=90(1分30秒から再生開始)
【設定例】
https://www.youtube.com/embed/PBiXVSe9HIM?start=45
任意の位置で動画を停止させる:end

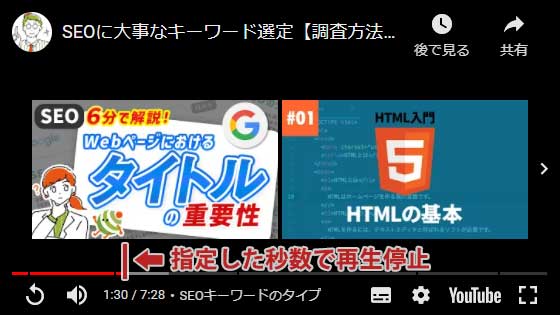
動画を途中で停止させたいときに使用します。上記のstartと組み合わせて、観せたい部分だけを再生させることもできます。
end=45(45秒のところで再生停止)
end=90(1分30秒のところで再生停止)
【設定例】
https://www.youtube.com/embed/PBiXVSe9HIM?end=90
関連動画の制御:rel

rel=1をつけることで、関連動画が表示される仕様になっています。rel=0の場合は、チャンネル問わず関連動画が表示されます。
rel=0(関連動画を非表示)
rel=1(関連動画を表示)
デフォルト値は1
【設定例】
https://www.youtube.com/embed/PBiXVSe9HIM?rel=0
プレーヤーに枠線をつける:frameborder

frameborderをONにすると、動画プレーヤーの外周に1pxの枠線が表示されます。
frameborder=”0″(枠線非表示)
frameborder=”1″(枠線表示)
デフォルト値は0
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/PBiXVSe9HIM?si=dJ2_i2zrqbETra-c” title=”YouTube video player” frameborder=”1″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
YouTubeのロゴの表示・非表示:modestbranding

コントロールバーに表示される『YouTube』のロゴの表示・非表示を制御することができます。ロゴをクリックして、YouTubeのサイトに遷移されるのを防ぎたい場合などに使用します。
※2024/3月現在、Google for Developersサイトに使用できるパラメーターとして紹介されているものの、実際に使ってみるとロゴを非表示にはすることはできませんでした。
modestbranding=0(ロゴ表示)
modestbranding=1(ロゴ非表示)
デフォルト値は0
【設定例】
https://www.youtube.com/embed/PBiXVSe9HIM?modestbranding=1
コントロールバーを表示・非表示:controls

再生ボタンや音量、再生時間などが表示されているコントロールバーの表示・非表示を制御したいときに使用します。
controls=0(コントロールバー非表示)
controls=1(コントロールバー表示)
デフォルト値は1
【設定例】
https://www.youtube.com/embed/PBiXVSe9HIM?controls=0
全画面表示を許可、拒否:allowfullscreen

プレーヤーの全画面表示の許可、拒否を制御することができます。
allowfullscreenの記述有(全画面表示許可)
allowfullscreenの記述無(全画面表示不可)
デフォルトはallowfullscreenの記述有
【全画面表示を禁止する場合、赤文字部分を削除】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/PBiXVSe9HIM?si=dJ2_i2zrqbETra-c” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
任意の動画をリスト化して再生する:playlist
playlistのパラメーターを使用することで、任意の動画をリスト化して再生することも可能です。
再生したいYouTube動画の動画IDをカンマ区切りで指定することで、リスト化した動画を順番に再生できます。ループさせたい場合は、動画IDの最後に&loop=1を記述します。
上記に埋め込んだYouTube動画は、下記3つの動画をリスト化して、上から順番に再生するように設定しています。実際に再生できるYouTube動画を埋め込んでいるので、3つの動画が連続して再生することを確認してみてください。
Googleフォームの動画ID:P-idi8oYslg
Google Meetの使い方の動画ID:DJxPo8p5–c
ギガファイル便の動画ID:s0kZ9QS5LaY
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed?playlist=P-idi8oYslg,DJxPo8p5–c,s0kZ9QS5LaY” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
字幕を任意の言語に設定する:cc_lang_pref
このパラメーターを使用すると、動画に字幕をつけたときに、どの言語で字幕を再生するか、指定することが可能です。指定言語の値は、ISO 639-1規格で指定されている2文字の言語コードで設定します。
なお、アップロードされた動画に字幕の設定がされていない場合は使用ができないので、注意しましょう。
cc_lang_pref=ja(日本語で字幕を再生)
cc_lang_pref=en(英語で字幕を再生)
cc_lang_pref=zh(中国語で字幕を再生)
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/m8jHLFAmPO0?cc_lang_pref=en” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
字幕をデフォルトで表示する:cc_load_policy
このパラメーターを設定すると、ユーザーが字幕の設定をオフにしていても、字幕がデフォルトで表示されるようにすることが可能です。再生される字幕の言語はユーザーの設定に基づいて表示されるため、言語の指定を行いたい場合は、cc_lang_prefも併用して設定を行いましょう。
cc_load_policy=0(字幕を非表示)
cc_load_policy=1(字幕を自動表示)
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/m8jHLFAmPO0?cc_load_policy=1″ title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
動画進行バーのカラーを赤か白に指定する:color

パラメーターを使用することで、動画進行状況バーで使用される色を変更することができます。redとwhiteの2色から選ぶことができ、デフォルトの設定では赤が設定されています。
尚、whiteに設定すると、modestbrandingを使用している場合は、その設定が無効になるので注意しましょう。
color=white: 白色
color=red: 赤色
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/PBiXVSe9HIM?color=red” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
キーボード操作を無効にする:disablekb

このパラメータを設定すると、動画埋め込みプレーヤーはキーボード操作に応答しなくなります。
disablekb=0(キーボード操作を有効にする)
disablekb=1(キーボード操作を無効にする)
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/PBiXVSe9HIM?disablekb=1″ title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
全画面表示を不可にする:fs
全画面表示ボタンを動画埋め込みプレーヤーに表示させなくするためには、fsというパラメーターを使用する必要があります。
fs=0(全画面表示を無効にする)
fs=1(全画面表示を有効にする)
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/PBiXVSe9HIM?hl=en” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
このパラメーターを設定すると埋め込み動画プレーヤーに表示される設定や共有ボタンなどのテキスト言語を指定できます。パラメーターの値は、ISO 639-1規格の2文字言語コードで設定することが可能です。
インターフェースの言語を設定する:hl
このパラメーターを設定すると埋め込み動画プレーヤーに表示される設定や共有ボタンなどのテキスト言語を指定できます。パラメーターの値は、ISO 639-1規格の2文字言語コードで設定することが可能です。
hl=ja(日本語で表示)
hl=en(英語で表示)
hl=zh(中国語で表示)
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/PBiXVSe9HIM?hl=en” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
ios上で動画をインライン、全画面どちらか指定して再生する:playsinline
このパラメータはiOS上のHTML5埋め込み動画プレーヤーで動画をインラインもしくは全画面表示のどちらで再生するかを指定することができます。
playsinline=0(全画面で再生する)
playsinline=1(インライン表示で再生する)
【設定例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/PBiXVSe9HIM?playsinline=0″ title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share” referrerpolicy=”strict-origin-when-cross-origin” allowfullscreen></iframe>
動画タイトルを非表示にするパラメーター(showinfo)は廃止に
動画のタイトルを非表示にするパラメーターは、2018年9月25日に廃止になっています。2021年8月時点では、YouTube動画のタイトルを非表示にする方法はありません。
YouTube動画を埋め込むメリット・デメリット

ここまでYouTube動画を埋め込む方法とカスタマイズについて見てきましたが、やみくもにWebページにYouTube動画を埋め込むことは、ユーザーにもサイト運営者にもメリットはありません。
ここではYouTube動画を埋め込むメリットとデメリットについてご紹介します。
メリット
- 文字を読むのが苦手なユーザーに対して、動画という選択肢を与えられる
- 滞在時間が伸びることで間接的にSEOにプラスに働く可能性がある
- サーバーの容量負担を減らすことができる
動画は文字の5,000倍の情報量を伝えられるといわれています。ページ内に動画を埋め込むことで、訪問してくれたユーザーにとって、文字だけでなく動画という選択肢を与えられることになります。
また、動画を閲覧してくれるユーザーが増えることで、ページ滞在時間が伸びやすくなるので、間接的にSEOの評価につながる可能性もあります。
YouTube動画の埋め込みであれば、サーバーの負担にならないというメリットもあります。
デメリット
- ページの表示速度が遅くなる
- 読者の通信環境によっては再生ができない場合がある
- 埋め込んだ動画が削除される可能性がある
YouTube動画をサイトに埋め込むデメリットとしては、ページの表示速度が遅くなることです。特に複数のYouTube動画を埋め込むと、体感できるレベルで表示が遅くなります。
ページの表示速度はSEOにも関わるため、SEOに不利なように感じるかもしれませんが、それよりも動画を埋め込んだことによる滞在時間の向上がSEOにプラスに働くように感じます。
ただしユーザーに閲覧されない動画を埋め込むことは、滞在時間の向上につながらず、表示速度の面でユーザーにストレスを与えるだけなので、ユーザーにメリットを与えられる動画を埋め込むことが大切です。
まとめ

Webサイトやブログ記事に、YouTube動画を埋め込む基本的な手順に加えて、埋め込む際にレスポンシブ対応させる方法や、パラメーターによるカスタマイズ方法について詳しく解説してきました。
スマホ等の回線速度の向上にともない、動画の閲覧環境が整ってきたことによって、動画コンテンツを求めるユーザーも多くなってきています。
YouTube動画を埋め込む手順は、とても簡単なので、ユーザーの満足度の高いコンテンツづくりの一環として、YouTube動画を活用していきましょう。
RANKING ランキング
- WEEKLY
- MONTHLY
UPDATE 更新情報
- ALL
- ARTICLE
- MOVIE
- FEATURE
- DOCUMENT
